|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Интерфейс |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Иконки Андроида |
|
||||
|
Андроидкомовцы очень дотошно объясняют, как рисовать иконки для андроидовских приложений. От общей композиции до попиксельного разбора скосов и тенюшек. |
|||||
|
|
|||||
Страницы лучше, чем скролл? |
|
||||
|
Товарищ из Фрогдизайна уверен, что если всё сделать правильно, то перелистывание страниц на Айпаде будет лучше, чем скролл. Статья: http://designdare.com/…- Картинка для привлечения внимания: |
|||||
 |
|||||
|
|
|||||
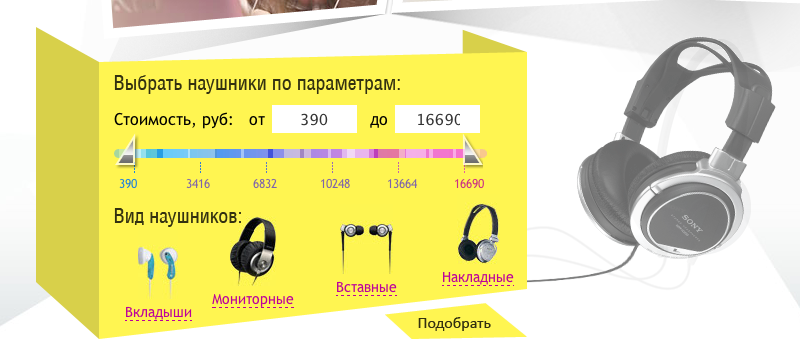
Динамизация ценового слайдера |
|
||||
|
Интересная попытка динамизировать слайдер цены для наушников Sony. Можно было легко обойтись и без цвета, но, по всей видимости, решили сделать красиво. Пощупать |
|||||
|
|
|||||
