|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Форма |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Коллекция старых географических карт Дэвида Рамзи |
|
||||
|
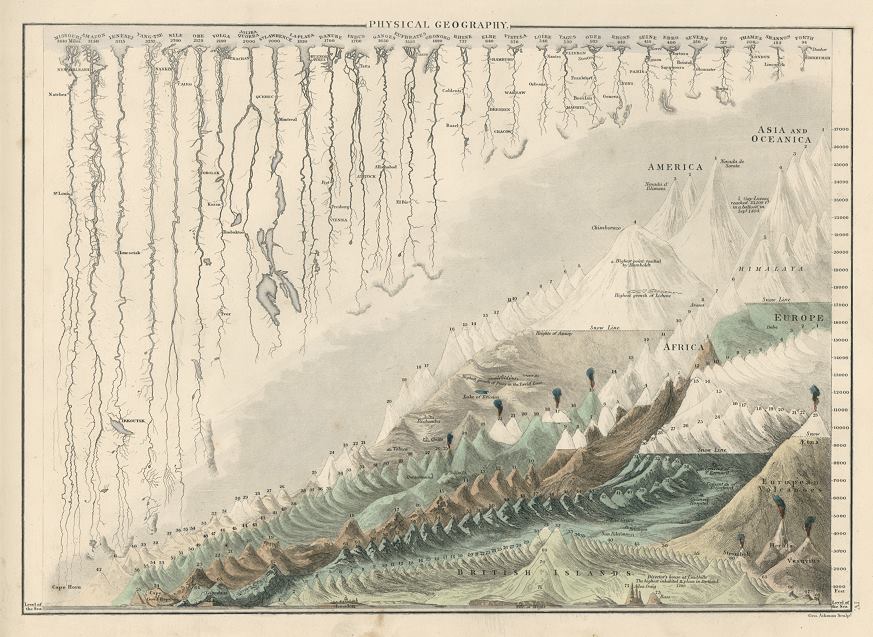
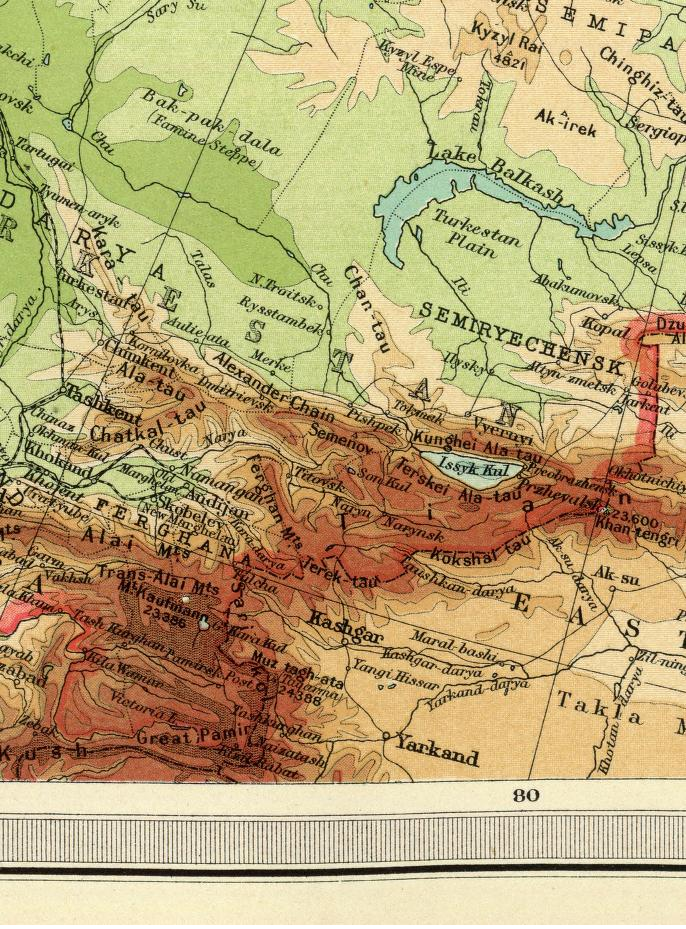
http://www.davidrumsey.com/ Реки из книги Тафти: Сечения океанов из атласа Бартоломью 1922 года: Между прочим, фрагмент карты Сибири, который я уже несколько лет показываю на курсе, из того же атласа: http://www.davidrumsey.com/… — |
|||||
|
|
|||||
Визуализация данных, арт |
|
||||
|
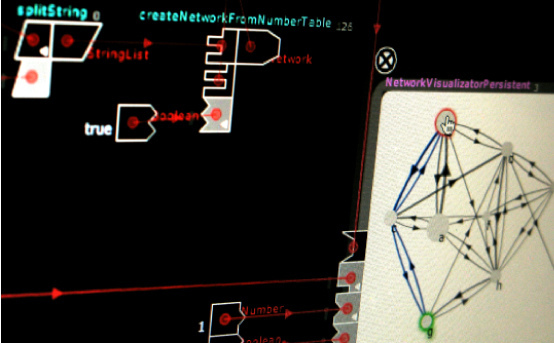
Импьюа http://www.impure.com/ — МаксМСП |
|||||
 |
|||||
|
|
|||||
|
|
||||
|
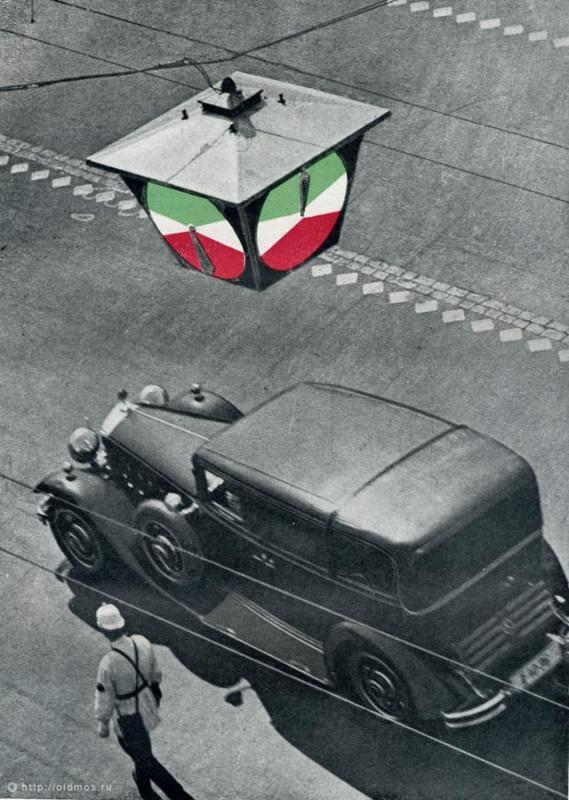
Из статьи Первый светофор на Пресне. 1935 год. |
