|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
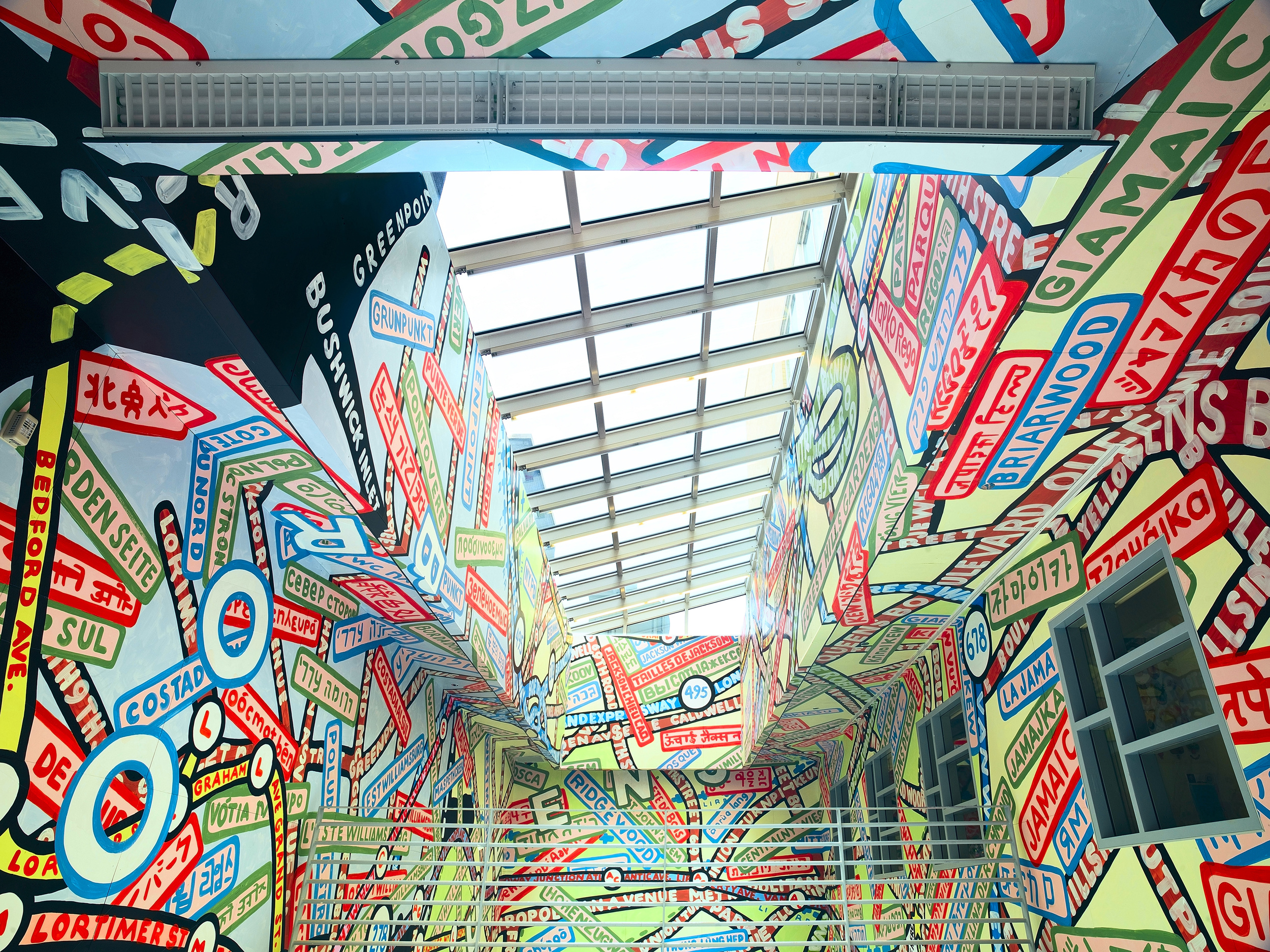
Навигация на сайте мюнхенского музея |
|
||||
|
На сайте одного мюнхенского музея любопытно организована навигация: большие страницы, по которым пользователь путешествует, двигая курсор. Описать довольно сложно, проще посмотреть: |
|||||
|
|
|||||
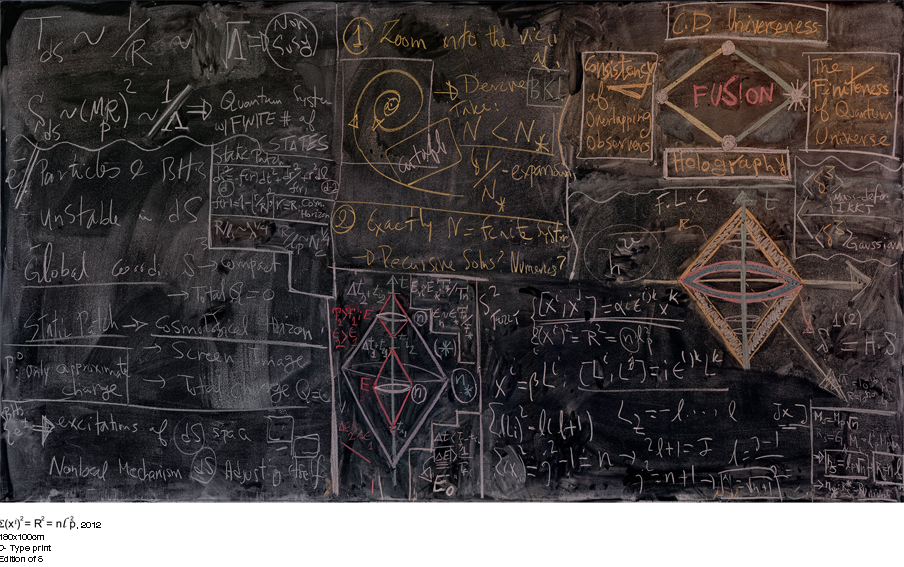
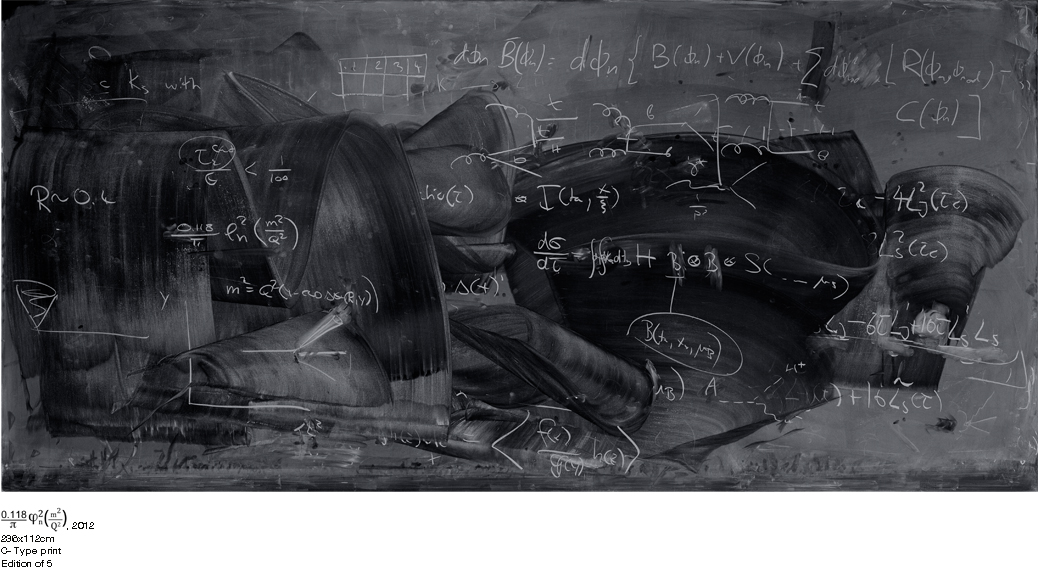
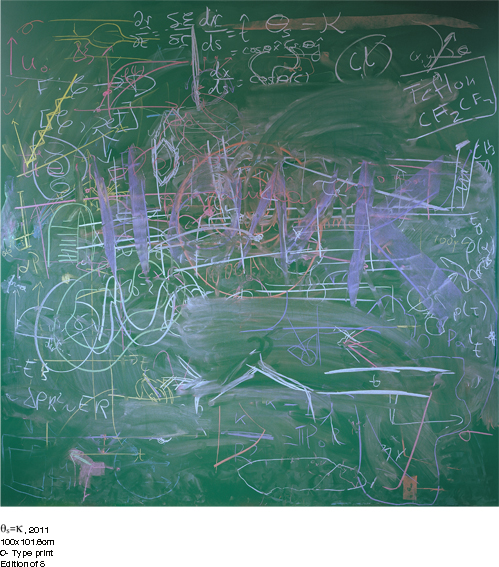
Всем квантовая механика! |
|
||||
|
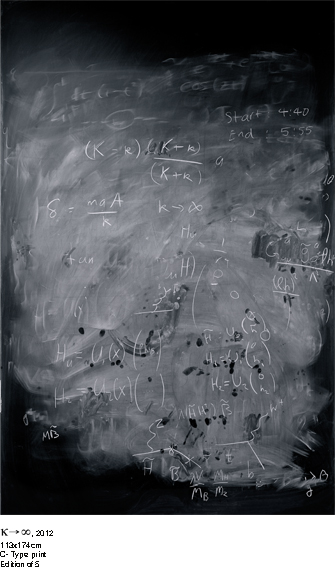
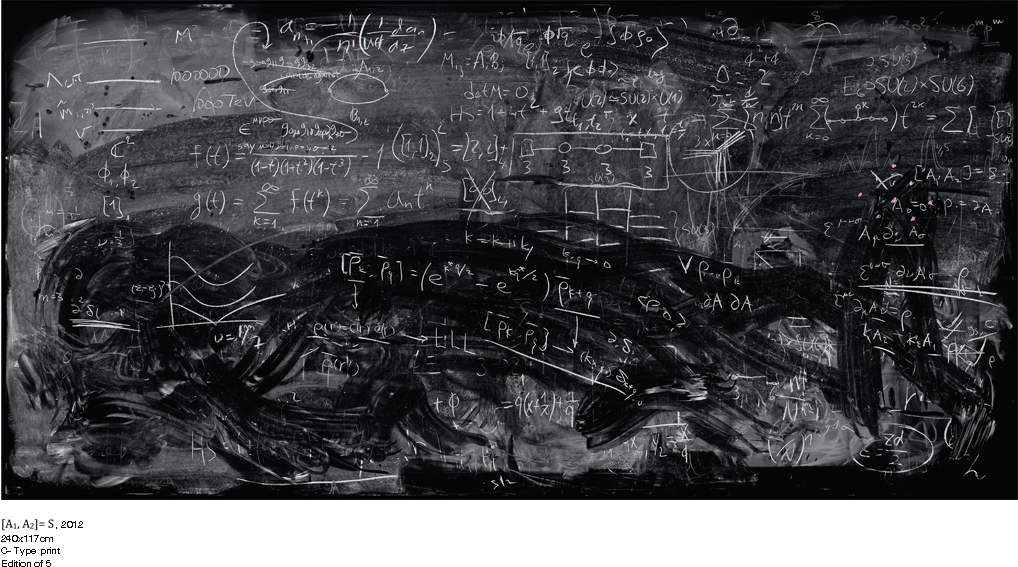
http://www.alejandroguijarro.com/…/blackboards Фотохудожник Алехандро Гихарро проехал по известным университетам и запечатлел доски после занятий квантовой механикой. |