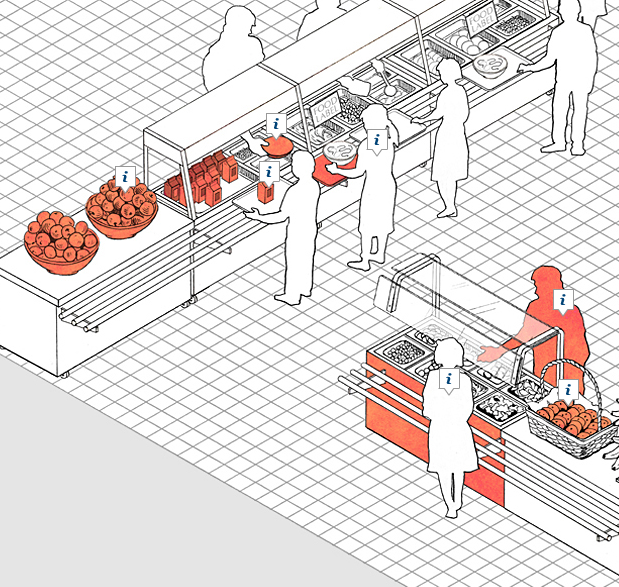
Lunch Line Redesign |
|
||||
|
В |
|||||
|
|
|||||
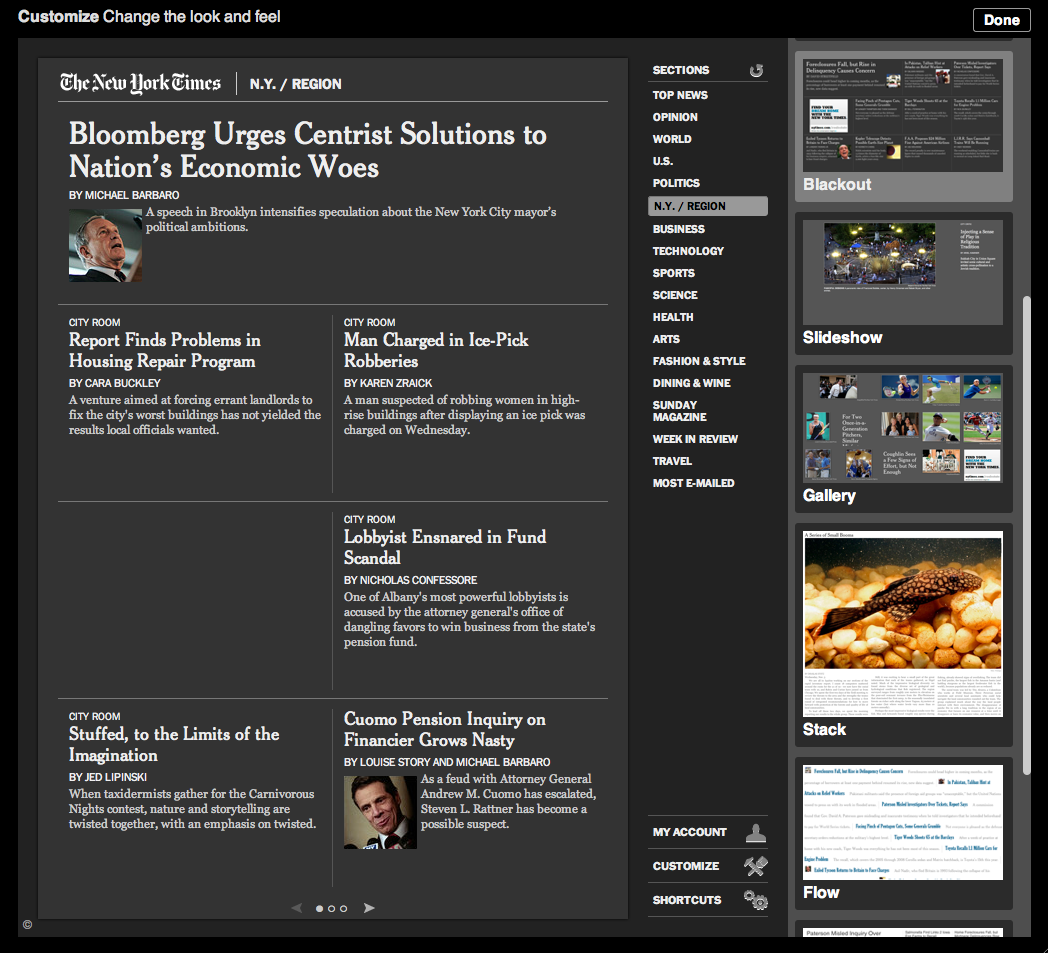
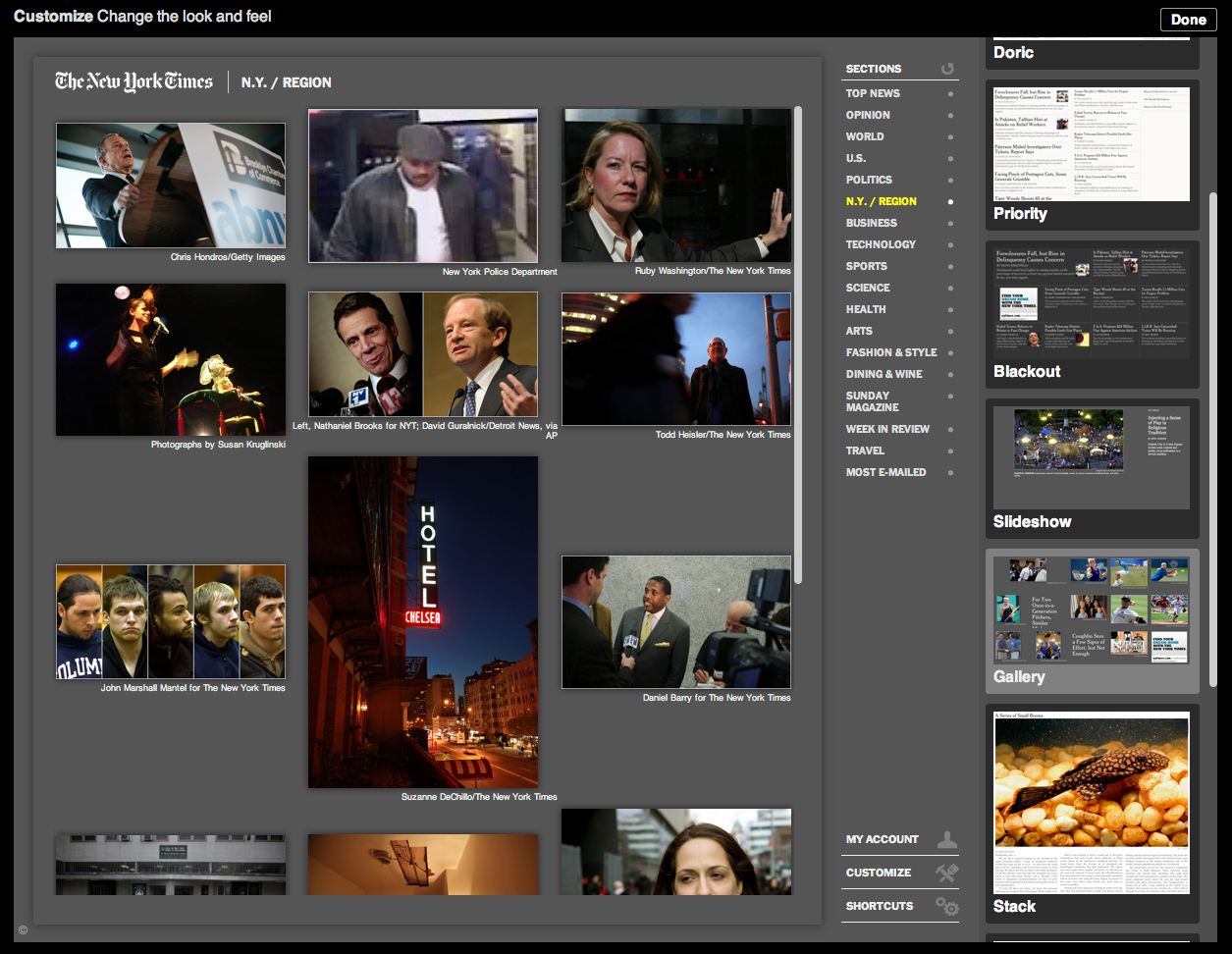
Новостной сайт как приложение |
|
||||
|
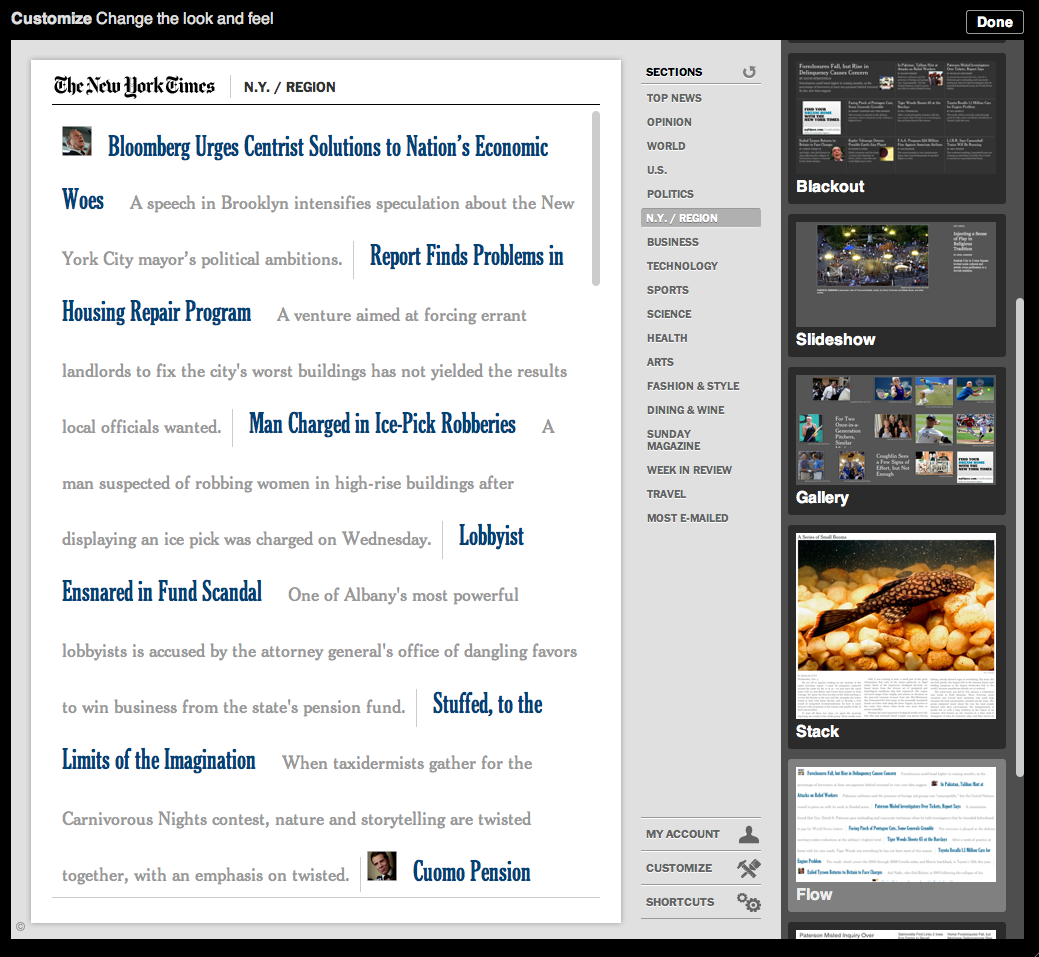
New York Times эксперементирует с моделями выдачи своих материалов в разных оболочках. Уже достаточно давно была доступна |
|||||
|
|
|||||
Как прототипировать и влиять на людей.