|||||
|
|
|||||
Про ошибки в формах
|
|
||||
|
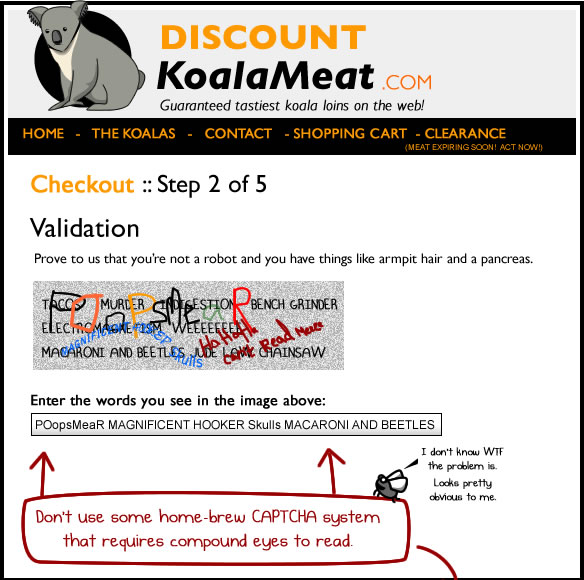
Смешной комикс про ошибки в формах Помимо того, что очень смешной, в большинстве вещей совершенно справедлив
|
|||||
|
Чувак не рубит, из-за описанных недостатков кролика газонокосилкой не переедет, просто-напросто владелец магазина будет терять деньги, вот и всё. Коль, про теряет деньги — это не аргумент для плохого дизайнера. А догматическое «низя, а то кролик…» — аргумент. |
|||||
|
|
|||||
Changing Education Paradigms – потрясающее видео от RSA |
|
||||
|
Масса интересных мыслей и прекрасный пример визуального мышления |
|||||
|
|
|||||
Работы по инфографике и журнальной/газетной верстке |
|
||||
|
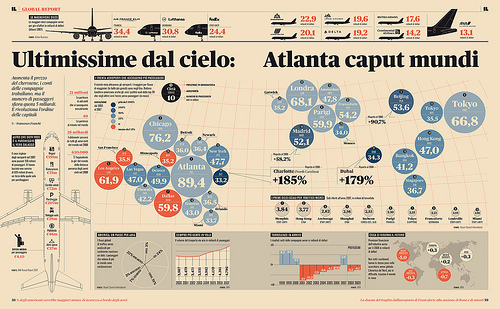
