|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
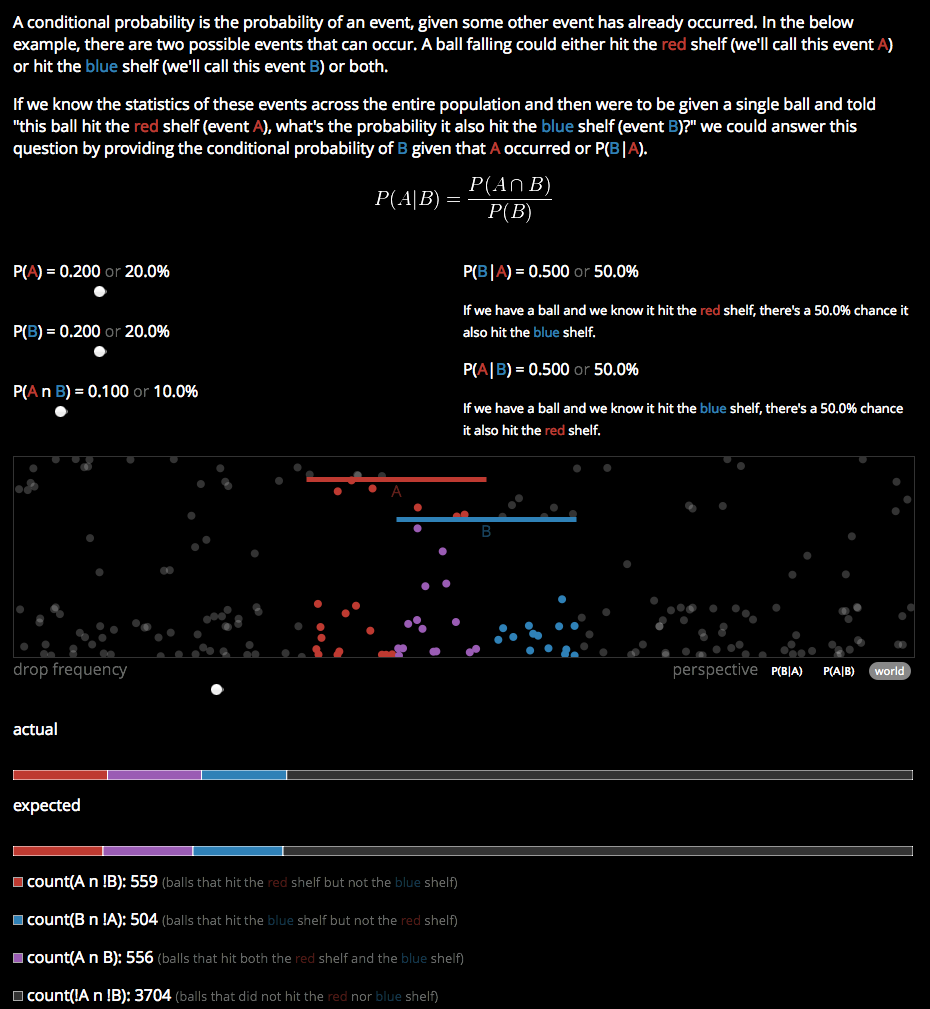
Наглядное объяснение условной вероятности |
|
||||
|
Виктор Пауэлл визуализировал понятие условной вероятности: http://setosa.io/conditional/ Два события представлены двумя полосками: одна красная, другая синяя. На них падают мячики. Длину полосок можно изменять слайдером, тем самым изменяя и вероятность попадания мячиков на них. Этим изменяется и вероятность попадания мячиков на обе полоски. К визуализации прилагается текст с грамотным использованием цветового кодирования. |
|||||
|
|
|||||
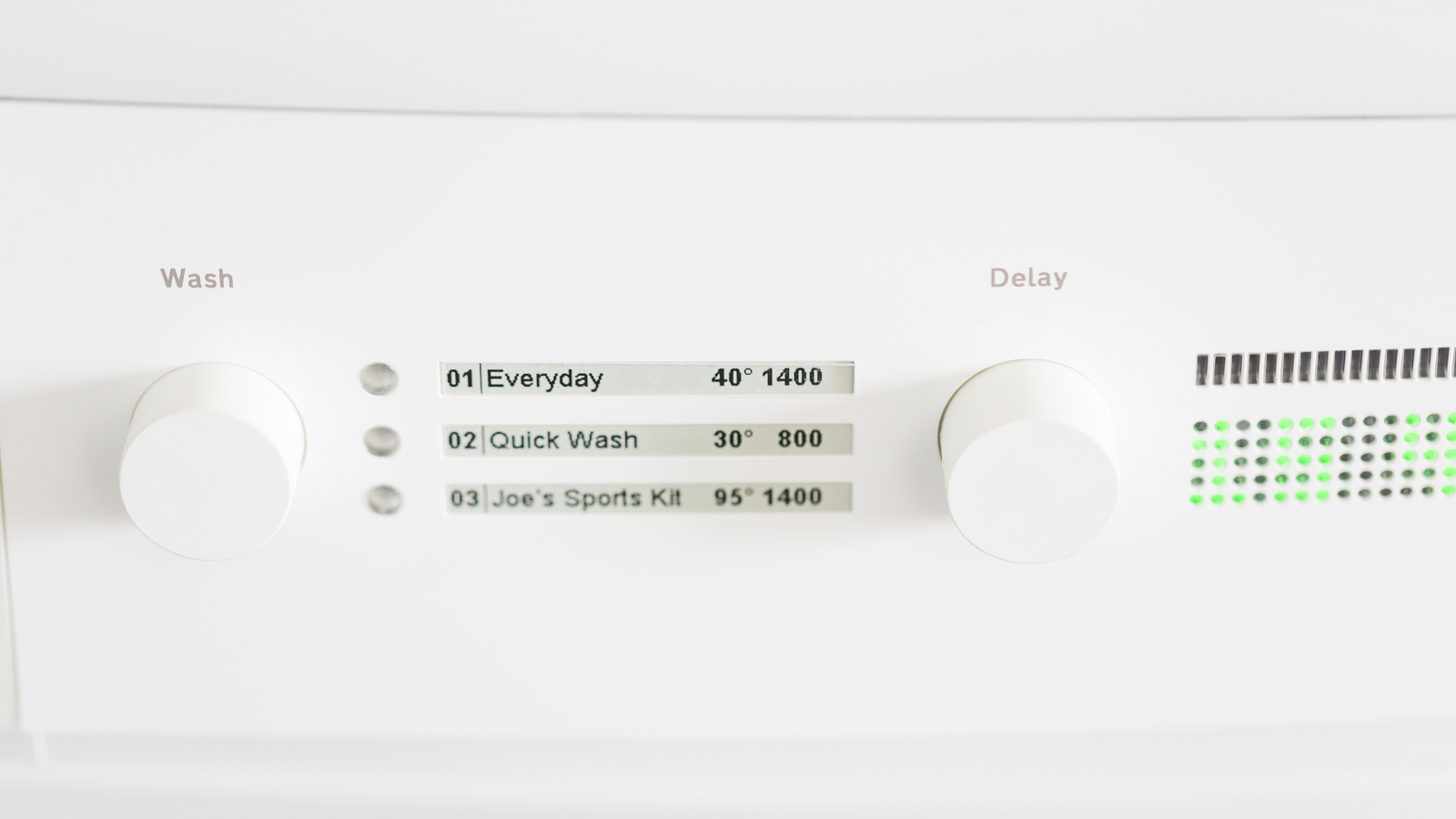