|
|
||||
|
Видео, в котором Аза рассказывает о принципах быстрого прототипирования, а потом показывает, как применять рассказанное на деле. Третью неделю отхожу. |
|||||
|
|
|||||
Телохранитель Бен |
|
||||
|
Крутой сайт с оригинальным использованием скроллинга:
|
|||||
|
Еще скроллинг: http://myartistsapp.com/ |
|||||
|
|
|||||
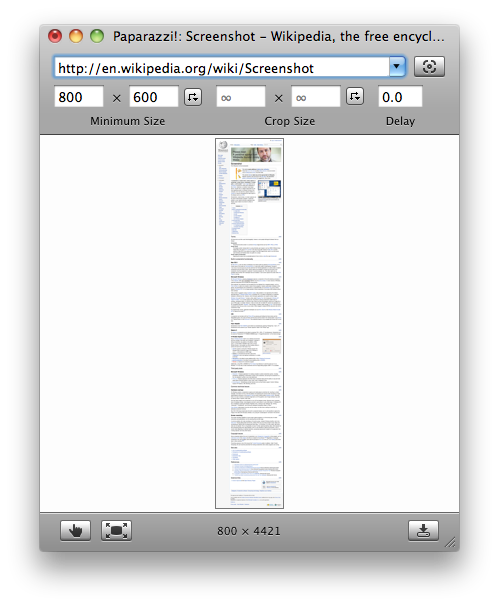
Paparazzi!: Утилита для снятия скриншотов |
|
||||
|
Программа написана под Мак и использует ВебКит. Попробовал на нескольких длинных сайтах — работает хорошо: из первой страницы Есть пакетная обработка, также ссылки можно перетаскивать прямо в главное окно. |
|||||
|
|
|||||
Дропмокс |
|
||||
|
Дропмокс — удобная простая штука для того, чтобы показать другим ребятам несколько картинок. |
