|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Информационный дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Интерактивный городской указатель |
|
||||
|
Указатель, который вертится и меняет надписи в зависимости от того, что именно вы ищете. Подробности проекта: |
|||||
|
|
|||||
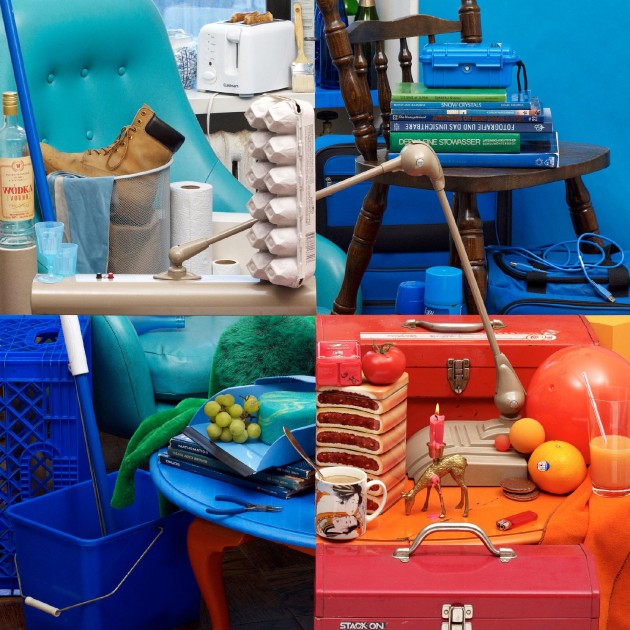
Одна фотография, которая выглядит как четыре |
|
||||
|
Это одна фотография: Источник: Эти две картинки, помимо прочего, иллюстрируют принцип хорошего информационного дизайна, который связан с приёмами умножения элементов и параллельного изложения. Если показать |
|||||
|
|
