|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
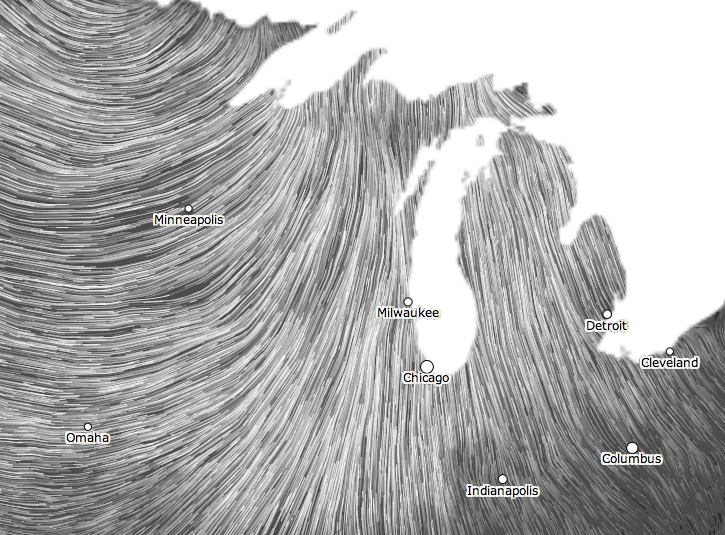
Карта ветров |
|
|||||
|
|
|||||
Визуализация ветров — 2 |
|
||||
|
Камерон Беккарио Вдохновлением послужила Визуализация ветров на планете: теплые, холодные. Смотреть можно в разных проекциях, на разных высотах, работает зум. О проекте: http://earth.nullschool.net/about.html |
|||||






Напомнило инсталляцию в Сан-Франциско https://vimeo.com/34887509
А если завывания ветра добавить — это уже попса будет?