|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Интерфейс |
|
|||||
|
|
|||||
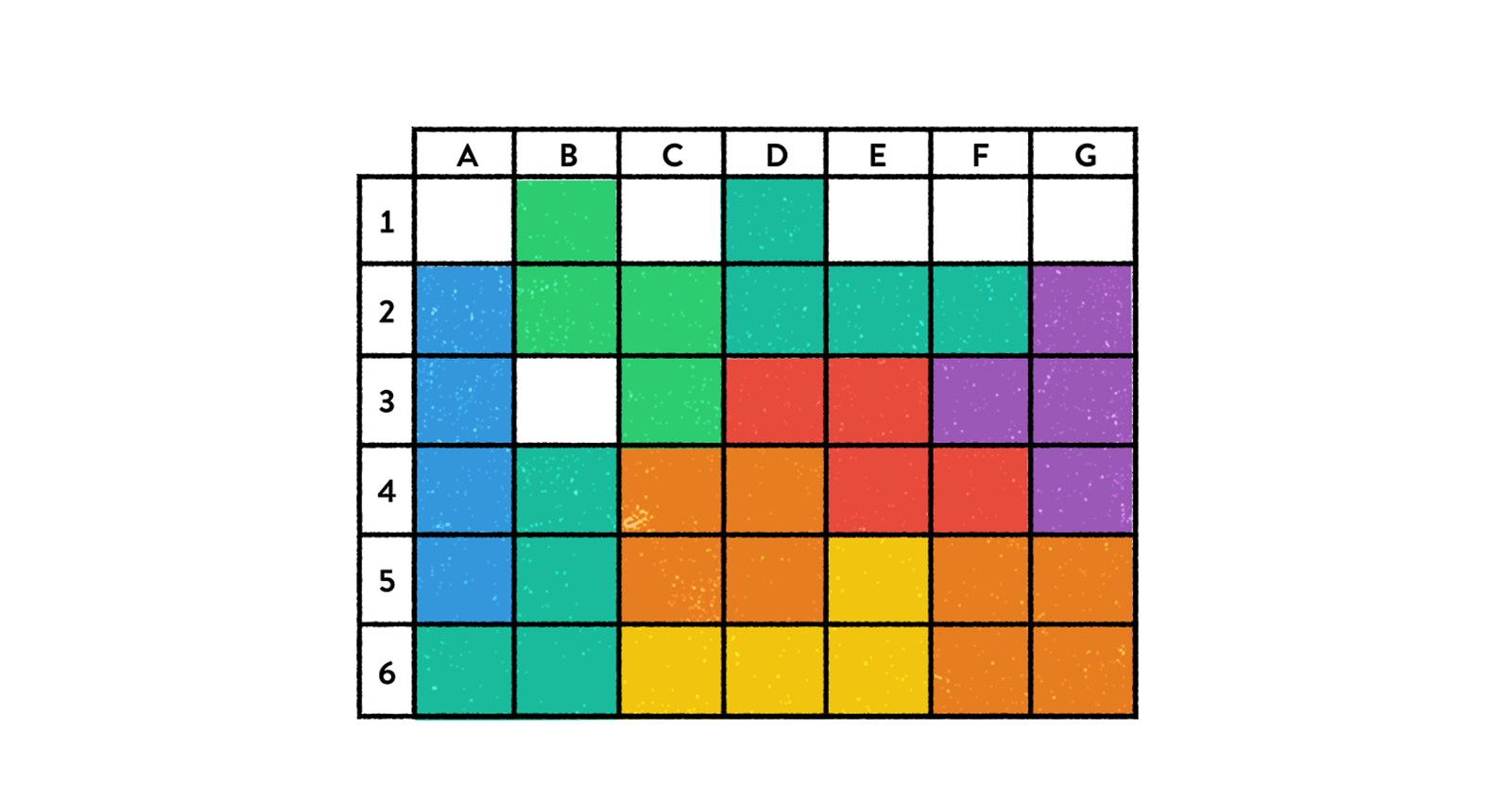
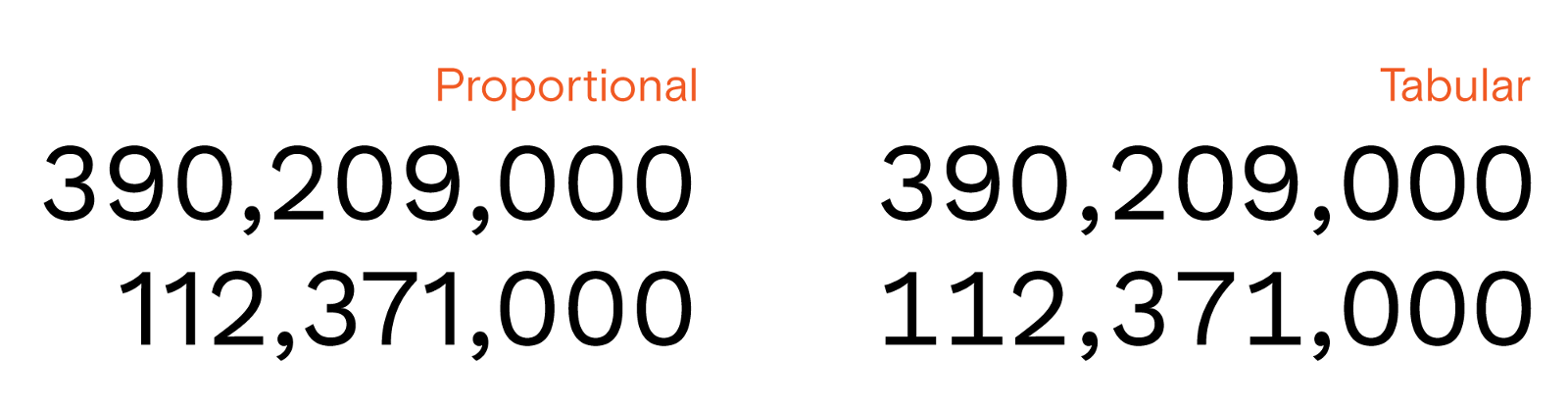
Делаем таблицы читабельными |
|
||||
|
Рассказ о дизайне таблиц данных https://medium.com/…- |
|||||
|
|
|||||
Коллекция фотографий панелей управления |
|
||||
|
Коллективный альбом на |
|||||
|
|
|||||
Игра
|
|
||||
|
Прикольная игра для тренировки съёмки в ручном и полуавтоматических режимах: Отлично подходит для изучения базовых принципов: как работает приоритет выдержки и диафрагмы; что будет, если увеличить ИСО; что получится, если фотать со штатива; что будет с фоном при открытой и закрытой диафрагме и так далее. |
|||||
|
|
|||||
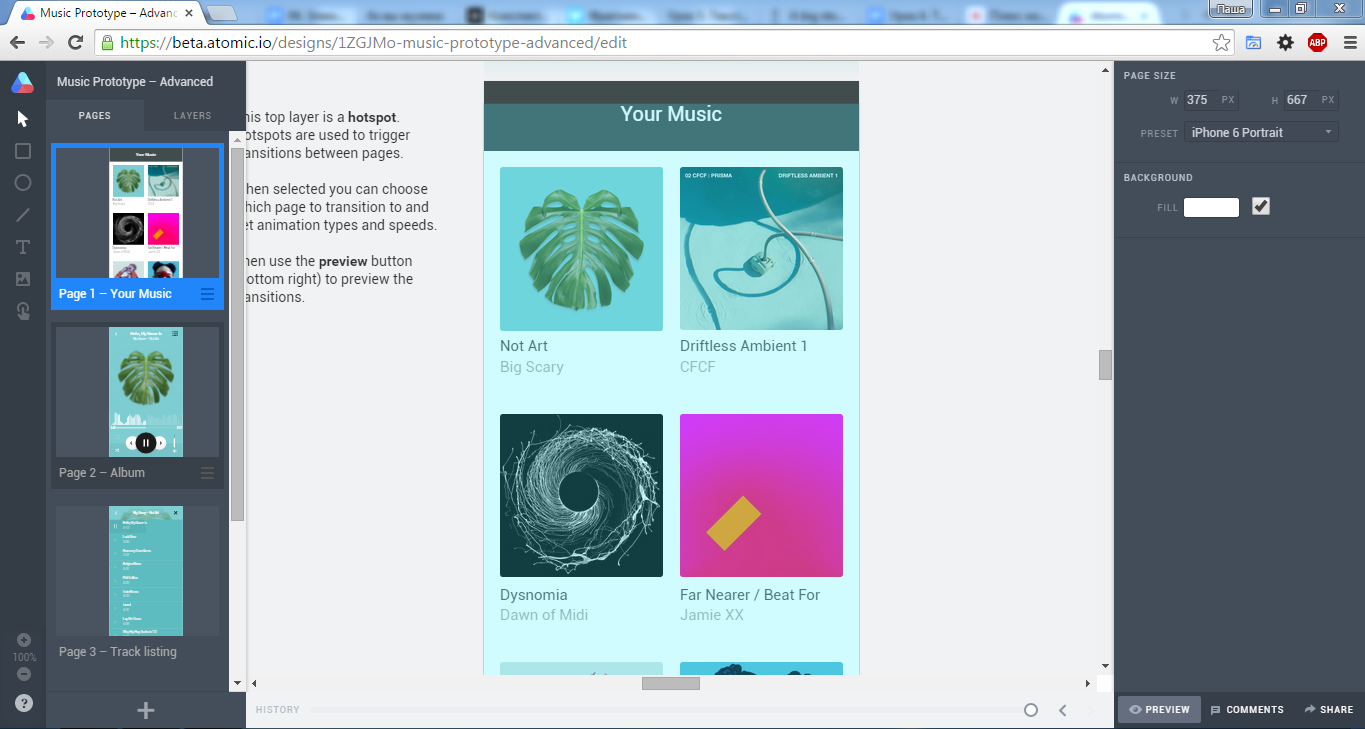
