|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
|
|
||||
|
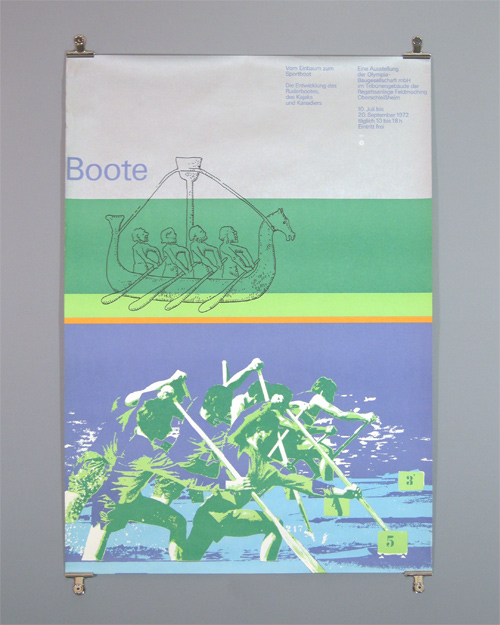
Фирменный стиль и печатные материалы Олимпиады 1972 года в Мюнхене, |
|||||
|
|
|||||
Журнал Ver Sacrum |
|
||||
|
Ver Sacrum Стили приходят и уходят, а мастерство и хороший вкус остаются навсегда. В этом издании прекрасно всё: иллюстрации, рисованные и наборные шрифты, композиция полос, верстка основного текста и даже рекламные объявления. Архив номеров на сайте Австрийской национальной библиотеки: https://anno.onb.ac.at/…/ |
|||||
|
|
|||||
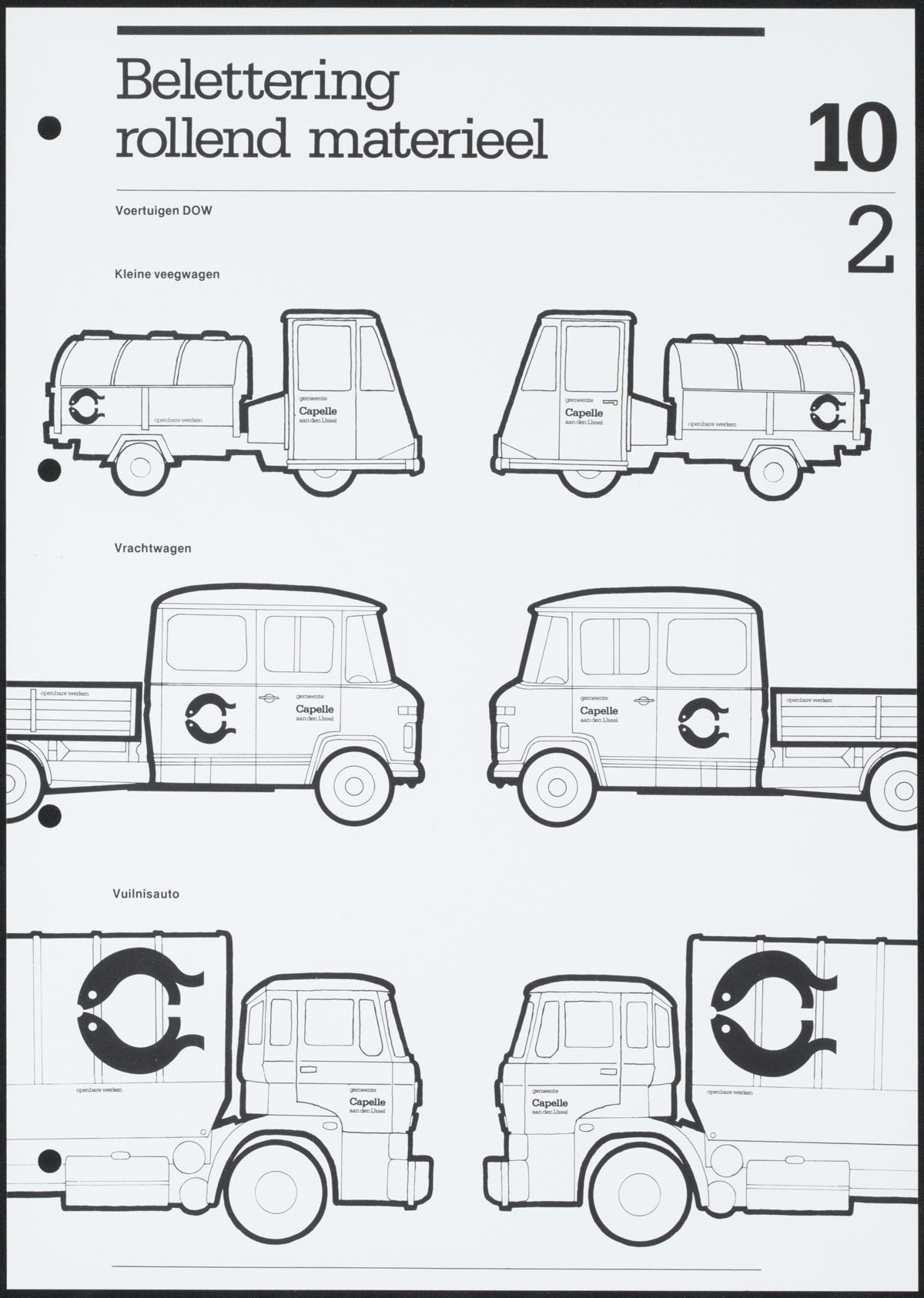
Корпоративный летеринг
|
|
||||
|
Американские продуктовые магазины сети |
|||||
|
|
|||||
Приём: последовательное построение |
|
||||
|
Чтобы не лепить слишком много выносных элементов для модульной сетки, можно превратить схему в комикс — показать последовательные построения. Приёмом активно пользуется Ганс Рудольф Босхард в книге На иллюстрациях — схемы построения сетки телевизионного интерфейса плеера ББК. |
|||||
|
|
|||||
Плакаты для Йельской архитектурной школы |
|
||||
|
С 1998 года американская студия Пентаграм под |
