|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Информационный дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
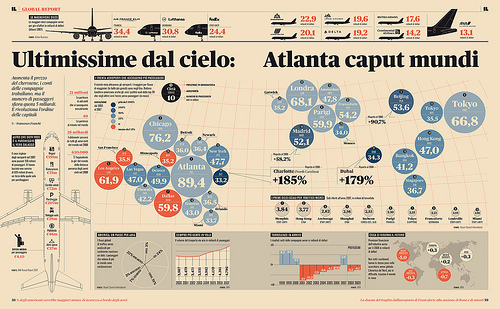
Работы по инфографике и журнальной/газетной верстке |
|
||||
|
Огромное портфолио миланского дизайнера Francesco Franchi |
|||||
|
|
|||||
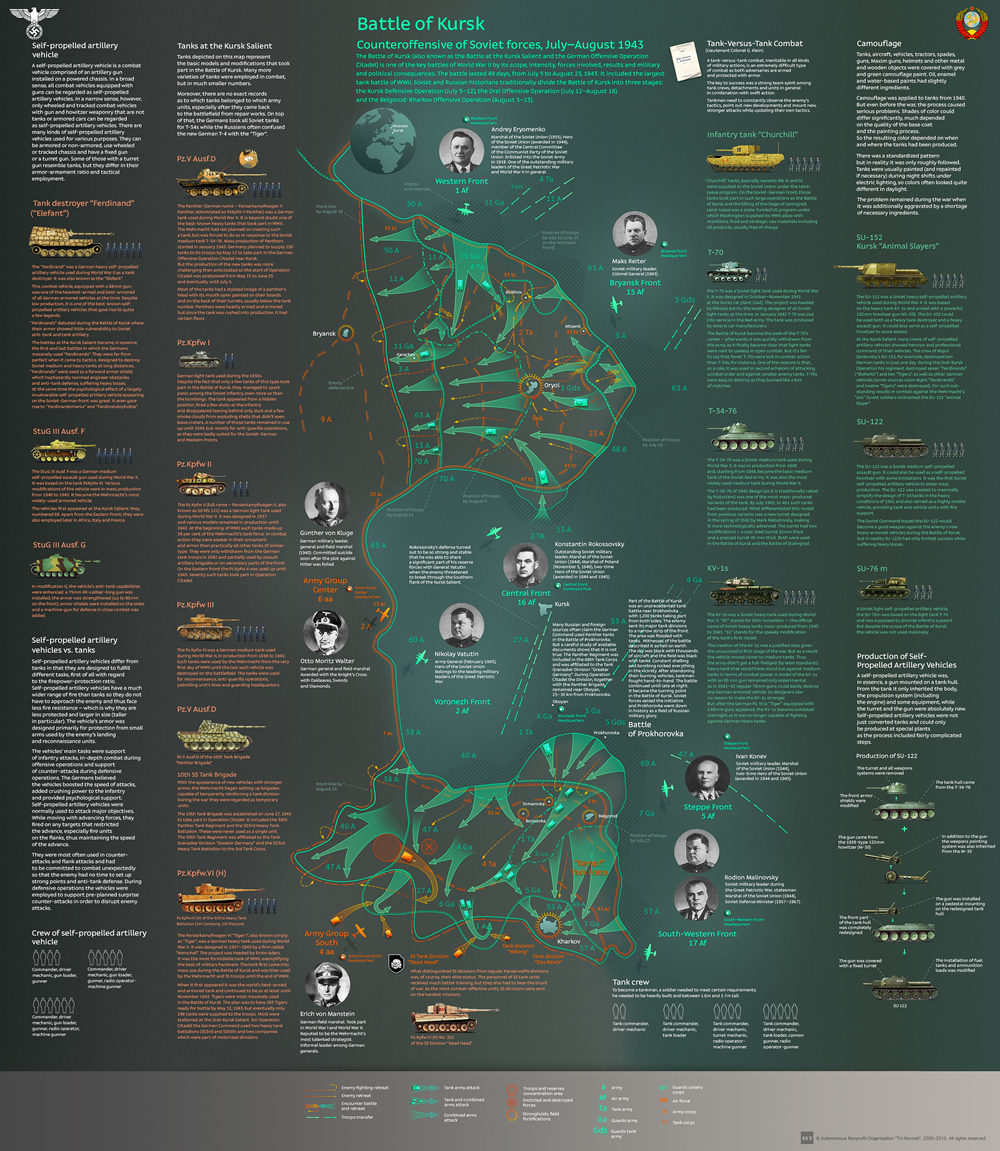
Военные карты Второй Мировой войны |
|
||||
|
World War II key battles — Уникальный проект канала Russia Today, который в наглядной и?увлекательной форме рассказывает о ключевых моментах Второй Мировой войны. Все сведения, которые раньше можно было найти только на страницах скучных и громоздких справочников, теперь можно охватить одним взглядом. Всевозможные визуальные элементы помогают оживить карты и добавить военным битвам динамичности. Карты созданы для западной аудитории, но скоро появятся на русском языке. Также планируется выпуск подарочных печатных версий всех карт. Сайт автора — http://www.artdragon.ru/ |
