|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Навигация |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Информационное пространство нового берлинского аэропорта |
|
||||
|
3 июня в Берлине откроется новый аэропорт http://www.moniteurs.de/…232a58f5f64ebb892ecd1309059151 Рассказ авторов: http:// |
|||||
|
|
|||||
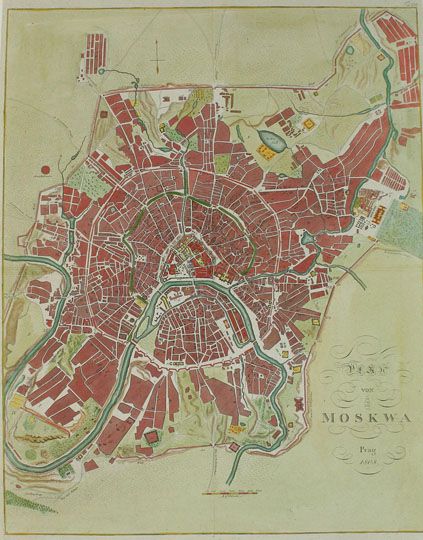
Архив старых русских карт |
|
||||
|
Уникальный архив карт Российской империи, постоянно пополняется: Вот, например, карта выезда пожарной дружины имени Петра Великого в СПб: Ссылка: http:// План Москвы, 1808: |
|||||
|
|
|||||
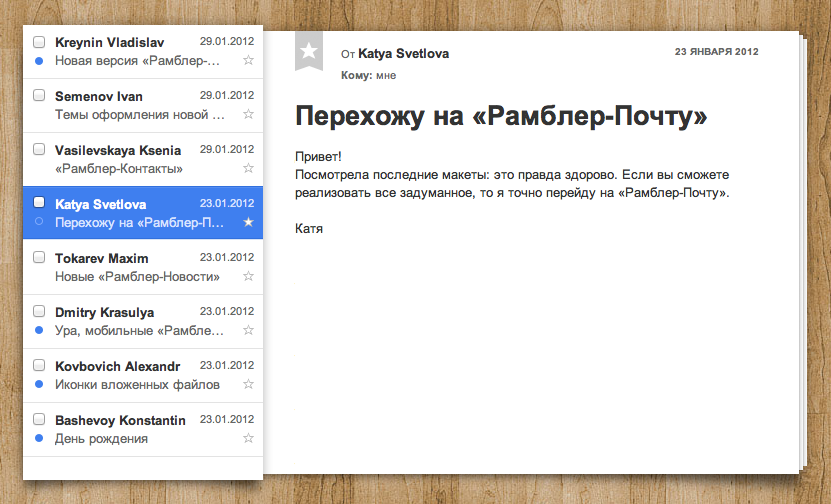
Новый интерфейс
|
|
||||
|
Рамблер стал меняться, большинство его сервисов получило новые современные интерфейсы. Не без ошибок, но иногда на голову выше конкурентов. Анонсированный интерфейс почты тоже очень порадовал — это вроде бы первый в рунете Важное примечание: историческое сообщение об интерфейсе В этом блоге публикуются любые заметные новости дизайна. Авторы |
|||||
|
|
|||||
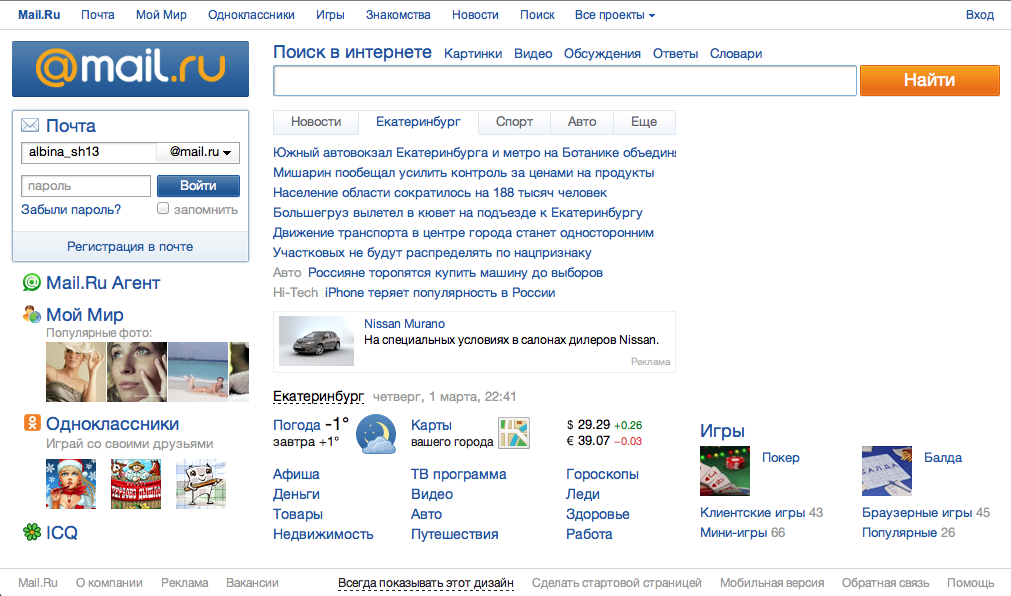
Новый интерфейс Мейл.ру |
|
||||