Атомик — прототипирование в браузере |
|
||||
|
Atomic.io — сайт для прототипирования в браузере с возможность быстро посмотреть все изменения. И удобнее акшура. Видеопрезентация: |
|||||
|
|
|||||
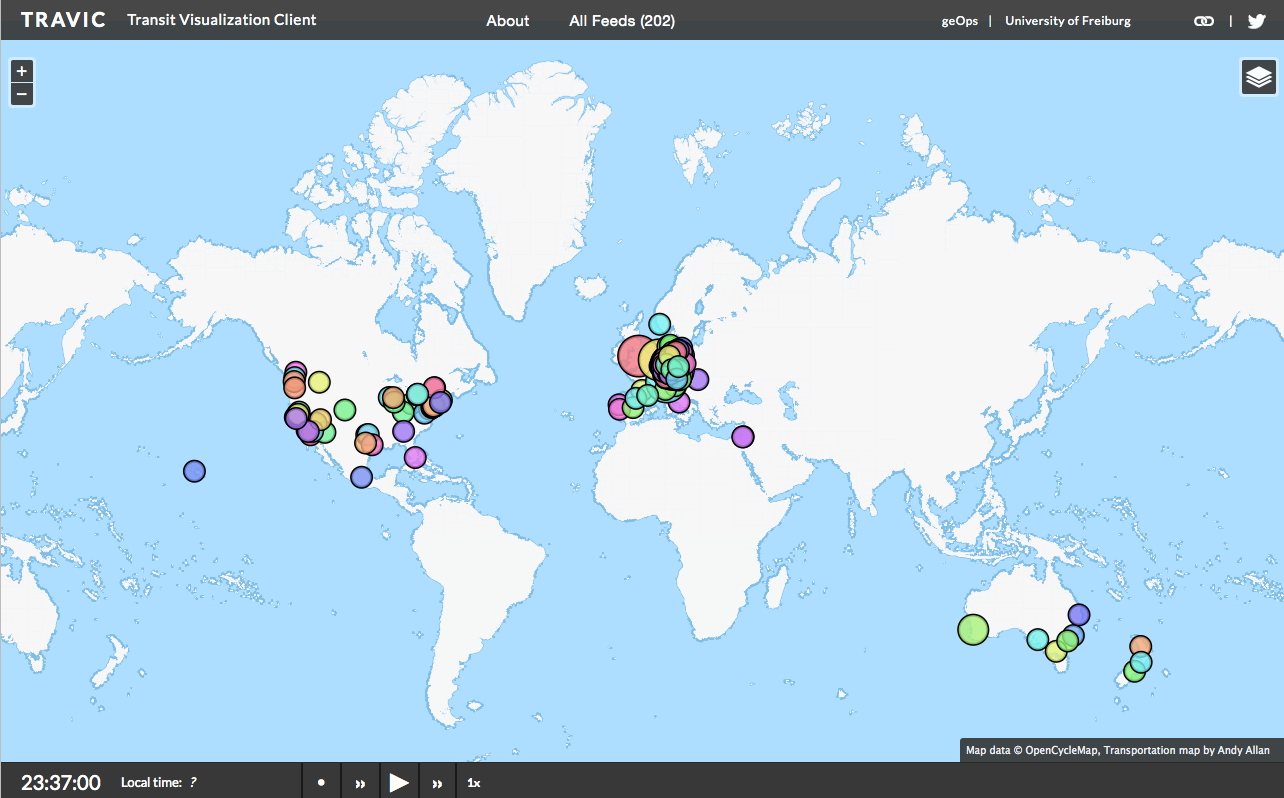
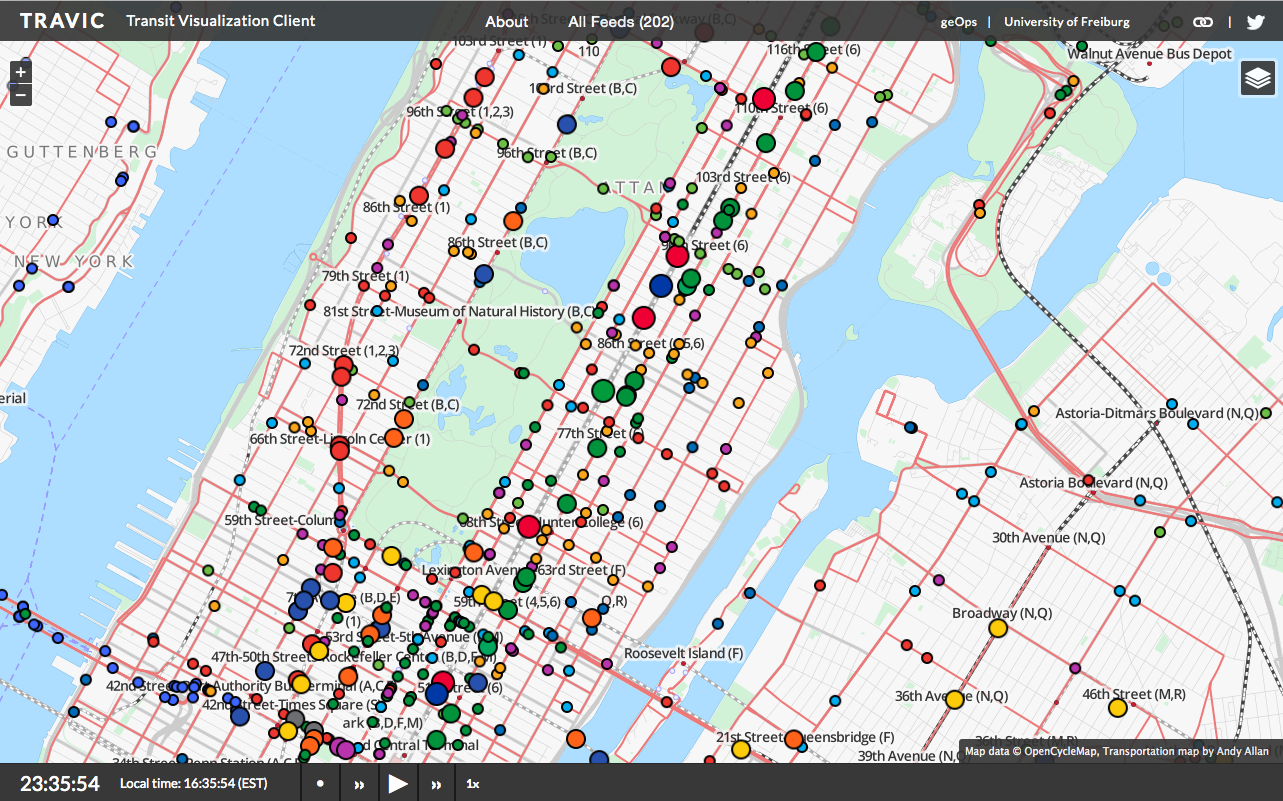
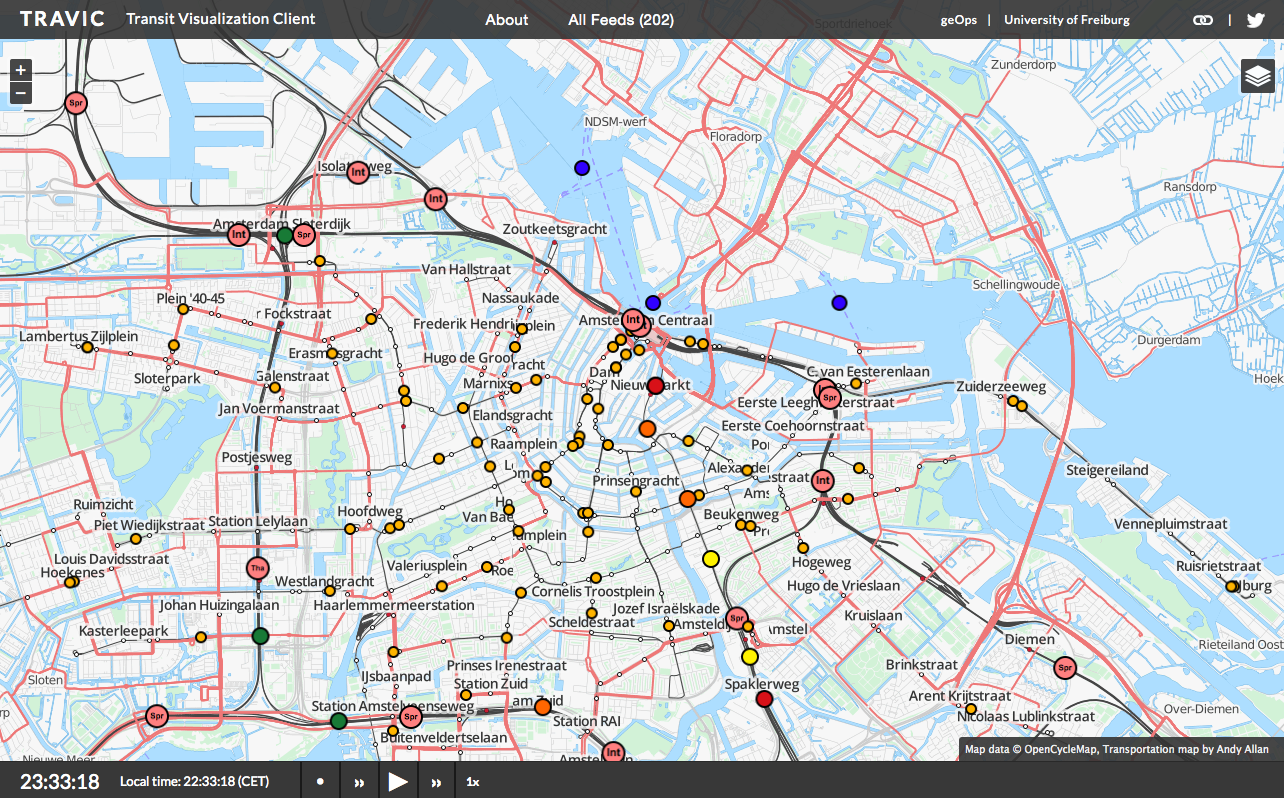
Визуализация общественного транспорта в реальном времени |
|
||||
|
http://tracker.geops.ch Отображается почти любой общественный транспорт: метро, трамваи, автобусы, пригородные поезда и даже междугородние экспрессы. Возможности масштабировать +/− любой участок карты, переключать информационные слои карты, выбирать точку, чтобы посмотреть схему и расписание маршрута Проект сделан университетом