|||||
|
|
|||||
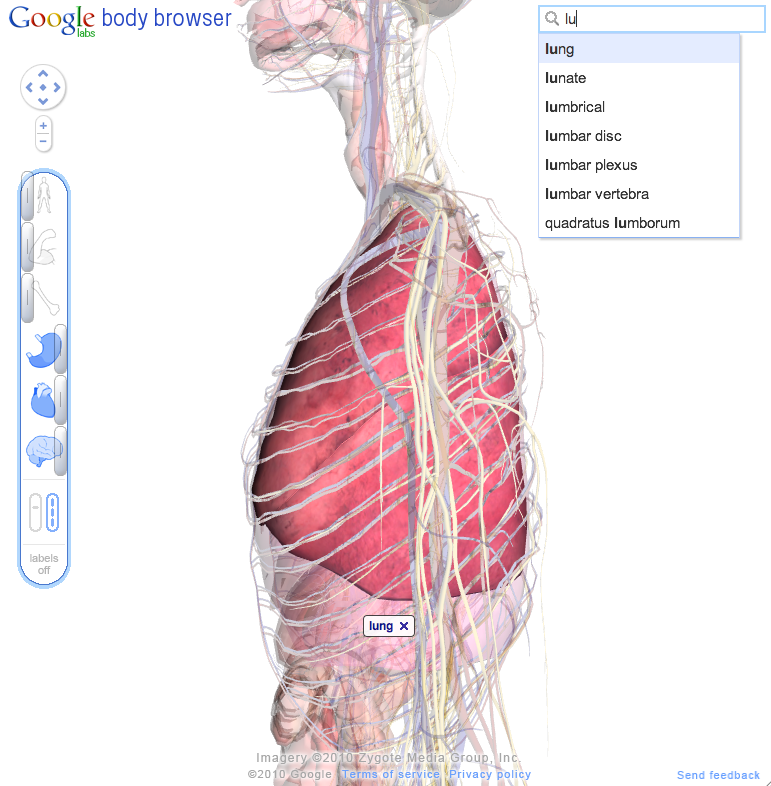
Гугль.Человек |
|
||||
|
Трёхмерная модель человека, его костей и мускулов, внутренних органов, а также кровеносной и нервной систем На данный момент поддерживаются только |
|||||
|
|
|||||
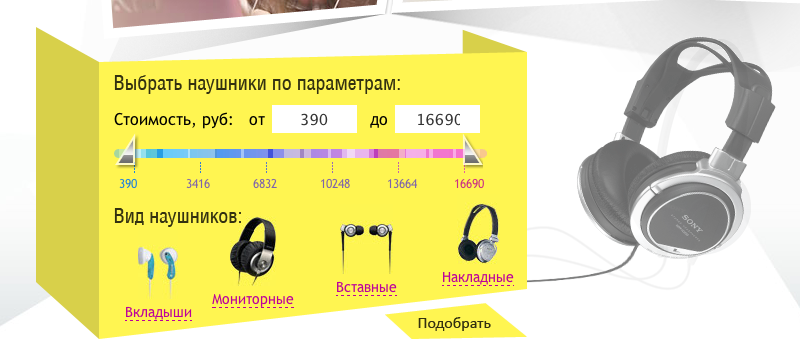
Динамизация ценового слайдера |
|
||||
|
Интересная попытка динамизировать слайдер цены для наушников Sony. Можно было легко обойтись и без цвета, но, по всей видимости, решили сделать красиво. Пощупать |
|||||
|
|
|||||
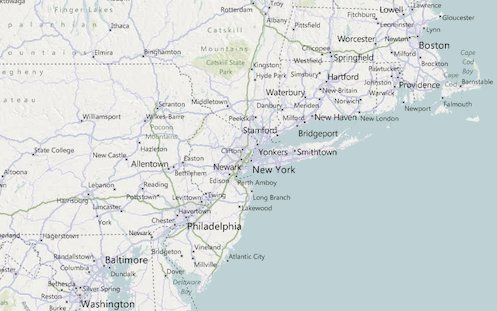
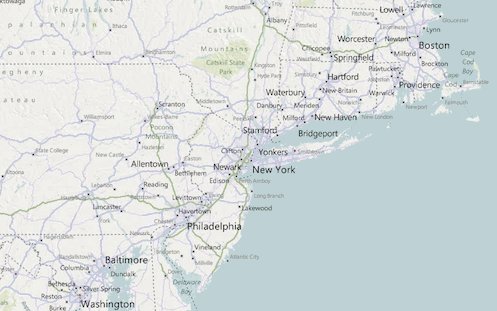
Почему карты Гугля читаются легче, чем другие |
|
||||
|
Why Do Google Maps’s City Labels Seem Much More “Readable” Than Those of Its Competitors? Интересное исследование, позволяющее взять на вооружение пару приёмов. |
|||||
|
|
|||||
Якоб Нильсен о фотографиях на
|
|
||||
|
