|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Шрифт |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Сервис по подбору текстовых стилей |
|
||||
|
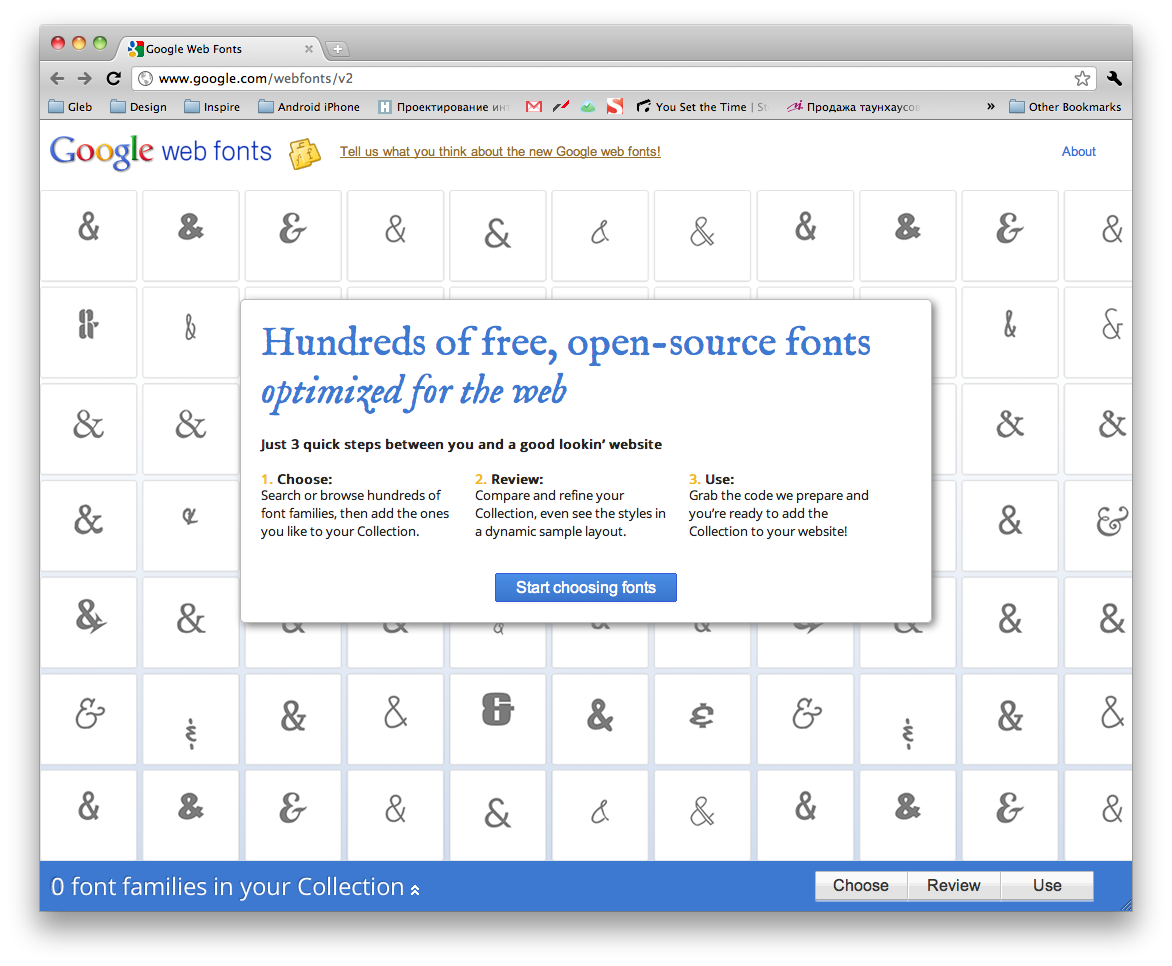
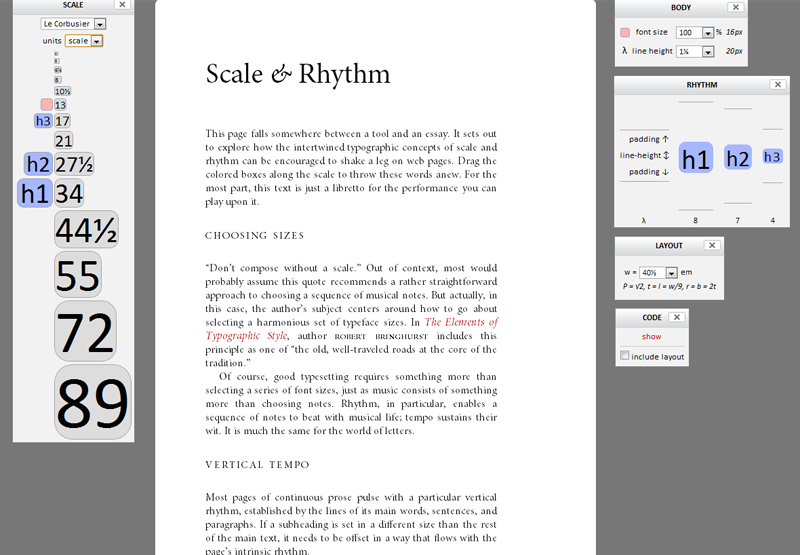
Оказывается, существует сервис по подбору стилей для разных элементов текста, построению его ритма, на основе определённых пропорций. Можно экспериментировать самому, а можно использовать проверенные временем пропорции, например Фибоначчи или Ле Корбюзье. Результат можно сохранить в |
|||||
|
Хороший сервис для нагляности, жаль только, что паддинги не регулируются вручную. вот еще очень неплохой инструмент: http://drewish.com/tools/vertical-rhythm Конечно после генерации css надо заменить во второй строчке значение в процентах, но в остальном делает работу свою очень даже хорошо |
|||||
|
|
|||||
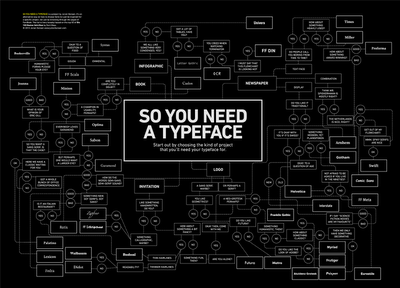
Как выбрать нужную гарнитуру? |
|
||||
|
Внушительная |
|||||
 |
|||||
|
Можно сделать веб-визард для подбора шрифта на основе этого плаката. А что насчёт кириллицы? Насколько я знаю, далеко не у всех хороших гарнитур, сделанных зарубежными шрифтовиками, есть нормальный вариант кириллицы. |
|||||
|
|
|||||
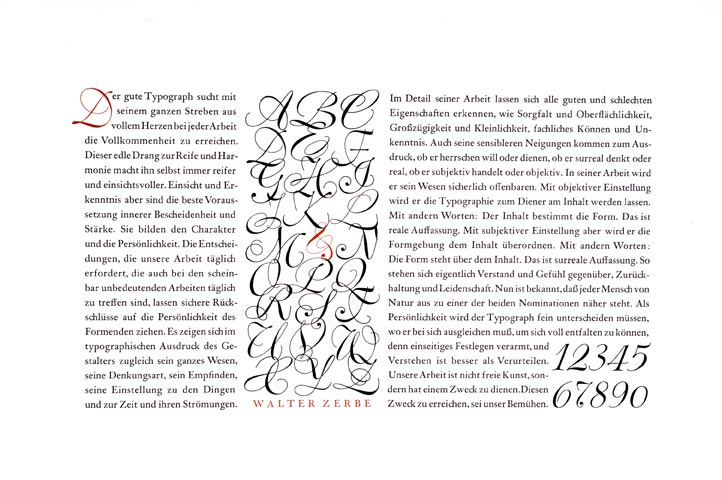
Альбом
|
|
||||
|
На 100 страницах представлены шрифты работы самого Цапфа и из архивов словолитни http://www.typogabor.com/…- http:// |
|||||
|
Превосходно |
|||||
|
|
|||||
PT Serif |
|
