|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Самодельные мячи третьего мира |
|
||||
|
Джессика Хилтаут фотографирует самодельные африканские мячи.
Еще несколько: https://worksthatwork.com/…/ |
|||||
|
|
|||||
Интерактивный городской указатель |
|
||||
|
Указатель, который вертится и меняет надписи в зависимости от того, что именно вы ищете. Подробности проекта: |
|||||
|
|
|||||
История автодорог США |
|
||||
|
Интересный рассказ об эволюции дорог в США, индексации дорог, устройстве шоссе и прилегающих территорий. |
|||||
|
|
|||||
Полезная наружная реклама |
|
||||
|
|
|||||
|
|
|||||
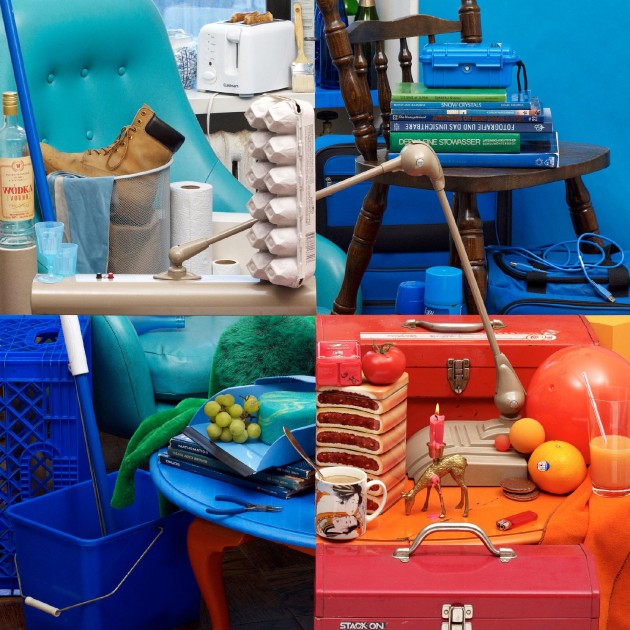
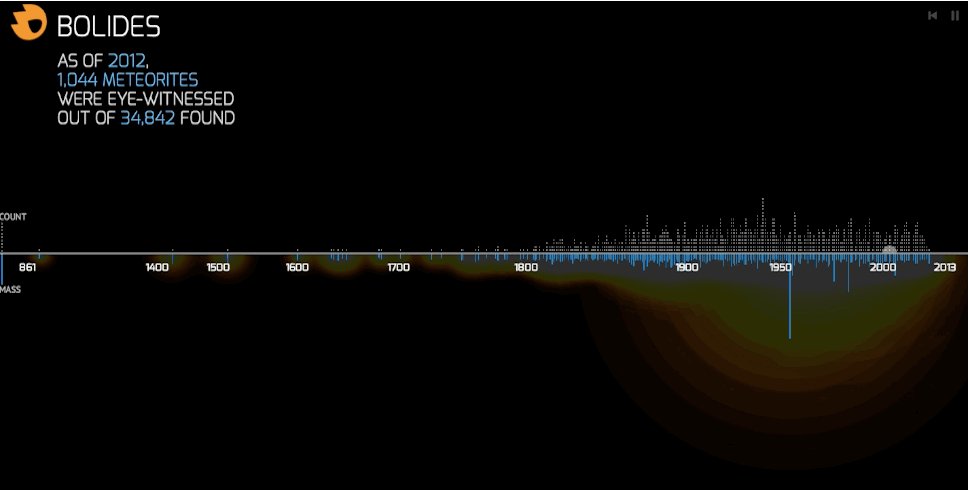
Одна фотография, которая выглядит как четыре |
|
||||
|
Это одна фотография: Источник: Эти две картинки, помимо прочего, иллюстрируют принцип хорошего информационного дизайна, который связан с приёмами умножения элементов и параллельного изложения. Если показать |
|||||
|
|
|||||
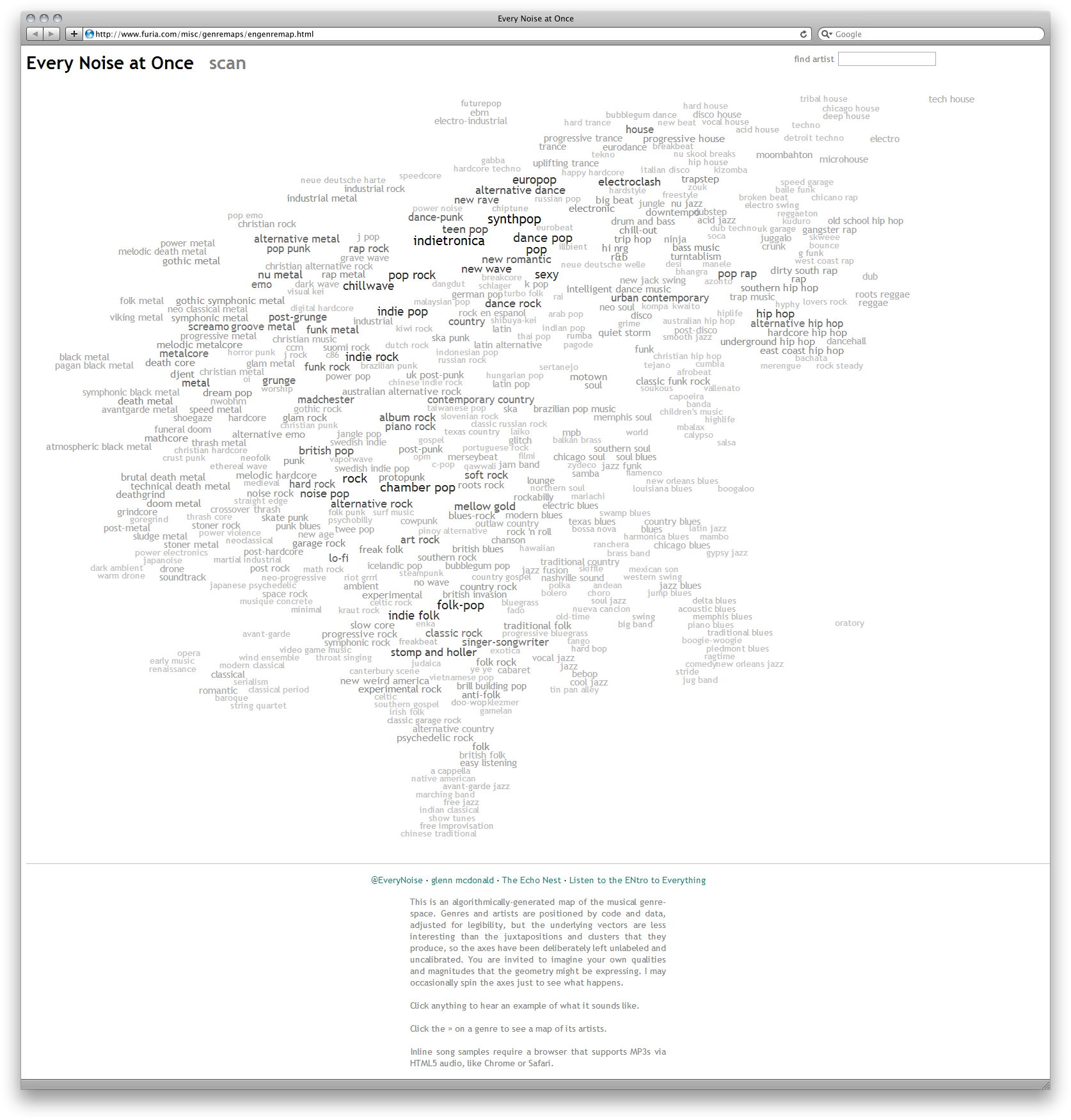