|||||
|
|
|||||
«
|
|
||||
|
Коллекция книг, изданных музеем: http://www.metmuseum.org/…=F&rpp=12&pg=1 |
|||||
 |
|||||
|
|
|||||
Построение кривых Безье |
|
||||
|
Наглядное объяснение того, как строятся кривые Безье. Процесс построения показан во времени с анимацией: Если точек две |
|||||
|
|
|||||
Российский Йотафон стал звездой
|
|
||||
|
Интересная разработка российской компании — телефон с двумя экранами: http://4pda.ru/2013/01/14/85927/ |
|||||
|
|
|||||
Лампочки с беспроводным управлением |
|
||||
|
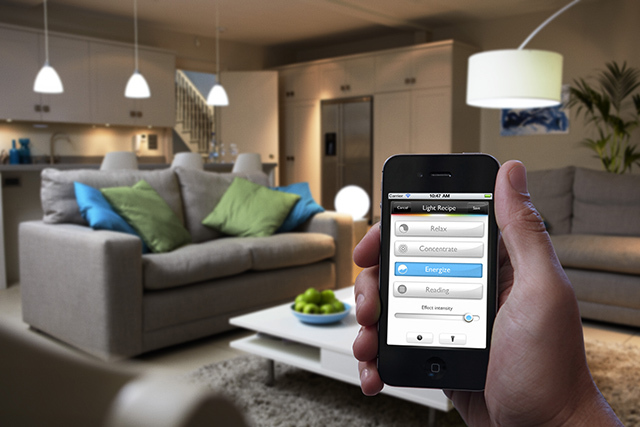
Филипс выпустил светодиодные лампочки hue, меняющие световую температуру по команде с айфона или со специального сайта.
