|
|
||||||
| ↑ Позднее |
|
||||
|
|
|||||
«Облака» не только в интернете |
|
||||
|
Статья Пояснение: свёртывание — приём триза, повышающий идеальность за счёт вытеснения в надсистему функций подсистемы — это делает не нужной подсистему в целом или её частей. Пример: переход от двухстволки к винтовке с магазином. Модные Примеры из статьи: 2. Кассир обсчитывает клиентов? Решения: перейти на безнал, перейти на баланс и абонентскую покупателей, пусть клиенты следят за кассиром — нажимают кнопки и следят через за ним через камеру и большой экран. Визуализация и обратная связь — сильный приём. Трансляция случайных экранов сотрудников в холле. Ретрансляция спорных моментов огромных экранах на футболе для повышения ответственности судей. Трансляция дегустаций на кухню в кулинарии, чиновники видят, что в коридорах на невыключаемых мониторах, у начальников, в интернете. Решение проблемы 3. Большое предприятие, свои склады горючего, воруют, необходимость учёта, охраны, логистики. Проще поставить независимую заправку на выезде. Можно добиться и спеццену на объём топлива. Во большинстве примеров отказ от функций происходит без дополнительных расходов или при их снижении. |
|||||
|
|
|||||
Фирменный стиль учителей |
|
||||
|
Шрифт Чевин |
|||||
|
Прекрасно. Жаль, что не могу поделиться этим вконтакте. Мне не кажется, что это можно назвать фирменным стилем. А здесь скорее просто милый дизайн для повышения имиджа преподавателя, интереса к преподаванию. |
|||||
|
|
|||||
Хорошая заметка для
|
|
||||
|
Мы решили опубликовать внутренние правила модерации Все рекомендации ниже основаны на двух базовых полезных действиях Собаки: узнать новое и использовать материал в будущем. Это и газета, и банк знаний дизайнера. Мои любимые собаки: http://design.artgorbunov.ru/…- 1. Ссылка должна снабжаться пояснением, что именно за ней стоит и почему