|||||
|
|
|||||
Everyday Food |
|
||||
|
Электронный журнал Everyday Food издательства Марты Стюарт перестал выходить в 2013 году, однако это не делает старые выпуски менее прекрасными. Все они доступны бесплатно в Эпсторе: appsto.re/ru/1kcmZ.i |
|||||
|
|
|||||
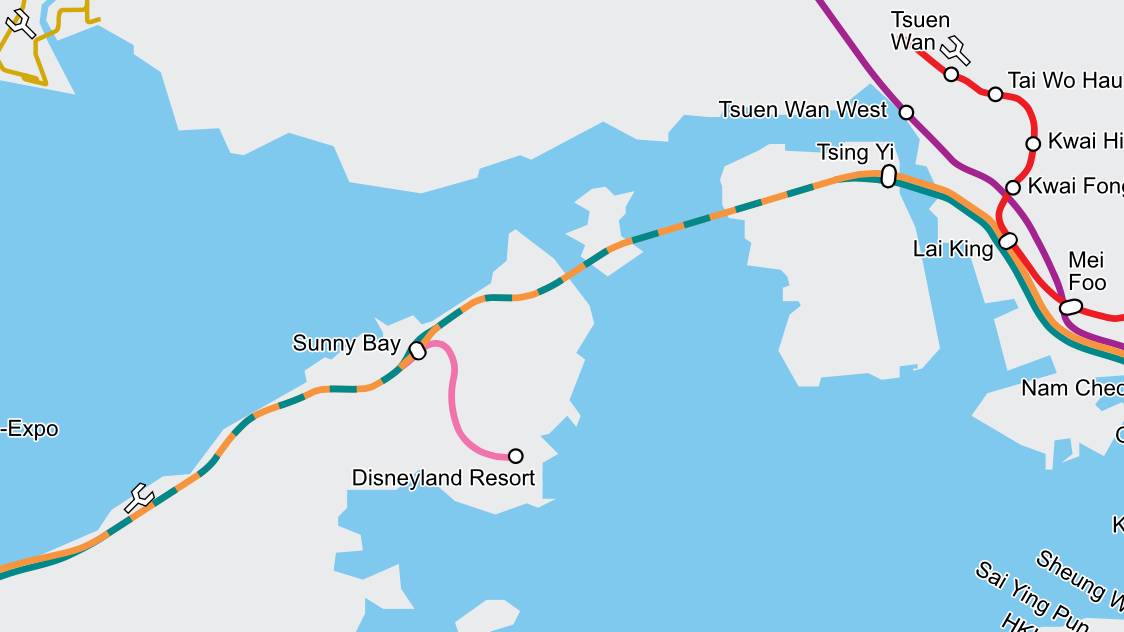
Полосатая змейка в пекинской схеме метро |
|
||||
|
Две линии переплетаются, пока нет остановок. Вся схема: https://upload.wikimedia.org/…_Kong_Railway_Route_Map_en.svg |
|||||
|
|
|||||
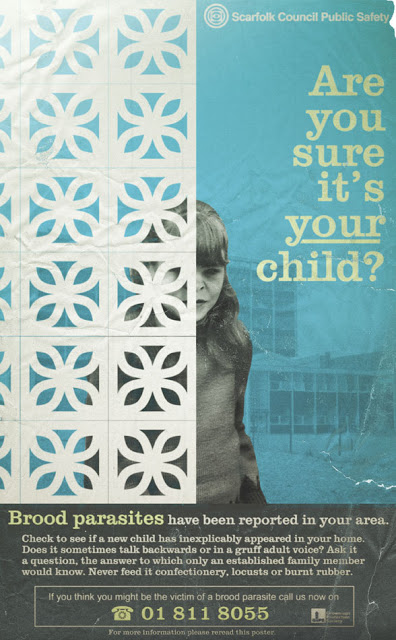
Графика под
|
|
||||
|
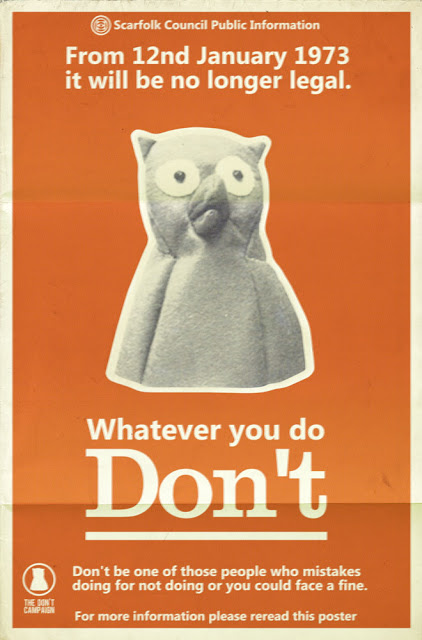
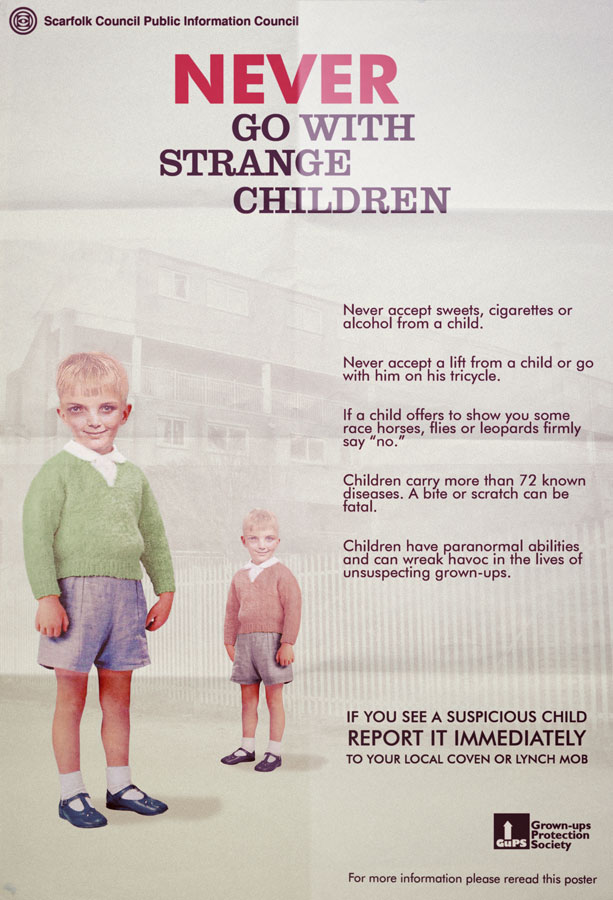
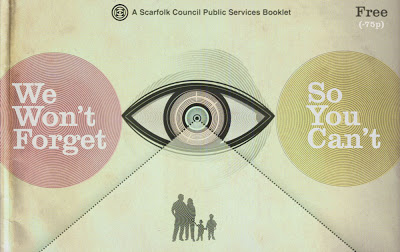
В своем блоге Scarfolk Council писатель и дизайнер Ричард Литтлер размещает артефакты из архива городского совета Скарфолка, вымышленного города на севере Англии. Город придуман самим же автором. По задумке Литтлера, Скарфолк навсегда остался в Каждый артефакт или пост включает в себя графической материал, а также загадочный и мистический текст к нему. Ниже представлены несколько плакатов того времени.
