|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Велодорожка ван Гога |
|
||||
|
Голландский художник и дизайнер Даан Русегаарде сделал светящуюся велодорожку по мотивам Велодорожка имеет светодиодную подсветку, которая питается за счёт энергии солнечных батарей: Проект на сайте дизайнера: Маршрут на карте: |
|||||
|
|
|||||
Ландшафтные буквы |
|
||||
|
Дизайнеры из студии Фотошоп, скажете вы? Как бы не так:
Нельзя не отметить высокую культуру хобби в Европе, запчасти для макетов долго искать не придётся: |
|||||
|
|
|||||
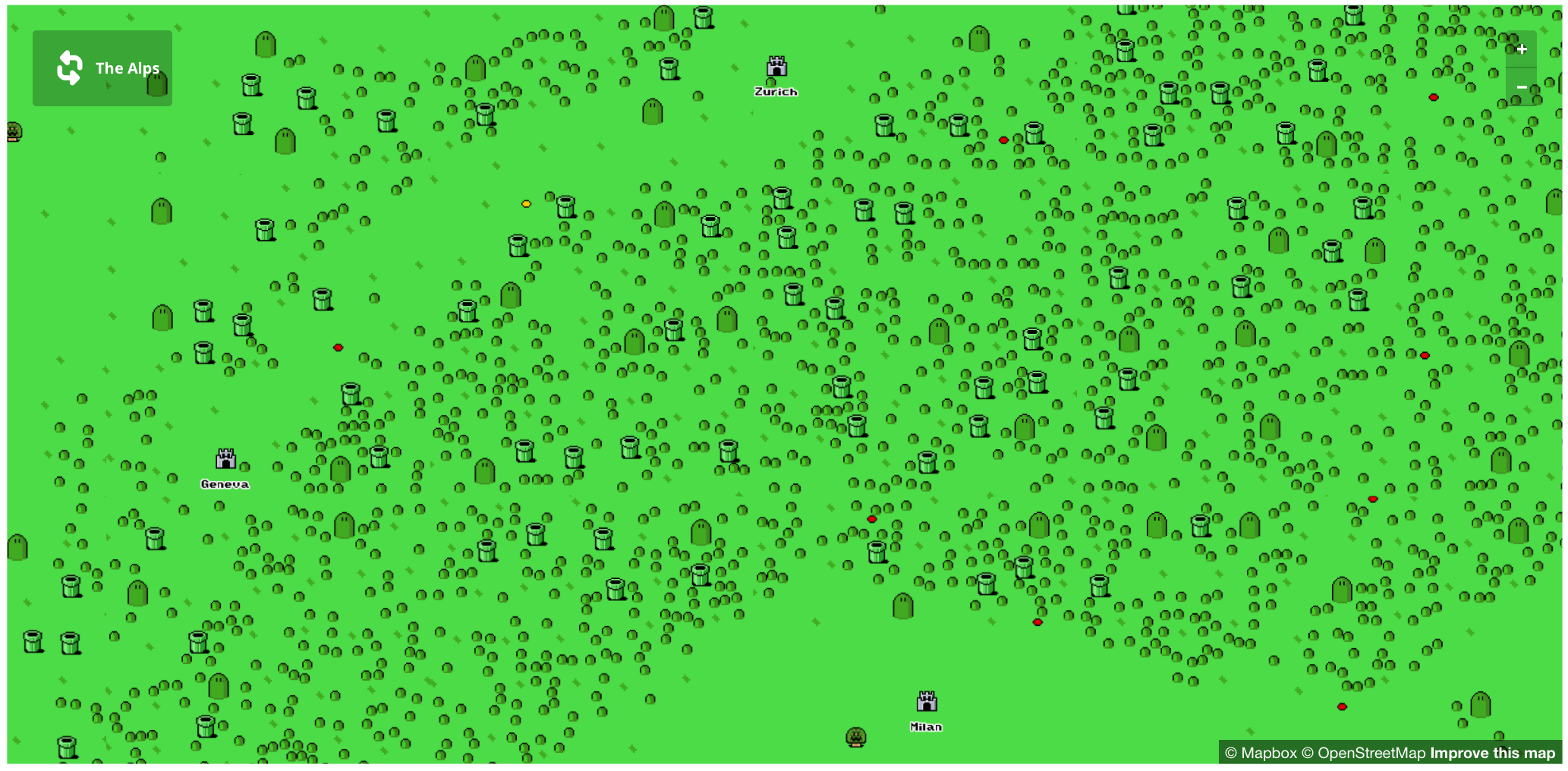
Карта мира в стиле Марио |
|
||||
|
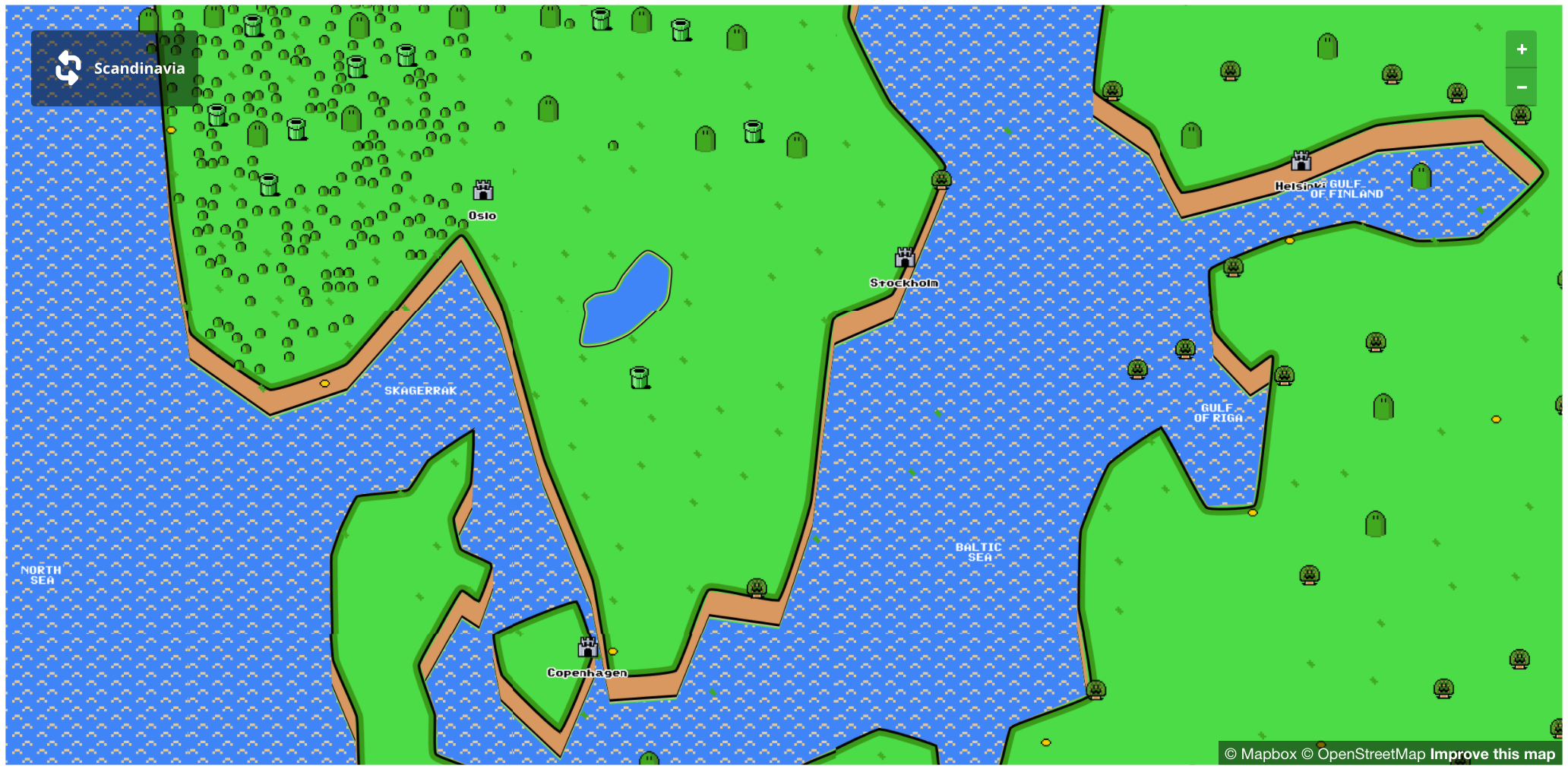
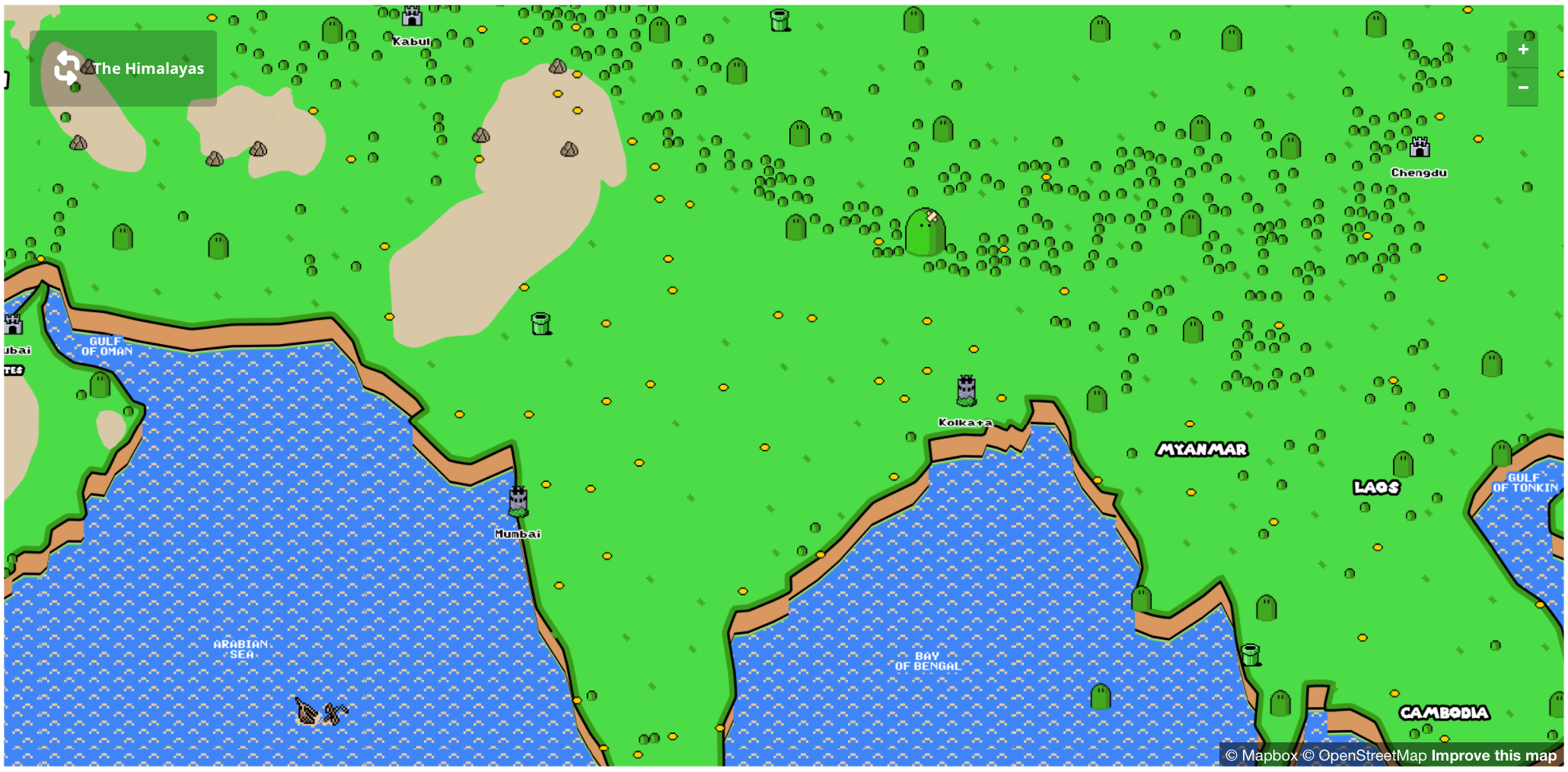
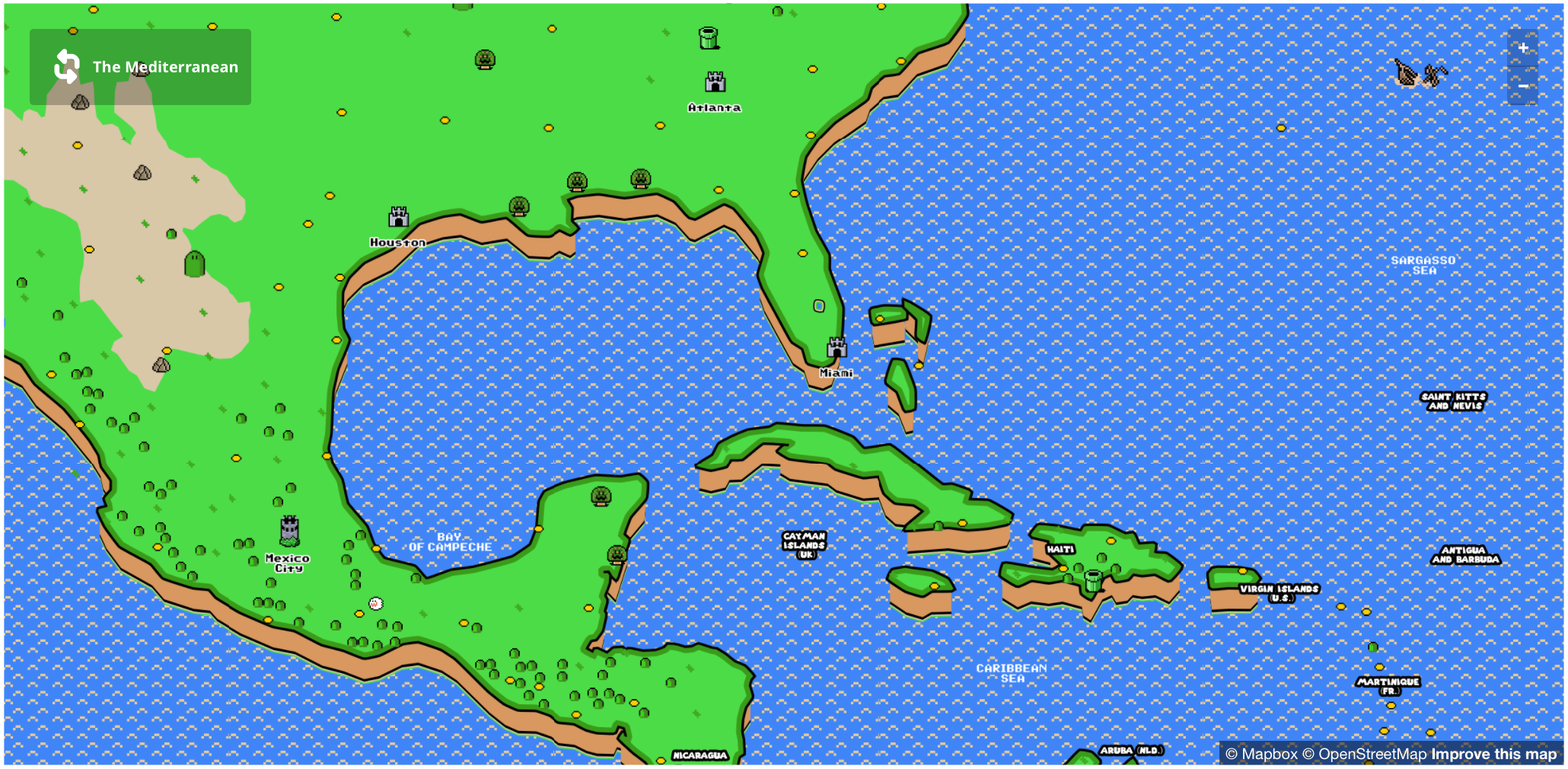
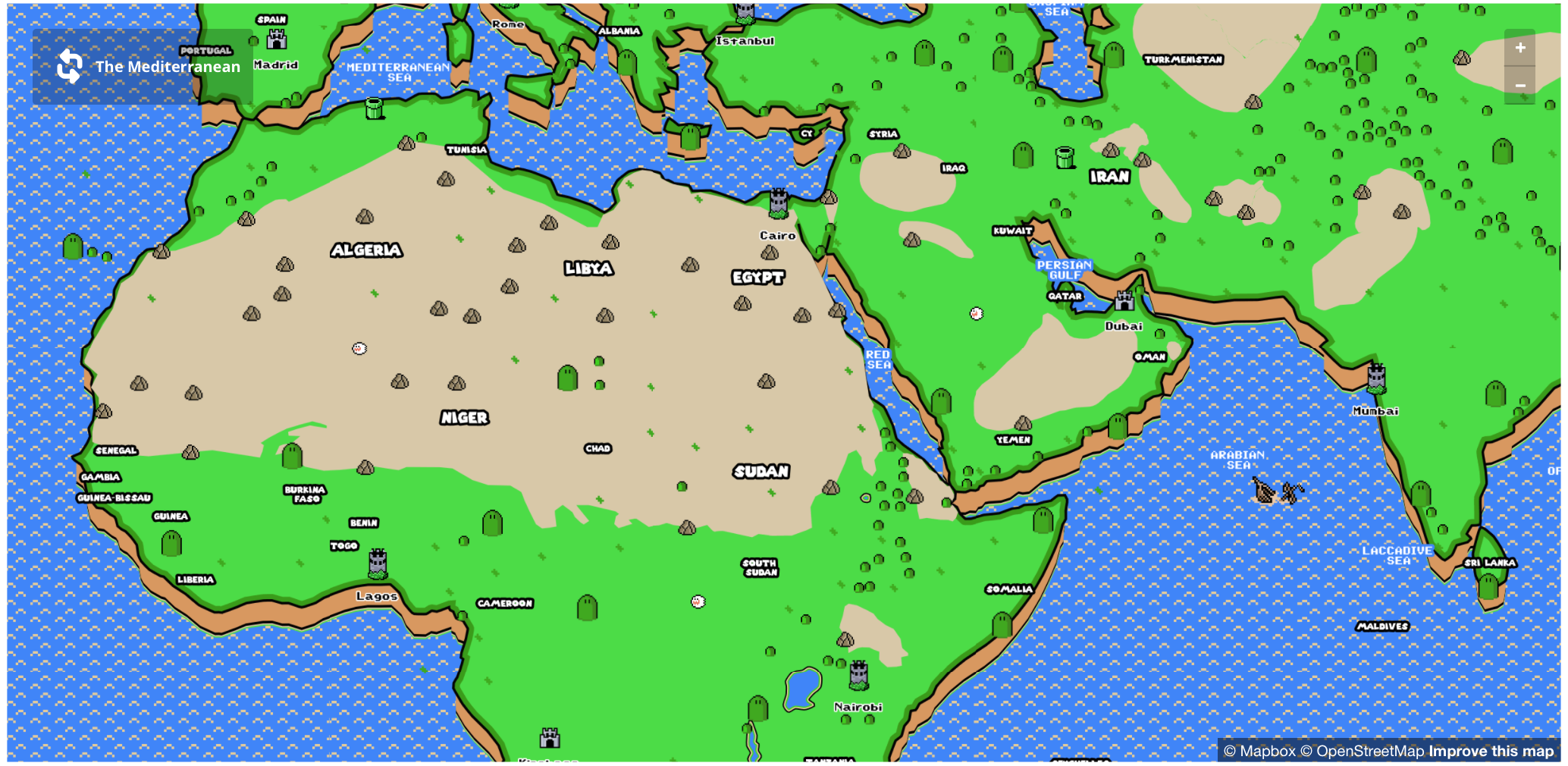
