|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Десятка самых богатых бизнесменов России 2004—2012 |
|
||||
|
Журнал |
|||||
|
|
|||||
Проектирование городов для холодного климата |
|
||||
|
http:// Лекция датского архитектора Кристиана Вилладсена о том, как улучшать общественное пространство в городах Естественно, содержание лекции актуально для России. В комментариях предлагаю поделиться примерами удачных решений в дизайне городской среды, которые учитывают наш климат и культуру. |
|||||
|
Еще давным давно встречал этот видос у Тёмы в журнале, и даже перепостил себе. Очень познавательная лекция. Интересно, что бы они предложили для Сургута, с его зимними температурами )) |
|||||
|
|
|||||
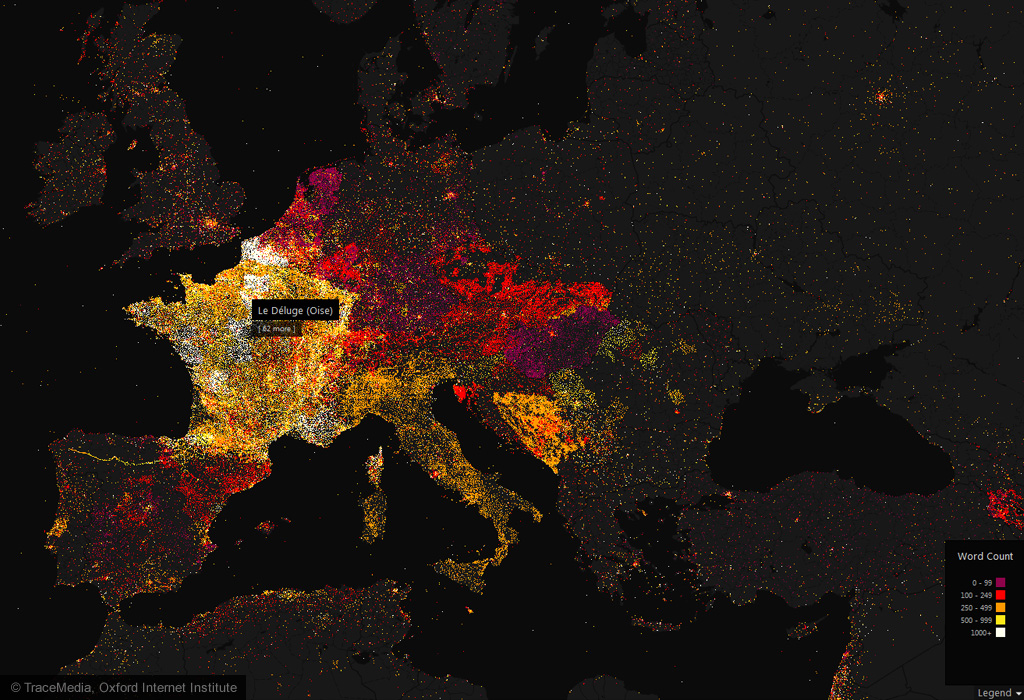
Статьи википедии на карте мира |
|
||||
|
Жаль, что русского языка нет. А вот распределение по языку суахили несколько удивило. |
