|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Почему папки жёлтые |
|
||||
|
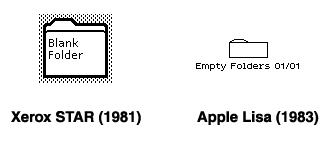
История про реальные и метафорические папки
Своим появлением папка обязана идее оснастить графический интерфейс легендарной рабочей станции Xerox Star |
|||||
|
|
|||||
Про маркетинг, которого не существует |
|
||||
|
Пост про то, как известные бренды получали большие деньги, приняв одно правильное решение. Маркетинга нет. Есть люди, о которых нужно думать по Куперу и эксперименты, количество которых можно и нужно сокращать по Альтшуллеру. http://www.yaplakal.com/…/topic288288.html
Например, Тефаль в течение долгого времени считала, что основным мотивом к покупке сковород с тефлоновым покрытием является то, что приготовление на этих сковородах не требует расходования ни одного грамма масла. Однако впоследствии выяснилось, что основным стимулом к их покупке послужило то обстоятельство, что сковороды с таким покрытием очень легко моются, потому что пища не пригорает к их поверхности. Содержание рекламной кампании изменили, что значительно повысило ее действенность. Нужно было подумать заранее. Ведь очевидно, что экономию масла, которое используется в готовке так или иначе по привычке, оценить сложно. Единовременно ничего не ясно, а замерять и сравнивать нужно большие промежутки времени. В то время, как сложность мытья конкретно ощутима каждый раз во время мытья посуды. |
|||||
|
|
|||||
Скотч |
|
||||
|
Скотч с местом |
|||||
 |
|||||
|
А всё равно ногтём поддевать :( Нужна какая-то химическая лента, которая меняет цвет в месте разрыва. И рвётся как-то легко. |
|||||
|
|
|||||
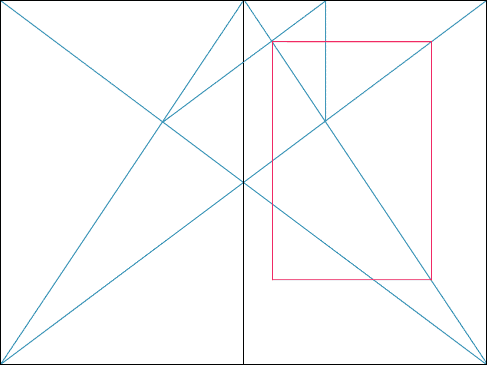
Чихольдовский канон |
|
||||
|
Александр Росс Чарчар любовно и внимательно объясняет чихольдовский разворот почти со всех возможных сторон.
|
|||||
|
|
|||||
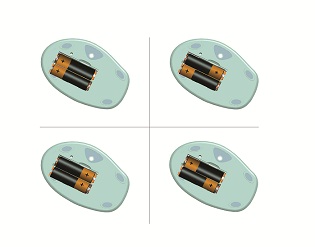
Всесторонние батарейки |
|
||||
|
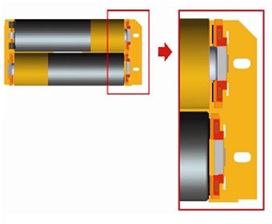
Микрософт предлагает всем желающим лицензировать у неё технологию InstaLoad, которая позволяет вставлять батарейки любой стороной. http://www.microsoft.com/…/instaloadoverview.mspx Эффект достигается за счёт того, что контакт для плюса можно расположить глубже, чем минусовой.