Огромное портфолио миланского дизайнера Francesco Franchi |
|||||
|
|
|||||
Военные карты Второй Мировой войны |
|
||||
|
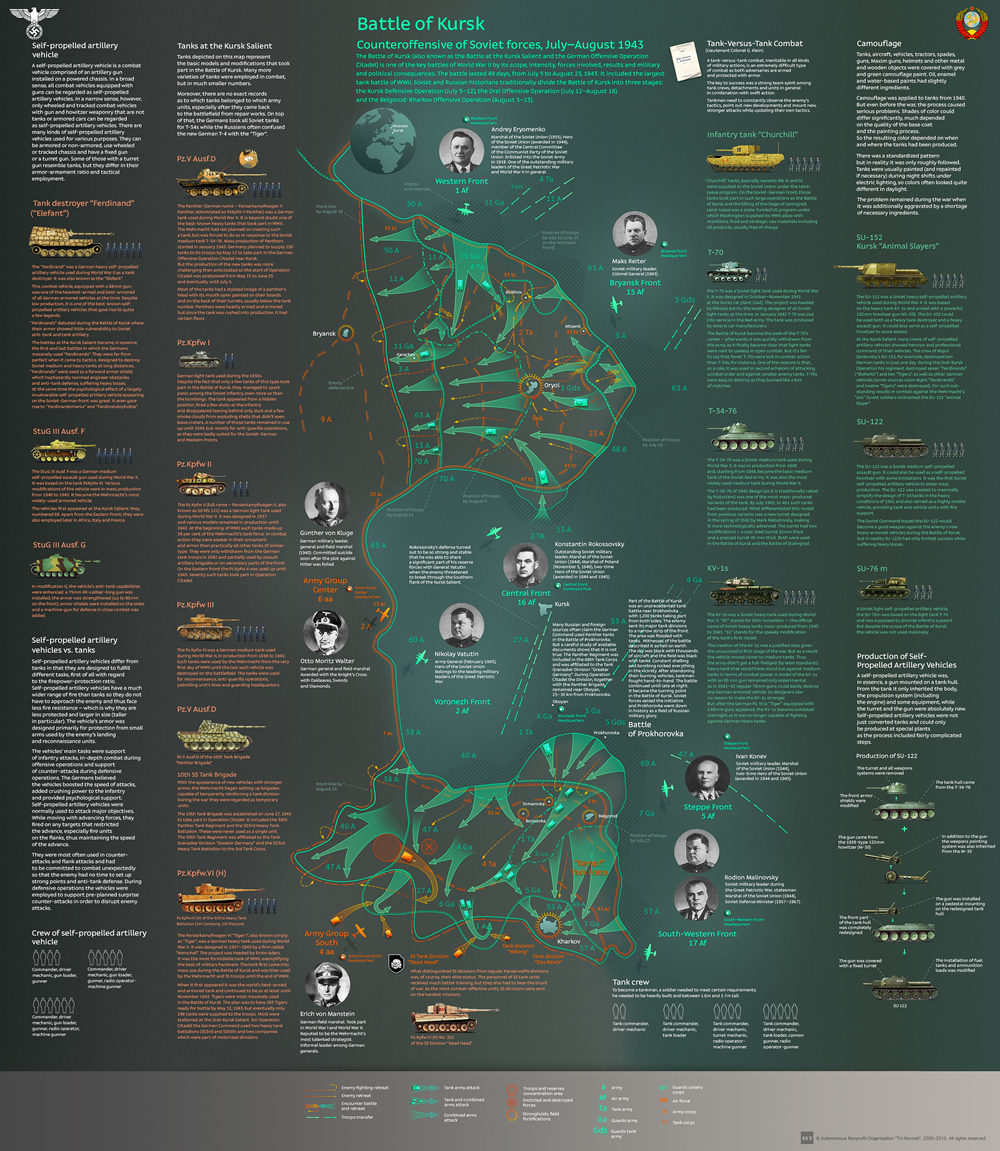
World War II key battles — Уникальный проект канала Russia Today, который в наглядной и?увлекательной форме рассказывает о ключевых моментах Второй Мировой войны. Все сведения, которые раньше можно было найти только на страницах скучных и громоздких справочников, теперь можно охватить одним взглядом. Всевозможные визуальные элементы помогают оживить карты и добавить военным битвам динамичности. Карты созданы для западной аудитории, но скоро появятся на русском языке. Также планируется выпуск подарочных печатных версий всех карт. Сайт автора — http://www.artdragon.ru/ |
|||||
|
|
|||||