Блог |
|||||
|
|
|||||
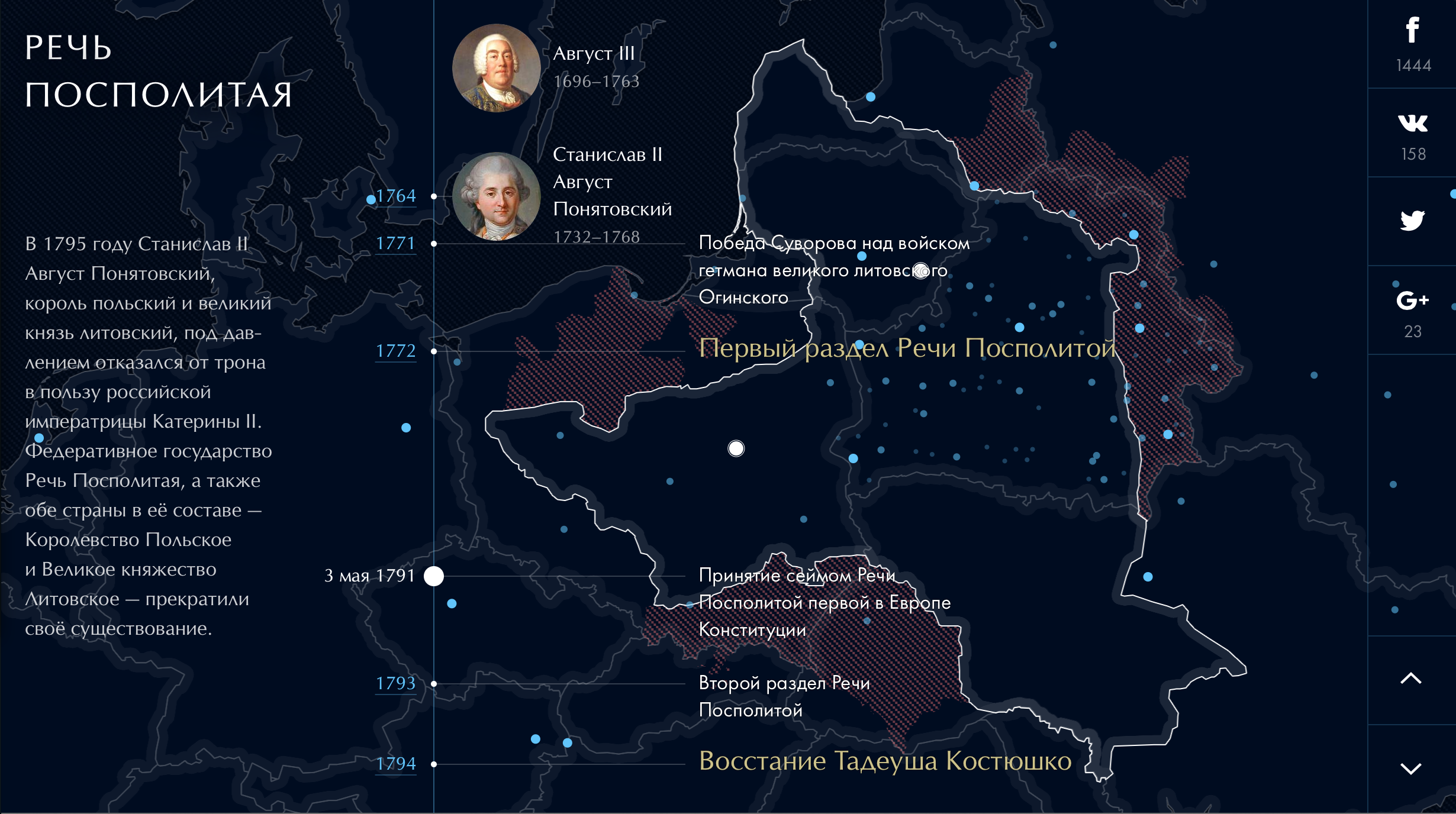
История Белоруссии |
|
||||
|
Алексей Черенкевич, Евгений Шпилевский, Анна Ширяева, Виктор