это стоит посмотреть. У нас остаётся очень мало времени на самообразование, пусть автор или публикатор Ссылки на ТЕД обычно аннотированные и полезные, а Хорошие аннотации и полезные подборки: Пример с рефератом О рефератах: http://design.artgorbunov.ru/…referirovanie/ 2. Картинка должна быть максимального размера. Публикатор должен не полениться, поискать и заменить превьюшку на иллюстрацию максимального разрешения, в идеале — оригинал. Карту шириной в 30 тысяч пикселей закачивать необязательно, но 5—10 тысяч вполне сгодятся. Это делает Собаку вечной и полезной в работе, потому что все картинки, даже ссылочные, сохраняются в архиве Собаки. 3. Если вы выбираете, чем проиллюстрировать заметку — информативной картинкой или видеороликом, поставьте то и другое, а лучше несколько. Если ссылаетесь на галерею, не поленитесь добавить к примеру автора Показываете вёрстку — покажите разные страницы: http://design.artgorbunov.ru/…- 4. Авторы заметок обычно плохо и мало ставят теги. При публикации дополняйте заметку тегами двух типов. Первый тип — рубрикационные, с их помощью похожие заметки объединяются на странице тега, в будущем и в рекомендациях. В их заполнении помогают списки под полем ключевых слов и поиск. Второй тип — 5. Тексты заметок должны быть грамотные, краткие, с аккуратными абзацами. Все иностранные названия в пределах заголовков и текстов должны быть правильно русифицированы и продублированы в латинском оригинале в тегах. Все эти улучшения и добавления публикатор должен сделать, даже если их не было в авторском варианте заметки. Эти гайдлайны наверняка стоит дополнить смыслом и примерами, пишите в комментариях свои мысли и предложения, пожалуйста. |
|||||
|
|
|||||
Статья Альтшуллера о реферировании |
|
||||
|