Все музыкальные стили разом |
|
||||
|
По клику можно послушать, а кавычка справа от стиля ведёт к исполнителям — http://www.furia.com/…/genremaps/engenremap.html |
|||||
|
|
|||||
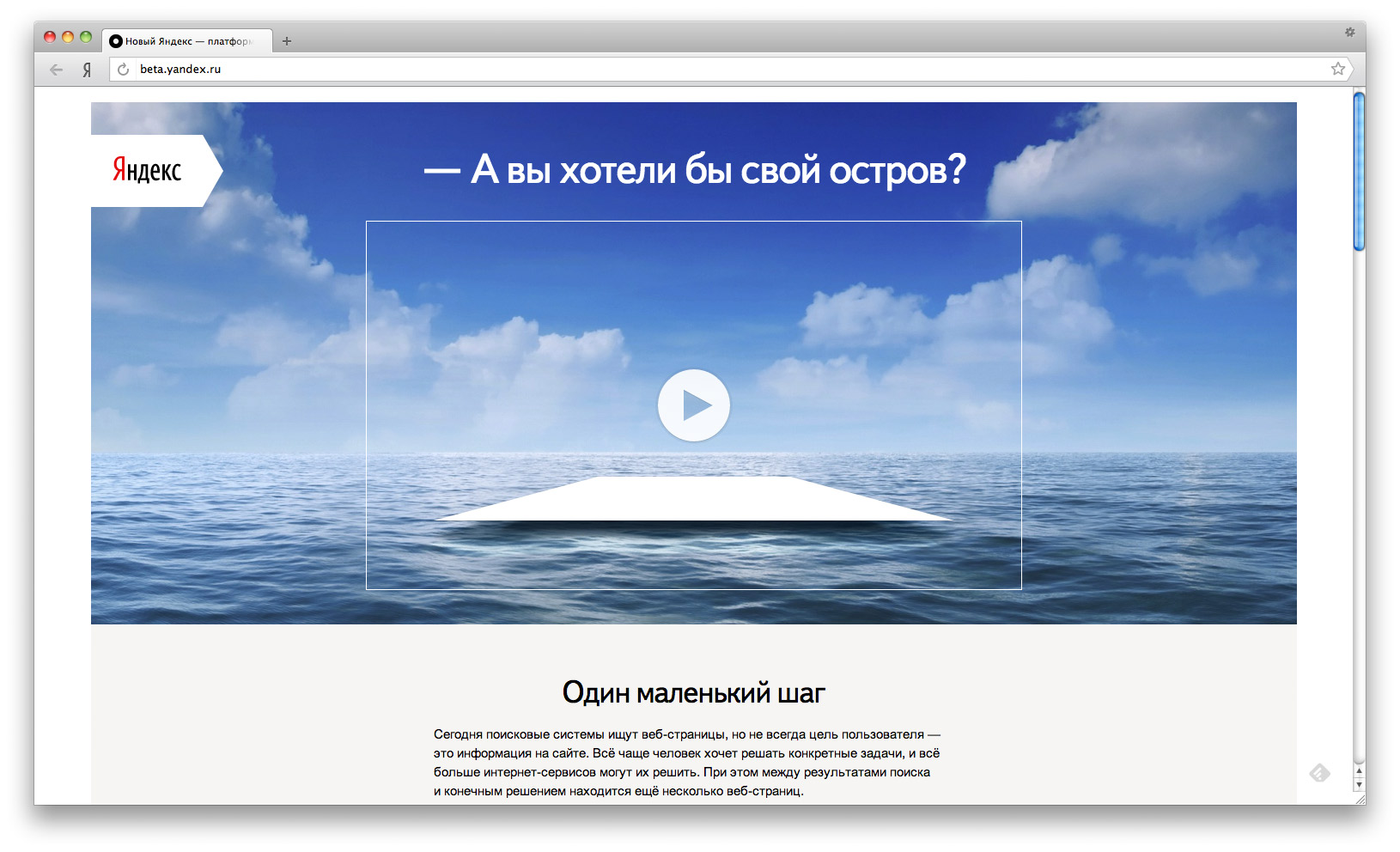
Прозрачное окно видео |
|
||||
|
Окно рекламного видео делается прозрачным: в него вставляется картинка, соответствующая фону. И у Яндекса скоро будет новый поиск. |
|||||
|
|
|||||
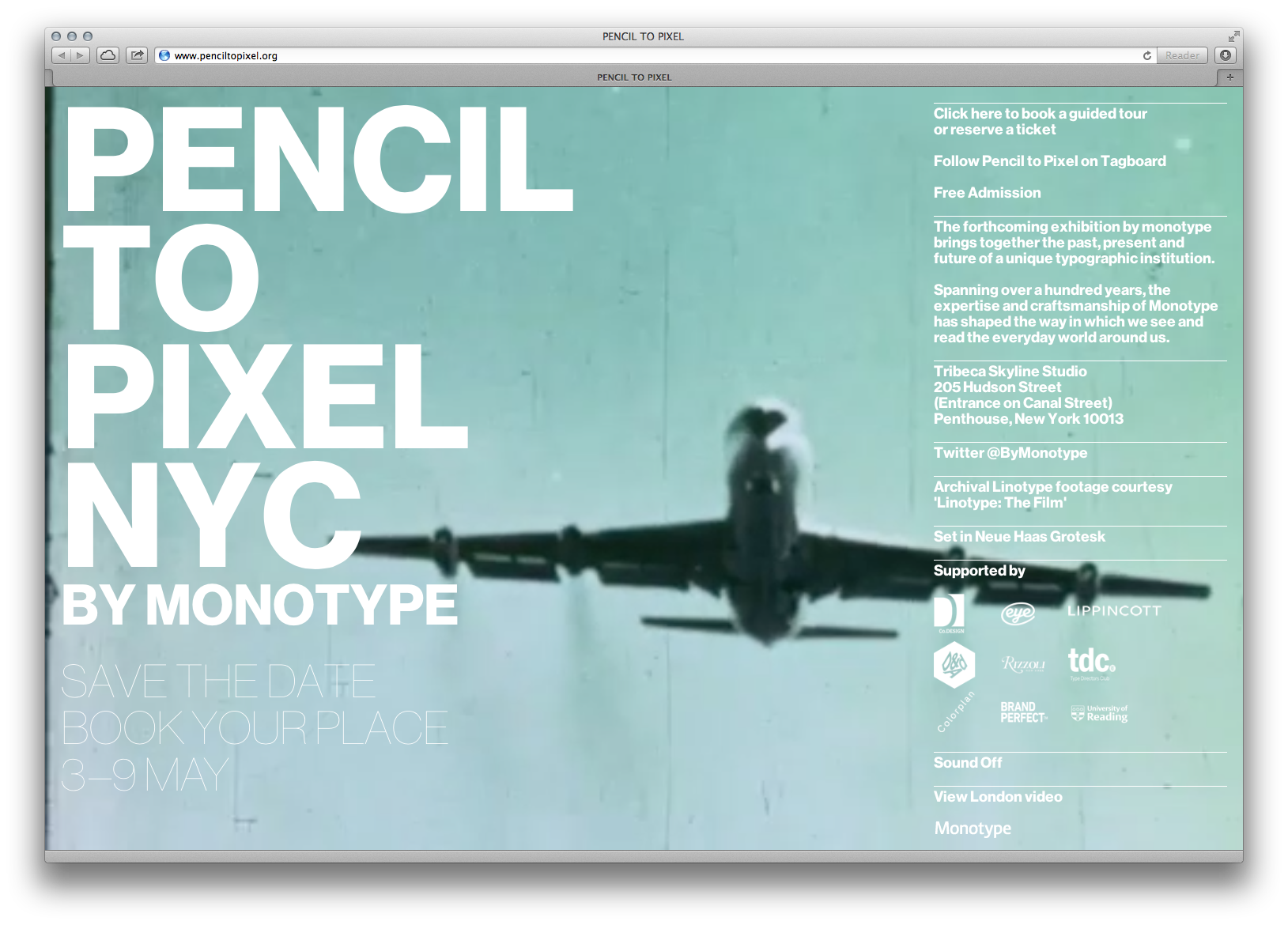
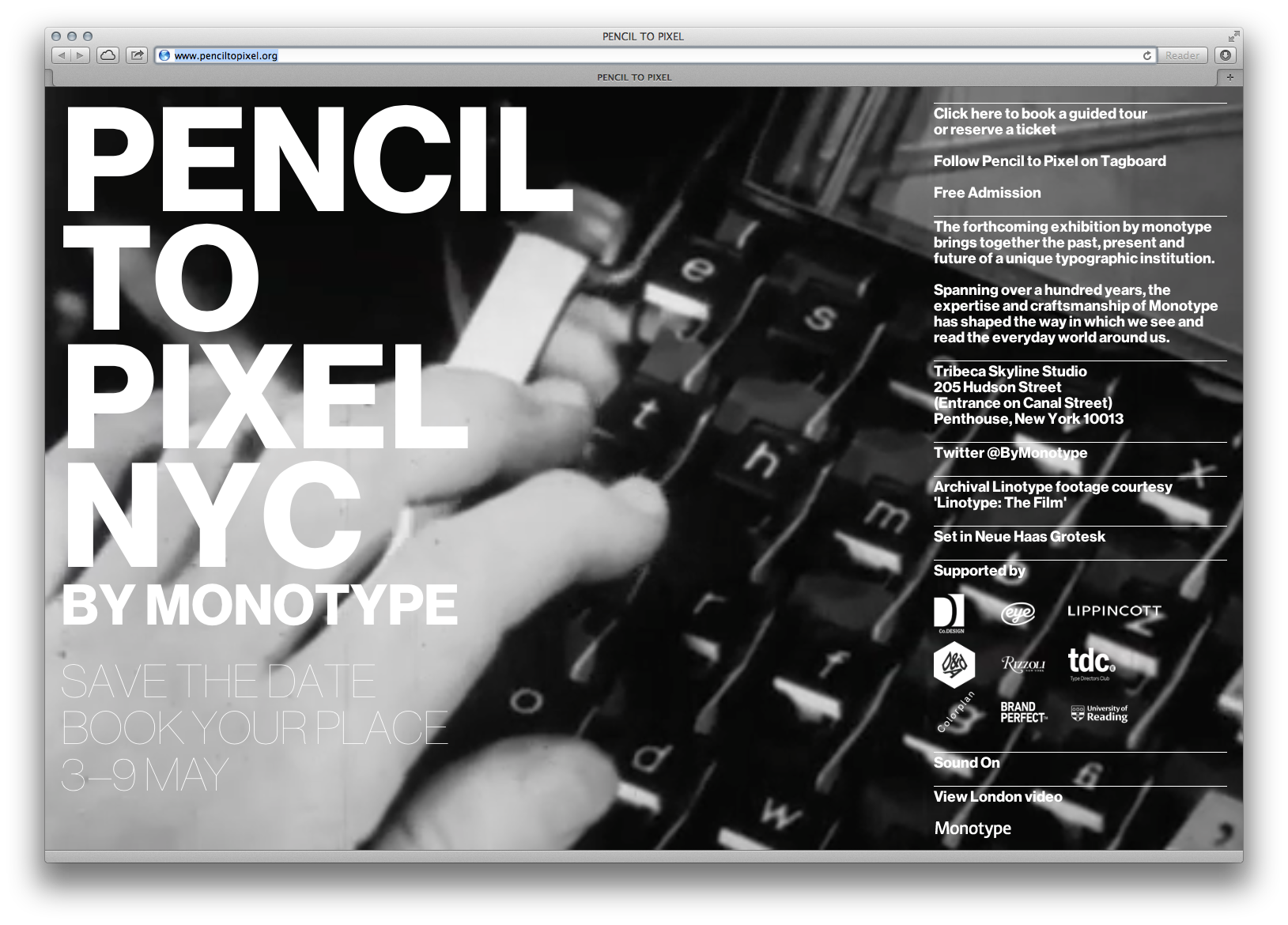
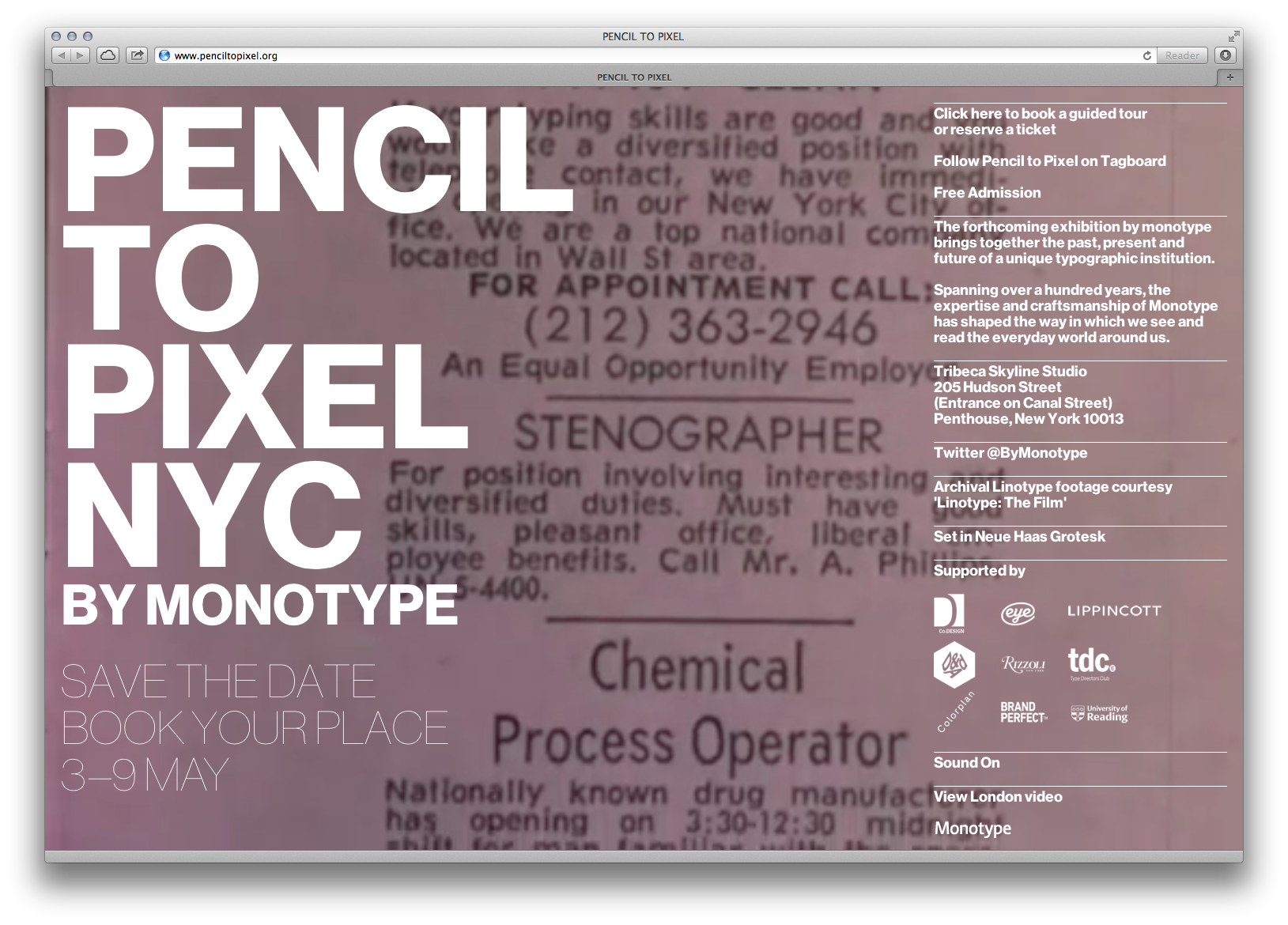
