|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
График |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
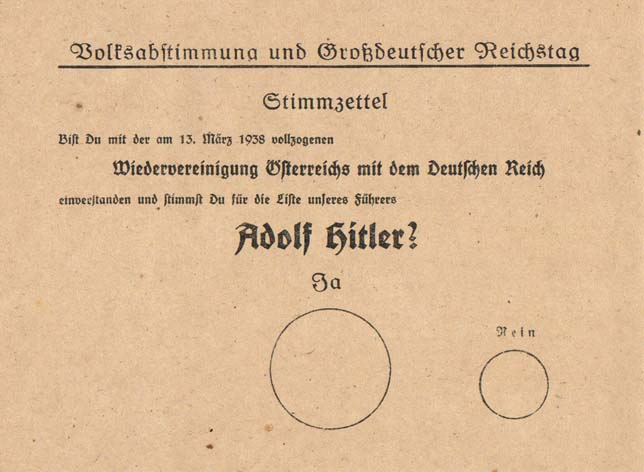
Бюллетень с референдума о присоединении Австрии к Германии
|
|
||||
|
Перевод: Исторический контекст: http://ru.wikipedia.org/wiki/Аншлюс P. S. Любопытно, что австрийский канцлер Курт фон Шушинг хотел 11 марта провести свой плебесцит: |
|||||
|
|
|||||
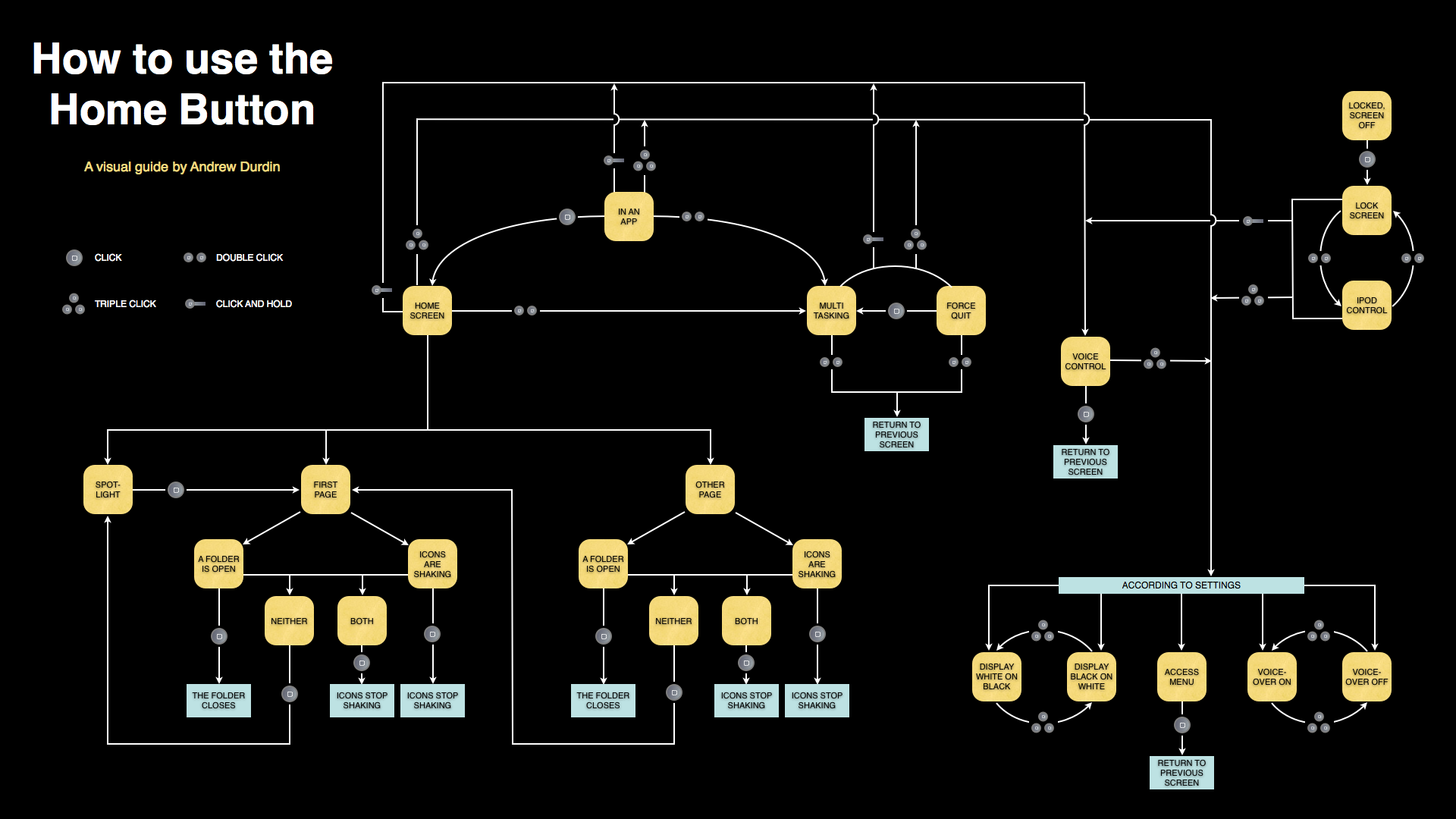
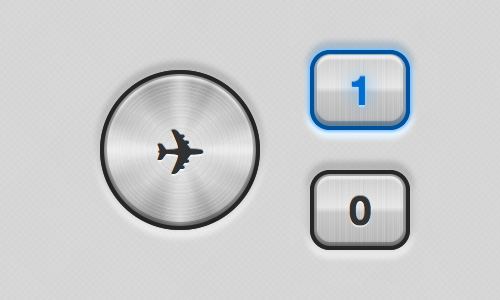
Как работает единственная кнопка Айфона |
|
||||
|
Автор: Эндрю Дёрден |
|||||
|
Страшно и непонятно. Соглашусь с Ильей, воспринимается с большим трудом. Более того, в верхнем правом углу ошибка – кликая два раза при выключенном экране мы попадаем сразу в Music controls. По схеме же получается, что нужно нажать один раз, чтобы включился экран, а затем еще дважды для Music controls. У Алана Купера это называется чертовски высоким когнитивным сопротивлением, ага? :) |