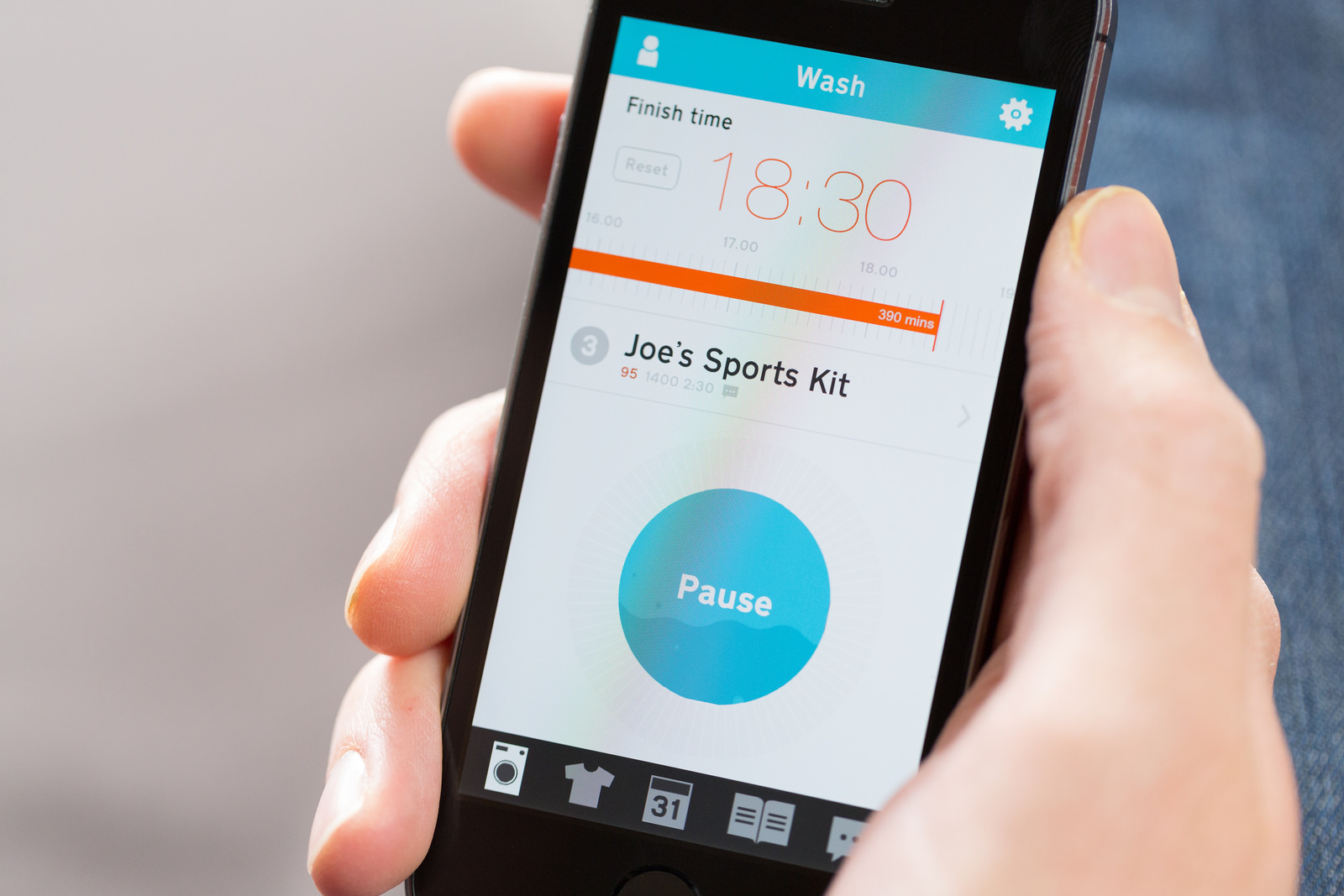
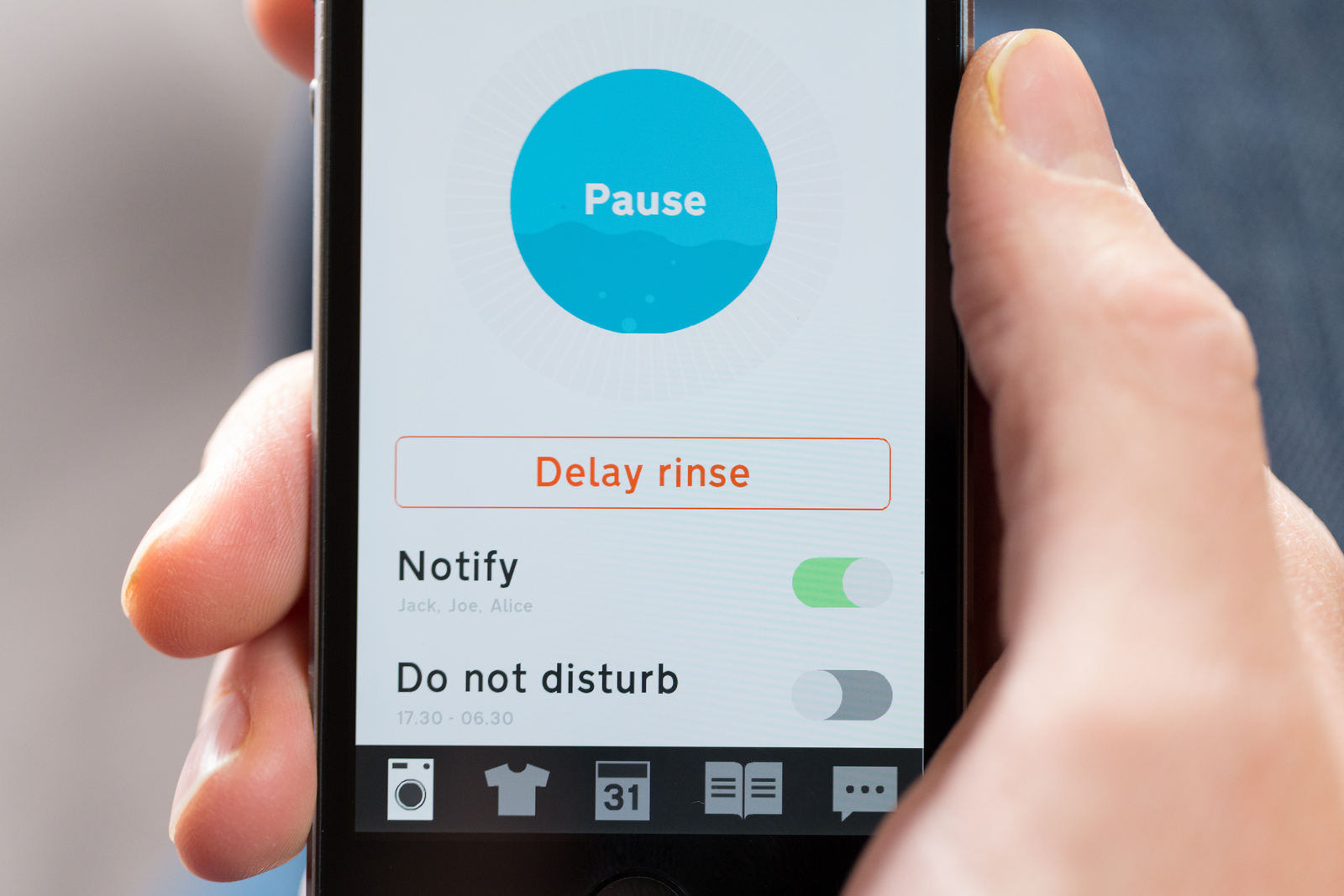
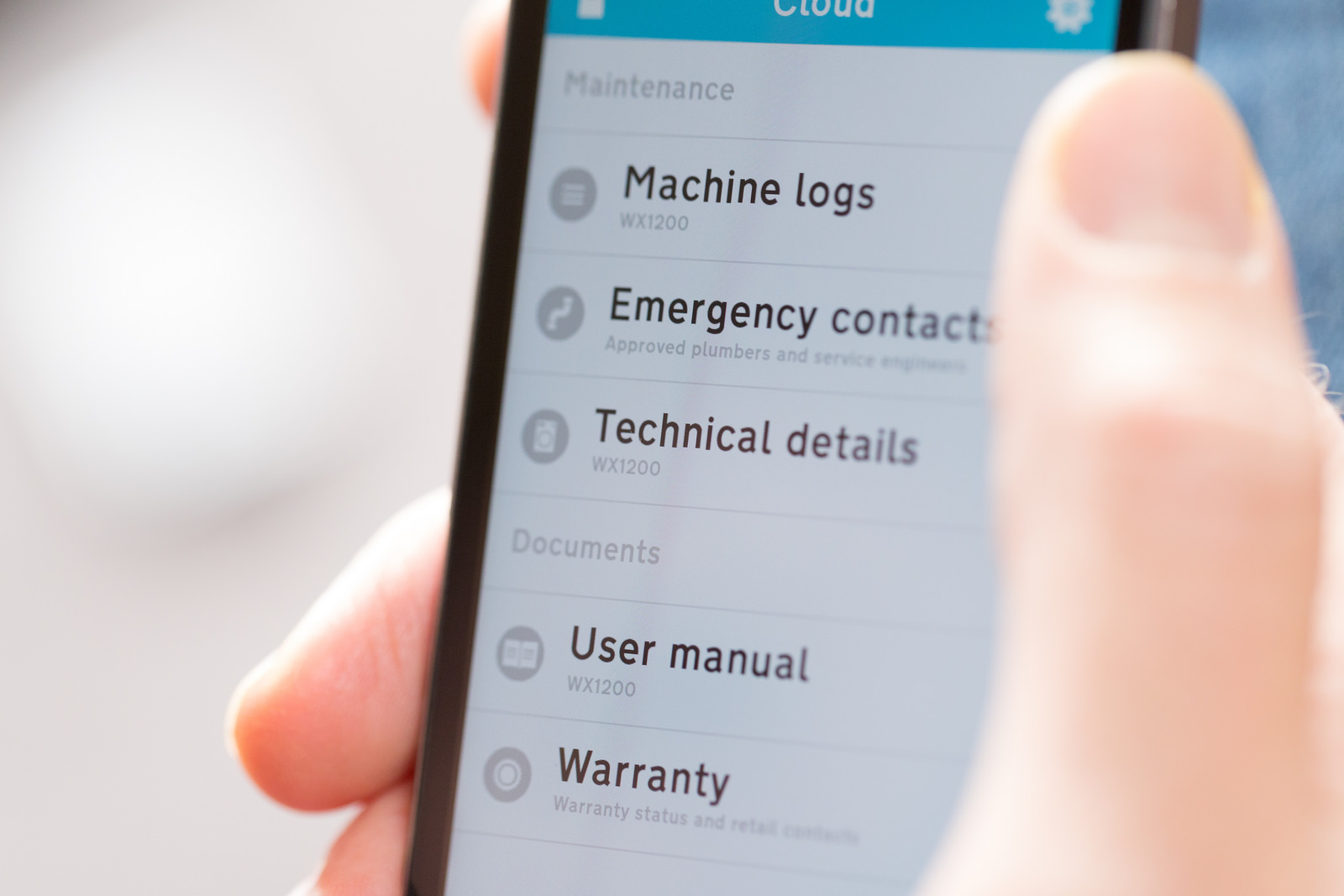
Берг показали прототип
|
|
||||
|
Берг — люди, которые придумали и сделали Вкратце: Придумали машине новый интерфейс и собрали его на платформе Написали приложения для смартфона, которое управляет стиралкой через сеть. Подробности: http://bergcloud.com/…-studies/cloudwash |
|||||
|
|
|||||
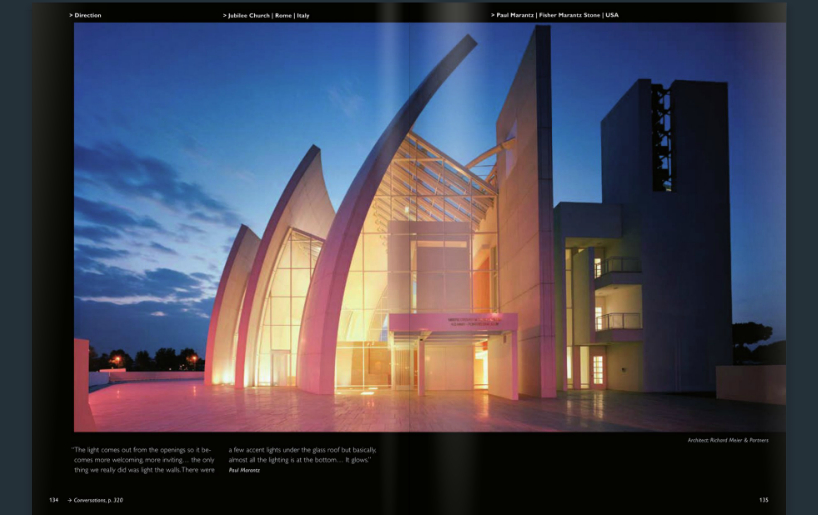
Книги издательства
|
|
||||
|
Швейцарское издательство |
|||||
|
|
|||||
Концепт телефона
|
|
||||
|
Phonebloks — это концепт голландского дизайнера Дэйва Хаккенса. |
|||||
|
|
|||||