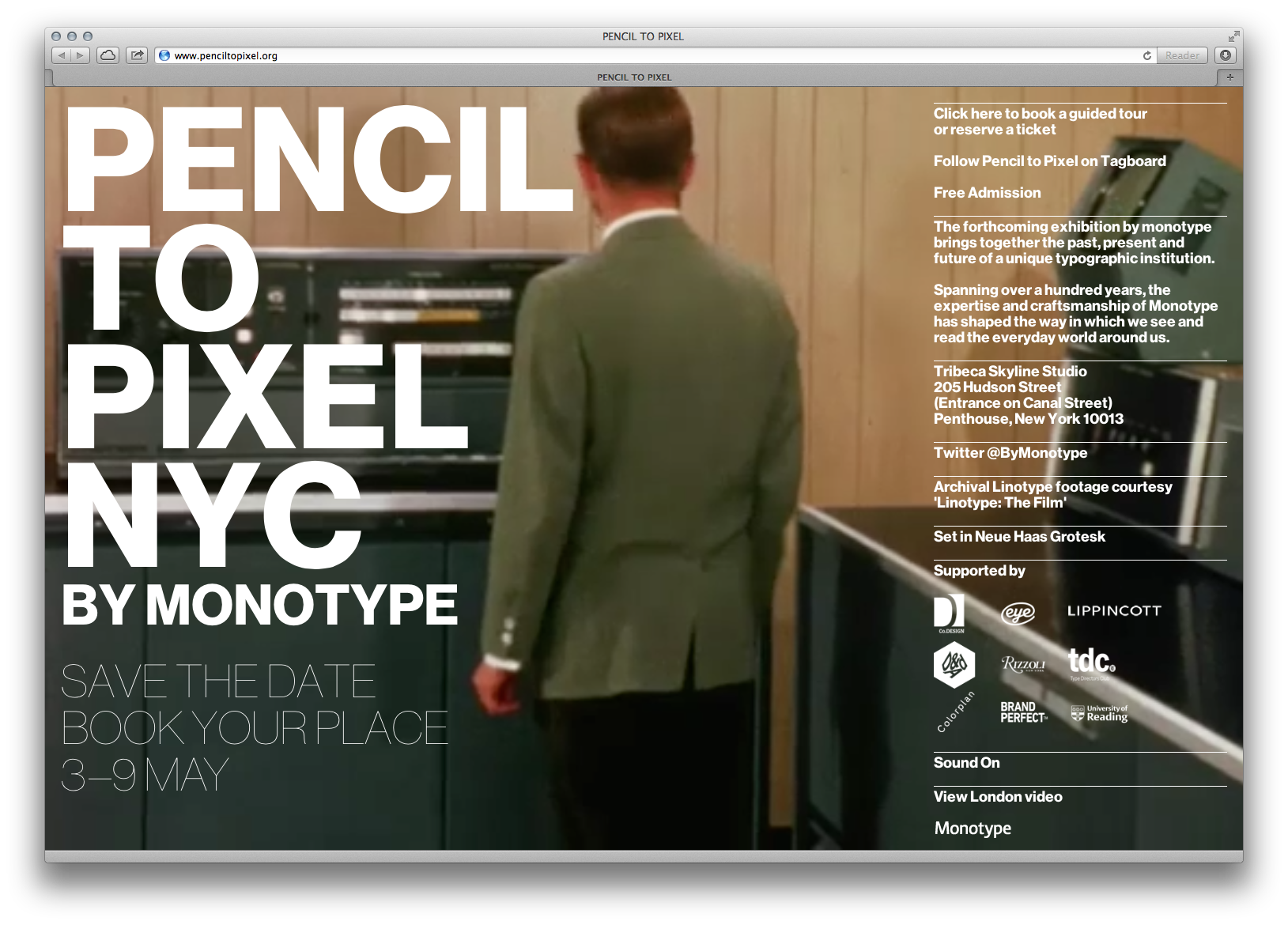
От карандаша до пикселя |
|
||||
|
Pencil to pixel — выставка Монотайпа в |
|||||
|
|
|||||
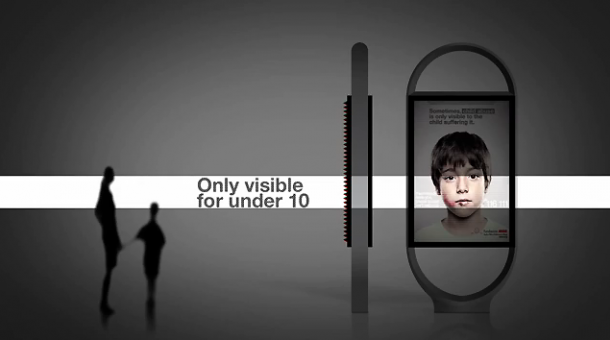
Скрытое послание для детей с помощью линзовой печати |
|
||||
|
Социальная реклама против жестокости к детям, которую дети и родители видят Благодаря линзовой печати телефон доверия виден только детям до 10 лет. В жизни: |
|||||
|
|
|||||
Мечта внутри мечты |
|
||||
|