|||||
|
|
|||||
Сервис самых часто используемых терминов |
|
||||
|
Сервис может Вот такое облако, например, у сайта www.microsoft.com: |
|||||
|
Есть не менее крутая штука: http://www.tagxedo.com/ Интересно, а кто-нибудь когда-нибудь видел пользу в облаках тэгов? По-моему, это просто прикол. Поднадоевший уже. |
|||||
|
|
|||||
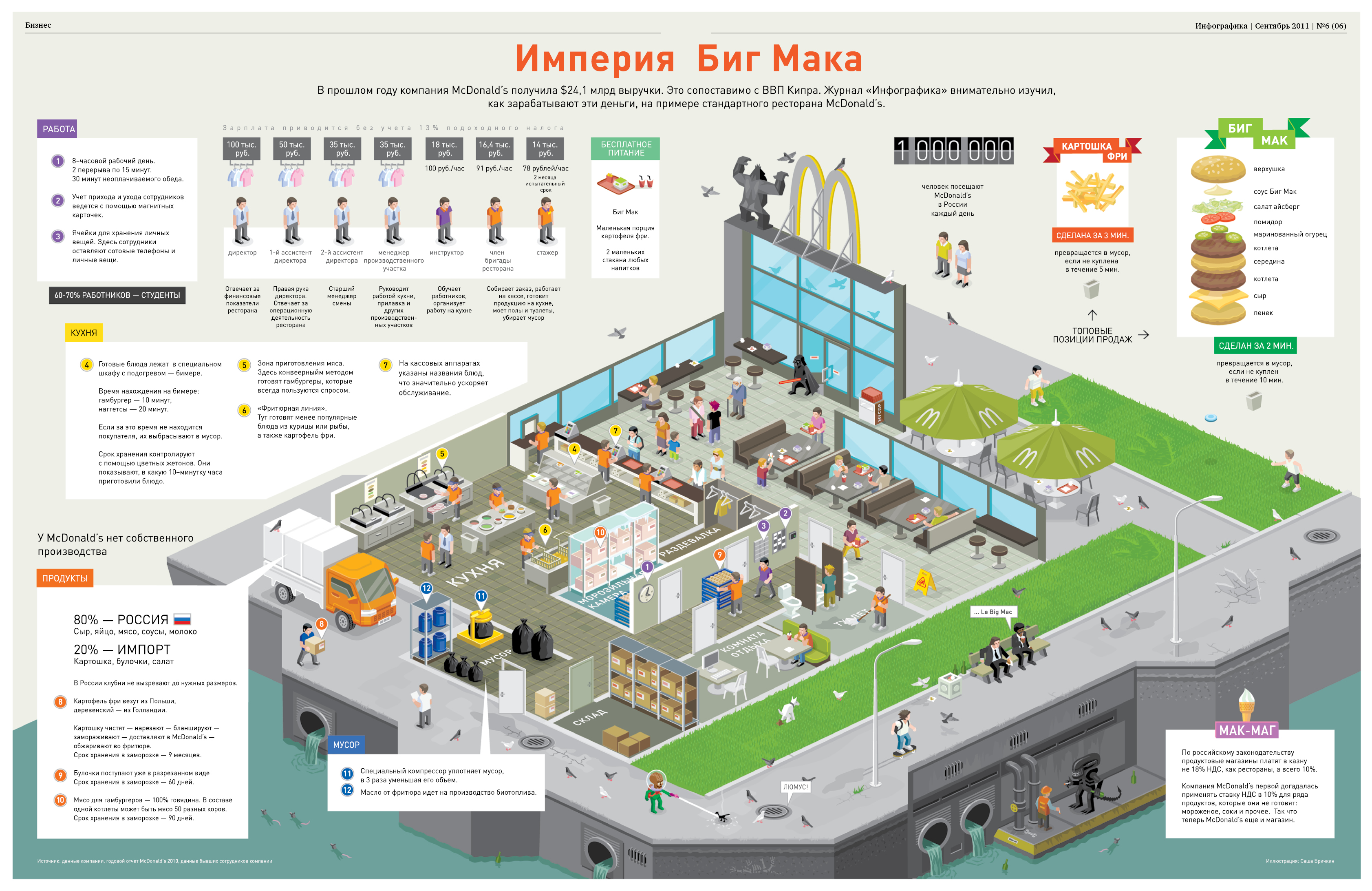
Инфографика о Макдональдсе |
|
||||
|
Радует общий приятный стиль, понятность и забавные пасхальные яйца. Жалко, что без легенды не обошлось. |
|||||
|
|
|||||
Структура разметки
|
|
||||
|
Сервис, позволяющий изобразить разметку Положительный отзыв от Тафти и обсуждение на его форуме: Примеры: Легенда: |
|||||
|
|
|||||
|
|
||||
|
Ребята переделывают известные логотипы, заменяя любой шрифт на
|
|||||
|