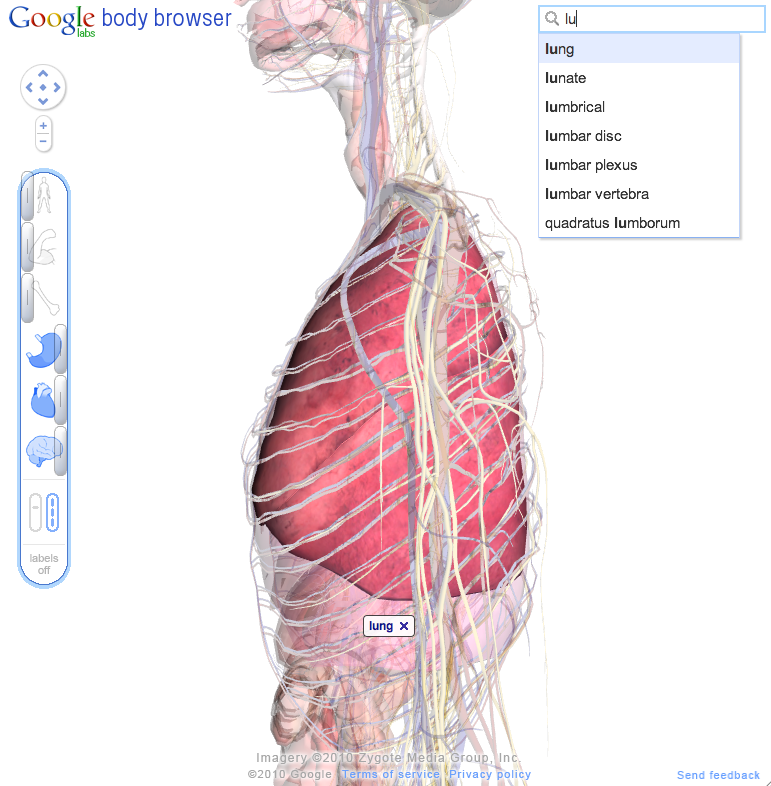
Гугль.Человек |
|
||||
|
Трёхмерная модель человека, его костей и мускулов, внутренних органов, а также кровеносной и нервной систем На данный момент поддерживаются только |
|||||
|
Интересно: когда я занимался анатомией, то есть несколько лет назад, очень похожая программа была доступна — тоже в бета-версии — как отдельная программа, никак не связанная с Гуглом. Потом она стала платной, и я перестал ей пользоваться, а теперь она снова с нами. |
|||||
|
|
|||||
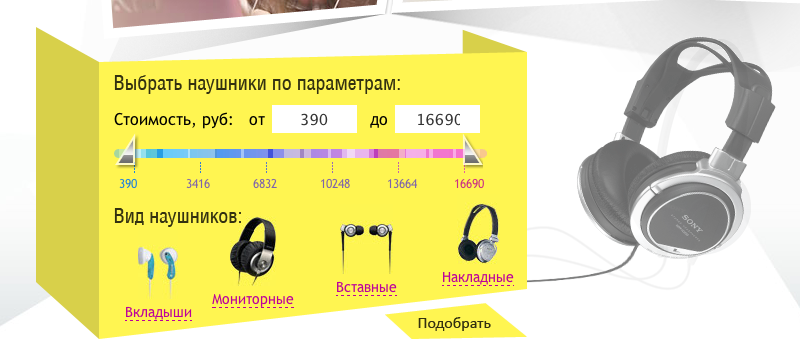
Динамизация ценового слайдера |
|
||||
|
Интересная попытка динамизировать слайдер цены для наушников Sony. Можно было легко обойтись и без цвета, но, по всей видимости, решили сделать красиво. Пощупать |
|||||
|
|
|||||