В рекламе турфирмы лыжник мечтает о пляже, пляжник мечтает о лыжах, и всё в одной элегантной картинке. |
|||||
|
|
|||||
Эволюция контроллеров для видеоигр |
|
||||
|
Забавно, что кнопок вначале было мало. Поп Чарт Лаб, http://popchartlab.com/…- |
|||||
|
|
|||||
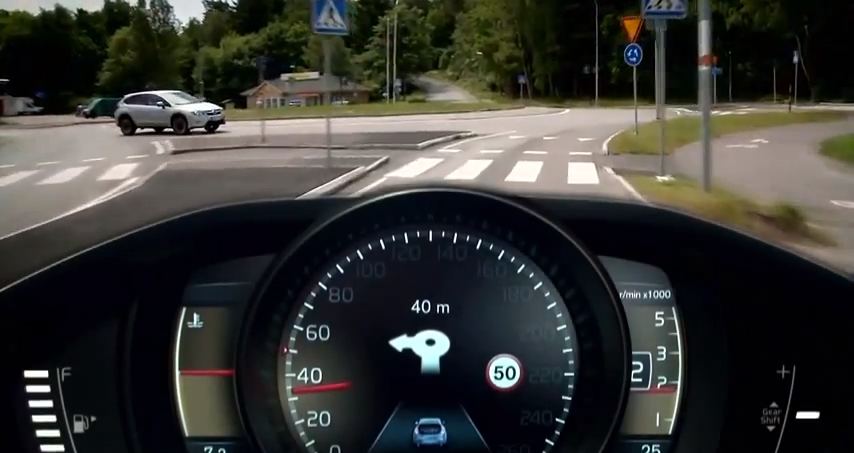
ЖК приборная панель нового Вольво
|
|
||||
|
В новом Волько |
|||||
|
|
|||||
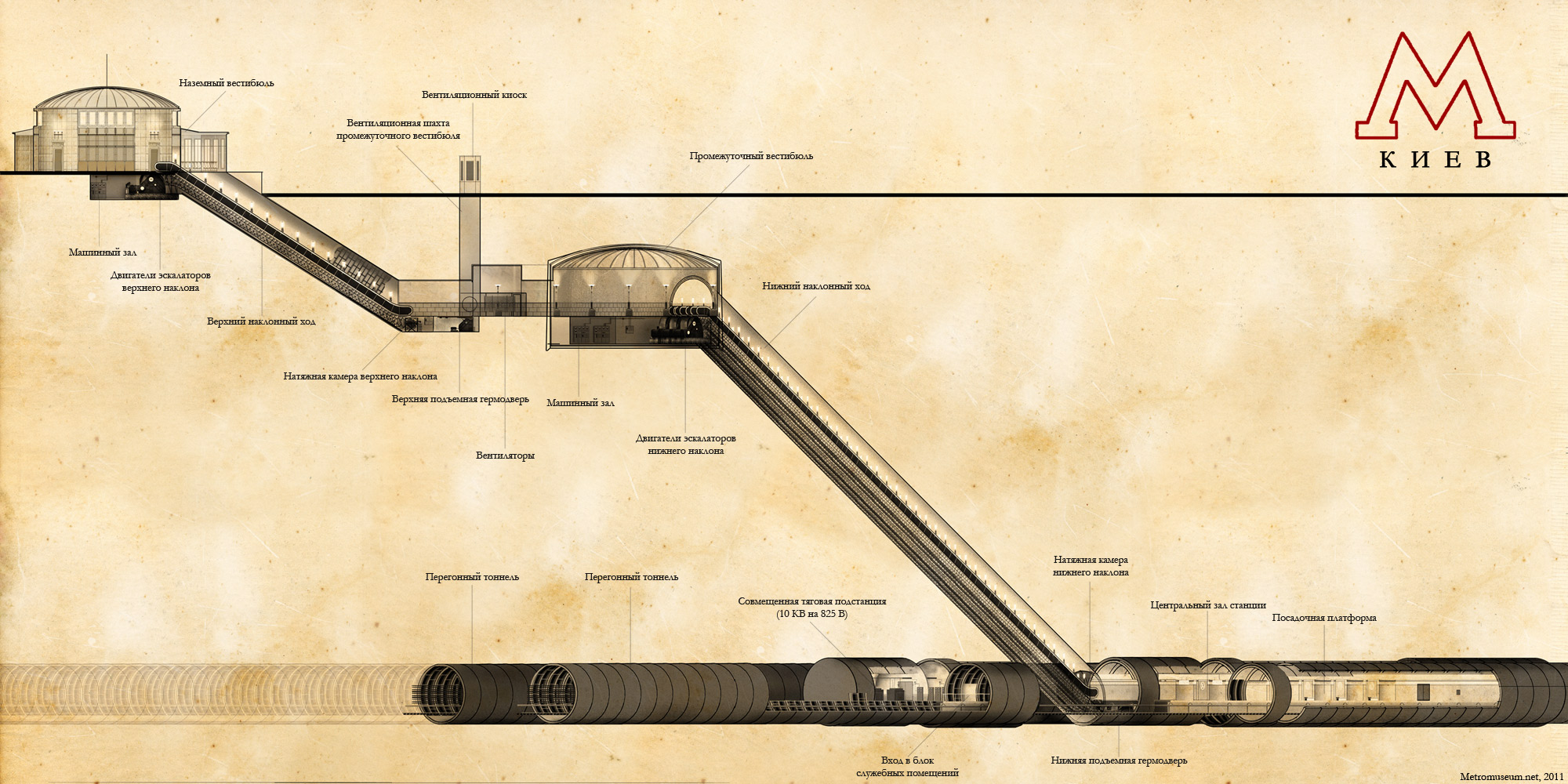
Условная схема станции
|
|
||||
|
Схема с сайта Музея Киевского метрополитена |
|||||
|
|
|||||
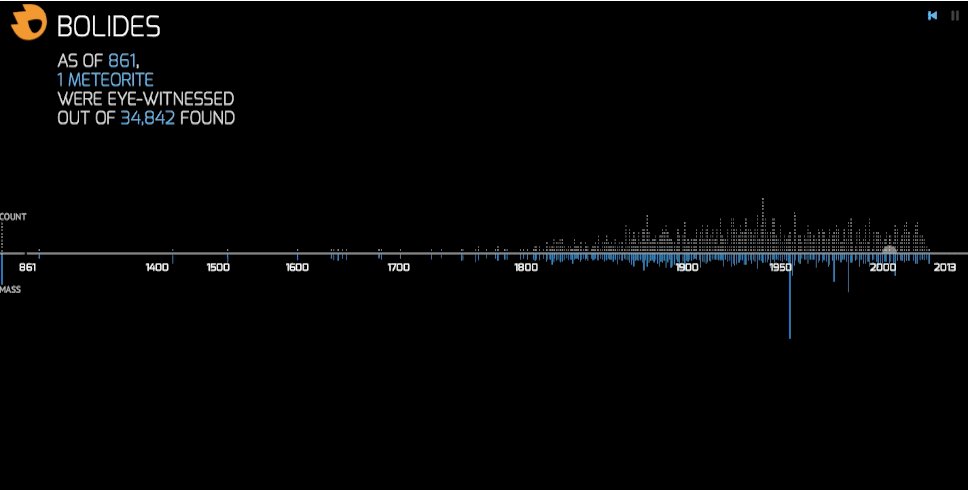