Фрайбурга. Работает на основании данных статических расписаний, к которым при возможности добавляются данные о геолокации, публикуемые операторами со всего мира. Наслаждайтесь, медитируйте, мечтайте! |
|||||
|
|
|||||
Упрощение восприятия рельефа местности на географических картах |
|
||||
|
Исследователи из Университета штата Орегон и французского института ИНРИА предлагают интересный способ помочь мозгу воспринимать рельеф на интерактивной карте. Суть метода заключается во временном превращении двухмерной плоскости в трёхмерную модель при изменении области просмотра. С одной стороны, отображение рельефа при помощи теней или изолиний не полностью интуитивно, а также затратно http:// Детали описаны в одиннадцатистраничной публикации, бесплатно доступной для всех интересующихся: |
|||||
|
|
|||||
Физический интерфейс диджейского пульта на Айпаде |
|
||||
|
Немецкий дизайнер Флориан Борн http:// |
|||||
|
|
|||||
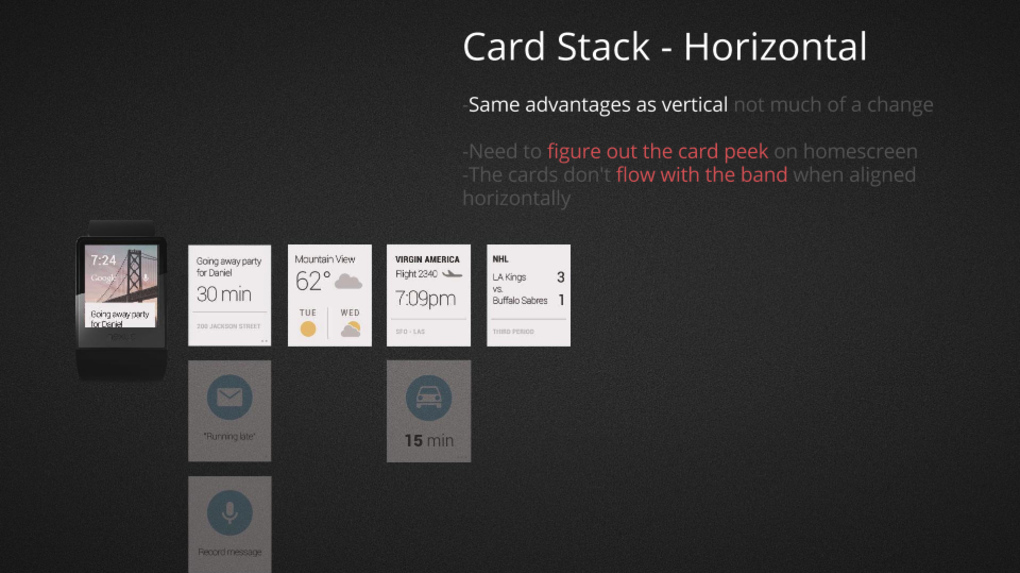
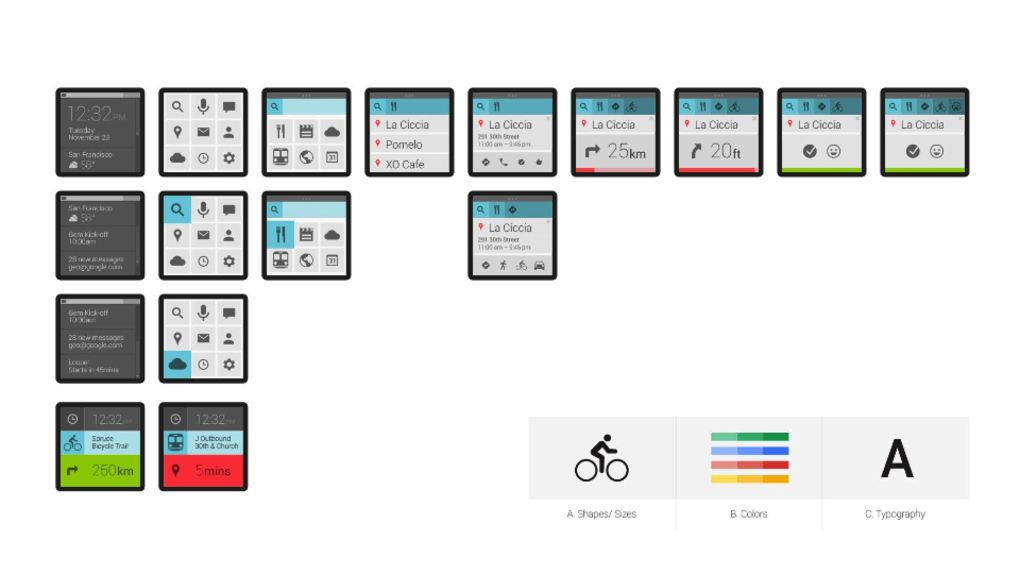
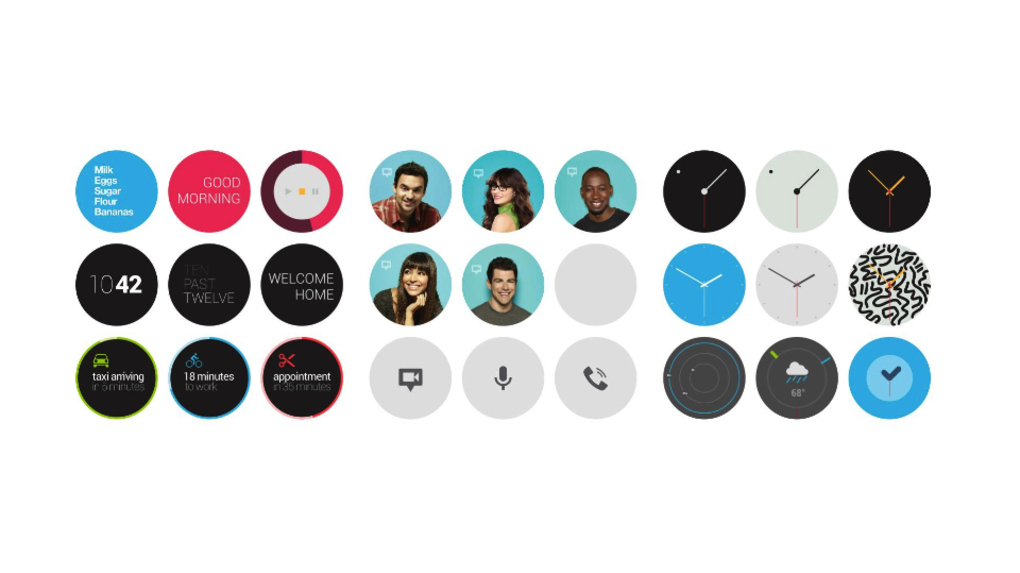
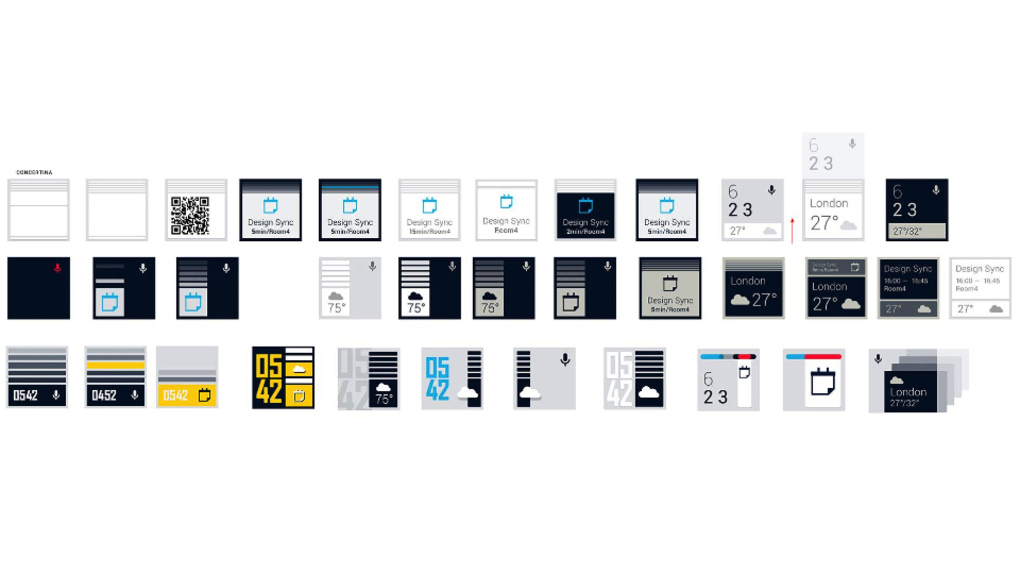
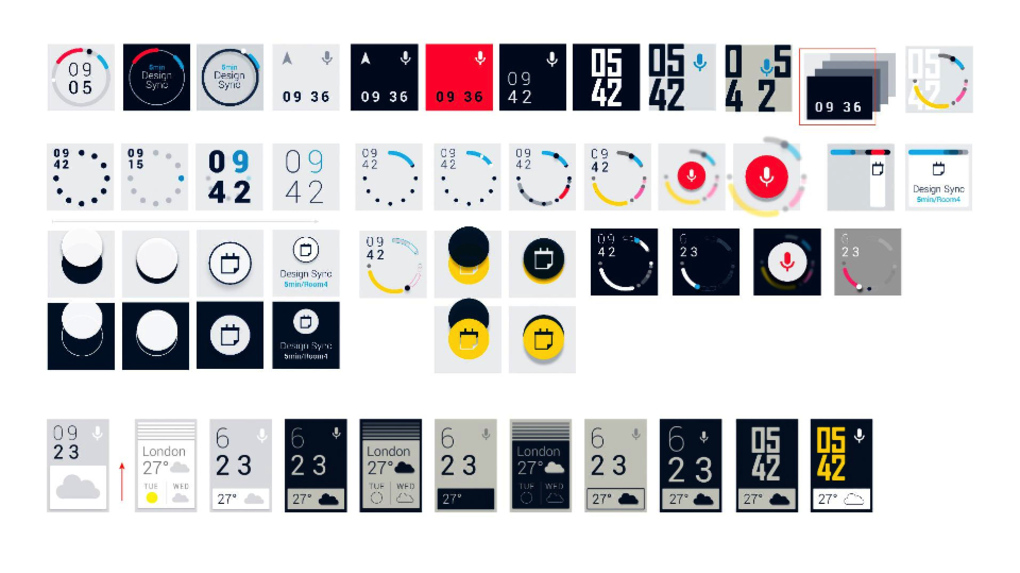
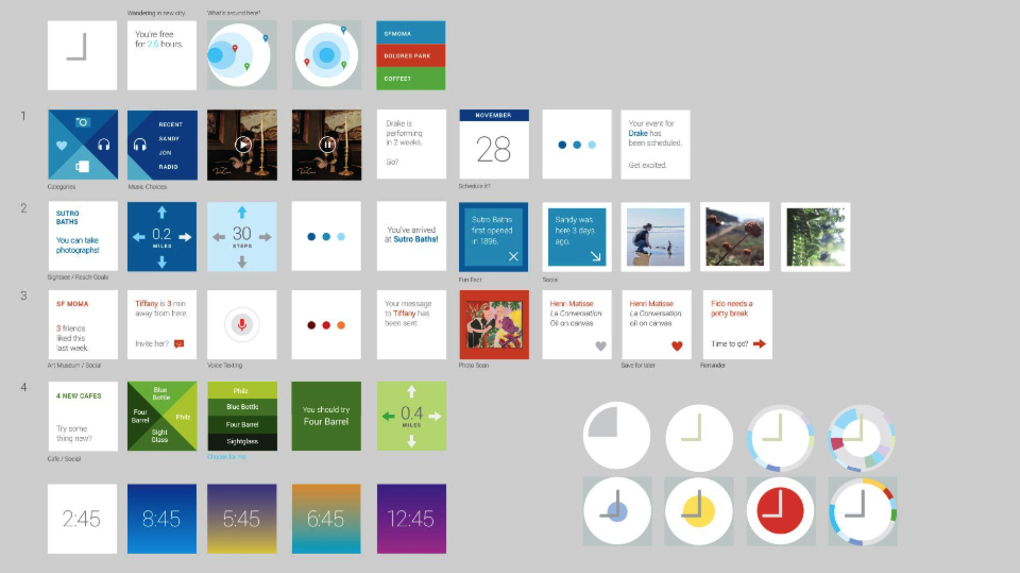
Гугль показал ранние прототипы часов на Андроиде |
|
||||
|
Гугль поделился с изданием Ещё несколько картинок по ссылке: http://www.theverge.com/…- |
|||||
|
|
|||||
Историческое видео об интерфейсных элементах |
|
||||
|
