|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Формат |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
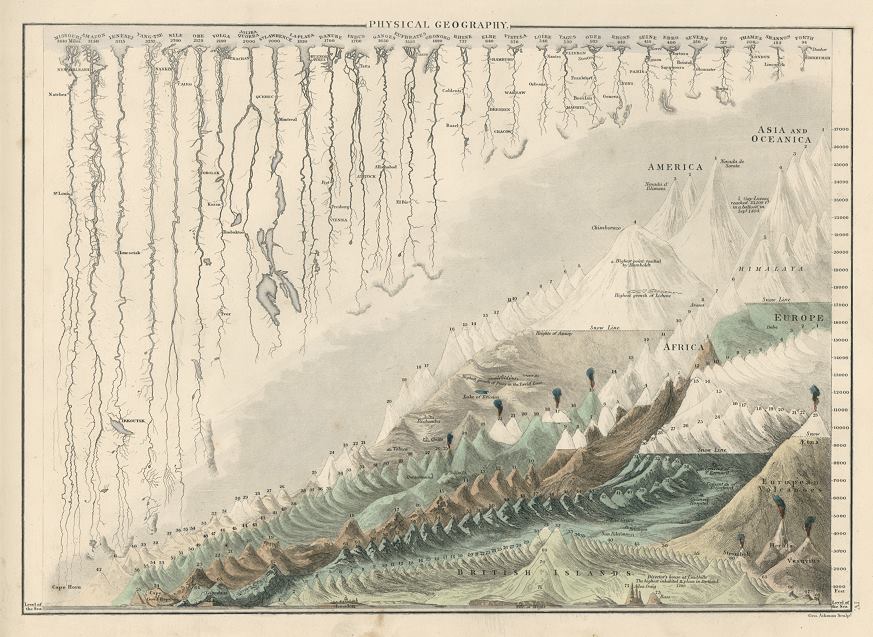
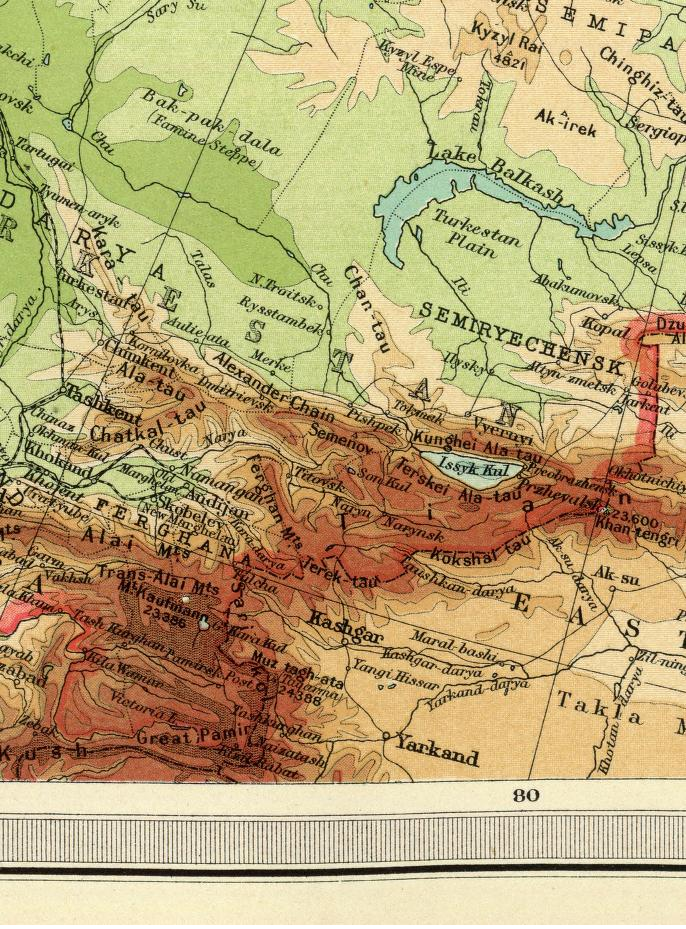
Коллекция старых географических карт Дэвида Рамзи |
|
||||
|
http://www.davidrumsey.com/ Реки из книги Тафти: Сечения океанов из атласа Бартоломью 1922 года: Между прочим, фрагмент карты Сибири, который я уже несколько лет показываю на курсе, из того же атласа: http://www.davidrumsey.com/… — |
|||||
|
|
|||||
Визуализация данных, арт |
|
||||
|
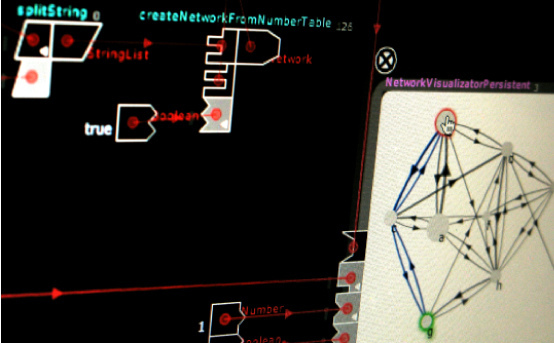
Импьюа http://www.impure.com/ — МаксМСП |
|||||
 |
|||||
|
|
|||||
|
|
||||
|
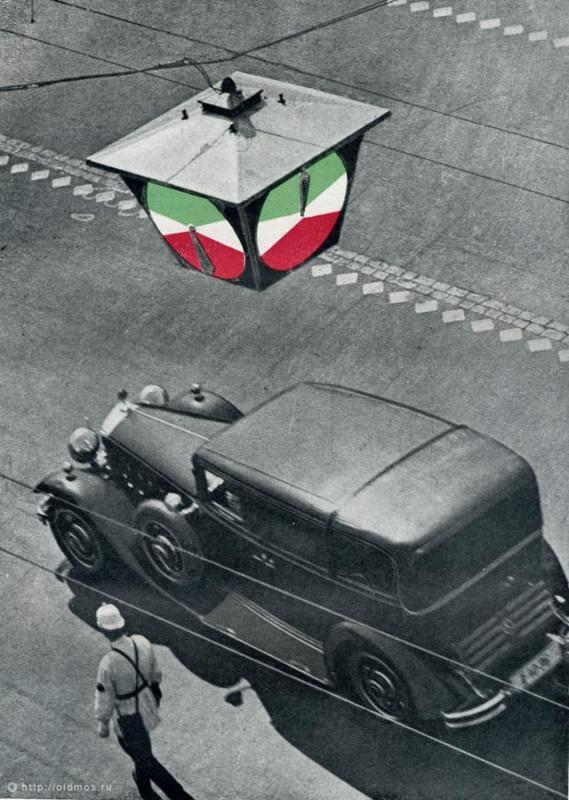
Из статьи Первый светофор на Пресне. 1935 год. |
|||||
|
|
|||||
