|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Формат |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Нельзя? А почему? |
|
||||
|
|
|||||
Набор географических карточек Российской Империи |
|
||||
|
http://runivers.ru/gal/gub.php Набор из восьмидесяти двух иллюстрированных карточек — одна на каждую область Российской Империи — дает представление о культуре, истории, экономике и географии каждого региона во второй половине девятнадцатого века.
|
|||||
|
|
|||||
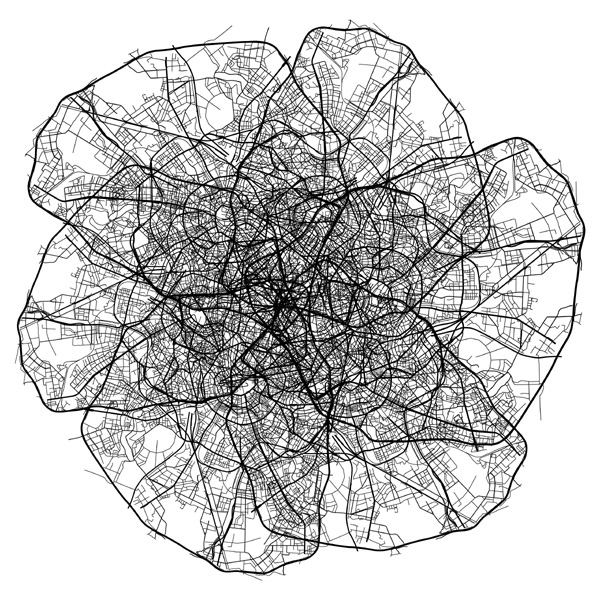
ComplexCity Project |
|
||||
|
Рисунки, созданные дорогами в крупных городах. Москва Токио http://leejangsub.com/ — еще много |
|||||
|
Москва похожа на фрактал, ну а Токио явно скат. Москва похожа на фрактал, потому что её шесть раз скопировали. В Токио имели в виду цветок, не иначе. |
|||||
|
|
|||||
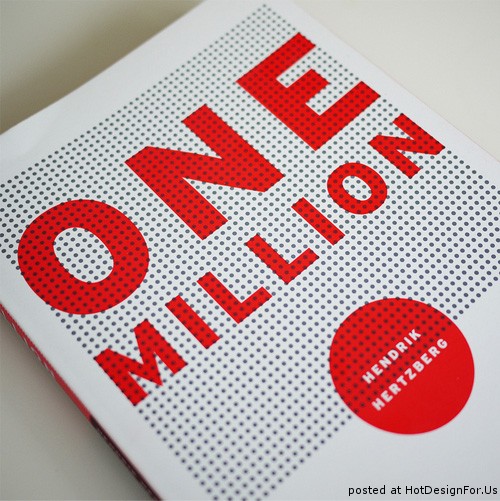
«1 000 000» — книга о числах |
|
||||
|
Переиздание книги о различных интересных фактах, содержащих числа. Книга, в отличие от других, написана не буквами, а в основном точками. Автор этой книги достаточно известный американский журналист и редактор журнала
http://www.amazon.com/…-Hertzberg/dp/0812920996 — старое издание http://hotdesignfor.us/…- |
|||||
|
|
|||||
Геометрия макарон |
|
||||
|
Очень аккуратная и крутая анимация рецепта блюда из пасты. На сайте вообще очень хорошее оформление и типографика.