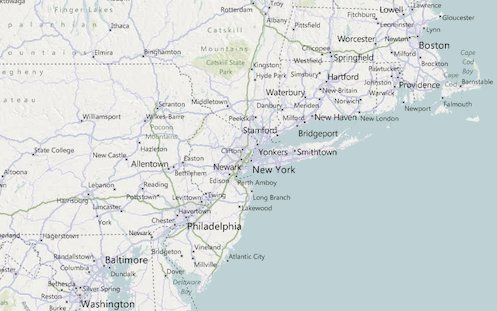
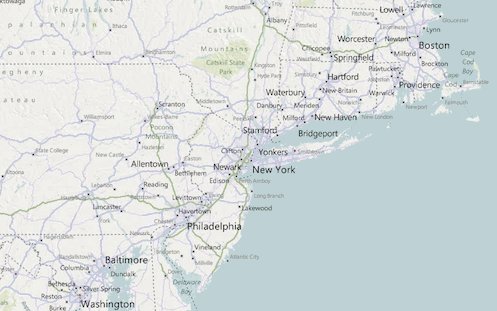
Почему карты Гугля читаются легче, чем другие |
|
||||
|
Why Do Google Maps’s City Labels Seem Much More “Readable” Than Those of Its Competitors? Интересное исследование, позволяющее взять на вооружение пару приёмов. |
|||||
|
|
|||||
Якоб Нильсен о фотографиях на
|
|
||||
|
Известнейший специалист в области |
|||||
|
|
|||||
5 мифов о визуальных коммуникациях |
|
||||
|
Список заблуждений о том, как человек воспринимает визуальную информацию. Нередко эти ошибочные утверждения используют при дизайне интерфейсов. Данные подкреплены проведёнными исследованиями. http://hotdesignfor.us/…- Миф 1: Люди тратят больше времени на чтение текста, набранного большим размером