Changing Education Paradigms – потрясающее видео от RSA |
|
||||
|
Масса интересных мыслей и прекрасный пример визуального мышления |
|||||
|
|
|||||
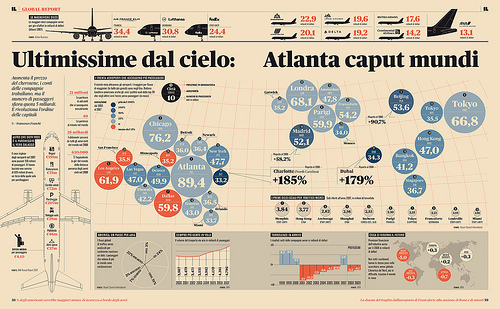
Работы по инфографике и журнальной/газетной верстке |
|
||||
|
Огромное портфолио миланского дизайнера Francesco Franchi |
|||||
|
|
|||||
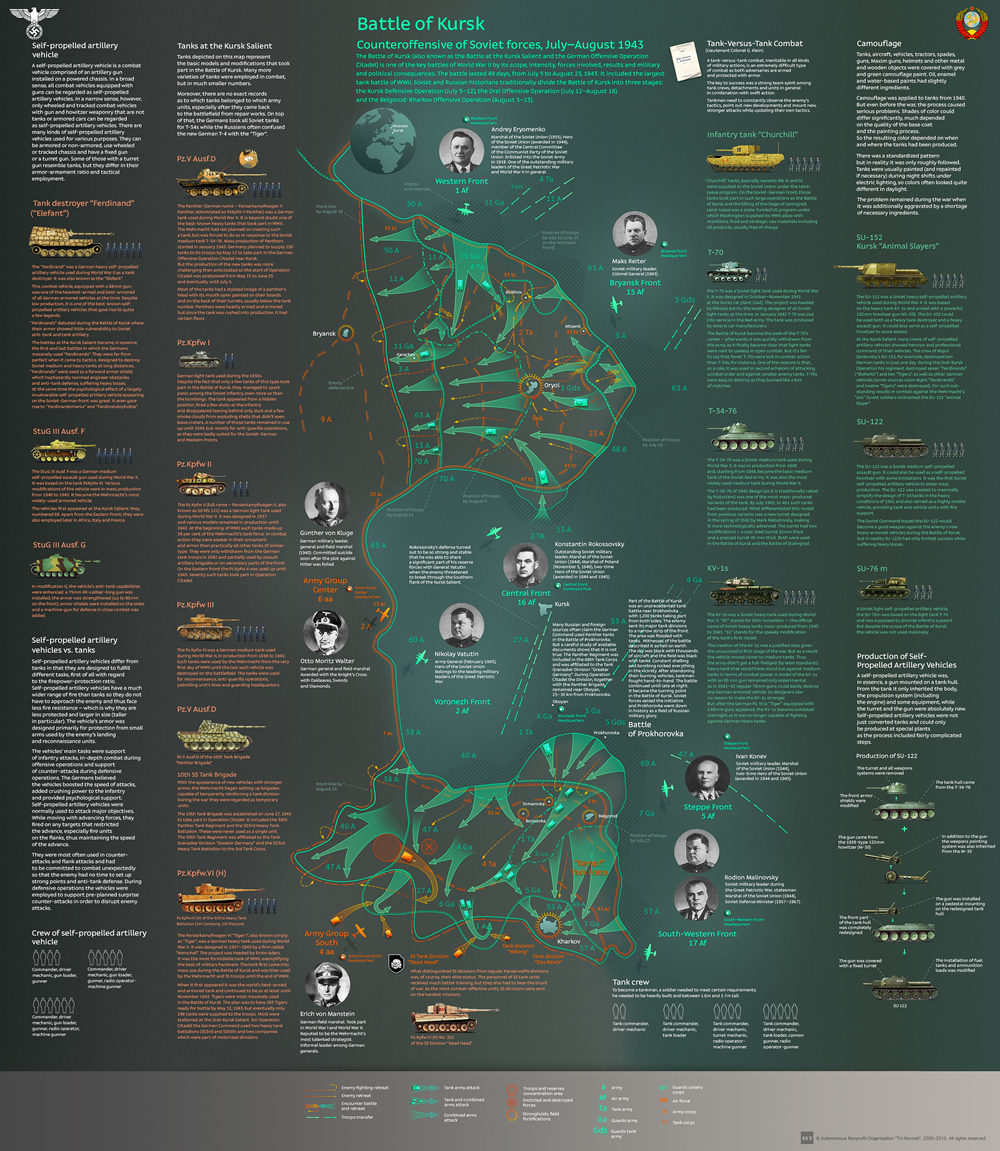
Военные карты Второй Мировой войны |
|
||||
|
World War II key battles — Уникальный проект канала Russia Today, который в наглядной и?увлекательной форме рассказывает о ключевых моментах Второй Мировой войны. Все сведения, которые раньше можно было найти только на страницах скучных и громоздких справочников, теперь можно охватить одним взглядом. Всевозможные визуальные элементы помогают оживить карты