В честь запуска создан сайт с презентацией, управляемой простой прокруткой: http://www.meethue.com/ |
|||||
|
|
|||||
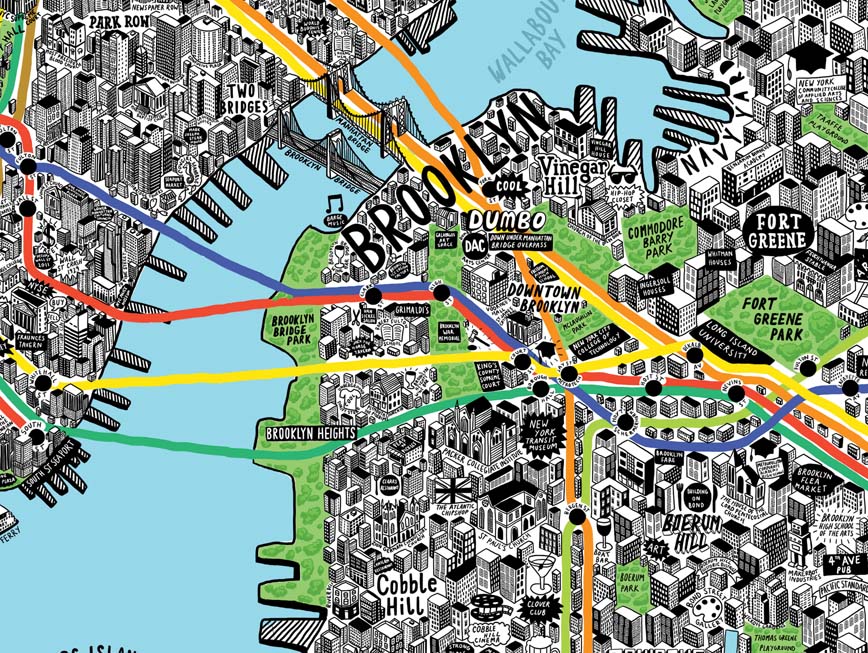
Нарисованная карта
|
|
||||
|
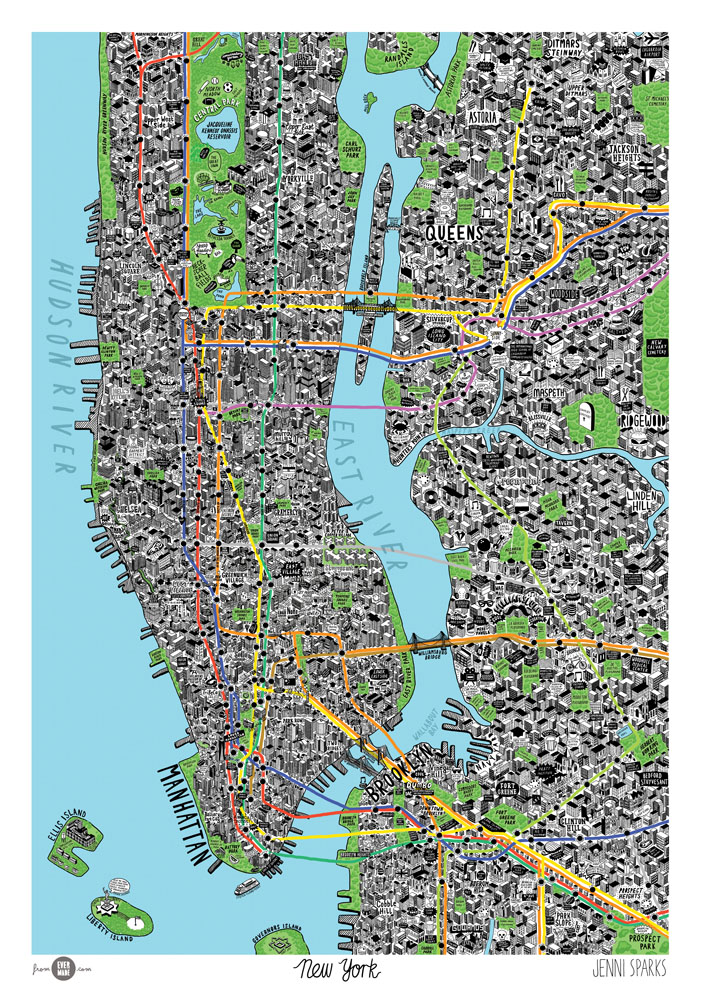
Работа Дженни Спаркс — http://jennisparks.blogspot.ru/…- |
|||||
|
|
|||||
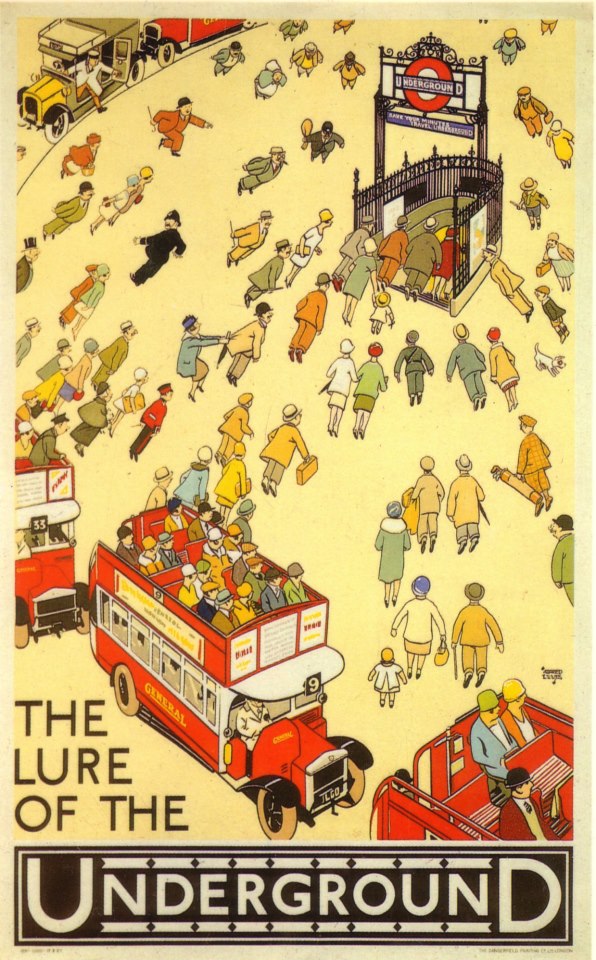
Притягательность подземки |
|
||||
|
Рекламный плакат Альфреда Лита для лондонской подземки, призывающий пользоваться метро, 1927 год. |
|||||
|
|
|||||
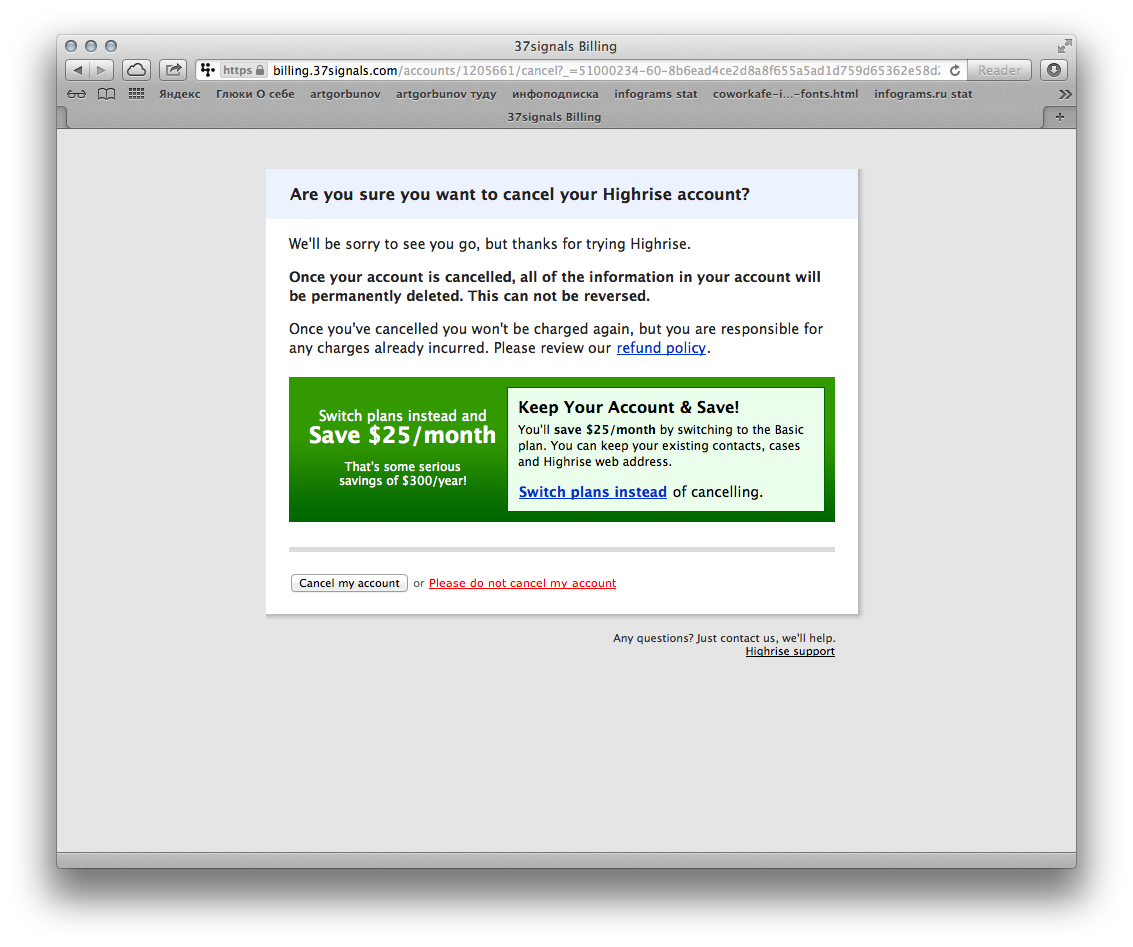
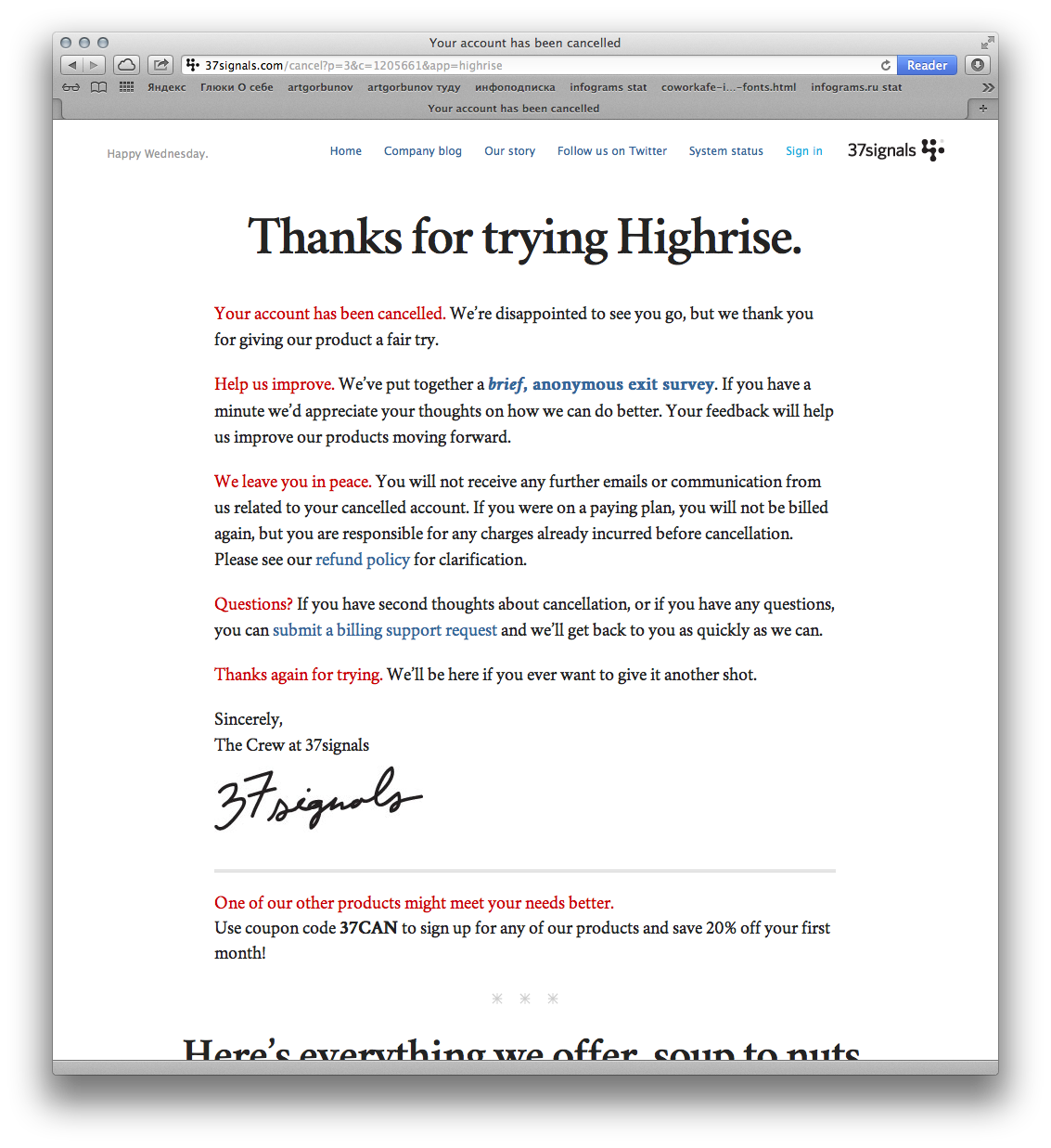
Страница последнего шанса |
|
||||
|
|
|||||
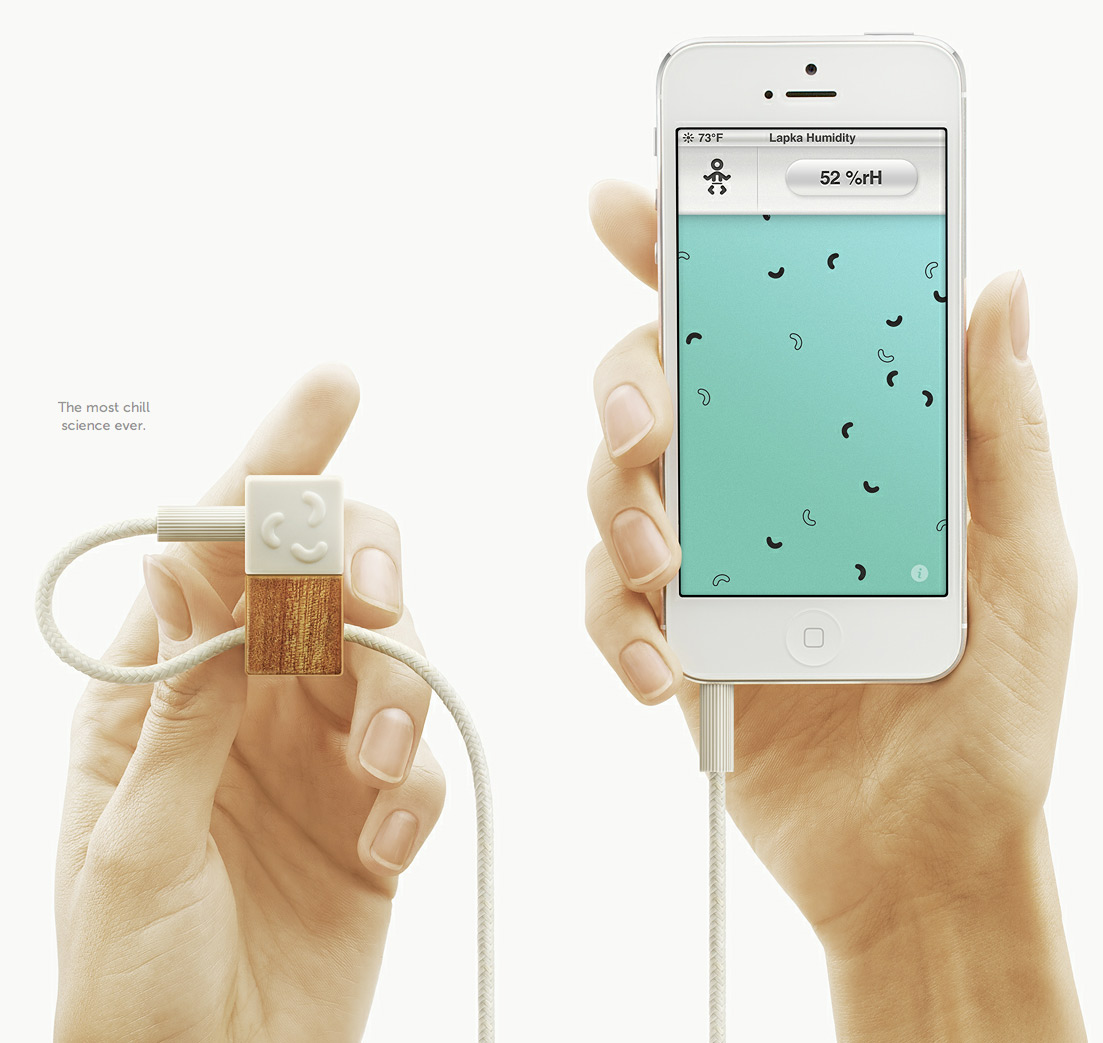
