|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Инфоскроллер в поиске Гугл Хрома |
|
||||
|
Места страницы, где найдено вхождение, отображаются на полосе прокрутки. |
|||||
|
|
|||||
Редизайн посадочного талона |
|
||||
|
Тайлер Томсон всерьёз задумался над дизайном посадочных талонов. Об этом его скверспейсовский блог: http://passfail.squarespace.com/ |
|||||
|
|
|||||
Линейка наоборот |
|
||||
|
Забавный концепт от Giha Woo: удерживатель ручки, благодаря которому можно рисовать прямые линии, следя за их длиной.
Это линейка без линейки. Но с колёсиком. http://www.theresidentarchitect.com/…- |
|||||
|
|
|||||
Самый дешевый картридж для принтера из Лего |
|
||||
|
Вот народ делать умеет и с юморком, молодцы. Вспосмнился на Хабре в блоге «Сделай сам» был самодельный гравировальный станок. |
|||||
|
|
|||||
Лекция Эдварда Тафти |
|
||||
|
В лекции Эдвард рассказывает основную суть всех четырёх книг. Лекция — краткое обобщение всех мыслей Эдварда и будет полезна всем, кто читал, но уже подзабыл. Главная часть лекции — шесть принципов аналитического мышления, а, значит, и аналитического дизайна. Хороший аналитический дизайн: |
|||||
|
Интересно, что когда читаешь книгу Тафти вслух (даже если ни разу не слышал речь самого Эдварда), то получается точно такая же как у него интонация: возвышенная, с придыханием, тянущаяся и с ощущением, что говоришь о вселенской тайне. |
|||||
|
|
|||||
25 концептов для кухни будущего |
|
||||
|
Биополимерные гели, нанотехнологии, тачскрины, замкнутые системы и масса ТРИЗовских решений.
|
|||||
|
|
|||||
Высокие технологии |
|
||||
|
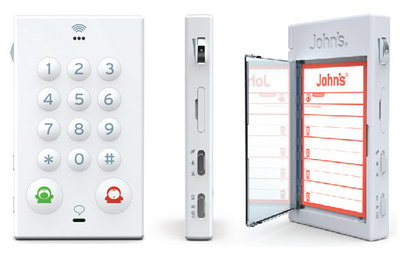
В октябре стартуют продажи мобильника John’s Phone.
Думаю, пенсионеры и гики будут счастливы. |
|||||
|
|
|||||
Фактор фактуры, или то что мы обычно не замечаем |
|
||||
|
В пятницу 10 сентября Тимур Бурбаев расскажет о работе с цветами, текстурами и материалами. Информация о лекции: http://theoryandpractice.ru/…/ |
|||||
 |
|||||
|
|
|||||
Скотч |
|
||||
|
Скотч с местом |
|||||
 |
|||||
|
А всё равно ногтём поддевать :( Нужна какая-то химическая лента, которая меняет цвет в месте разрыва. И рвётся как-то легко. |
|||||
|
|
|||||
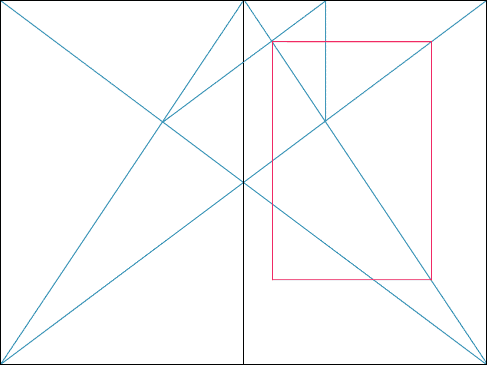
Чихольдовский канон |
|
||||
|
Александр Росс Чарчар любовно и внимательно объясняет чихольдовский разворот почти со всех возможных сторон.
|
|||||
|
|
|||||
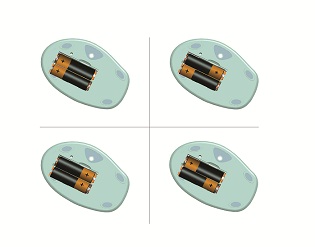
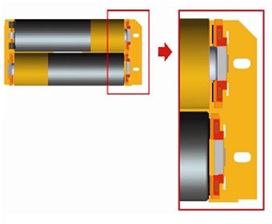
Всесторонние батарейки |
|
||||
|
Микрософт предлагает всем желающим лицензировать у неё технологию InstaLoad, которая позволяет вставлять батарейки любой стороной. http://www.microsoft.com/…/instaloadoverview.mspx Эффект достигается за счёт того, что контакт для плюса можно расположить глубже, чем минусовой.