Коллекция вступительных титров в кино |
|
||||
|
На сайте интересно сравнивать, как меняются шрифтовые и декоративные тенденции. Отечественные гротески Есть тематические подборки. Много советской каллиграфии: http://titres.designcabaret.com/…/tag/41 Готическое письмо: http://titres.designcabaret.com/…/tag/46 Скеоморфизм в типографике: http://titres.designcabaret.com/…/tag/51 |
|||||
|
|
|||||
«Пивот» — визуализация данных по принципам масштабируемого интерфейса Джефа Раскина |
|
||||
|
В 2009 году ребята из Лайв Лабс В Пивоте принцип навигации основан на идее о масштабируемом интерфейсе Джефа Раскина. В 2010 году Гари Флейк показал Пивот на ТЕДе: Пивот был разработан на Сильверлайте + ИЕ. Его до сих пор можно скачать http://research.microsoft.com/…- |
|||||
|
|
|||||
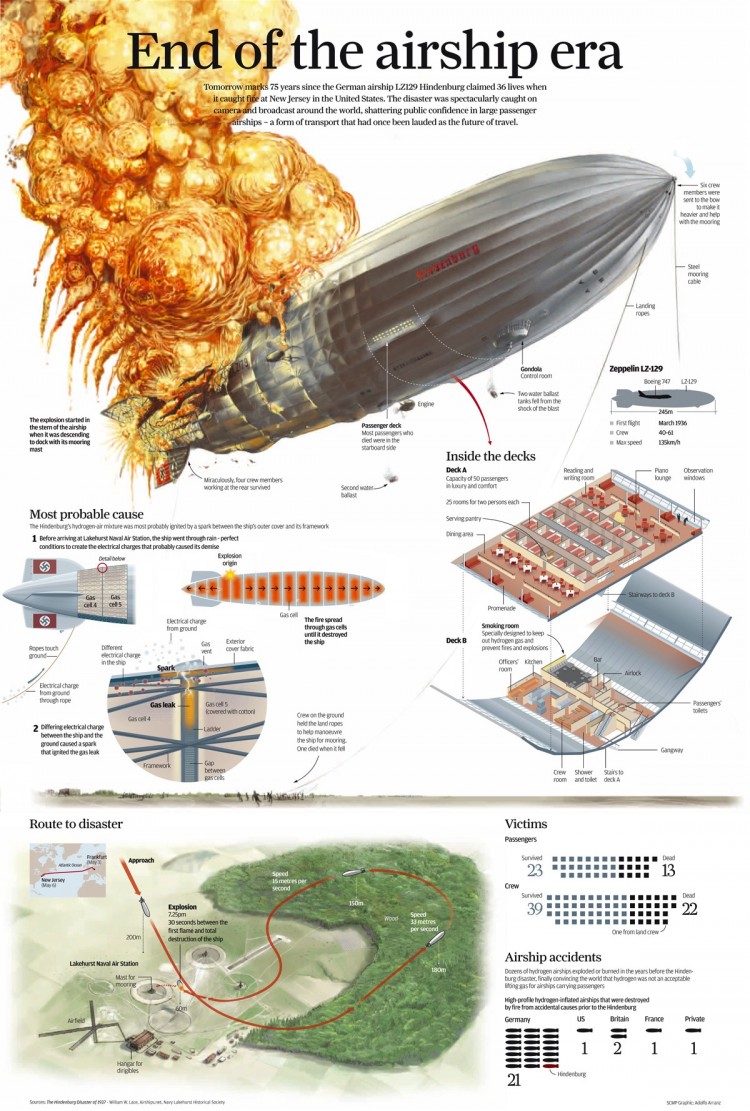
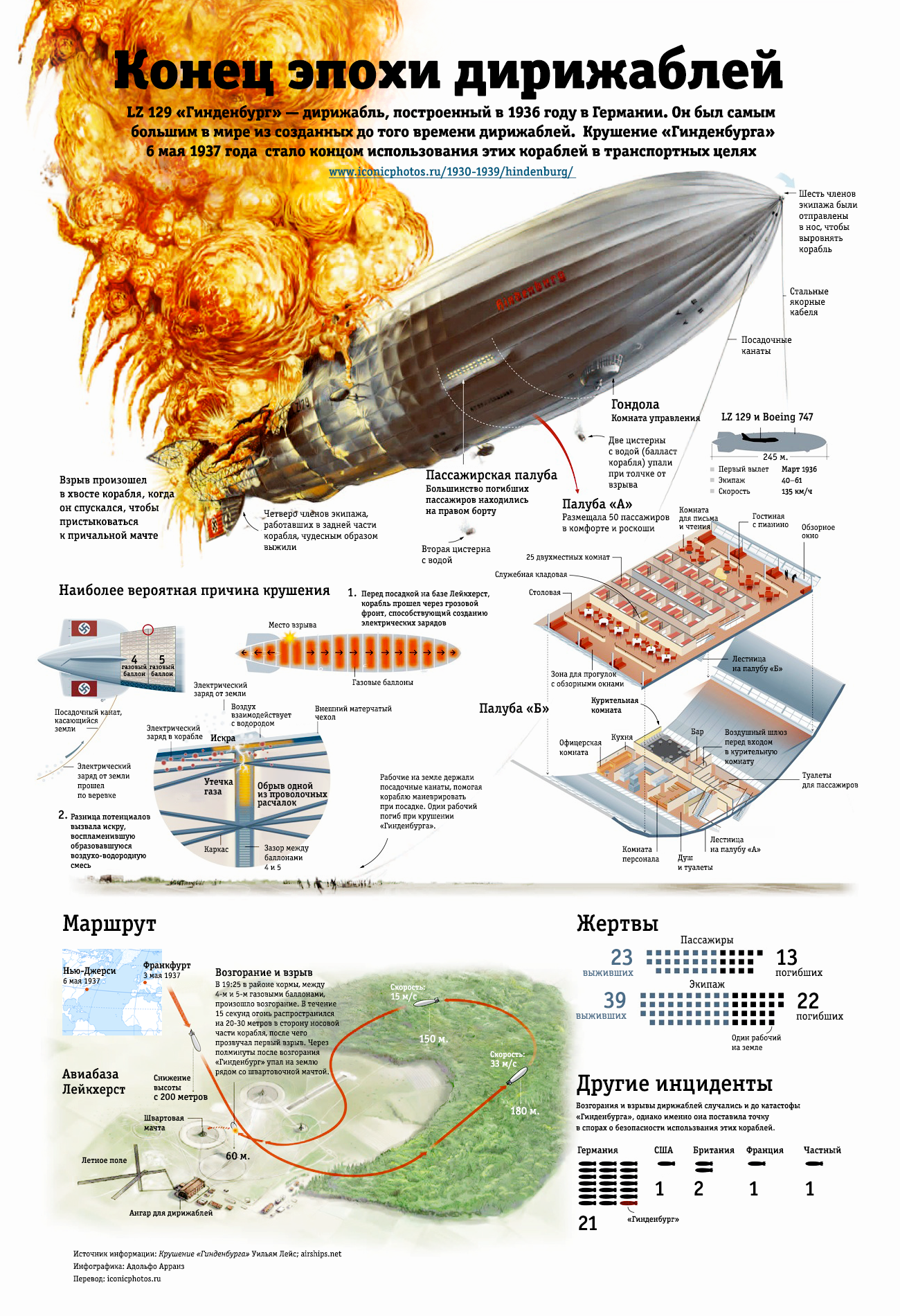
Конец эпохи дирижаблей |
|
||||
|
Эпоха дирижаблей в XX веке закончилась с крушением крупнейшего из них — Его портфолио: http://visualoop.com/…- Перевод инфографики на русский язык: http://iconicphotos.ru/…-1939/hindenburg |
|||||
|
|
|||||
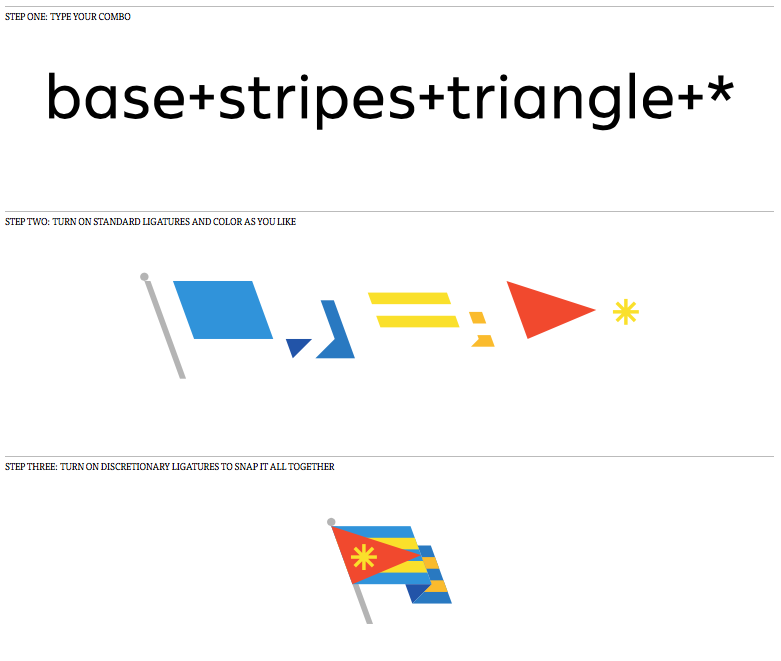
Шрифт для создания флагов |
|
||||
|
Авторы шрифта для создания диаграмм — http://design.artgorbunov.ru/…- Сайт шрифта: http://flagsmithfont.com |
|||||
|
|
|||||