Известнейший специалист в области |
|||||
|
|
|||||
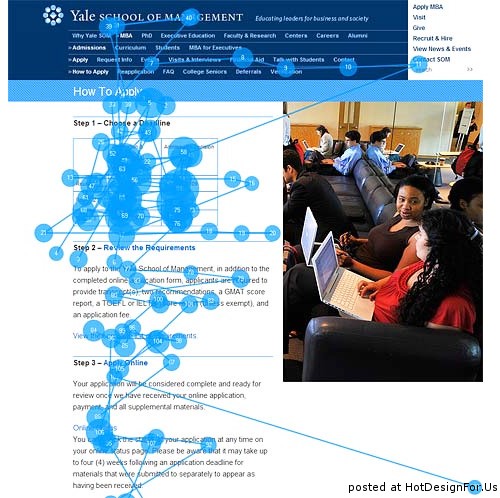
5 мифов о визуальных коммуникациях |
|
||||
|
Список заблуждений о том, как человек воспринимает визуальную информацию. Нередко эти ошибочные утверждения используют при дизайне интерфейсов. Данные подкреплены проведёнными исследованиями. http://hotdesignfor.us/…- Миф 1: Люди тратят больше времени на чтение текста, набранного большим размером шрифта. Миф 2: Чем больше картинка, тем больше внимания она привлекает. Миф 3: Реализм лучше подходит для объяснения Миф 4: Для демонстрации изменений во времени лучше использовать анимацию. Миф 5: Обычные люди не разбираются в шрифтах |
|||||
|
А на хотдизайнфорас все статьи — набор очевиднейших фактов :-)? Тут важно, что были исследования, которые подтвердили, может быть, очевидные теории. Тогда-то они и стали фактом. |
|||||
|
|
|||||
Светофор
|
|
||||
|
Дизайнер Танва Тивавонг, Тайланд. http://www.yankodesign.com/…/11/18/