http://www.altshuller.ru/…/engineering10.asp Писать рефераты — важное умение. Реферат не то же, что конспект. Конспект — сокращённая версия авторского материала, реферат — самостоятельное суперкраткое произведение. Предложения реферата должны быть полными, не в телеграфном стиле. В примерах рефераты Альтшуллер рассказывает, как применял рефераты на лекциях по тризу как часть самих лекций: студенты в конце пишут реферат. Умение реферировать важно при составлении картотеки идей, при описании своих и чужих изобретений, идей и приёмов. Наш пример — |
|||||
|
|
|||||
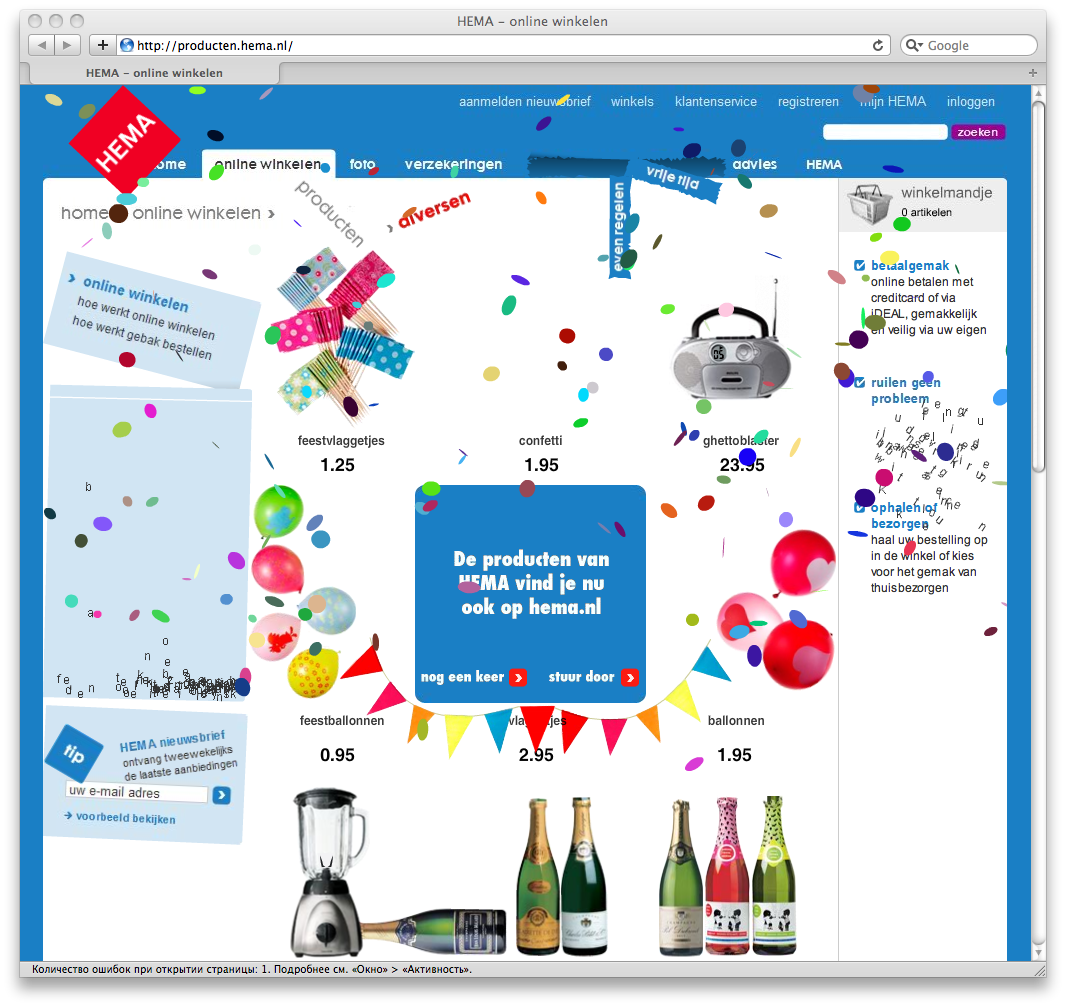
Новый логотип
|
|
||||
|
Сделан в Обновление: хапешники уже успели от него отказаться: http://www.underconsideration.com/…/archives/ |
|||||
|
|
|||||
Тыквы |
|
||||
|
Художник Рэй Виллафейн нарезал тыкв к Хеллоуину: http://designtaxi.com/…-
|
|||||
|
Потрясающе! |
|||||
|
|
|||||
|
|
||||
|
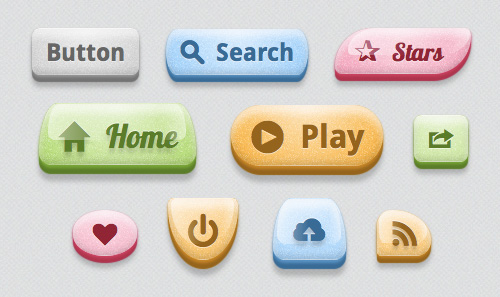
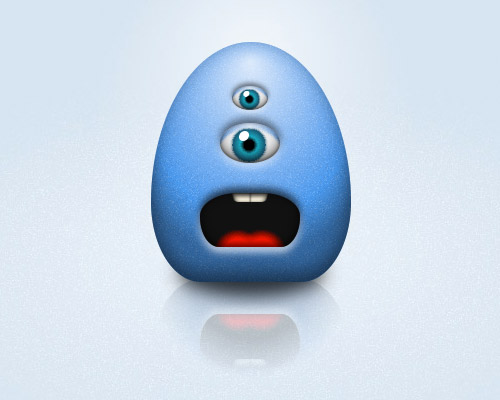
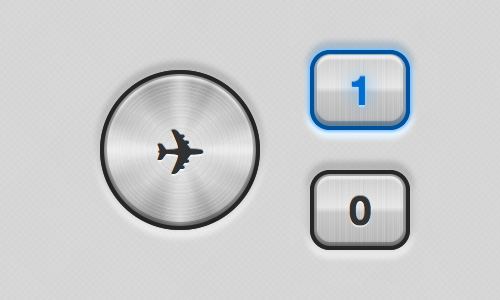
Симурай — дизайнер интерфейсов, рождённый в швейцарских Альпах и проживающий в Амстердаме. Экспериментирует с ЦССом. Всё интерактивное. Кнопусюсечки: http://lab.simurai.com/css/buttons/ Курсорный монстр! Клёво жрёт курсор: http://lab.simurai.com/toy/monster/ Фонарик. Зажигается! http://lab.simurai.com/css/flashlight/ Вдавленный текст: http://lab.simurai.com/css/carveme/ Стереотекст: http://lab.simurai.com/css/css3d/ Ну и, конечно, же, куда нам всем без причёсанного алюминия? http://lab.simurai.com/css/metal/ Все его эксперименты: http://simurai.com/tagged/lab Не фотошоп. |
|||||
|
Вау, морф кнопок рутой. |
|||||
|
|
|||||
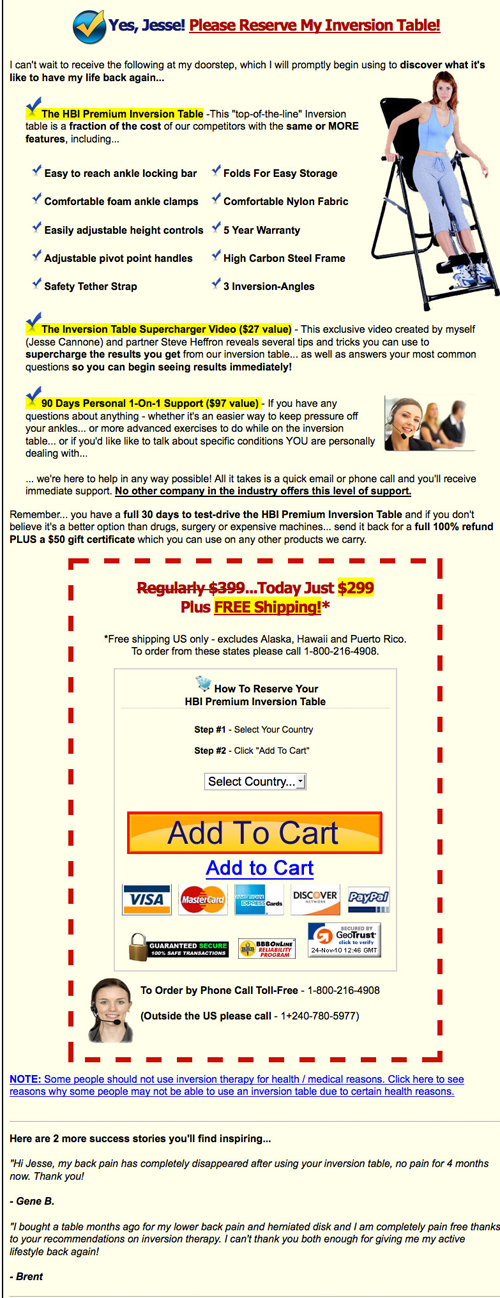
Длинные продающие тексты |
|
||||
|
http://visualwebsiteoptimizer.com/…/ Интересно подумать, почему это работает. Видимо, главная причина — бюджет времени. А качество и структура текста важны, чтобы человек не терял интереса и читал, читал дальше!