|
|||||
|
|
|||||
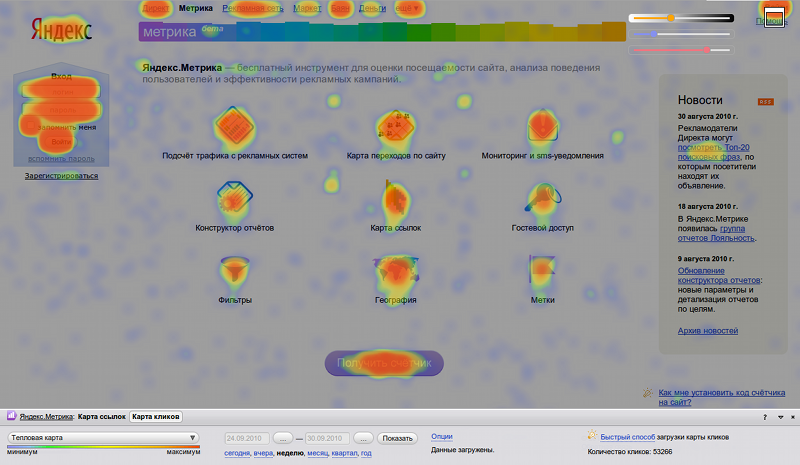
Новый сервис
|
|
||||
|
«Карта кликов — инструмент для измерения и отображения статистики по кликам на вашем сайте.» — http://help.yandex.ru/…/?id=1112943 |
|||||
|
|
|||||
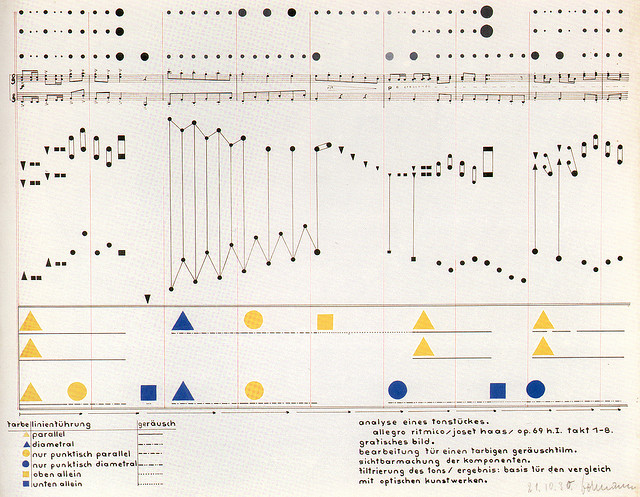
Визуальный анализ музыки |
|
||||
|
Генрих Борман, слушатель читаемого Василием Кандинским курса теории цвета, ищет способы визуального представления музыки. Здесь он сопоставляет ноты и несколько альтернативных вариантов записи. В верхнем ряду: чем больше круг, тем дольше звучит нота.
http://www.flickr.com/…/4098958846/sizes/z Работа находится в коллекции Музея современного искусства в |
|||||
|
На днях такое вот видел |
|||||
|
|
|||||
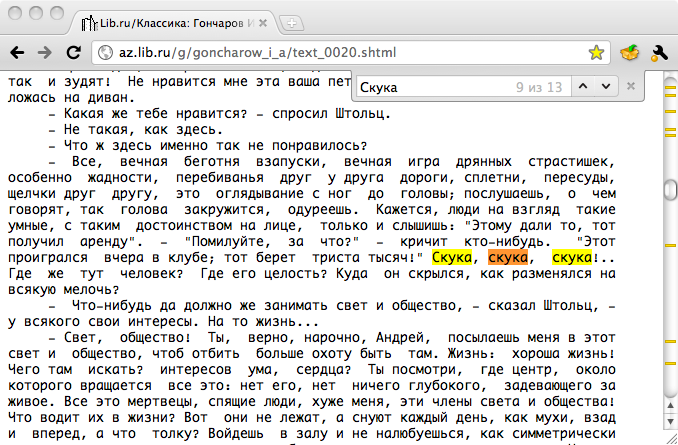
Инфоскроллер в поиске Гугл Хрома |
|
||||
|
Места страницы, где найдено вхождение, отображаются на полосе прокрутки. |
|||||
|
|
|||||
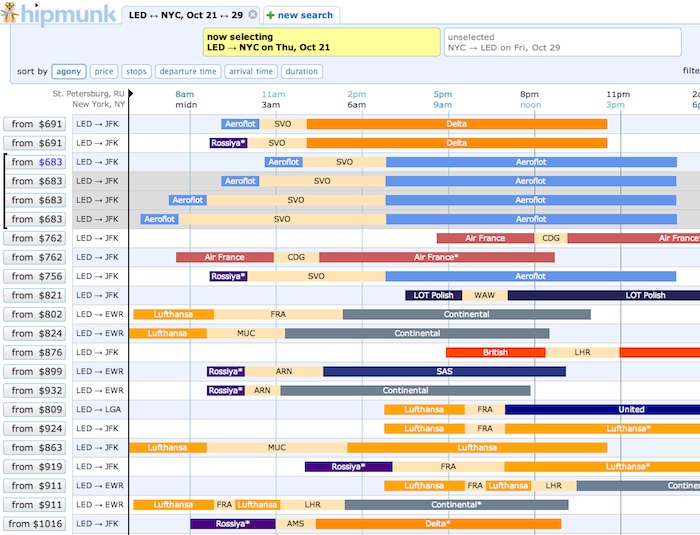
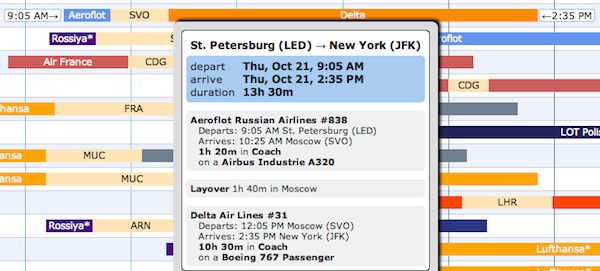
Время перелёта в графическом виде |
|
||||
|
Результаты поиска авиабилетов на сайте http://www.hipmunk.com/ |
|||||
|
Странно, что названия авиакомпаний более-менее понятны и без сокращений, а названия аэропортов пересадок сокращены. Правильнее было бы писать город, в котором происходит пересадка, и потом (если хватает места) добавлять название аэропорта. Ввёл дату в неправильном, но распознанном формате и получил ошибку валидации: «we don't support trips to the past yet» :) |