Дункан Грэхем, дизайнер в Мэпбоксе, сделал карту в стиле Супер Марио и рассказал об этом в блоге: Карта: https://api.tiles.mapbox.com/…_s64VQ#5/35.675/-92.681 Исходный код https://github.com/…/ |
|||||
|
|
|||||
Метод исследования двух письменностей с точки зрения ритма |
|
||||
|
В журнале В том числе в нём Илья описывает, как анализировал характер шрифтов. «Метод исследования двух письменностей с точки зрения ритма |
|||||
|
|
|||||
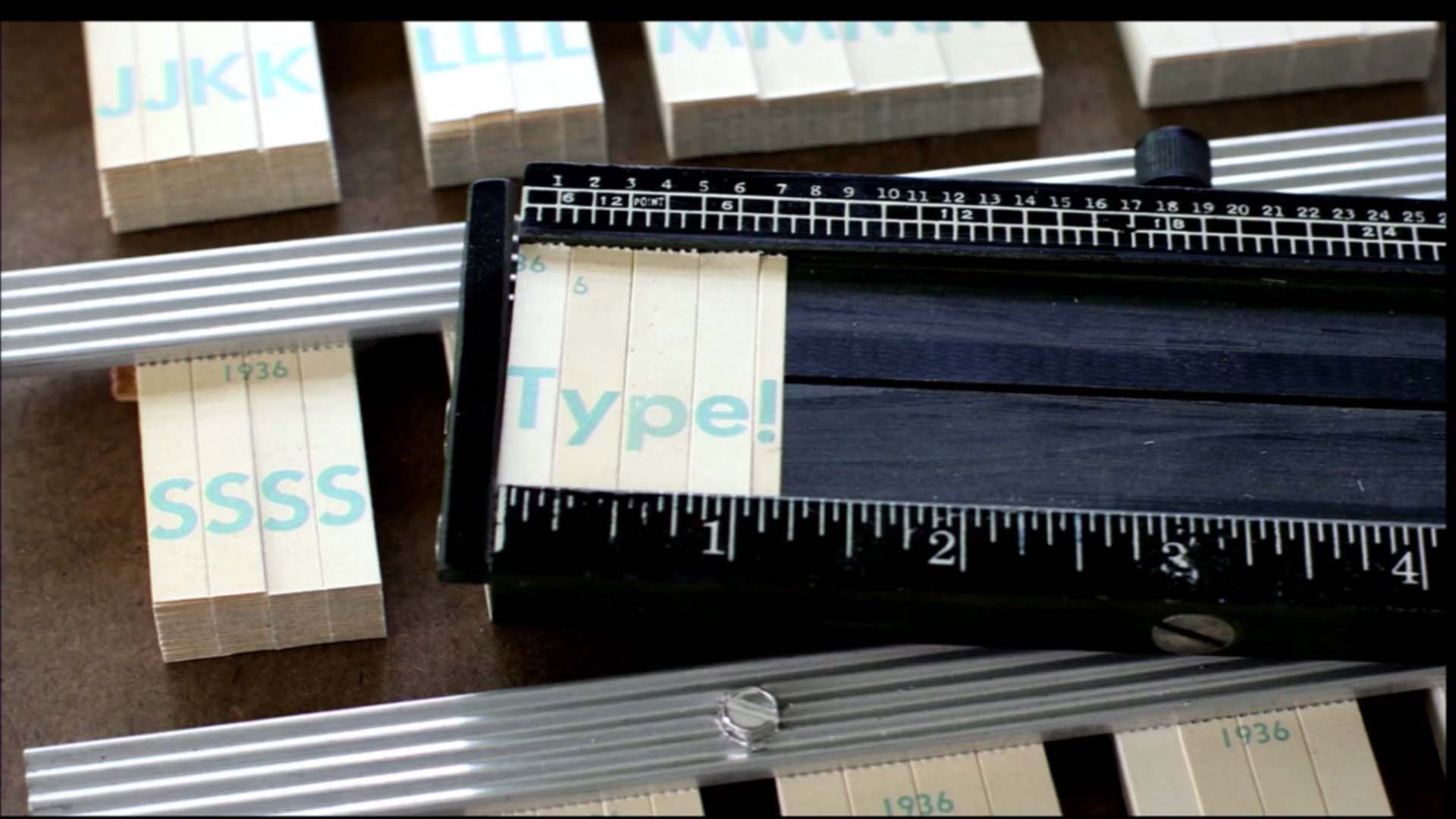
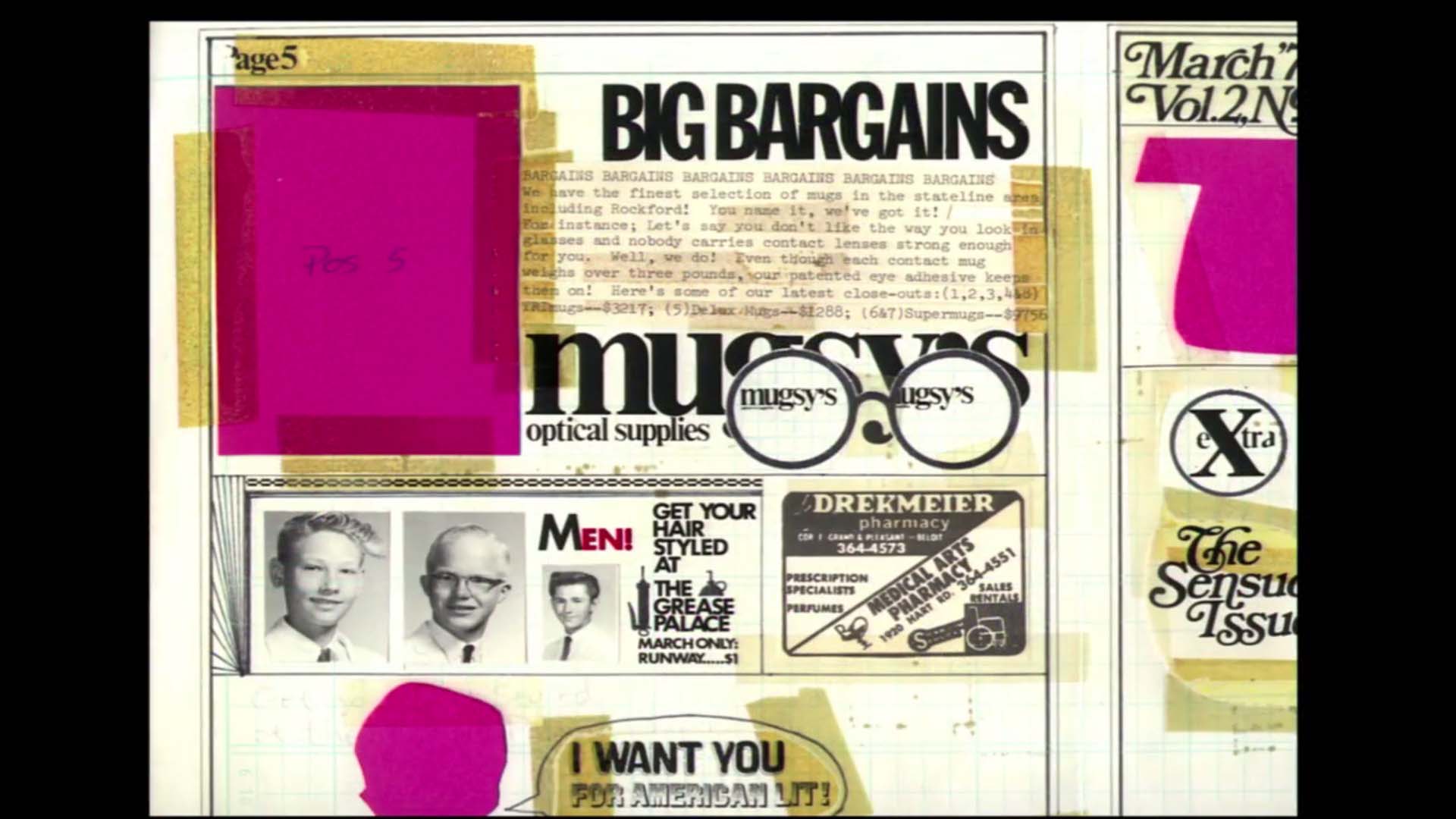
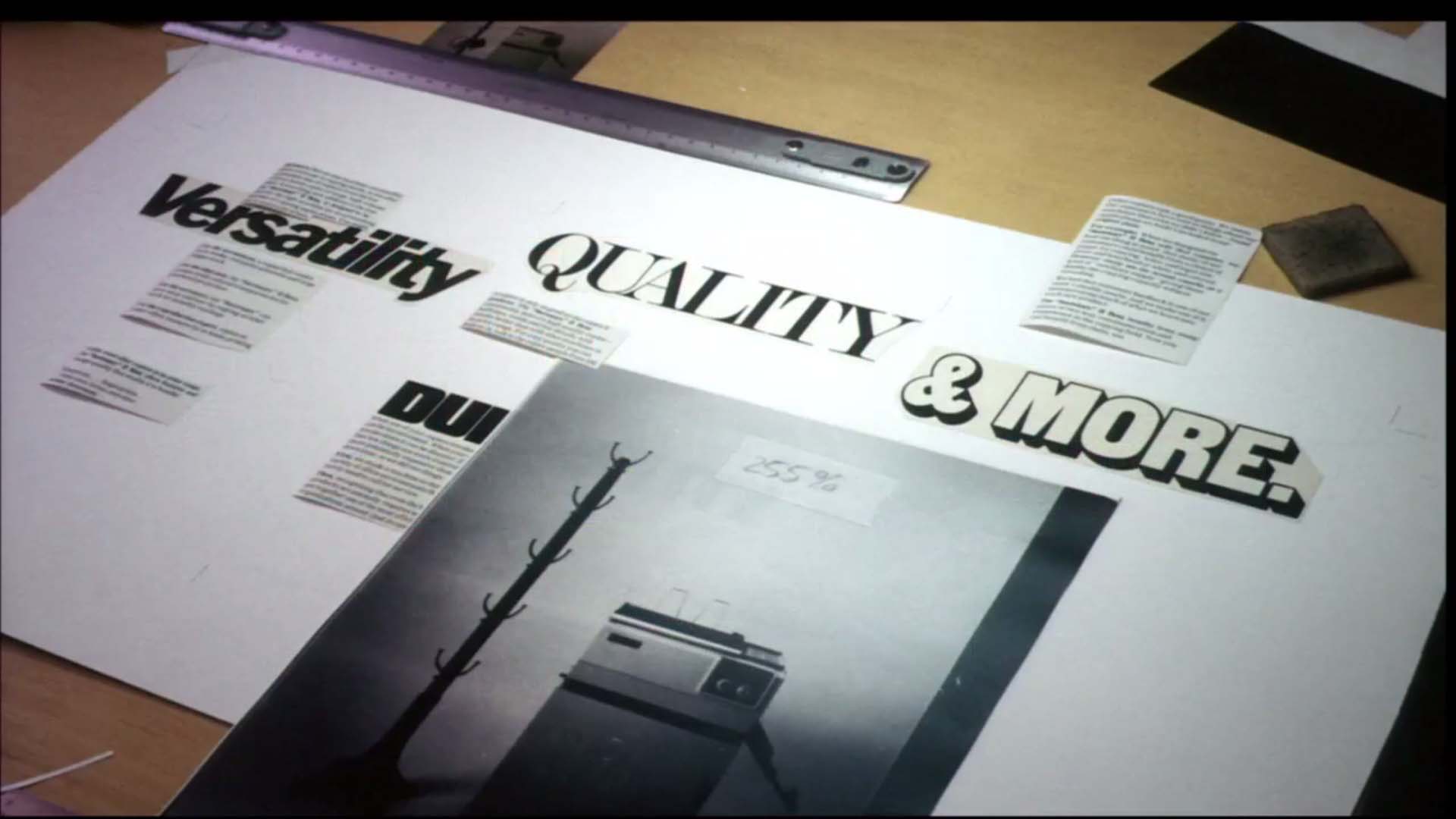
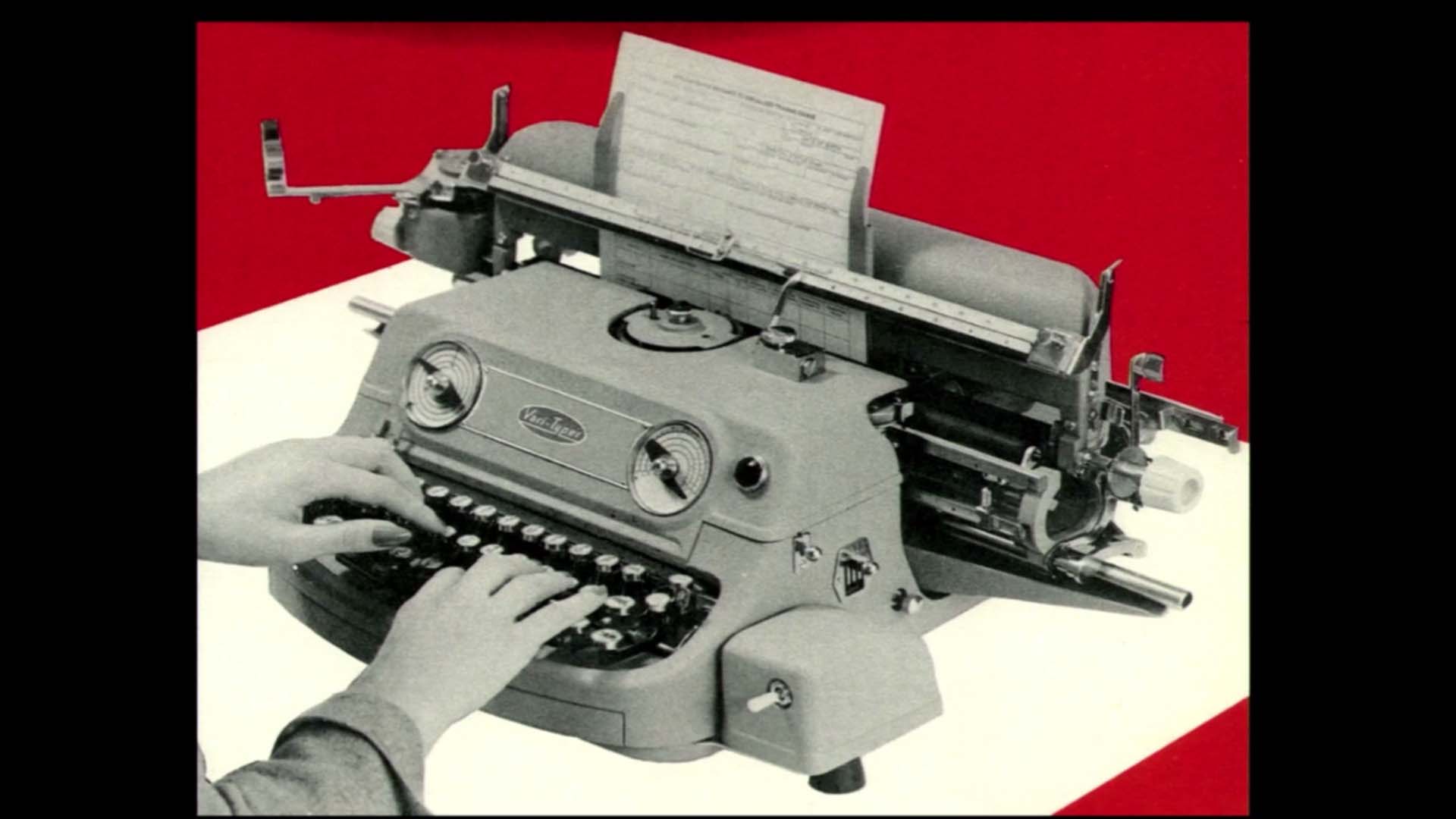
О технологиях печати в доцифровую эпоху |
|
||||
|
http:// Получасовая лекция Марка Симонсона В коротком видео он упоминает почти обо всех технологиях печати в доцифровую эпоху. На фоне рассказа о дизайне сумасшедшей школьной газеты речь заходит о печатном станке, аппликациях, фотокопировании, |
|||||
|
|
|||||