|||||
|
|
|||||
Крутые эффекты при скроллинге |
|
||||
|
Крутые эффекты при скроллинге через ЦСС: Выглядит круто только если пользоваться |
|||||
 |
|||||
|
На третьем айпаде с инерцией большие проблемы (ее просто нет), все жутко глючит и тормозит. У меня Сафари на Айфоне 4с вылетел :( |
|||||
|
|
|||||
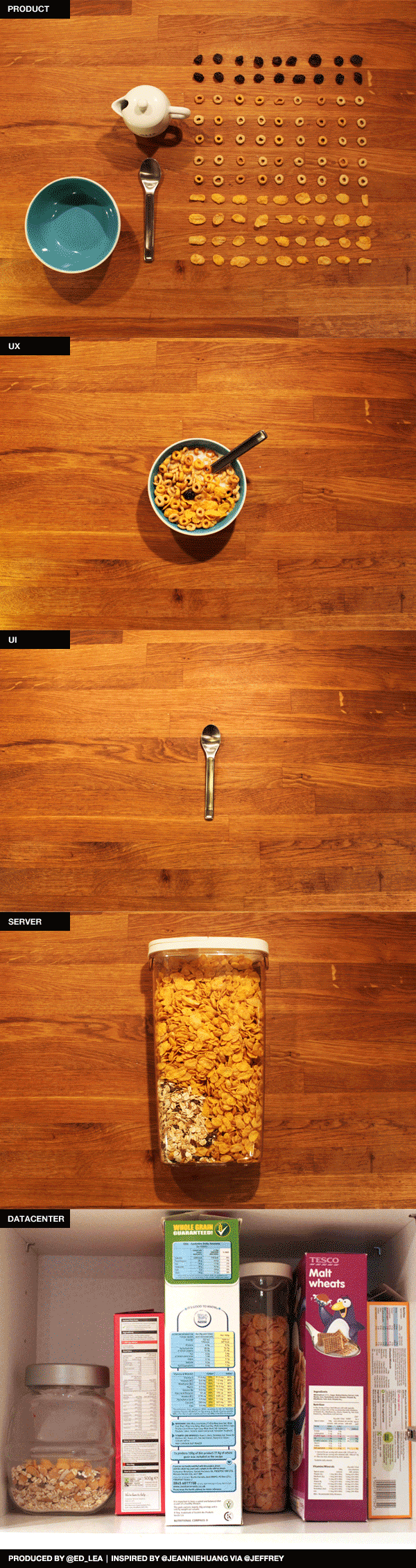
Отличие User Experience и User Interface |
|
||||
|
Простое объяснение отличия User Experience и User Interface: |
|||||
|
|
|||||
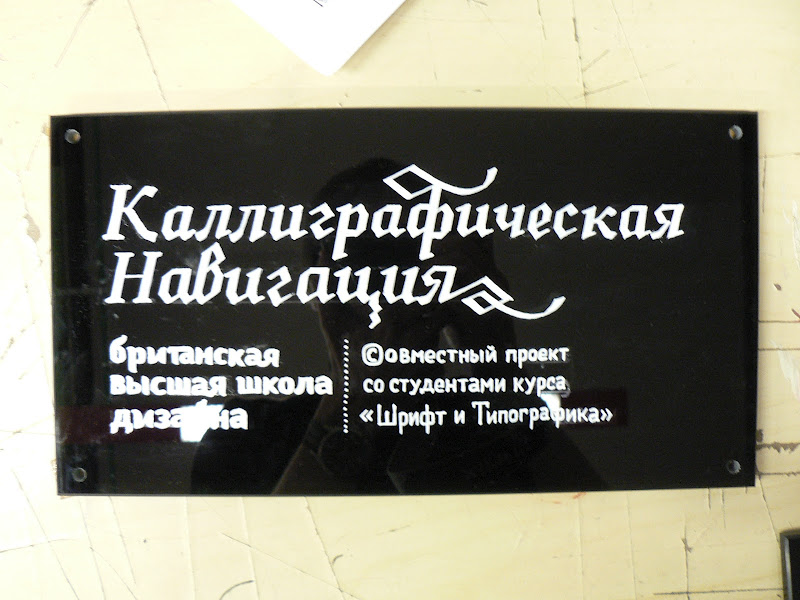
Каллиграфическая навигация |
|
||||
|
Отличный каллиграфический проект по стилизации старых советских рукописных табличек: Рассказ Рустама Габбасова о совместном проекте группы компаний |
|||||
|
|
|||||
|
|
||||
|
Похоже на то, о чем говорил Виктор в своей нашумевшей лекции. http:// |
|||||
|