|
|||||
 |
|||||
|
Мне кажется с обычными батарейками ничего хорошего не получится. Просто все уже привыкли, что надо их определенным образом вставлять, что придётся специально объяснять, что, мол, можно любой стороной, а это всю идею портит: инструкция о том, что инструкция не нужна. Лучше бы предложили универсальный ЮСБ разъем, который не надо вертеть, чтобы вставить. Эта беда более насущна, чем батареечная. 2Николай, в том то и дело — что инструкции не надо. просто все уже привыкли и от этого нововведения не будет долку. |
|||||
|
|
|||||
Очередные концепты интерфейсов |
|
||||
|
Что если любая поверхность будет экраном? Всякие примеры: |
|||||
|
Ярусов в британке показывал тоже подобные чудеса :-) |
|||||
|
|
|||||
Устройство, которое меняет глаза местами |
|
||||
|
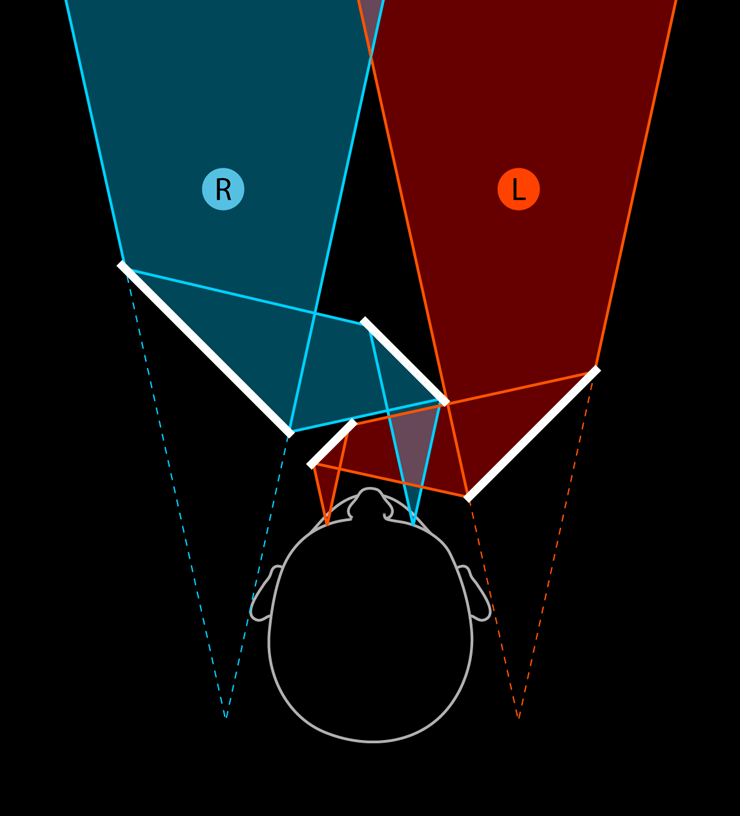
Анатолий Зенков, основатель Парка, сделал устройство, которое Цитирую |
|||||
|
Осталось понять, как мы можем использовать это, чтобы завоевать мир :) 1. Использовать это, чтобы дезориентировать мир |
|||||
|
|
|||||
Приборные панели самолётов, паровозов и других машин |
|
||||
|
http://www.darkroastedblend.com/…- |
|||||
|
Во Фликре есть группы, посвящённые управляющим панелям (http://www.flickr.com/…/controlpanel и кабинам пилотов (http://www.flickr.com/groups/cockpits/). |
|||||
|