|||||
 |
|||||
|
|
|||||
20 вещей про браузеры и Сеть, о которых я узнал |
|
||||
|
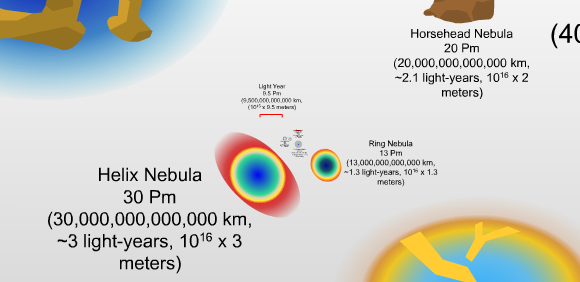
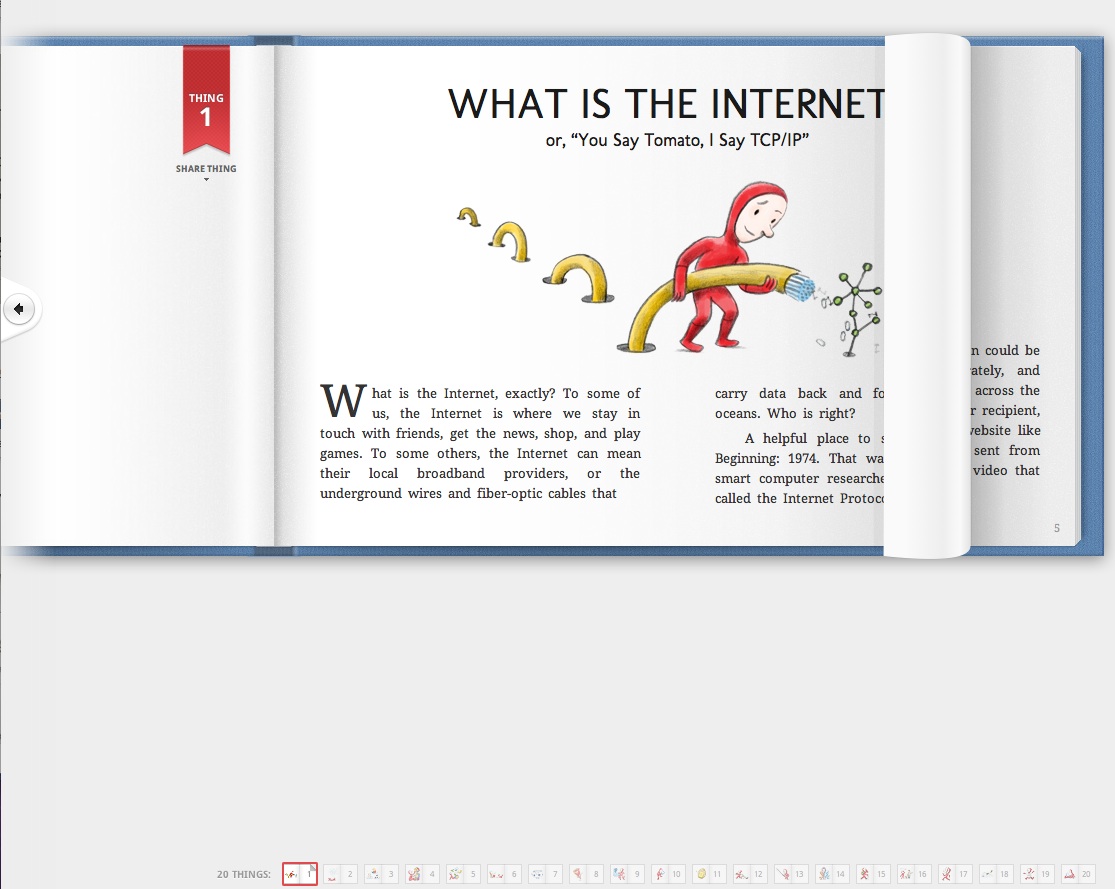
http://www.20thingsilearned.com/ Электронная книга на ХТМЛ 5, сделанная при участии разработчиков Хрома. Иллюстрации Кристофера Нимана. |
|||||
|
Сделанная в студии F-i http://f-i.com/…/google/googles-20-things |
|||||
|
|
|||||
Коллекция винтажных калькуляторов и радио |
|
||||
|
http://www. |
|||||
 |
|||||
|
|
|||||
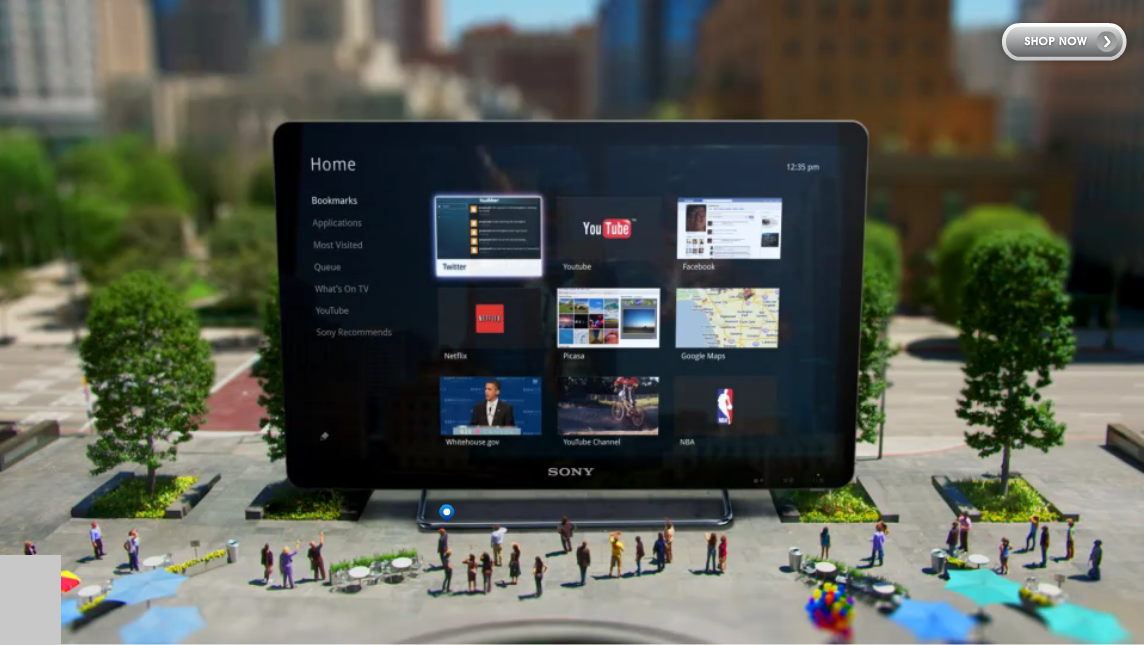
Meet Sony Internet Television |
|
||||
|
Сони представляет свое http://discover.sonystyle.com/…/#/home P. S. Порадуемся за пульт ;) |
|||||
|
|
|||||
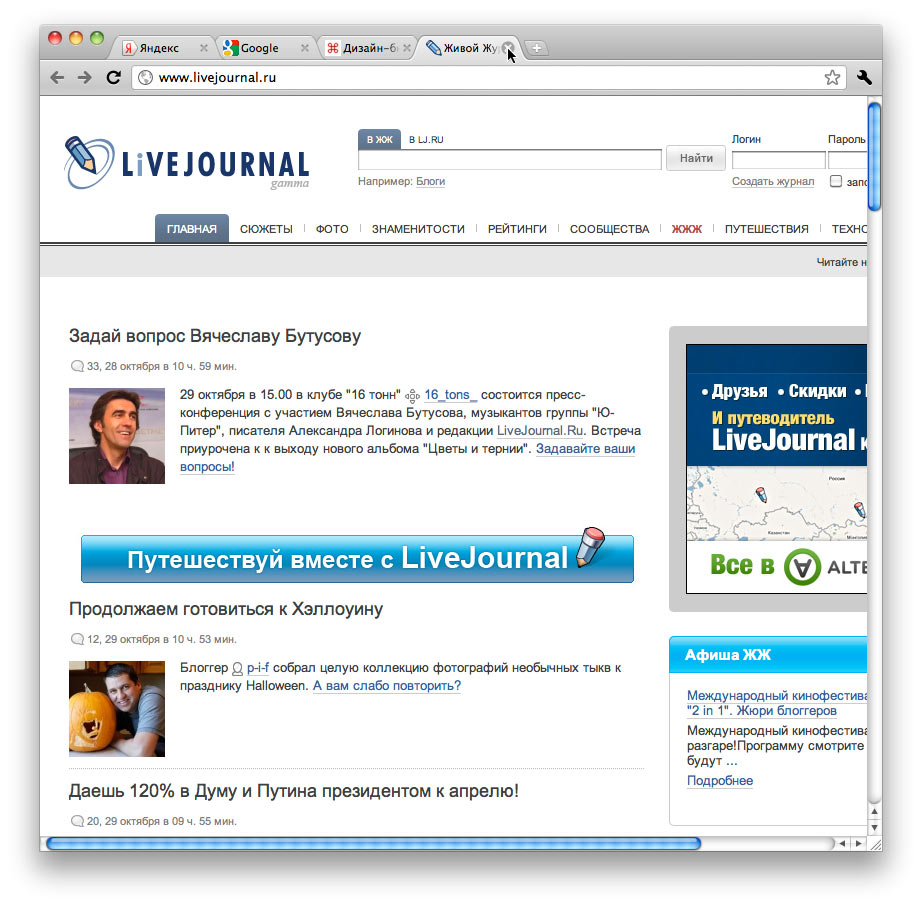
Хром и вкладки |
|
||||
|
