|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Логин по электронной почте в
|
|
||||
|
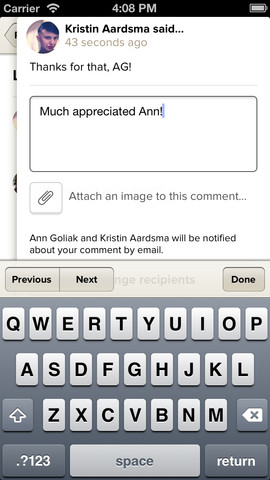
Чтобы начать работу, пользователь вводит электронную почту и получает ссылку для входа. Браузер его запоминает и пускает в проект. Чтобы войти с другого компьютера, нужно снова ввести адрес и получить на него новую ссылку для входа. |
|||||
|
|
|||||
Прозрачное окно видео |
|
||||
|
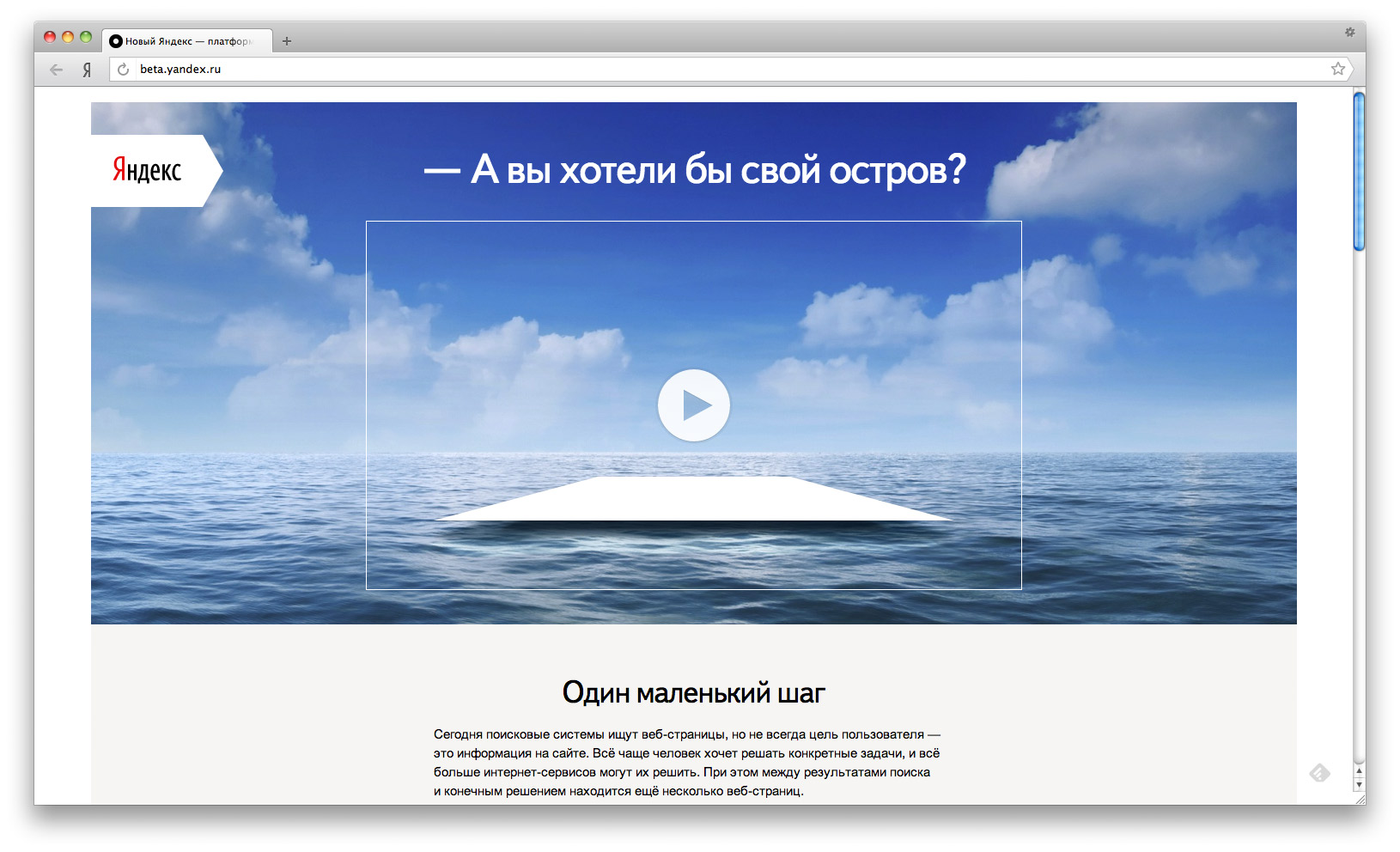
Окно рекламного видео делается прозрачным: в него вставляется картинка, соответствующая фону. И у Яндекса скоро будет новый поиск. |
|||||
|
|
|||||
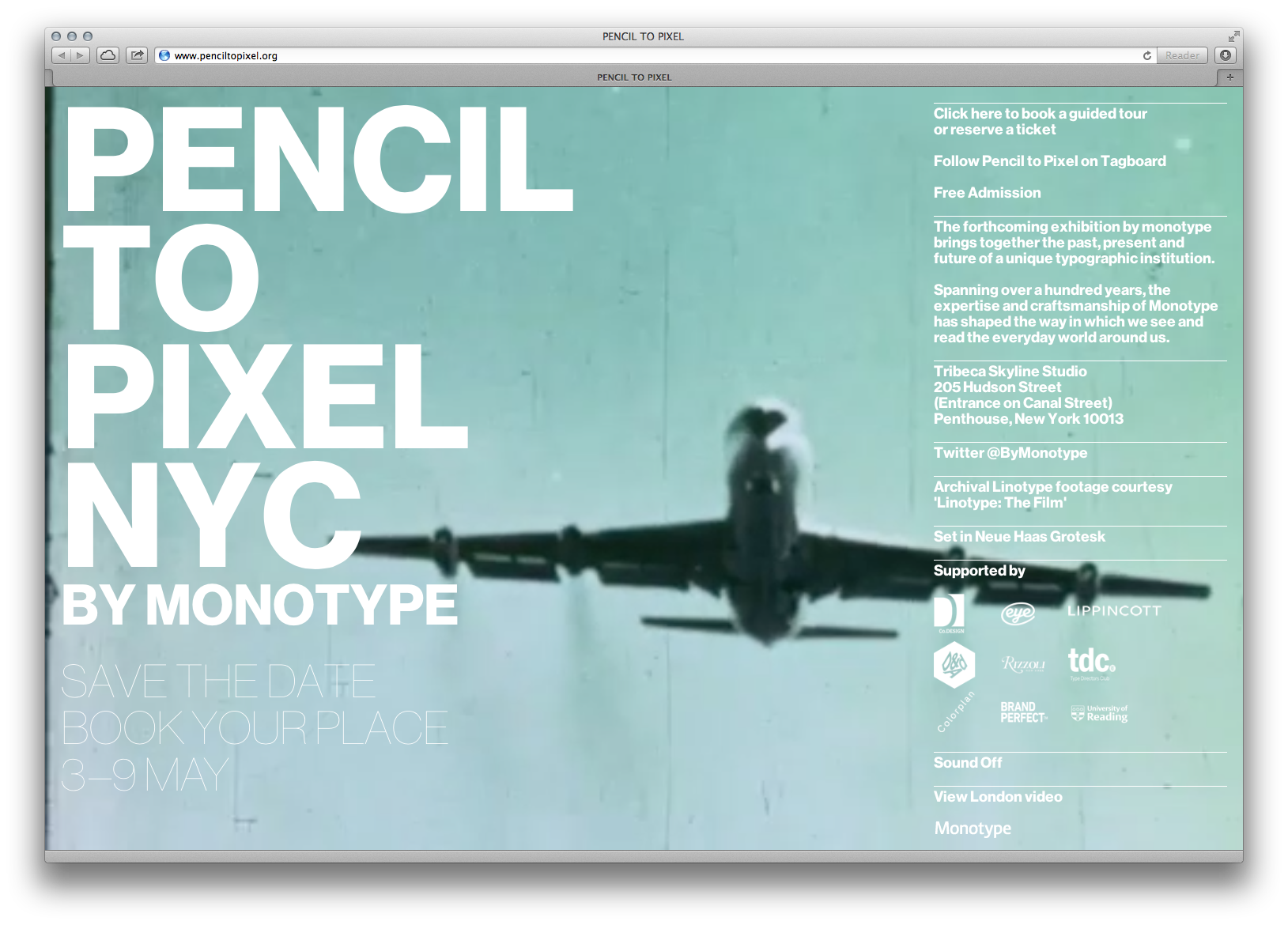
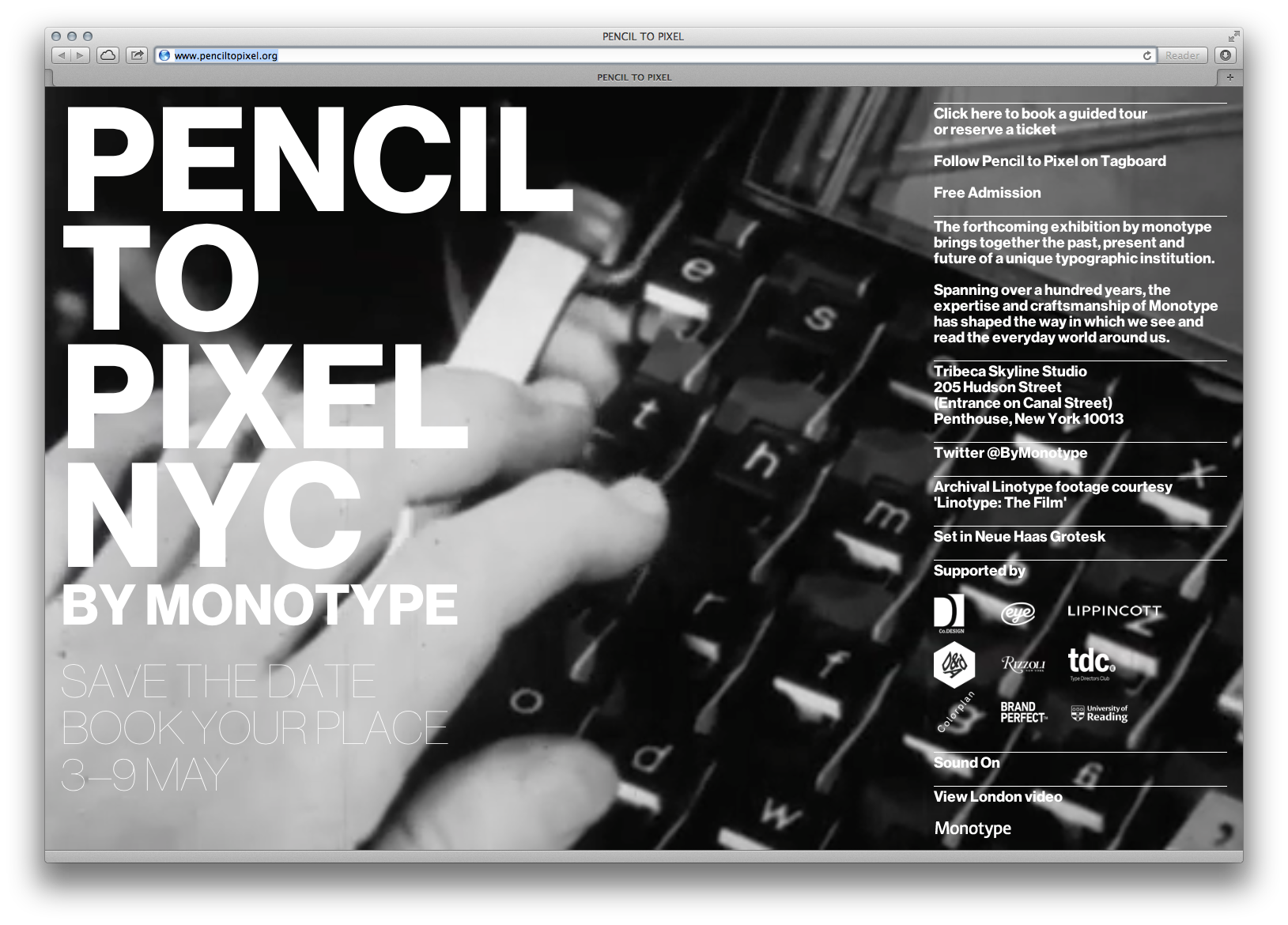
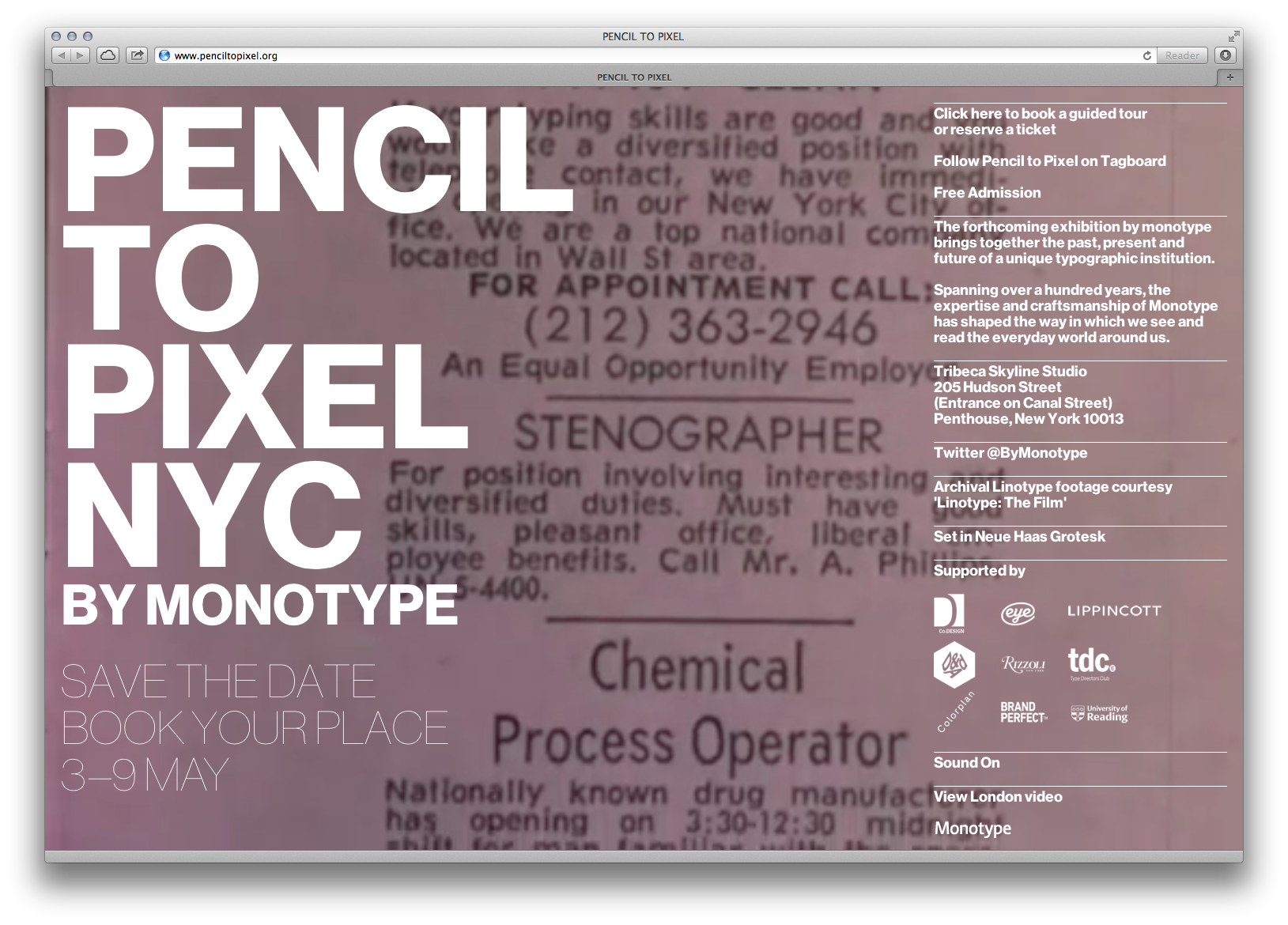
