|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Информационный дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Геометрия макарон |
|
||||
|
Очень аккуратная и крутая анимация рецепта блюда из пасты. На сайте вообще очень хорошее оформление и типографика.
|
|||||
|
|
|||||
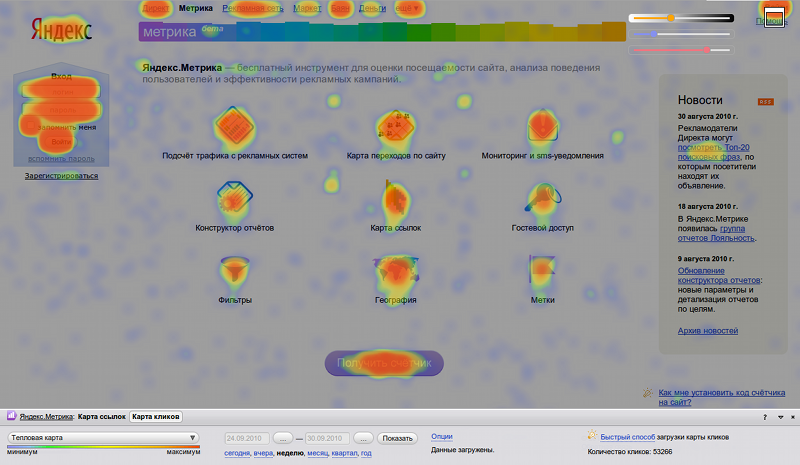
Новый сервис
|
|
||||
|
«Карта кликов — инструмент для измерения и отображения статистики по кликам на вашем сайте.» — http://help.yandex.ru/…/?id=1112943 |
|||||
|
|
|||||
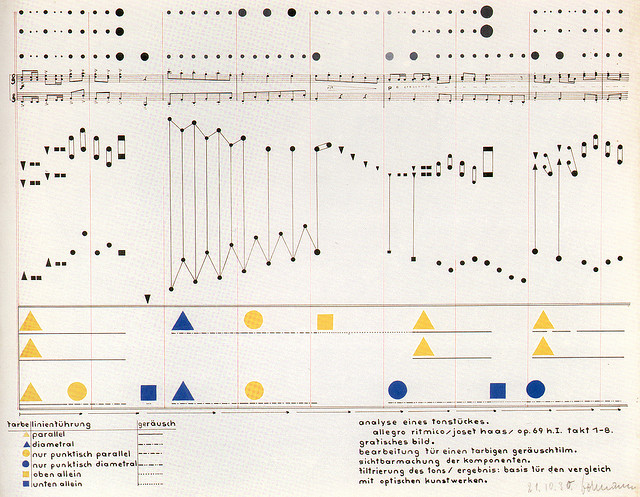
Визуальный анализ музыки |
|
||||
|
Генрих Борман, слушатель читаемого Василием Кандинским курса теории цвета, ищет способы визуального представления музыки. Здесь он сопоставляет ноты и несколько альтернативных вариантов записи. В верхнем ряду: чем больше круг, тем дольше звучит нота.