Если открыто большое количество вкладок то их длина уменьшается. Если их закрывать, то они изменят длину только после отведения курсора. Удобно закрывать подряд идущие вкладки. |
|||||
|
|
|||||
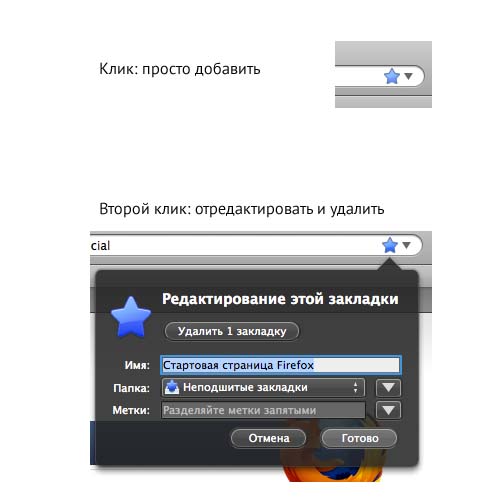
Добавить в закладки, удалить из закладок |
|
||||
|
Извините, если было. В Хроме и Фаерфоксе закладки добавляются прямо в строке адреса. Причём в Фаерфоксе это сделано ровно в 2 раза лучше:
В Опере такого нет :( |
|||||
|
|
|||||
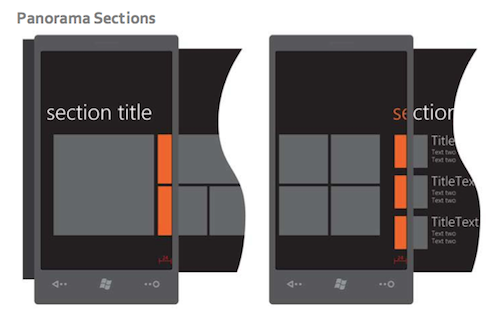
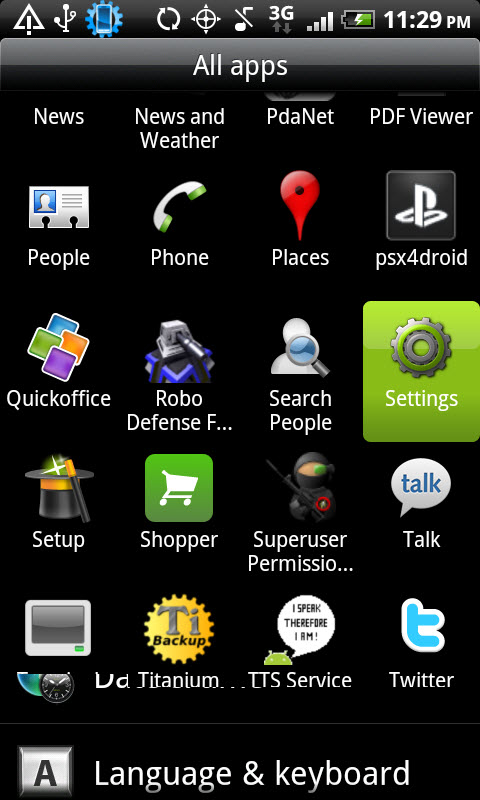
Интерфейс телефонов Виндоус 7 |
|
||||
|
Выложена предварительная версия руководства по проектированию интерфейса и взаимодействия для телефонов с Виндоус 7: http://download.microsoft.com/… Windows Phone 7 Series.pdf |
|||||
 |
|||||
|