http:// В этом видео 1990 года собраны интерфейсные элементы и способы управления, использовавшиеся в различных графических средах того времени. Некоторые из них сохранились до наших дней в неизменном виде. Другие не прошли проверку временем. Посмотрите, например, как могли бы работать полосы прокрутки, если бы Эпл не перепридумал их 0:02:30 — Полосы прокрутки 0:17:16 — Меню 0:45:02 — Палитры 0:46:48 — Кнопки 0:54:22 — Радиокнопки 0:59:16 — Чекбоксы 1:01:14 — Выделение текста 1:13:26 — Ввод |
|||||
|
|
|||||
Интерфейс
|
|
||||
|
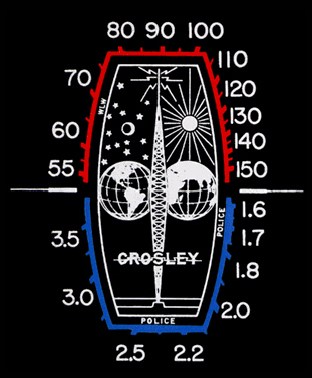
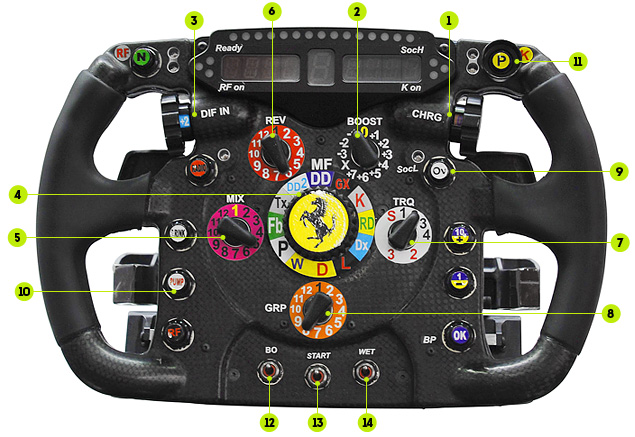
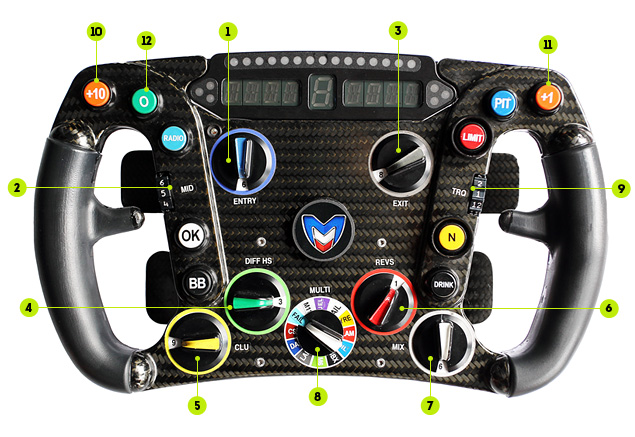
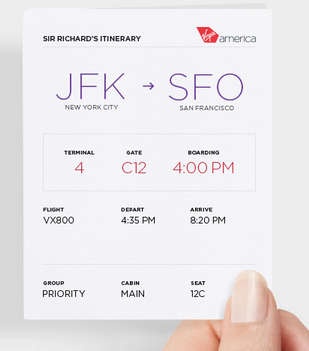
Автомобильный сайт Мерседес: Феррари: Маруся: А так выглядел руль Айртона Сенны в 1984 году: |
|||||
|
|
|||||
|
|
