|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
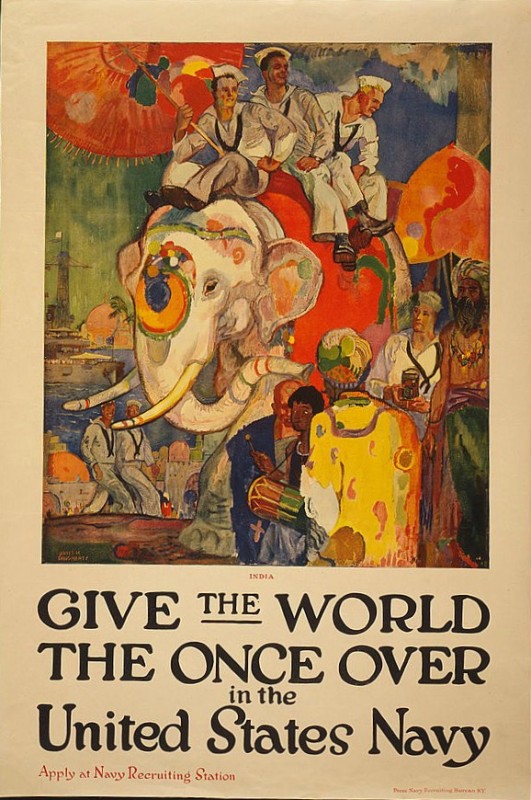
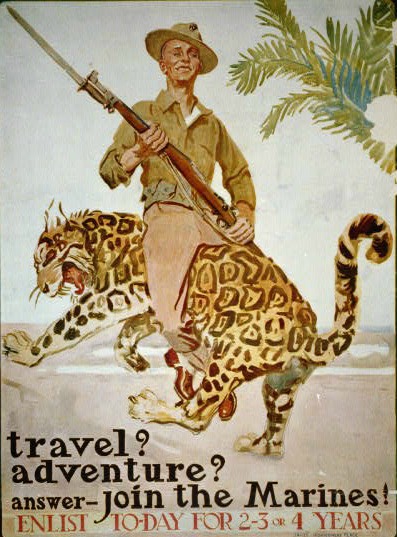
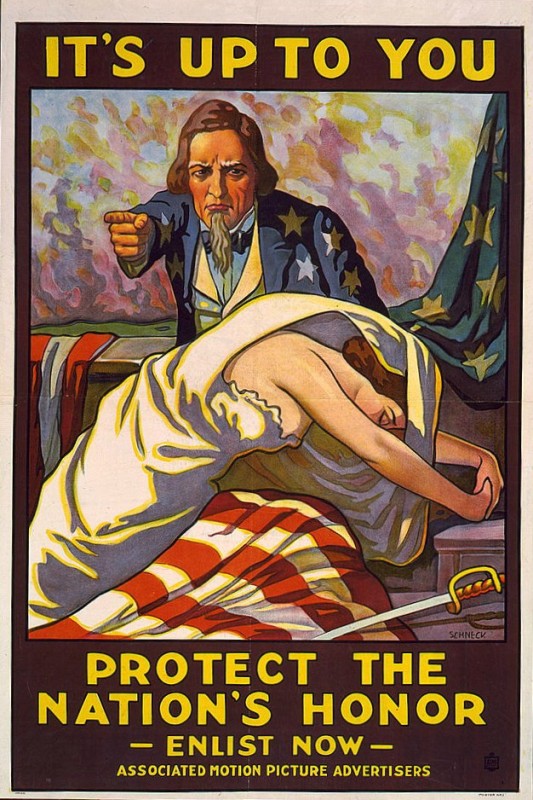
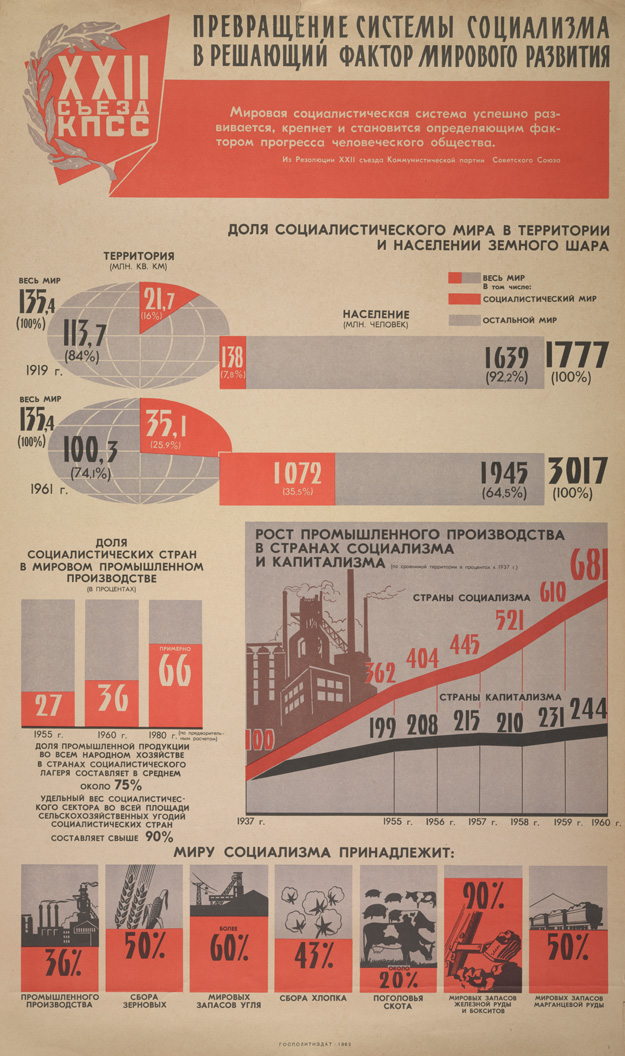
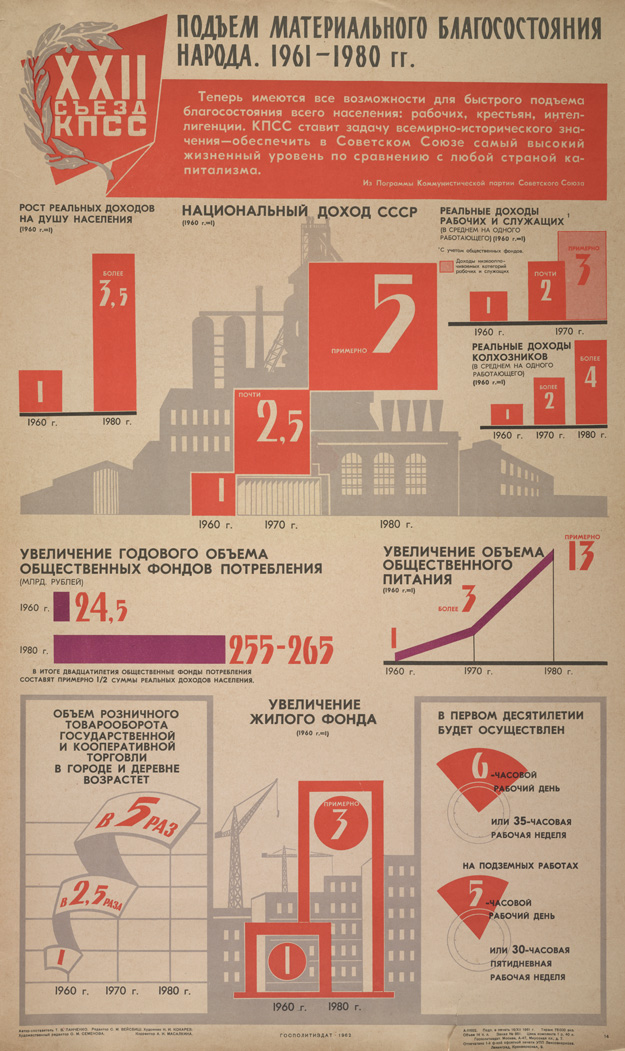
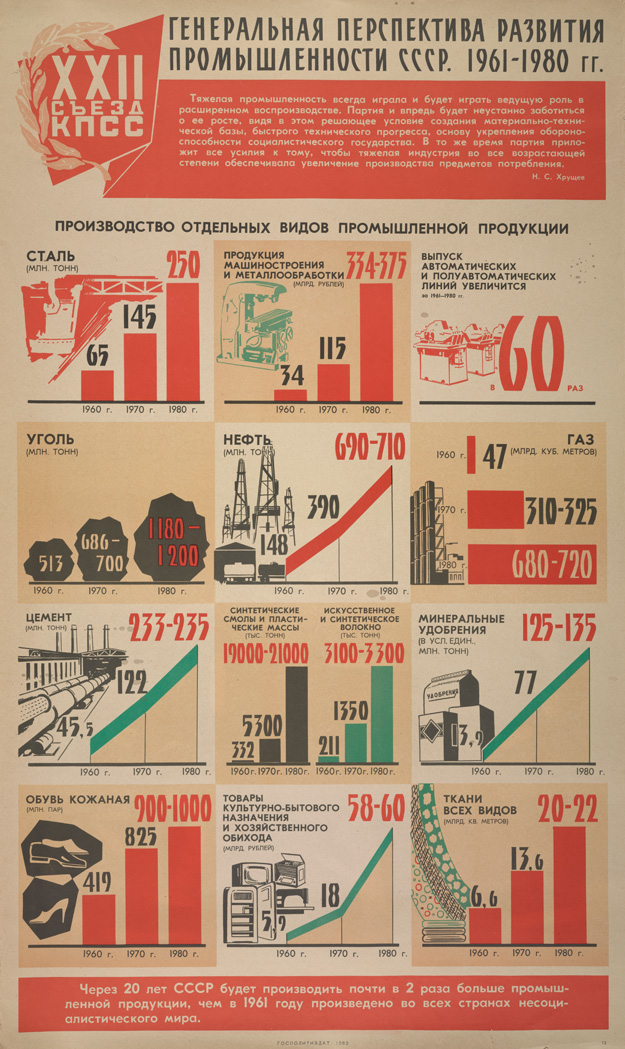
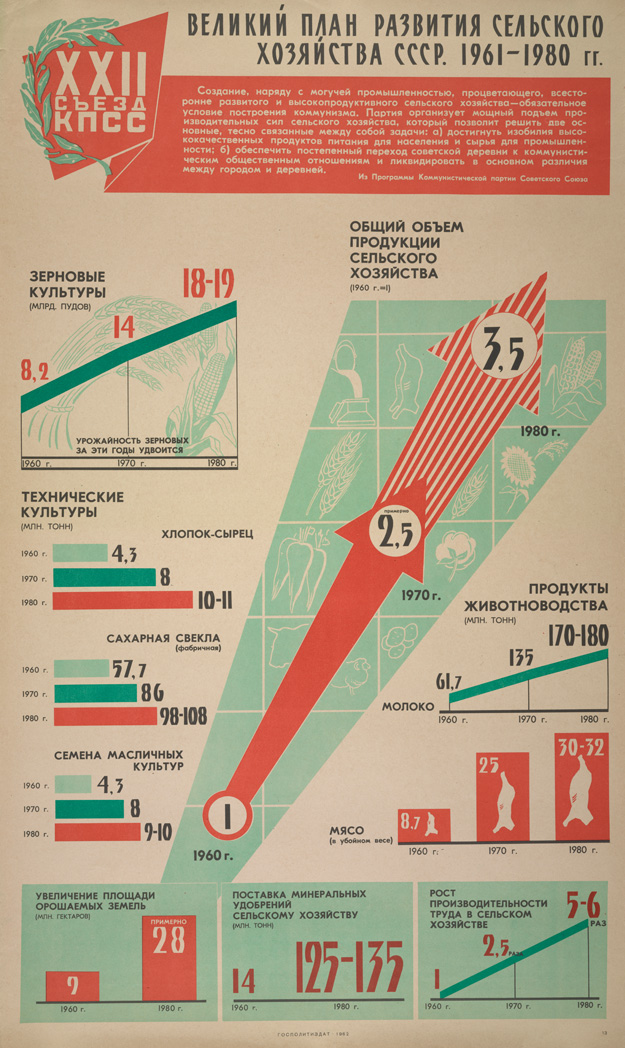
Агитационные плакаты |
|
||||
|
Подборка агитационных плакатов стран Антанты |
|||||
|
|
|||||
Карта движения топлива во Франции 1845 года
|
|
||||
|
Полное название: Источник Три цвета используются для месторождений внутри страны: красный — шахты Луары, жёлтый — Валансьен, чёрный — прочие рудники Франции; ещё три для импорта: зелёный — английский