|
|||||
|
|
|||||
По сравнению |
|
||||
|
|
|||||
 |
|||||
|
|
|||||
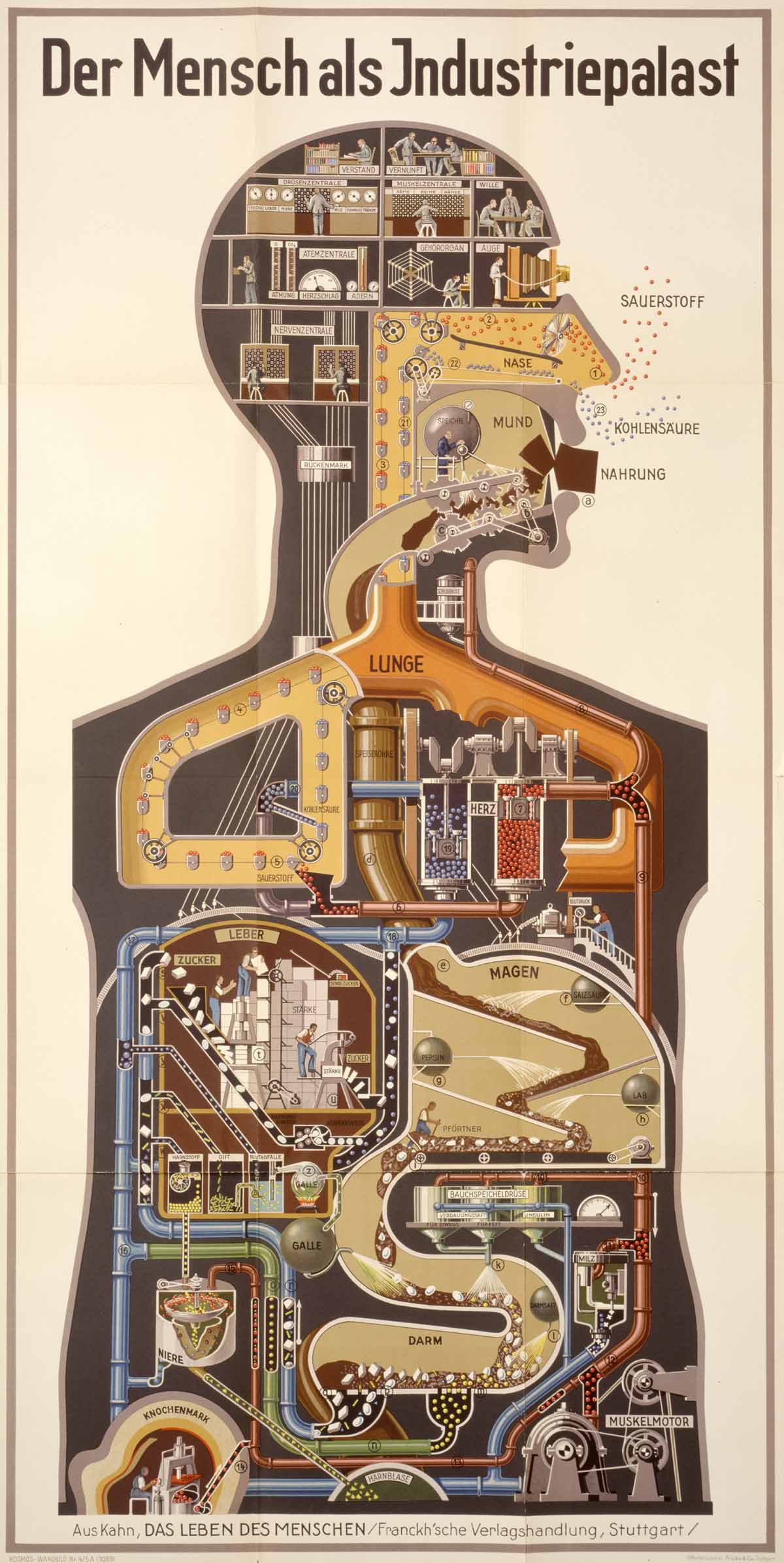
Человек как индустриальный завод |
|
||||
|
Это плакат был нарисован в 1927 году. Автор — Фриц Кан. |
|||||
|
|
|||||
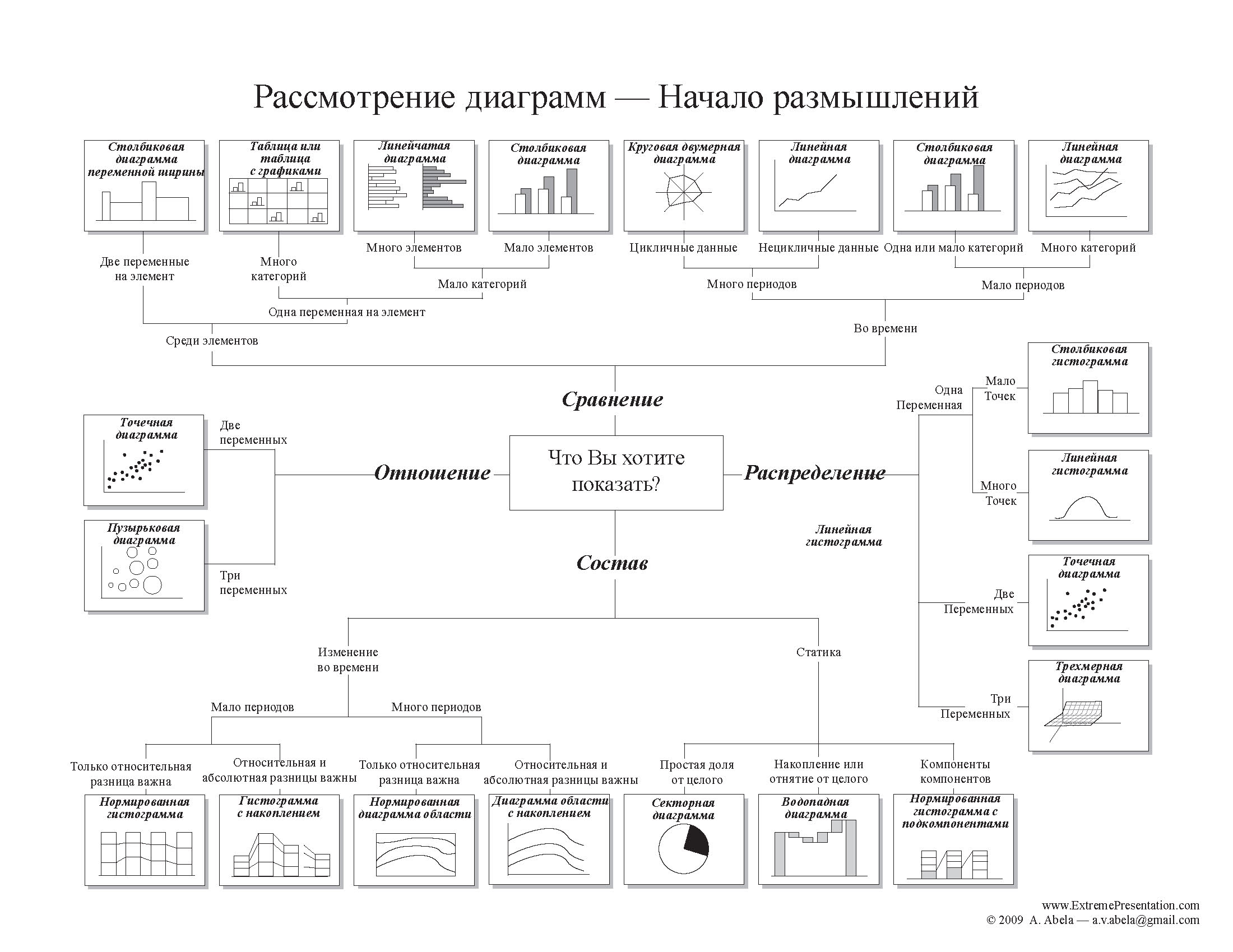
Какой график выбрать? |
|
||||
|
Автор — Эндрю В. Абела |
|||||
|
Прежде чем размышлять о диаграммах, хорошо бы почитать Тафти. Возможно, после прочтения, диаграмма вообще не понадобится. |
|||||
|
|
|||||
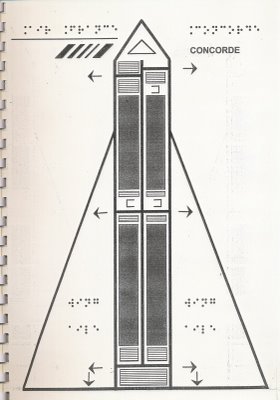
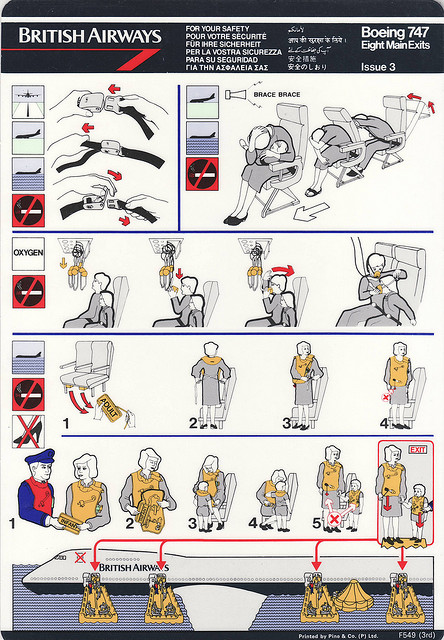
Инструкции по безопасности авиапассажиров |
|
||||
|
Коллекция Сергея Новикова — http://safety.mania.ru/ Фликр — http://www.flickr.com/…/safetycards/pool
Инструкция из |
|||||
 |
|||||
|
|
|||||
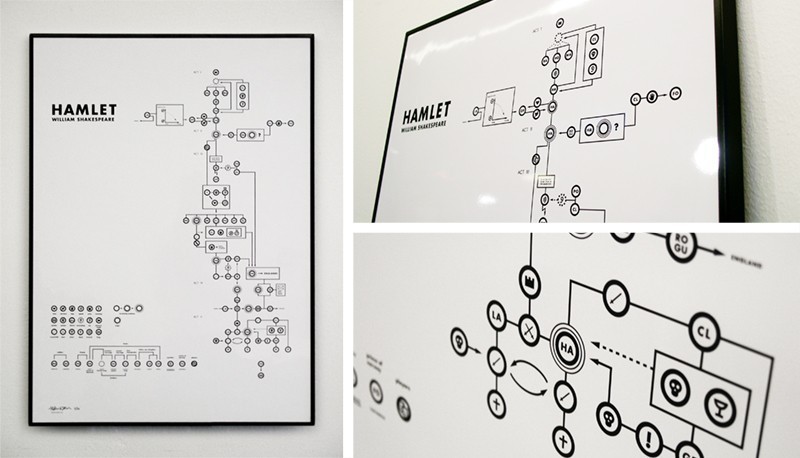
Удачная сигнатура |
|
||||
|