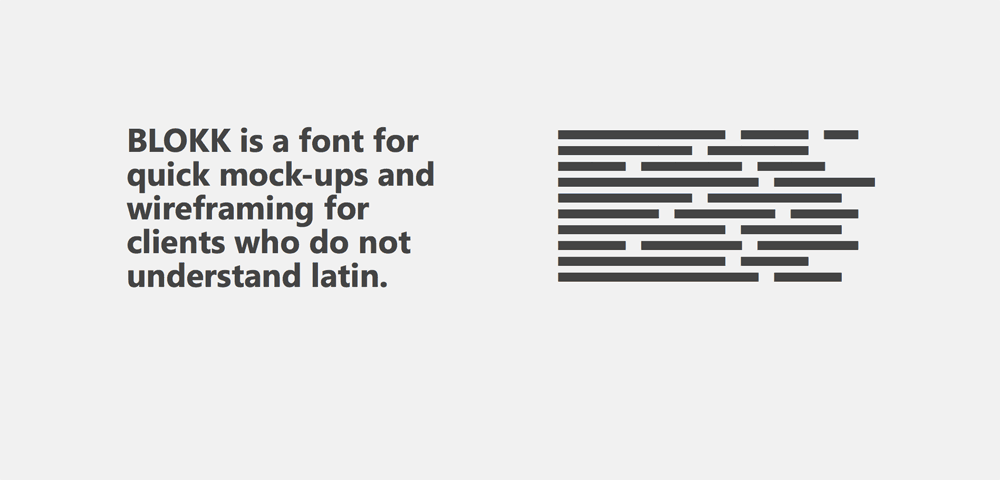
Шрифт
|
|
||||
|
Набираешь текст, получаешь штришочки. Удобно для макетов вёрстки, рыбы, прототипов и схем модульных сеток. И здесь не обошлось без норвежцев. Авторы — студия Забыть лорем ипсум: http://blokkfont.com |
|||||
|
|
|||||
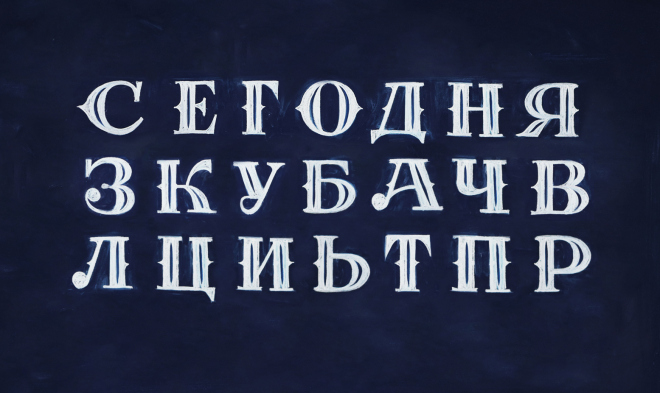
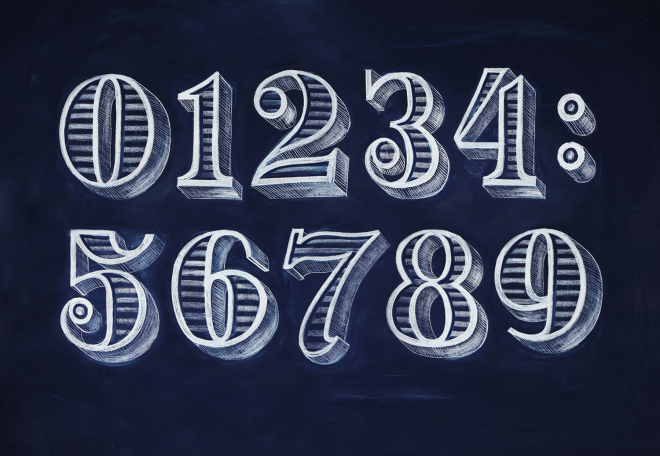
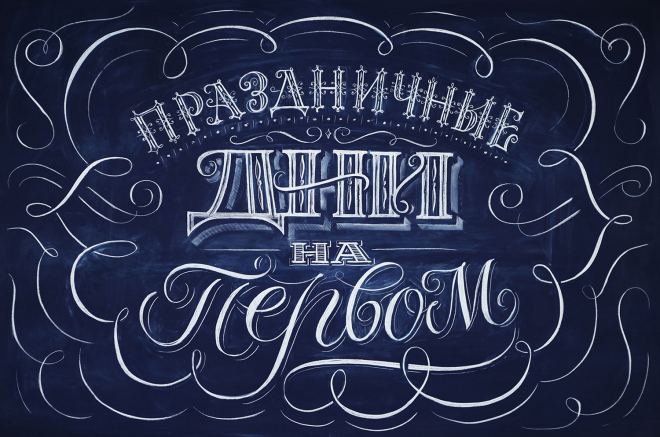
Новогоднее оформление Первого канала |
|
||||
|
Ребята рассказывают, как рисовался меловой летеринг в Останкине |
|||||
|
|
|||||
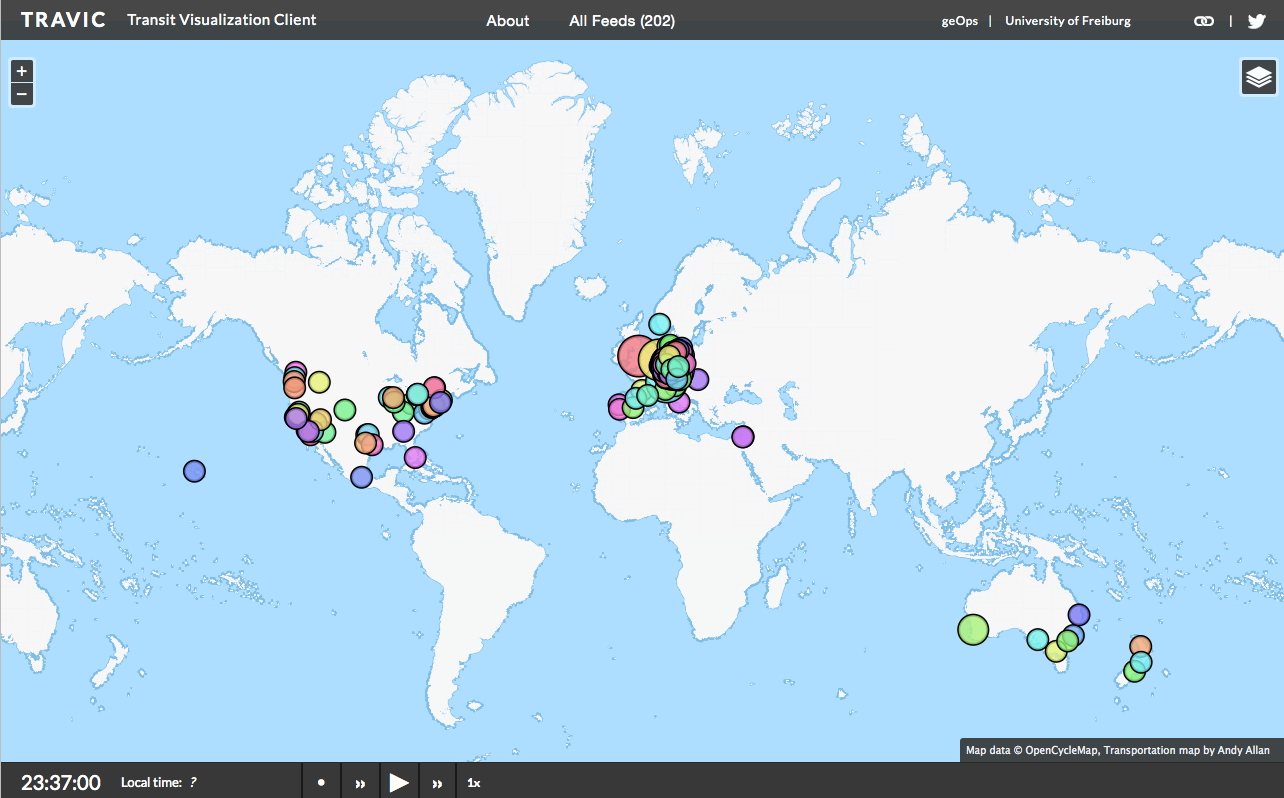
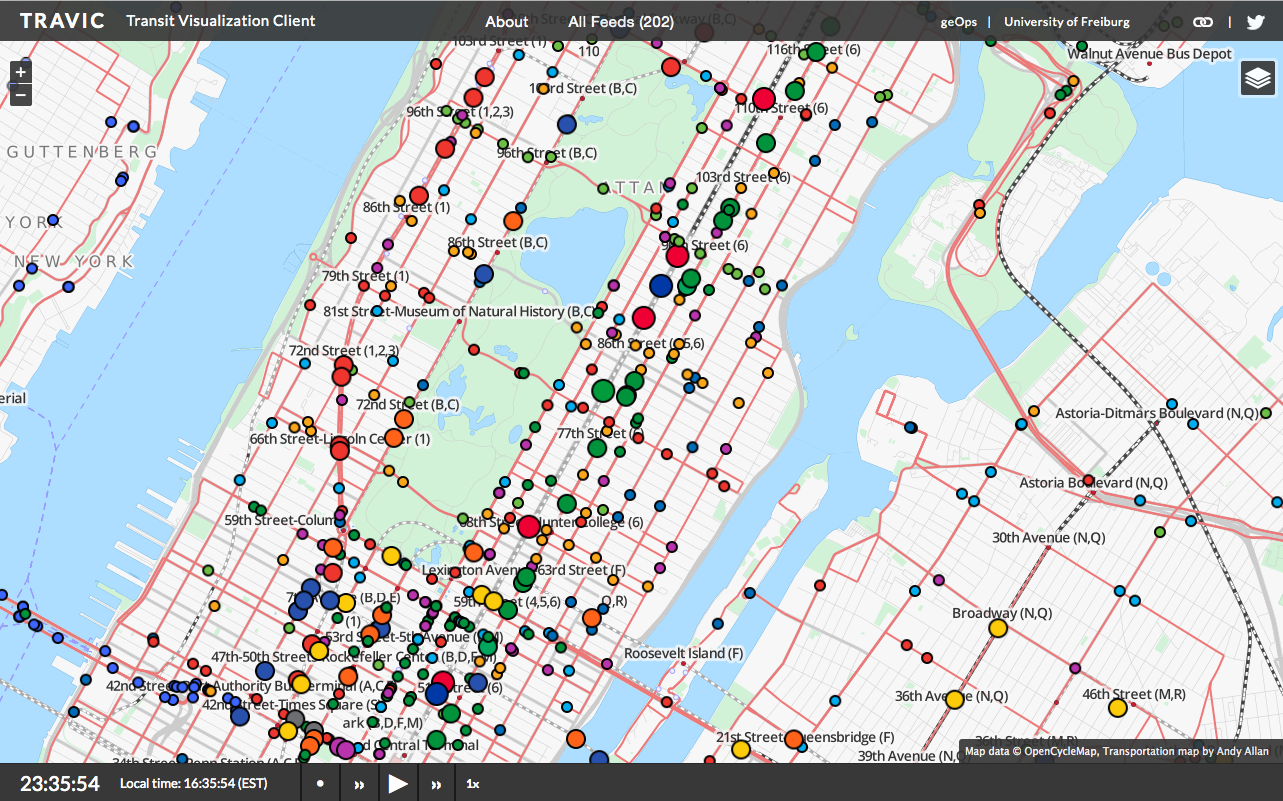
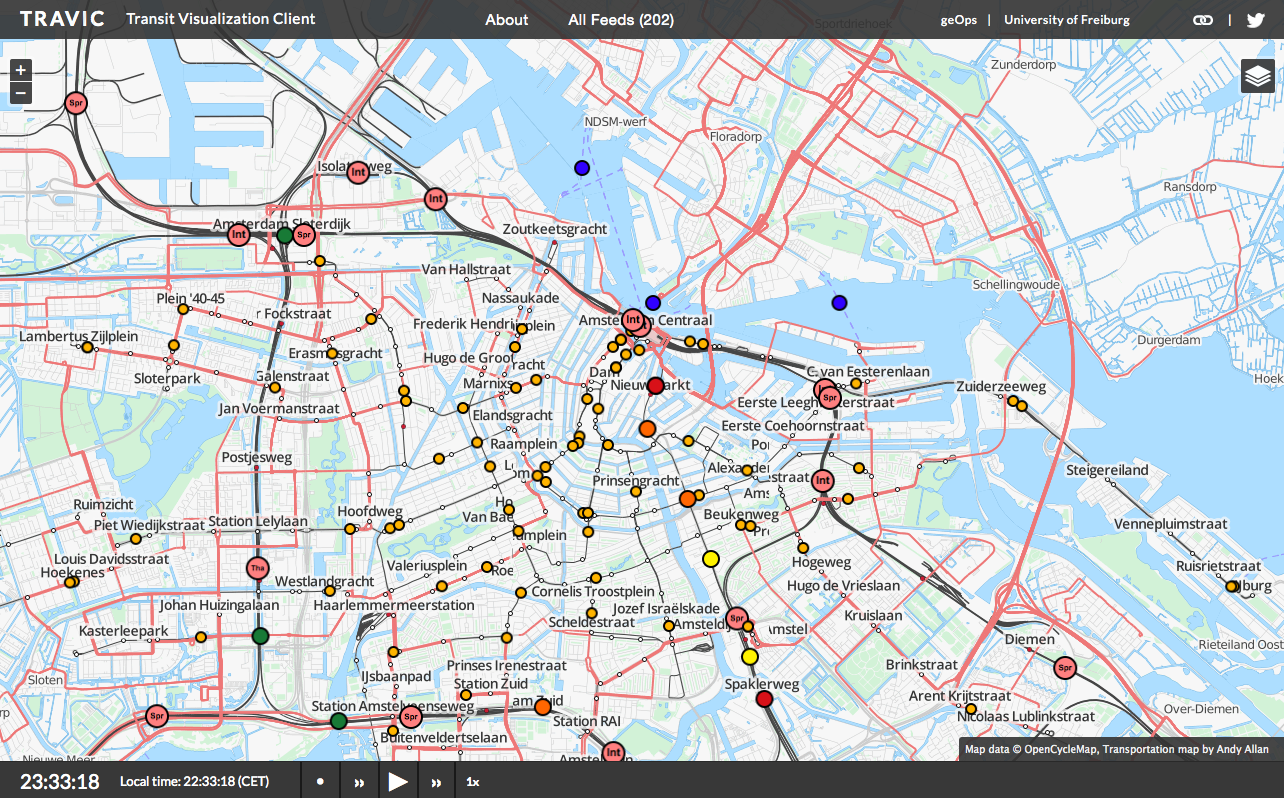
Визуализация общественного транспорта в реальном времени |
|
||||
|
http://tracker.geops.ch Отображается почти любой общественный транспорт: метро, трамваи, автобусы, пригородные поезда и даже междугородние