|
Ребята из Мейл.ру Сразу бросается в глаза, что практически все ссылки не подчёркнуты — наверняка все причастные к Студии или Бюро закидают дизайнеров камнями. Но мне кажется, это здорово: картинка стала гораздо легче, тексты читаются лучше и да, без наведения понятно, какие элементы кликабельны. Странно, что всё стало бледным, невозможно сразу однозначно сказать, какой элемент на странице главный, какой основной сценарий. Почта, поиск, новости, приложения? Похоже, ребята сами с этим не определились и решили немного В целом на странице чётко видны блоки поиска, входа в почту и новостной блок. Всё остальное Это первое впечатление. В компании хорошая команда проектирования интерфейсов и очень интересно, куда они будут двигаться дальше. |
|||||
|
|
|||||
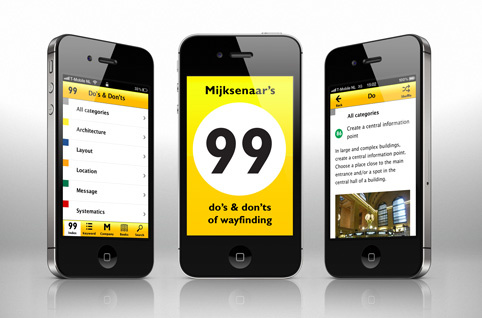
Приложение Mijksenaar's 99 do's & don'ts of wayfinding |
|
||||
|
http://itunes.apple.com/…-wayfinding/id487596740?mt=8 |
|||||
 |
|||||
|
|
|||||
|
|
||||
|
В документе описывается философия дизайна, стандарты модульной сетки, иконографика, типографика, используемые паттерны. Полный документ в ПДФ: |