Лапка |
|
||||
|
Измеряет влажность, температуру, радиацию, электропроводимость овощей и электромагнитные волны. Классный сайт с маникюром: http://mylapka.com/ Обзор Верджа: http://www.theverge.com/…- |
|||||
|
|
|||||
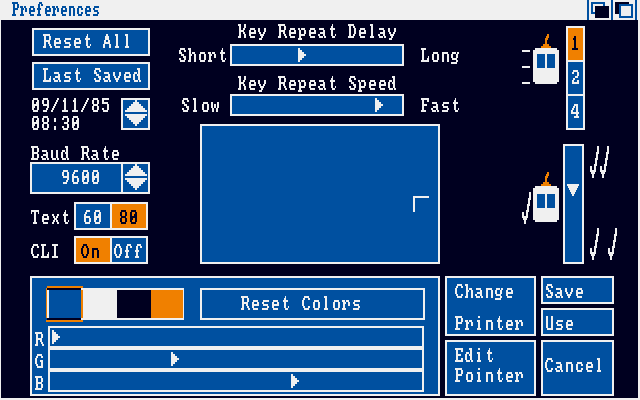
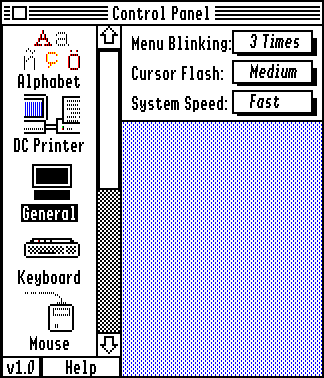
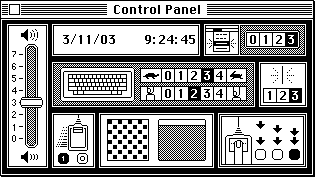
Лучший музей графических интерфейсов в интернете |
|
||||
|
Важнейшая веха в образовании дизайнера — сайт истории интерфейсов: Скриншоты популярных и малоизвестных операционных систем по версиям и годам, начиная от Выдающимся этот сайт делает сквозное сравнение аналогичных элементов. Скажем, всех панелей