Тактус: физическая клавиатура тачскрина |
|
||||
|
В нужный момент на поверхности ровного тачскрина проступают физические кнопки. Будущее наступило: Жидкость наполняет каналы, кнопки появляются. Твёрдость кнопок зависит от давления жидкости и управляема. |
|||||
|
|
|||||
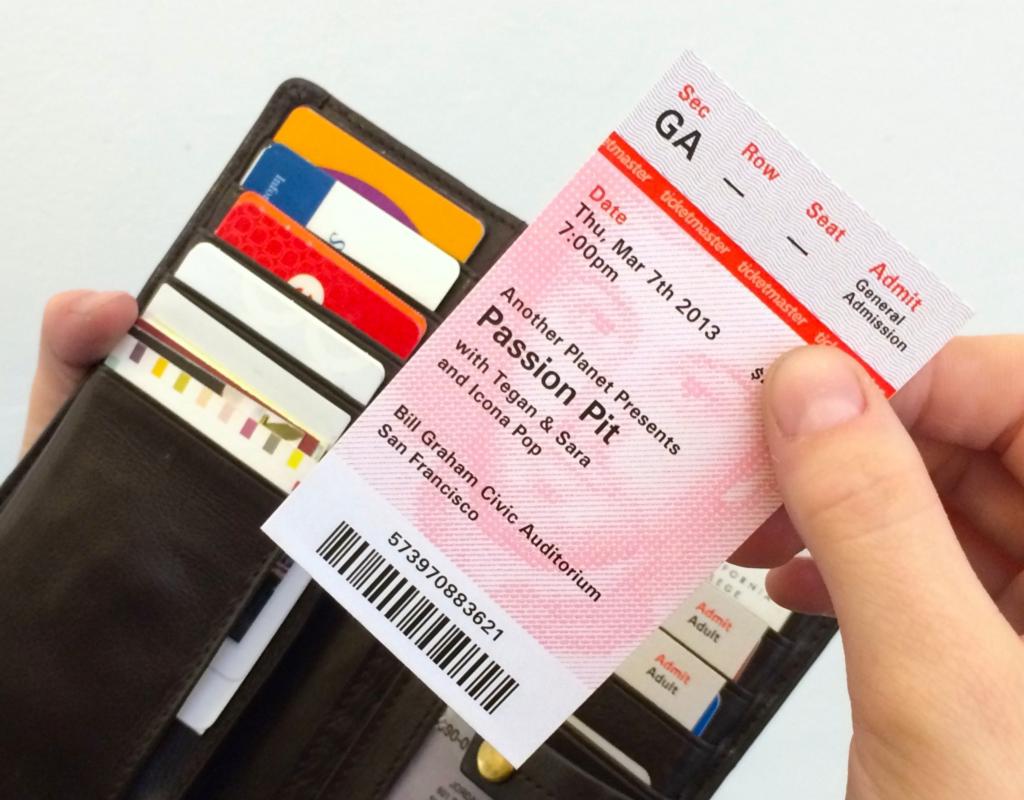
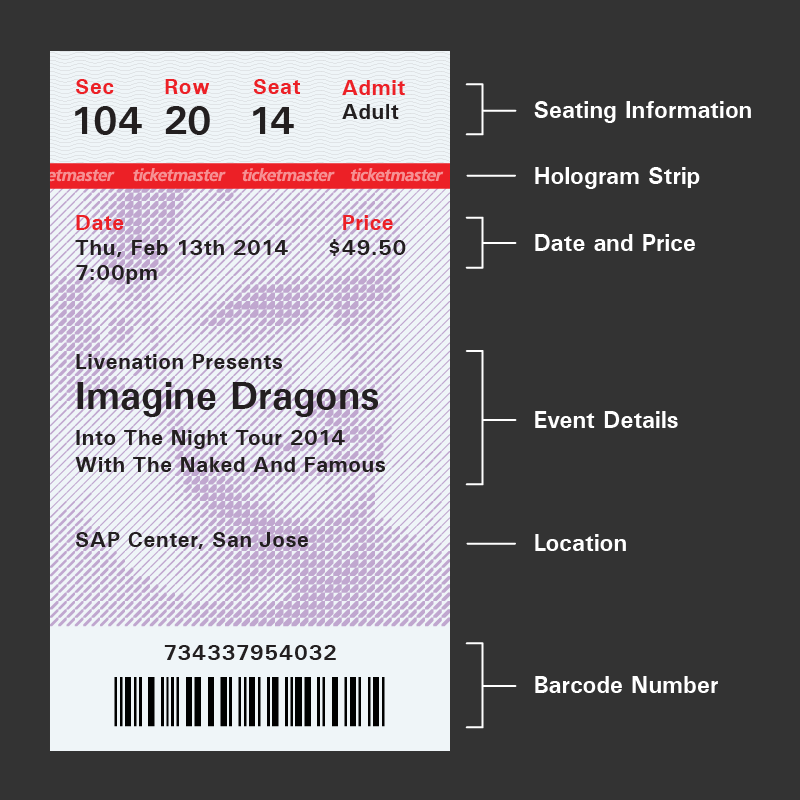
Дизайн концертных билетов |
|
||||
|
Вдохновившись популярным концептом редизайна посадочного талона, студент Калифорнийского колледжа искусств Мэтью Лью сделал редизайн концертного билета. Вдумчивый рассказ о редизайне: https://medium.com/…- См. также о редизайне посадочного талона: https://medium.com/…-ux/c72084d7793e |