http://www.flickr.com/…/4098958846/sizes/z Работа находится в коллекции Музея современного искусства в |
|||||
|
|
|||||
Инфоскроллер в поиске Гугл Хрома |
|
||||
|
Места страницы, где найдено вхождение, отображаются на полосе прокрутки. |
|||||
|
|
|||||
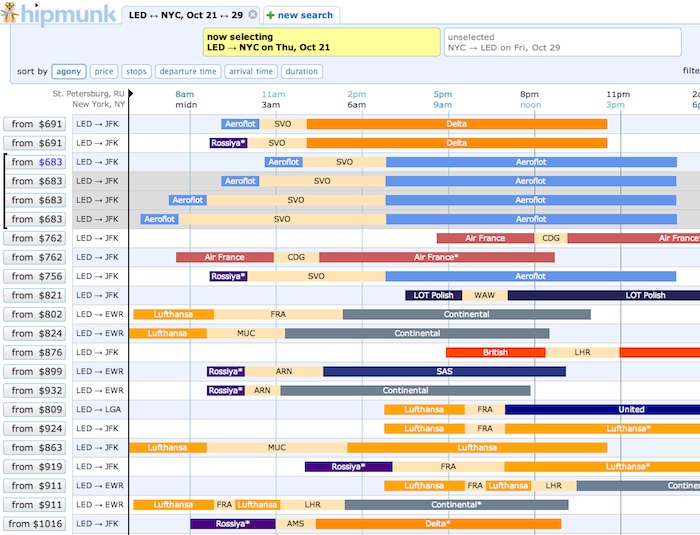
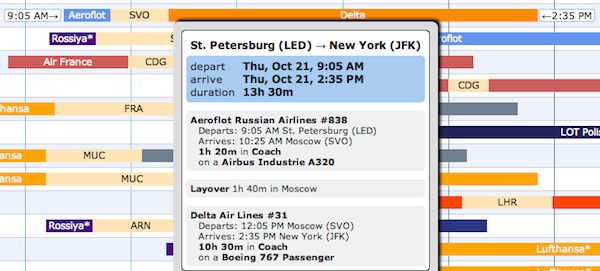
Время перелёта в графическом виде |
|
||||
|
Результаты поиска авиабилетов на сайте http://www.hipmunk.com/ |
|||||
|
Странно, что названия авиакомпаний более-менее понятны и без сокращений, а названия аэропортов пересадок сокращены. Правильнее было бы писать город, в котором происходит пересадка, и потом (если хватает места) добавлять название аэропорта. Ввёл дату в неправильном, но распознанном формате и получил ошибку валидации: «we don't support trips to the past yet» :) |
|||||
|
|
|||||
Лекция Эдварда Тафти |
|
||||
|
В лекции Эдвард рассказывает основную суть всех четырёх книг. Лекция — краткое обобщение всех мыслей Эдварда и будет полезна всем, кто читал, но уже подзабыл. Главная часть лекции — шесть принципов аналитического мышления, а, значит, и аналитического дизайна. Хороший аналитический дизайн: |
|||||
|
Интересно, что когда читаешь книгу Тафти вслух (даже если ни разу не слышал речь самого Эдварда), то получается точно такая же как у него интонация: возвышенная, с придыханием, тянущаяся и с ощущением, что говоришь о вселенской тайне. |
|||||
|
|
|||||
Правда |
|
||||
|
Генерируется социальными сетями, фильтруется машинами, доводится ручками. Электронная газета для дизайнеров и не только Сделанная на базе WebTrendMap |
|||||
|