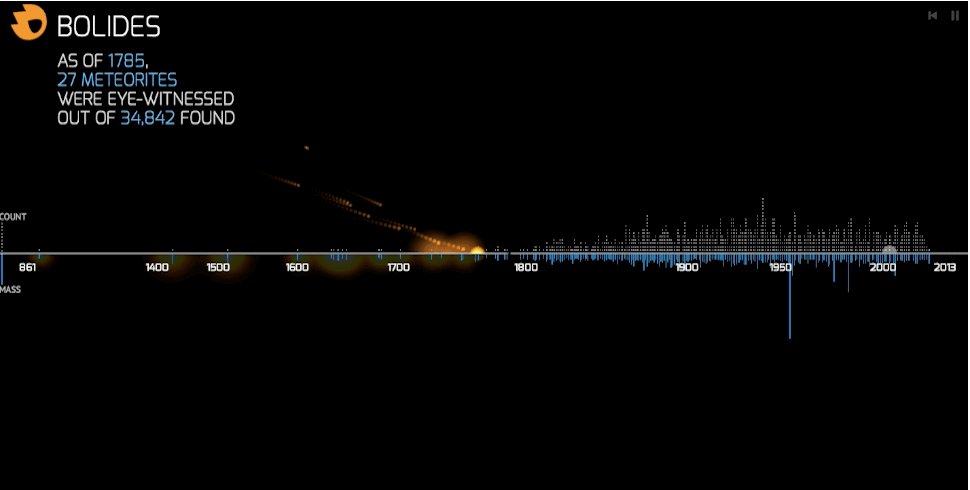
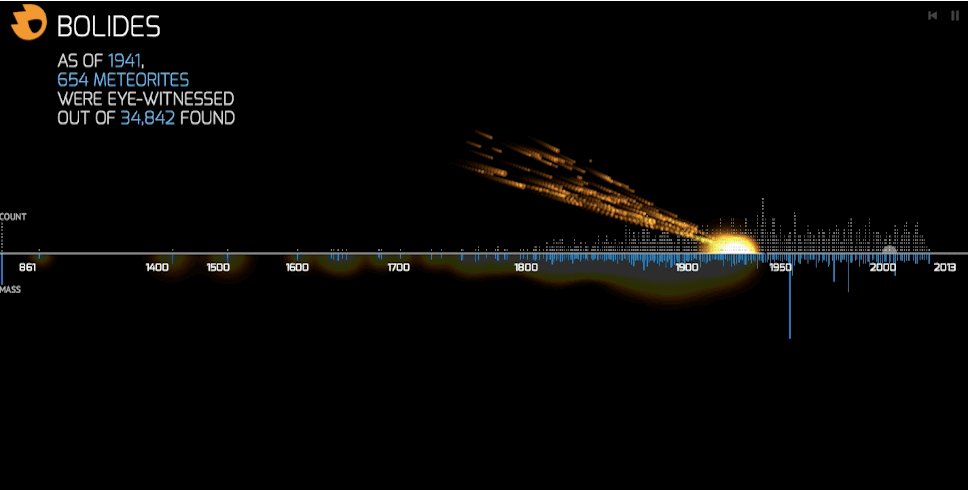
Визуализация как способ разобраться в больших массивах данных |
|
||||
|
Джо Вуд Каждая поездка на велосипеде Барклайс записывается в лог, который и является источником для анализа. Объединив эту информацию с данными о пользователях и правильно представив, можно узнать, где и почему больше людей катается для отдыха, а где — для поездки на работу, где больше женщин, а где — мужчин, какие станции и направления самые