|||||
|
|
|||||
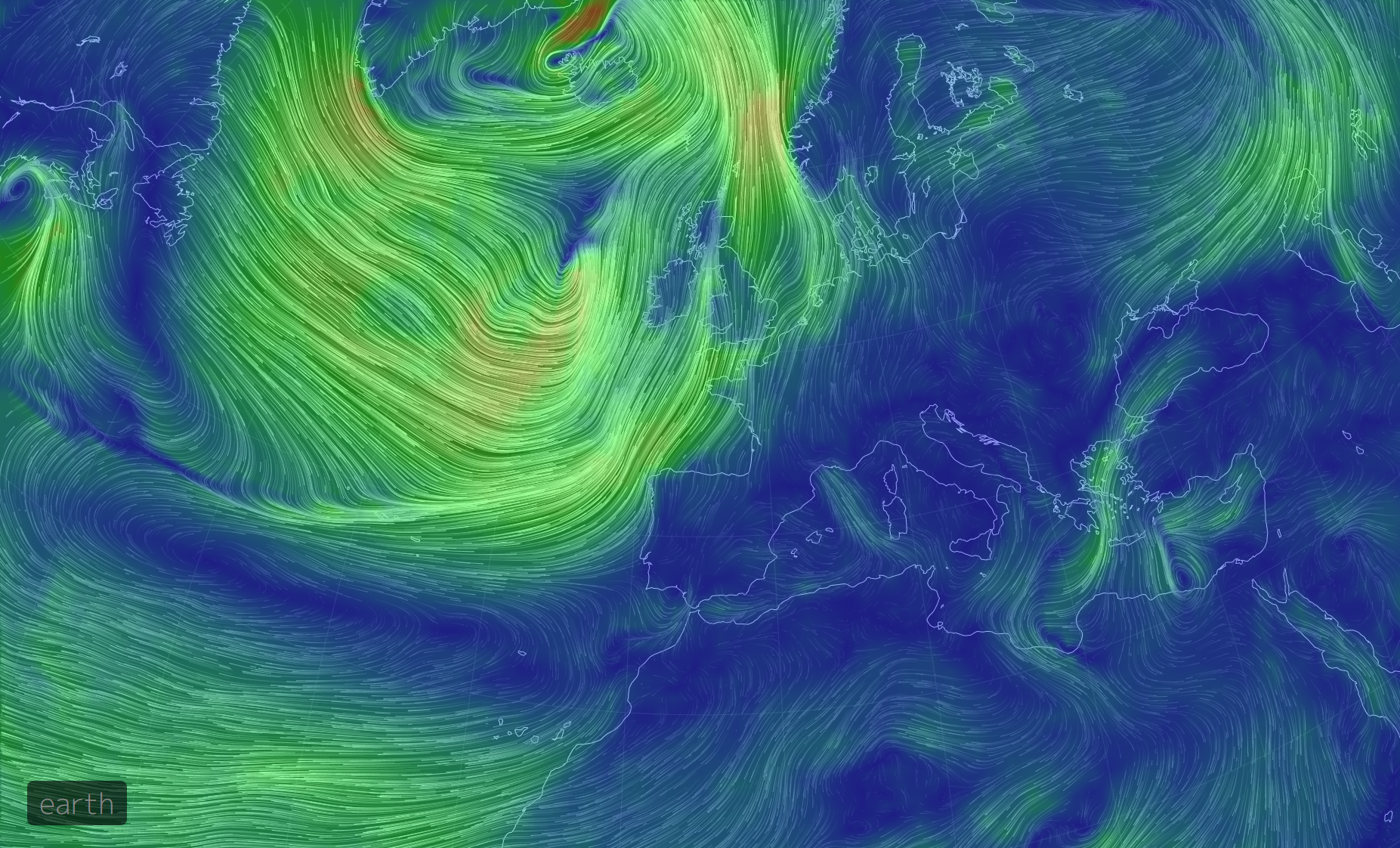
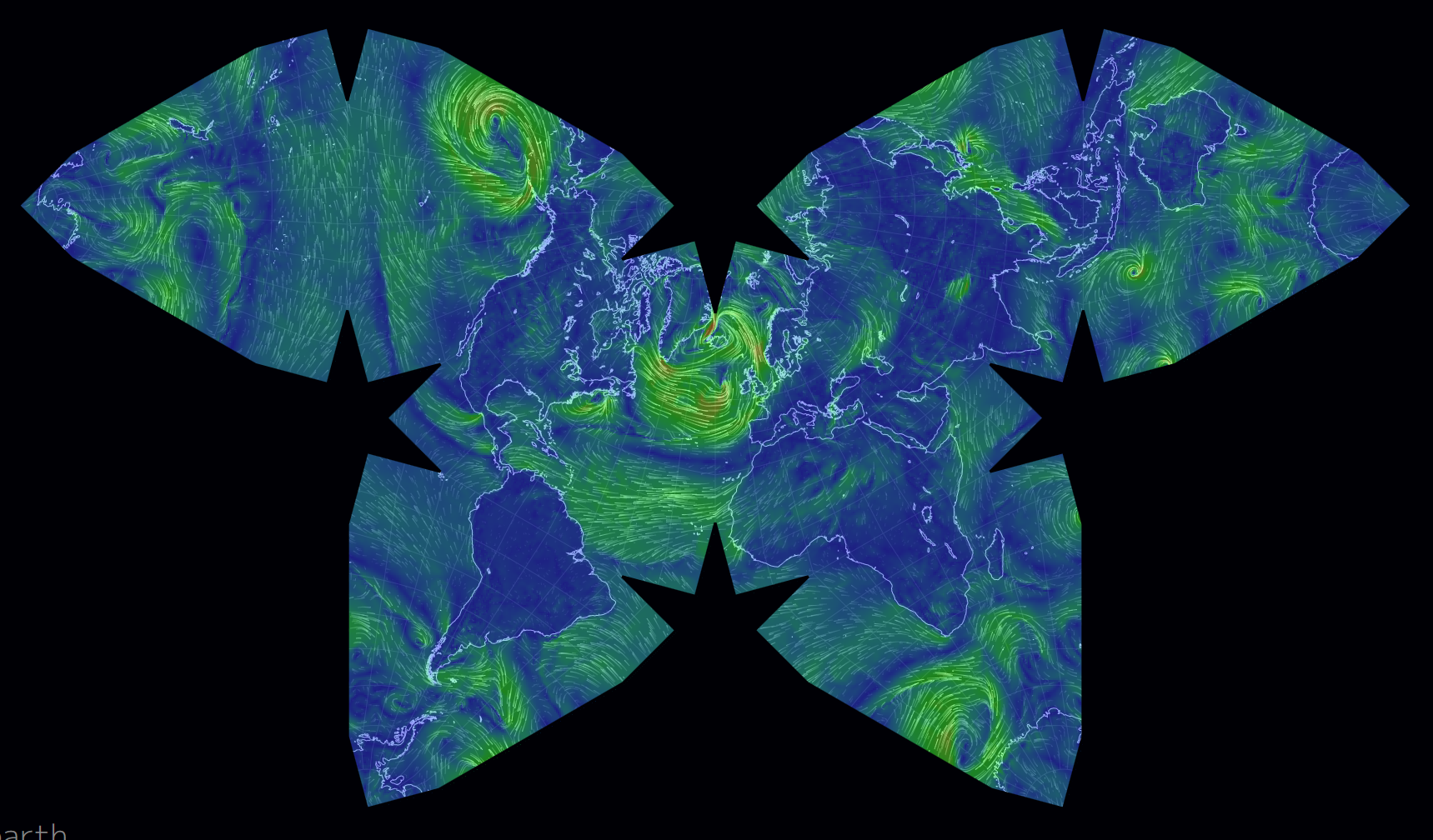
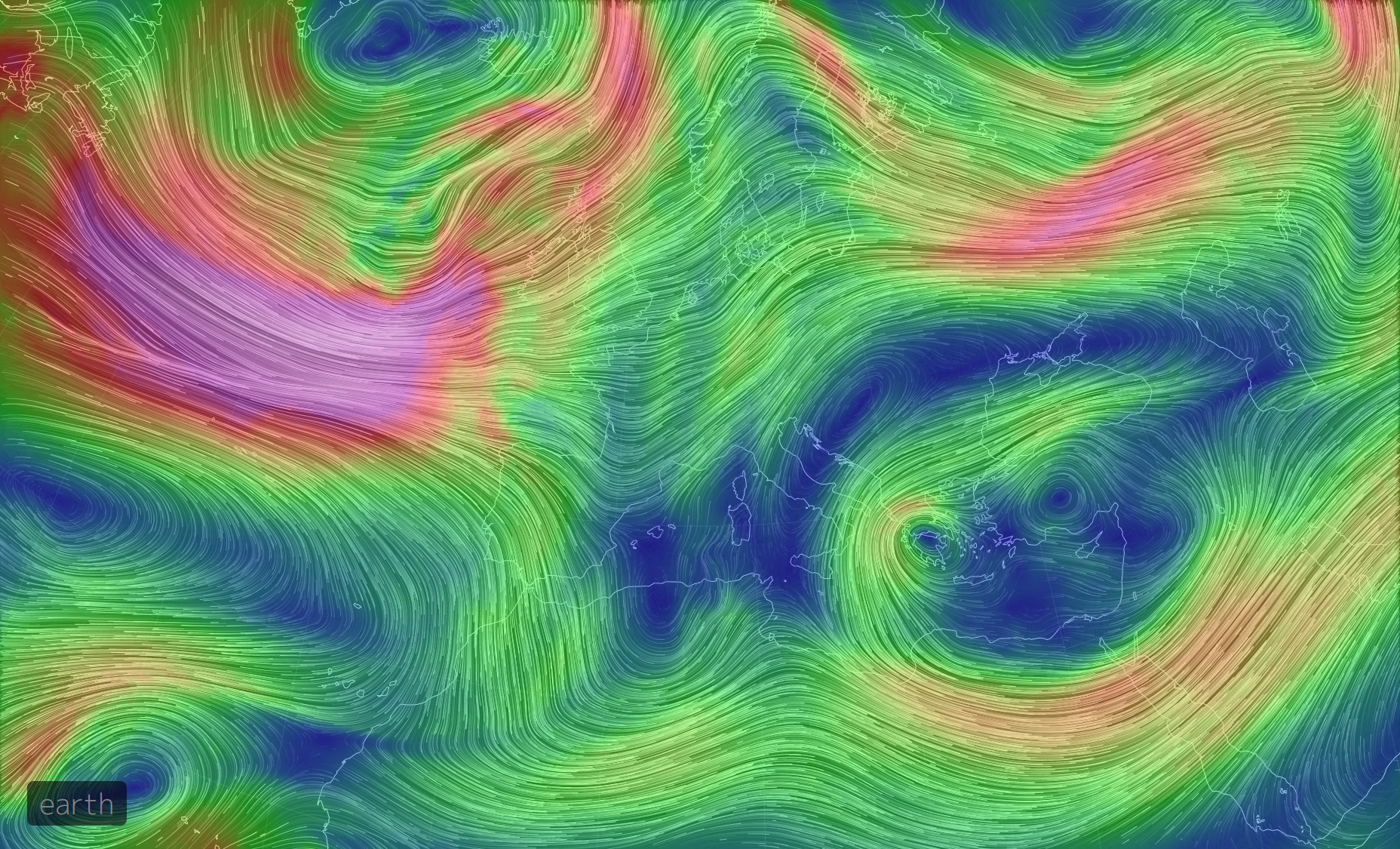
Визуализация ветров — 2 |
|
||||
|
Камерон Беккарио Вдохновлением послужила Визуализация ветров на планете: теплые, холодные. Смотреть можно в разных проекциях, на разных высотах, работает зум. О проекте: http://earth.nullschool.net/about.html |
|||||
|
|
|||||
Спичечные этикетки России и СССР с 1946 года |
|
||||
|
http://fillumenistika.ru/ — интересный сайт |
|||||
|
|
|||||
Канализационные люки Германии |
|
||||
|
По ссылке — описание и точное местоположение каждого. |
|||||
