|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Ливрея на пузе самолёта |
|
||||
|
У авиакомпании |
|||||
|
|
|||||
Логотип Британской железной дороги: истоки |
|
||||
|
Сайт testpressing.org рассказывает, как один из лучших логотипов в истории — знак Британских железных дорог — случайно, благодаря утечке информации в прессу, стал победителем в конкурсе логотипов, и приводит сканы из книги British Rail Design, изданной в После приватизации британской железнодорожной компании логотип был подвергнут редизайну, однако основной знак сохранили, изменив текстовую часть. Вот современная версия:
Источник: |
|||||
|
|
|||||
Электрокнига |
|
||||
|
Дипломный проект в Художественном институте польского города Катовице — кибернетизация знаменитого манифеста Эля Лисицкого. http:// |
|||||
|
|
|||||
Фотографии взрослых с детскими пропорциями |
|
||||
|
Кристиан Жиротто, ретушёр из Парижа, сделал серию фотографий взрослых людей с детскими пропорциями. Больше фотографий: http://www.cristiangirotto.com/…/portfolio/ |
|||||
|
|
|||||
Пример
|
|
||||
|
Наткнулся на пример масштабируемого интерфейса 1993 года. Реализация страшновата |
|||||
|
|
|||||
Навигация на сайте мюнхенского музея |
|
||||
|
На сайте одного мюнхенского музея любопытно организована навигация: большие страницы, по которым пользователь путешествует, двигая курсор. Описать довольно сложно, проще посмотреть: |
|||||
|
|
|||||
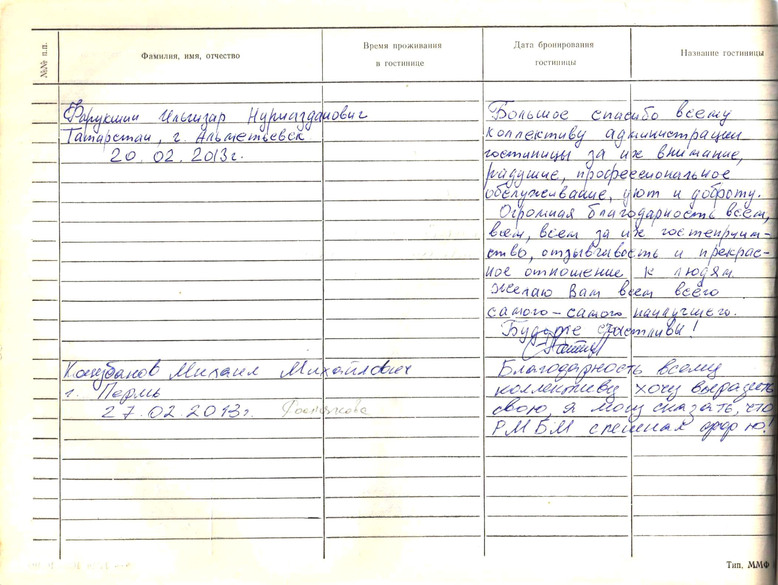
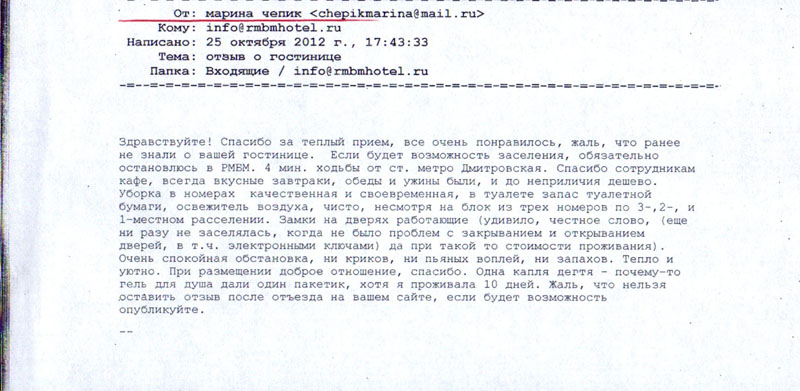
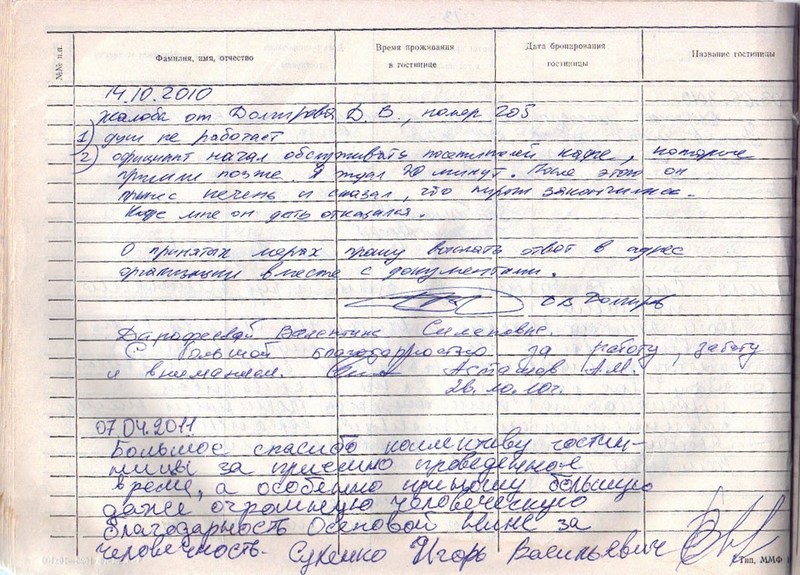
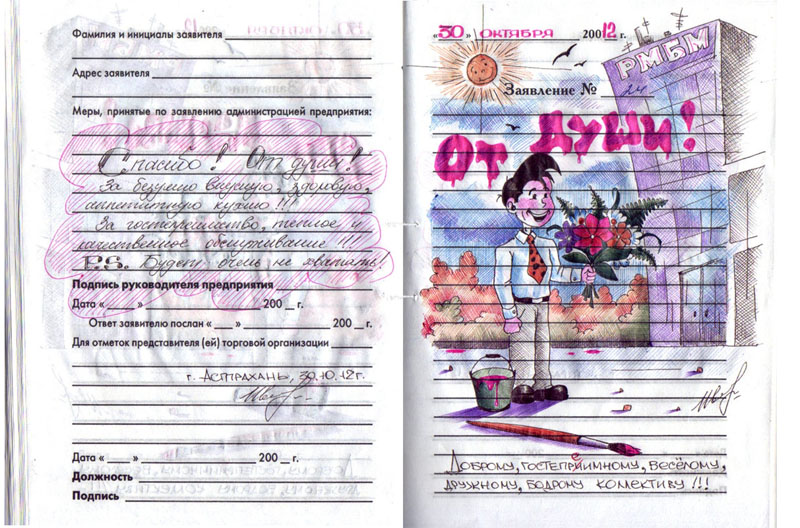