|||||
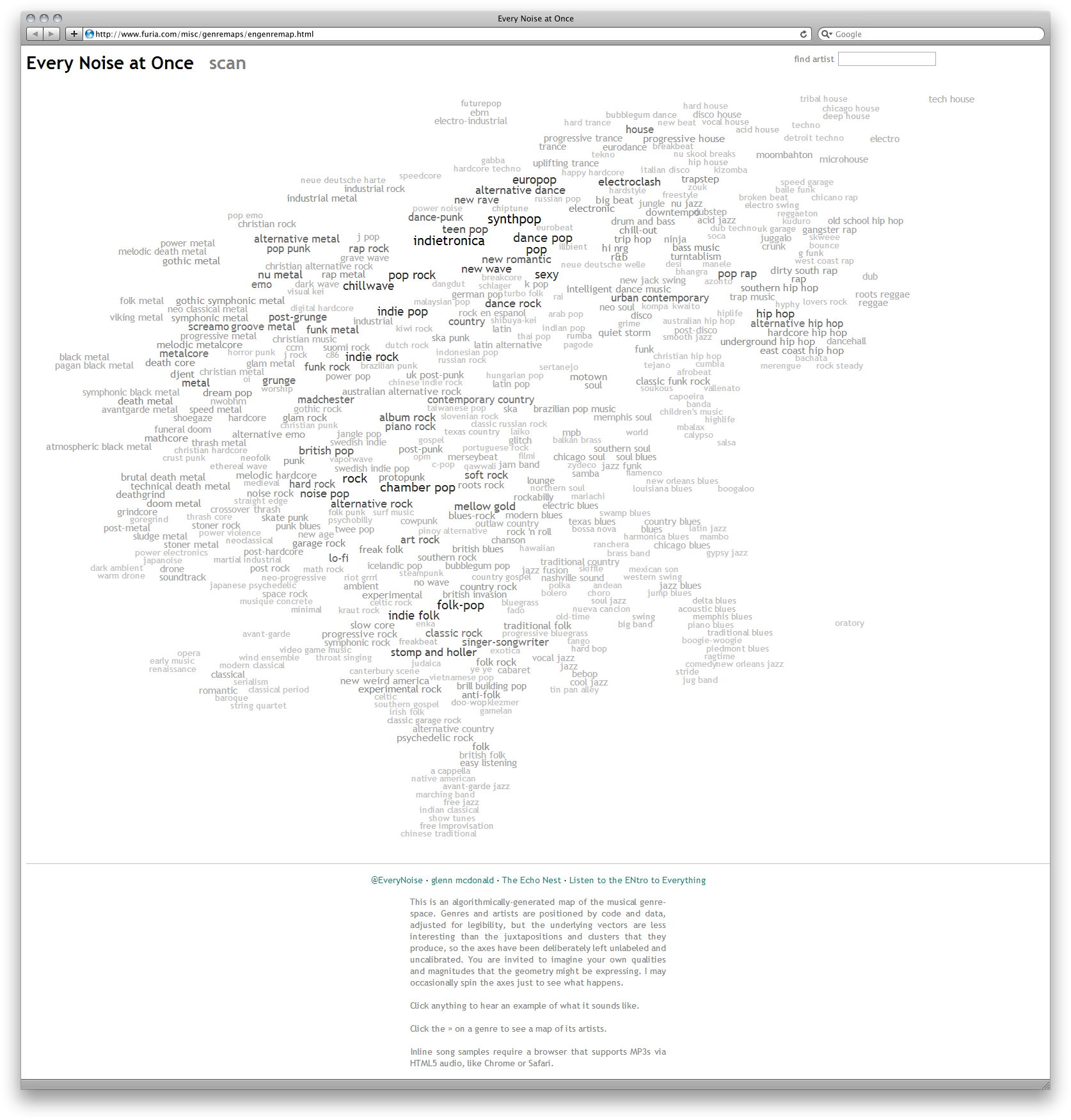
Все музыкальные стили разом |
|
||||
|
По клику можно послушать, а кавычка справа от стиля ведёт к исполнителям — http://www.furia.com/…/genremaps/engenremap.html |
|||||
|
|
|||||
Эволюция контроллеров для видеоигр |
|
||||
|
Забавно, что кнопок вначале было мало. Поп Чарт Лаб, http://popchartlab.com/…- |
|||||
|
|
|||||
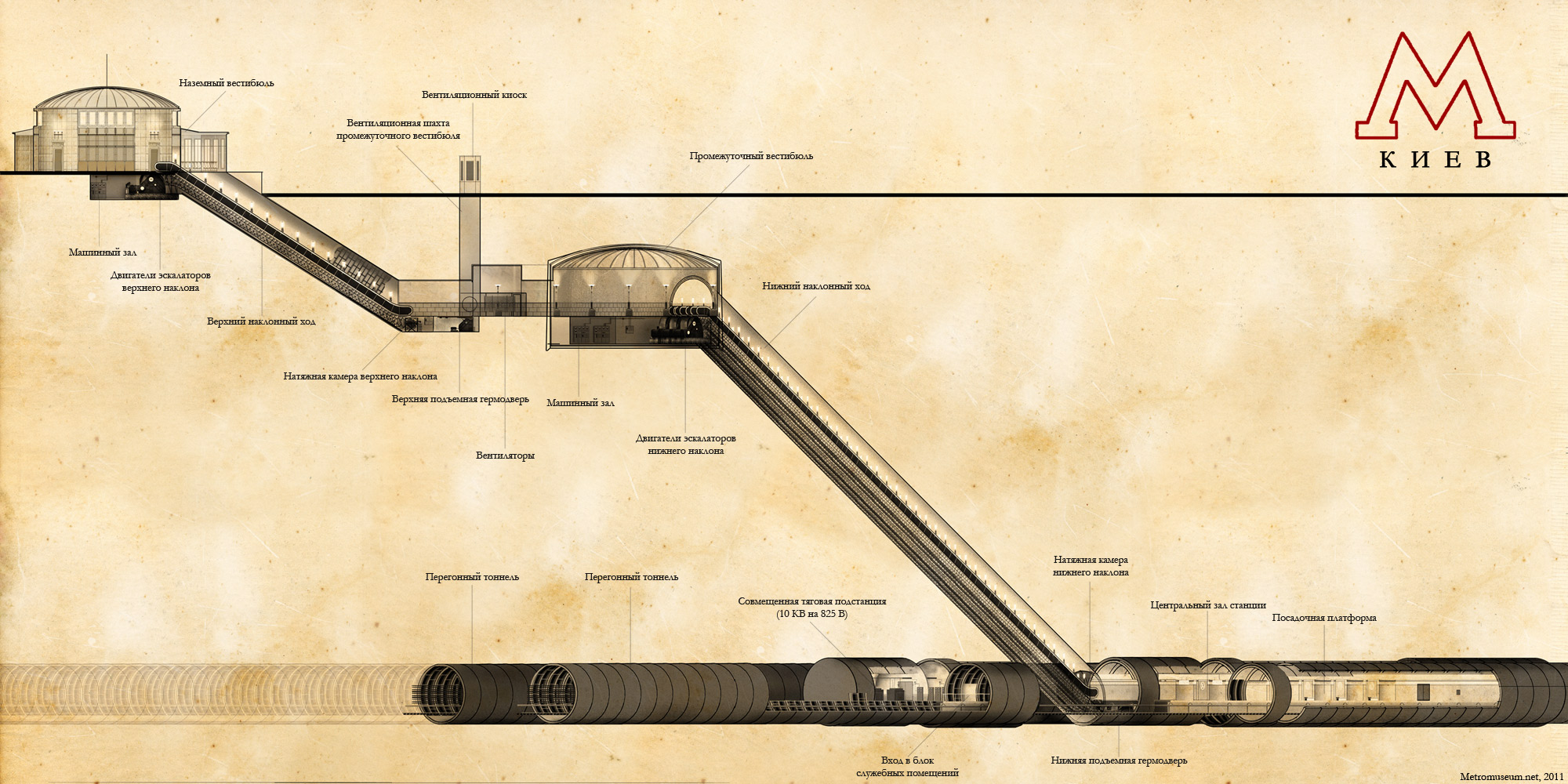
Условная схема станции
|
|
||||
|
Схема с сайта Музея Киевского метрополитена |
|||||
|
|
|||||
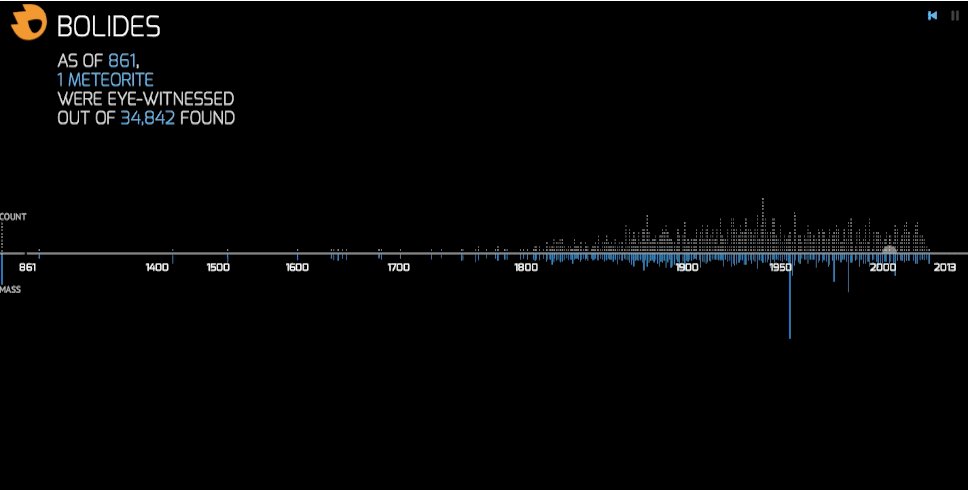
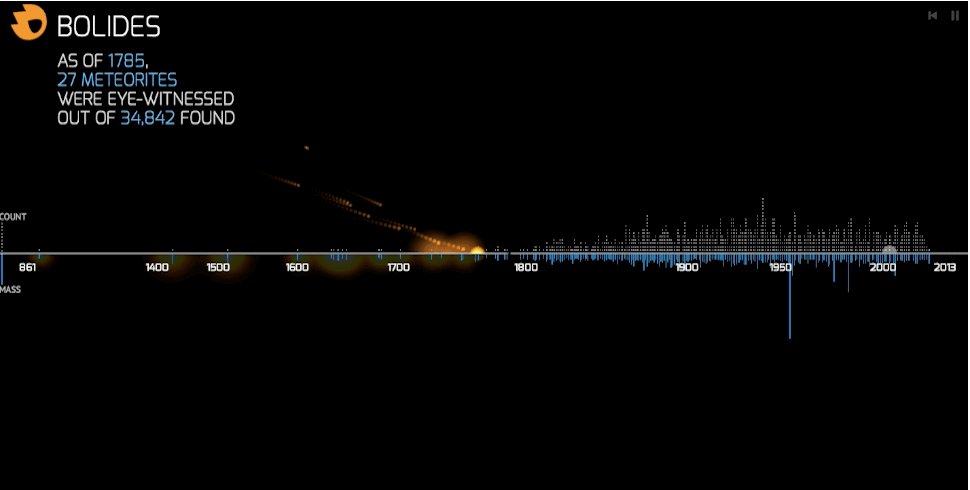
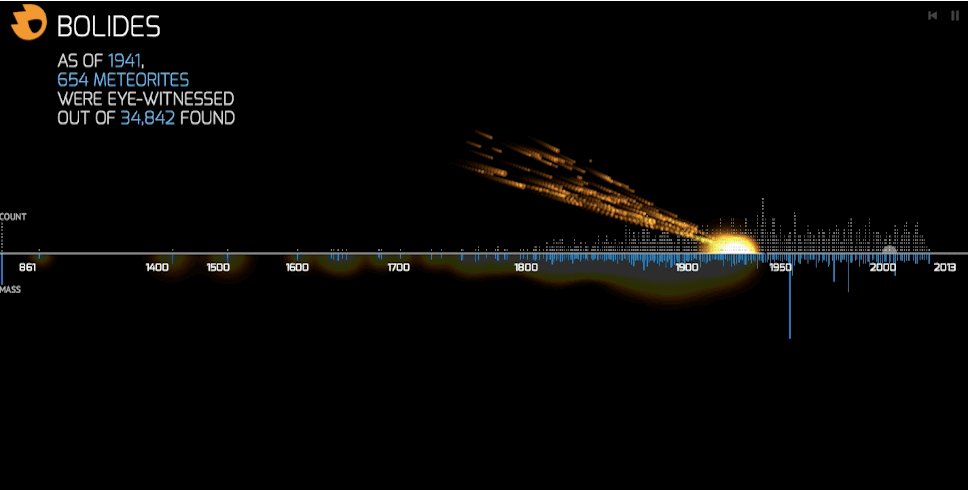