Вот вся жесть целиком: http://www.losethebackpain.com/….html Кратко идеи: |
|||||
|
Опыт 37 сигналов в вопросе: |
|||||
|
|
|||||
Как правильно шарпить: важнейшие туториалы |
|
||||
|
|
|||||
Японская игрушечная железная дорога |
|
||||
|
Всё пластмассовое, разноцветное, но масштабы сногсшибательные: По моей оценке на глаз в большинстве кадров камера выхватывает меньше одного процента площади всего Ссылкой поделился Пётр Горбунов. |
|||||
|
|
|||||
Ручной печатный станок |
|
||||
|
Наоми Росс демонстрирует работу печатного станка в приятной видеоинфографике. http:// Очень тонко совмещены видео и текст в пространстве. Посмотрите, например, как включается станок на пятьдесят седьмой секунде. Снято на фотоаппарат, обработано в After Effects Motion Tracker. |
|||||
|
Кстати, просьба к собаководам: используйте тег «приём» только если вы упоминаете или описываете какой-то приём в пояснении к примеру. Иначе это становится бессмысленно. Леттерпресс-станокдля Айпада: http://www.lettermpress.com/…/Home.html Как прекрасно. |
|||||
|
|
|||||
Логотип Энергиас де Португаль |
|
||||
|
Цвет сильнее формы: http://www.underconsideration.com/…: ucllc/brandnew
Между прочим, Сагмайстер. |
|||||
|
Почему его тогда везде Загмайстером называют? нет театр был сильнее, новее. Это же следование уже существующим трендам. Запоминается только наклонная надпись, все остальное вспомнить через пять минут невозможно. |
|||||
|
|
|||||
Элементы стиля |
|
||||
|
Strunk, William, Jr. The Elements of Style Самое краткое и ёмкое пособие по краткости и ёмкости текста на английском языке. В онлайне. Все дизайнеры и редакторы должны прочитать, если ещё не читали. |
|||||
|
Мечтаю о переводе этой книги на русский, а ещё лучше — об аналоге написанном русским автором. ПДФ-версия: www.cs.vu.nl/~jms/doc/elos.pdf |
|||||
|
|
|||||
Умные полработы показывают |
|
||||
|
Райан Сингер из 37 сигналов о том, что не нужно дрейфить и бояться показать недоточенные дизайны: Упоминается Пиксар. В комментариях Сингер рассказывает о работе сигналовских дизайнеров в паре и обмене скриншотами в реальном времени — тот же процесс используется в бюро. |
|||||
|
|
|||||
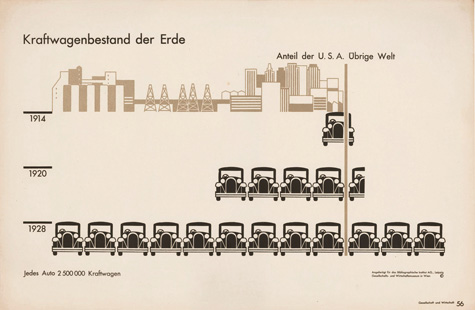
Изотип Герда Арнца |
|
||||
|
Классика жанра — набор пиктограмм для статистических диаграмм, вырезавшихся вручную: Пример диаграммы: Архив иконок: Об Арнце и Изотипе: http://www.gerdarntz.org/…/ Есть даже приложение для айфона с игрой на развитие памяти: http://www.gerdarntz.org/content/app |
|||||
|
Неустаревающая классика. Великолепно. Меня также заинтересовал вопрос с использованием этих иконок. Может кто-то сталкивался с этими наборами. |
|||||
|
|
|||||
Иконверк |
|
||||
|
Иконки от немецкого производителя — надёжность, качество и точность: Сайт студии: http://iconwerk.de/ |
|||||
|
|
|||||
Психологические приёмы в
|
|
||||
|
Приёмы убеждения в Как использовать семь смертных грехов в |
|||||
| ↓ Ранее |
|
||||
































«А Вы вместо этого повесьте недорогой монитор (можно даже монохромный) в том месте Вашего офиса, где всегда людно. И транслируйте на него в случайном порядке изображения с мониторов Ваших сотрудников с указанием, чей компьютер.»
жестоко, очень жестоко