экспрессы. Возможности масштабировать +/− любой участок карты, переключать информационные слои карты, выбирать точку, чтобы посмотреть схему и расписание маршрута Проект сделан университетом Фрайбурга. Работает на основании данных статических расписаний, к которым при возможности добавляются данные о геолокации, публикуемые операторами со всего мира. Наслаждайтесь, медитируйте, мечтайте! |
|||||
|
|
|||||
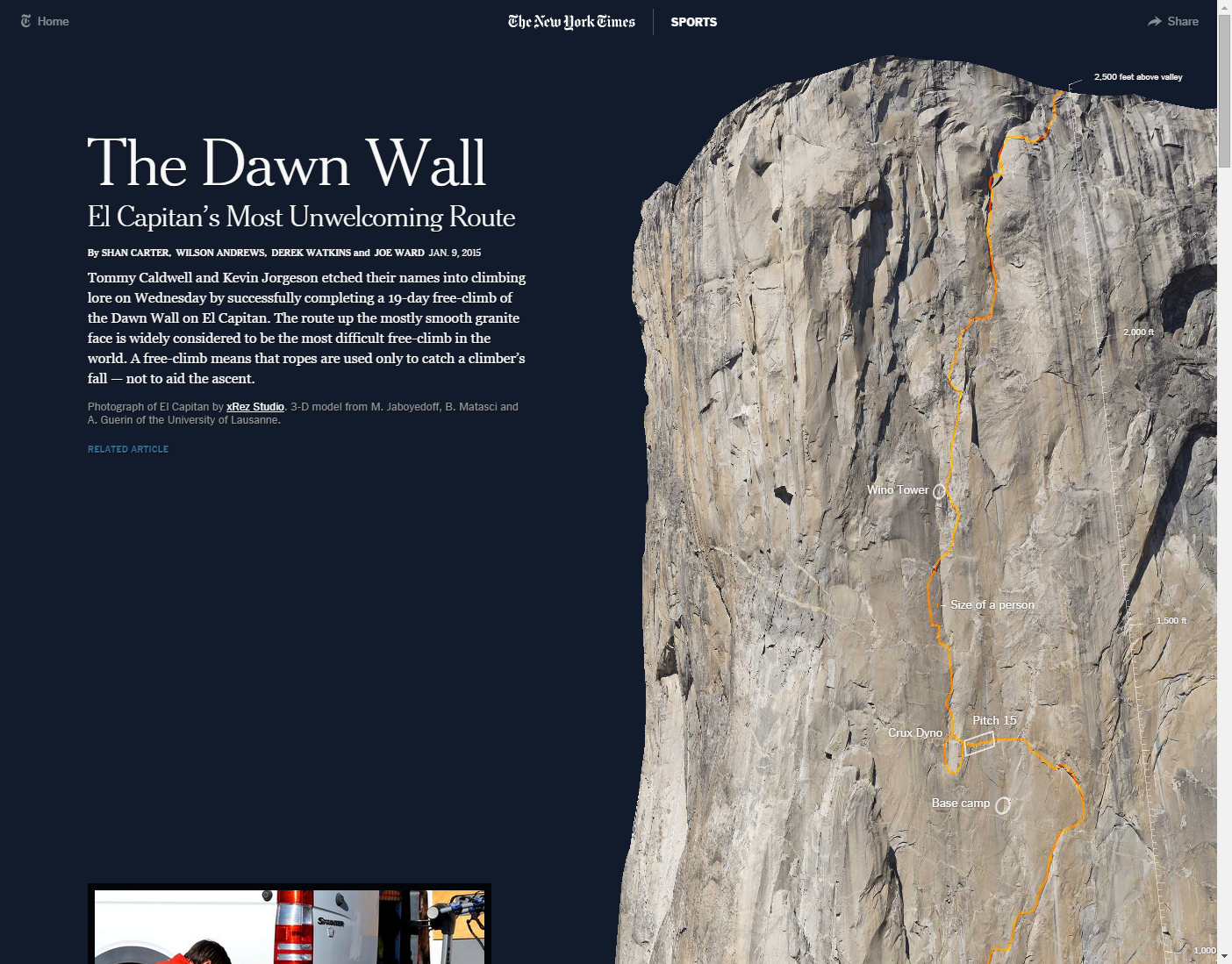
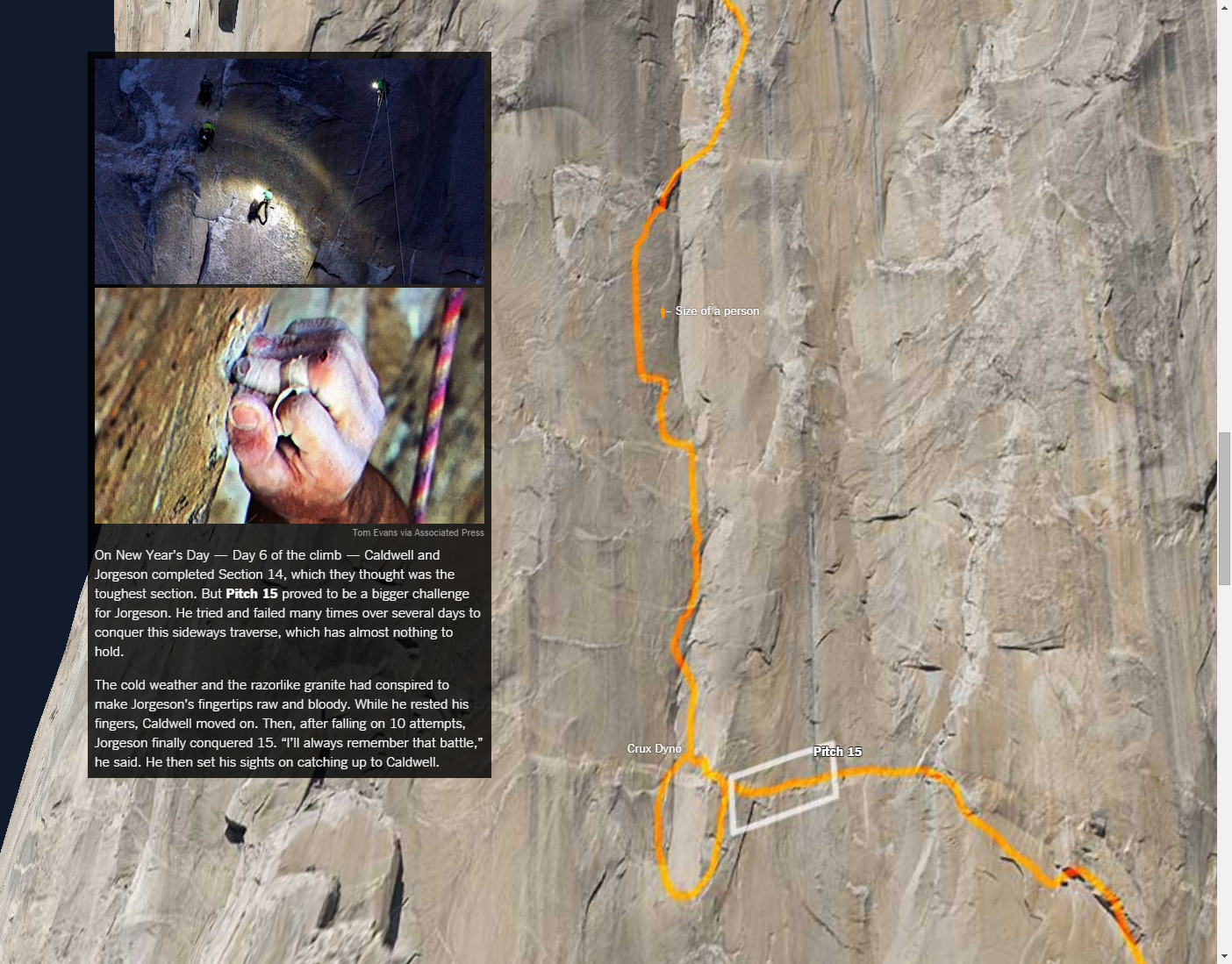
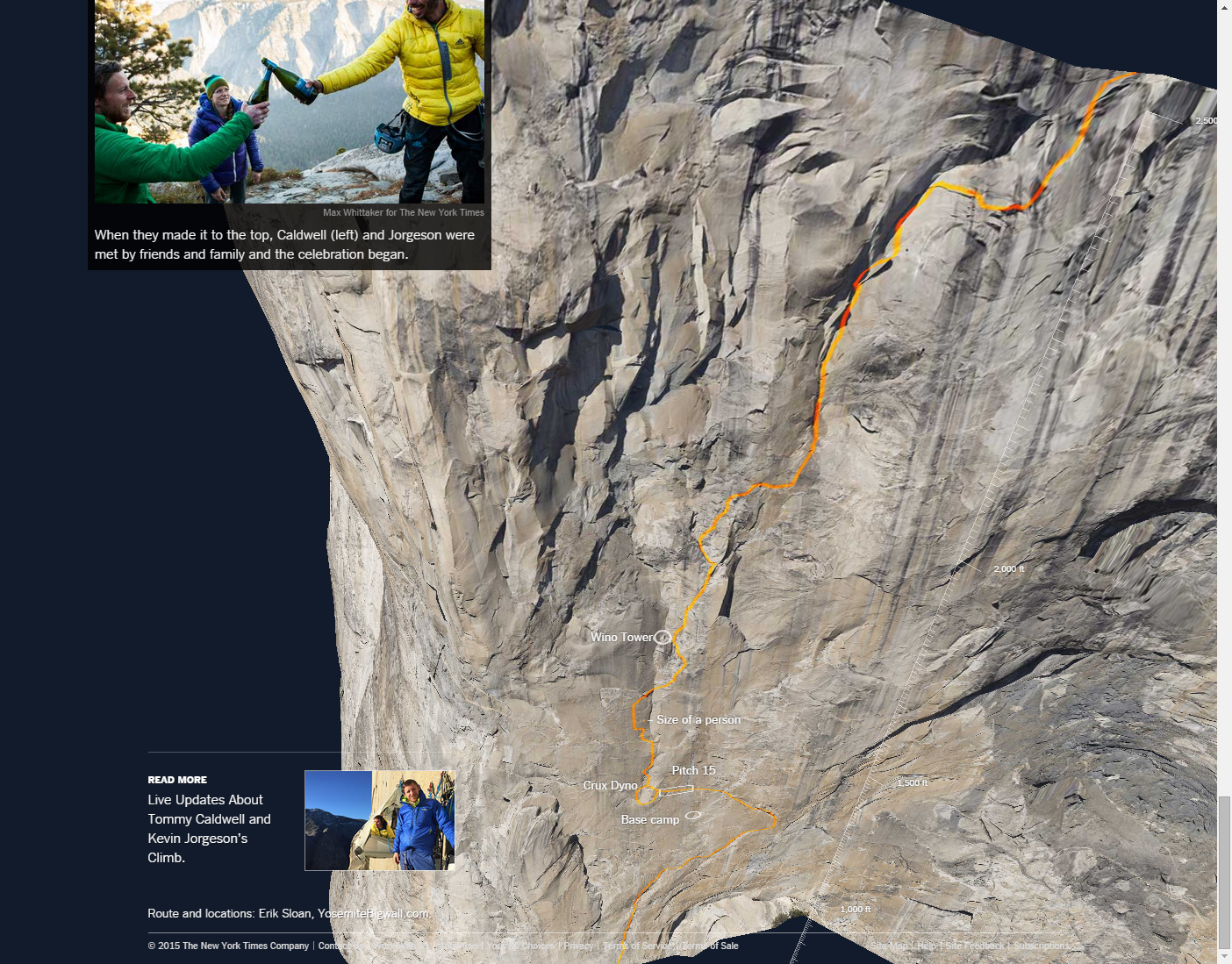
Интерактивное параллельное изложение о восхождении на Эль Капитан |
|
||||
|
Рассказ сопровождается фотографиями с восхождения и Фотографии и Для масштаба — размер человека. Когда смотришь вверх или вниз с модели горы немного захватывает дух: |
|||||
|
|
|||||
Упрощение восприятия рельефа местности на географических картах |
|
||||