||||
|
Отечественные монстры шрифтового дела Дизайнеры: Александра Королькова, Ольга Умпелева и Владимир Ефимов. ПТ Сериф: ПТ Сериф для Веба: ПТ Санс: ПТ Санс для Веба: |
|||||
 |
|||||
|
|
|||||
Три замечательных фильма, два из которых уже можно посмотреть. |
|
||||
|
Фильм про Гельветику. http://www.helveticafilm.com/ Фильм про промдизайн. http://www.objectifiedfilm.com/ Фильм про |
|||||
   |
|||||
|
Интересный фильм про ограничения в творчестве: http://en.wikipedia.org/…/The_Five_Obstructions Футуродизайн: http://www.futurebydesignthemovie.com/ |
|||||
|
|
|||||
Нестандартные шрифты для сайтов |
|
||||
|
Когда дизайнеру, наконец, надоедает один и тот же прием — скажем, оформлять заголовки полужирной |
|||||
 |
|||||
|
Любой шрифт можно показать на любом сайте в любом браузере, включая IE6, а не только там, где есть поддерживается CSS3 font-face. Для этого нужно его просто конвертировать в подходящие форматы. Можно это сделать с помощью fontsquirrel.com |
|||||
|
|
|||||
Семисегментный алфавит |
|
||||
|
http://www.twyman.org.uk/Lotty/ Там же рядом можно скачать семисегментные шрифты и прочесть про странное устройство Lotty, для которого они и были сделаны. Ну и насладиться сайтом.
UPD: |
|||||
|
|
|||||
Португальский уличный шрифт |
|
||||
|
Как Таня Тапосо делала шрифт для пешеходной навигации в Португалии: Кайф: |
|||||





Остается только пожелать расширения библиотеки руссифицированных шрифтов!