дык потому что эти логотипы все помнят в оригинале, хоть от руки нарисуй, будет узнаваем Логотипы становятся мультяшными. Ещё немного логотипов в том же духе. |
|||||
|
|
|||||
«Хромографика» |
|
||||
|
Коллекция старых металлических логотипов |
|||||
 |
|||||
|
|
|||||
|
|
||||
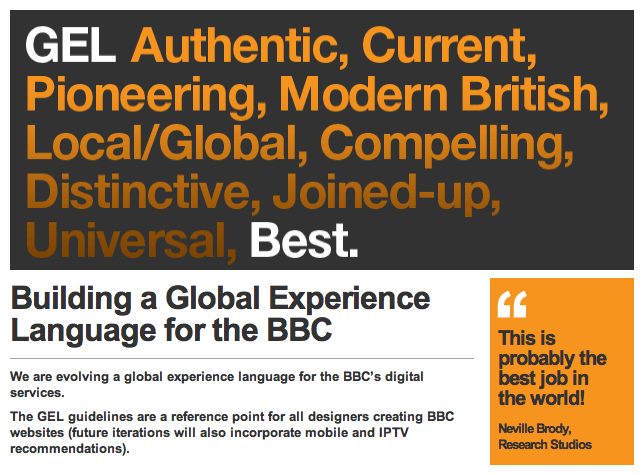
|
В документе описывается философия дизайна, стандарты модульной сетки, иконографика, типографика, используемые паттерны. Полный документ в ПДФ: |
|||||
|
|
|||||
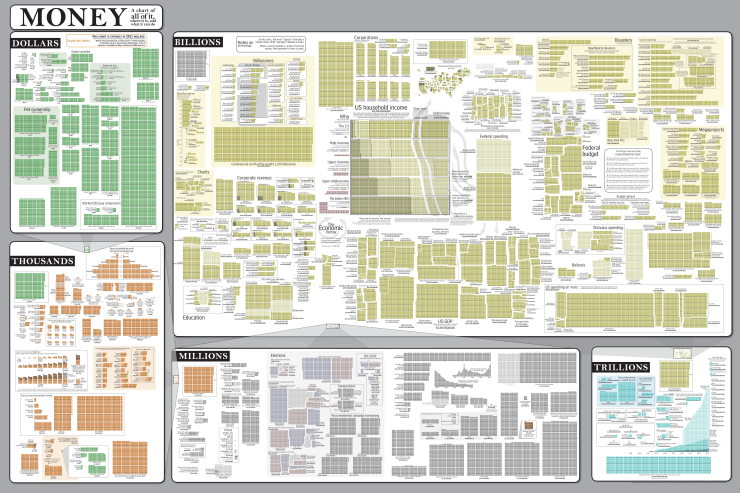
Выдающаяся инфографика от XKCD |
|
||||
|
Рэнделл Манро сделал еще одну запредельно крутую штуку: http://xkcd.com/980/huge/ Каждый квадратик — определенное количество долларов США. Рассматривать можно бесконечно, чем и предлагаю заняться. |
|||||
|
|
|||||
Буквы из фильмов |
|
||||
|
Сайт с подборкой и архивом кинотитров с оригинальными шрифтами: |
|||||
|