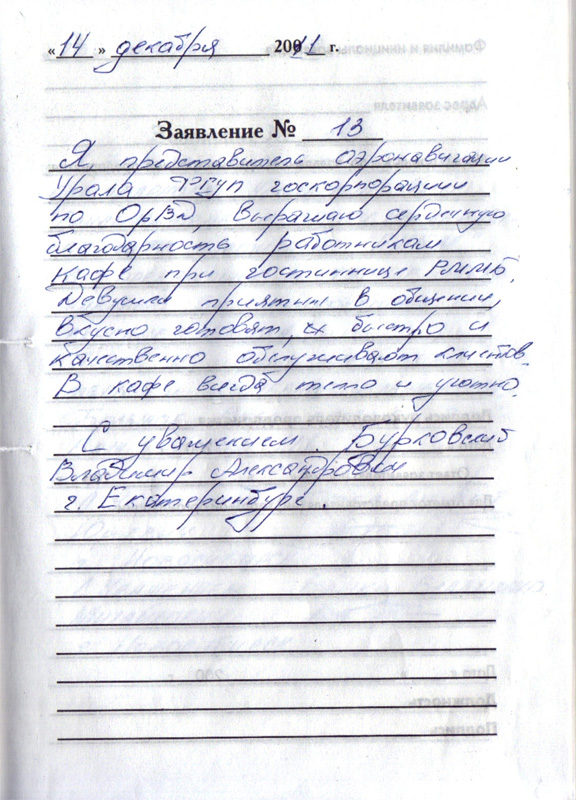
Сканы жалобной книги |
|
||||
|
На сайте гостиницы
Сейчас там их целых 65 штук: Классный способ сделать, чтобы тебе поверили. |
|||||
|
|
|||||
Жестовый управлятор на руку |
|
||||
|
Компания Талмик Джедаи всё ближе |
|||||
|
|
|||||
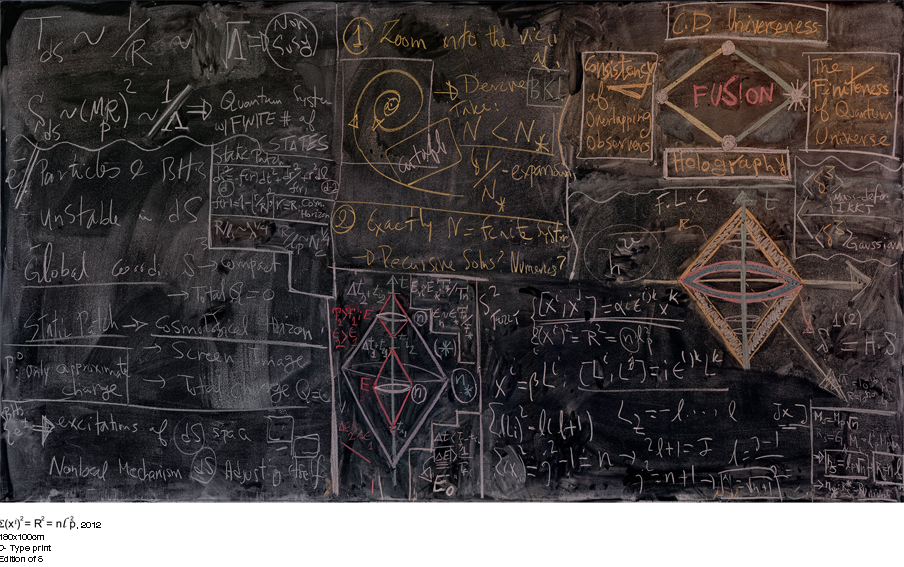
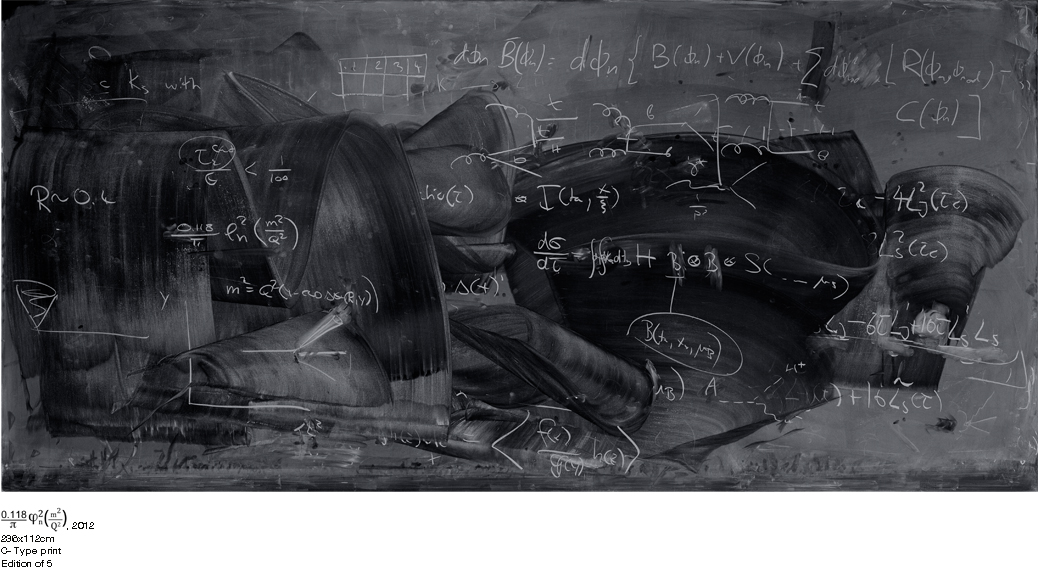
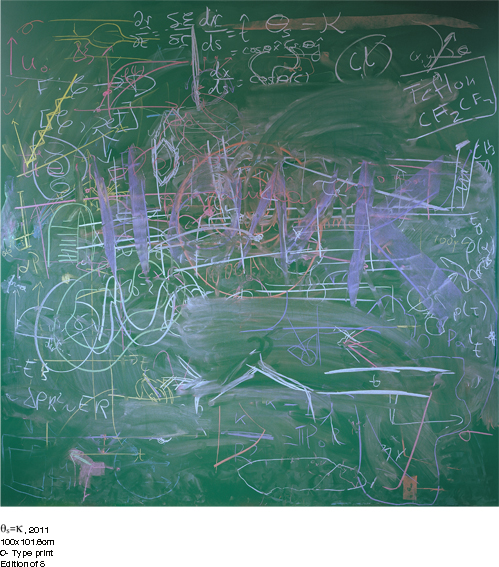
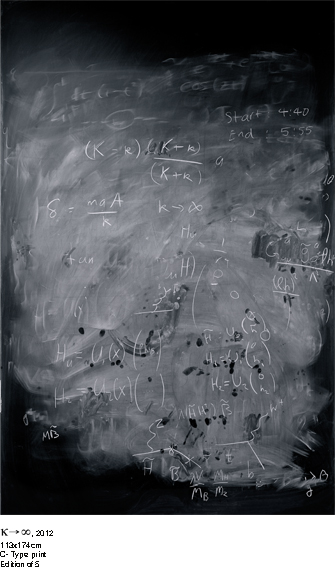
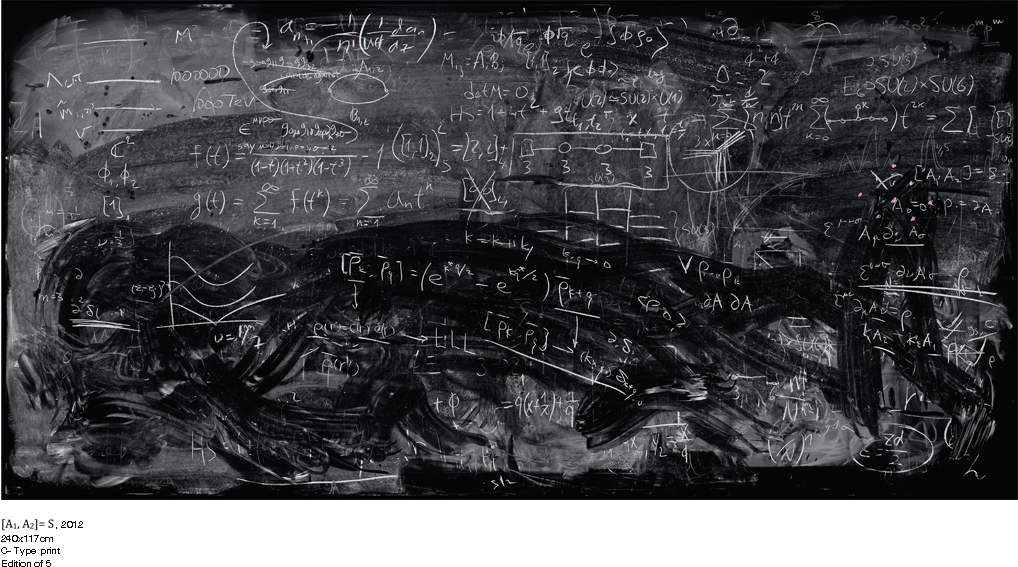
Всем квантовая механика! |
|
||||
|