|||||
|
|
|||||
Лекция Эдварда Тафти |
|
||||
|
В лекции Эдвард рассказывает основную суть всех четырёх книг. Лекция — краткое обобщение всех мыслей Эдварда и будет полезна всем, кто читал, но уже подзабыл. Главная часть лекции — шесть принципов аналитического мышления, а, значит, и аналитического дизайна. Хороший аналитический дизайн: |
|||||
|
Интересно, что когда читаешь книгу Тафти вслух (даже если ни разу не слышал речь самого Эдварда), то получается точно такая же как у него интонация: возвышенная, с придыханием, тянущаяся и с ощущением, что говоришь о вселенской тайне. |
|||||
|
|
|||||
Правда |
|
||||
|
Генерируется социальными сетями, фильтруется машинами, доводится ручками. Электронная газета для дизайнеров и не только Сделанная на базе WebTrendMap |
|||||
|
Даниил, низкий поклон, это очень круто! Понравилась работа с цветом посещённых ссылок — они становятся очень бледно-серыми, как бы намекая, что это уже не броский заголовок. Интересно, было бы лучше, если бы со шрифтами было более традиционно? Логотип убивает Zuck, кстати появился неделю как, вместо Bill. Получается лого тоже отображает сетевые тенденции. ;) |
|||||
|
|
|||||