|
Исследователи из Университета штата Орегон и французского института ИНРИА предлагают интересный способ помочь мозгу воспринимать рельеф на интерактивной карте. Суть метода заключается во временном превращении двухмерной плоскости в трёхмерную модель при изменении области просмотра. С одной стороны, отображение рельефа при помощи теней или изолиний не полностью интуитивно, а также затратно http:// Детали описаны в одиннадцатистраничной публикации, бесплатно доступной для всех интересующихся: |
|||||
|
|
|||||
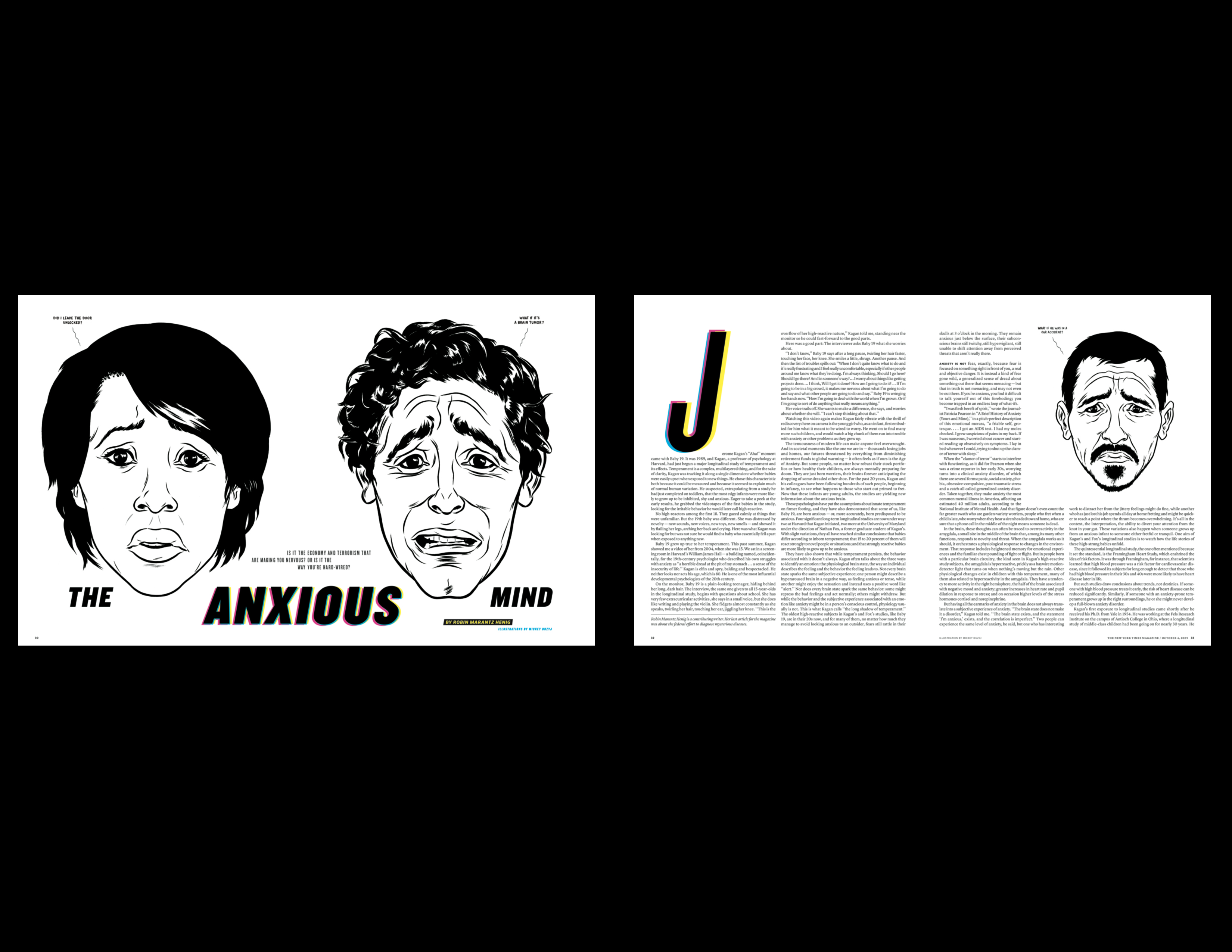
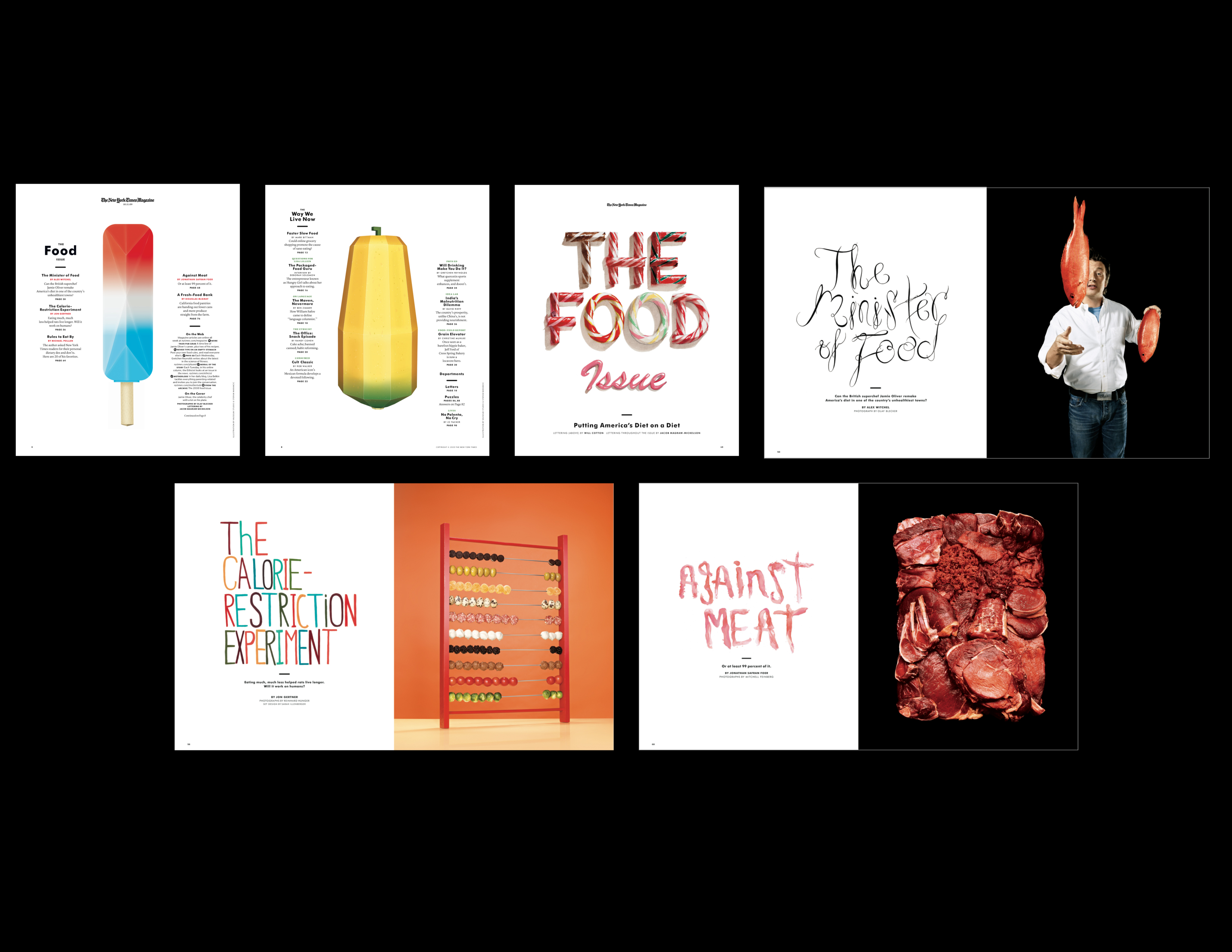
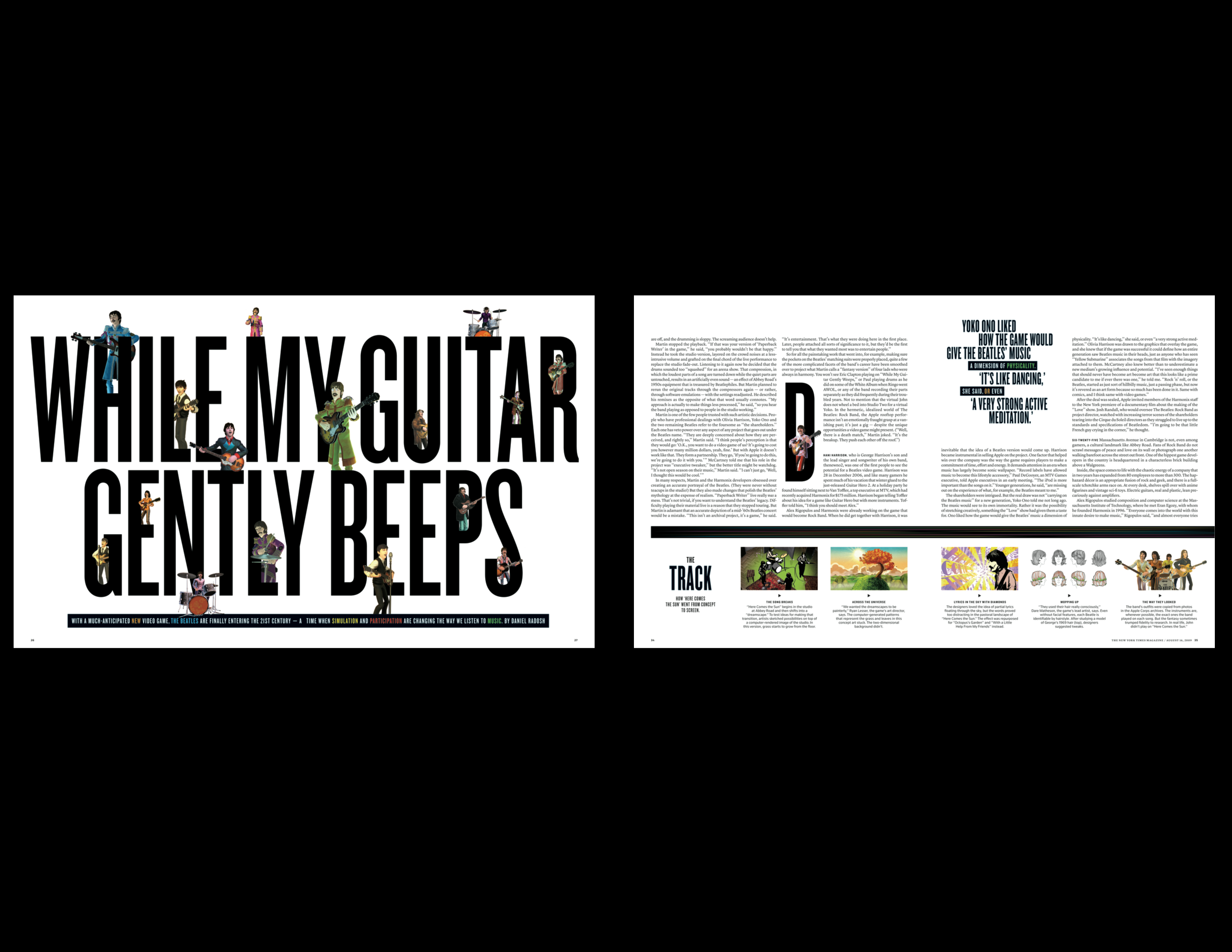
Редизайн The New York Times Magazine |
|
||||
|
Подробный рассказ о редизайне The New York Times Magazine 2009 года и целая гора полос в большом разрешении |
|||||
|
|
|||||
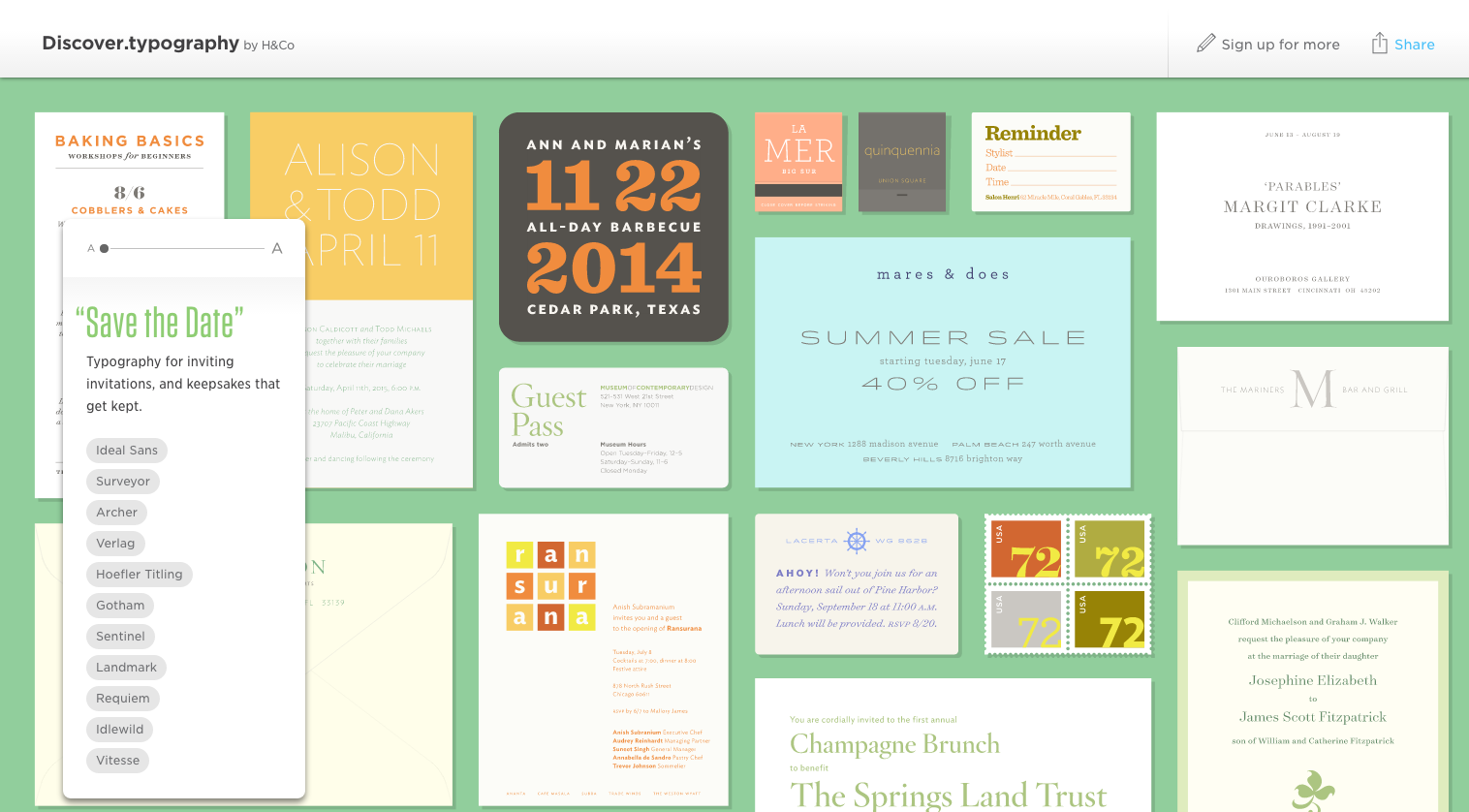