http://www.alejandroguijarro.com/…/blackboards Фотохудожник Алехандро Гихарро проехал по известным университетам и запечатлел доски после занятий квантовой механикой. |
|||||
|
|
|||||
«
|
|
||||
|
Коллекция книг, изданных музеем: http://www.metmuseum.org/…=F&rpp=12&pg=1 |
|||||
 |
|||||
|
|
|||||
Как замаскировать кириллицу под латиницу |
|
||||
|
В сериале |
|||||
|
|
|||||
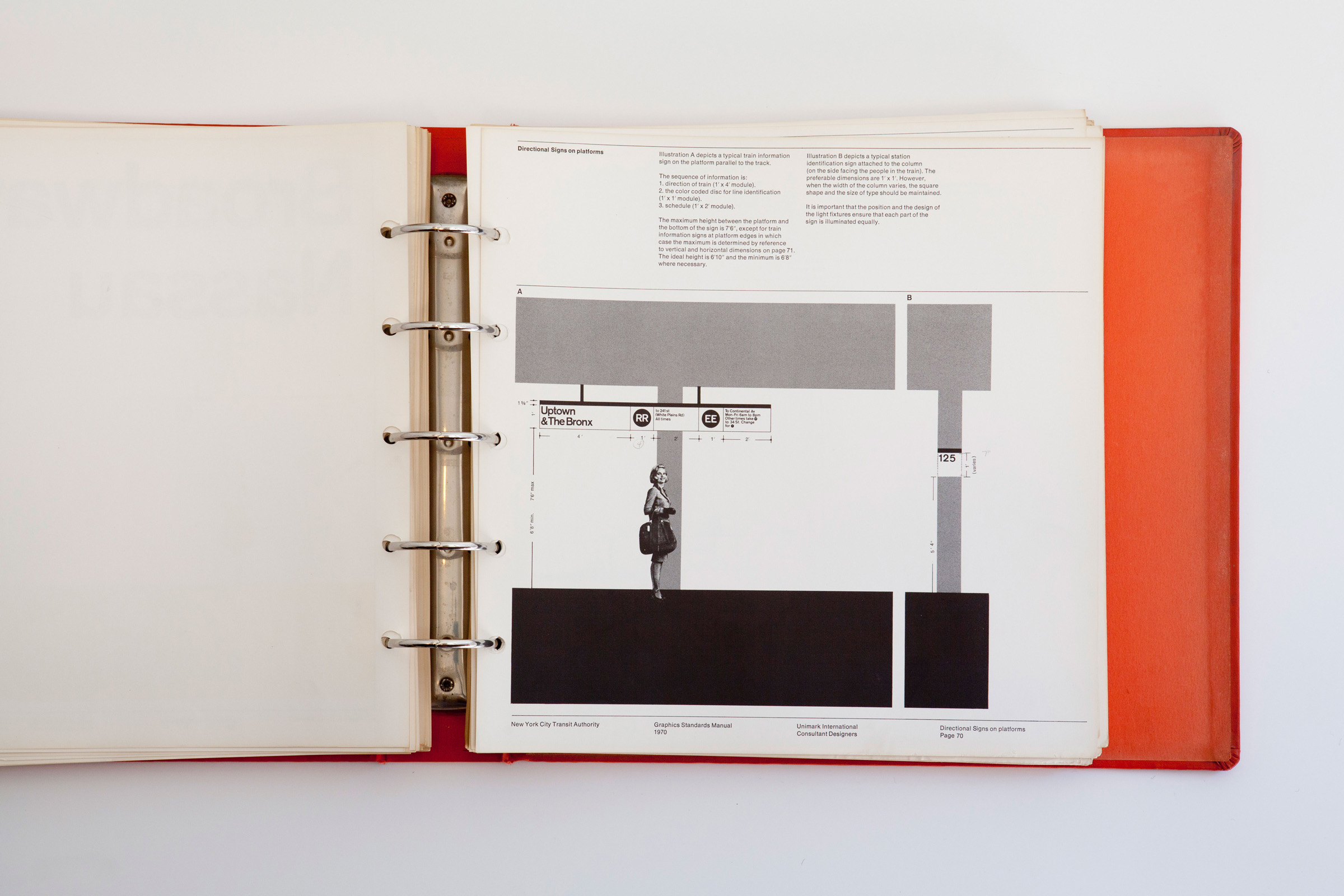
Графические стандарты
|
|
||||
|
Первая версия стандартов для информационного пространства метро |
|||||
|
|
|||||