Визуализация как способ разобраться в больших массивах данных |
|
||||
|
Джо Вуд Каждая поездка на велосипеде Барклайс записывается в лог, который и является источником для анализа. Объединив эту информацию с данными о пользователях и правильно представив, можно узнать, где и почему больше людей катается для отдыха, а где — для поездки на работу, где больше женщин, а где — мужчин, какие станции и направления самые популярные, а также многое другое. Визуальная аналитика Обработка и отрисовка написана на Java с помощью библиотеки Processing |
|||||
|
|
|||||
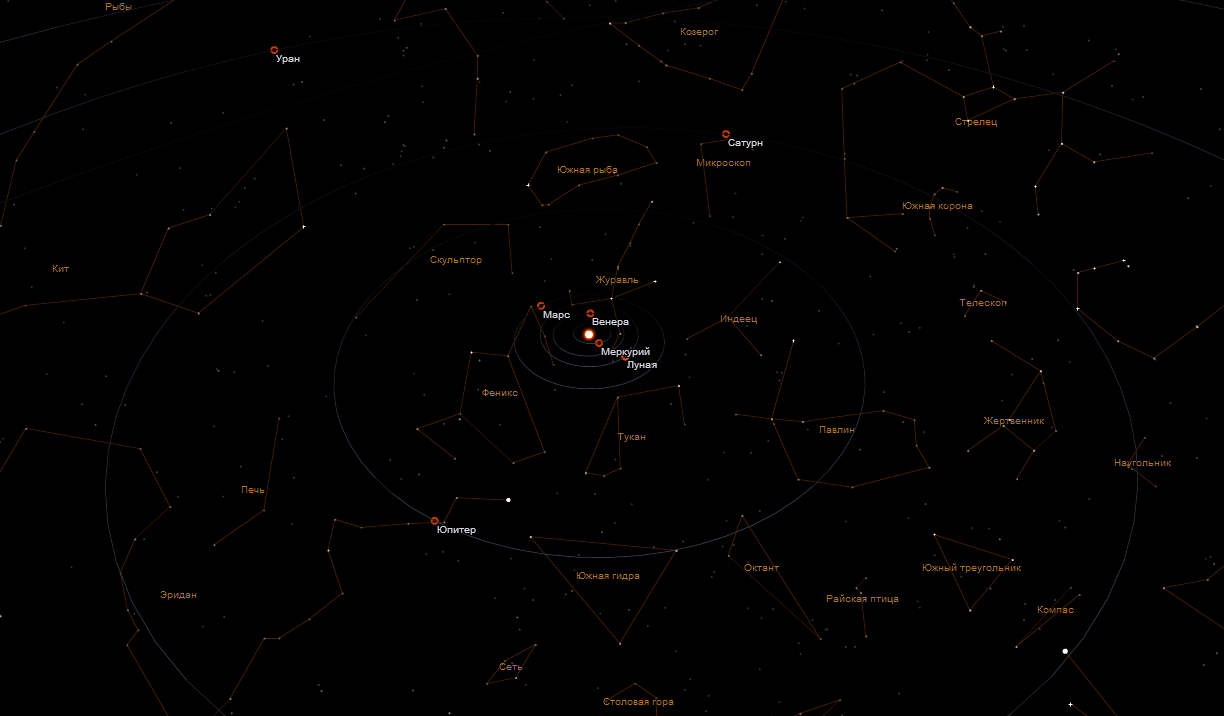