управления: http://www.guidebookgallery.org/…/general В Амиге: В Эпл II: В Геосе На первом Маке: Главная находка — дотошные таблицы сравнения элементов по их классификации, операционным системам, версиям и годам: |
|||||
|
|
|||||
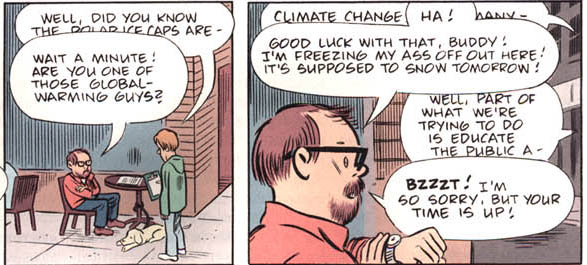
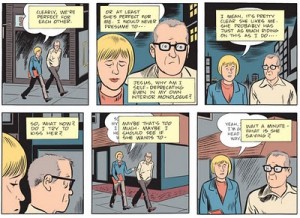
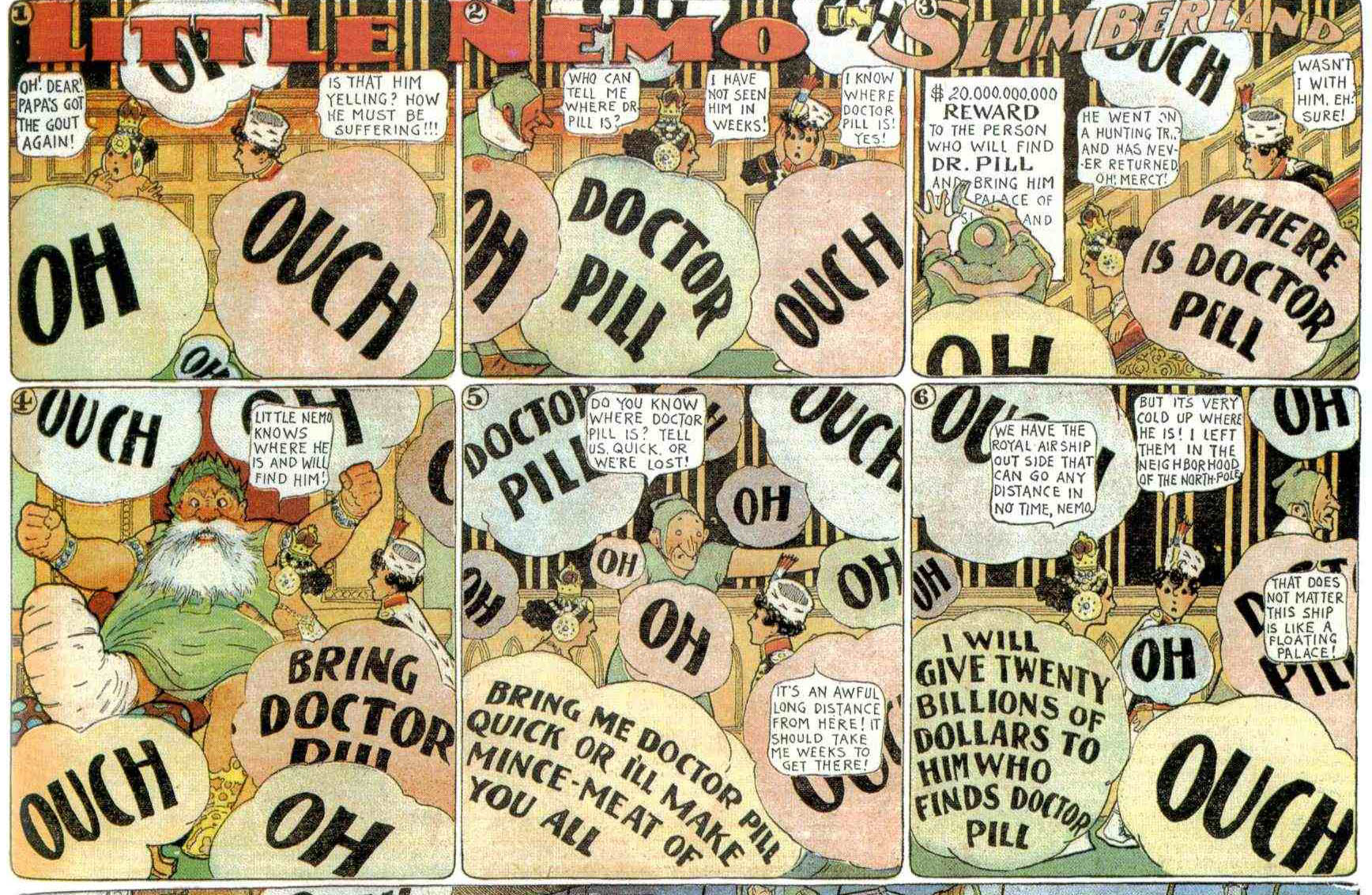
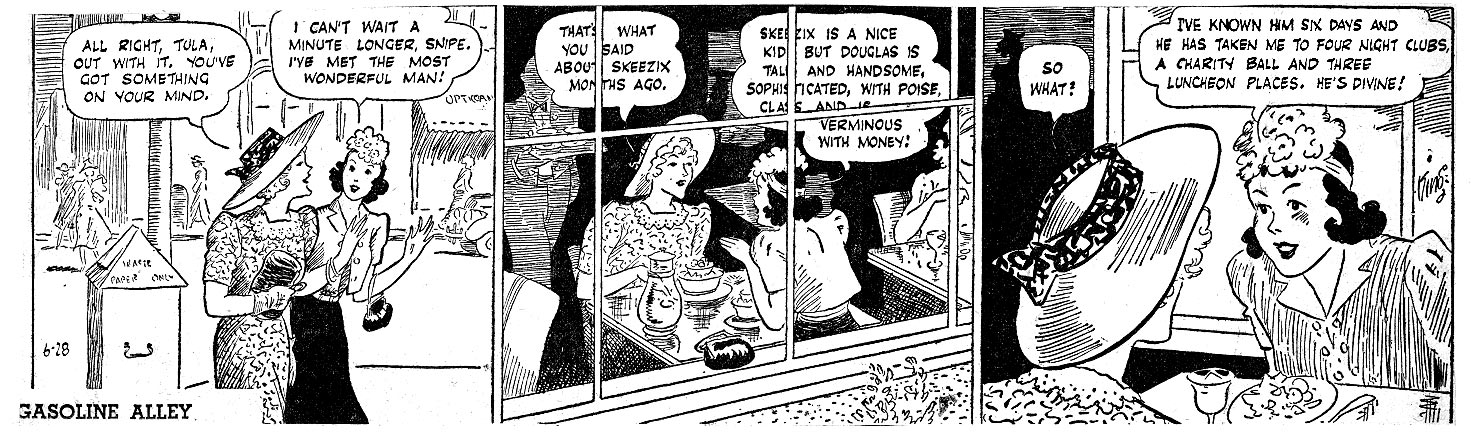
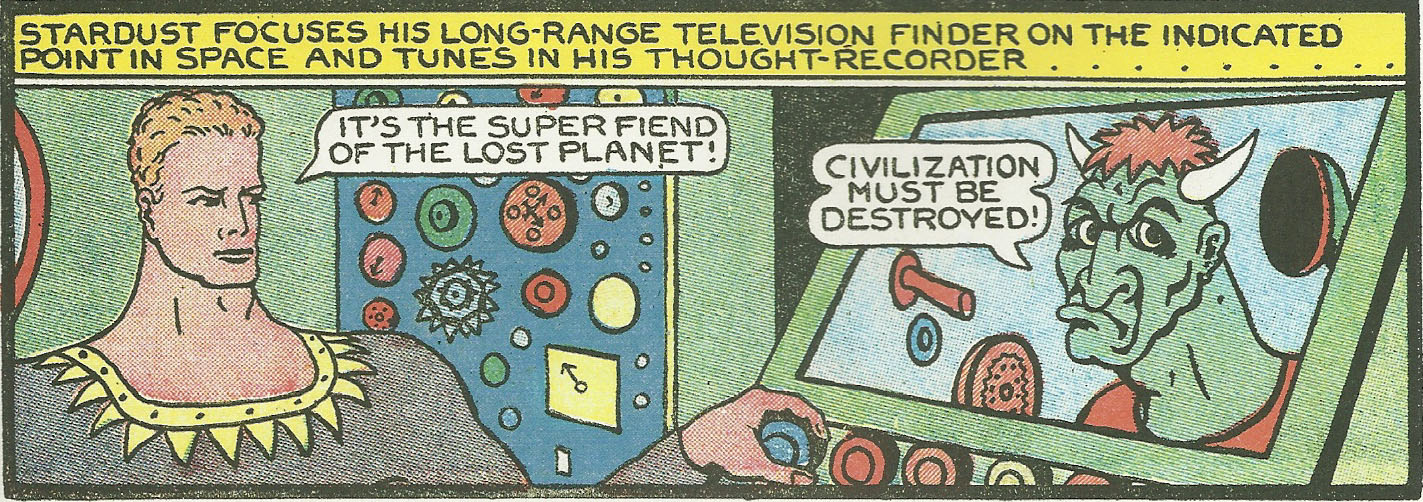
О текстовых балунах в комиксах |
|
||||
|
Тут балуны взаимодействуют друг с другом. В начале девушка говорит, но мужик даже не слушает её У короля Морфеуса подагра, и балуны это показывают, они больше похожи на взрывы и доминируют, даже