Возможно уже пробегало, но вот ЖЖ-сообщество с кириллическими титрами из фильмов: |
|||||
|
|
|||||
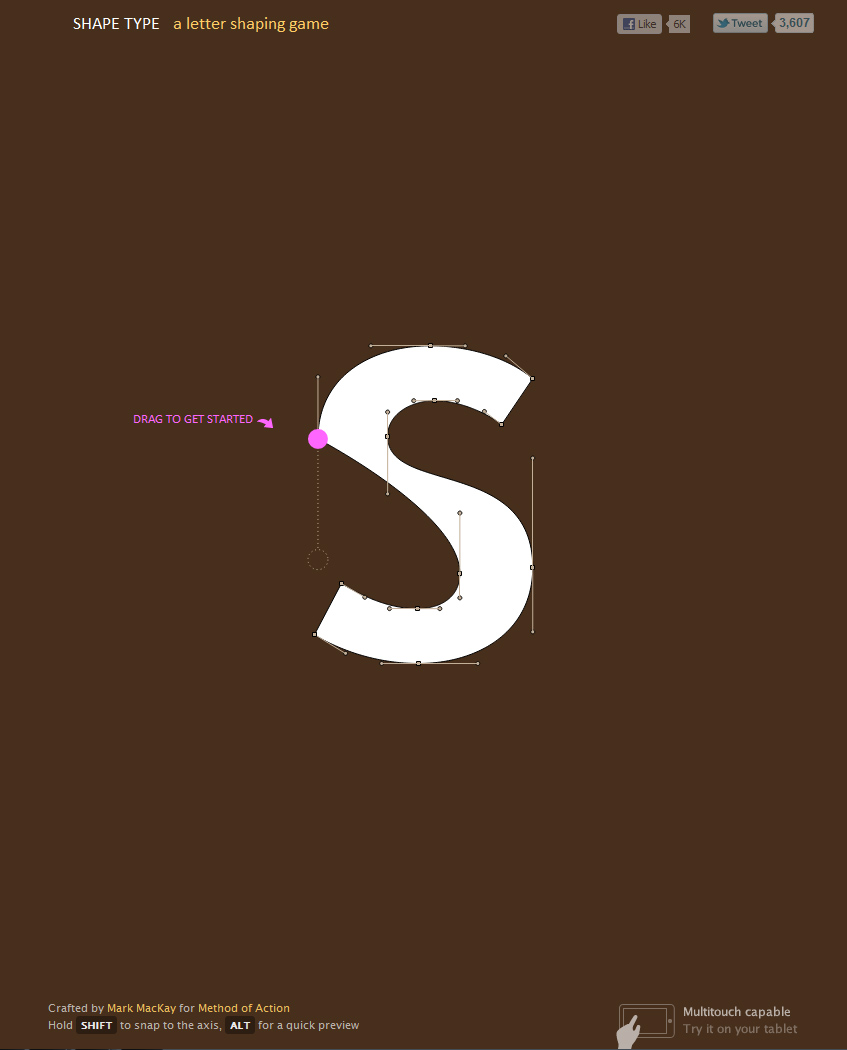
Шэйп тайп — игра в буквы правильной формы |
|
||||
|
Со шрифтами поиграли, с кернингом поиграли, пришло время играть с формой букв — http://shape.method.ac/ |
|||||
|
|
|||||
Столяр |
|
||||
|
Инфографика в видео.
http:// |
|||||
|
Меня вот тут знакомые поправили, что он не плотник, а столяр. Заставило вспомнить и найти промо-ролик Европейской конфедерации стрелкового спорта |
|||||
|
|
|||||
|
|
||||
|
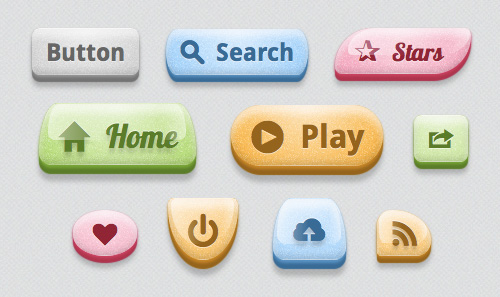
Симурай — дизайнер интерфейсов, рождённый в швейцарских Альпах и проживающий в Амстердаме. Экспериментирует с ЦССом. Всё интерактивное. Кнопусюсечки: http://lab.simurai.com/css/buttons/ Курсорный монстр! Клёво жрёт курсор: http://lab.simurai.com/toy/monster/ Фонарик. Зажигается! http://lab.simurai.com/css/flashlight/ Вдавленный текст: http://lab.simurai.com/css/carveme/ Стереотекст: http://lab.simurai.com/css/css3d/ Ну и, конечно, же, куда нам всем без причёсанного алюминия? http://lab.simurai.com/css/metal/ Все его эксперименты: http://simurai.com/tagged/lab Не фотошоп. |
|||||
|
Вау, морф кнопок рутой. |
|||||
|
|
|||||
Evolution Letterpress |
|
||||
|
Небольшой документальный фильм о высокой печати в типографии Evolution Letterpress. http:// |
|||||
|
|
|||||
|
|
||||
|
|
|||||
|
|
|||||
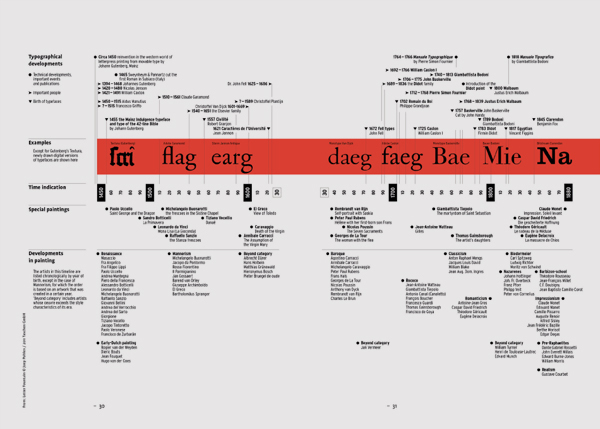
Книга про буквы |
|
||||
|
Ребята из издательства TASCHEN выпустили обалденную книгу http://www.letterfountain.com/ — сопроводительный сайт, на которм можно почитать и посмотреть изрядную часть книги. Информации много: от возникновения буквенной письменности до цифровой типографики с огромным количеством иллюстаций. Даже в вебе страницы свёрстаны приятно и удобно. Полистать некоторые страницы: http://www.taschen.com/…/06770/index.htm |