и добавить военным битвам динамичности. Карты созданы для западной аудитории, но скоро появятся на русском языке. Также планируется выпуск подарочных печатных версий всех карт. Сайт автора — http://www.artdragon.ru/ |
|||||
|
|
|||||
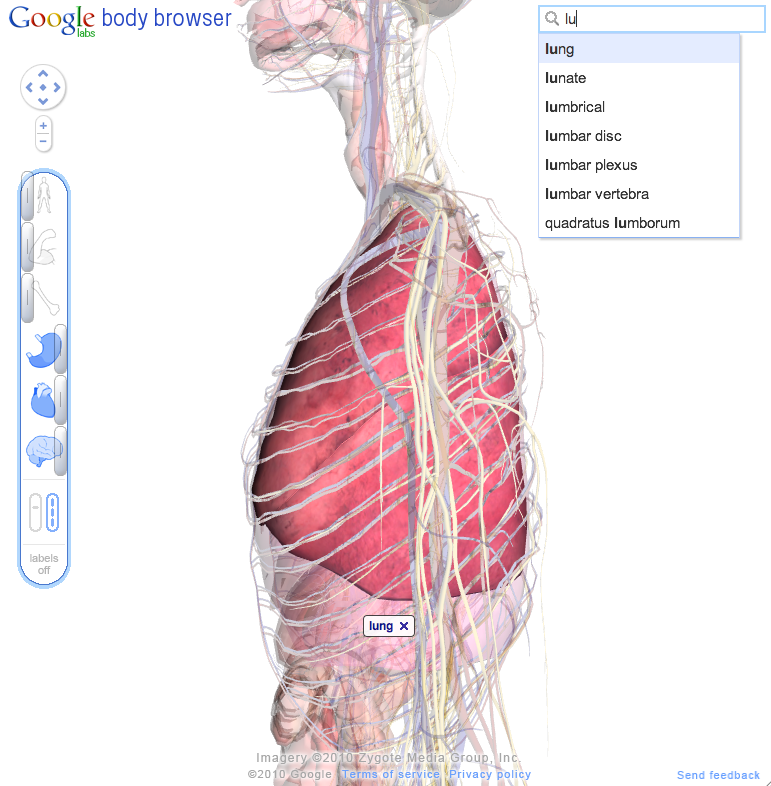
Гугль.Человек |
|
||||
|
Трёхмерная модель человека, его костей и мускулов, внутренних органов, а также кровеносной и нервной систем На данный момент поддерживаются только |
|||||
|
Интересно: когда я занимался анатомией, то есть несколько лет назад, очень похожая программа была доступна — тоже в бета-версии — как отдельная программа, никак не связанная с Гуглом. Потом она стала платной, и я перестал ей пользоваться, а теперь она снова с нами. |
|||||
|
|
|||||
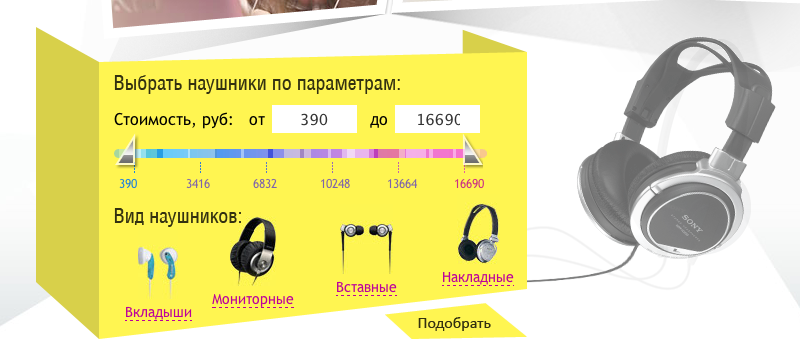