Даниил, низкий поклон, это очень круто! Понравилась работа с цветом посещённых ссылок — они становятся очень бледно-серыми, как бы намекая, что это уже не броский заголовок. Интересно, было бы лучше, если бы со шрифтами было более традиционно? Логотип убивает Zuck, кстати появился неделю как, вместо Bill. Получается лого тоже отображает сетевые тенденции. ;) |
|||||
|
|
|||||
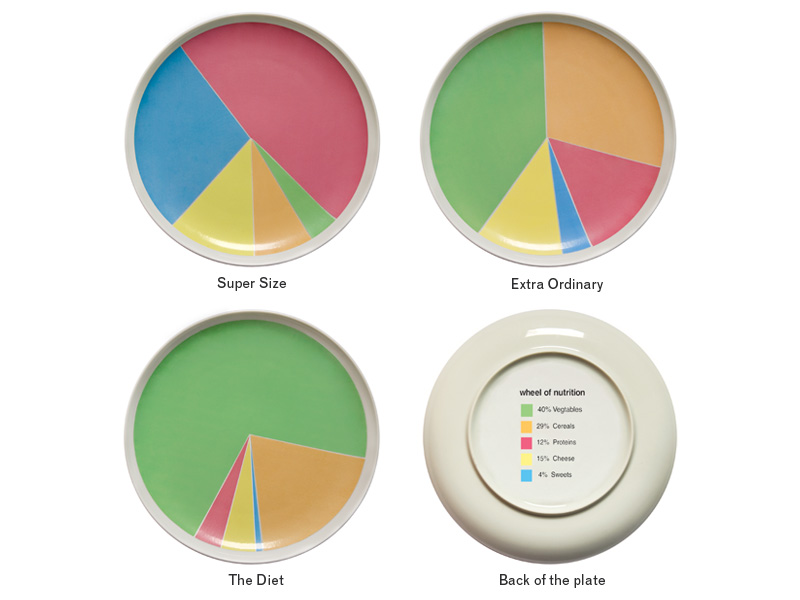
Пайчарт в действии |
|
||||
|
Немного хипстерская задумка Я бы улучшил, изменив форму долей. Зачем копировать круговую диаграмму, если можно как угодно работать с формой тарелки и её содержанием? |
|||||
|
|
|||||
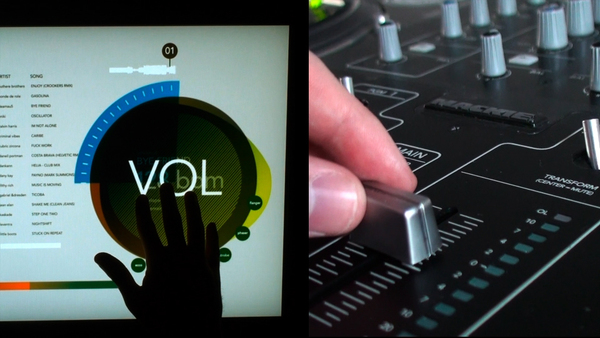
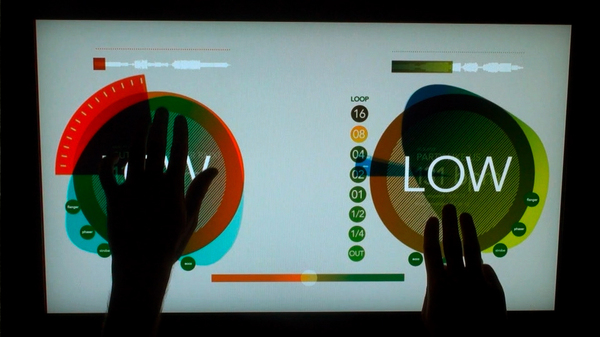
Multi Touch Light Table: gergwerk |
|
||||
|
Ребята из http://www.behance.net/…- Обязательно посмотрите финальное видео с рабочим интерфейсом. |
|||||
  |
|||||
|
|
|||||
Ход мысли Холмса |
|
||||
|
Информационный слой помогает обойтись без закадрового голоса, съёмки экрана мобильника крупным планом и всего такого. |
|||||
|
|
|||||
Новость из прошлого года |
|
||||
|
|
|||||
|
|
|||||
Умный ток |
|
||||
|
На сайте Дженерал Электрик есть впечатляющая по технике исполнения |
|||||
 |
|||||
|
А ещё — в порядке бреда — обогащённая реальность: http://ge.ecomagination.com/…/#/augmented_reality Да, много споров было по поводу иллюстраций в этой презентации. Оригинал: http://psyho.com.ua/…/portfolio/all/madagascar/pie |
|||||
|
|
|||||
Пластилиновая инфографика |
|
||||
|
Дизайн и пластилин: Серж Максимов и Эдуард Катыхин |
|||||
|
Да,когда появилась статья — мне эта инфографика безумно понравилась. А главное — работает, хотелось потыкать, поизучать) |
|||||















На днях такое вот видел
http://www.typorganism.com/…/visualcomposer.html
Кажется та же тема