Якунин, Павел Кедич сделали интерактивную историю Белоруссии. |
|||||
|
|
|||||
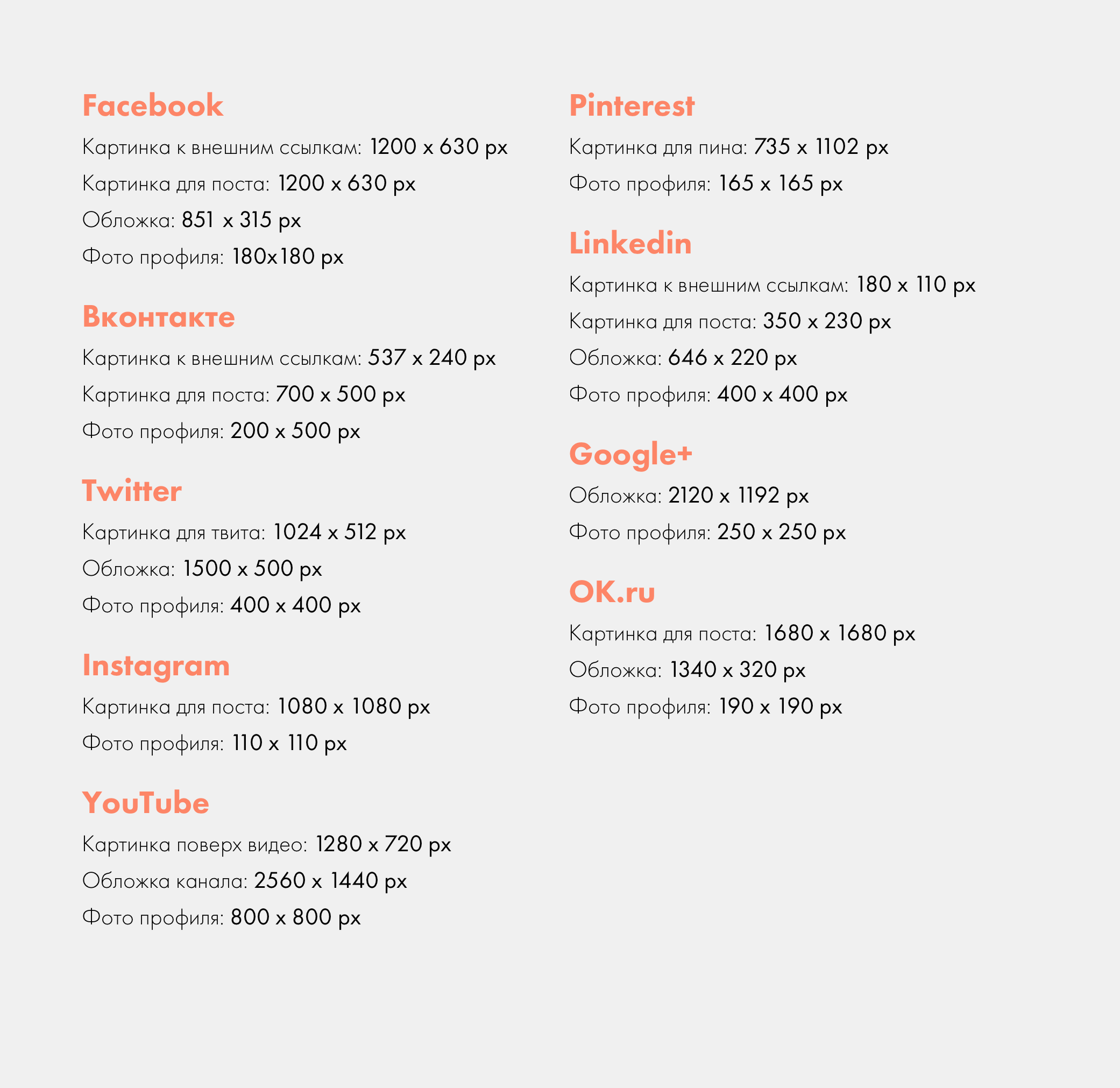
Размеры картинок в ФБ, ВК, Твитере