|||||
|
«Даже в вёбе встраницы всёрстаны…» Очепятки специально? О_о |
|||||
|
|
|||||
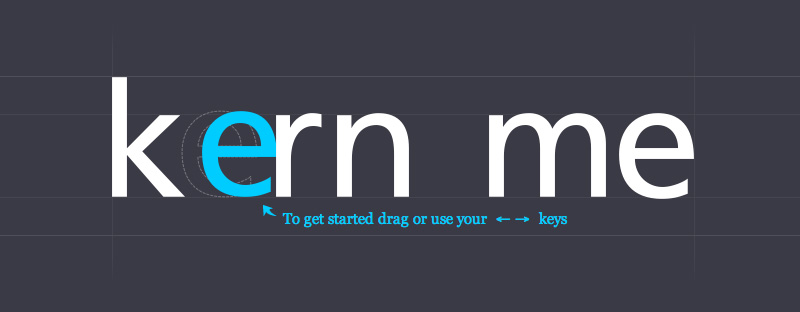
Кернтайп |
|
||||
|
Игра про кернинг. Двигаем буквы и нажимаем на Compare. Если зайти с айпада, то будет работать мультитач. |
|||||
|
|
|||||
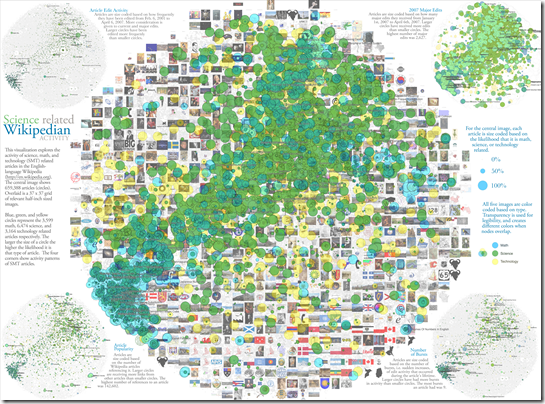
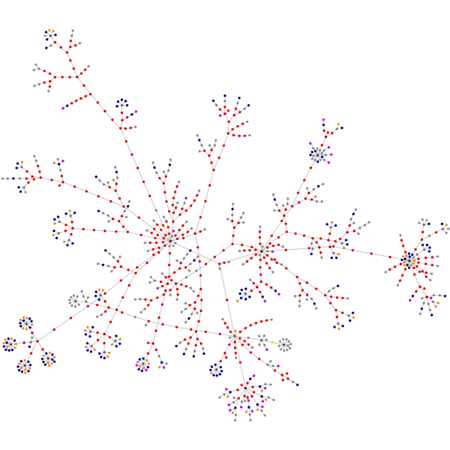
Карта Википедии |
|
||||
|
Инфографичная карта по категориям научных статей на англоязычной Википедии. |
|||||
 |
|||||
|
Очередная неинформативная «инфо»графика. Иногда это бывает красиво, но здесь и этого нет. Бессмысленное нагромождение кружков, ни уму, ни сердцу. |
|||||
| ↓ Ранее |
|
||||





































Есть круче — http://ffffound.com, но там нет поиска. Поэтому лучше искать в гугль-ридере, предварительно подписавшись.