Солнечная система |
|
||||
|
Наглядная и удобная |
|||||
|
|
|||||
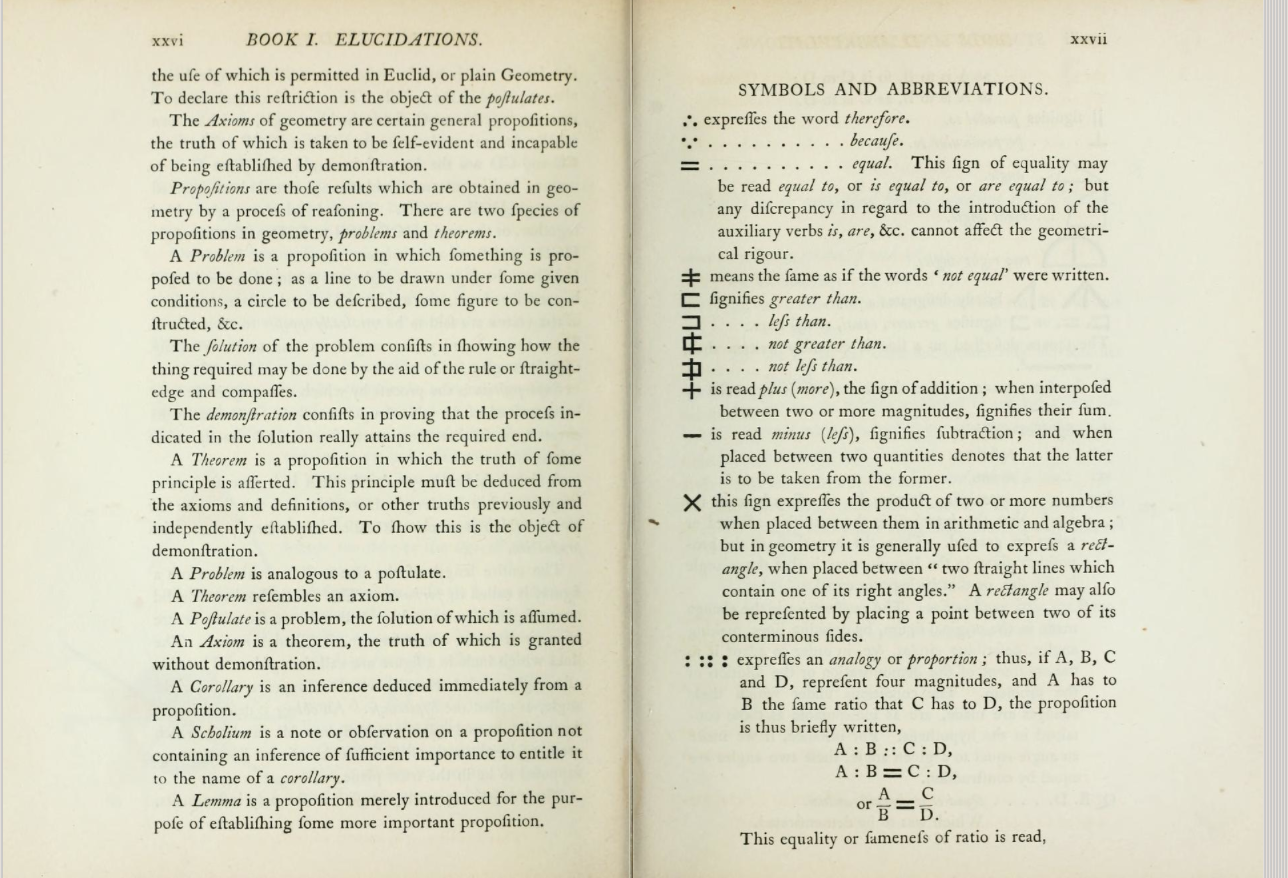
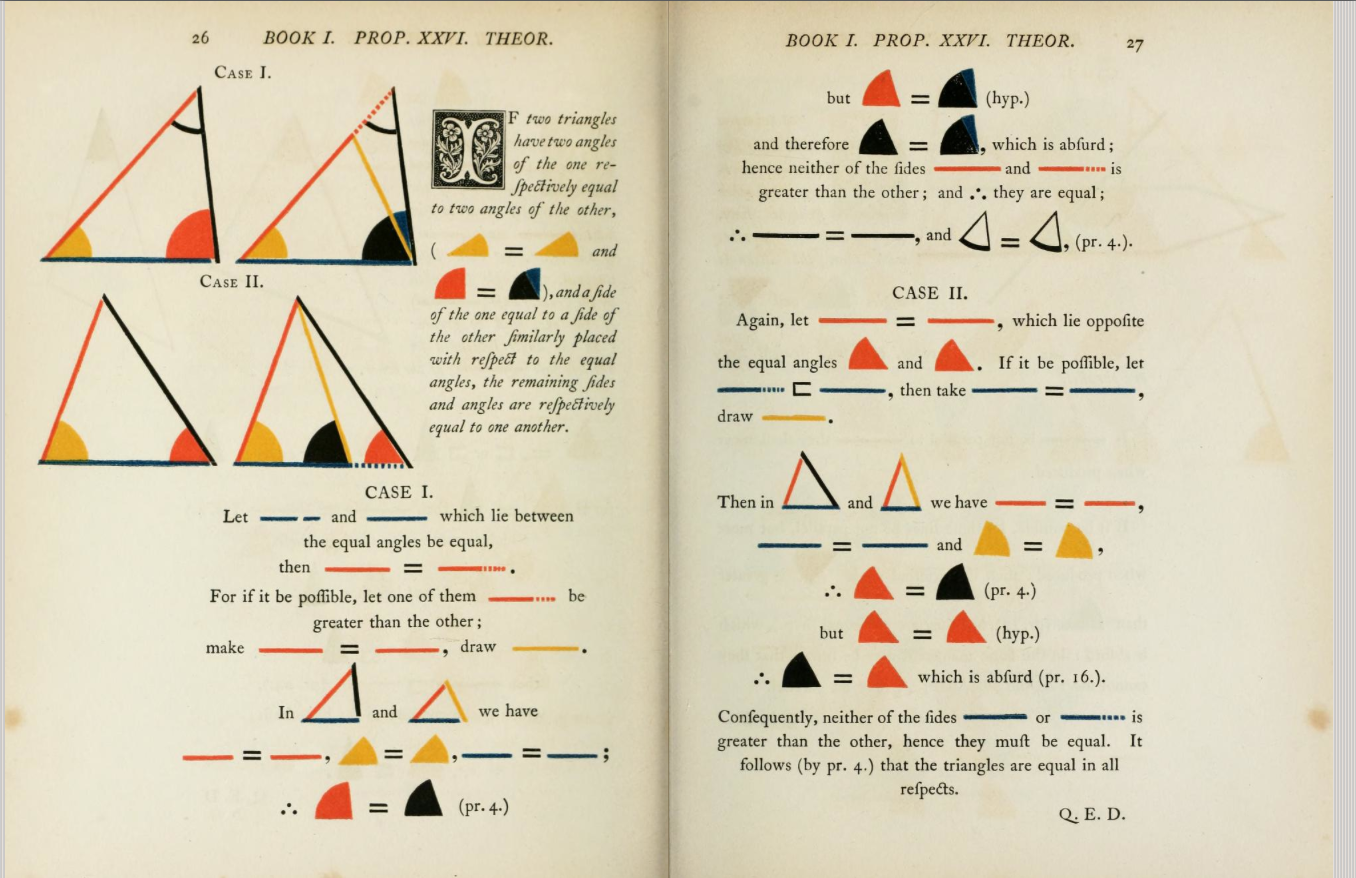
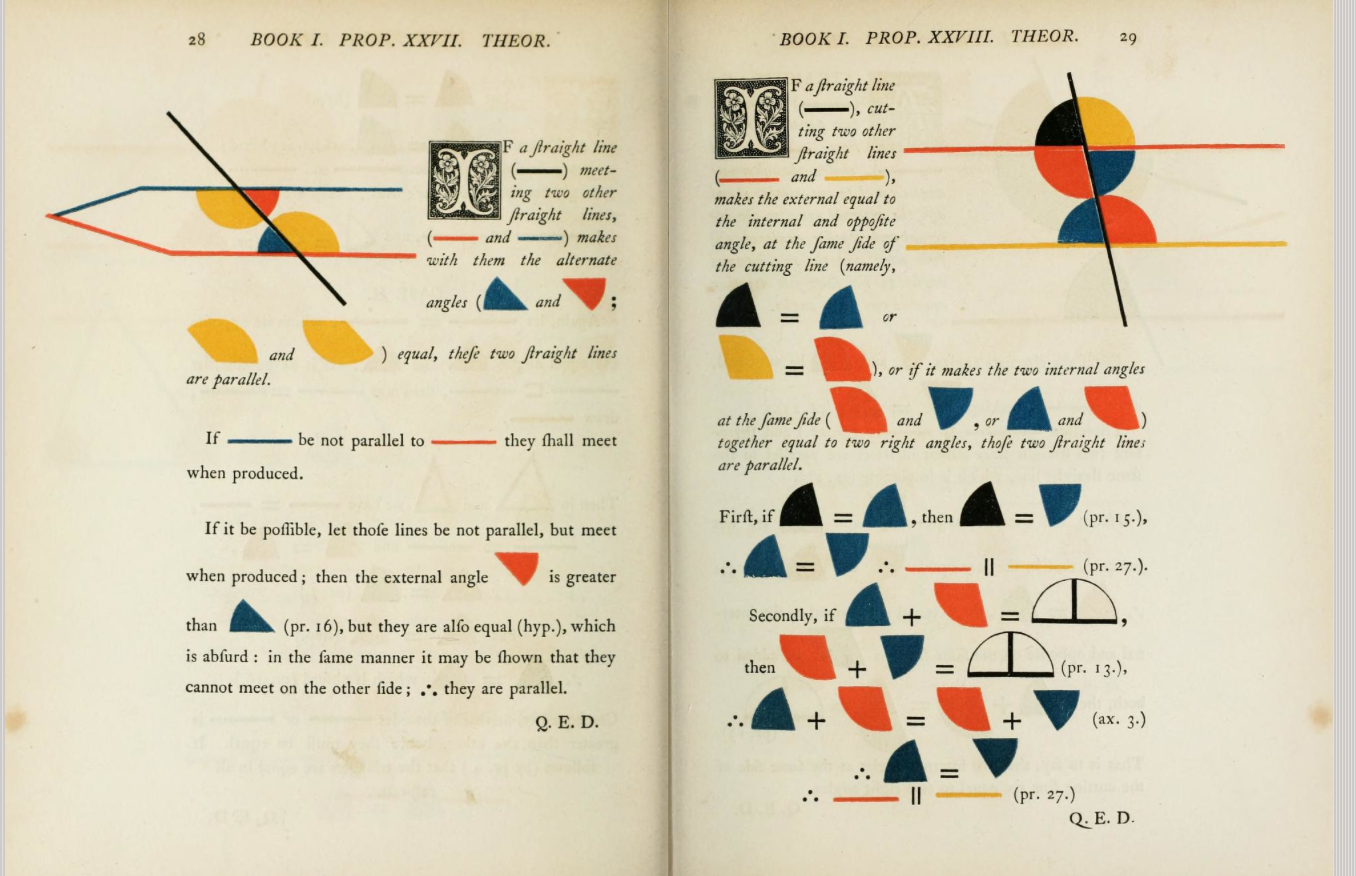
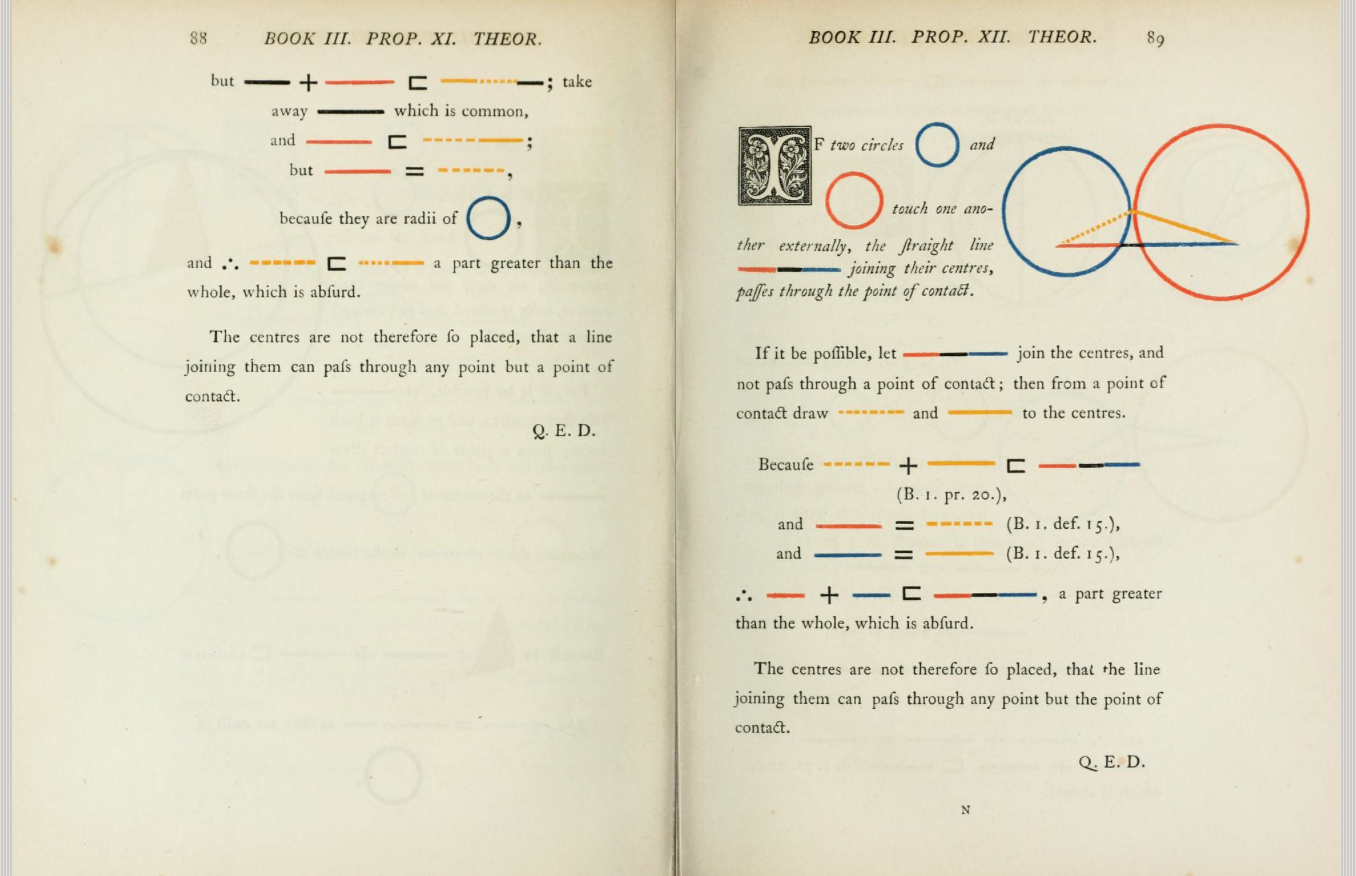
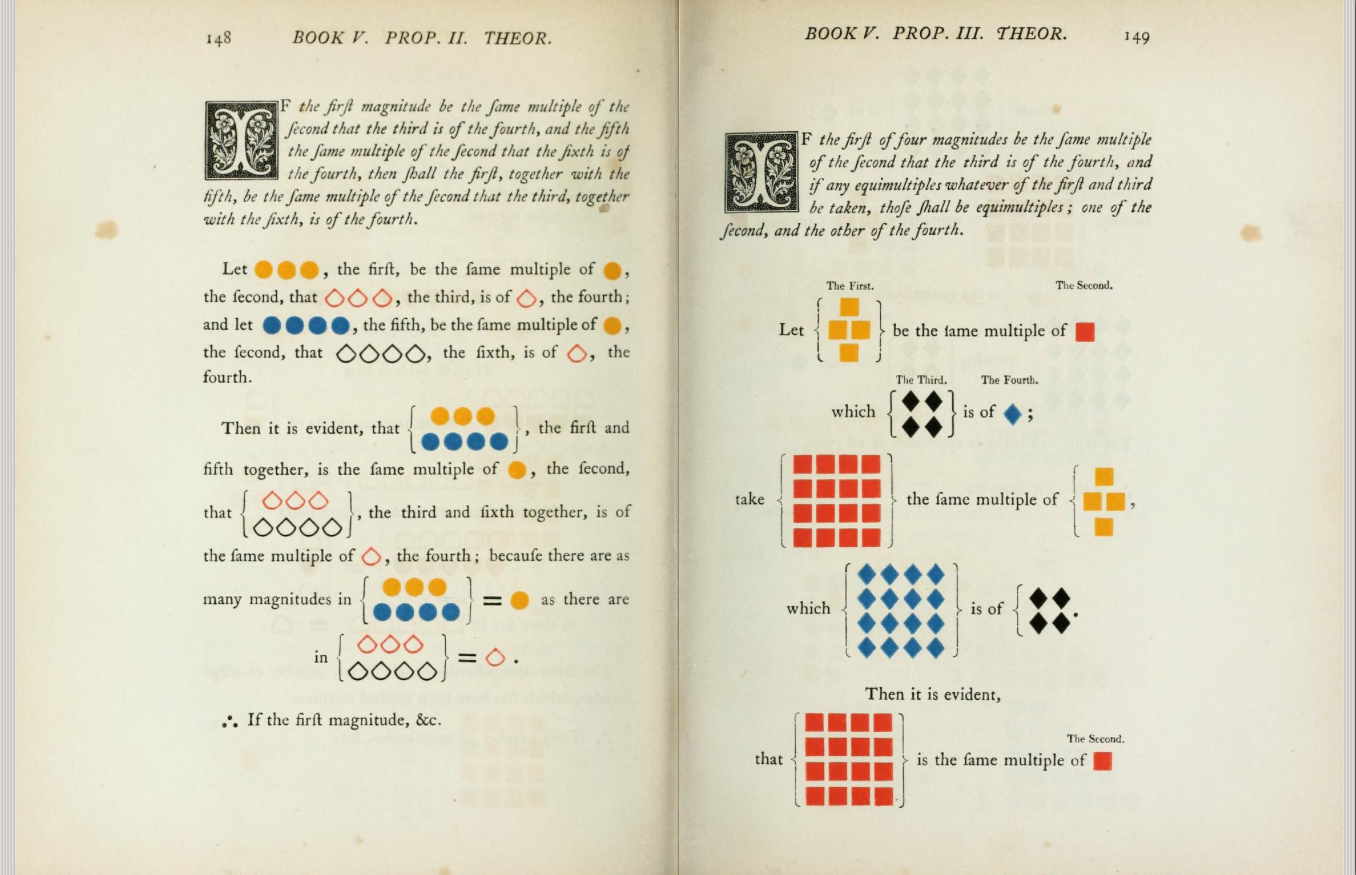
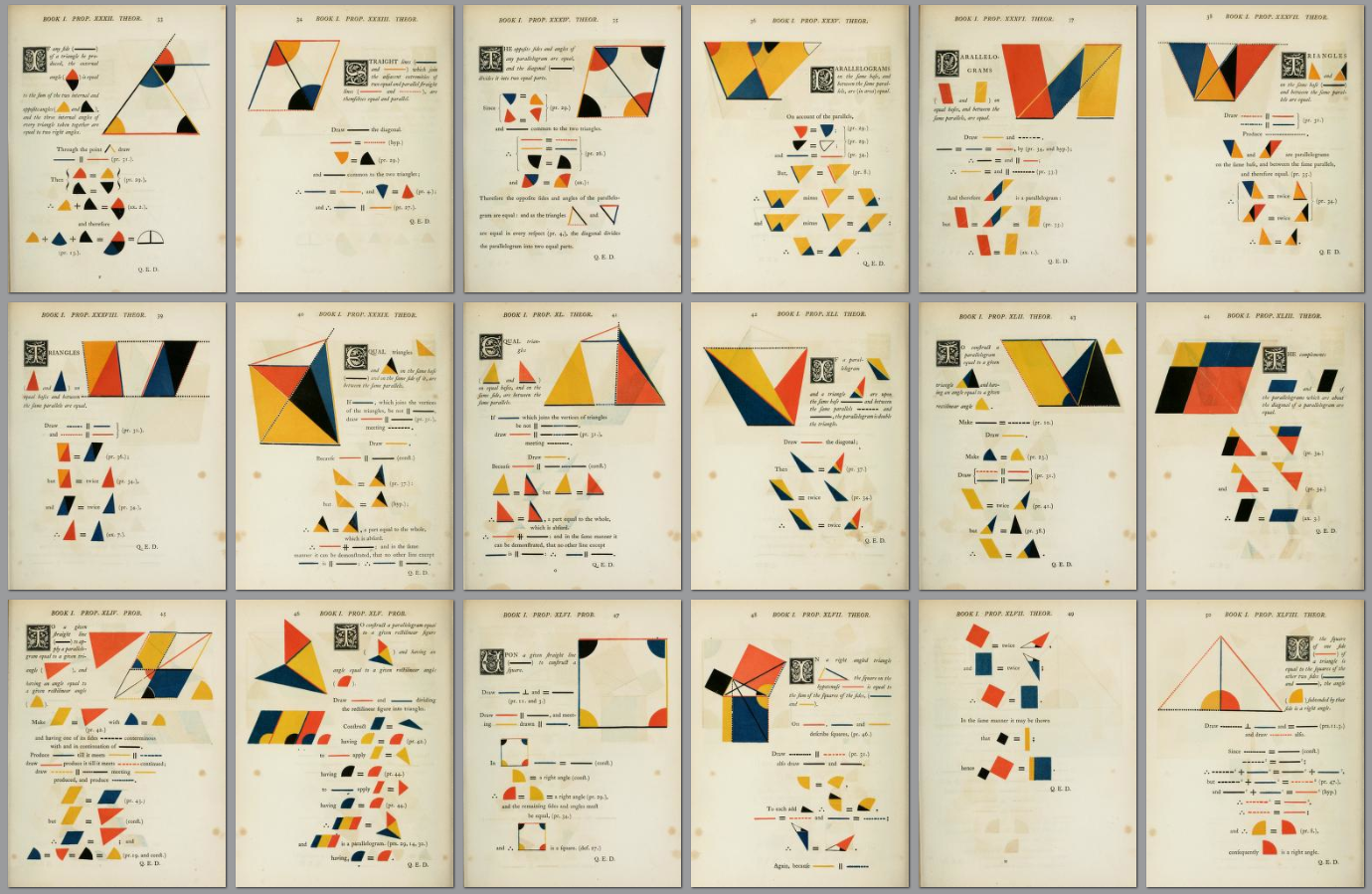
«Начала Евклида» Оливера Бирна |
|
||||
|
Графики и чертежи изящно вплетаются в тексты доказательств и объяснений. |
|||||
|
|
|||||
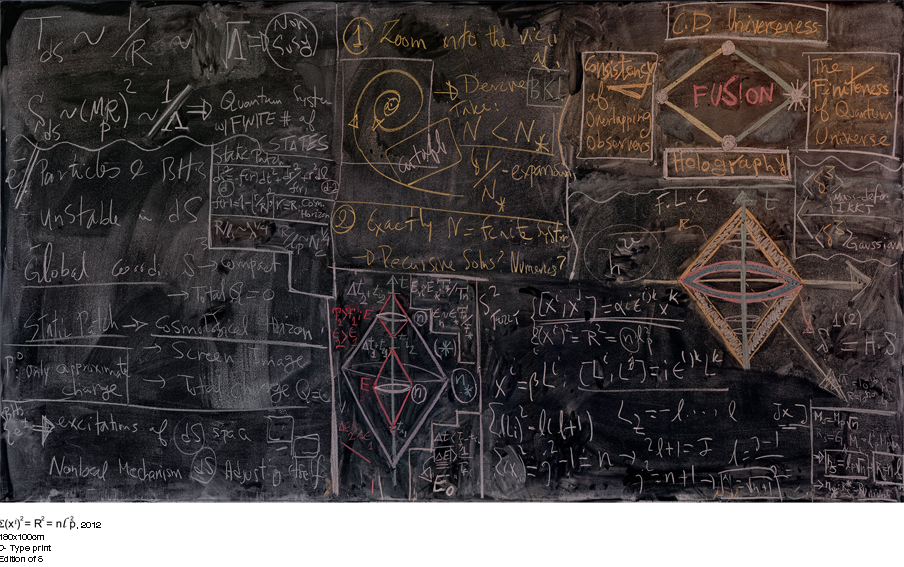
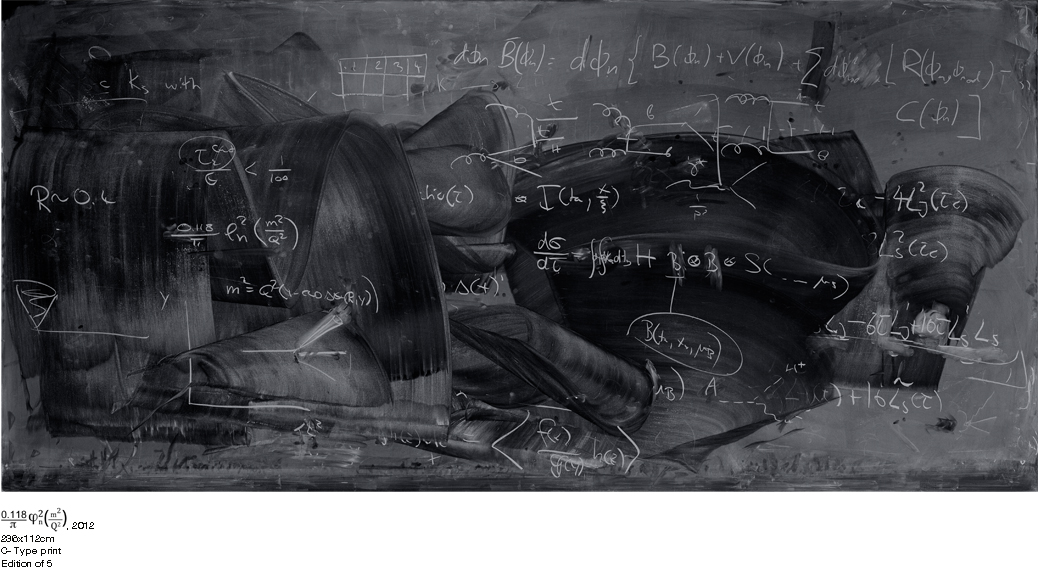
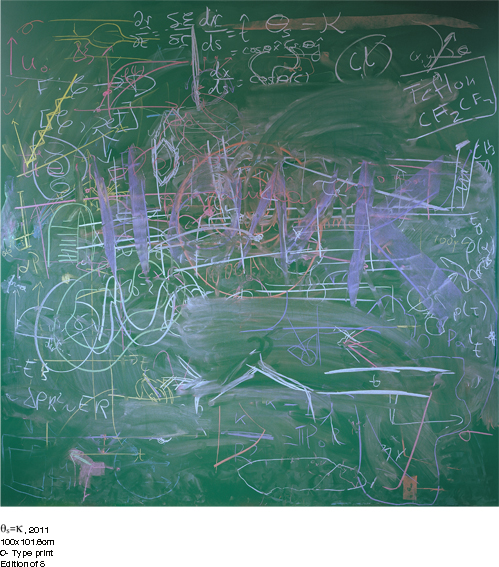
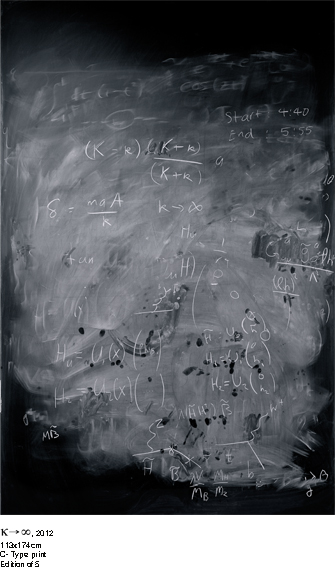