|
|||||
 |
|||||
|
Мне кажется с обычными батарейками ничего хорошего не получится. Просто все уже привыкли, что надо их определенным образом вставлять, что придётся специально объяснять, что, мол, можно любой стороной, а это всю идею портит: инструкция о том, что инструкция не нужна. Лучше бы предложили универсальный ЮСБ разъем, который не надо вертеть, чтобы вставить. Эта беда более насущна, чем батареечная. 2Николай, в том то и дело — что инструкции не надо. просто все уже привыкли и от этого нововведения не будет долку. |
|||||
|
|
|||||
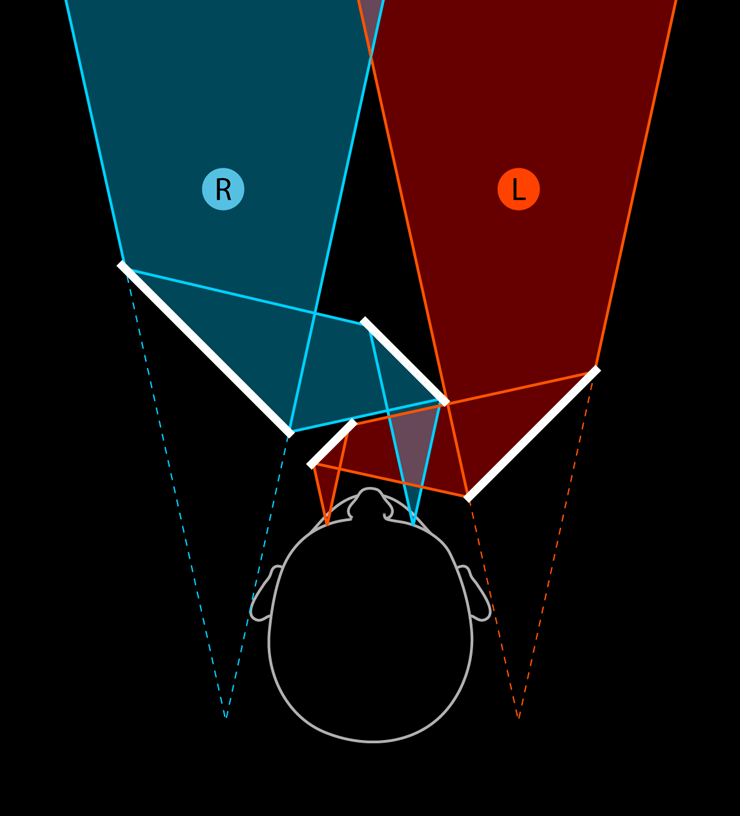
Устройство, которое меняет глаза местами |
|
||||
|
Анатолий Зенков, основатель Парка, сделал устройство, которое Цитирую |
|||||
|
Осталось понять, как мы можем использовать это, чтобы завоевать мир :) 1. Использовать это, чтобы дезориентировать мир |
|||||
|
|
|||||
Правда |
|
||||
|
Генерируется социальными сетями, фильтруется машинами, доводится ручками. Электронная газета для дизайнеров и не только Сделанная на базе WebTrendMap |
|||||
|
Даниил, низкий поклон, это очень круто! Понравилась работа с цветом посещённых ссылок — они становятся очень бледно-серыми, как бы намекая, что это уже не броский заголовок. Интересно, было бы лучше, если бы со шрифтами было более традиционно? Логотип убивает Zuck, кстати появился неделю как, вместо Bill. Получается лого тоже отображает сетевые тенденции. ;) |
|||||
|
|
|||||
10 принципов хорошего дизайна Дитера Рамса |
|
||||
|
Хороший дизайн: Хороший дизайн — это как можно меньше дизайна. http://www.vitsoe.com/…/about/dieterrams/gooddesign Сам чувак был главой дизайнерского отдела в фирме Браун. Вышел на пенсию в 1998 году. |
|||||
|
Про то, что такое хороший дизайн хорошо написал Дэн Норман недавно (на английском): http://www.core77.com/…_ideas_can_fail_17235.asp Кто знает английский и не читает колонку Дэна на core77 редиска. Только «Дон», потому что его зовут Дональд. В музее дизайна в Лондоне этим замечательным принципам отведена целая стена. |