||||
|
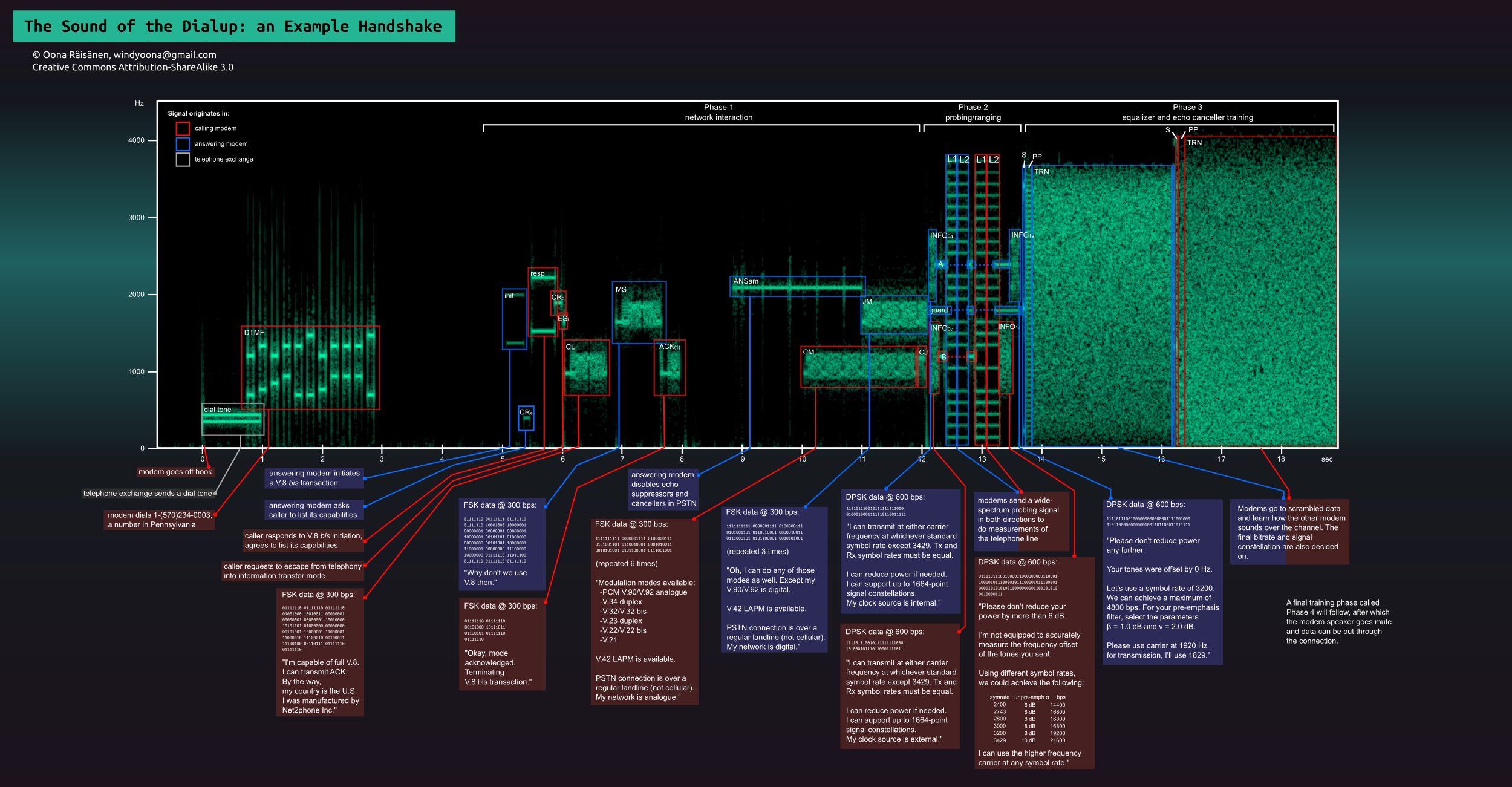
Финский инженер Оона Райсанен составил чёткую Cтатья на Хабрахабре с картинками и подробностями: http://habrahabr.ru/post/167927/ |
|||||
|
|
|||||
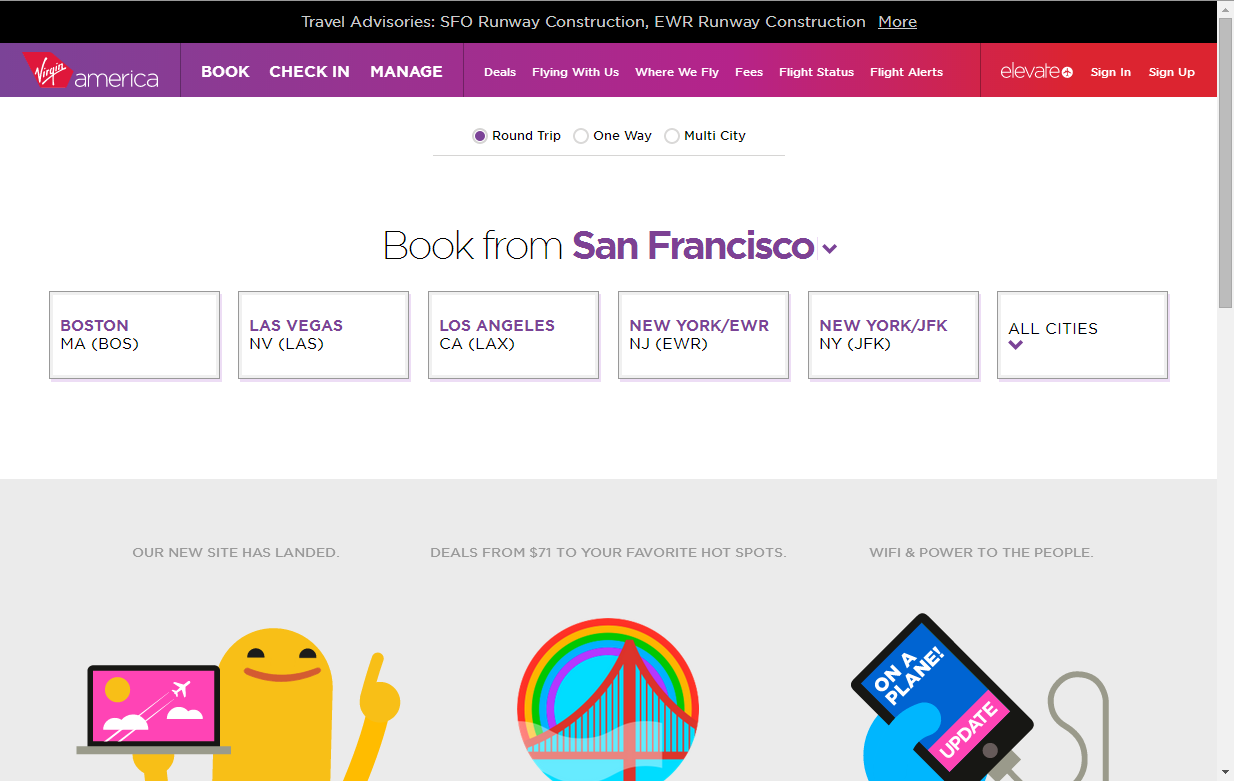
Новый сайт
|
|
||||
|
Авиакомпания Презентация: http://static.virginamerica.com/…/newlookvx/ Тезисы: |
|||||
|
|
|||||
Документальный фильм о создании игры The Last of Us |
|
||||
|
Сумасшедше интересный документальный фильм о создании игры для Плейстейшена. Главная тема — привязка к реальности: насколько ребята заморочились по детализации и нюансам. Связь драматического сюжета и игровой механики. Персонажи, характеры, актеры, пробы, озвучка, захват движений. Как актеры мучаются и плачут между дублями. |