Здесь и далее цитирую М. Литвака: Странноватый на первый взгляд выбор букв? Читаем пояснение и офигеваем от красоты и простоты идеи: «I — Каждый из нас, вступая в брак, имеет определенные экспектации… И если все эти параметры совпадают, тогда я делаю ей предложения безо всяких сомнений, а она мне дает согласие безо всяких колебаний. Если потом оказывается, что все это правильно и подтверждается опытом дальнейшей жизни, то такая семья счастливо проживет долгую жизнь без раздоров и волнений. A — Супругов вначале связывает только одна нить, затем их интересы сближаются, и такая семья становится такой же, как семья I. Н — Интересы в данной семье не сближаются, каждый из супругов ведет свою жизнь, но брак О — Супруги ходят по кругу, т. е. играют в одну и ту же игру, пока тяжелая болезнь, тюрьма или смерть их не разведут. Типичным примером такой семьи является семья, где один из супругов — алкоголик. S — Здесь меняется тип конфликта, но супруги стремятся Y — Супруги на первых порах живут дружно. Складывается впечатление, что это семья I. Но затем вдруг интересы начинают расходиться, и семья распадается. X — Начинается как семья А, а продолжается как семья Y.» Не нужны никакие схемы. Запоминается с первого раза. Гениально. |
|||||
|
|
|||||
Нельзя? А почему? |
|
||||
|
|
|||||
Набор географических карточек Российской Империи |
|
||||
|
http://runivers.ru/gal/gub.php Набор из восьмидесяти двух иллюстрированных карточек — одна на каждую область Российской Империи — дает представление о культуре, истории, экономике и географии каждого региона во второй половине девятнадцатого века.
|
|||||
|
Ребята почему-то публикуют по карточке в день, и пока показали 19 из 82-х. На сайте Мировой цифровой библиотеки выложен полный набор, http://bit.ly/cdJa2I. По-человечески: http://www.wdl.org/…;view_type=gallery&page=1 |
|||||
|
|
|||||
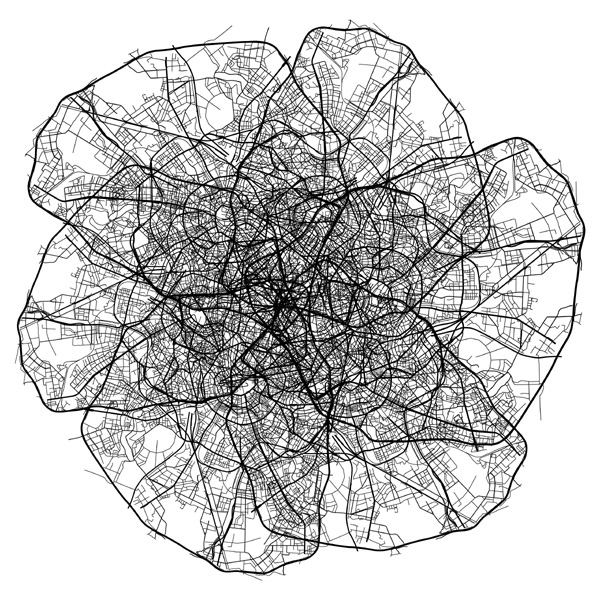
ComplexCity Project |
|
||||
|
Рисунки, созданные дорогами в крупных городах. Москва Токио http://leejangsub.com/ — еще много |
|||||
|
Москва похожа на фрактал, ну а Токио явно скат. Москва похожа на фрактал, потому что её шесть раз скопировали. В Токио имели в виду цветок, не иначе. |
|||||
|
|
|||||
«1 000 000» — книга о числах |
|
||||
|
Переиздание книги о различных интересных фактах, содержащих числа. Книга, в отличие от других, написана не буквами, а в основном точками. Автор этой книги достаточно известный американский журналист и редактор журнала
http://www.amazon.com/…-Hertzberg/dp/0812920996 — старое издание http://hotdesignfor.us/…- |
|||||
| ↓ Ранее |
|
||||























Интересно: когда я занимался анатомией, то есть несколько лет назад, очень похожая программа была доступна — тоже в бета-версии — как отдельная программа, никак не связанная с Гуглом. Потом она стала платной, и я перестал ей пользоваться, а теперь она снова с нами.