|
|||||
Правда |
|
||||
|
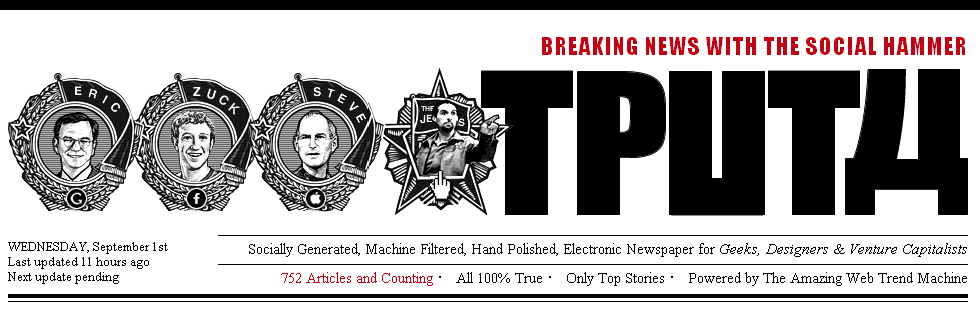
Генерируется социальными сетями, фильтруется машинами, доводится ручками. Электронная газета для дизайнеров и не только Сделанная на базе WebTrendMap |
|||||
|
Даниил, низкий поклон, это очень круто! Понравилась работа с цветом посещённых ссылок — они становятся очень бледно-серыми, как бы намекая, что это уже не броский заголовок. Интересно, было бы лучше, если бы со шрифтами было более традиционно? Логотип убивает Zuck, кстати появился неделю как, вместо Bill. Получается лого тоже отображает сетевые тенденции. ;) |
|||||
|
|
|||||
10 принципов хорошего дизайна Дитера Рамса |
|
||||
|
Хороший дизайн: Хороший дизайн — это как можно меньше дизайна. http://www.vitsoe.com/…/about/dieterrams/gooddesign Сам чувак был главой дизайнерского отдела в фирме Браун. Вышел на пенсию в 1998 году. |
|||||
|
Про то, что такое хороший дизайн хорошо написал Дэн Норман недавно (на английском): http://www.core77.com/…_ideas_can_fail_17235.asp Кто знает английский и не читает колонку Дэна на core77 редиска. Только «Дон», потому что его зовут Дональд. В музее дизайна в Лондоне этим замечательным принципам отведена целая стена. |
|||||
|
|
|||||
Музыкальный клип из будущего |
|
||||
|