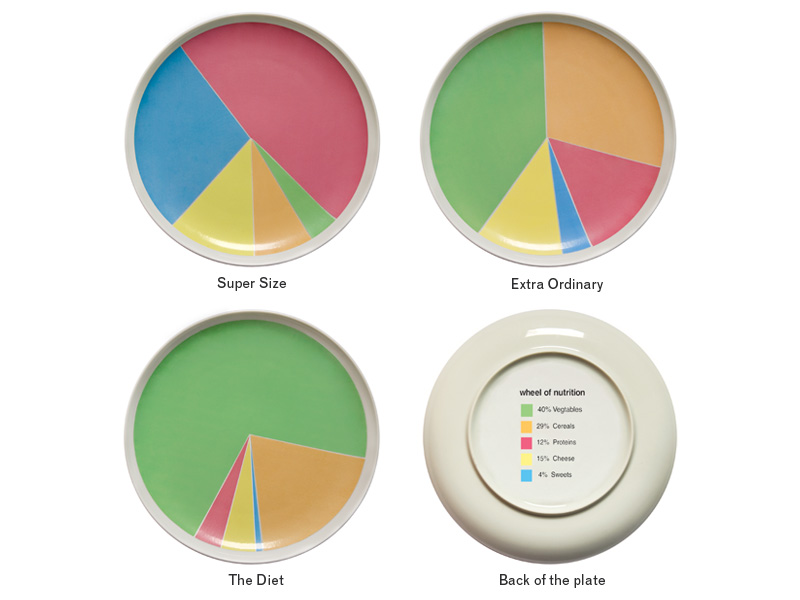
Пайчарт в действии |
|
||||
|
Немного хипстерская задумка Я бы улучшил, изменив форму долей. Зачем копировать круговую диаграмму, если можно как угодно работать с формой тарелки и её содержанием? |
|||||
|
|
|||||
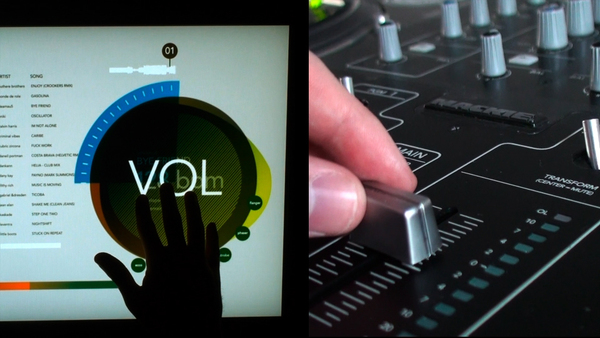
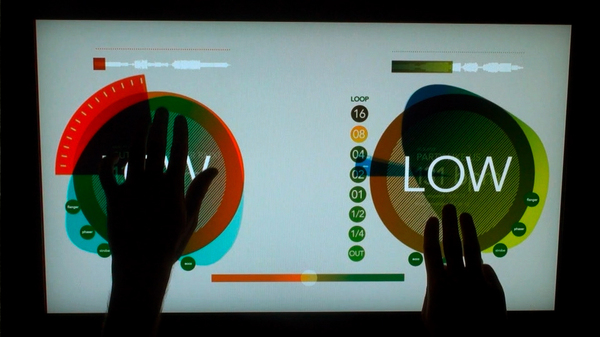
Multi Touch Light Table: gergwerk |
|
||||
|
Ребята из http://www.behance.net/…- Обязательно посмотрите финальное видео с рабочим интерфейсом. |
|||||
  |
|||||
|
|
|||||
Ход мысли Холмса |
|
||||
|
Информационный слой помогает обойтись без закадрового голоса, съёмки экрана мобильника крупным планом и всего такого. |
|||||
|
|
|||||
Новость из прошлого года |
|
||||
|
|
|||||
|
|
|||||
Умный ток |
|
||||
|
На сайте Дженерал Электрик есть впечатляющая по технике исполнения |
|||||
 |
|||||
|
А ещё — в порядке бреда — обогащённая реальность: http://ge.ecomagination.com/…/#/augmented_reality Да, много споров было по поводу иллюстраций в этой презентации. Оригинал: http://psyho.com.ua/…/portfolio/all/madagascar/pie |
|||||
| ↓ Ранее |
|
||||























Ребята почему-то публикуют по карточке в день, и пока показали 19 из 82-х. На сайте Мировой цифровой библиотеки выложен полный набор, http://bit.ly/cdJa2I.
По-человечески: http://www.wdl.org/…;view_type=gallery&page=1
:-)