Уж простите, я не для баян-детектерства ради, а для избегательства путаниц — оно там где-то с марта уже выложено, просто обновлялось несколько раз. |
|||||
|
|
|||||
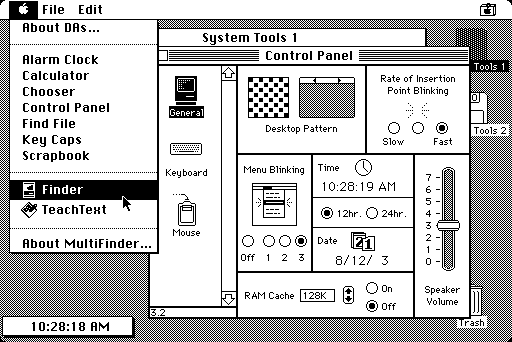
Ретроспектива интерфейсов операционных систем |
|
||||
|
Скриншоты сгруппированы как по операционным системам, так и по их компонентам — тут есть и загрузочные экраны, и экраны настроек, и файл менеджеры и т. д. |
|||||
 |
|||||
|
Отличная штука. Вот только уже четыре года расстраивает отсутствием обновлений. |
|||||
|
|
|||||
Электрожезловая система |
|
||||
|
Это система регулирования движения поездов на малодеятельных участках. … |
|||||
| ↓ Ранее |
|
||||















The New York Times for Chrome это однозначно гениально и прорыв!
Удобную штуку сделали.