уголь, голубой — бельгийский уголь, коричневый — уголь из Германии. Цифры приведены в тысячах тонн. Площадь кругов показывает объём добычи шахт в 1845 году Поскольку я французского не знаю, то разбирающиеся в нём могут поправить и дополнить меня. |
|||||
|
|
|||||
Нефтяные войны |
|
||||
|
Небольшой http:// |
|||||
|
|
|||||
Эффекты ожидания |
|
||||
|
http://www.nytimes.com/…- Занятое время кажется кажется меньше времени ожидания. Неизвестность психологически удлиняет ожидание. Воспоминания о времени ожидания в очереди зависят от эмоций в её конце. Длинная быстрая очередь кажется короче короткой медленной. В очереди обостряется чувство индивидуальной и коллективной справедливости. «Полиочередь» к нескольким окошкам кажется менее справедливой, чем одна общая — чужая всегда идёт быстрее. Люди готовы ждать дольше в общей очереди. Замечается только Ценность продукта оправдывает очередь. |
|||||
|
|
|||||
Усейн Болт и другие бегуны |
|
||||
|
Видео по ссылке: Там снизу ещё ссылки на подобные ролики про плавание и прыжки в длину. Некоторые кадры: |
|||||
|
|
|||||
Концепция редизайна долларов США от студии
|
|
||||
|
http://dowlingduncan.com/…- Дизайнеры оставили существующую ширину, но сделали банкноту разными по высоте: 1 доллар — самая короткая, 100 — самая длинная. Если наложить банкноты друг на друга, легко увидеть, сколько у вас денег. Для людей с ослабленным