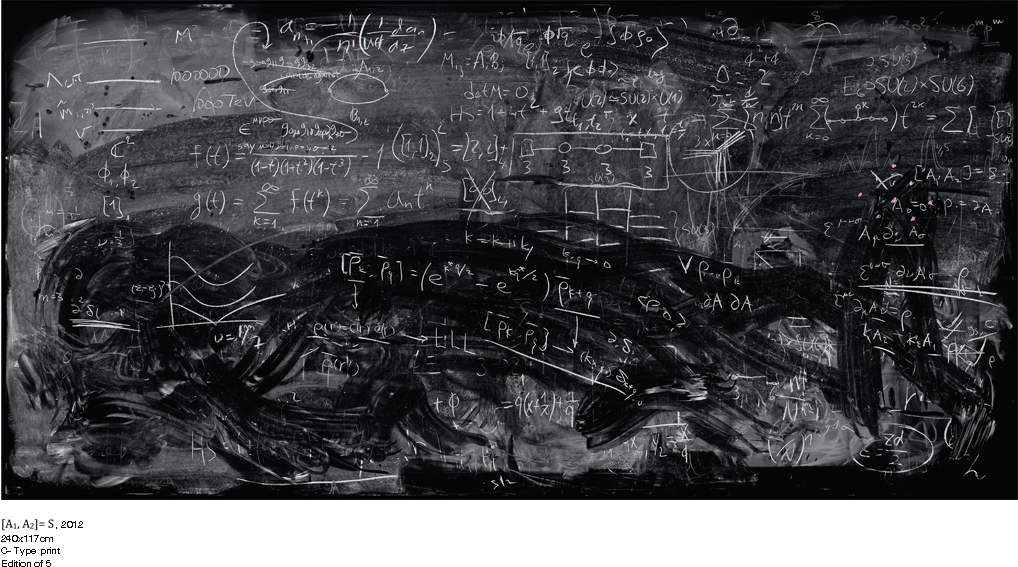
Всем квантовая механика! |
|
||||
|
http://www.alejandroguijarro.com/…/blackboards Фотохудожник Алехандро Гихарро проехал по известным университетам и запечатлел доски после занятий квантовой механикой. |
|||||
|
|
|||||
Построение кривых Безье |
|
||||
|
Наглядное объяснение того, как строятся кривые Безье. Процесс построения показан во времени с анимацией: Если точек две |
|||||
|
|
|||||
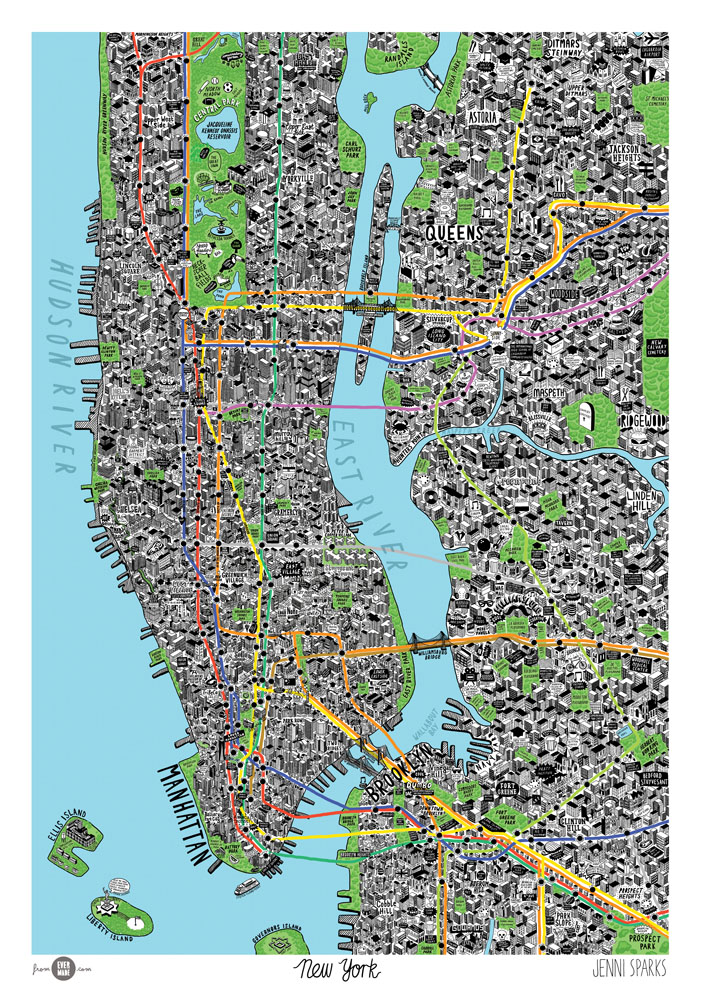
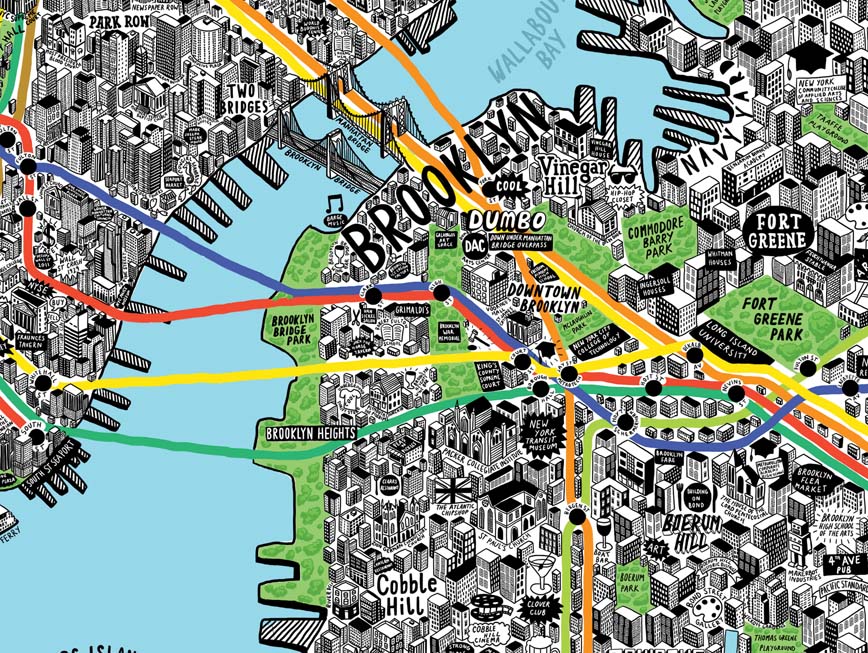
Нарисованная карта
|
|
||||
|
Работа Дженни Спаркс — http://jennisparks.blogspot.ru/…- |
|||||
|