Динамизация ценового слайдера |
|
||||
|
Интересная попытка динамизировать слайдер цены для наушников Sony. Можно было легко обойтись и без цвета, но, по всей видимости, решили сделать красиво. Пощупать |
|||||
|
|
|||||
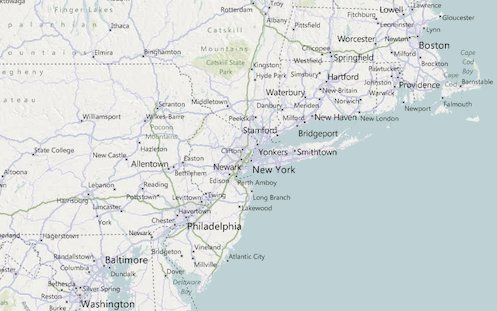
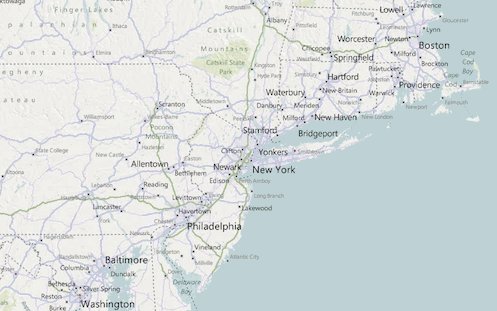
Почему карты Гугля читаются легче, чем другие |
|
||||
|
Why Do Google Maps’s City Labels Seem Much More “Readable” Than Those of Its Competitors? Интересное исследование, позволяющее взять на вооружение пару приёмов. |
|||||
|
|
|||||
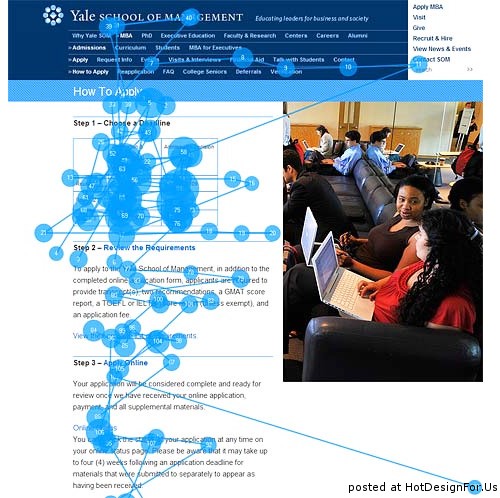
Якоб Нильсен о фотографиях на
|
|
||||
|
Известнейший специалист в области |
|||||
|
|
|||||
5 мифов о визуальных коммуникациях |
|
||||
|