Построение кривых Безье |
|
||||
|
Наглядное объяснение того, как строятся кривые Безье. Процесс построения показан во времени с анимацией: Если точек две |
|||||
|
|
|||||
Российский Йотафон стал звездой
|
|
||||
|
Интересная разработка российской компании — телефон с двумя экранами: http://4pda.ru/2013/01/14/85927/ |
|||||
|
|
|||||
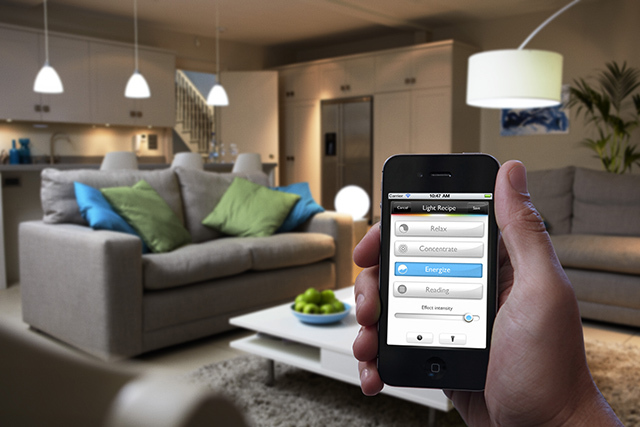
Лампочки с беспроводным управлением |
|
||||
|
Филипс выпустил светодиодные лампочки hue, меняющие световую температуру по команде с айфона или со специального сайта.