|||||
|
|
|||||
Музыкальный клип из будущего |
|
||||
|
Клип на песню Arcade Fire — We Used To Wait. Сделан полностью на HTML5, работает только в Google Chrome. Суть в следующем: указывается адрес улицы из детских воспоминаний, сайт подгружает соответствующие панорамы из Google Street View — и на всё это накладывается видео и музыка. Под конец дают возможность написать открытку, которая превратится в… В общем, словами сложно описать — лучше один раз самому посмотреть. |
|||||
|
Очень необычно получилось. Только вот все это великолепие кушает оперативки больше, чем Half-Life 2 :-) http://www.beonlineb.com/ — они и раньше делали интересные интерактивные клипы. |
|||||
|
|
|||||
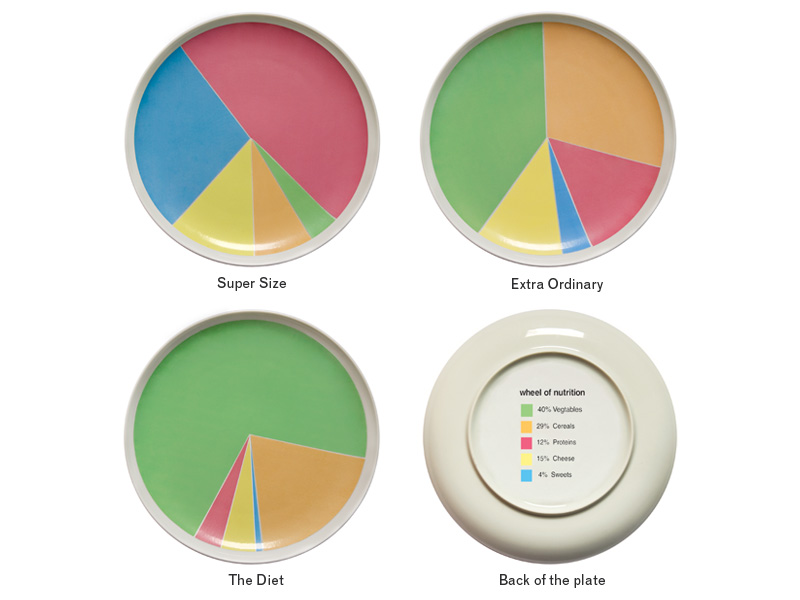
Пайчарт в действии |
|
||||
|
Немного хипстерская задумка Я бы улучшил, изменив форму долей. Зачем копировать круговую диаграмму, если можно как угодно работать с формой тарелки и её содержанием? |
|||||
|
|
|||||
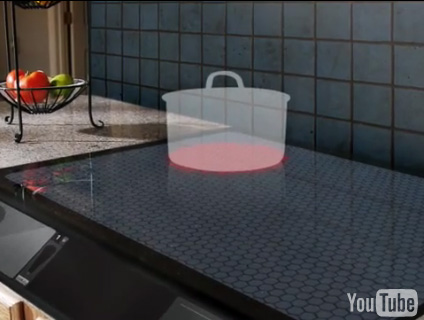
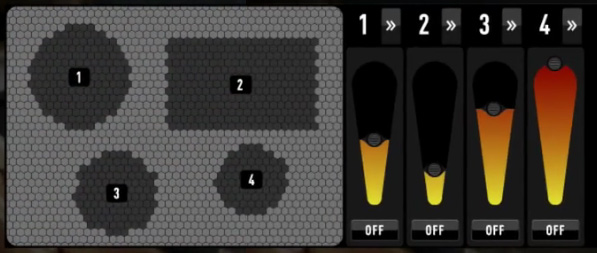
Альтшуллер и Раскин снова огорчены |
|
||||
|
Челы придумали клёвый цонцепт плиты с виртуальными конфорками. Ставишь на плиту объект, под ним создаётся конфорка из независимо нагреваемых ячеек. Да вот только управление вызывает смех и слёзы. Огромная мощь |
|||||
   |
|||||
| ↓ Ранее |
|
||||
















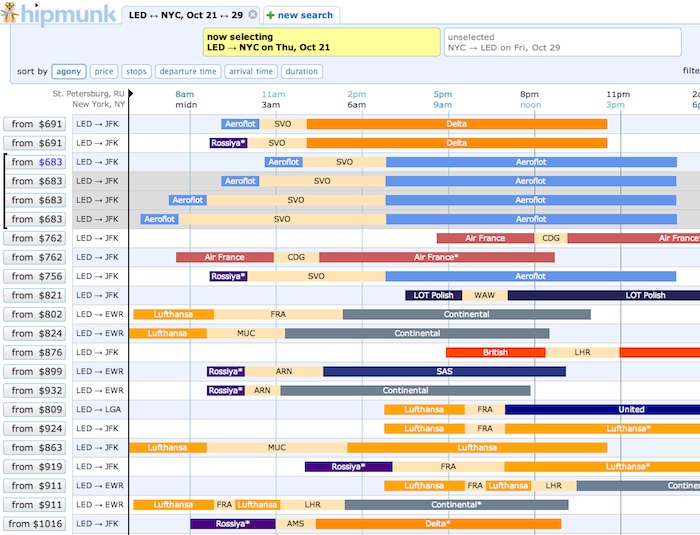
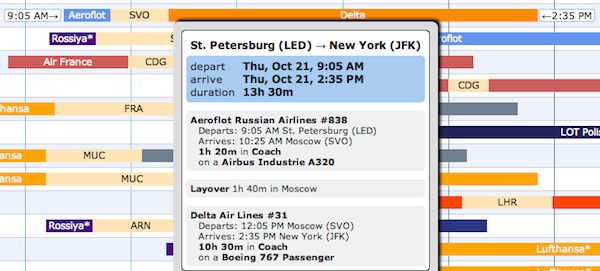
Странно, что названия авиакомпаний более-менее понятны и без сокращений, а названия аэропортов пересадок сокращены.
Правильнее было бы писать город, в котором происходит пересадка, и потом (если хватает места) добавлять название аэропорта.
Ввёл дату в неправильном, но распознанном формате и получил ошибку валидации: «we don't support trips to the past yet» :)