и других соцсетях |
|
||||
|
Ирина Смирнова из Тильды подготовила справочник размеров превьюшек в соцсетях. Предлагает запомнить универсальный размер 1024×512 и даёт сводную таблицу по девяти соцсетям: Фейсбуку, Вконтакте, Твитеру, Инстаграму, Ютубу, Пинтересу, Линкедину, Гугль+ и Одноклассникам. |
|||||
|
|
|||||
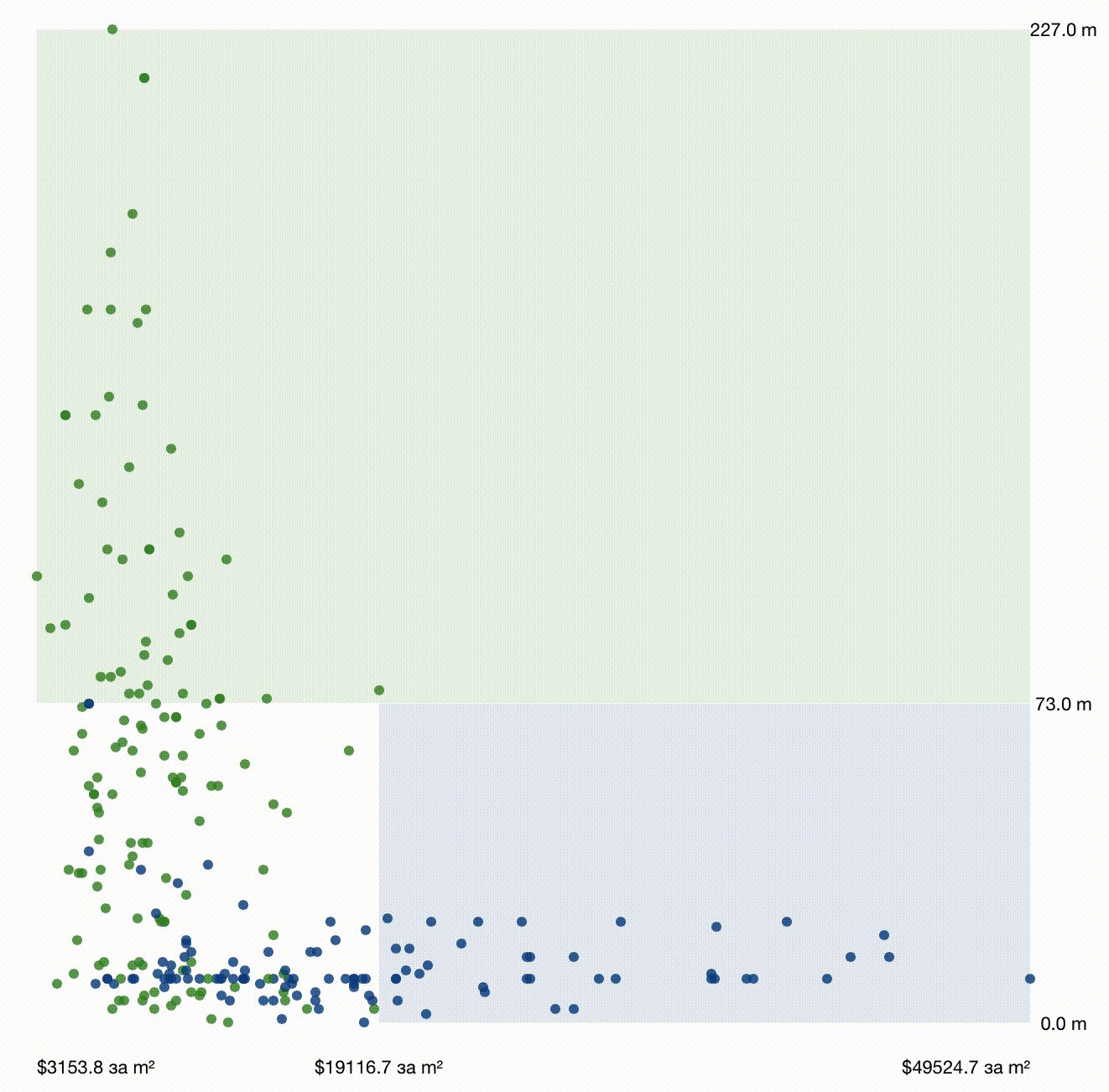
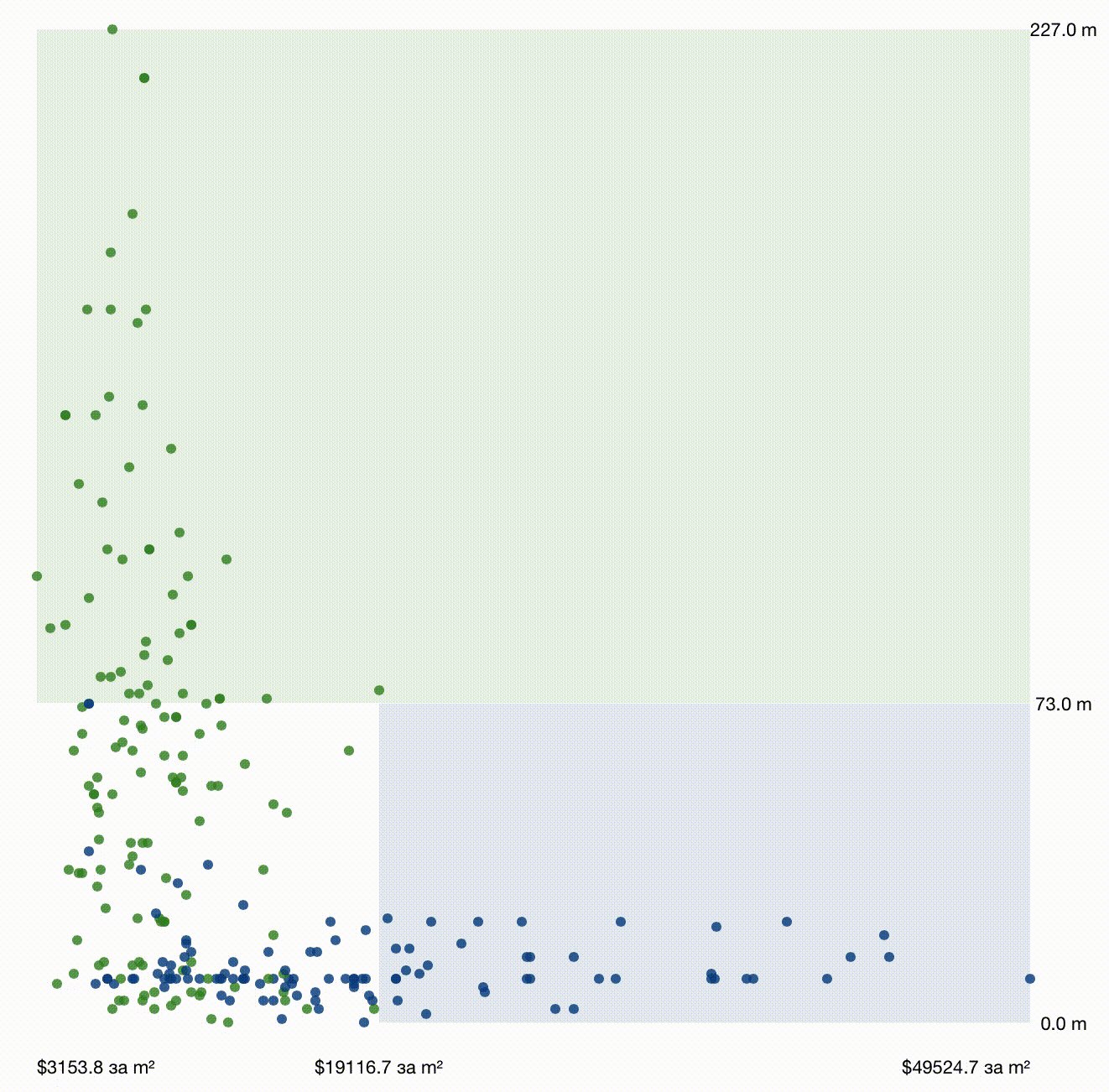
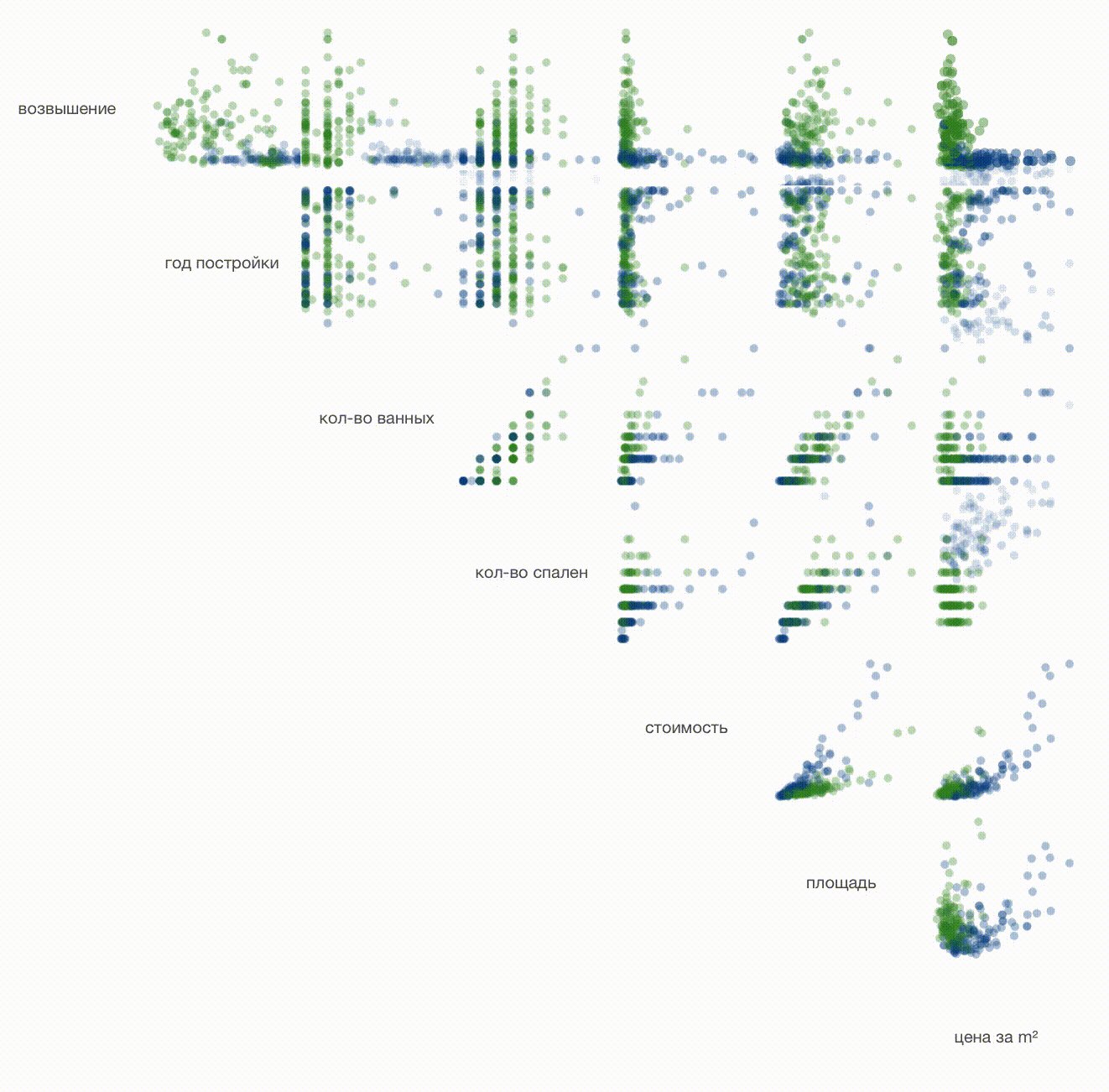