В честь запуска создан сайт с презентацией, управляемой простой прокруткой: http://www.meethue.com/ |
|||||
|
|
|||||
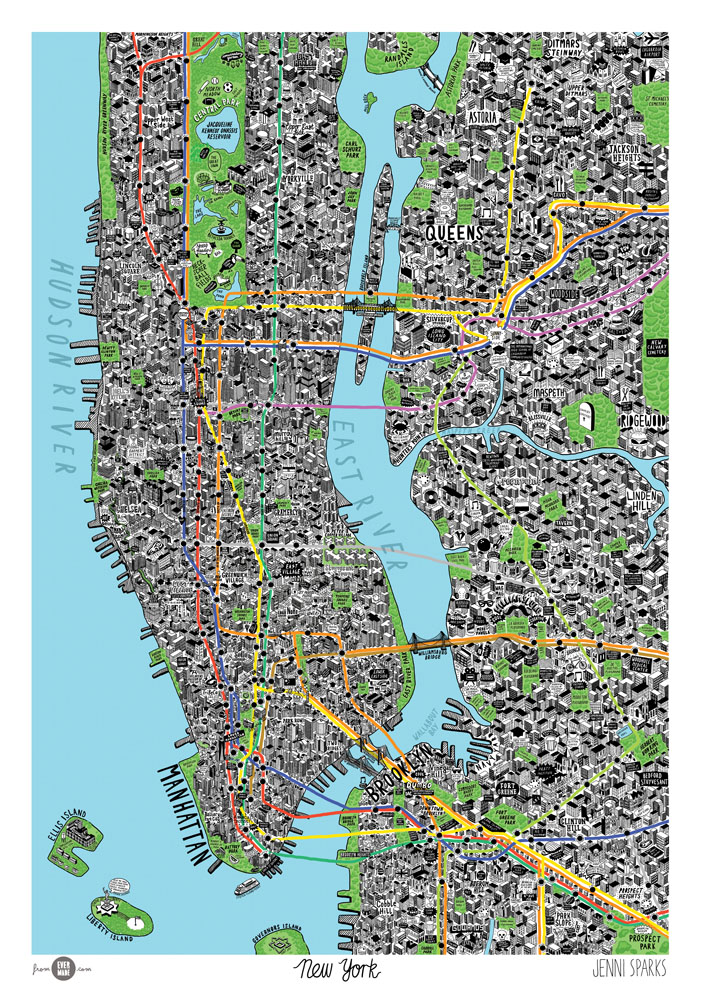
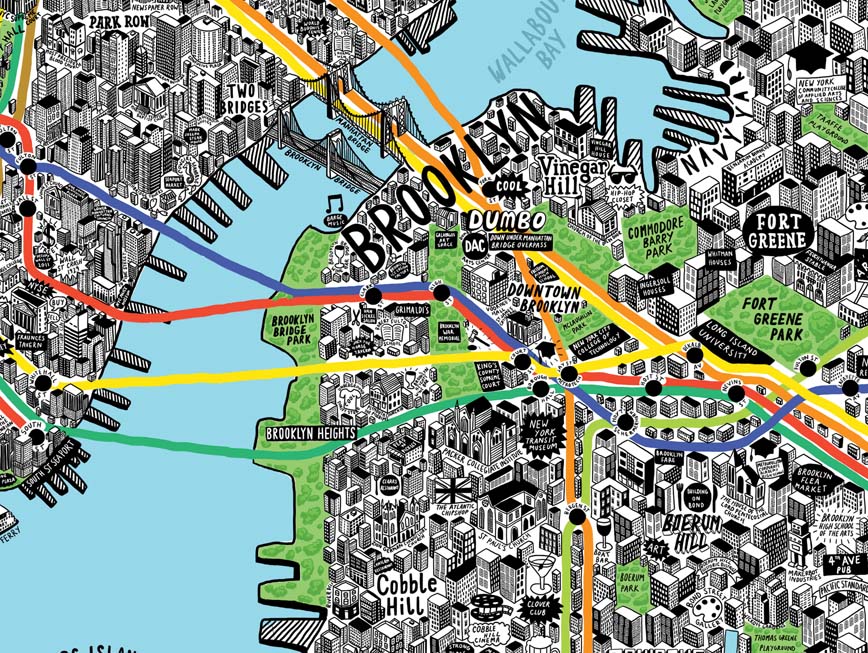
Нарисованная карта
|
|
||||
|
Работа Дженни Спаркс — http://jennisparks.blogspot.ru/…- |
|||||
|
|
|||||
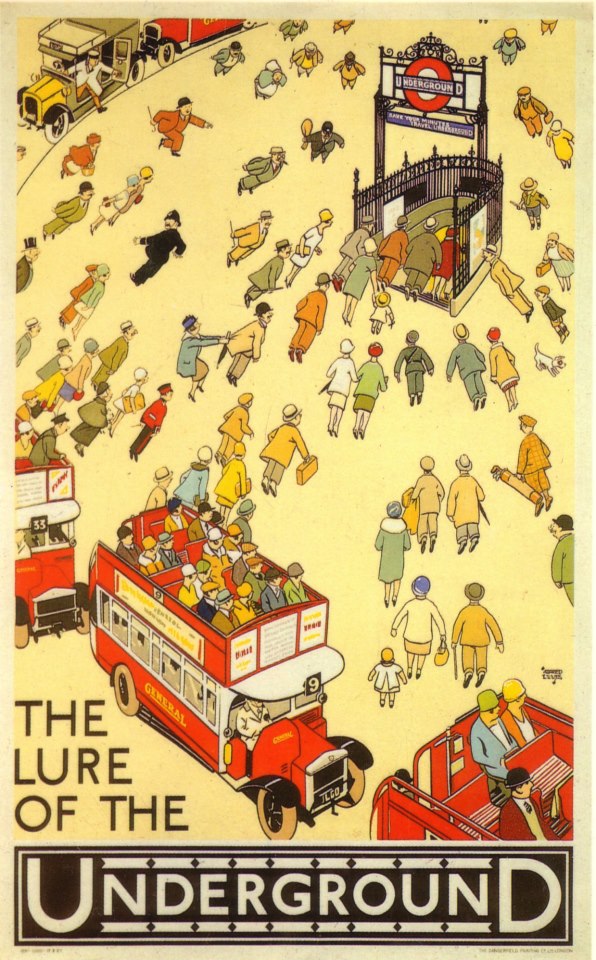
Притягательность подземки |
|
||||
|
Рекламный плакат Альфреда Лита для лондонской подземки, призывающий пользоваться метро, 1927 год. |
|||||
| ↓ Ранее |
|
||||