Клип на песню Arcade Fire — We Used To Wait. Сделан полностью на HTML5, работает только в Google Chrome. Суть в следующем: указывается адрес улицы из детских воспоминаний, сайт подгружает соответствующие панорамы из Google Street View — и на всё это накладывается видео и музыка. Под конец дают возможность написать открытку, которая превратится в… В общем, словами сложно описать — лучше один раз самому посмотреть. |
|||||
|
Очень необычно получилось. Только вот все это великолепие кушает оперативки больше, чем Half-Life 2 :-) http://www.beonlineb.com/ — они и раньше делали интересные интерактивные клипы. |
|||||
|
|
|||||
Пайчарт в действии |
|
||||
|
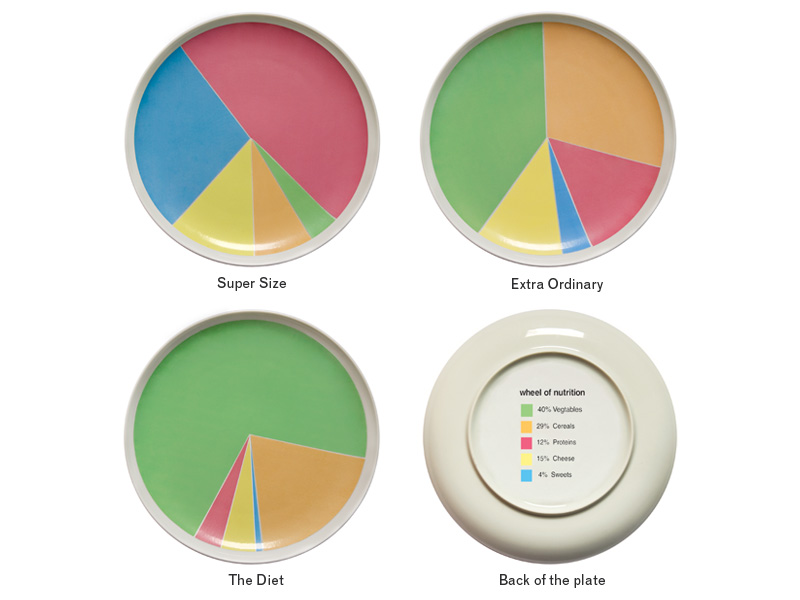
Немного хипстерская задумка Я бы улучшил, изменив форму долей. Зачем копировать круговую диаграмму, если можно как угодно работать с формой тарелки и её содержанием? |
|||||
|
|
|||||
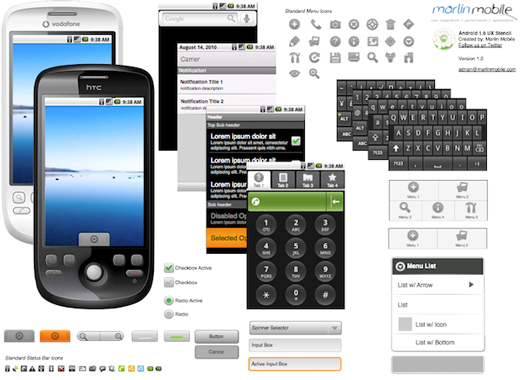
Заготовки для интерфейсов |
|
||||
|
На Хабре появилась ссылка на огромный набор элементов для прототипирования интерфейсов для айФона, айПада, Андройда, Блекберри, Мака и многих других устройств. http://www.smashingmagazine.com/…-
|
|||||
|
|
|||||
Знак рупии |
|
||||
|
В середине июля правительство Индии выбрало победителя ранее объявленного конкурса и утвердило следующий знак:
http://timesofindia.indiatimes.com/…/articleshow/6171234.cms |