|||||
|
|
|||||
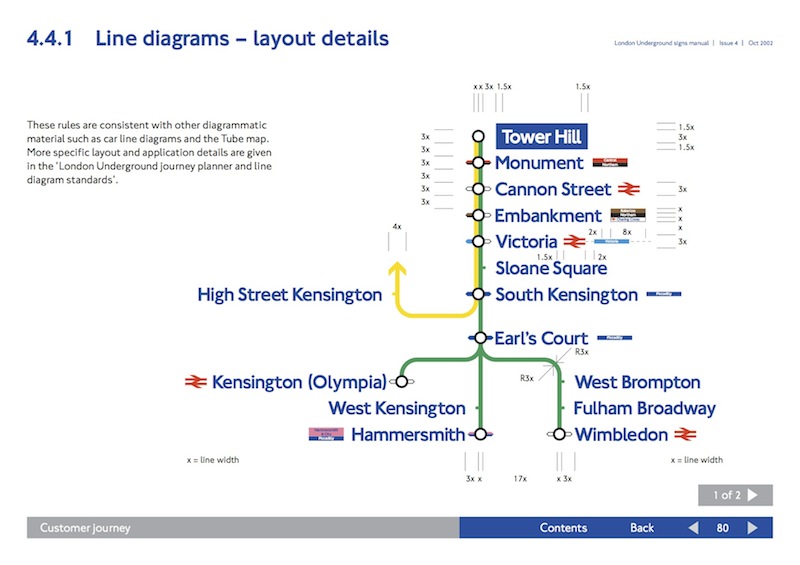
Фрагмент семинара по навигации в Сургуте — 2 |
|
||||
|
О лондонском метро и его схеме: http:// Ещё фрагмент Рассказ о семинаре: |
|||||
|
|
|||||
Дизайнерские стандарты Transport for London |
|
||||
|
Сборник стандартов для информационного пространства и фирменных стилей видов транспорта в ведении TfL: метро, лёгкое метро, автобусы и такси. |
|||||
|
|
|||||
Коллекция дорожных знаков
|
|
||||
|
В статье журнала http://www.theatlanticcities.com/…-
|
|||||
|
|
|||||
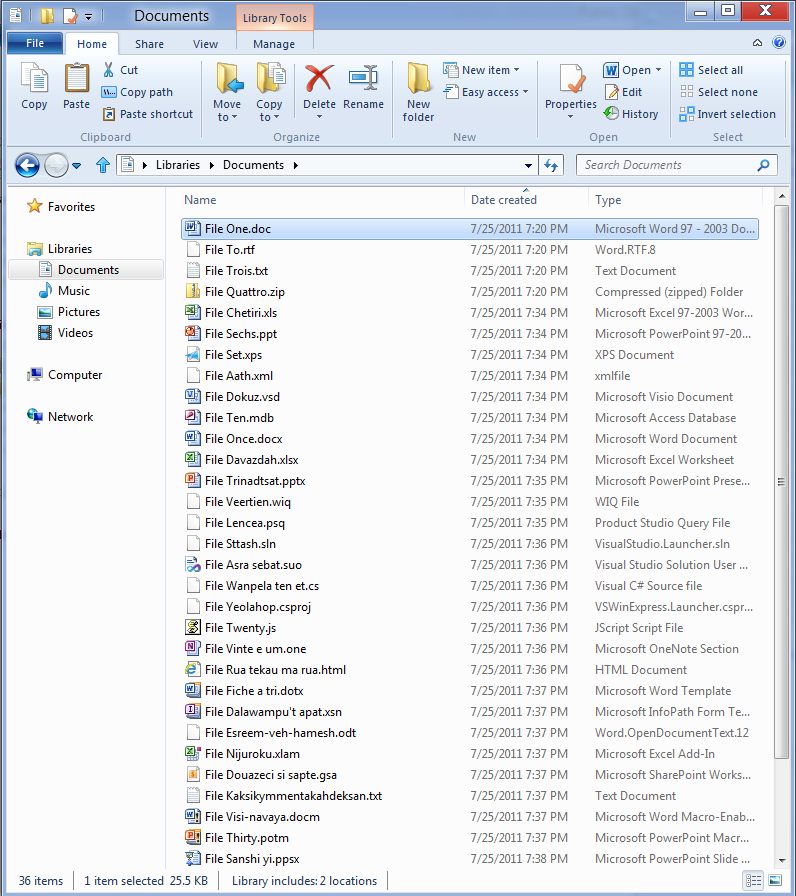
Новый Эксплорер в Виндоусе |
|
||||
|
Меню теперь будет больше походить на ворд и занимать половину экрана. Зато вернули кнопку http://blogs.msdn.com/…- P. S. |
|||||
|
|
|||||
Микроулучшения городской среды |
|
||||
|
Парижские ребята подмечают неудобства вокруг себя и с помощью смекалки, программы для проектирования и хитрых станков делают микропроекты типа указателя к ближайшей велостанции http://www. И мелочь на сайте: если кликнуть по картинке на главной, то сначала покажут вторую картинку, а потом уже страницу проекта. |