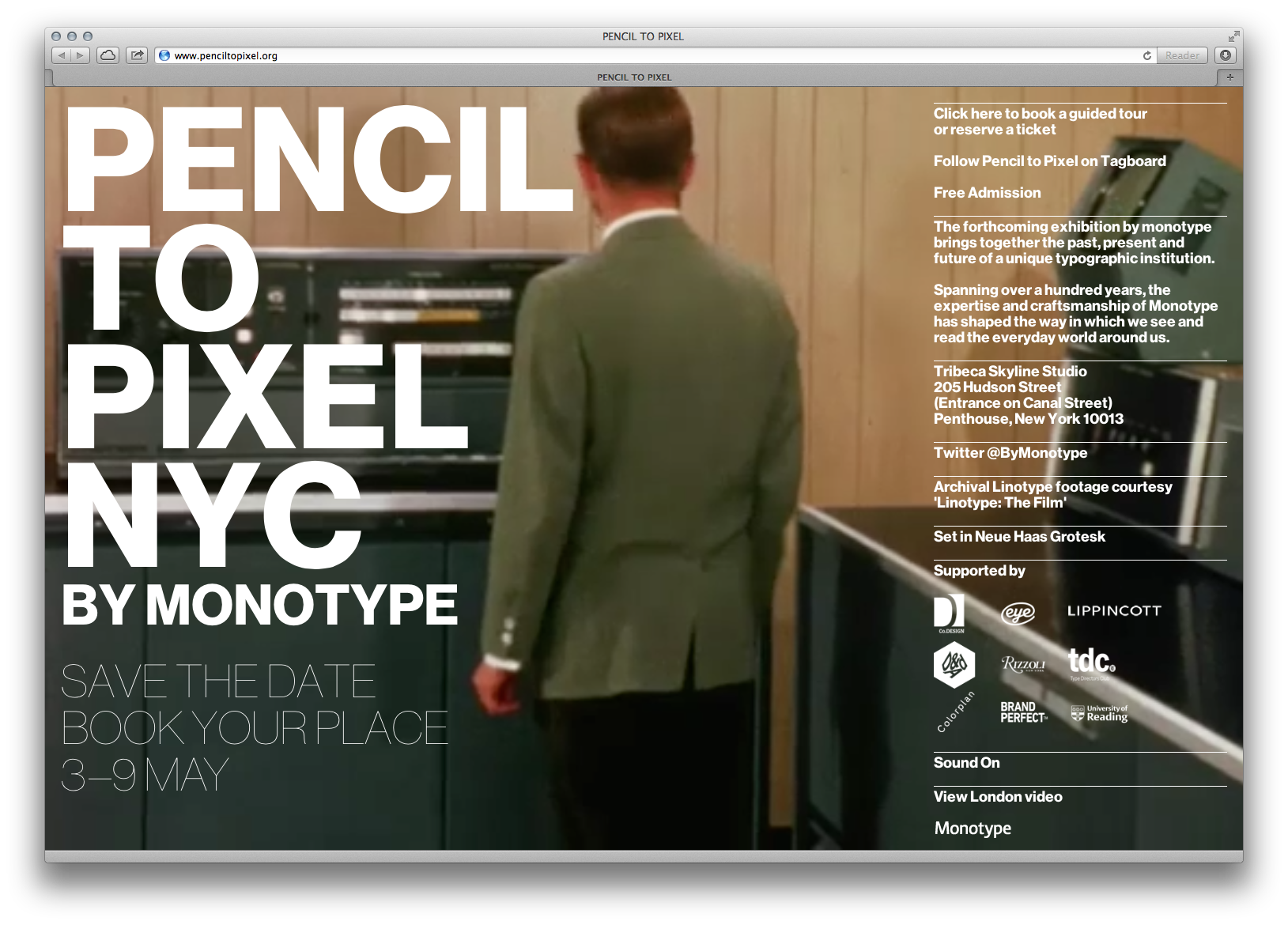
От карандаша до пикселя |
|
||||
|
Pencil to pixel — выставка Монотайпа в |
|||||
|
|
|||||
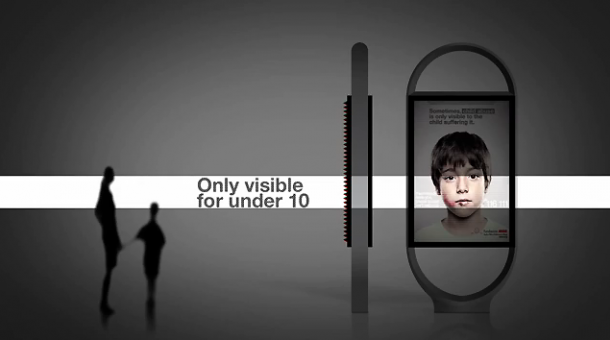
Скрытое послание для детей с помощью линзовой печати |
|
||||
|
Социальная реклама против жестокости к детям, которую дети и родители видят Благодаря линзовой печати телефон доверия виден только детям до 10 лет. В жизни: |
|||||
|
|
|||||
Как Джейсон Фрид забыл о методе прогрессивного джипега |
|
||||
|
Основатель |
|||||
|
|
|||||
Мечта внутри мечты |
|
||||
|
В рекламе турфирмы лыжник мечтает о пляже, пляжник мечтает о лыжах, и всё в одной элегантной картинке. |
|||||
|
|
|||||
Эволюция контроллеров для видеоигр |
|
||||
|
Забавно, что кнопок вначале было мало. Поп Чарт Лаб, http://popchartlab.com/…- |