популярные, а также многое другое. Визуальная аналитика Обработка и отрисовка написана на Java с помощью библиотеки Processing |
|||||
|
|
|||||
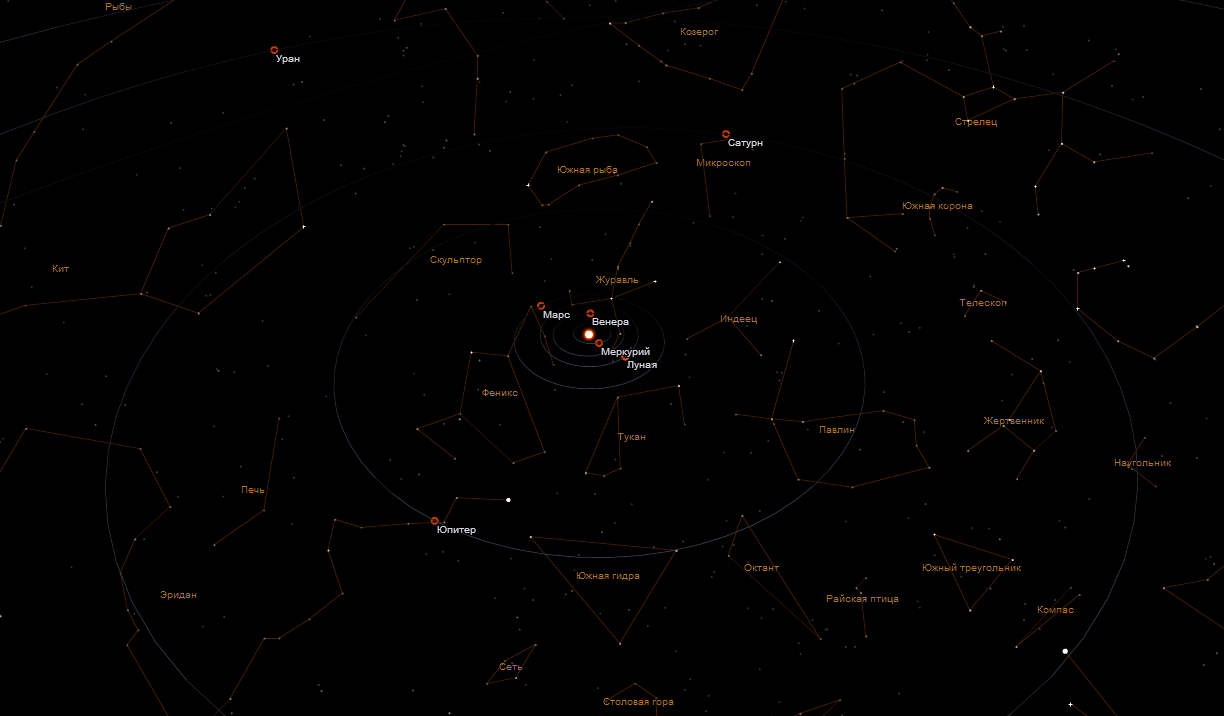
Солнечная система |
|
||||
|
Наглядная и удобная |
|||||
|
|
|||||
Как правильно делать ниспадающие меню |
|
||||
|
Бен Каменс рассказывает, почему ниспадающим меню Амазона так удобно пользоваться и как избежать ошибок при создании аналогичных меню. |
|||||
|
|
|||||
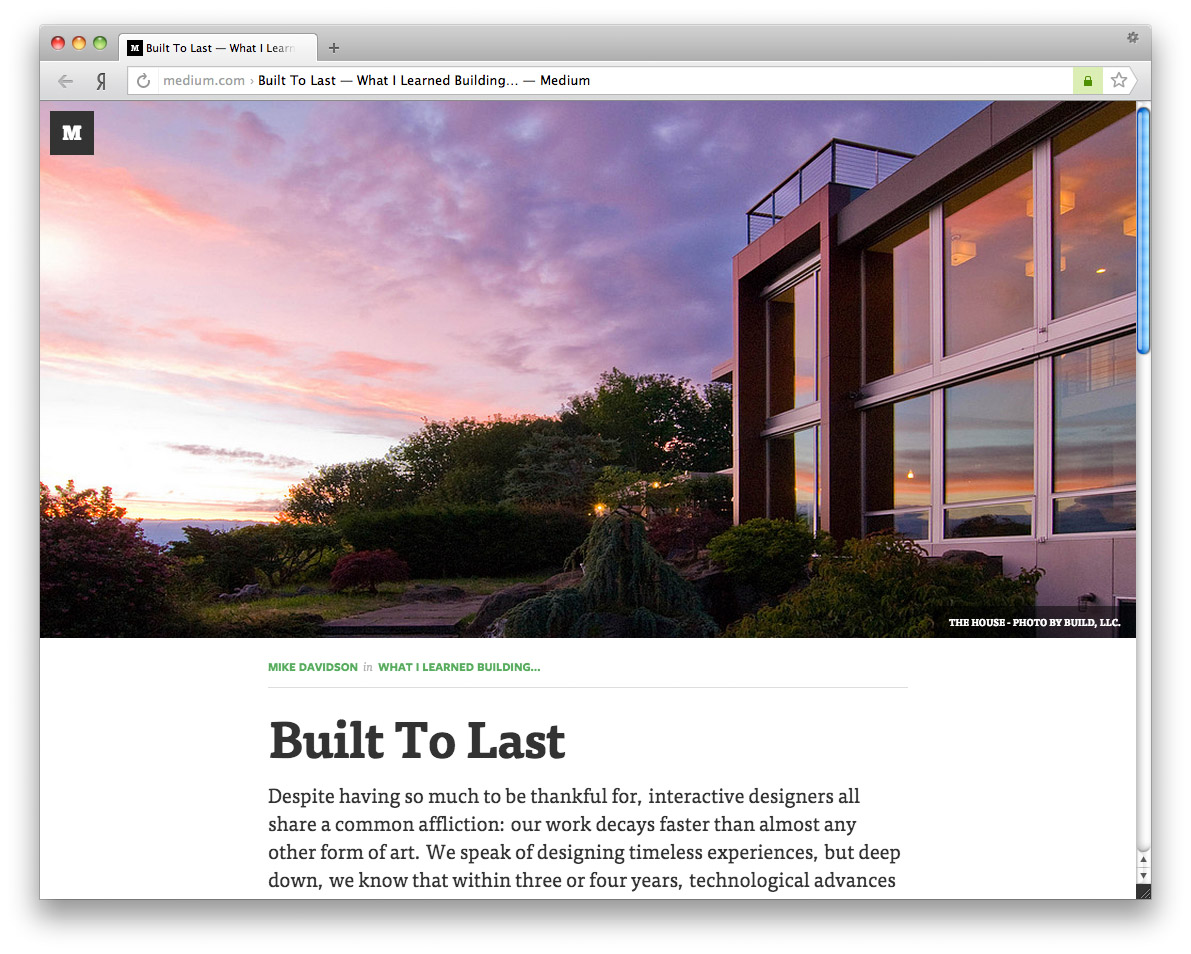
Оформление статьи на