|||||
|
|
|||||
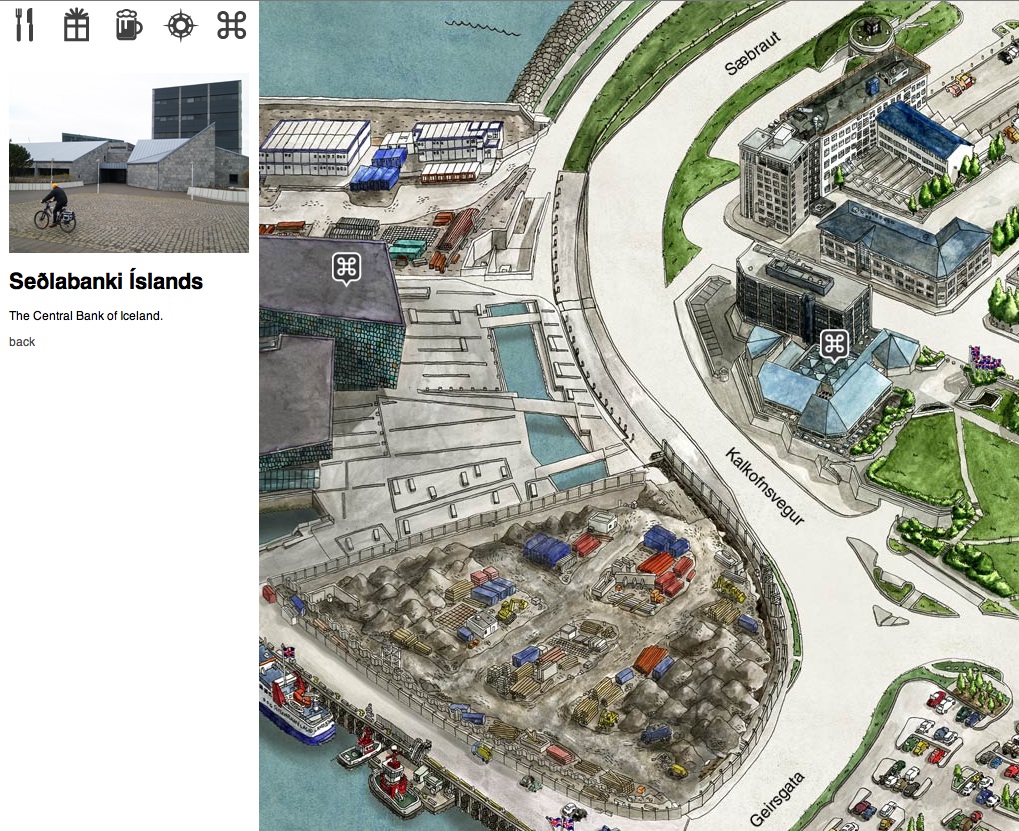
Центр Рейкьявика |
|
||||
|
Нарисованная от руки карта центра Рейкьявика — результат двухлетнего труда исландских дизайнеров и архитекторов из http://www.reykjavikcentermap.com/ Напечатанную карту также можно найти у основных достопримечательностей исландской столицы. |
|||||
|
|
|||||
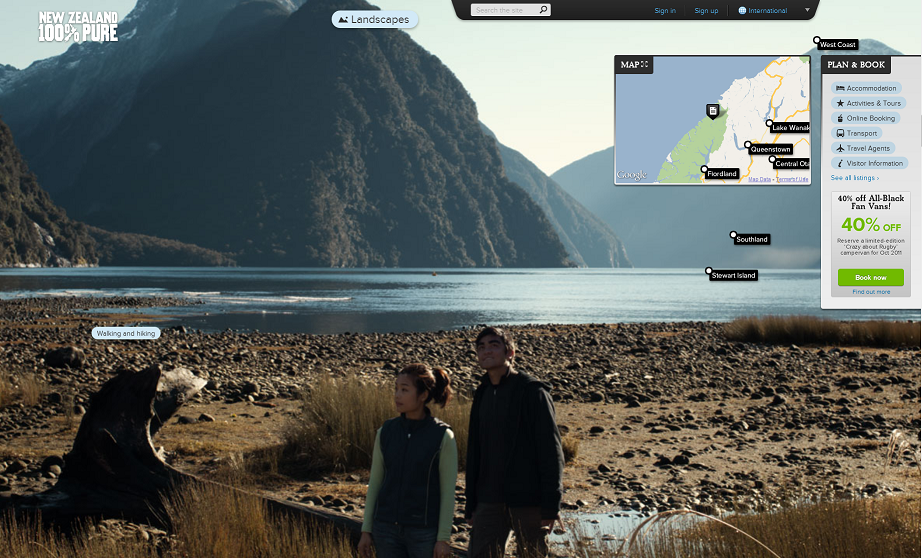
Официальный сайт Новой Зеландии |
|
||||
|
Официальный сайт Новой Зеландии пополняет копилку сайтов, интересно использующих скроллинг. Крутите вниз и любуйтесь. |
|||||
|
Оригинально :) А как вам http://gopal.ru/meister? Скролинг страниц такой не встречал нигде. Пойдет в коллекцию? Нужно иметь в виду, что на большинстве нетбуков это все катастрофически тормозит. Подскажите, а кто автор? |
|||||
|
|
|||||
Толкай. Толкай хорошенько. |
|
||||
|
Полина Крюкова поделилась в контактах. Ломать дежурные надписи — хорошо или плохо? |
|||||
 |
|||||
|
|
|||||
Схемы лондонского метро |
|
||||
|
Начиная с 1889 и заканчивая 2002 http://homepage.ntlworld.com/…/tube/tube.html
|
|||||
|