|||||
|
|
|||||
ЖК приборная панель нового Вольво
|
|
||||
|
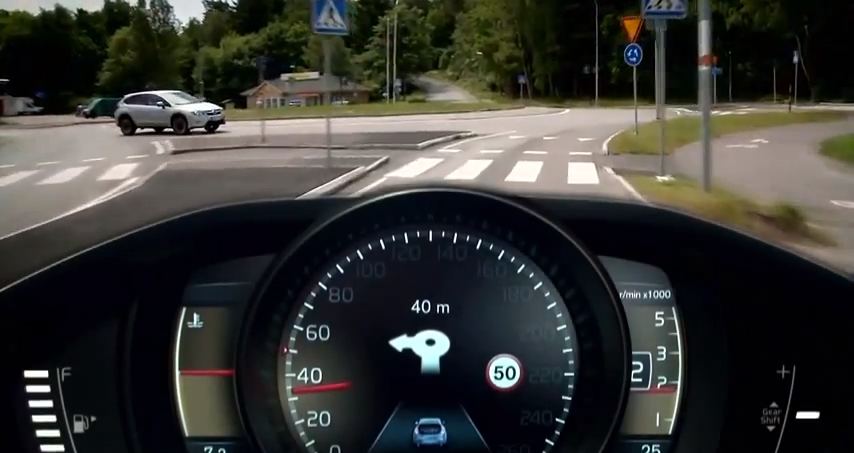
В новом Волько |
|||||
|
|
|||||
Учебный курс
|
|
||||
|
25, 26 и 28 мая в Коворкафе пройдёт учебный курс Курс будет интересен дизайнерам и менеджерам мобильных приложений. На курсе говорят о логике и проектировании мобильных интерфейсов, о распространённых ошибках, разбирают популярные графические схемы и обсуждают эффективное взаимодействие в команде. За четыре дня |
|||||
|
|
|||||
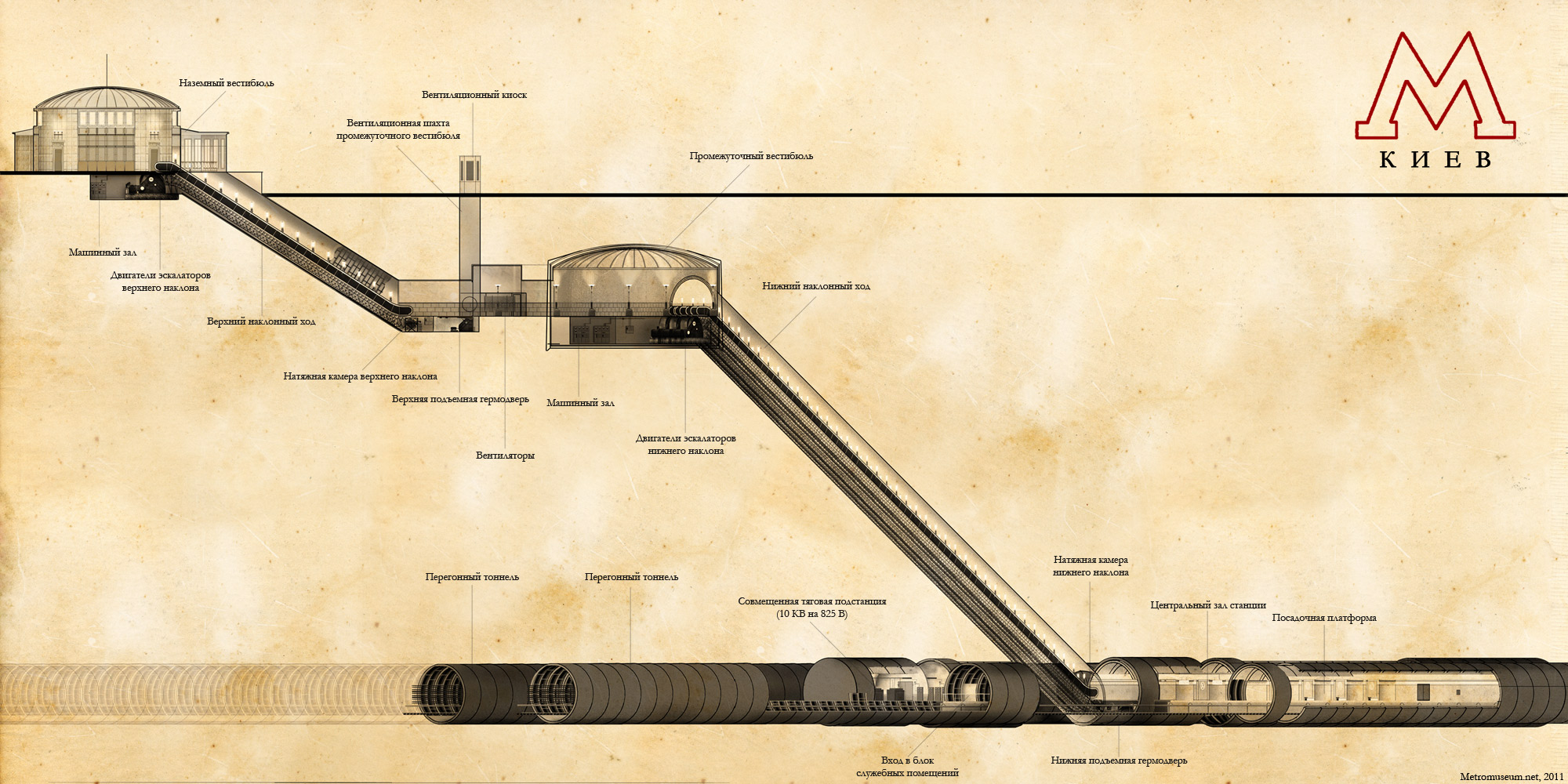
Условная схема станции
|
|
||||
|
Схема с сайта Музея Киевского метрополитена |
|||||
|
|
|||||
Визуализация как способ разобраться в больших массивах данных |
|
||||
|