У Виктора, конечно, всё многократно ярче. Тут почти невозможно понять, что именно происходит и в какой момент. Нашумевшая лекция Виктора доступна в интернете? Не могли бы вы ей поделиться? Конечно: http://vimeo.com/36579366 Было бы идеально ее добавить в сам пост (а то я просто-напросто забыл). |
|||||
|
|
|||||
Юридический текст на 5∞px.com |
|
||||
|
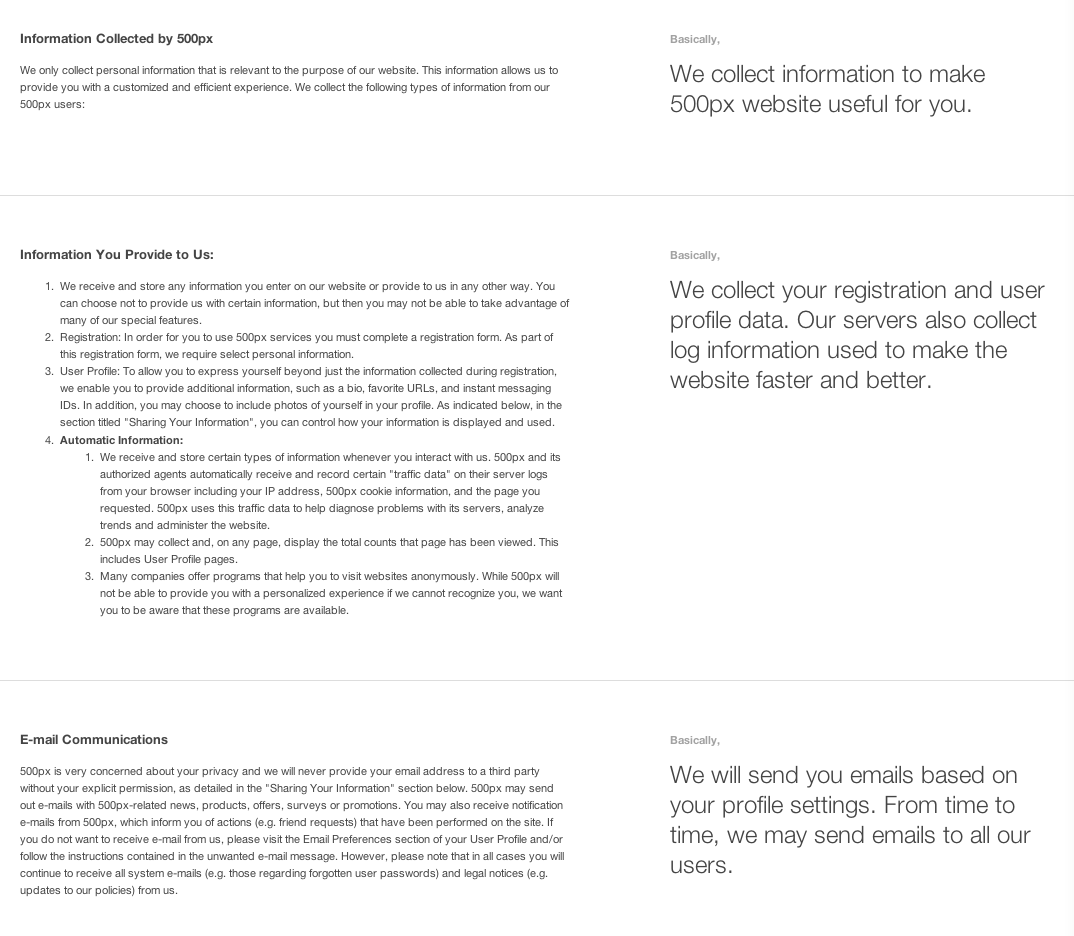
На сайте для фотографов 5∞px.com здорово оформили страницы Terms of Service и Privacy, используя приём параллельного изложения |
|||||
|
Это здорово. Возможно, благодаря такому приёму пользователи хотя бы иногда станут читать эти страницы. Мне не нравится на их сайте то, что подвал с меню постоянно уезжает без моего согласия. Мало того, что ссылки маленькие, так они еще и убегают. Издевательство =). Идея отличная если ничего в ней не прятать. Как это часто делают, убирая важную инфу под звездочку мелким шрифтом. |