|
|
||||
|
Здоровенная картинка, большой кегль, чистота, дзен. Ни меню, ни боковой колонки. |
|||||
|
|
|||||
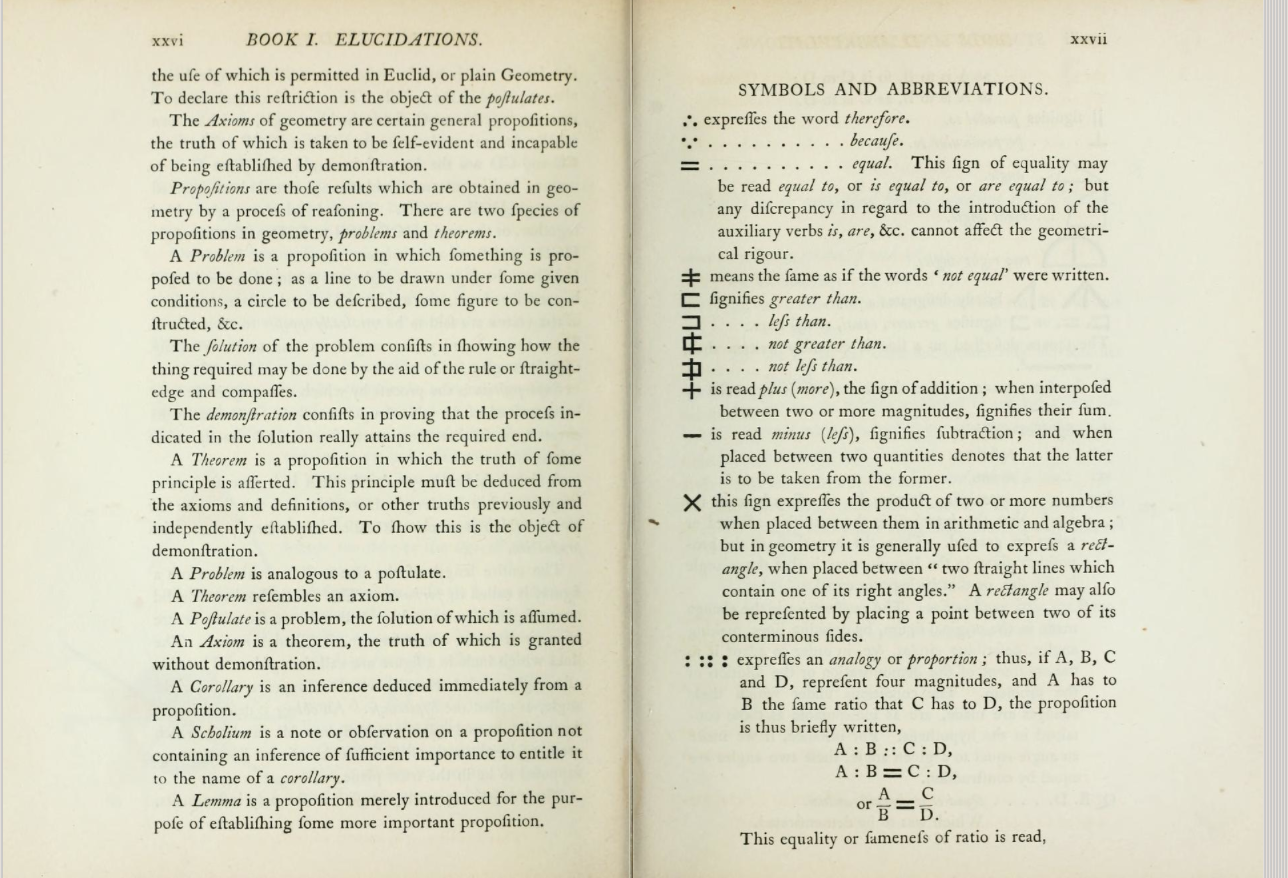
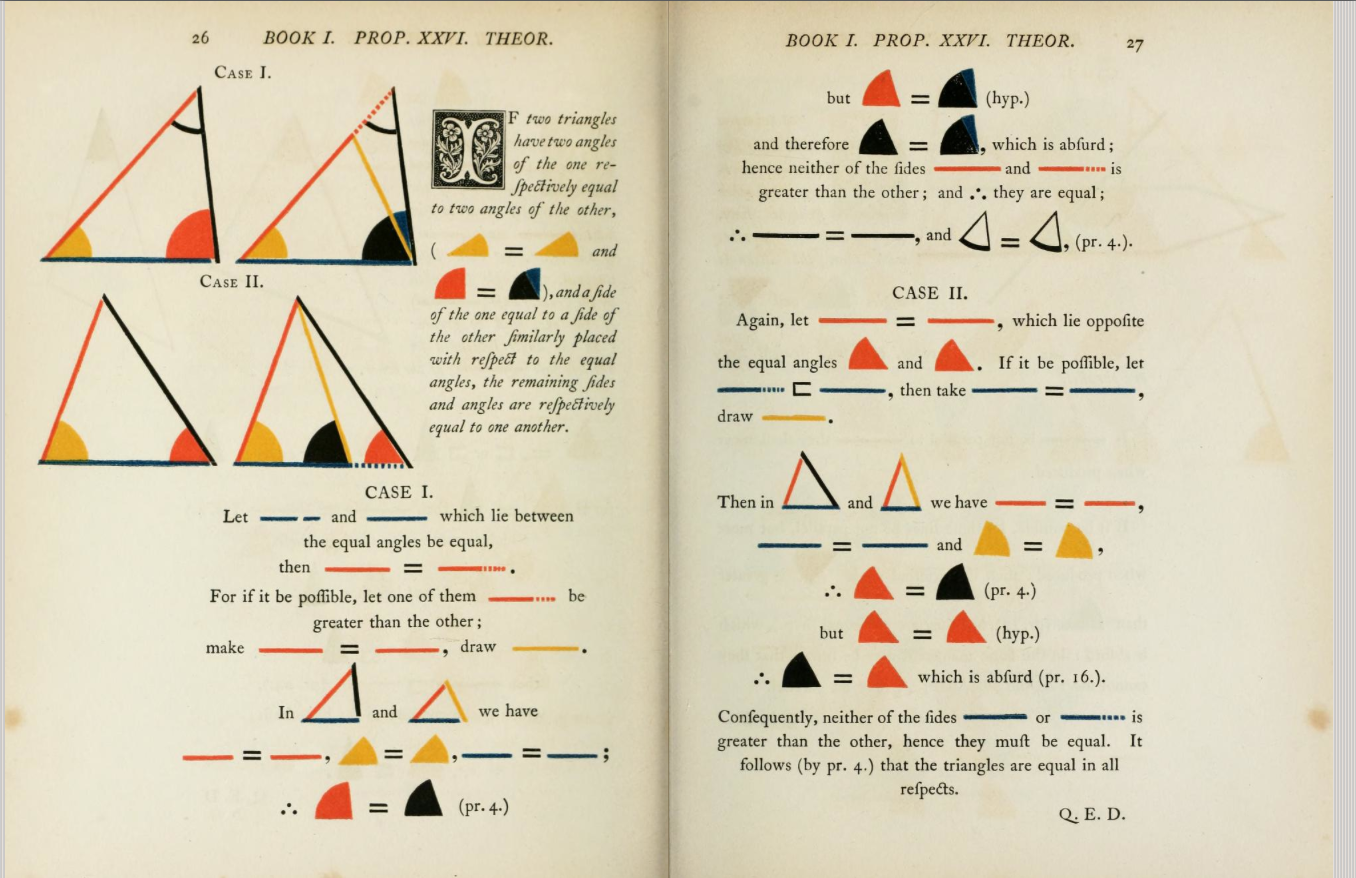
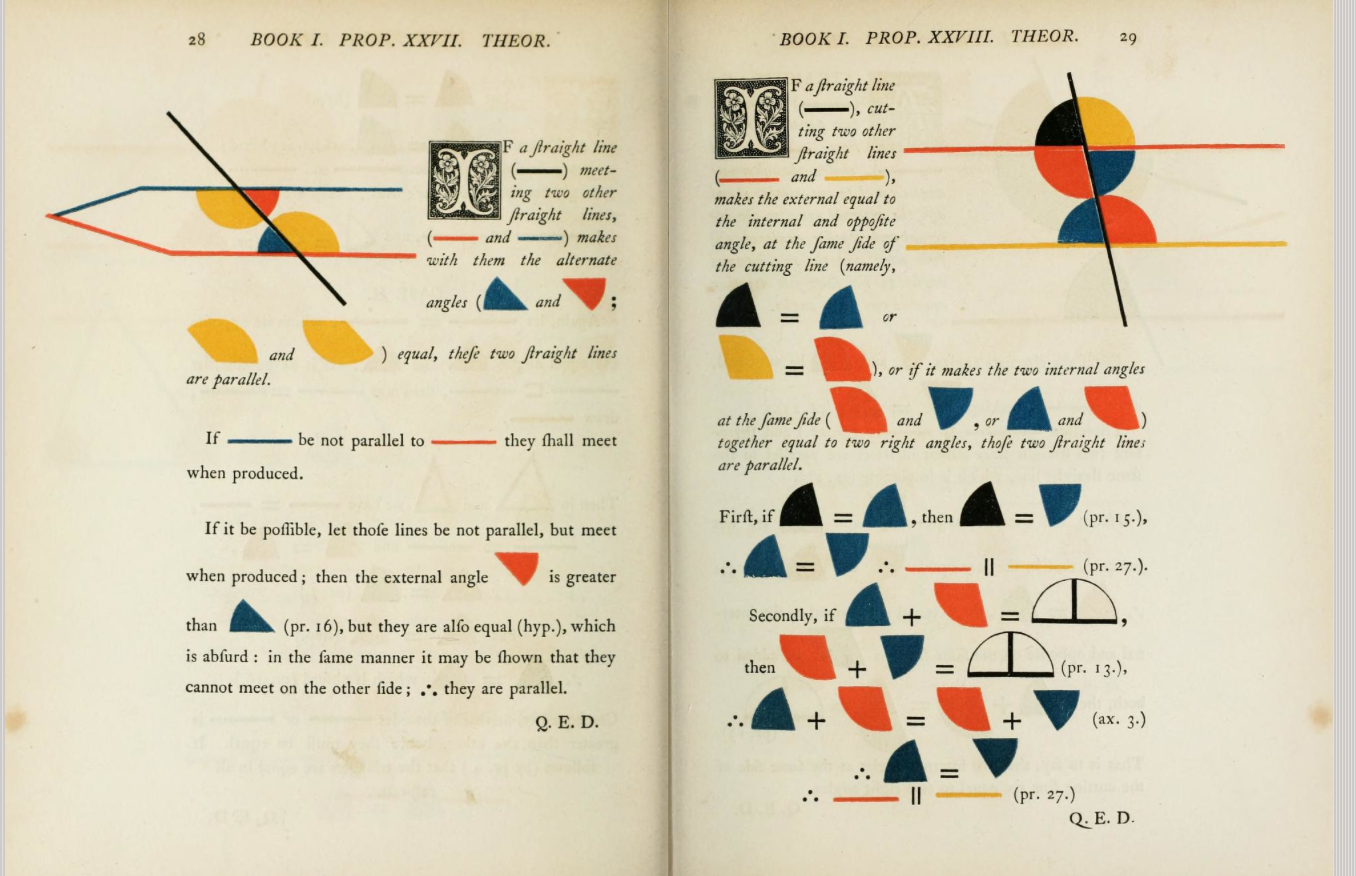
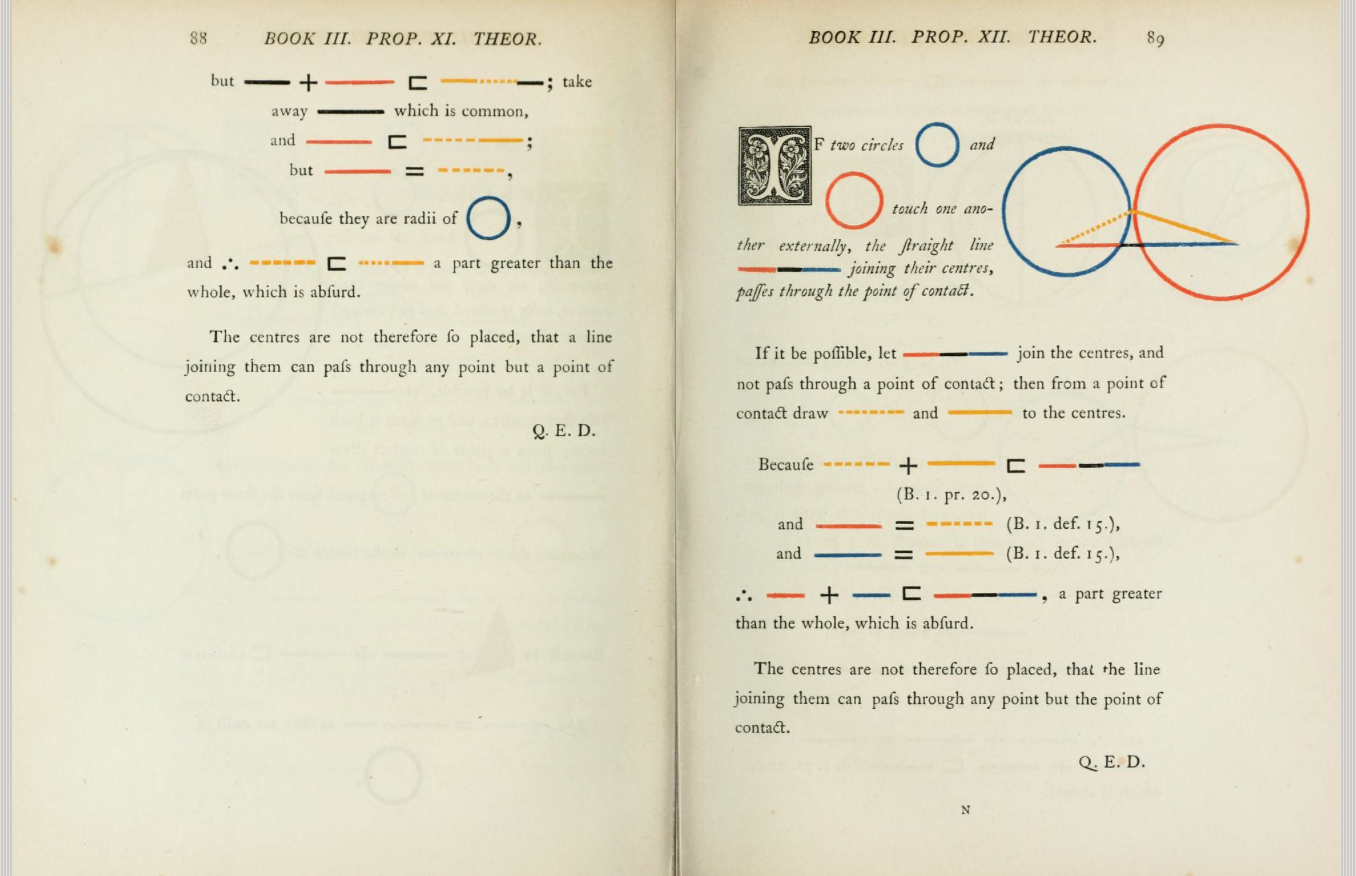
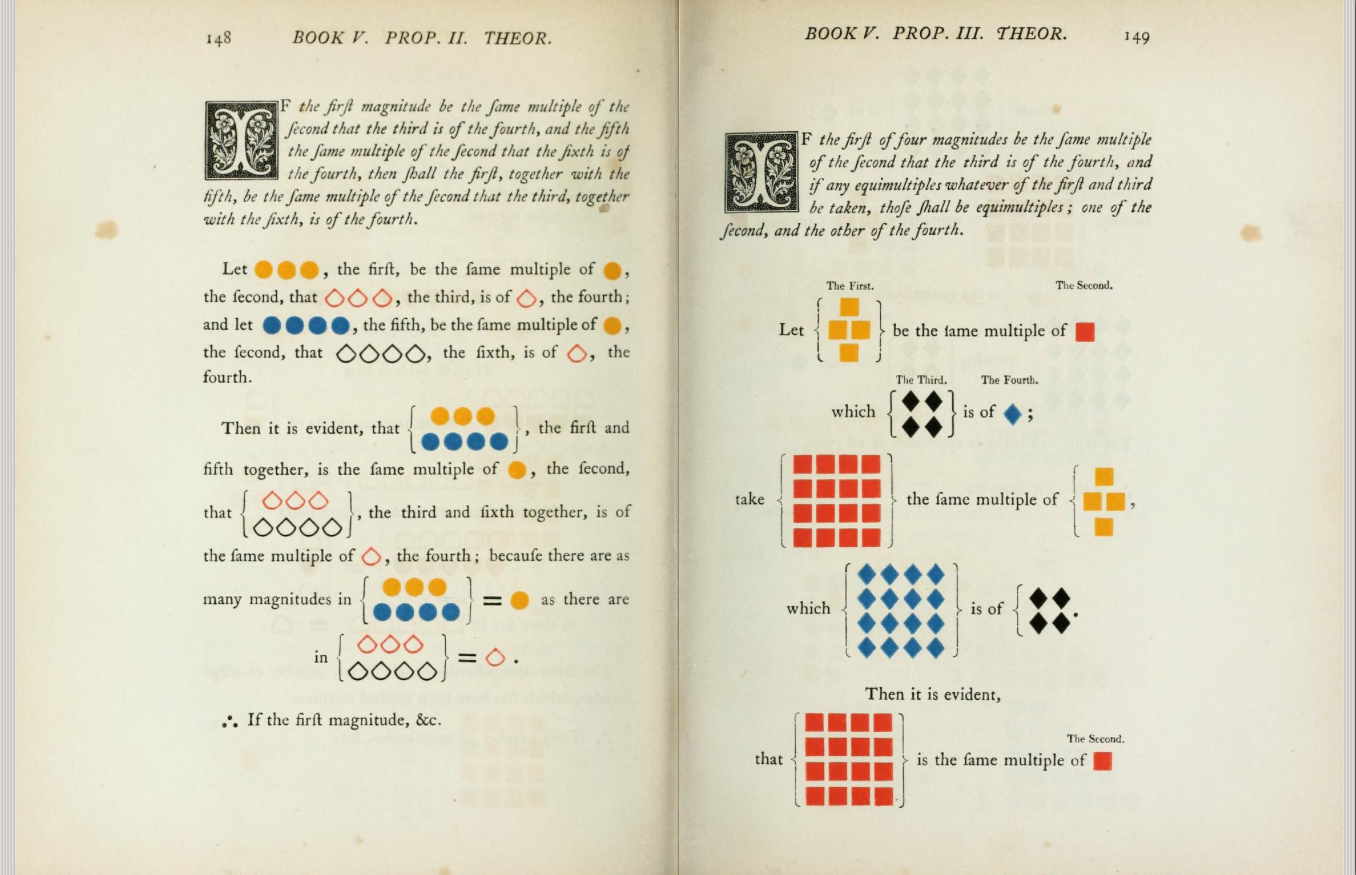
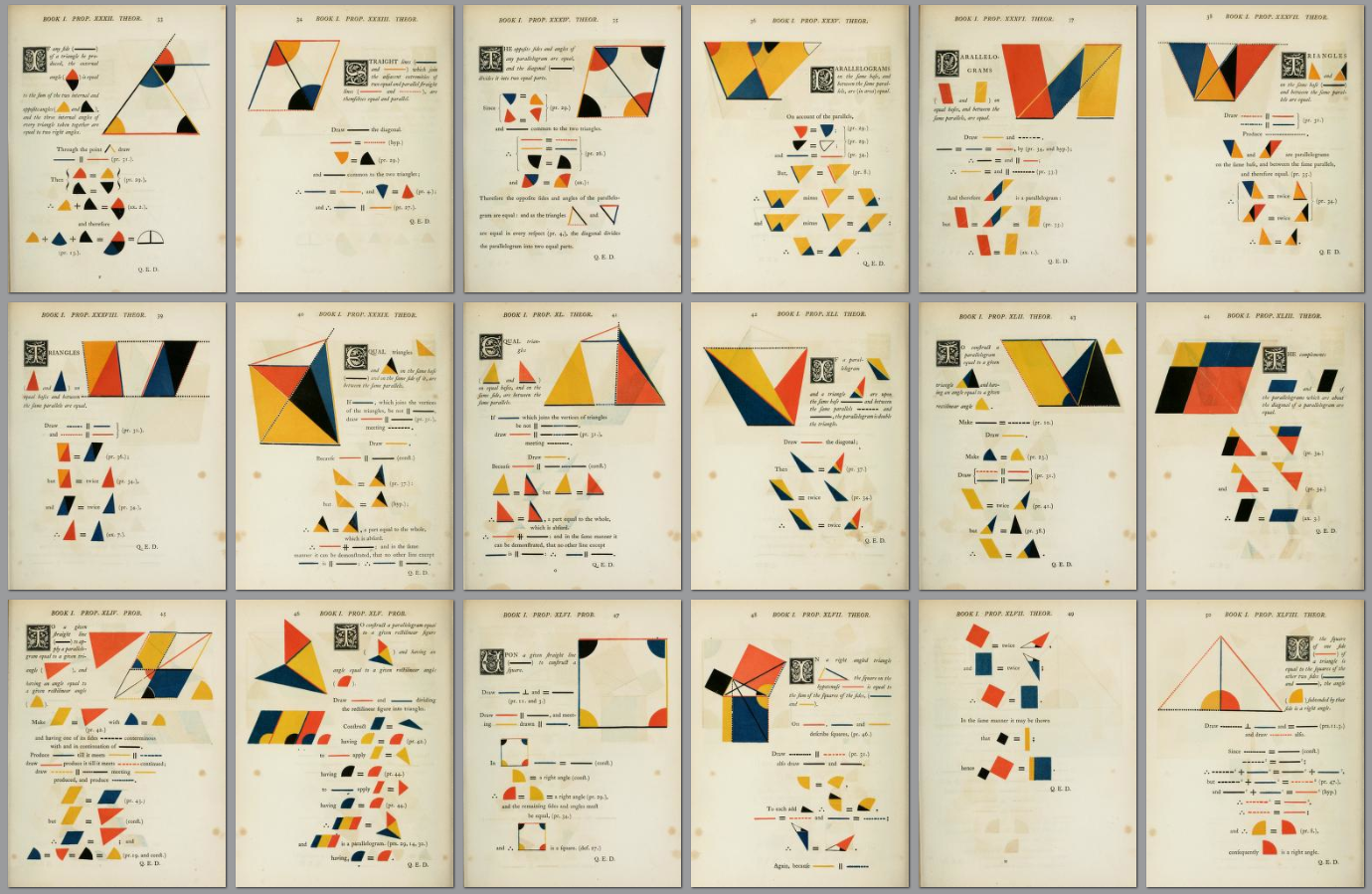
«Начала Евклида» Оливера Бирна |
|
||||
|
Графики и чертежи изящно вплетаются в тексты доказательств и объяснений. |
|||||
| ↓ Ранее |
|
||||