|||||
|
|
|||||
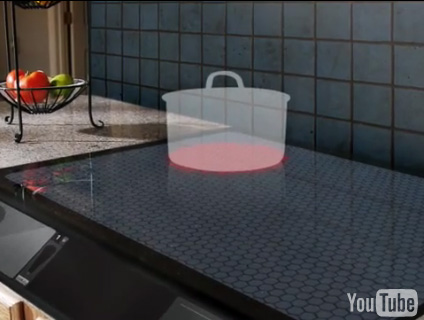
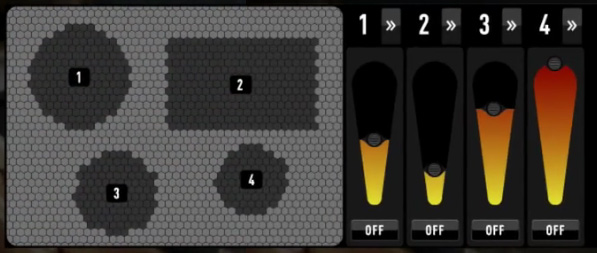
Альтшуллер и Раскин снова огорчены |
|
||||
|
Челы придумали клёвый цонцепт плиты с виртуальными конфорками. Ставишь на плиту объект, под ним создаётся конфорка из независимо нагреваемых ячеек. Да вот только управление вызывает смех и слёзы. Огромная мощь |
|||||
   |
|||||
|
|
|||||
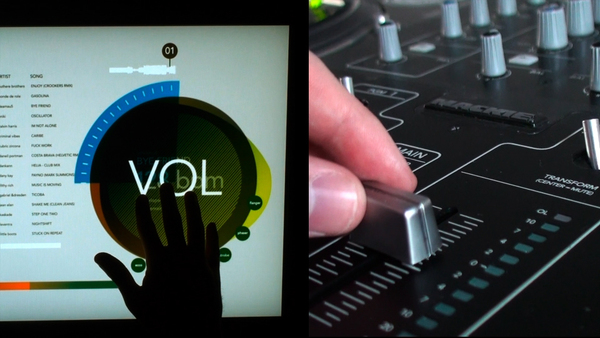
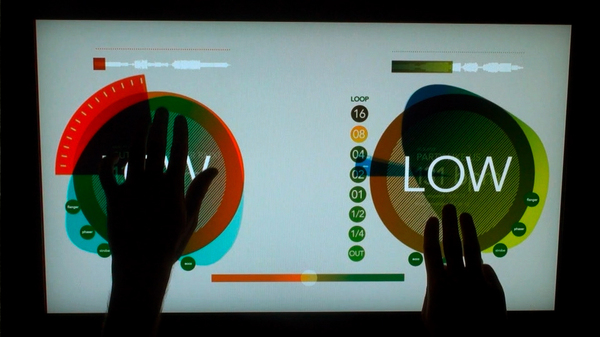
Multi Touch Light Table: gergwerk |
|
||||
|
Ребята из http://www.behance.net/…- Обязательно посмотрите финальное видео с рабочим интерфейсом. |
|||||
  |
|||||
|
|
|||||
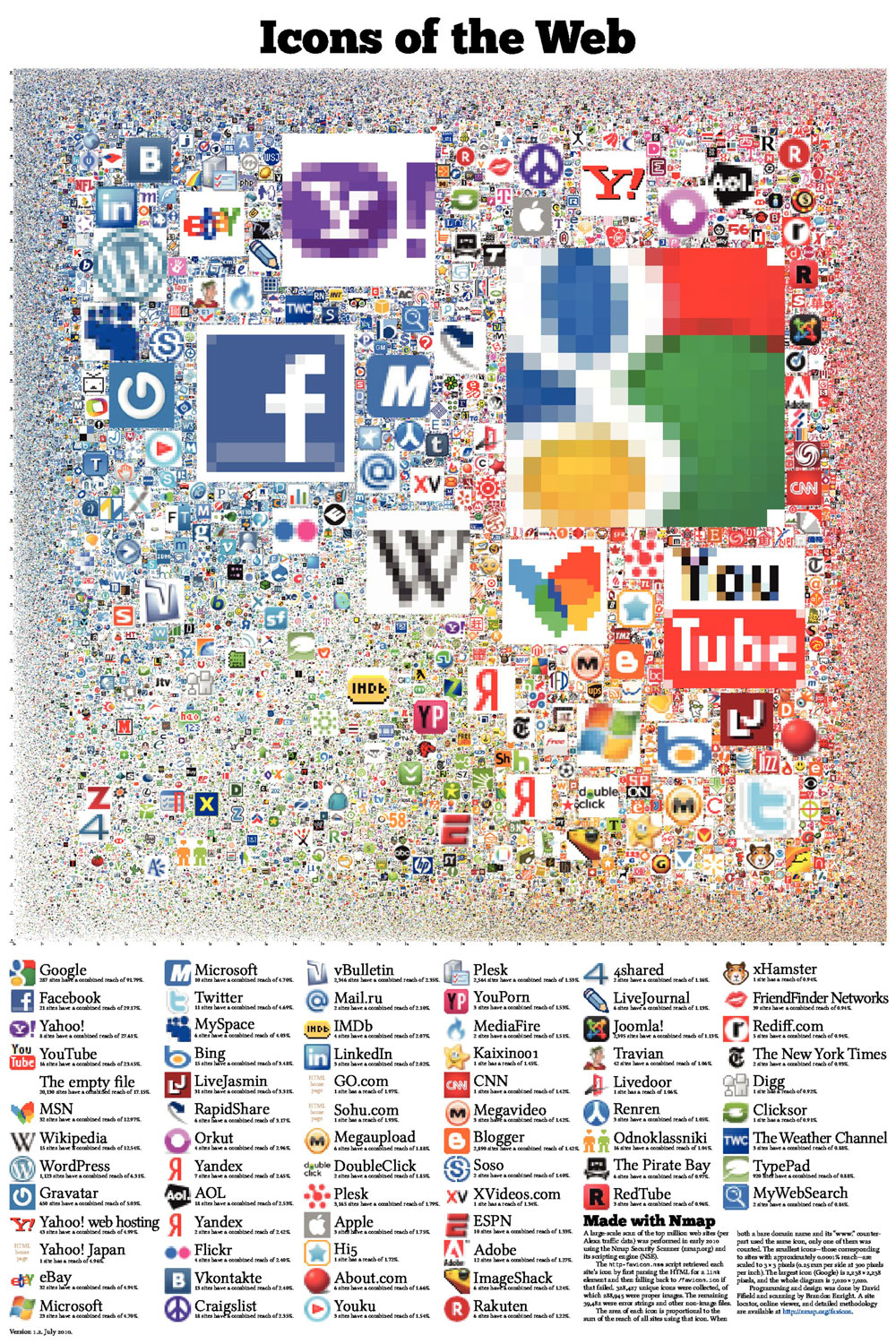
Фавиконки |
|
||||
|
Площадь фавиконок пропорциональна посещаемости по версии Алексы. Самые мелкие имеют размер 16 на 16 пикселей, а гугловская — 11936x11936. Вся картина размером в 1,4 гигапикселя |
|||||
|
|
|||||
Ты клёвый! |
|
||||
|
Как сделать деньги из ничего? Например так: за 10$ в месяц эти ребята http://www.awesomenessreminders.com/ будут звонить вам каждый день и говорить, что вы клёвый. На главной сайта есть пара записей звонков, типа: |
|||||
| ↓ Ранее |
|
||||















Очень зависит от развития страны. В странах где подавляющее число людей пользуется посудомоечными машинами, мытье посуды не является проблемой.