зрением так легче различать банкноты. После исследований дизайнеры пришли к выводу, что люди всё чаще используют банкноты вертикально, а не горизонтально: держат кошелек вертикально при просмотре купюр, вставляют деньги в автоматы. Студия стремилась сделать так, чтобы изображение на банкноте отражало её стоимость и просвящало как живущих в Америке, так и туристов. 1 доллар — первый афроамериканский президент; |
|||||
|
|
|||||
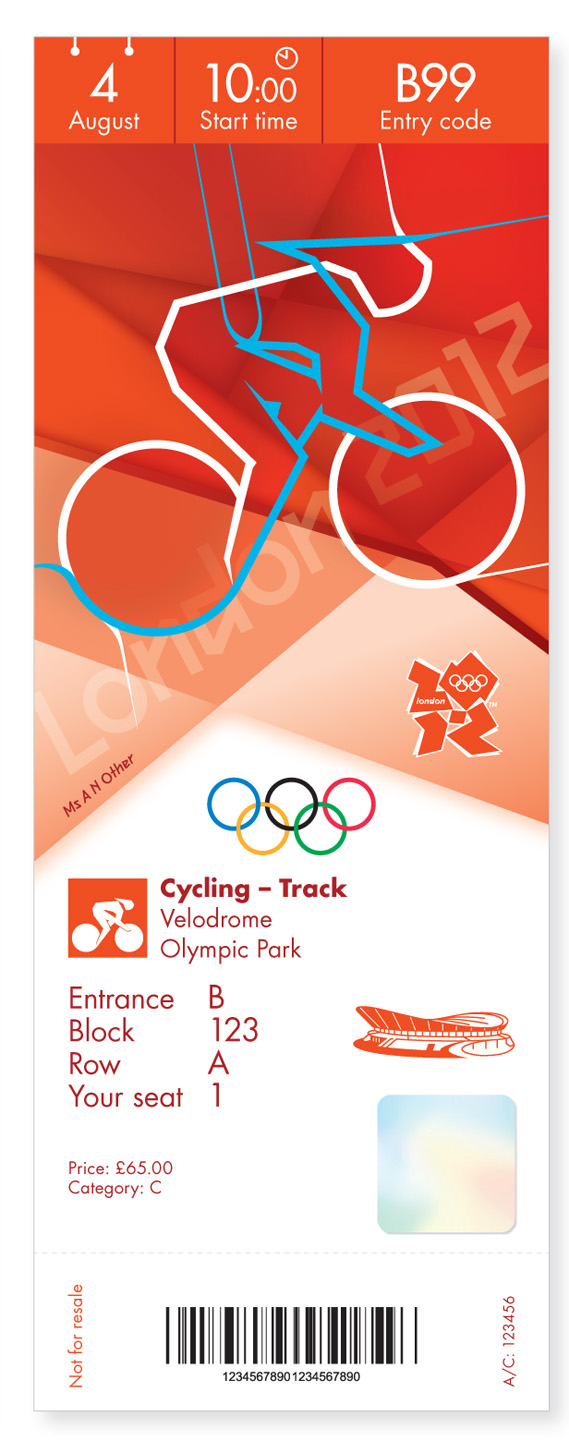
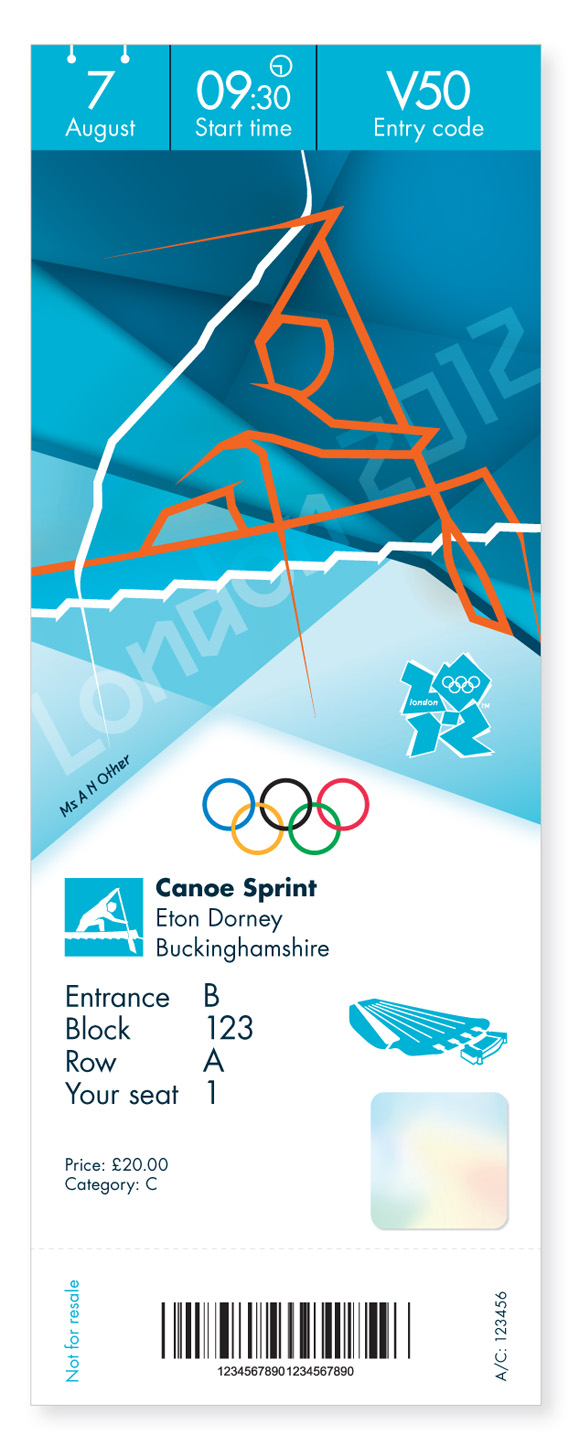
Билеты на олимпиаду |
|
||||
|
Дизайн билетов Лондонской олимпиады 2012:
|
|||||
    |
|||||
|
|
|||||
Правильно вытянутая шея |
|
||||
|
Если особым образом вытянуть шею, то второй подбородок будет не виден, а фотография будет смотреться естественно. Обычная поза: Поза с вытянутой шеей: Обычная поза: С вытянутой шеей: Работает на снимках анфас и в три четверти. Фотограф Питер Хёрли рассказывает подробнее: |
|||||
|
|
|||||
Учебный курс
|
|
||||
|
Приглашаю уважаемых советчиков и собаководов на курс
Курс будет интересен дизайнерам любого уровня, которые проектируют приложения для айфона или только планируют этим заняться. За четыре дня Каждый участник получает учебное пособие с конспектом лекций, удобные бумажные шаблоны для набросков, а также исходники с авторскими заготовками элементов интерфейса и текстур, которые можно использовать в дальнейшей работе.