Джо Вуд Каждая поездка на велосипеде Барклайс записывается в лог, который и является источником для анализа. Объединив эту информацию с данными о пользователях и правильно представив, можно узнать, где и почему больше людей катается для отдыха, а где — для поездки на работу, где больше женщин, а где — мужчин, какие станции и направления самые популярные, а также многое другое. Визуальная аналитика Обработка и отрисовка написана на Java с помощью библиотеки Processing |
|||||
|
|
|||||
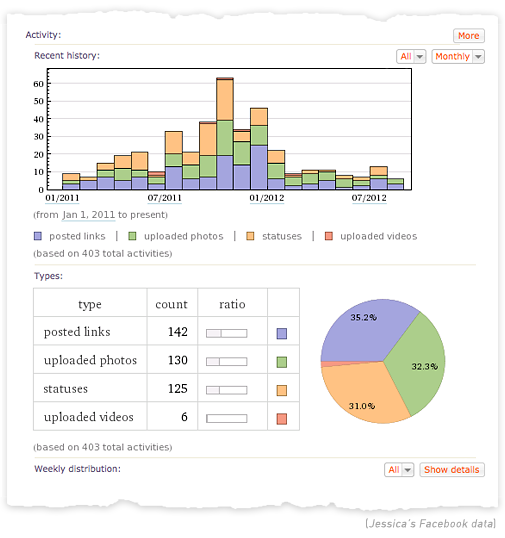
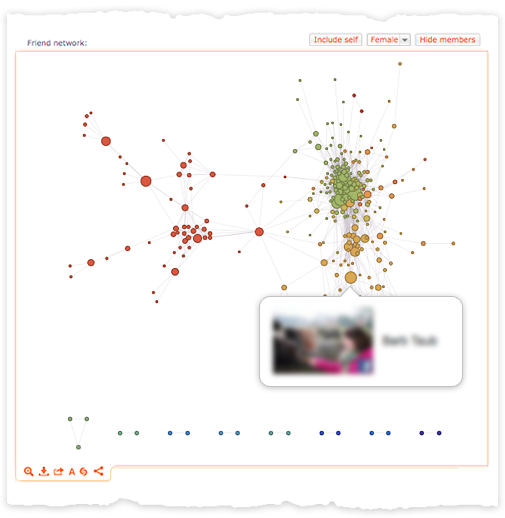
Персональная
|
|
||||
|
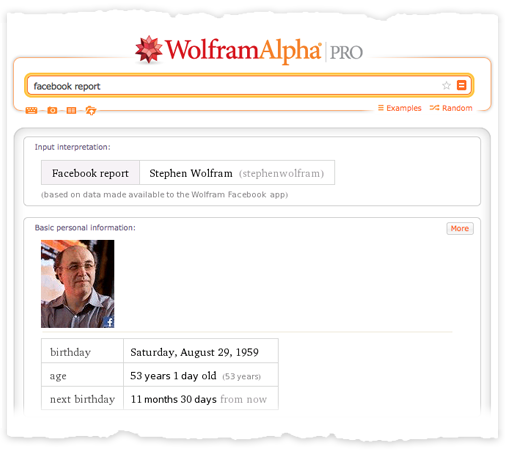
Движок знаний
Самое интересное: сеть друзей. Очень любопытно рассматривать, как друзья группируются и какие между ними есть связи.