|||||
|
|
|||||
Сериал Black Mirror |
|
||||
|
Истории о том, как нас губят технологии. «У нас есть доступ ко всей информации в мире, но в голове хватает места лишь для того, чтобы воспринять 140 символов из сообщения в твитере» Любителям футуристики и дизайнерам будет интересно поглазеть на жестовые и |
|||||
|
|
|||||
Геймификация интерфейса Андроида |
|
||||
|
Сони придумали, как бороться с тем, что неопытные пользователи не знают, что их телефоны много всего умеют. Они вводят геймификацию: телефон изначально отдается пользователю с базовыми возможностями, и по мере их использования открываются новые. Сейчас беда в том, что ачивки спрятаны в антресоли, которую тоже нужно уметь открыть. |
|||||
|
|
|||||
Графика и интерфейсы в Обливионе |
|
||||
|
|
|||||
|
|
|||||
Прозрачные панели инструментов поверх фотографии |
|
||||
|
|
|||||
|
|
|||||
|
|
||||
|
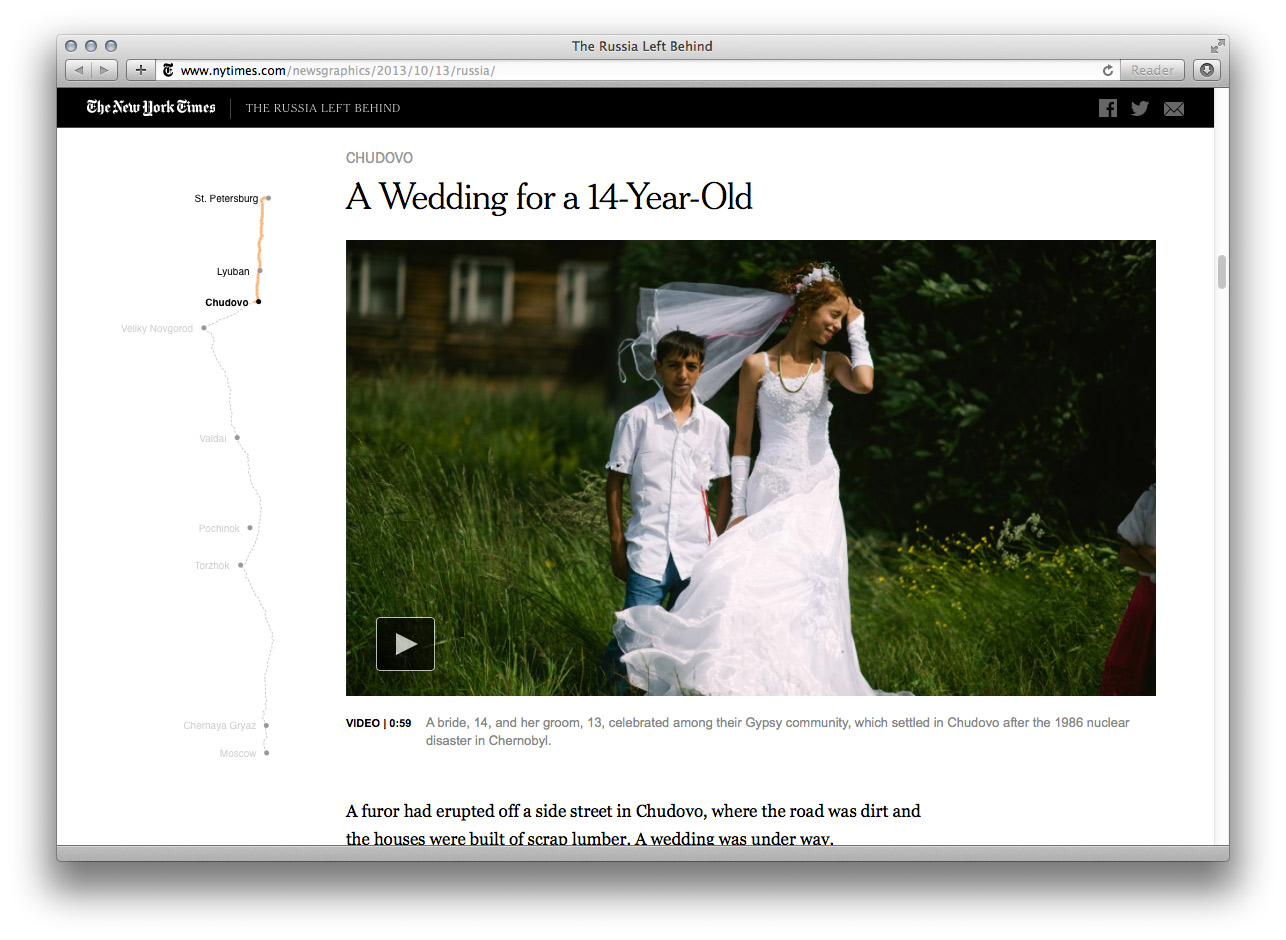
Эллен Бэрри отправилась из Петербурга в Москву и записала впечатления. В Каждая статья относится к одному из городов на маршруте. Пока скроллишь страницу вниз, маршрут заполняется. Как у Ерофеева. |
|||||
|
|
|||||
Интерфейс заказа пиццы |
|
||||
|
Мировая сеть пиццерий Интерфейс сенсорного стола позволяет самостоятельно выбирать не только набор продуктов для желаемой пиццы, но и её размер, степень прожарки. После выбора пиццы можно мгновенно оформить свой заказ. Вся необходимая информация оперативно поступает на кухню. |
|||||
| ↓ Ранее |
|
||||