Запись на курс: http://brainwashing.pro/…- |
|||||
|
|
|||||
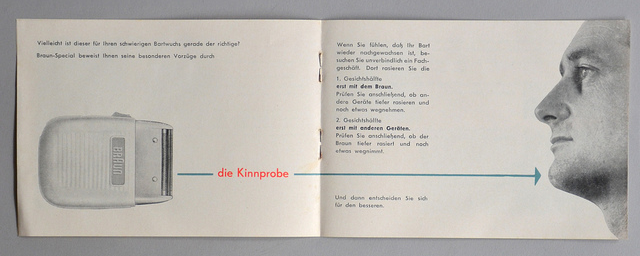
Подборка печатных материалов и продуктов компании Браун времён Дитера Рамса |
|
||||
|
http://www.flickr.com/…/dasprogramm В сетах лежат подборки печатной продукции и |
|||||
|
|
|||||
Пересыхающий цветочный горшок |
|
||||
|
В студии Графика придумали концепт цветочного горшка с полезным действием: Благодаря специальному наноматериалу, используемому в производстве космических ракет и термокружек с зайцами, горшок при высыхании земли меняет свой жизнерадостный цвет на текстуру высохшей пустыни. После должного полива и горшок и растение в нем вновь обретают здоровый вид. Описание работы: |
|||||
|
|
|||||
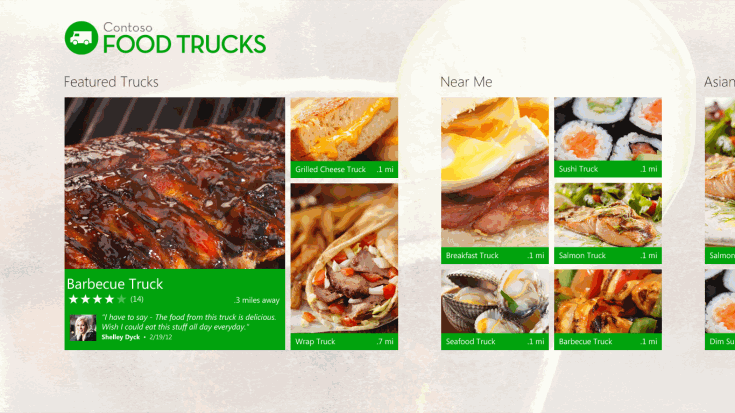
Редимаг |
|
||||
|
Сила запустила новый проект Readymag is an interactive publishing platform which allows you to create, publish and discover truly amazing webzines.
Сайт и Фэйсбучечка: https://www.facebook.com/readymag |
|||||
|
|
|||||
|
|
||||
|
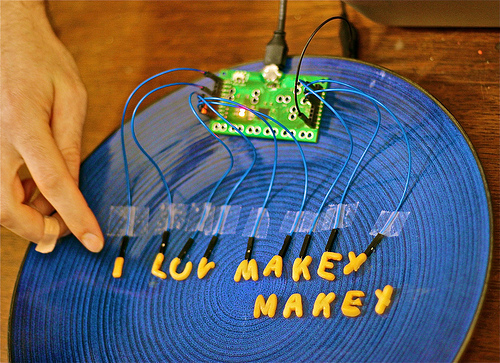
Два аспиранта из MIT придумали печатную плату с микроконтроллером, которую можно подключить почти к любому предмету, и он станет играть роль кнопки на клавиатуре или мыши. |
|||||
  |
|||||
|
|
|||||
Концепт настенных и настольных часов |
|
||||
|
Часы |
|||||
|
|
|||||
Гайдлайны
|
|
||||
|
Гайдлайны |
|||||
|
|
|||||
Интервью с советским дизайнером Дмитрий Азриканом и примеры советского промдизайна |
|
||||
|
http://www.designet.ru/…/interview/?id=37621 Азрикан рассказывает про то, как в СССР существовал промдизайн, о влиянии Европы на дизайн в СССР и наоборот; о прорывах советского дизайна. Особенно интересно — про дизайн связей: «Я предложил отбросить идею проектирования всей этой массы предметов, равно как и компромиссный вариант разработки отдельных А это означало, что надо заниматься не только элементами, но также связями. Это ключевой момент — объектом дизайна становятся связи. На первый план выходят проблемы совместимости — размерной, технологической, операционной, эргономической, визуальной, информационной и пр. Ведь в реальной жизни вся эта масса продукции используется группами, комплексами, предвидеть состав возможных комбинаций невозможно, поэтому любая комбинация должна быть гармоничной во всех смыслах. Объект дизайна становится системным. Проектирование связей становится равноважным с проектированием предметов» Картинки
|
|||||
| ↓ Ранее |
|
||||