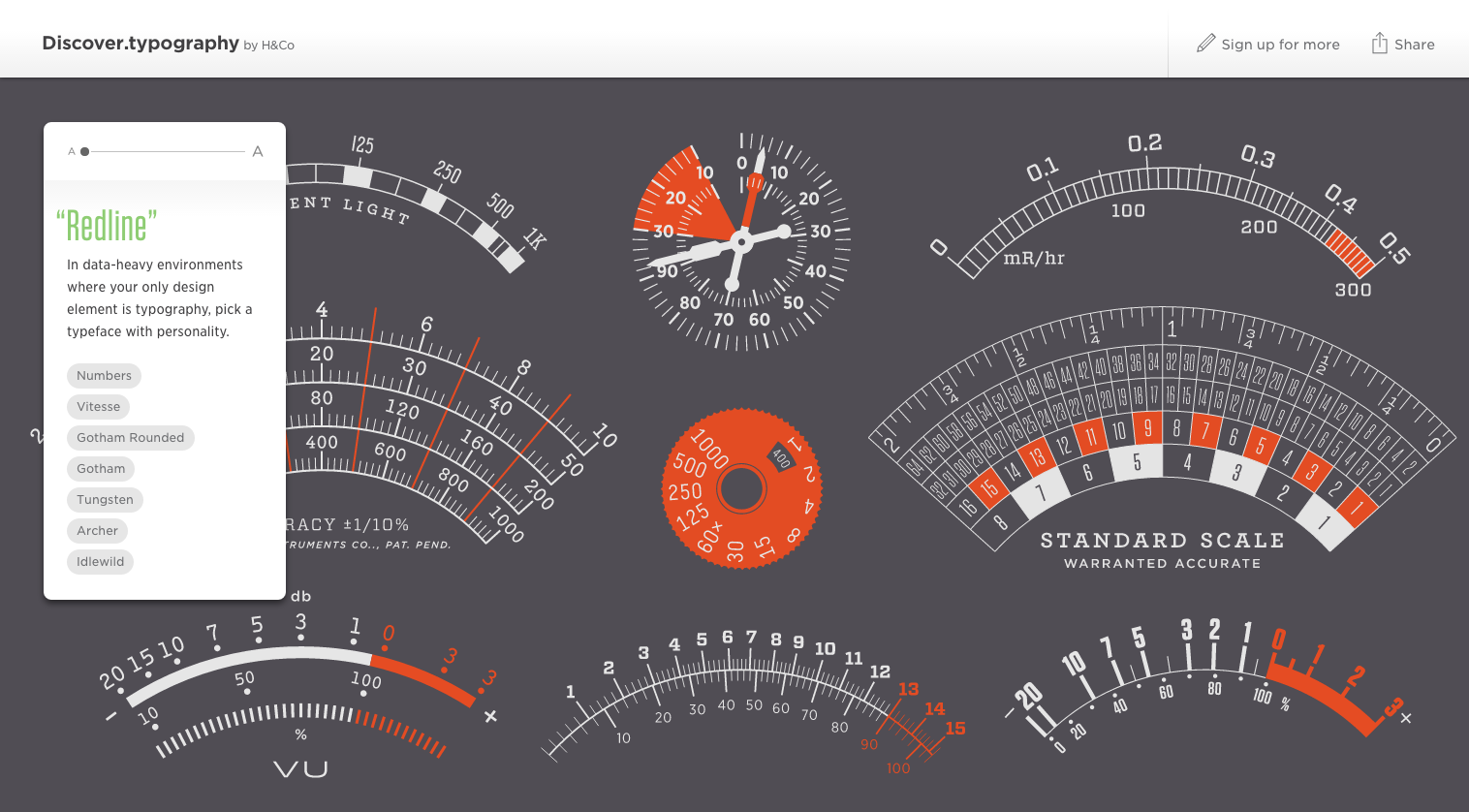
Discover.typography от словолитни Hoefler & Co. |
|
||||
|
Наглядное руководство комбинирования шрифтов и построения шрифтовых композиций от словолитни Hoefler & Co. Визитки, приглашения, почтовые марки, дорожные бирки, ценники, меню и другие популярные форматы и микроформаты. http://discover.typography.com/ Интересный совет: |
|||||
|
|
|||||
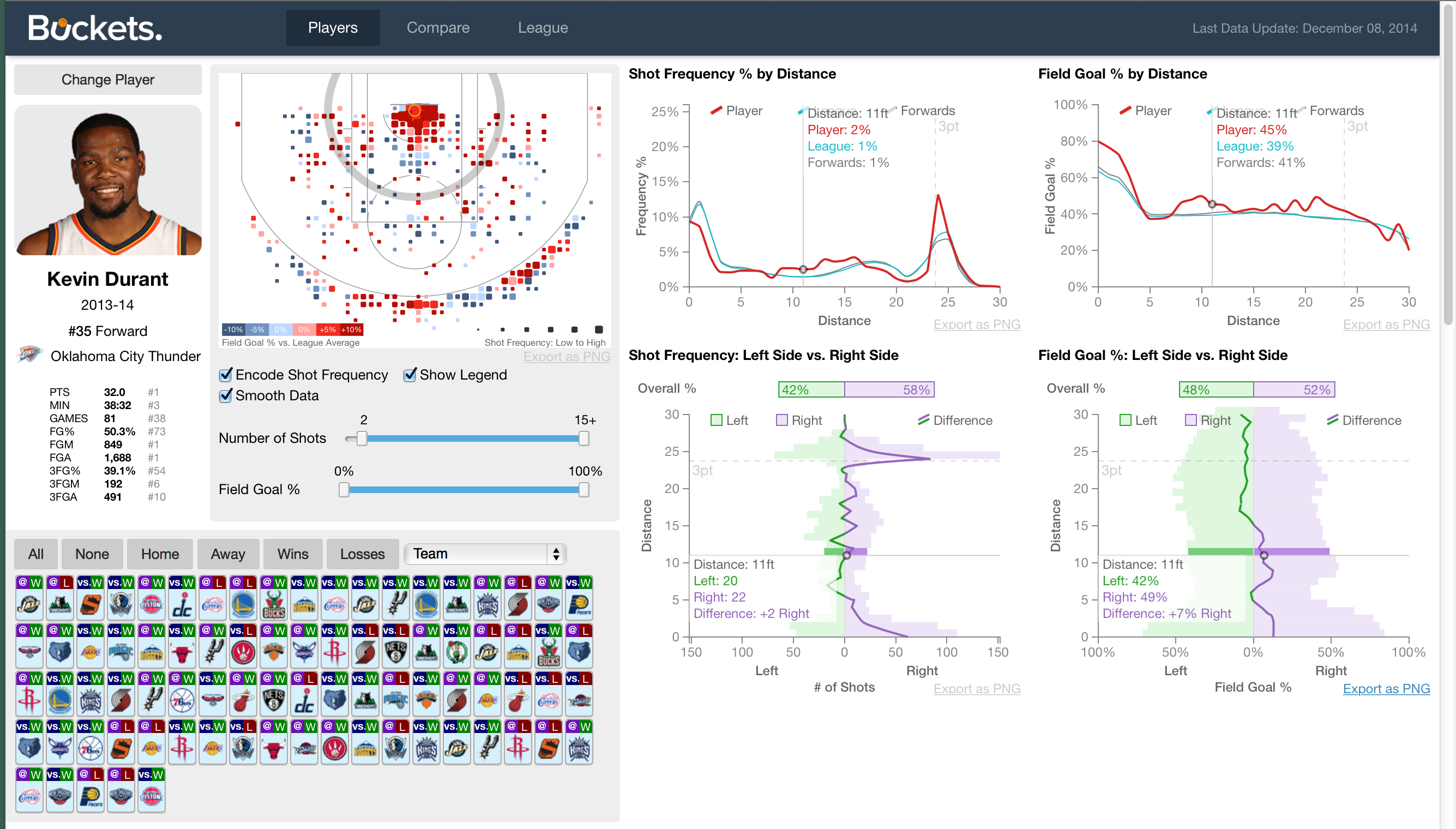
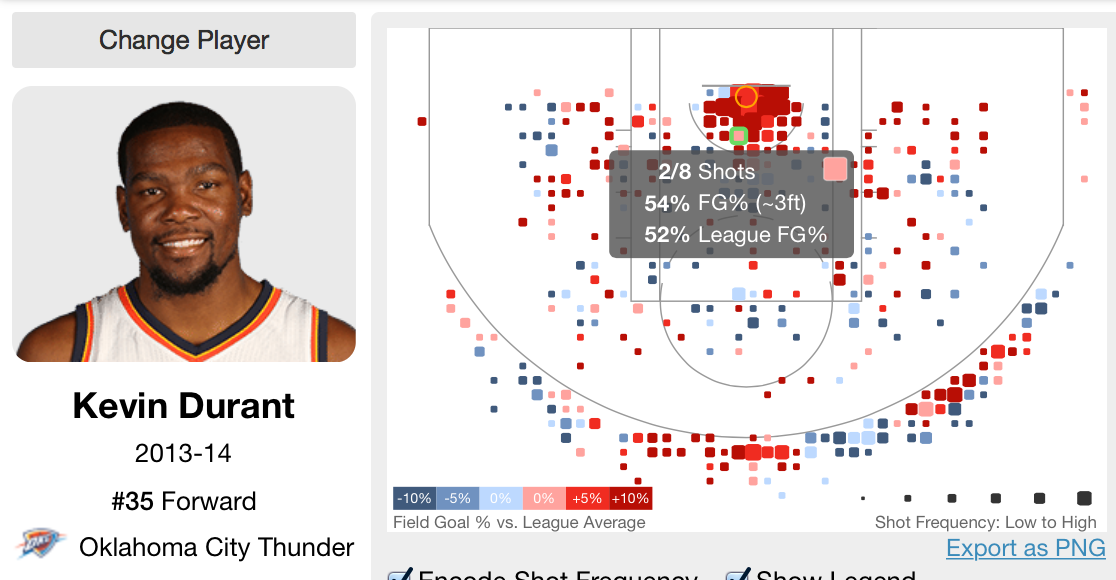
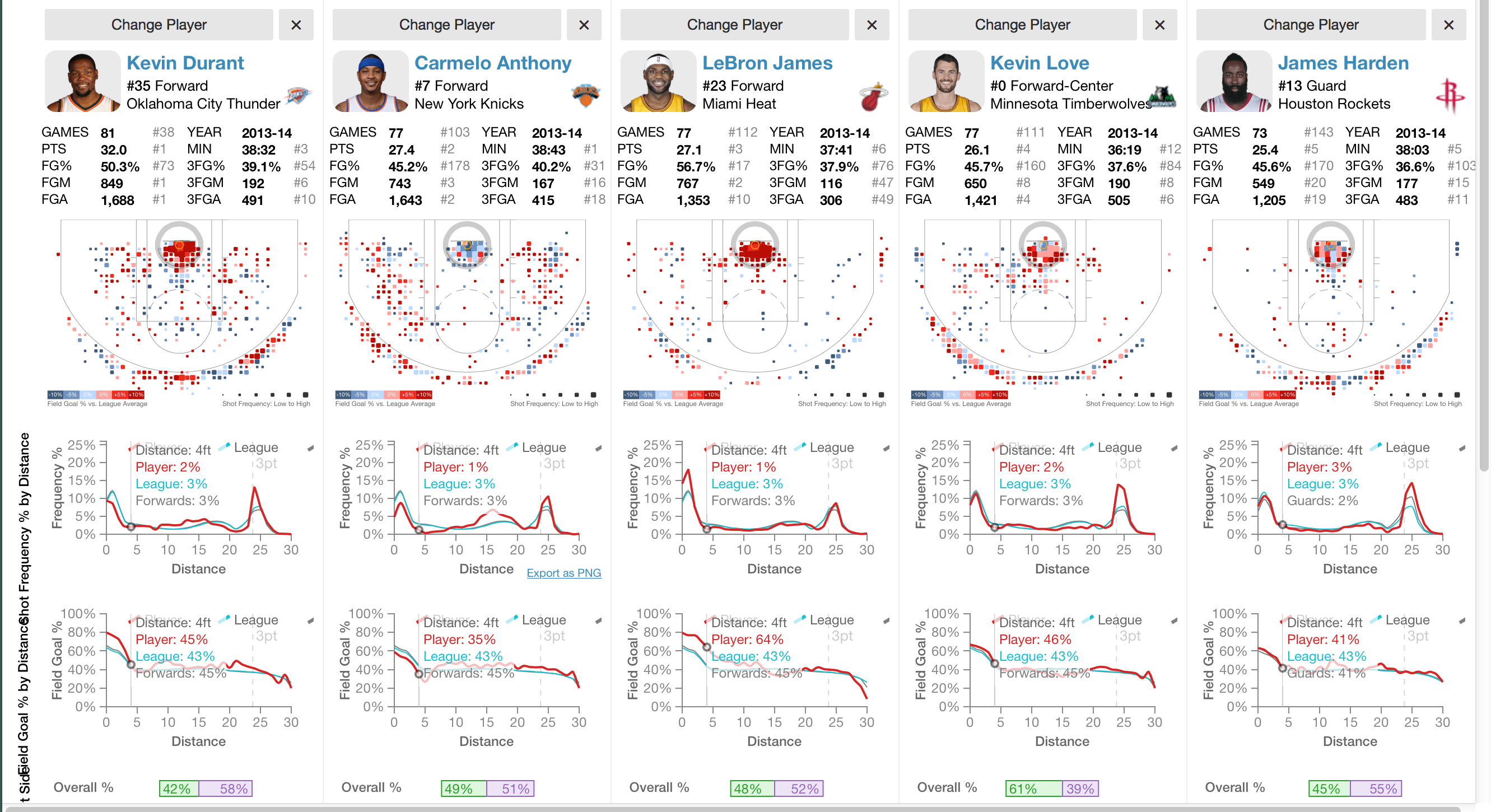
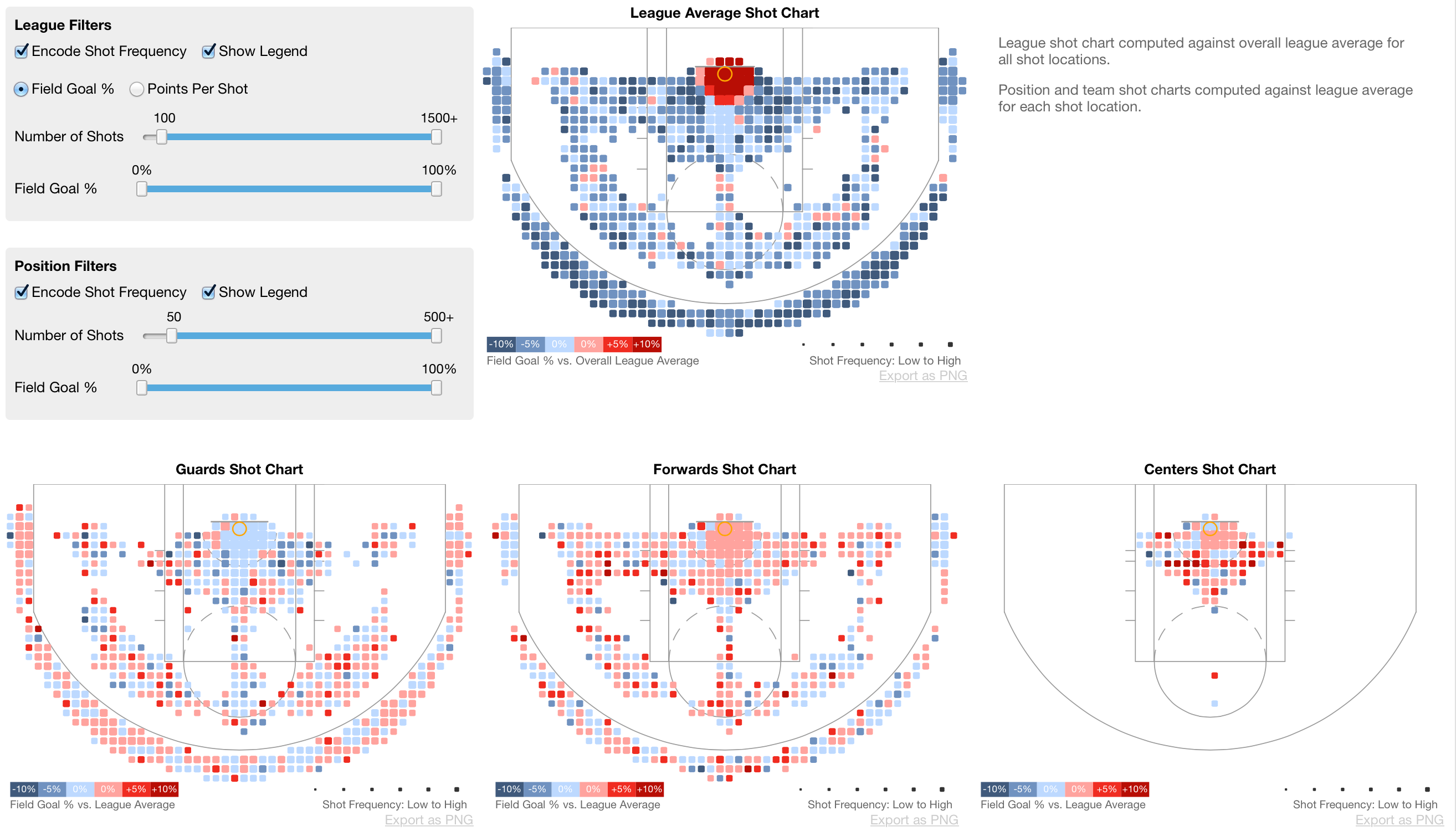
Баскетбольная визуализация Питера Бешаи |
|
||||
|
http://peterbeshai.com/buckets/app/ |
|||||
|
|
|||||
|
|
||||
|
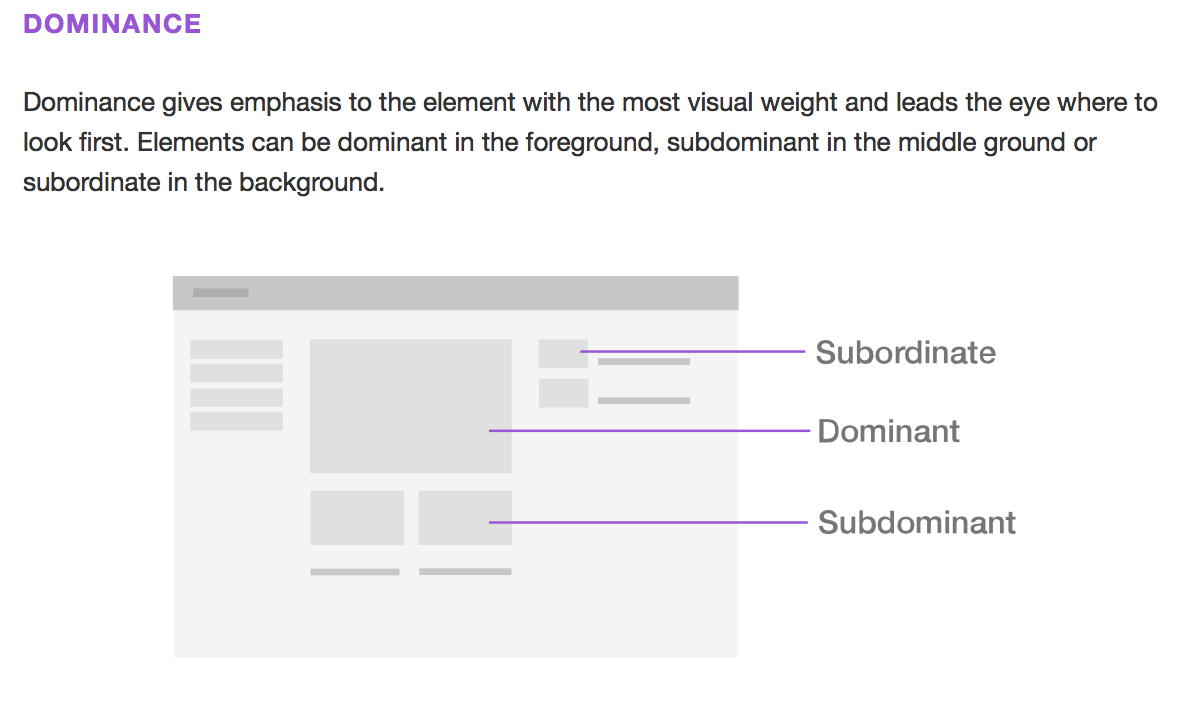
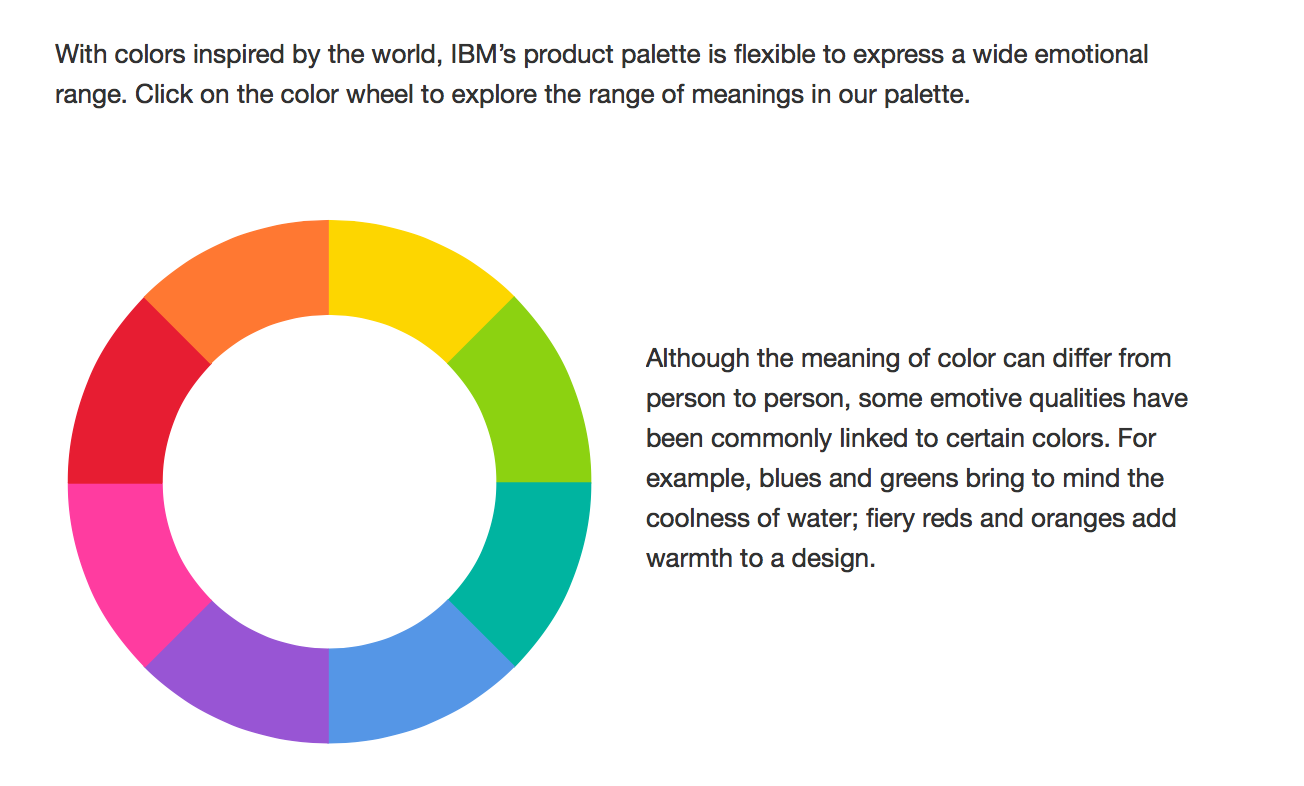
https://www.ibm.com/design/language/
|
|||||
|
|
|||||
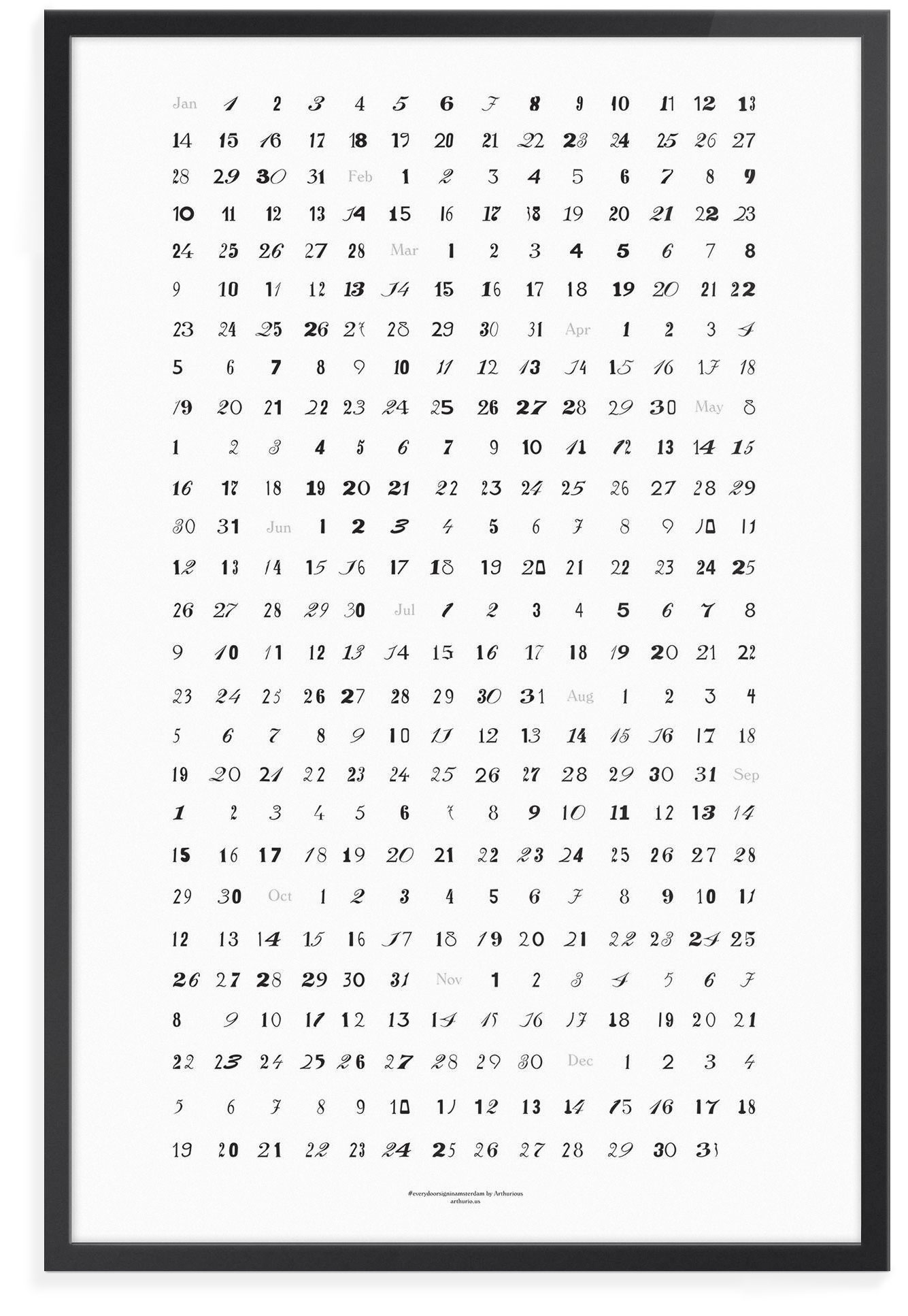