|||||
|
|
|||||
Приём
|
|
||||
|
Приём На карте Манхэттена: http://berglondon.com/projects/hat/ На Кажется, такой вид был бы удобен в автомобильном навигаторе с большим экраном. Где ещё? |
|||||
|
|
|||||
Авиалинии для Америки |
|
||||
|
Кайфовый, хотя и страшный знак:
Штука:
Плакат:
Ещё немного: |
|||||
|
|
|||||
Информационное пространство нового берлинского аэропорта |
|
||||
|
3 июня в Берлине откроется новый аэропорт http://www.moniteurs.de/…232a58f5f64ebb892ecd1309059151 Рассказ авторов: http:// |
|||||
|
|
|||||
Красивые предметы из
|
|
||||
|
Очень стоит пойти вглубь по ссылкам и найти ещё больше разных фоток. |
|||||
|
|
|||||
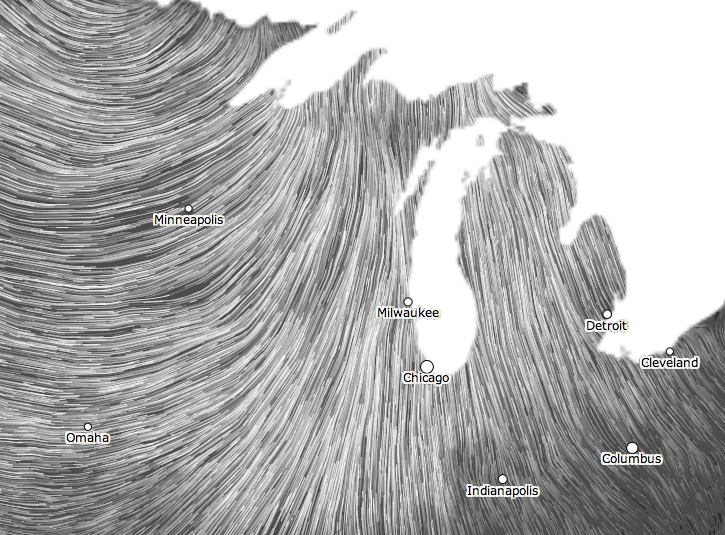
Визуализация ветров |
|
||||
|
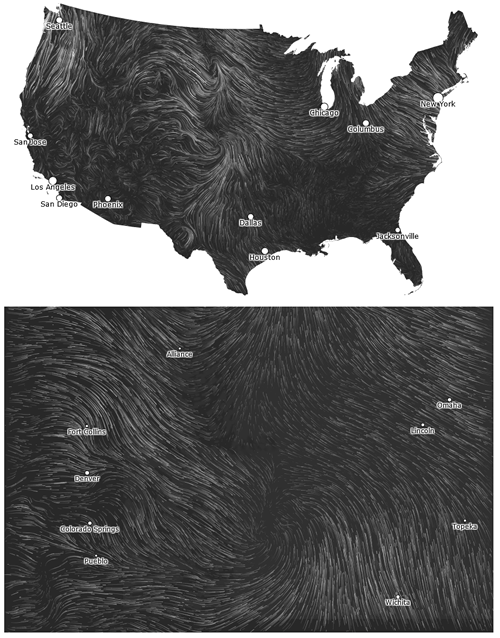
Визуализация ветров: На сайте — с анимацией и зумом. |
|||||
|