перекрывают героев: Балуны закрываются окном, чтобы показать, что мы находимся от героев на расстоянии: Человек читает мысли гоблина, но его мысли выводятся не в мыслительном, а в текстовом балуне, потому что, В этом примере используется множество текстовых балунов, чтобы передать суматоху в переполненном аэропорту. Гари Грот отмечает, что эта идея не работает, потому что при чтении, в отличие от фильма, обрывки разговоров приходится произносить в голове по очереди и эффект получается не тот: Статья целиком |
|||||
|
|
|||||
Как работает дифференциал |
|
||||
|
Очень наглядное видео, объясняющее принципы работы дифференциала: Любопытно, что на старых автомобилях ещё пытались решить проблему ровного пола. |
|||||
|
|
|||||
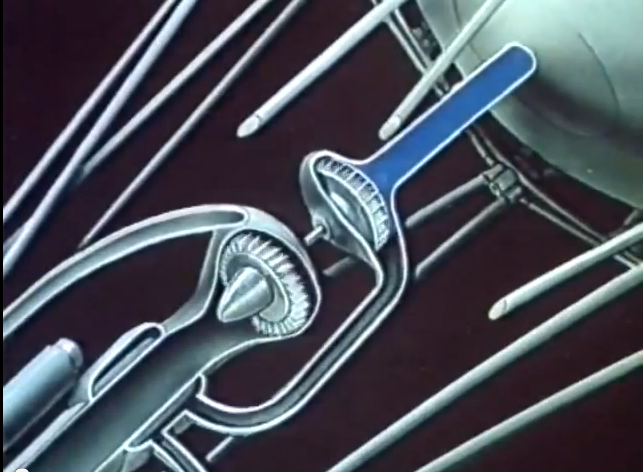
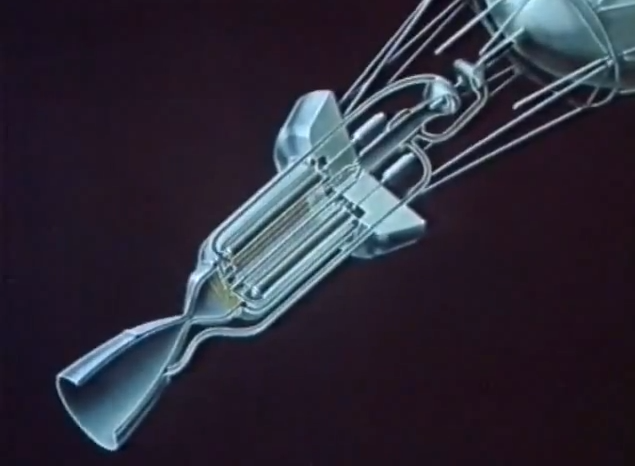
Советский инфографический фильм о работе карбюратора |
|
||||
|
Стрелки напомнили начало сериала |
|||||
|
|
|||||
Коллекция ресторанных меню за полтора века |
|
||||
|
|
|||||
|
|
|||||
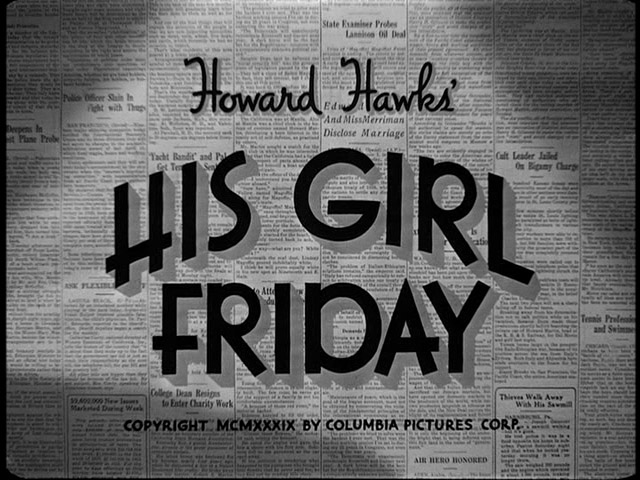
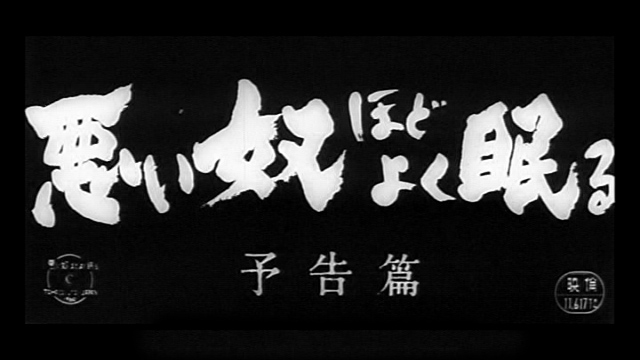
Коллекция титров к фильмам |
|
||||
|
Подборка включает в себя фильмы с 1900 до 2019 Можно найти все титры к вестернам — http://annyas.com/…/ Или титры определенного дизайнера — http://annyas.com/…/ http://annyas.com/screenshots/