Небольшое типографическое исследование амстердамских дверных номеров |
|
||||
|
Накануне Нового года спешу поделиться с вами своим личным проектом, который из маленького исследования вырос в целый календарь. В начале 2014 я обнаружил, что амстердамцы невероятно любят свои дверные номера: и так и эдак они выпендриваются, чтобы сделать Вот так я и шел, расстреливая в свой Никон лоснящиеся от Потом я стал постить номер за номером в инстаграм, и несколько человек предложили свою помощь в пополнении и оцифровке коллекции. Так я оттрейсил все фотки в векторы и собрал их в календарь. Подробно о проекте: http://ams.arthurio.us/ |
|||||
|
|
|||||
Игра в безье |
|
||||
|
Дизайнер Марк Маккей придумал игру для тренировки с векторными кривыми: Сайт дизайнера: http://duopixel.ca |
|||||
|
|
|||||
|
|
||||
|
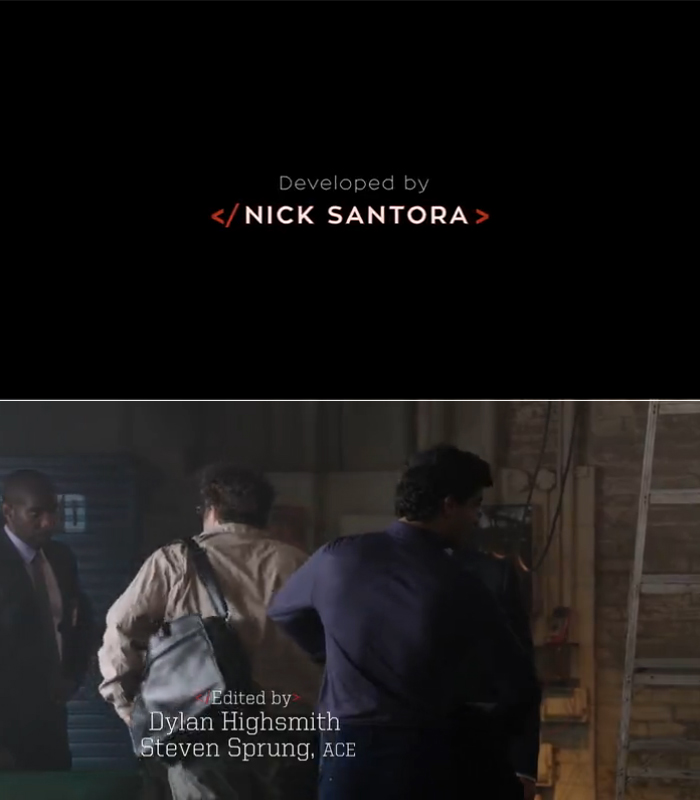