шрифта. Миф 2: Чем больше картинка, тем больше внимания она привлекает. Миф 3: Реализм лучше подходит для объяснения Миф 4: Для демонстрации изменений во времени лучше использовать анимацию. Миф 5: Обычные люди не разбираются в шрифтах |
|||||
|
А на хотдизайнфорас все статьи — набор очевиднейших фактов :-)? Тут важно, что были исследования, которые подтвердили, может быть, очевидные теории. Тогда-то они и стали фактом. |
|||||
|
|
|||||
Светофор
|
|
||||
|
Дизайнер Танва Тивавонг, Тайланд. http://www.yankodesign.com/…/11/18/
|
|||||
|
|
|||||
По сравнению |
|
||||
|
|
|||||
 |
|||||
|
|
|||||
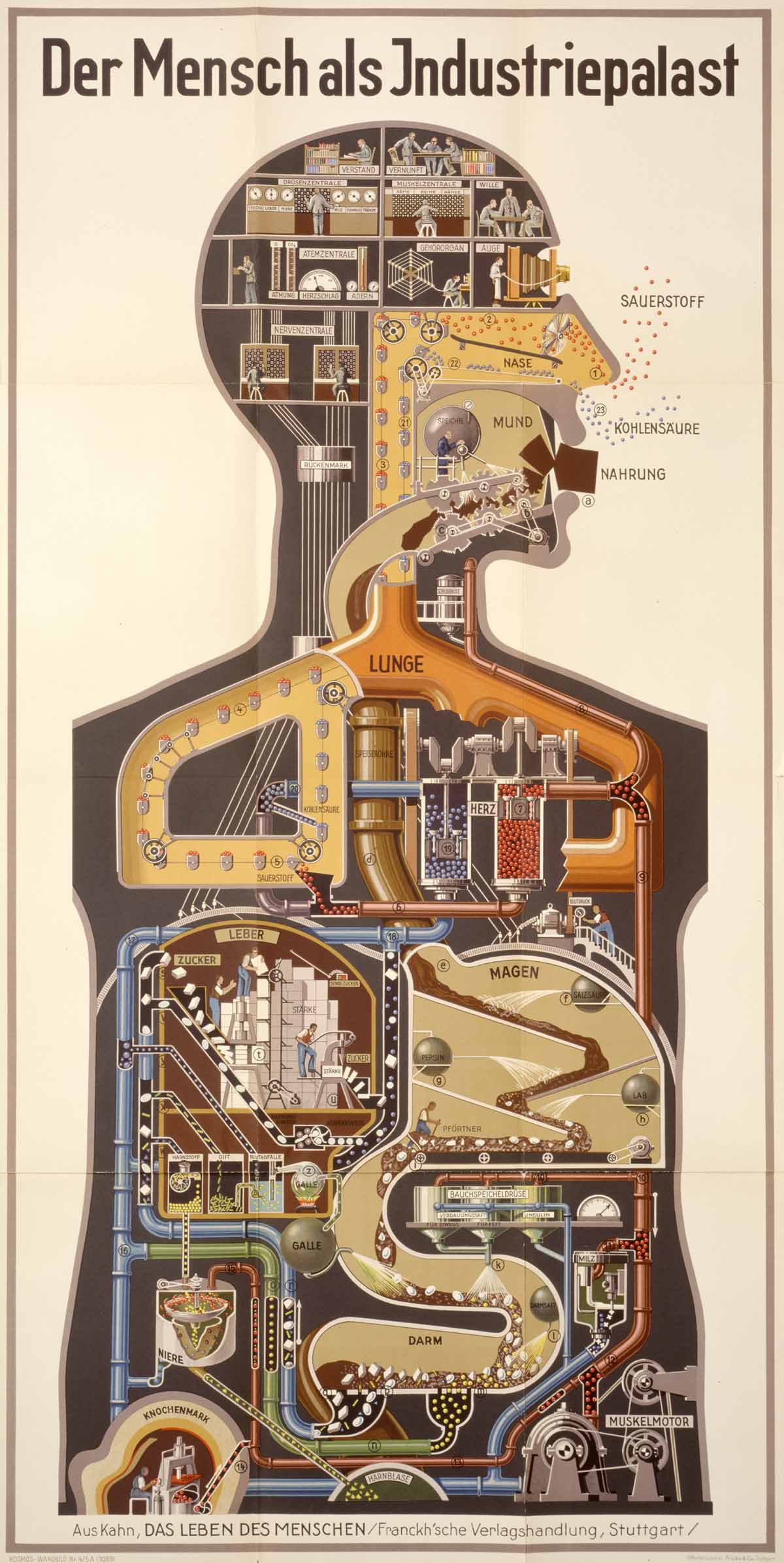
Человек как индустриальный завод |
|
||||
|
Это плакат был нарисован в 1927 году. Автор — Фриц Кан. |
|||||
|
|
|||||