См. также: http://design.artgorbunov.ru/…- |
|||||
|
|
|||||
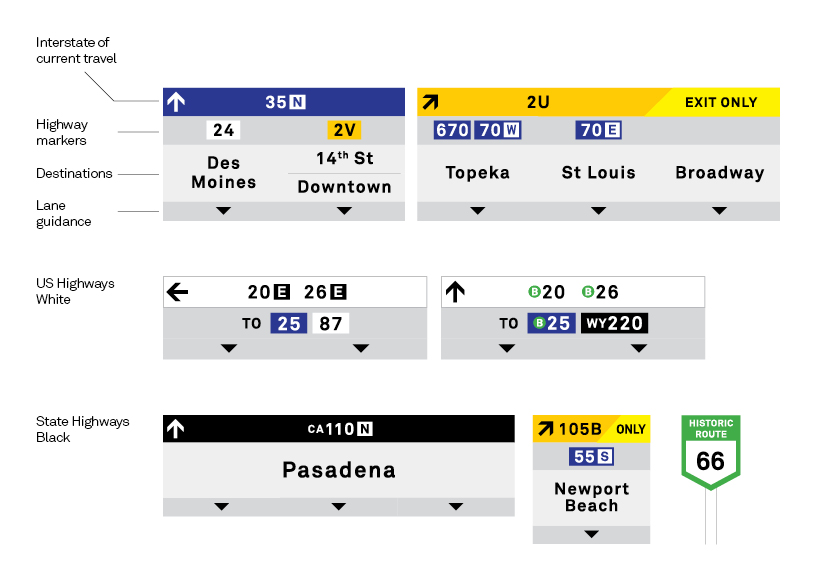
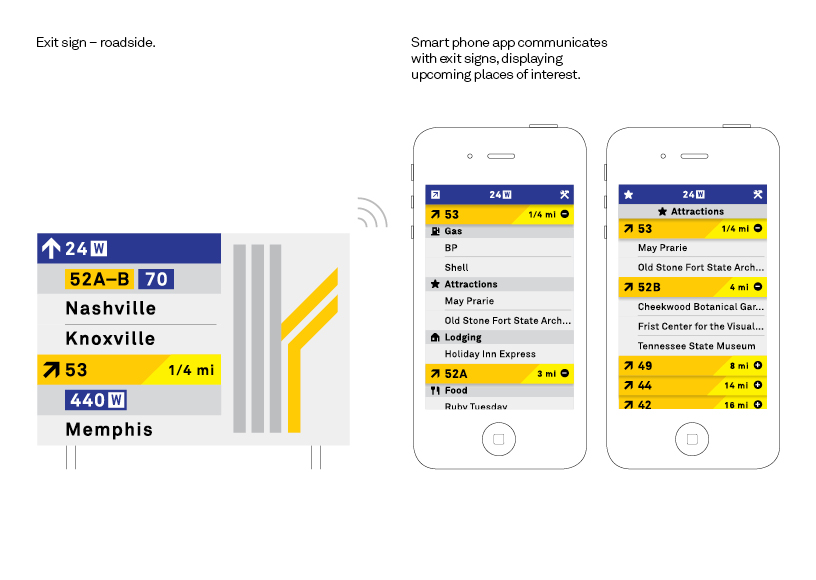
Новые дорожные знаки для США |
|
||||
|
Студия http://manualcreative.com/…/icon_rethink «Нам кажется, что существующая система дорожных знаков непонятна, непостоянна и безобразна». Целью дизайнеров было облегчить считывание большого объёма информации водителями. Цвет добавлен для отображения важной информации, к примеру, тип дорог Установив бесплатное приложение для телефона, можно будет получать информацию о дорогах, проезжая мимо знаков, транслирующих такую информацию прямо на телефон. |
|||||
| ↓ Ранее |
|
||||