Напомнило инсталляцию в Сан-Франциско https://vimeo.com/34887509 А если завывания ветра добавить — это уже попса будет? |
|||||
|
|
|||||
Бумага: новое приложение для Айпада |
|
||||
|
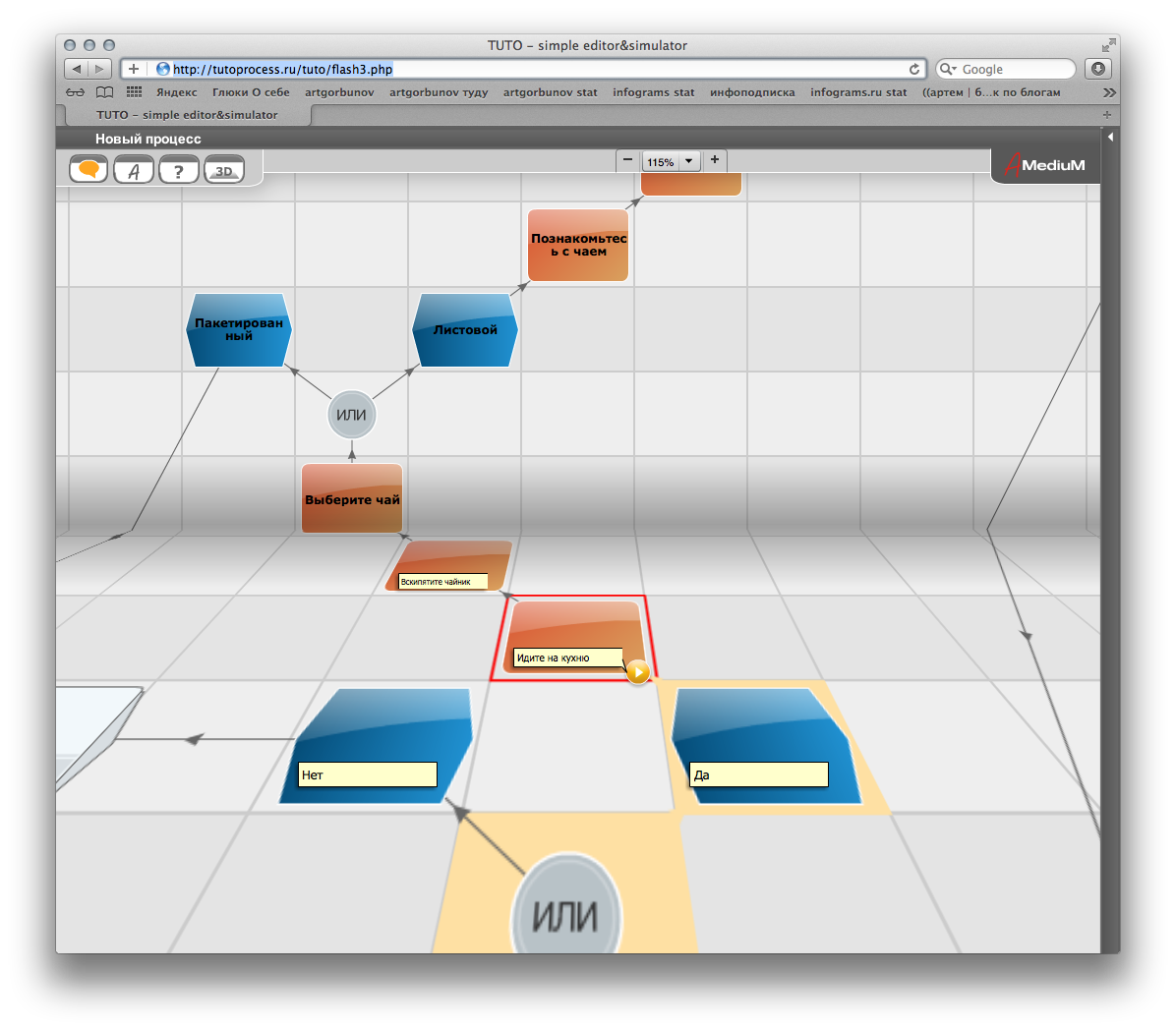
Новое айпадовское приложения для рисования от руки с крутым интерфейсом: http:// Бесплатно |
|||||
|
|
|||||
Схема олимпийских чемпионов |
|
||||
|
«Транспорт фор Лондон»
Полная схема в ПДФ: Тут продают за 4 фунта: |
|||||
|
Молодцы. Мне кажется, круто. |
|||||
|
|
|||||
Флюент: новый подход к электронной почте |
|
||||
|
Новый сервис Во многом это то, о чём недавно писал Грэм: |
|||||
|
|
|||||
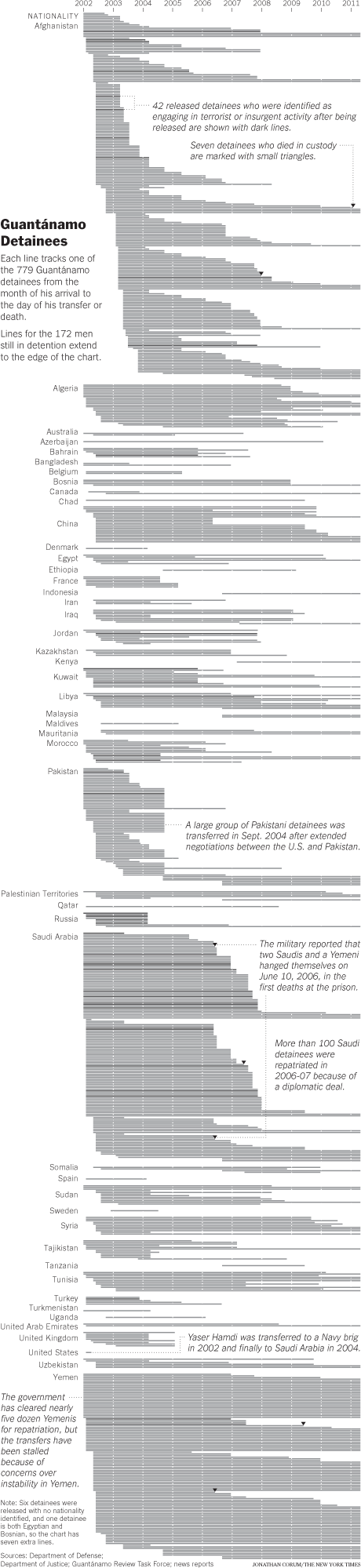
Пленники Гуантанамо |
|
||||
|
Инфографика о пленниках Гуантанамо на полосе Версия для увеличения по клику: Заметка о том, как она делалась: |
|||||
|