|
|
|||||
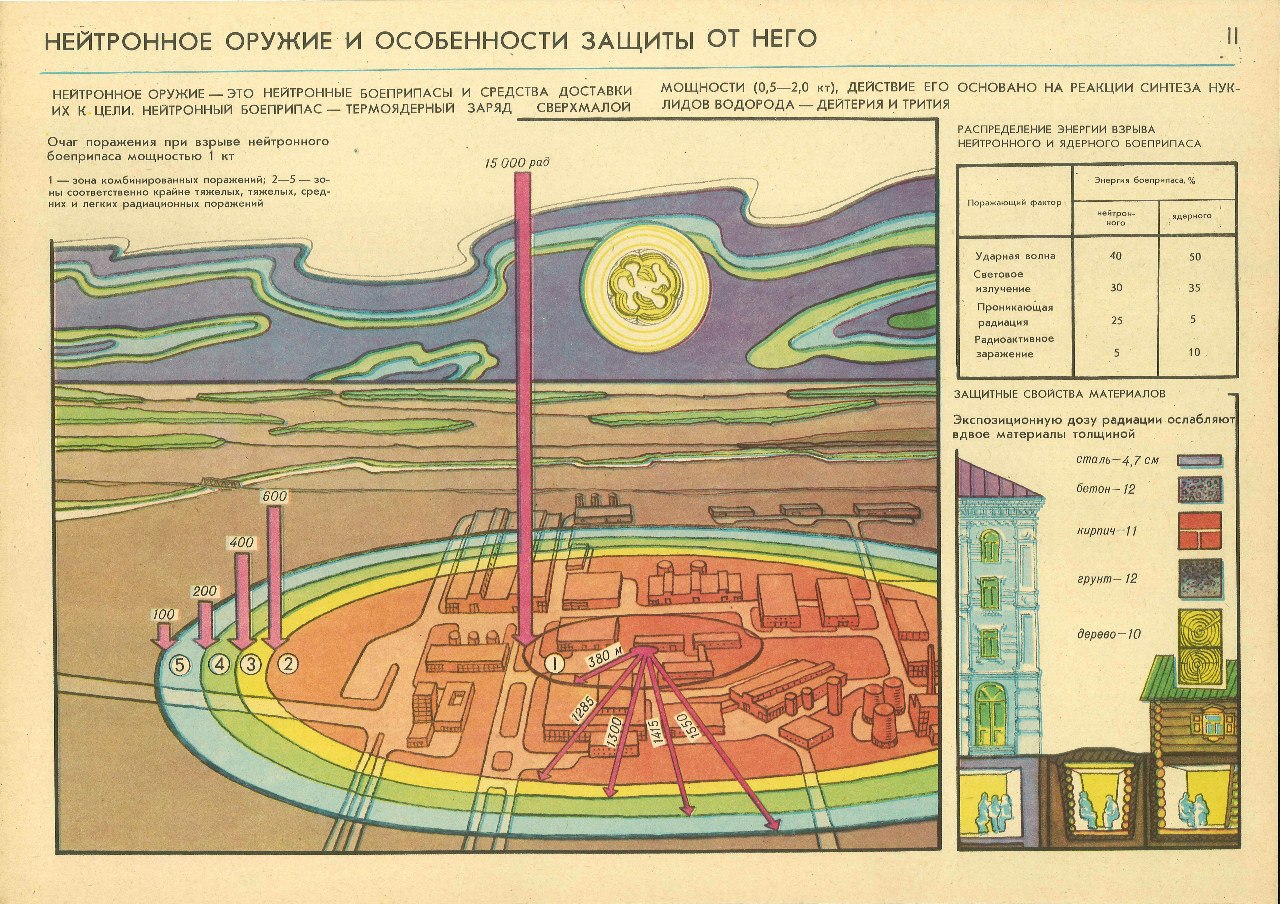
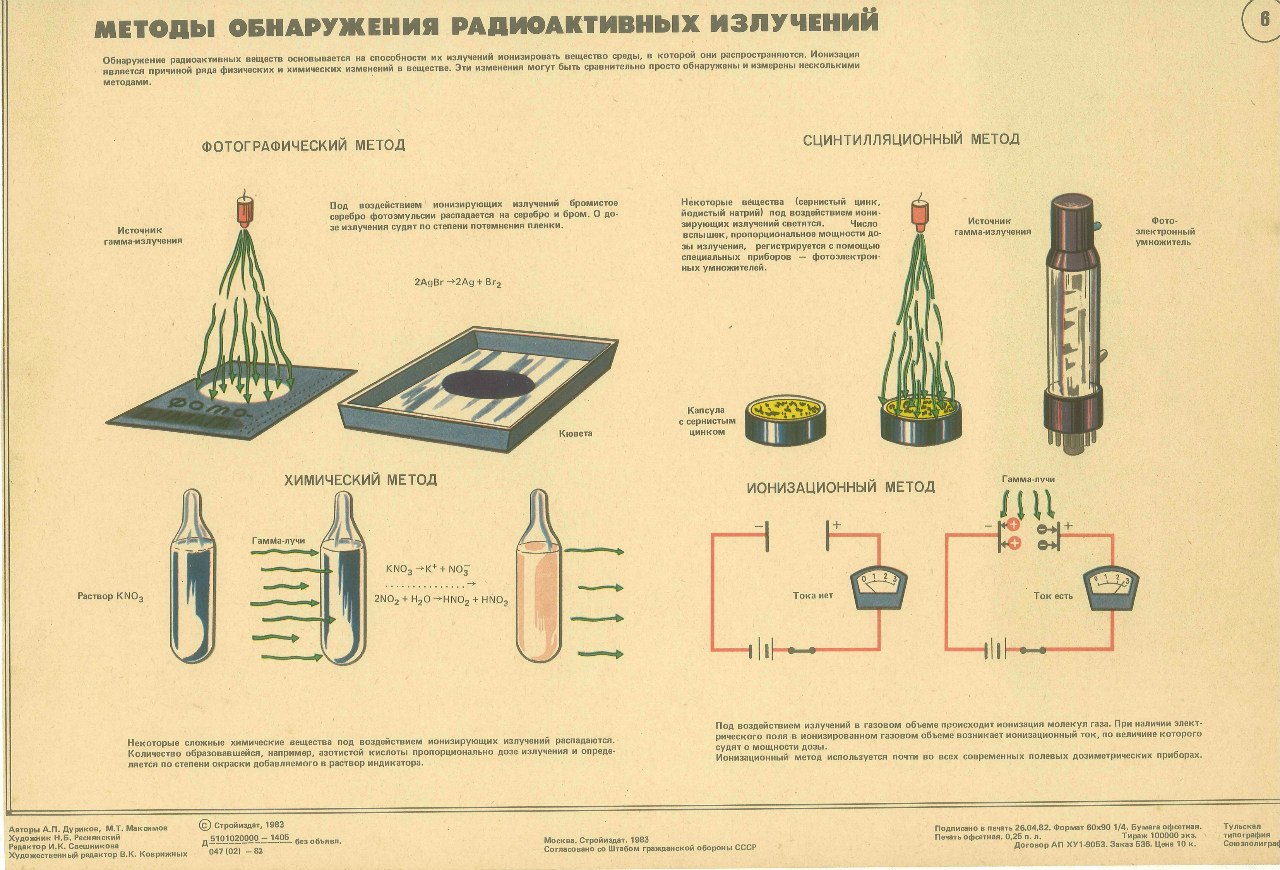
Брошюра
|
|
||||
|
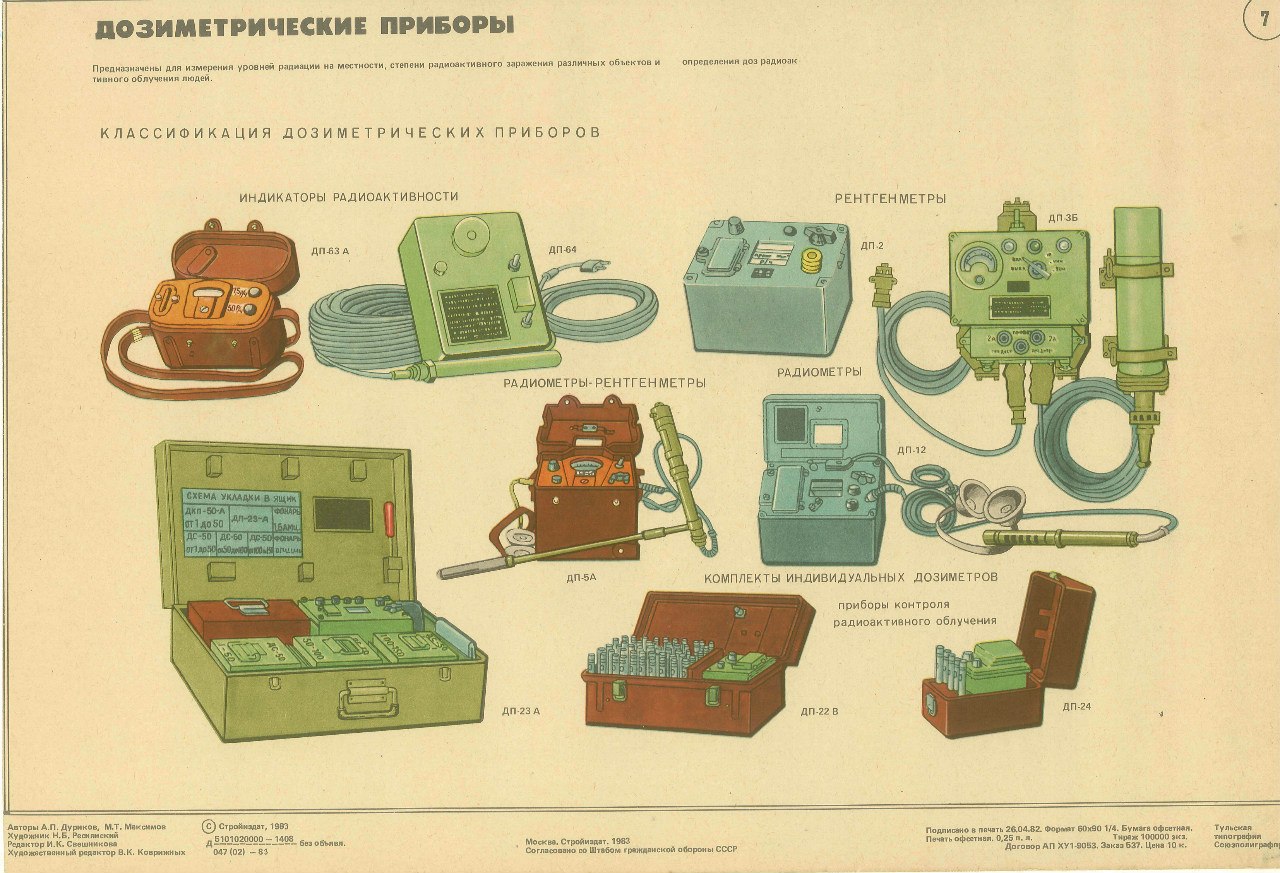
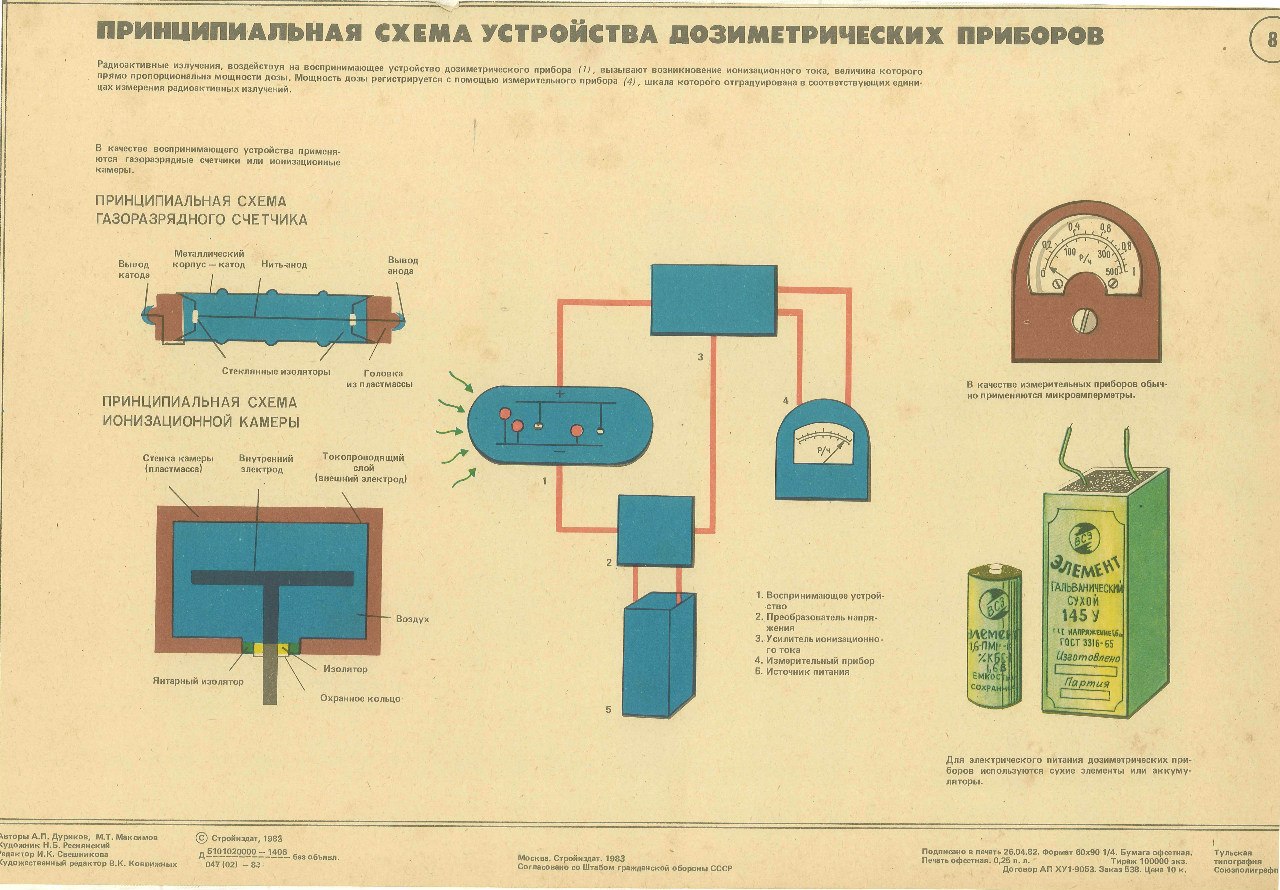
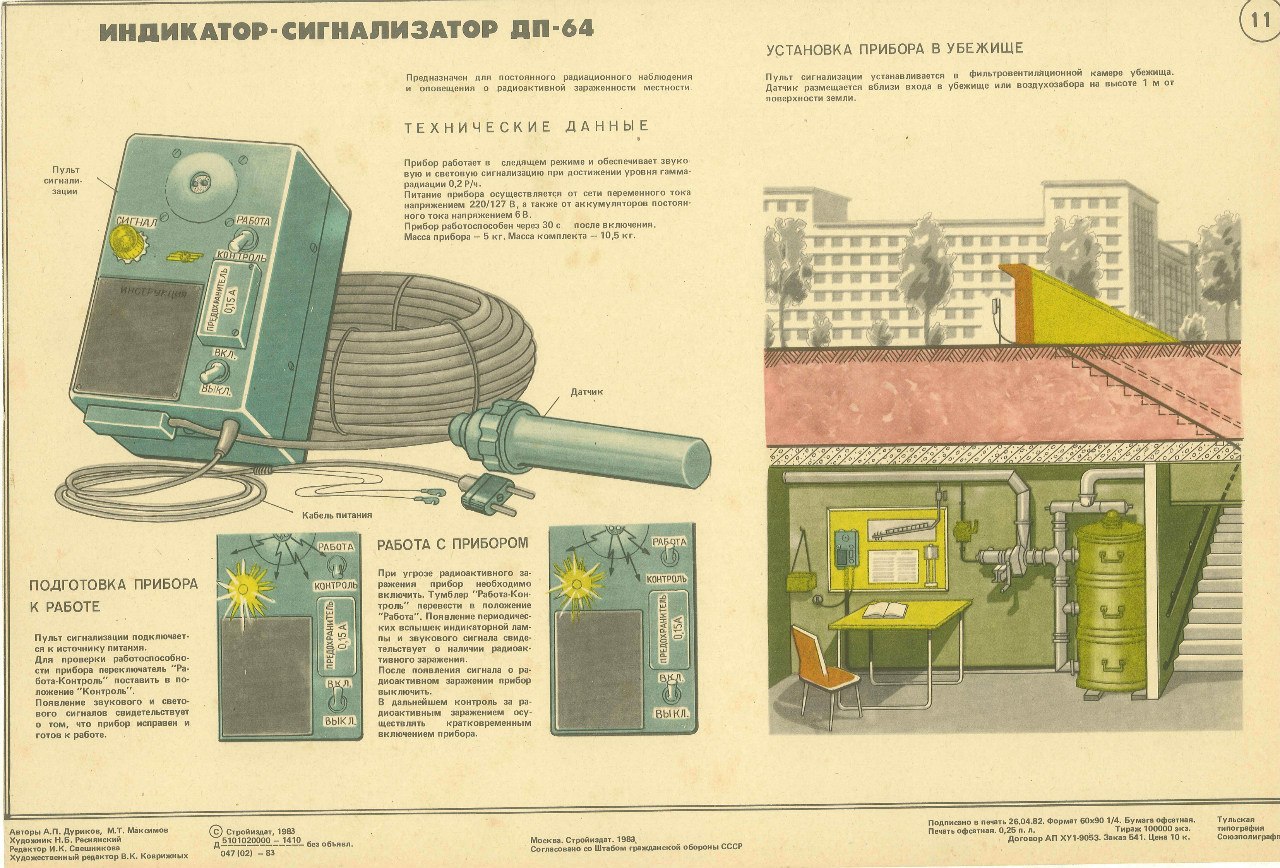
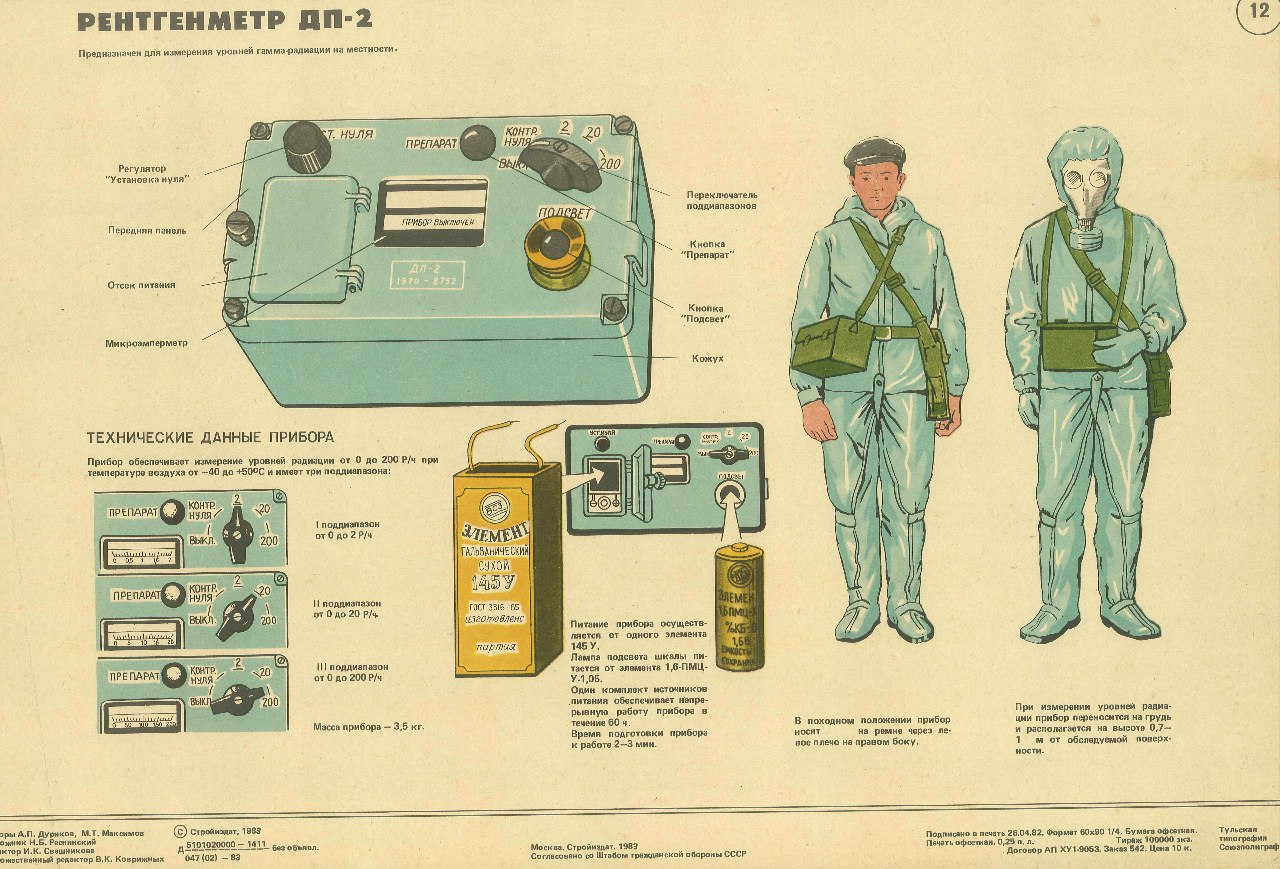
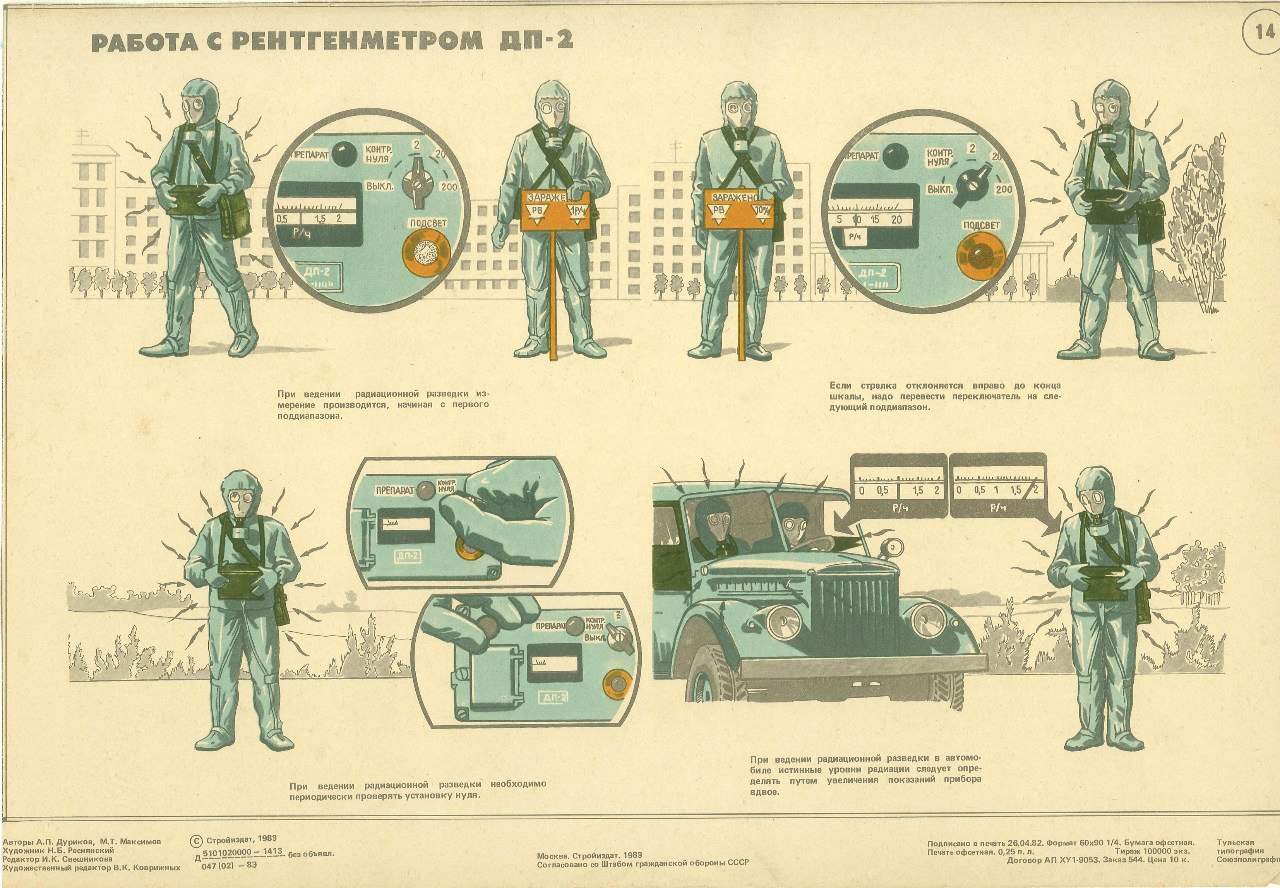
Иллюстрированная брошюра помогает украинцам защищаться от ядерного и химического оружия. Встречаются симпатичные иллюстрации. Брошюра целиком: http://vk.com/ |
|||||
|
|
|||||
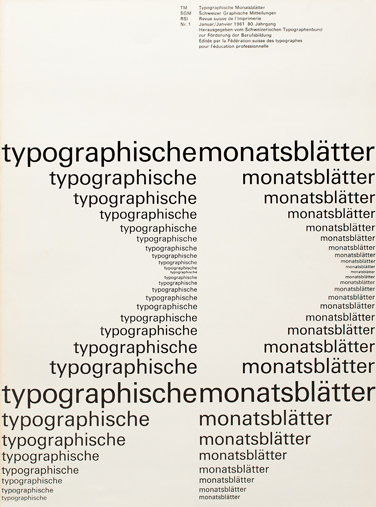
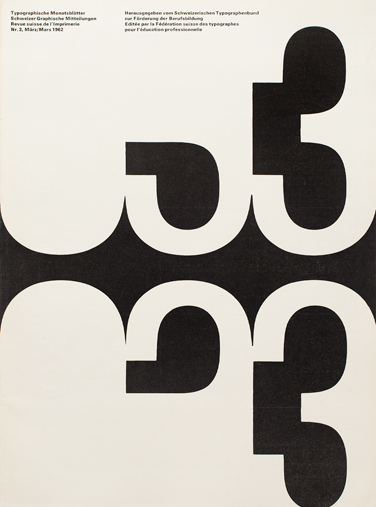
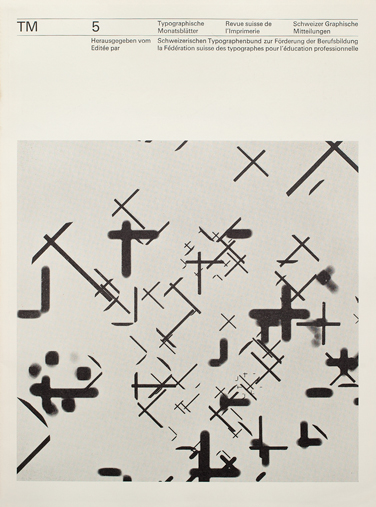
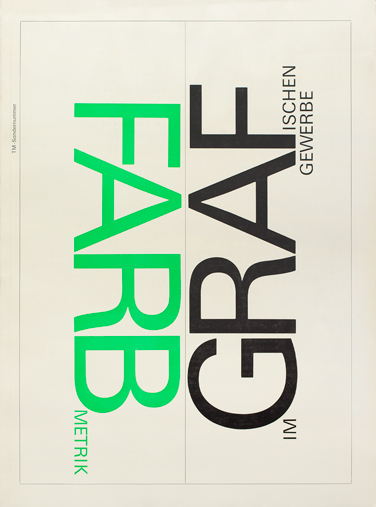