Список заблуждений о том, как человек воспринимает визуальную информацию. Нередко эти ошибочные утверждения используют при дизайне интерфейсов. Данные подкреплены проведёнными исследованиями. http://hotdesignfor.us/…- Миф 1: Люди тратят больше времени на чтение текста, набранного большим размером шрифта. Миф 2: Чем больше картинка, тем больше внимания она привлекает. Миф 3: Реализм лучше подходит для объяснения Миф 4: Для демонстрации изменений во времени лучше использовать анимацию. Миф 5: Обычные люди не разбираются в шрифтах |
|||||
|
А на хотдизайнфорас все статьи — набор очевиднейших фактов :-)? Тут важно, что были исследования, которые подтвердили, может быть, очевидные теории. Тогда-то они и стали фактом. |
|||||
|
|
|||||
Светофор
|
|
||||
|
Дизайнер Танва Тивавонг, Тайланд. http://www.yankodesign.com/…/11/18/
|
|||||
|
|
|||||
По сравнению |
|
||||
|
|
|||||
 |
|||||
|
|
|||||
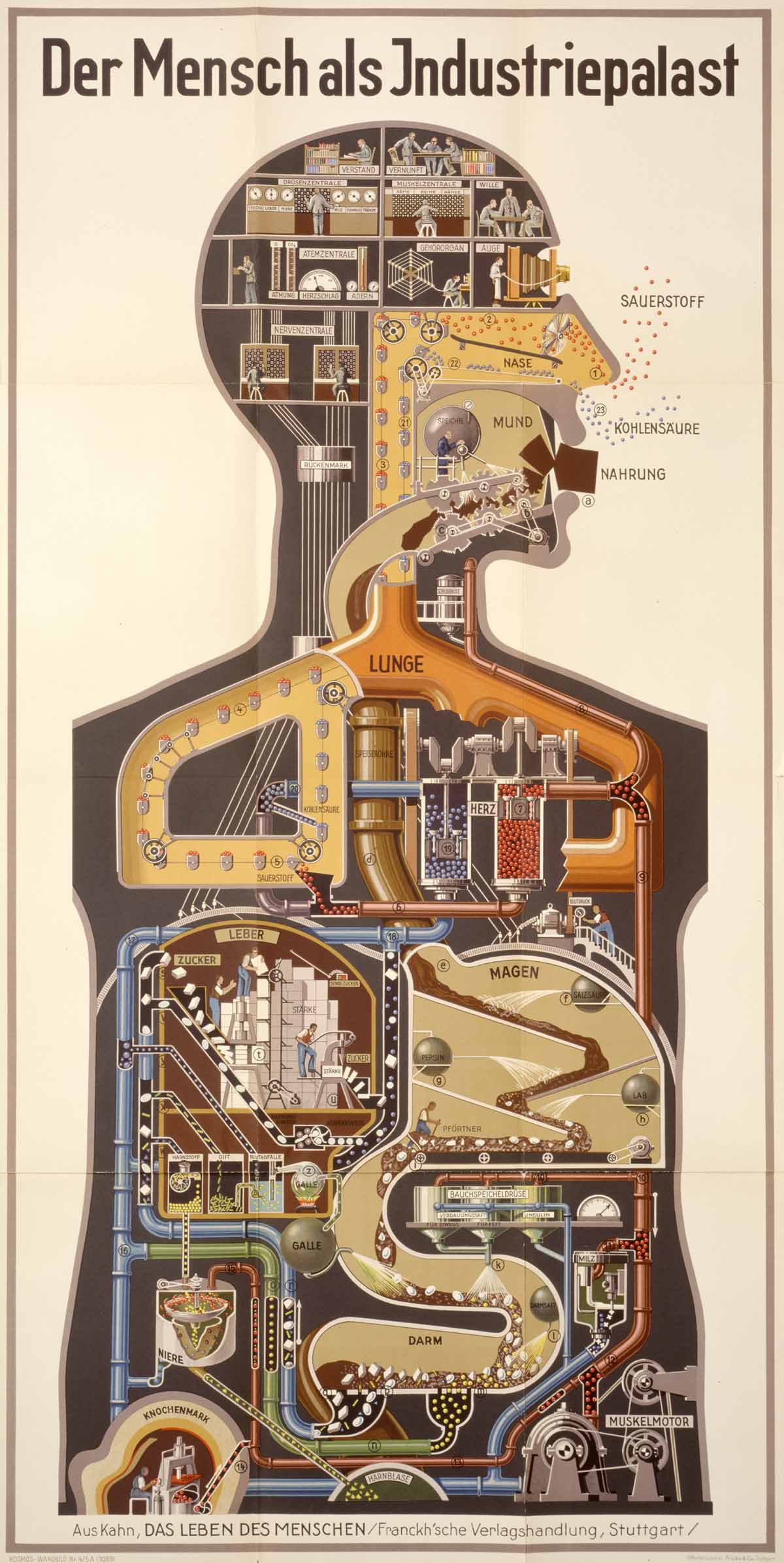
Человек как индустриальный завод |
|
||||
|
Это плакат был нарисован в 1927 году. Автор — Фриц Кан. |
|||||
|
|
|||||
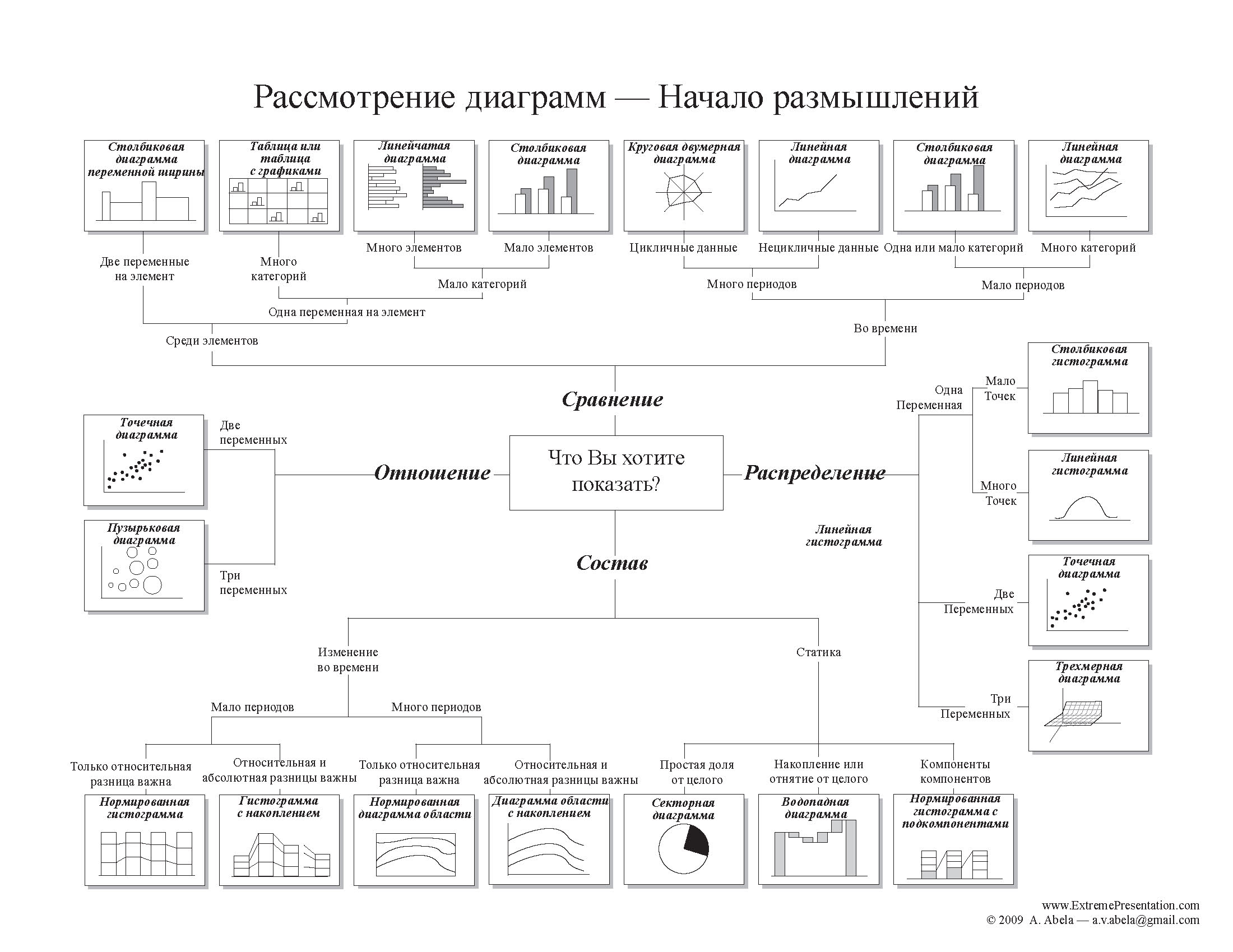
Какой график выбрать? |
|
||||
|
Автор — Эндрю В. Абела |
|||||
|
Прежде чем размышлять о диаграммах, хорошо бы почитать Тафти. Возможно, после прочтения, диаграмма вообще не понадобится. |
|||||
|
|
|||||
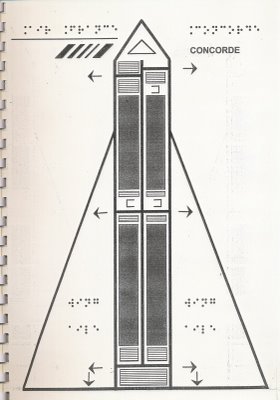
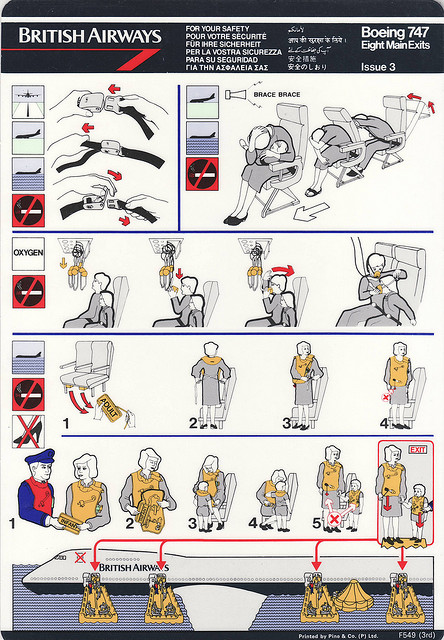
Инструкции по безопасности авиапассажиров |
|
||||
|
Коллекция Сергея Новикова — http://safety.mania.ru/ Фликр — http://www.flickr.com/…/safetycards/pool
Инструкция из |
|||||
 |
|||||
|
|
|||||