Сериал Создатели сериала вдохновились жизнью и деятельностью Волтера О’Браена, компьютерного эксперта, но к дизайну титров подошли
Чтобы порадовать гиков, можно было бы в начале писать <Scorpion> а в конце серий </Scropion>. Имена же съёмочной группы писать перед должностью: Dylan Highsmith
|
|||||
|
|
|||||
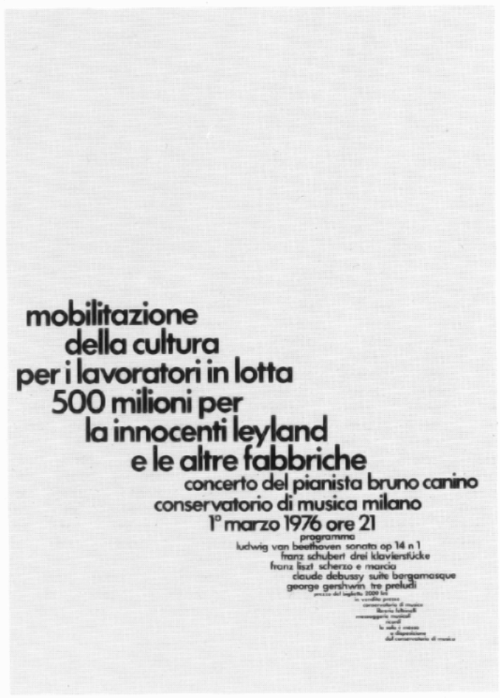
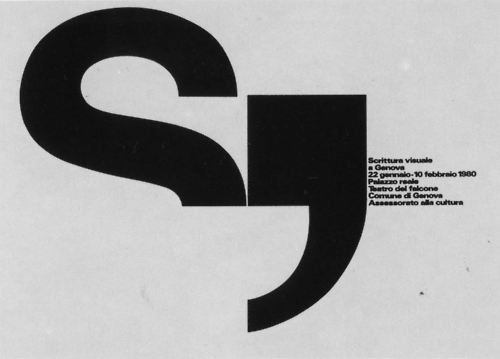
Фронзони |
|
||||
|
Итальянский модернист Фронзони |
|||||
|
|
|||||
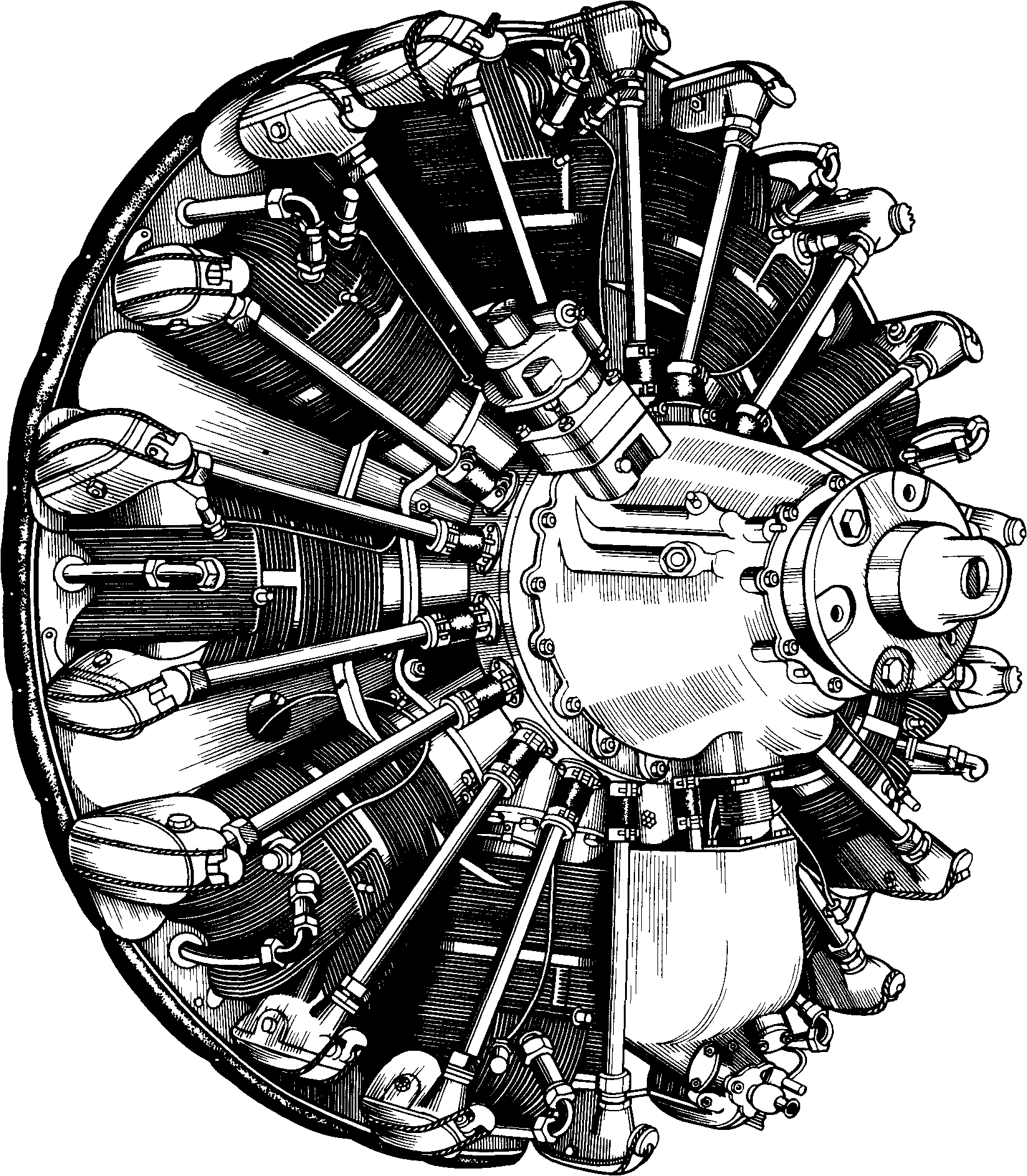
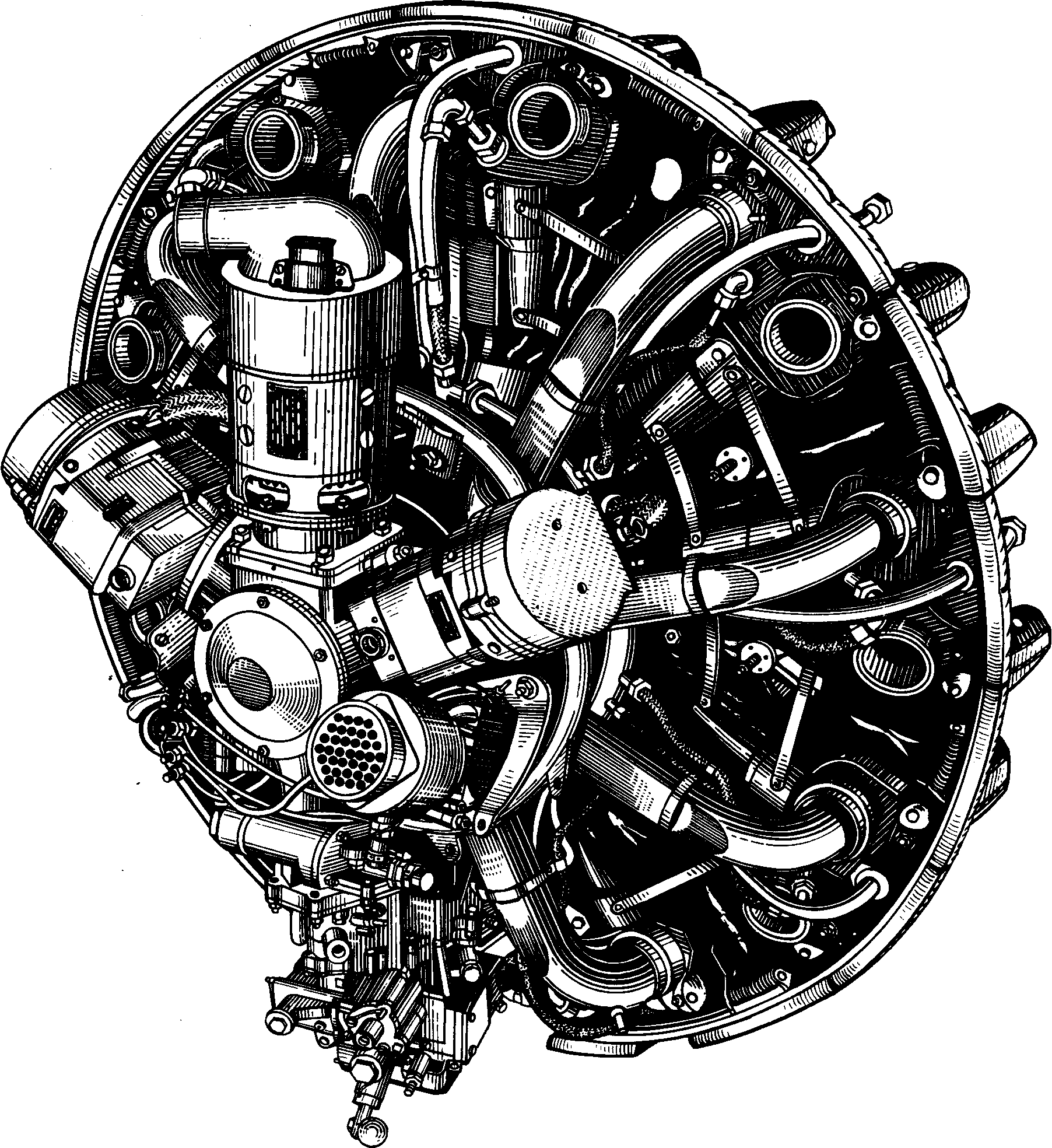
Редуктор авиационного двигателя
|
|
||||
|
Красивые технические иллюстрации деталей поршневого двигателя. |
|||||
|
|
|||||
Физический интерфейс диджейского пульта на Айпаде |
|
||||
|
Немецкий дизайнер Флориан Борн http:// |
|||||
| ↓ Ранее |
|
||||




































































.jpg)