Попробовать самому: http://www.wolframalpha.com/…/?i=facebook report |
|||||
|
|
|||||
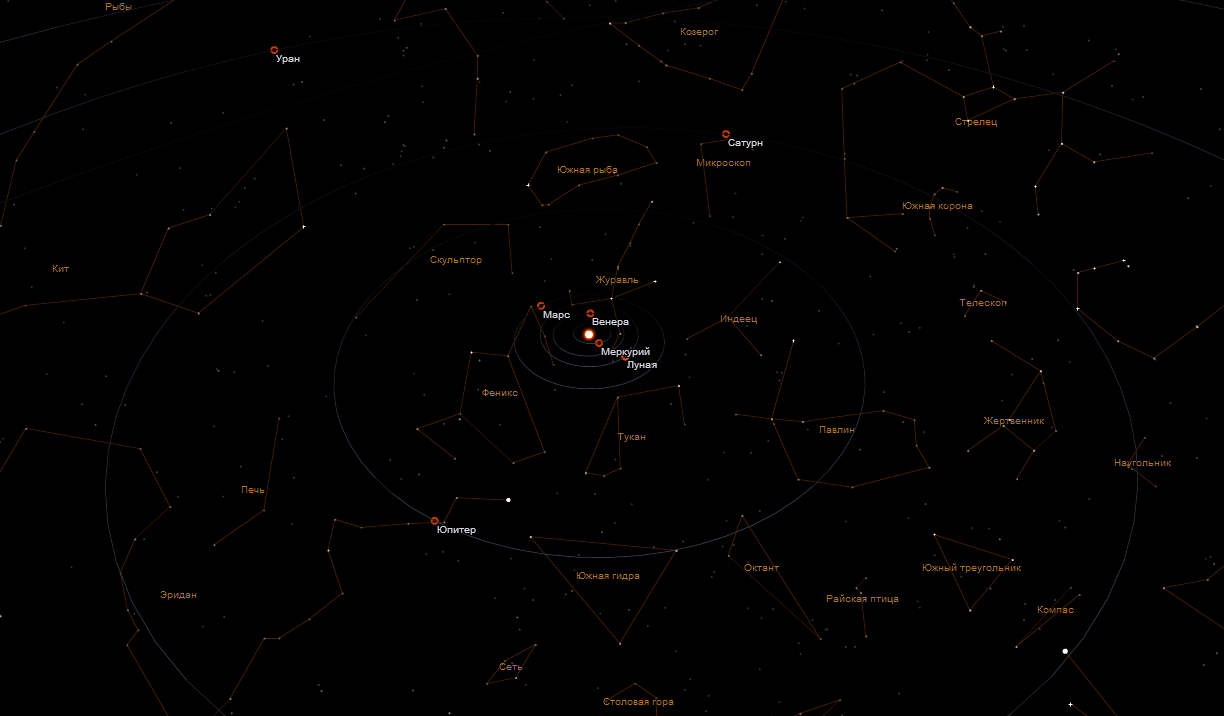
Солнечная система |
|
||||
|
Наглядная и удобная |
|||||
|
|
|||||
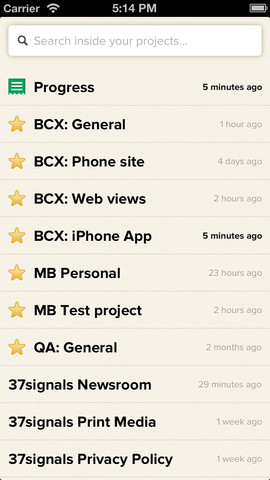
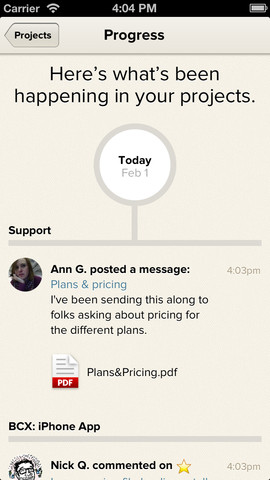
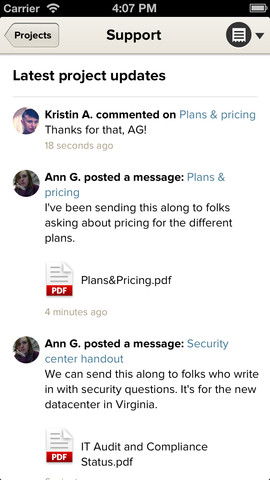