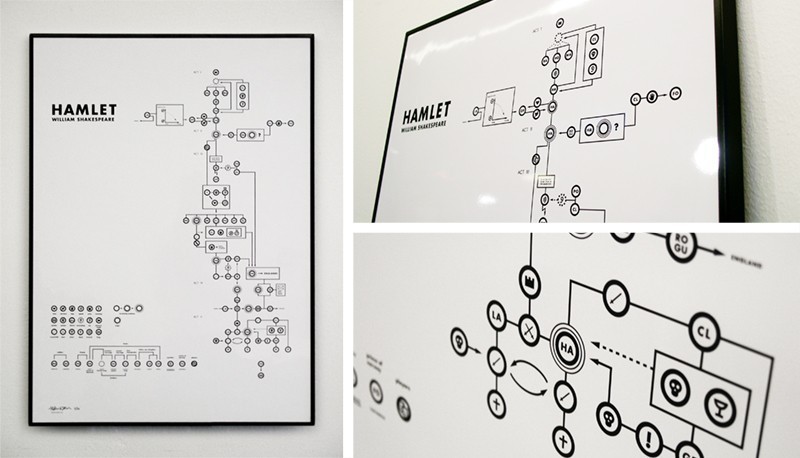
Удачная сигнатура |
|
||||
|
Здесь и далее цитирую М. Литвака: Странноватый на первый взгляд выбор букв? Читаем пояснение и офигеваем от красоты и простоты идеи: «I — Каждый из нас, вступая в брак, имеет определенные экспектации… И если все эти параметры совпадают, тогда я делаю ей предложения безо всяких сомнений, а она мне дает согласие безо всяких колебаний. Если потом оказывается, что все это правильно и подтверждается опытом дальнейшей жизни, то такая семья счастливо проживет долгую жизнь без раздоров и волнений. A — Супругов вначале связывает только одна нить, затем их интересы сближаются, и такая семья становится такой же, как семья I. Н — Интересы в данной семье не сближаются, каждый из супругов ведет свою жизнь, но брак О — Супруги ходят по кругу, т. е. играют в одну и ту же игру, пока тяжелая болезнь, тюрьма или смерть их не разведут. Типичным примером такой семьи является семья, где один из супругов — алкоголик. S — Здесь меняется тип конфликта, но супруги стремятся Y — Супруги на первых порах живут дружно. Складывается впечатление, что это семья I. Но затем вдруг интересы начинают расходиться, и семья распадается. X — Начинается как семья А, а продолжается как семья Y.» Не нужны никакие схемы. Запоминается с первого раза. Гениально. |
|||||
| ↓ Ранее |
|
||||

















Спасибо за наводку. Попробую скачать. Жаль только, что на 30 дней рассчитано бесплатное использование.
Сама Impure бесплатна. Регистрируешься и ваяешь. Нечеловеческой силы он-лайн среда для визуализации!