|
|||||
Как работает дифференциал |
|
||||
|
Очень наглядное видео, объясняющее принципы работы дифференциала: Любопытно, что на старых автомобилях ещё пытались решить проблему ровного пола. |
|||||
|
|
|||||
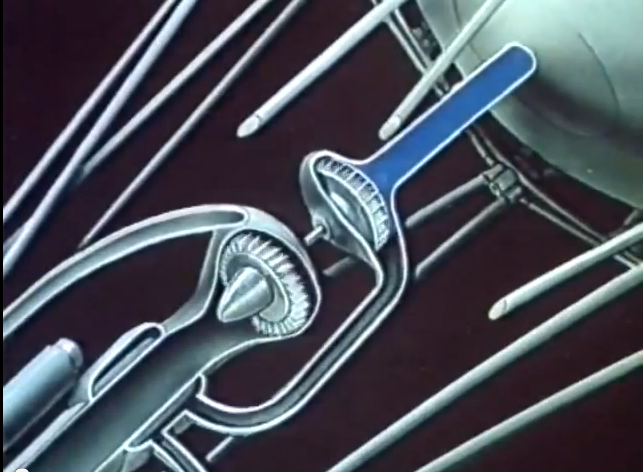
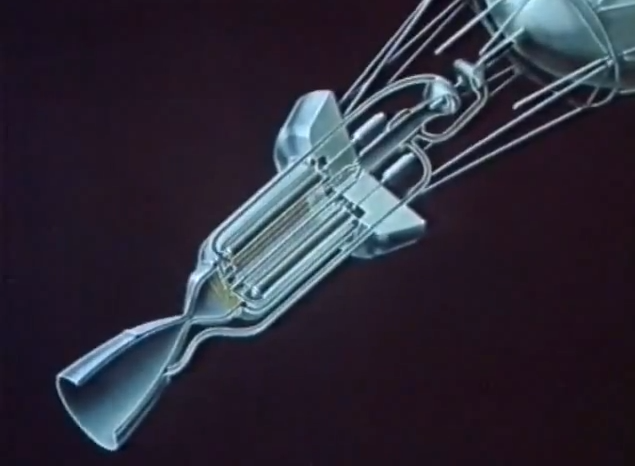
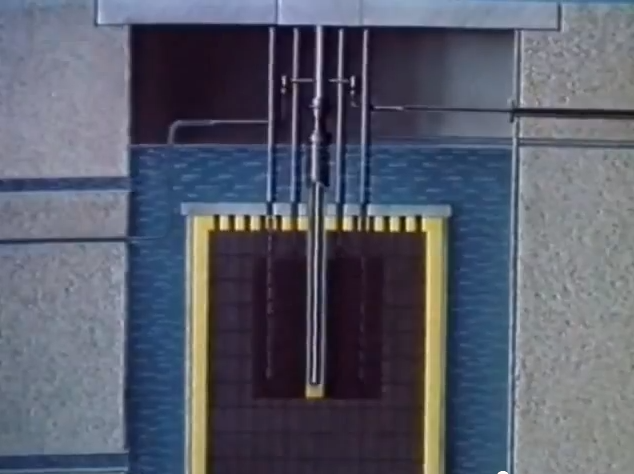
Советский инфографический фильм о работе карбюратора |
|
||||
|
Стрелки напомнили начало сериала |
|||||
|
|
|||||
Коллекция ресторанных меню за полтора века |
|
||||
|
|
|||||
|
|
|||||
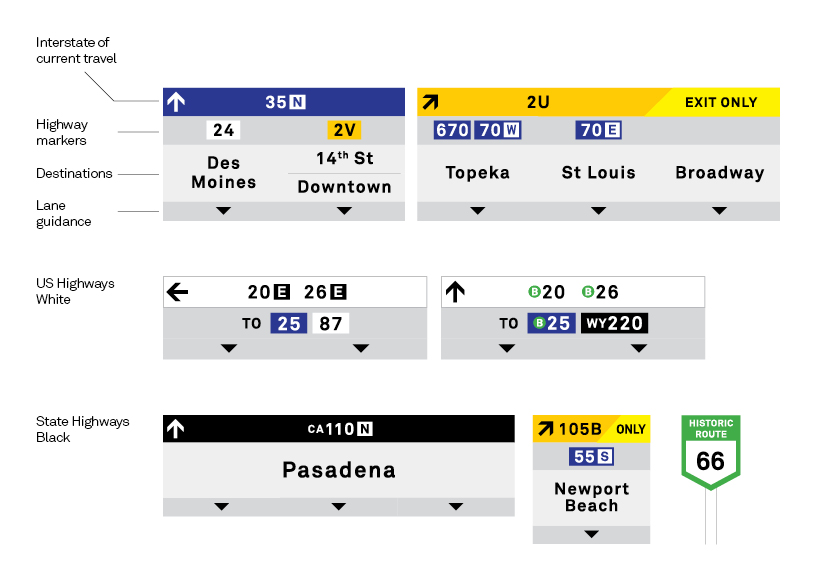
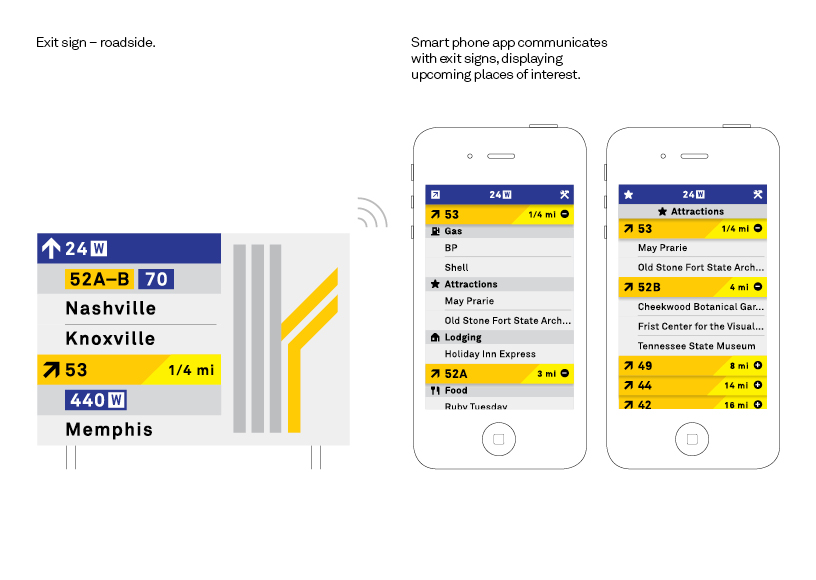