Ставший теперь стандартом дизайн схемы метро работы Харри Бека в 2006 году был признан вторым дизайнерским достижением в Британии за XX век. Первым стал Конкорд. |
|||||
|
|
|||||
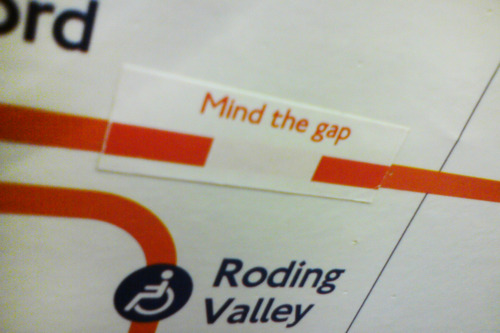
Наклейки на
|
|
||||
|
Например:
|
|||||
|
|
|||||
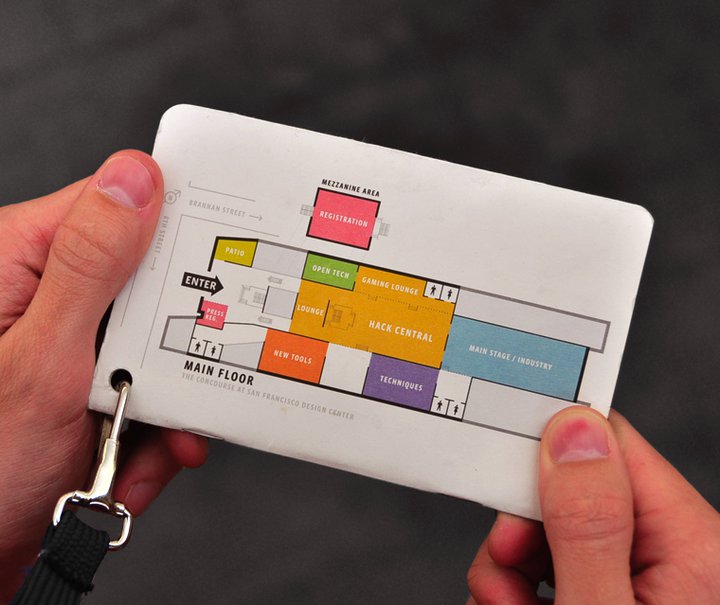
Дизайн конференции
|
|
||||
|
21 апреля 2010 прошла третья конференция f8. Весь проект, от концепции логотипа до фотографий указателей, представлен командой дизайна Фейсбука в пяти частях: http://www.facebook.com/….php?note_id=408766057792 |
|||||
|
|
|||||
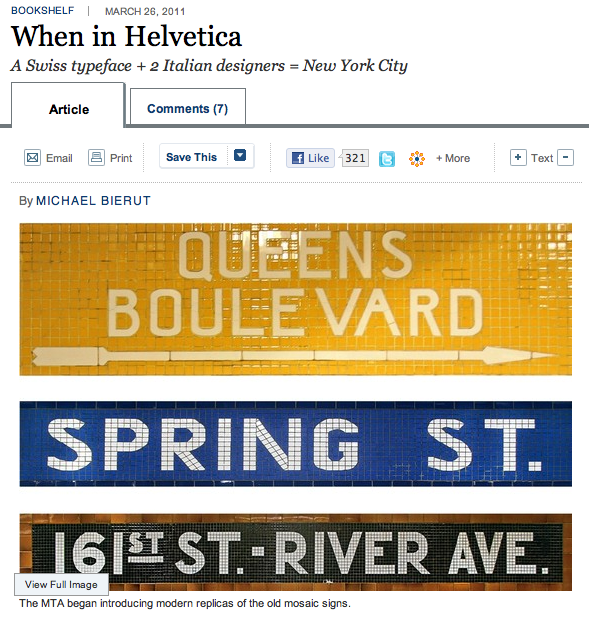
Гельветика + 2 итальянца =
|
|
||||
|
Майкл Бейрут из Pentagram рассказывает на страницах Wall Street Journal о том, как два итальянских дизайнера с помощью швейцарского шрифта определили облик |
|||||
| ↓ Ранее |
|
||||

























Тач-девайс-юзер обнаружен! Вторая картинка появляется при наведении )
Да, так получилось, что последние две недели приходится пользоваться только планшетом. Интересный опыт для осмысления сайтов, как пользовательских интерфейсов. Был бы дизайнером, вёл бы дневник.