37 сигналов выпустили Бейскемп для Айоса |
|
||||
|
Долгое время позиция Джейсона Фрида |
|||||
    |
|||||
|
|
|||||
Как правильно делать ниспадающие меню |
|
||||
|
Бен Каменс рассказывает, почему ниспадающим меню Амазона так удобно пользоваться и как избежать ошибок при создании аналогичных меню. |
|||||
|
|
|||||
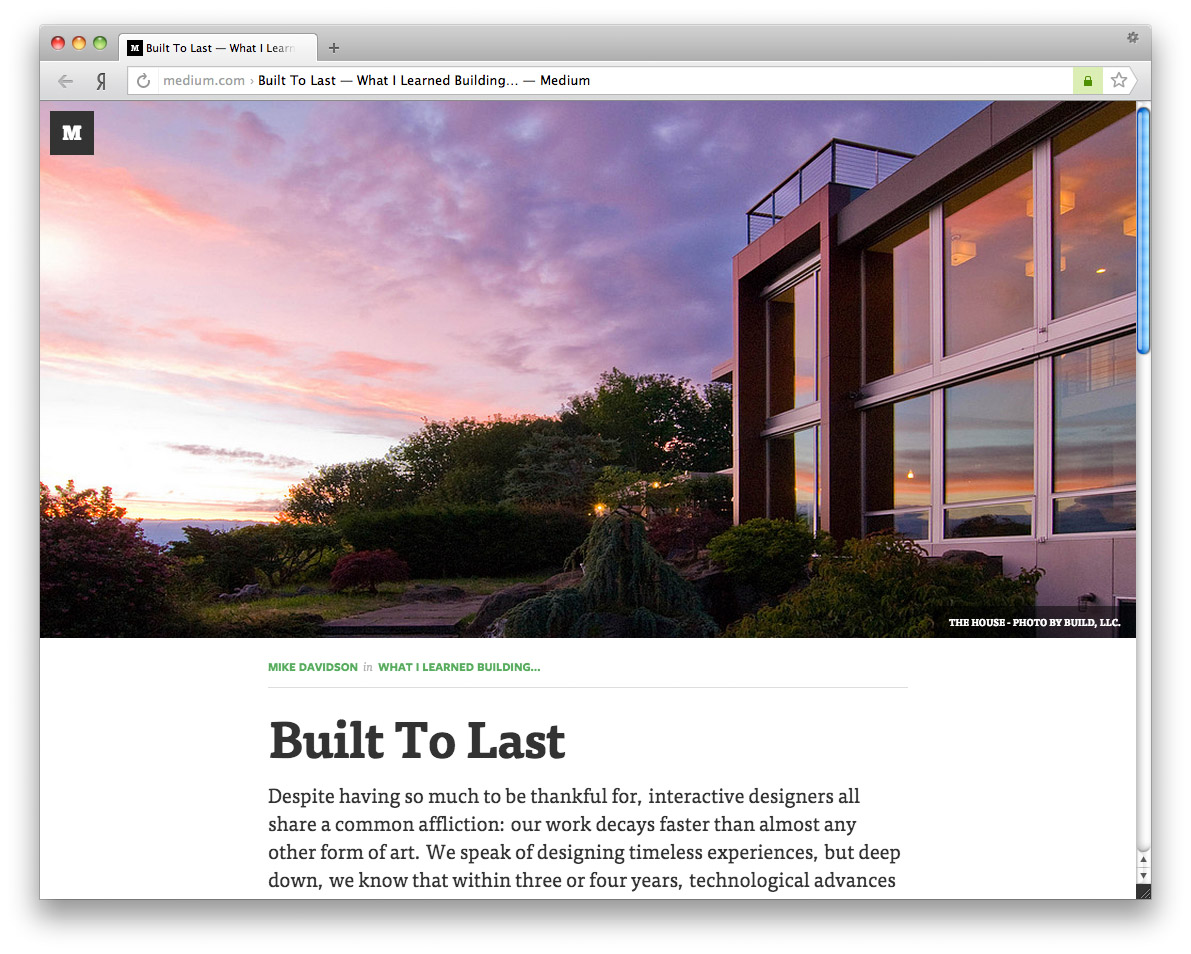
Оформление статьи на
|
|
||||
|
Здоровенная картинка, большой кегль, чистота, дзен. Ни меню, ни боковой колонки. |
|||||
|
|
|||||
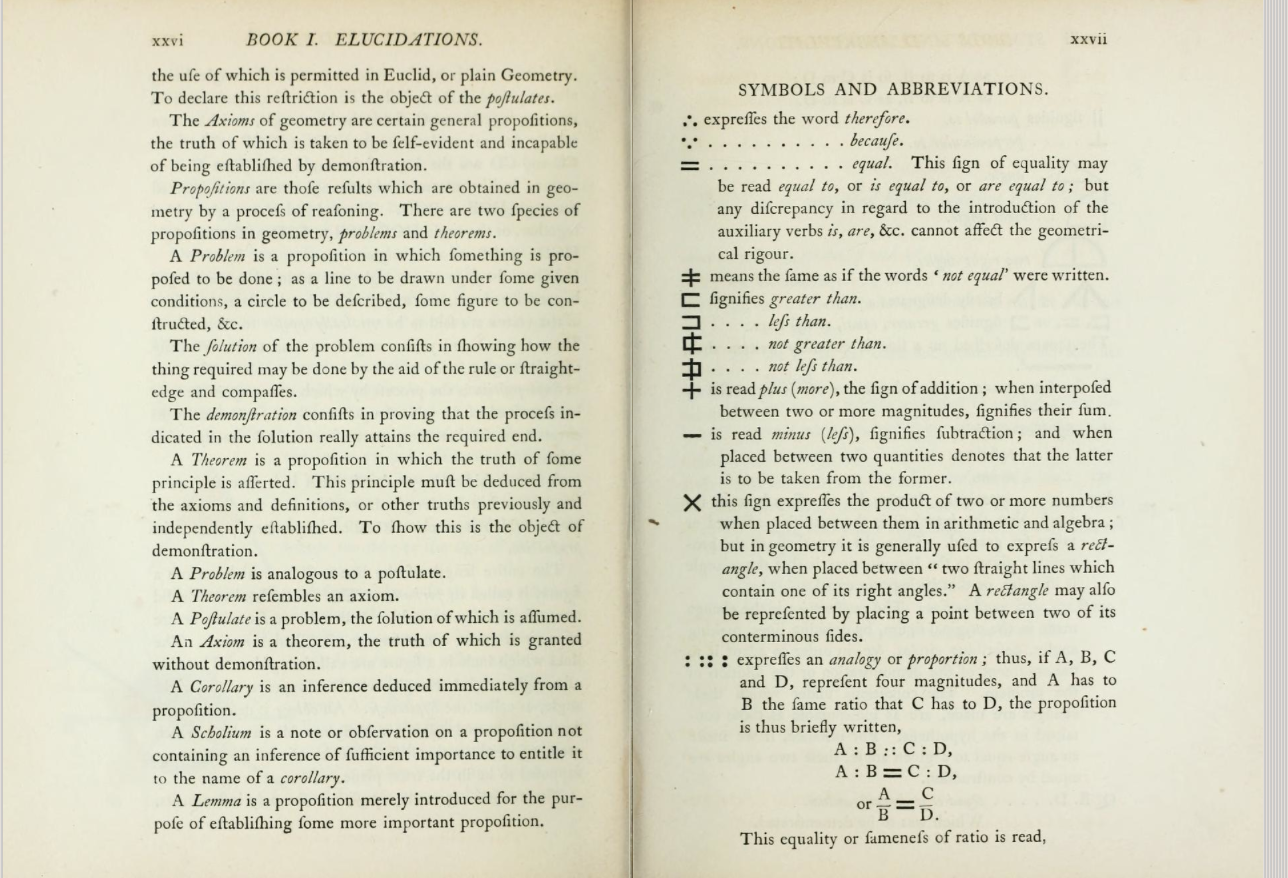
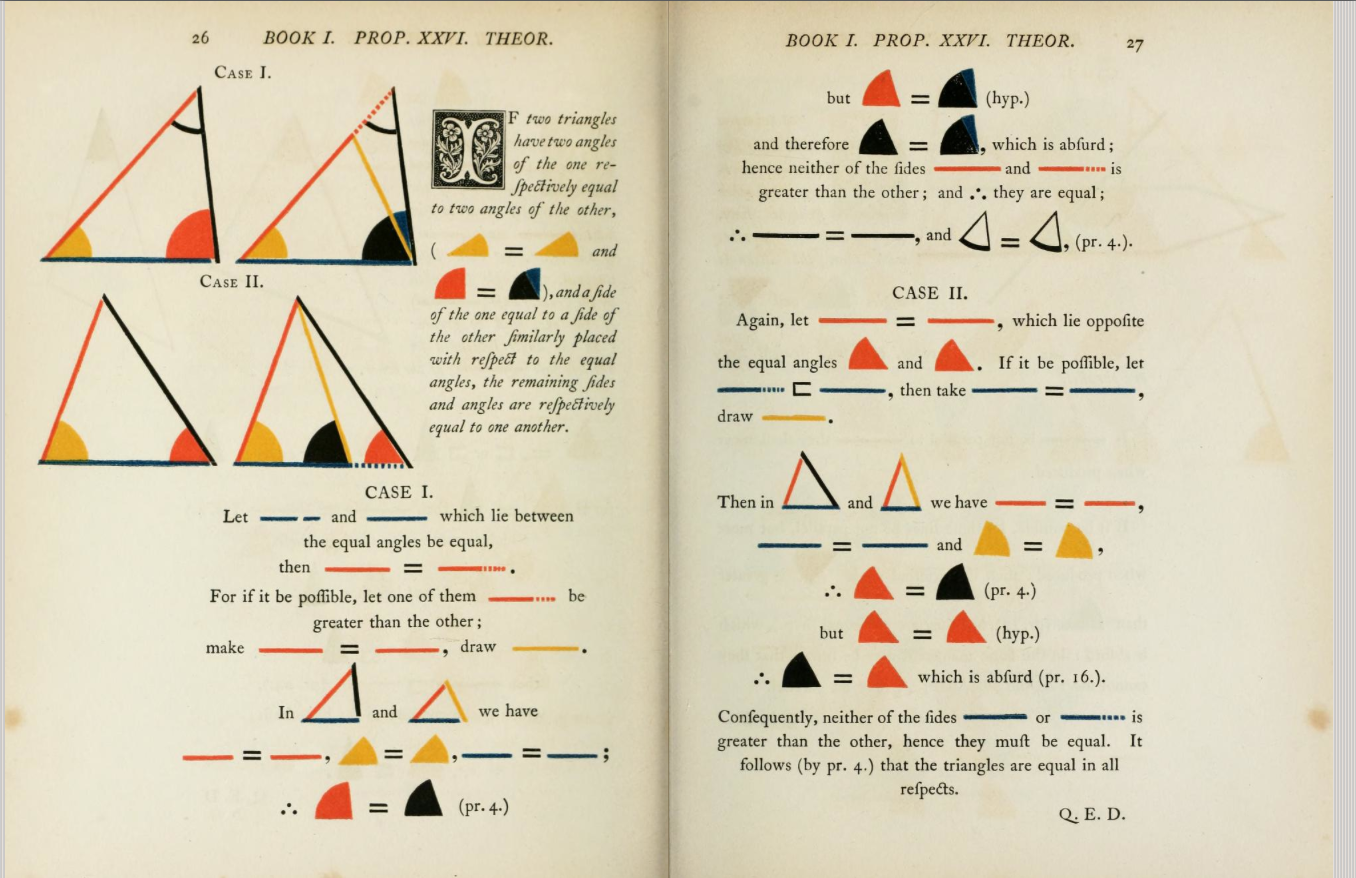