Новые дорожные знаки для США |
|
||||
|
Студия http://manualcreative.com/…/icon_rethink «Нам кажется, что существующая система дорожных знаков непонятна, непостоянна и безобразна». Целью дизайнеров было облегчить считывание большого объёма информации водителями. Цвет добавлен для отображения важной информации, к примеру, тип дорог Установив бесплатное приложение для телефона, можно будет получать информацию о дорогах, проезжая мимо знаков, транслирующих такую информацию прямо на телефон. |
|||||
|
|
|||||
Карта движения топлива во Франции 1845 года
|
|
||||
|
Полное название: Источник Три цвета используются для месторождений внутри страны: красный — шахты Луары, жёлтый — Валансьен, чёрный — прочие рудники Франции; ещё три для импорта: зелёный — английский уголь, голубой — бельгийский уголь, коричневый — уголь из Германии. Цифры приведены в тысячах тонн. Площадь кругов показывает объём добычи шахт в 1845 году Поскольку я французского не знаю, то разбирающиеся в нём могут поправить и дополнить меня. |
|||||
|
|
|||||
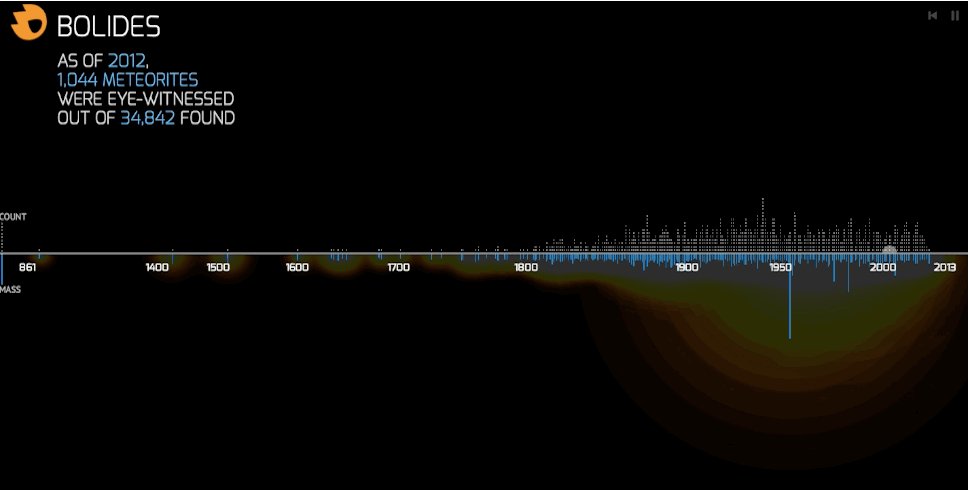
Усейн Болт и другие бегуны |
|
||||
|
Видео по ссылке: Там снизу ещё ссылки на подобные ролики про плавание и прыжки в длину. Некоторые кадры: |
|||||
| ↓ Ранее |
|
||||