|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
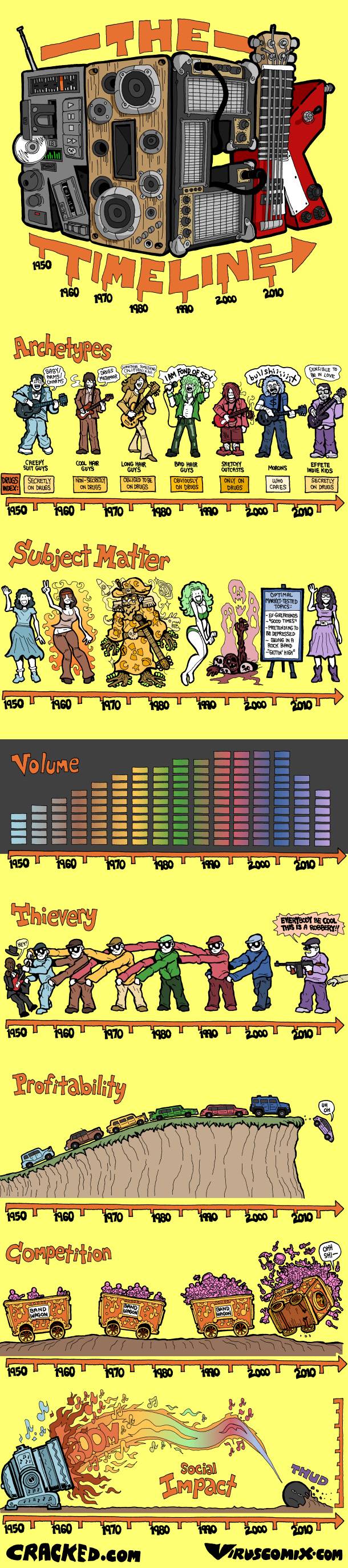
Рок |
|
|||||
|
|
|||||
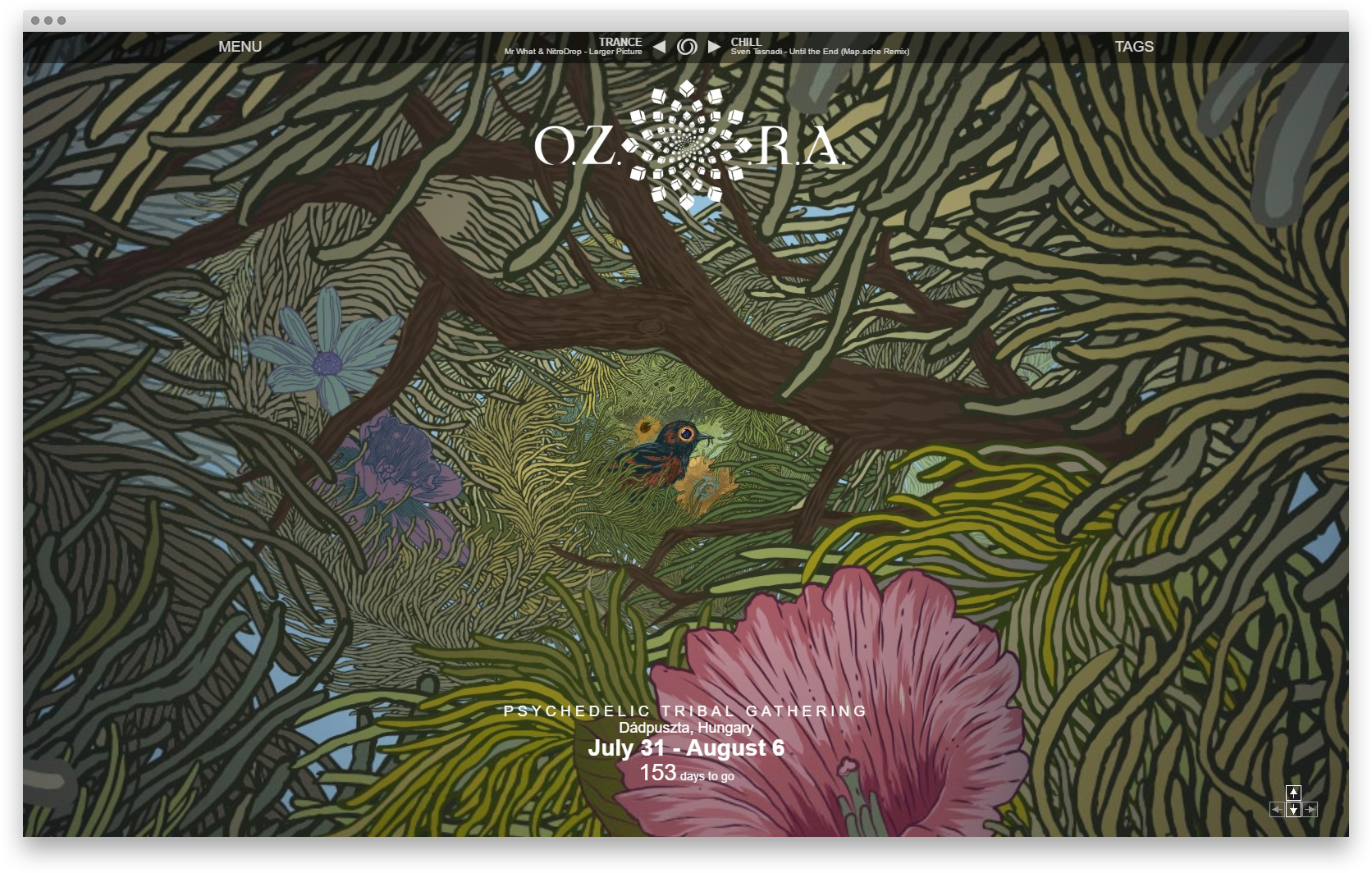
Фрактальные иллюстрации |
|
||||
|
На сайте психоделического музыкального фестиваля в Венгрии иллюстрации сменяются с эффектом бесконечного приближения, как будто они фрактальные. |
|||||
|
|
|||||
Историческое видео об интерфейсных элементах |
|
||||
|
http:// В этом видео 1990 года собраны интерфейсные элементы и способы управления, использовавшиеся в различных графических средах того времени. Некоторые из них сохранились до наших дней в неизменном виде. Другие не прошли проверку временем. Посмотрите, например, как могли бы работать полосы прокрутки, если бы Эпл не перепридумал их 0:02:30 — Полосы прокрутки 0:17:16 — Меню 0:45:02 — Палитры 0:46:48 — Кнопки 0:54:22 — Радиокнопки 0:59:16 — Чекбоксы 1:01:14 — Выделение текста 1:13:26 — Ввод |
|||||
|
|
|||||
Сайт шрифта
|
|
||||
|
Сайт шрифта. Скриншоты круты, но на самом деле надо идти на сам сайт смотреть. |
|||||
|
|
|||||
Презентация интерфейса Xerox Star
|
|
||||
|
Стар стал первой коммерческой реализацией ряда идей из исследовательской лаборатории Ксерокса в Презентация компьютера Ксерокс Стар, записанная в 1982 |
|||||
|
|
|||||
Макет блога с заголовками, прилипающими кверху при прокручивании |
|
||||
|
http://dl.dropbox.com/…/336785/qawgma/index.html Идея вроде бы неплохая Может, заголовки постов расположены слишком близко к заголовку страницы, и становятся похожими на подзаголовки? |
|||||
|
|
|||||
Уроки по созданию видеоспецэффектов |
|
||||
|
Много http://videocopilot.net/tutorials/all/ Поразительно, что, например, видео, фрагмент которого представлен ниже, создано с помощью всего двух статичных картинок — джипег с городом и пнгешка с облаком для дыма. |
|||||
 |
|||||





Даже не будучи хоть сколько нибудь поклонником или знатоком этого музыкального направления и не все понявши из написанного аглицким языком получил удовольствие от рассматривания и почерпнул информации. Автор с заданием справился.