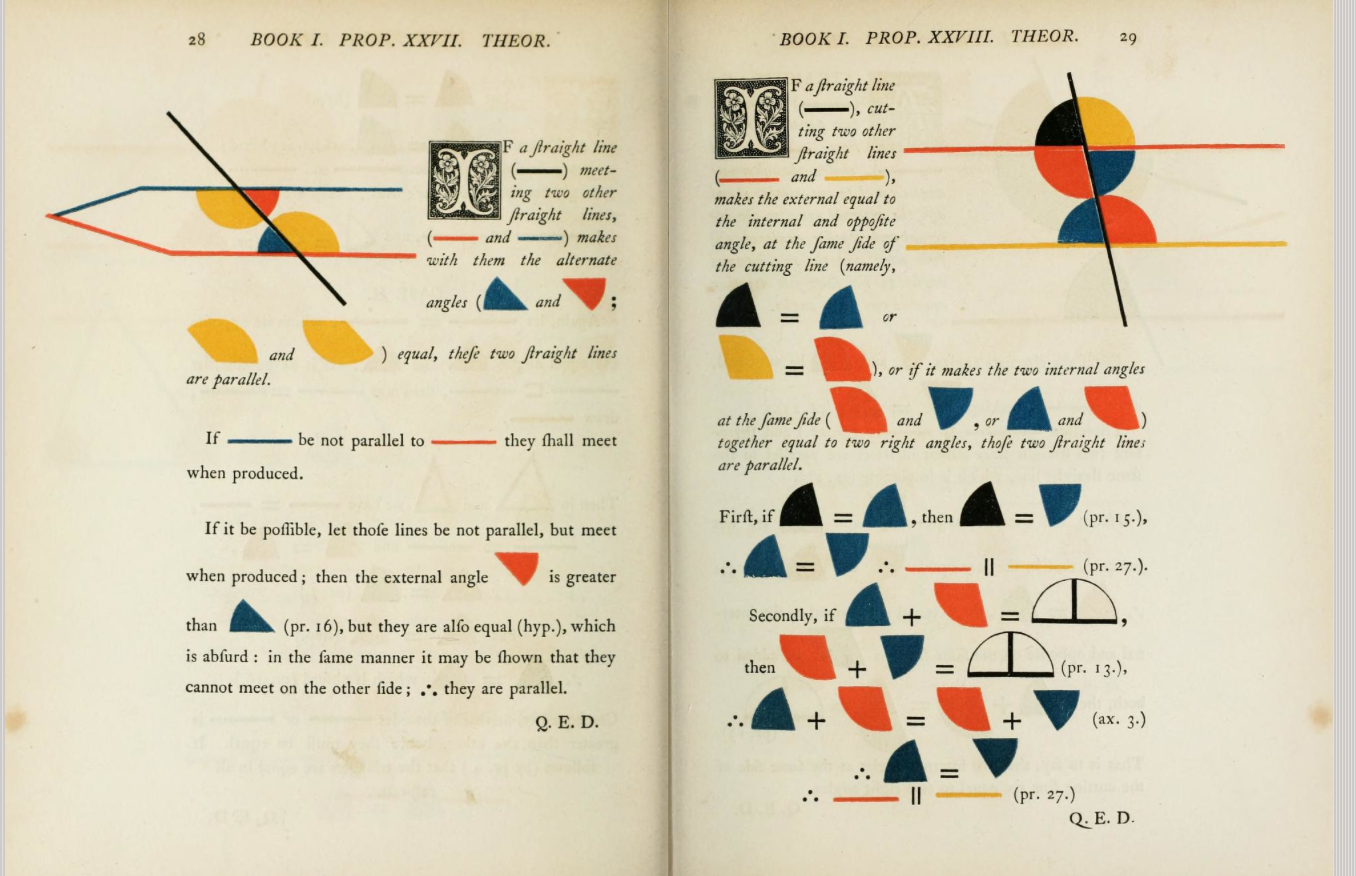
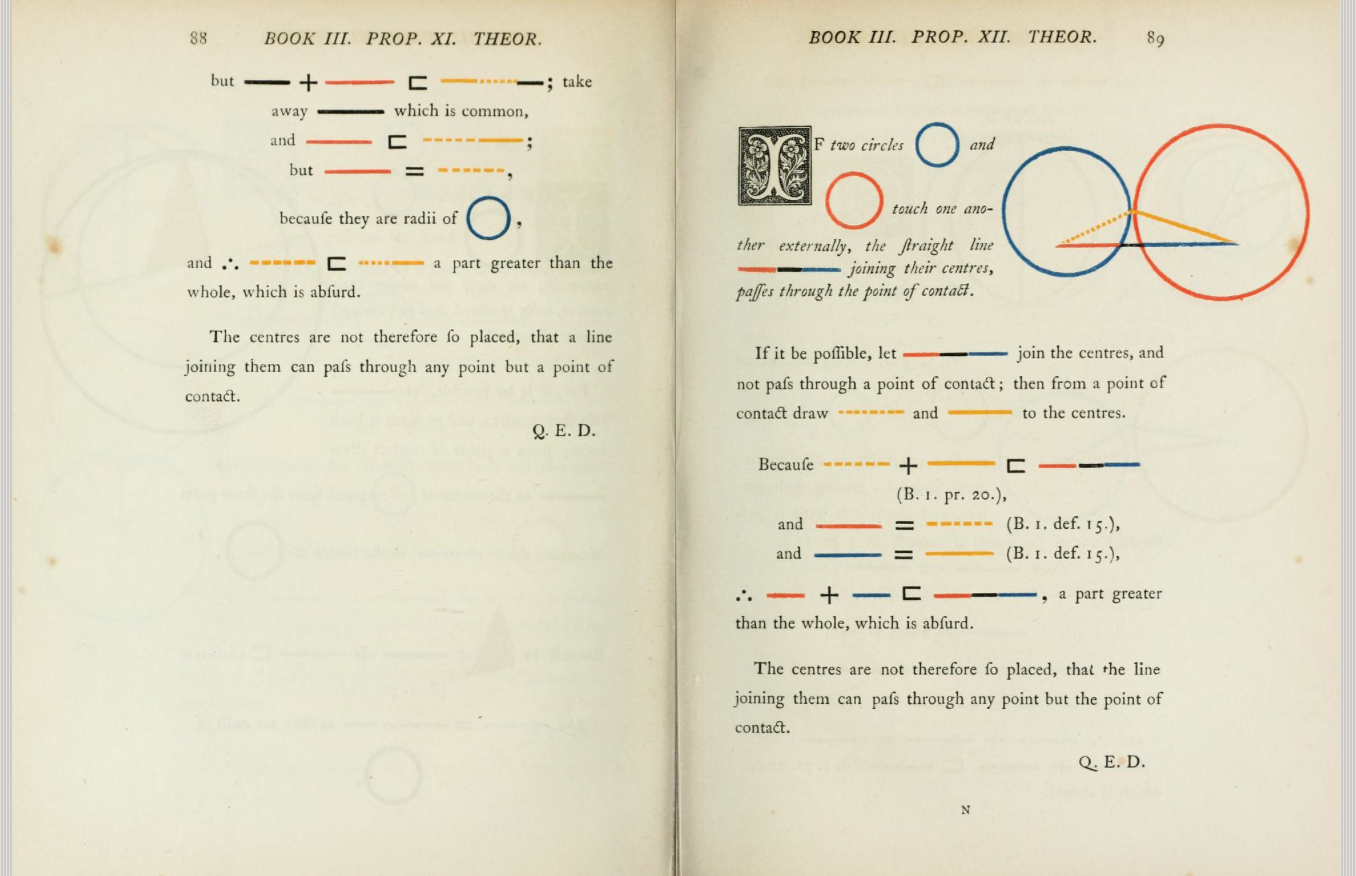
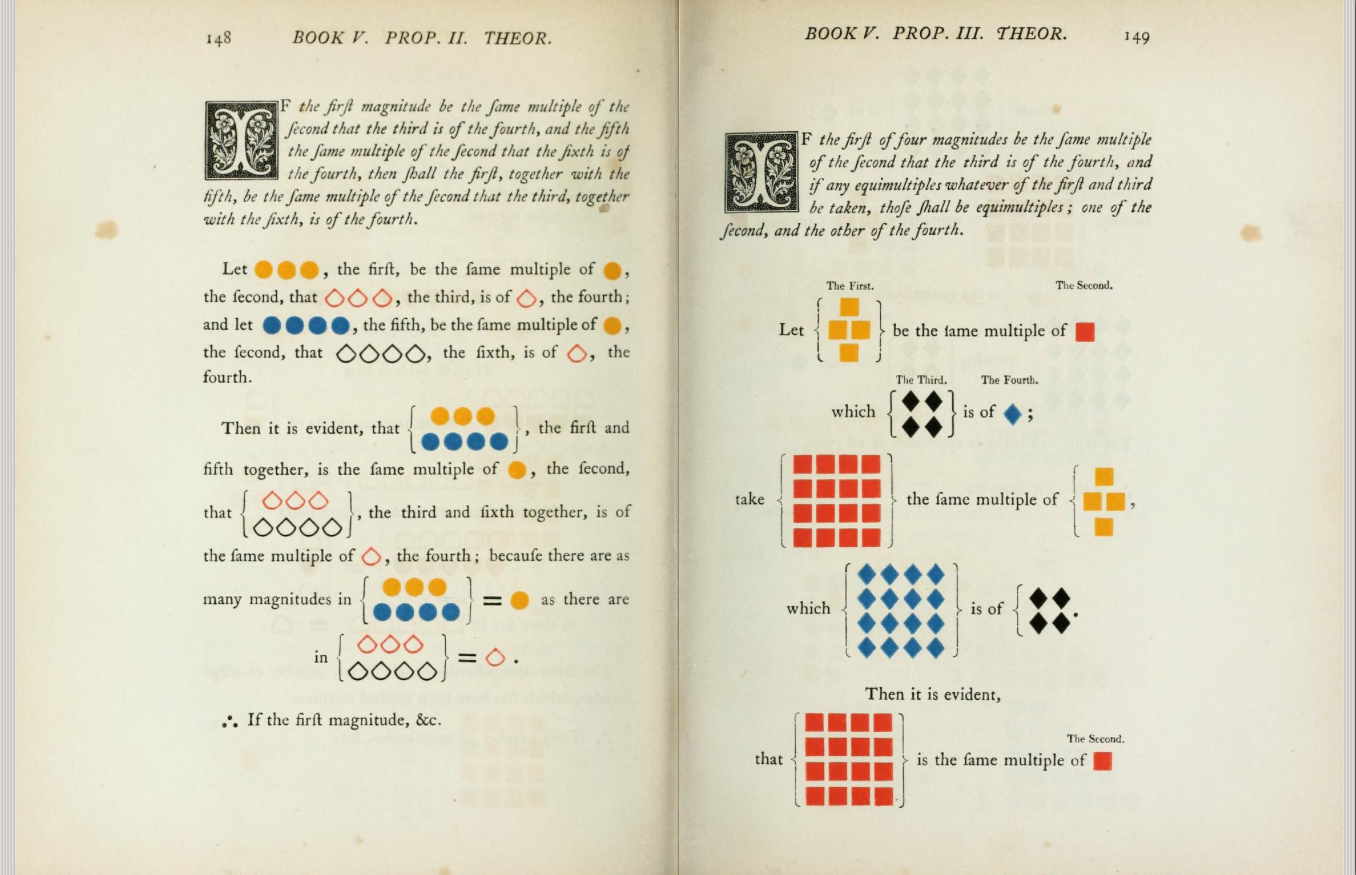
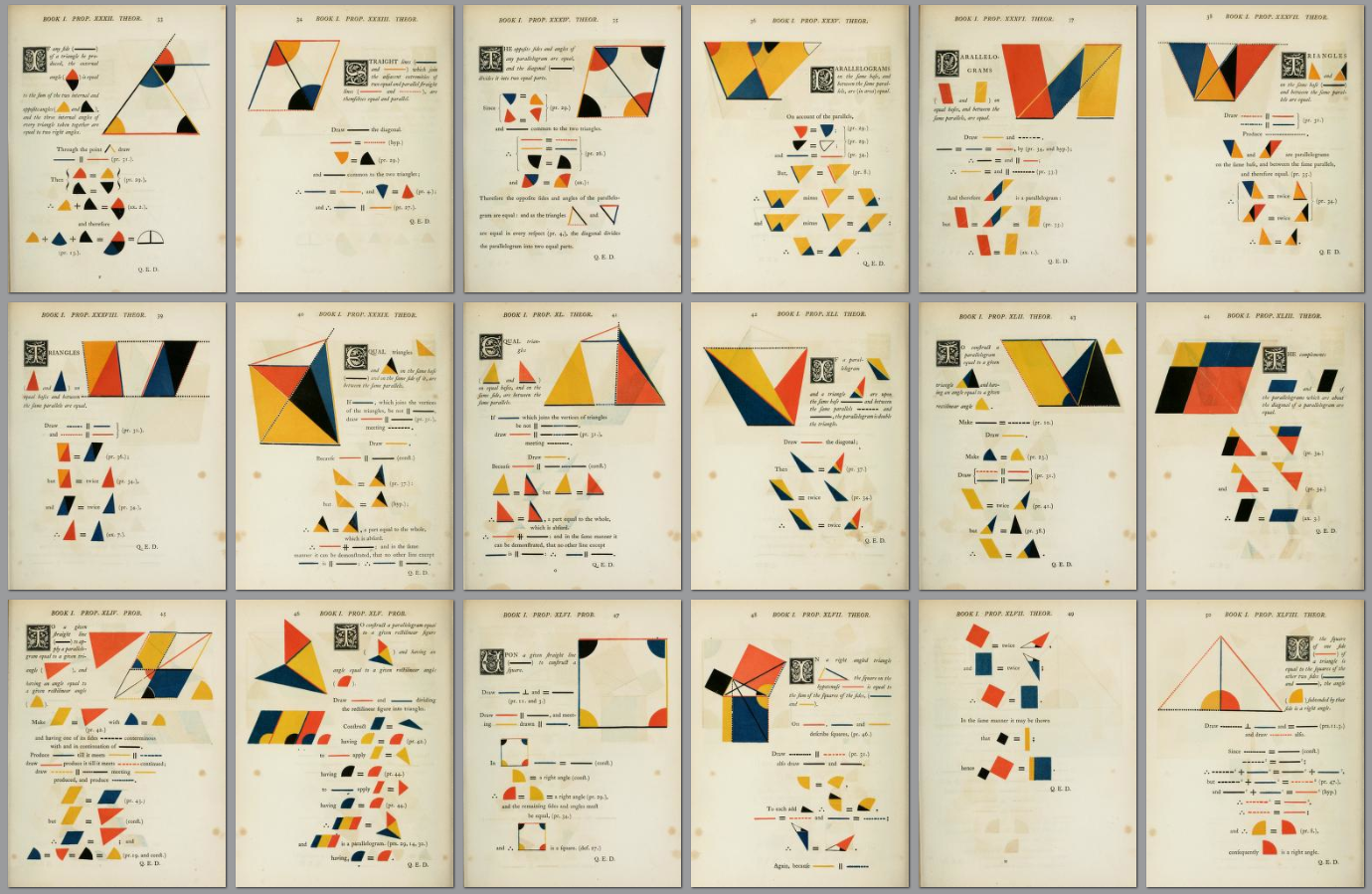
«Начала Евклида» Оливера Бирна |
|
||||
|
Графики и чертежи изящно вплетаются в тексты доказательств и объяснений. |
|||||
| ↓ Ранее |
|
||||