Интересно, с чем связано то, что почти половина заключенных из России позже были были замечены в террористической деятельности (у остальных стран эта доля значительно меньше — обычно меньше 5-10%). |
|||||
|
|
|||||
Глимпс |
|
||||
|
Новый крутой способ соединить достоинства ВИСИВИГа с необходимостью видеть реальный код: Страничка проекта: |
|||||
|
|
|||||
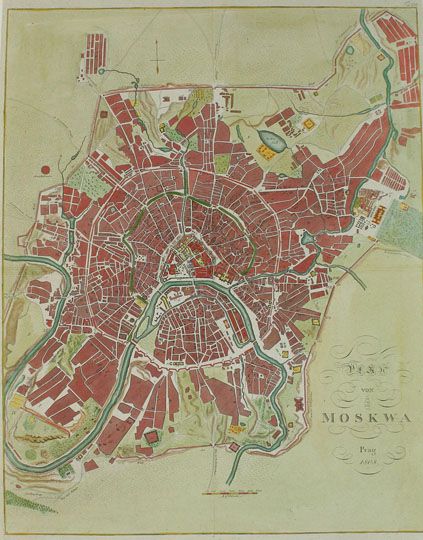
Архив старых русских карт |
|
||||
|
Уникальный архив карт Российской империи, постоянно пополняется: Вот, например, карта выезда пожарной дружины имени Петра Великого в СПб: Ссылка: http:// План Москвы, 1808: |
|||||
|
|
|||||
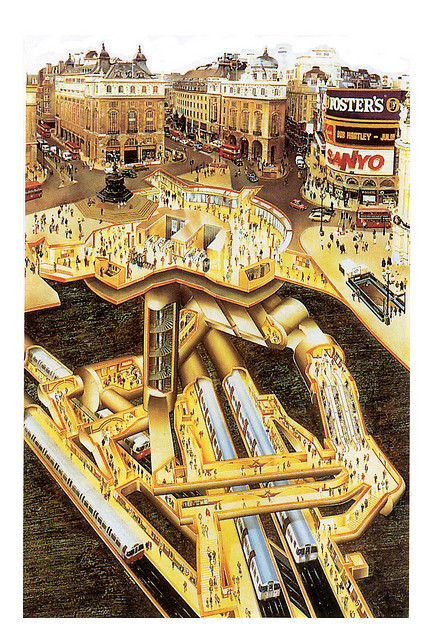
Разрезы станций лондонского метро |
|
||||
|
Ещё тут: |
|||||
| ↓ Ранее |
|
||||





























Инфографика практически на нуле… Очень не удобно и изучать практически нечего.
Если построить обычный график и то больше информации получишь.