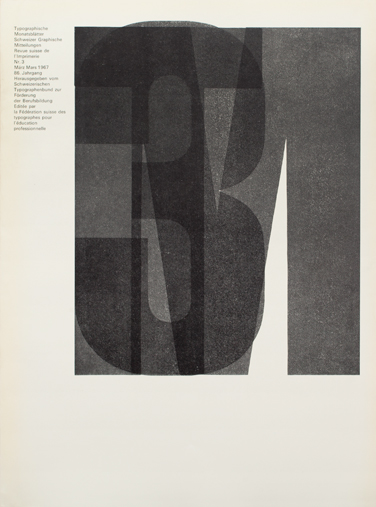
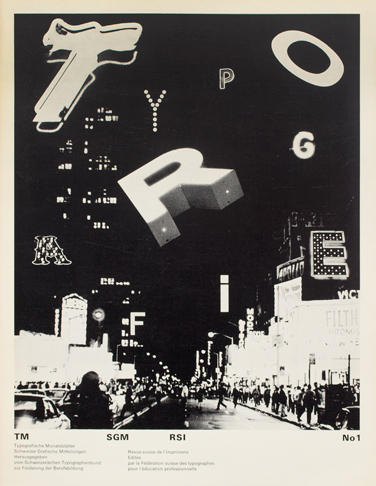
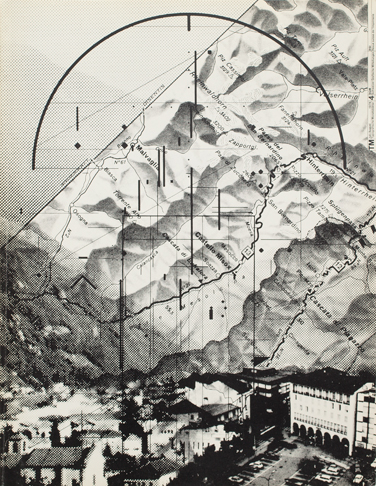
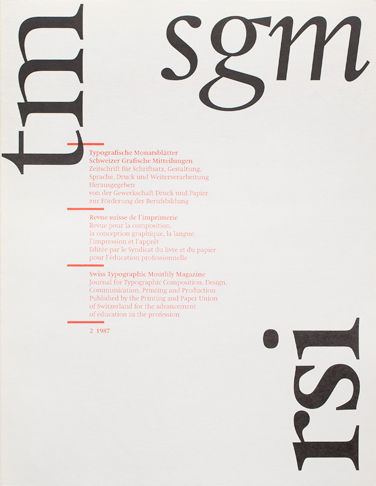
Архив журнала Typographische Monatsblätter |
|
||||
|
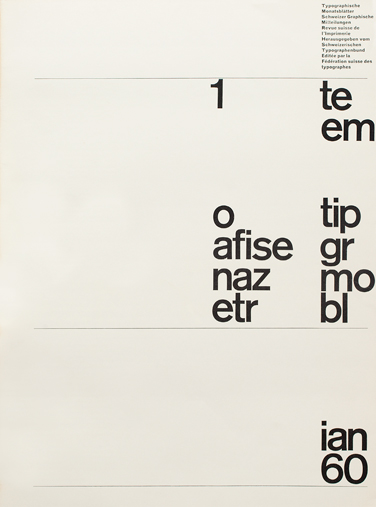
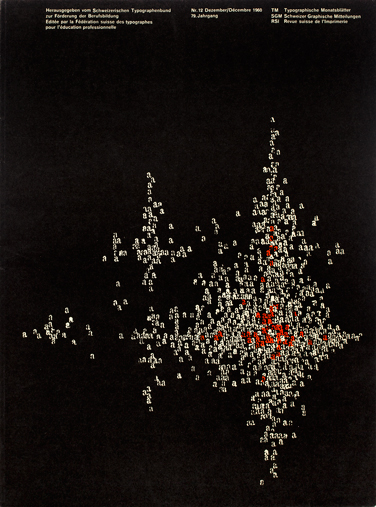
Эволюция швейцарской типографики с 1932 по 1990 года на примере обложек легендарного издания Typographische Monatsblätter |
|||||
              |
|||||
|
|
|||||
Кнопка
|
|
||||
|
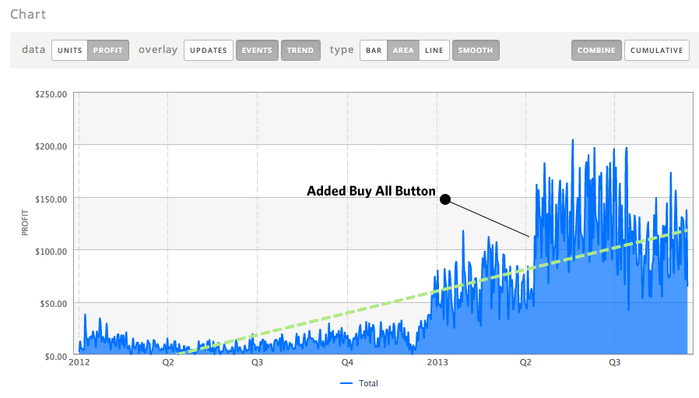
Создатели обучающего приложения рассказывают, как их продажи взлетели благодаря кнопке |
|||||
| ↓ Ранее |
|
||||