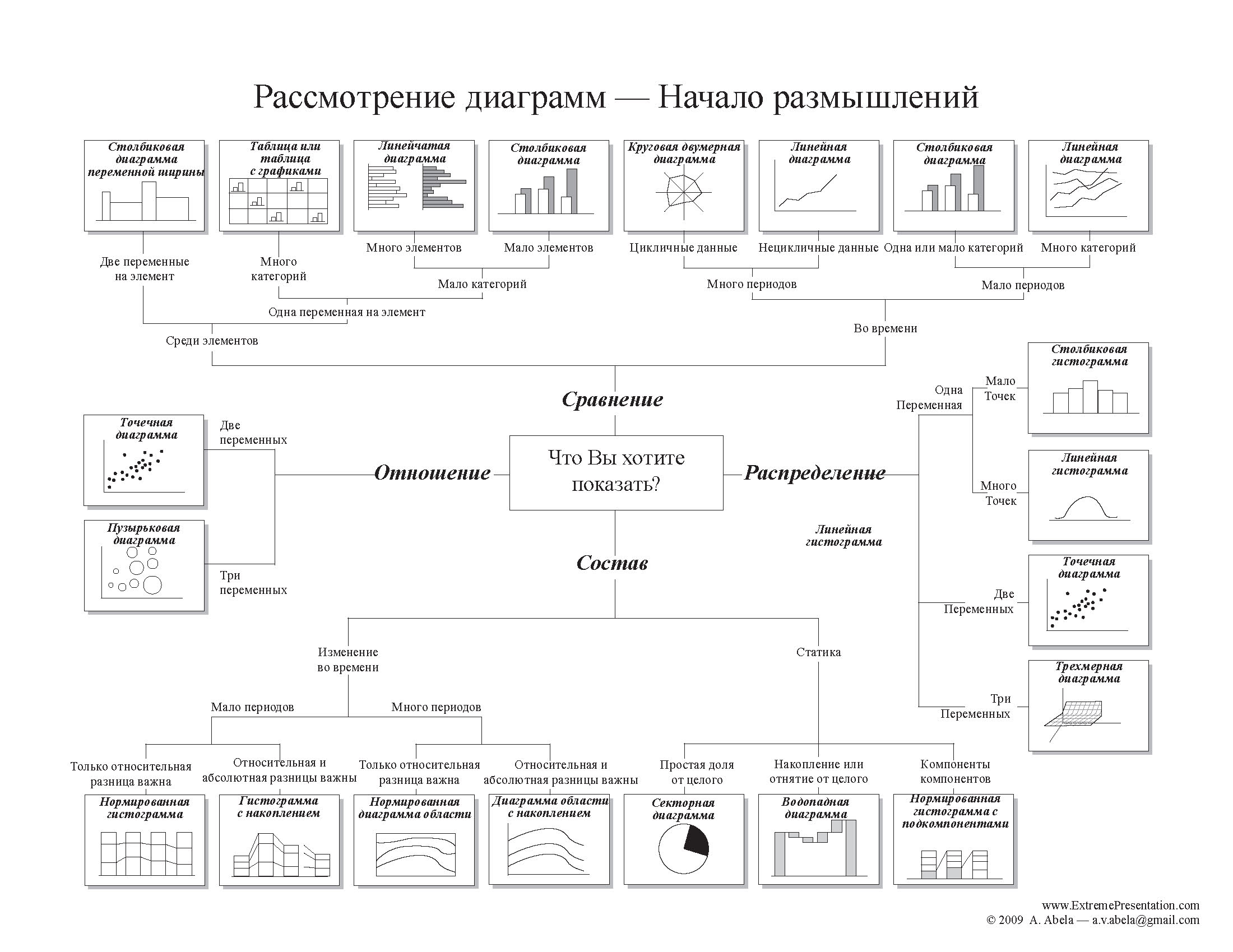
Какой график выбрать? |
|
||||
|
Автор — Эндрю В. Абела |
|||||
|
Прежде чем размышлять о диаграммах, хорошо бы почитать Тафти. Возможно, после прочтения, диаграмма вообще не понадобится. |
|||||
|
|
|||||
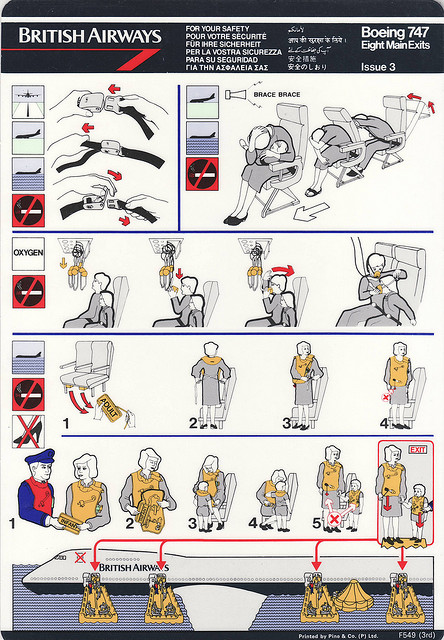
Инструкции по безопасности авиапассажиров |
|
||||
|
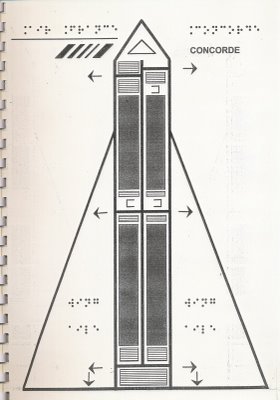
Коллекция Сергея Новикова — http://safety.mania.ru/ Фликр — http://www.flickr.com/…/safetycards/pool
Инструкция из |
|||||
 |
|||||
| ↓ Ранее |
|
||||


















Спасибо за наводку. Попробую скачать. Жаль только, что на 30 дней рассчитано бесплатное использование.
Сама Impure бесплатна. Регистрируешься и ваяешь. Нечеловеческой силы он-лайн среда для визуализации!