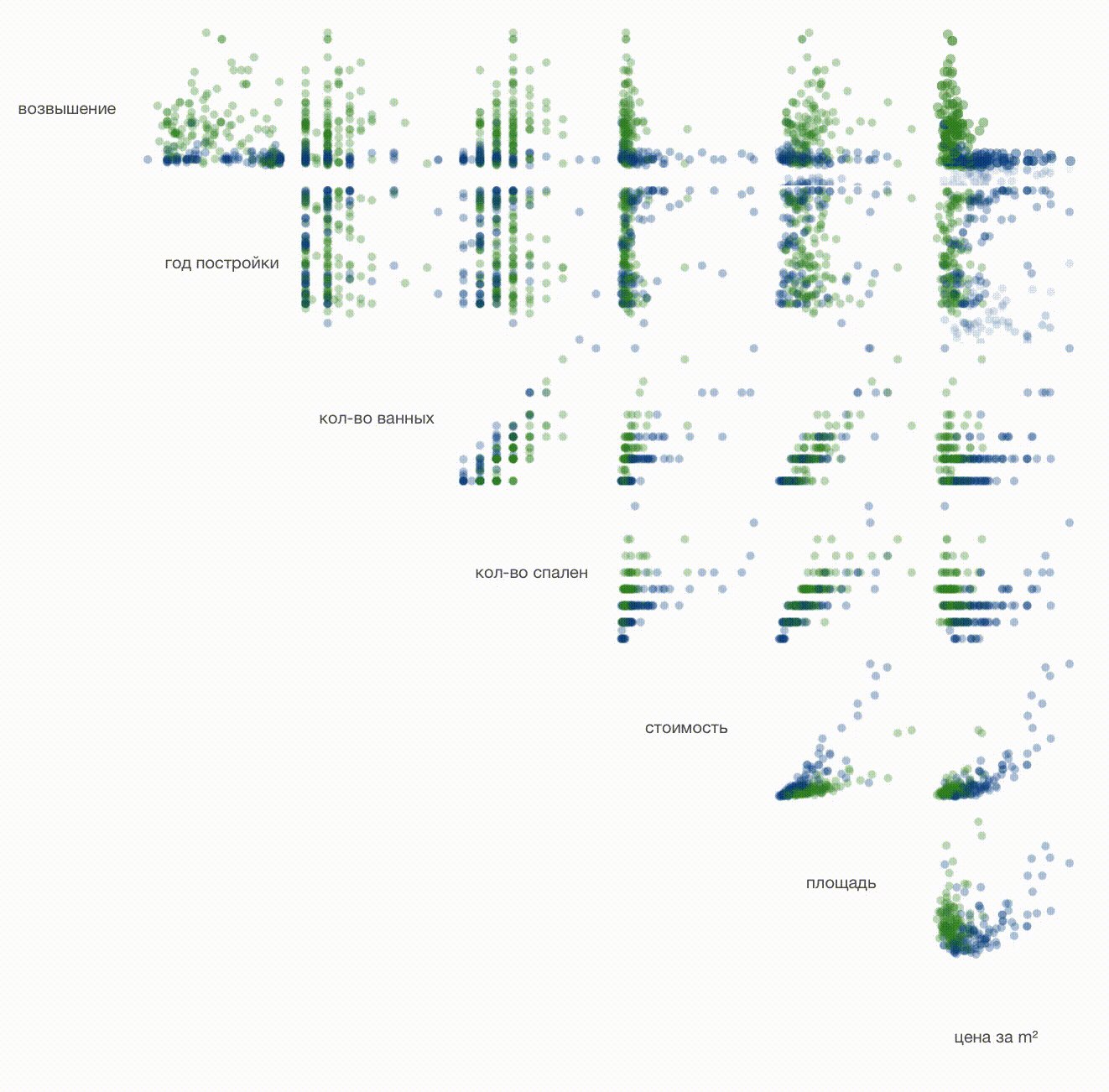
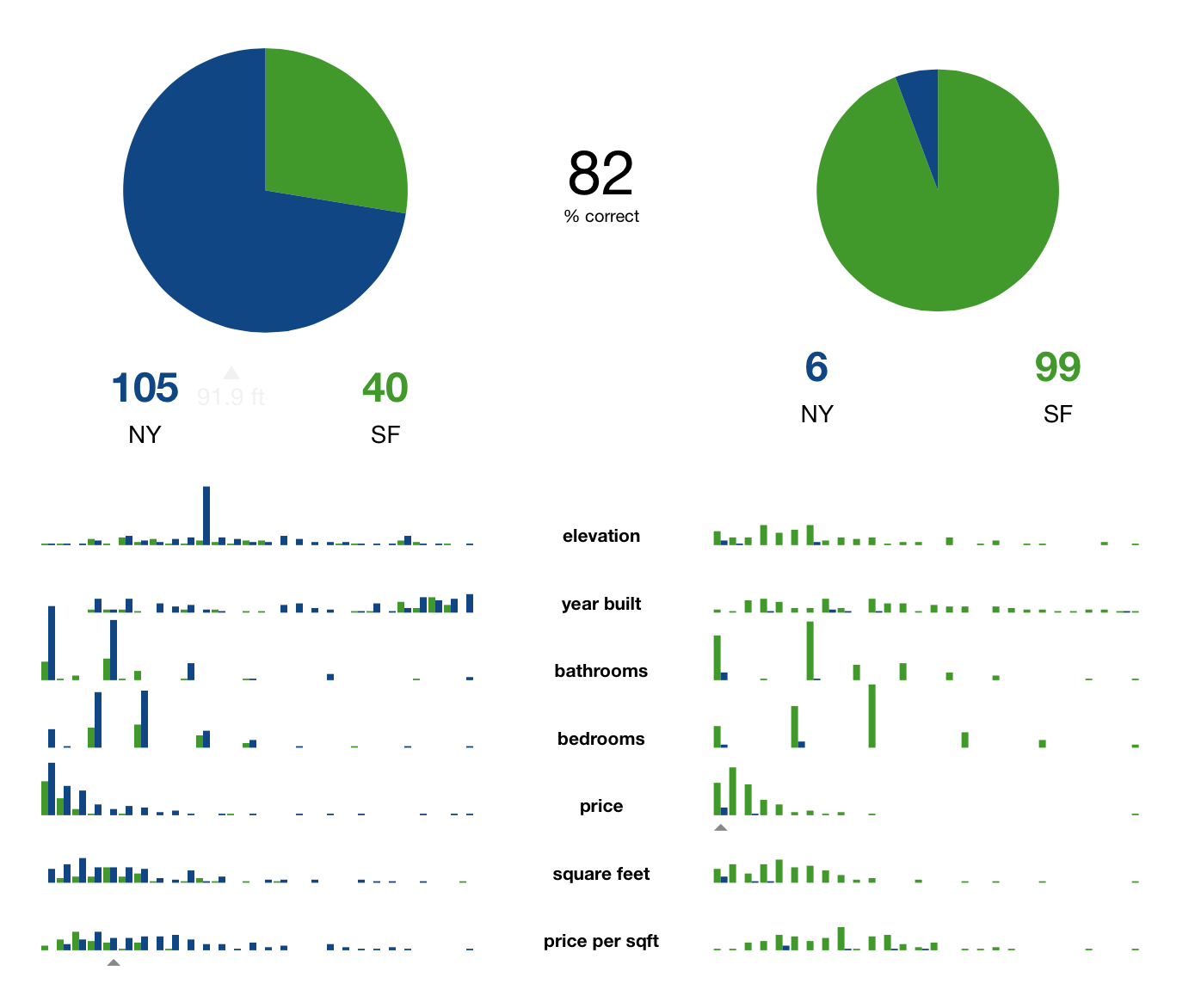
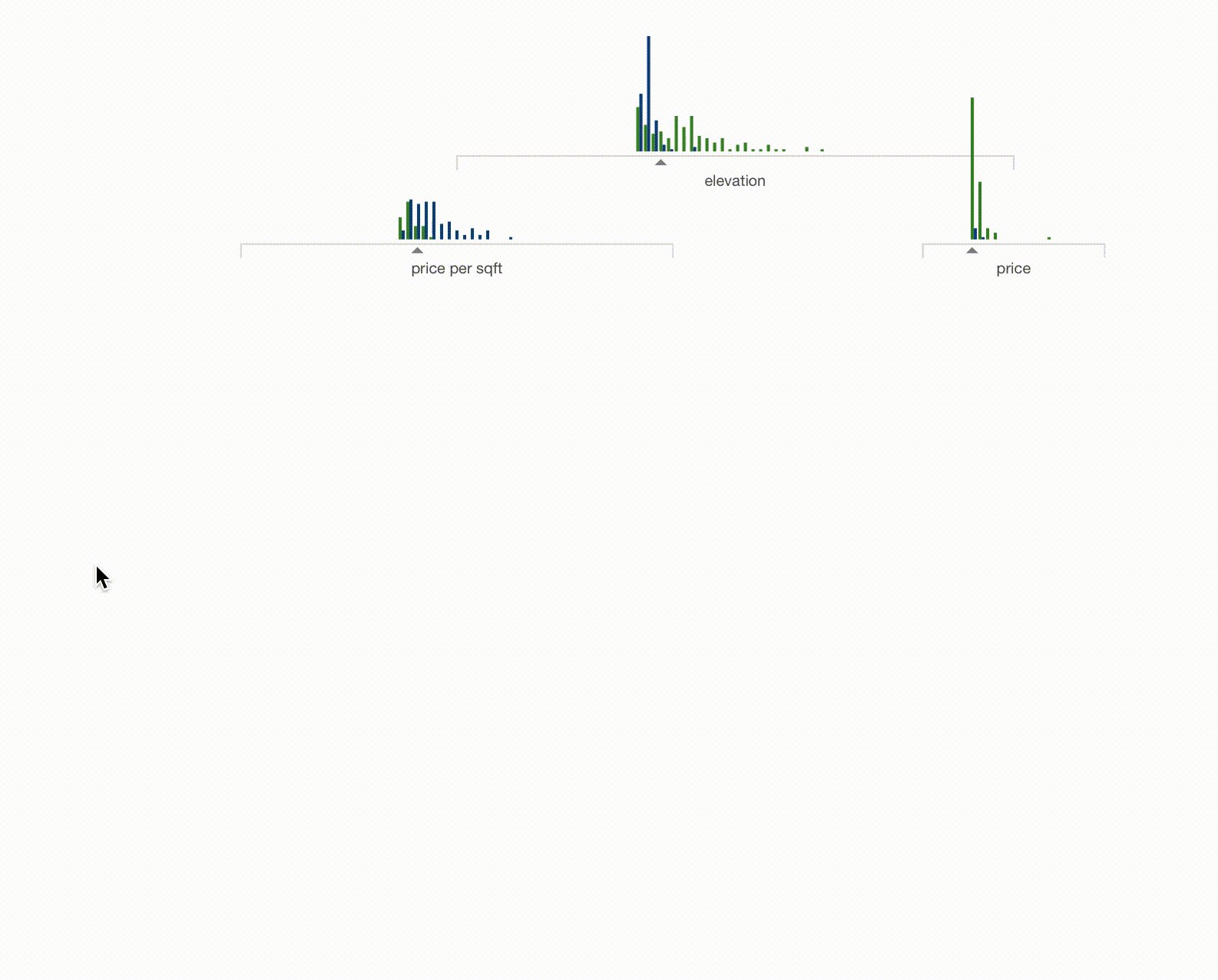
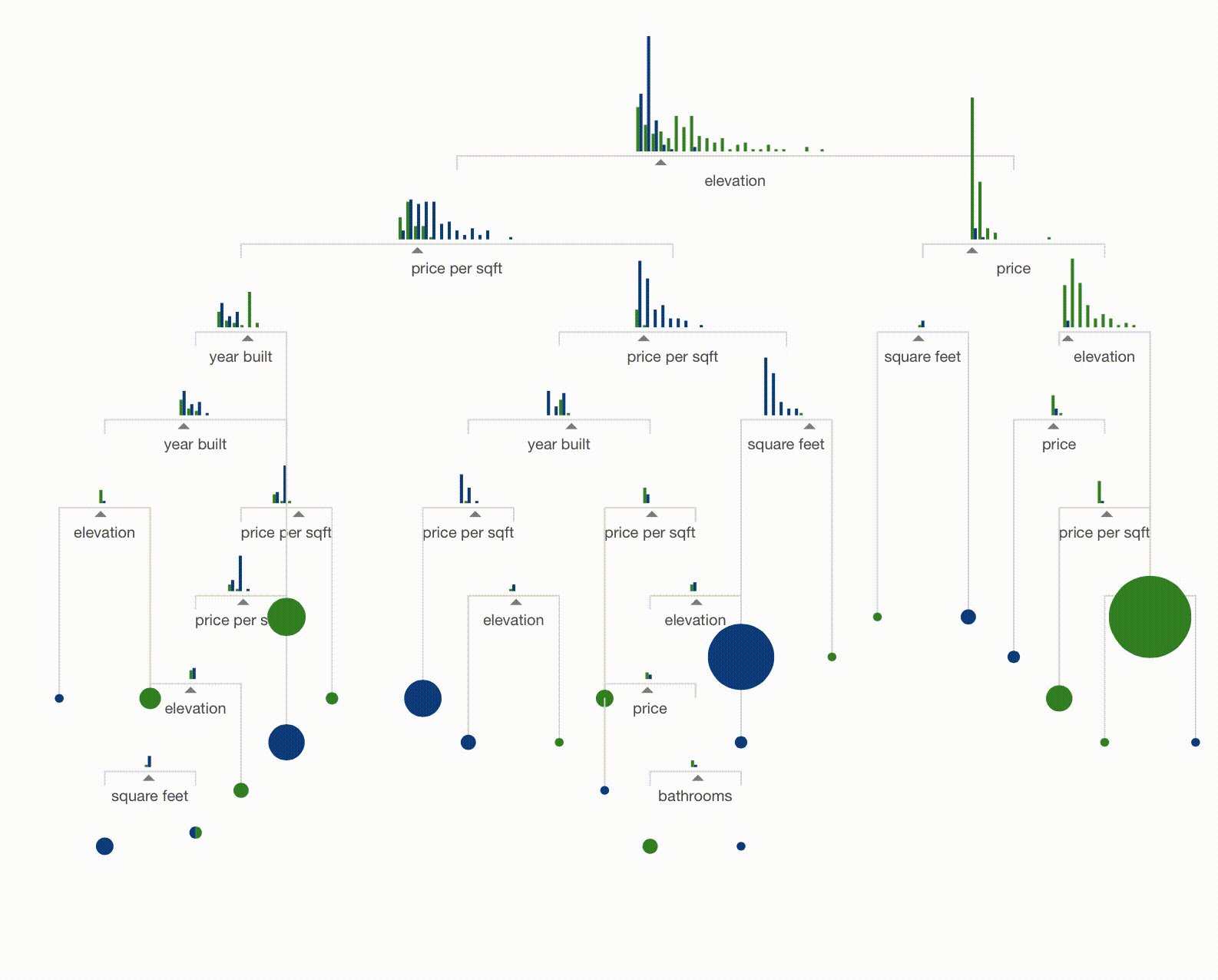
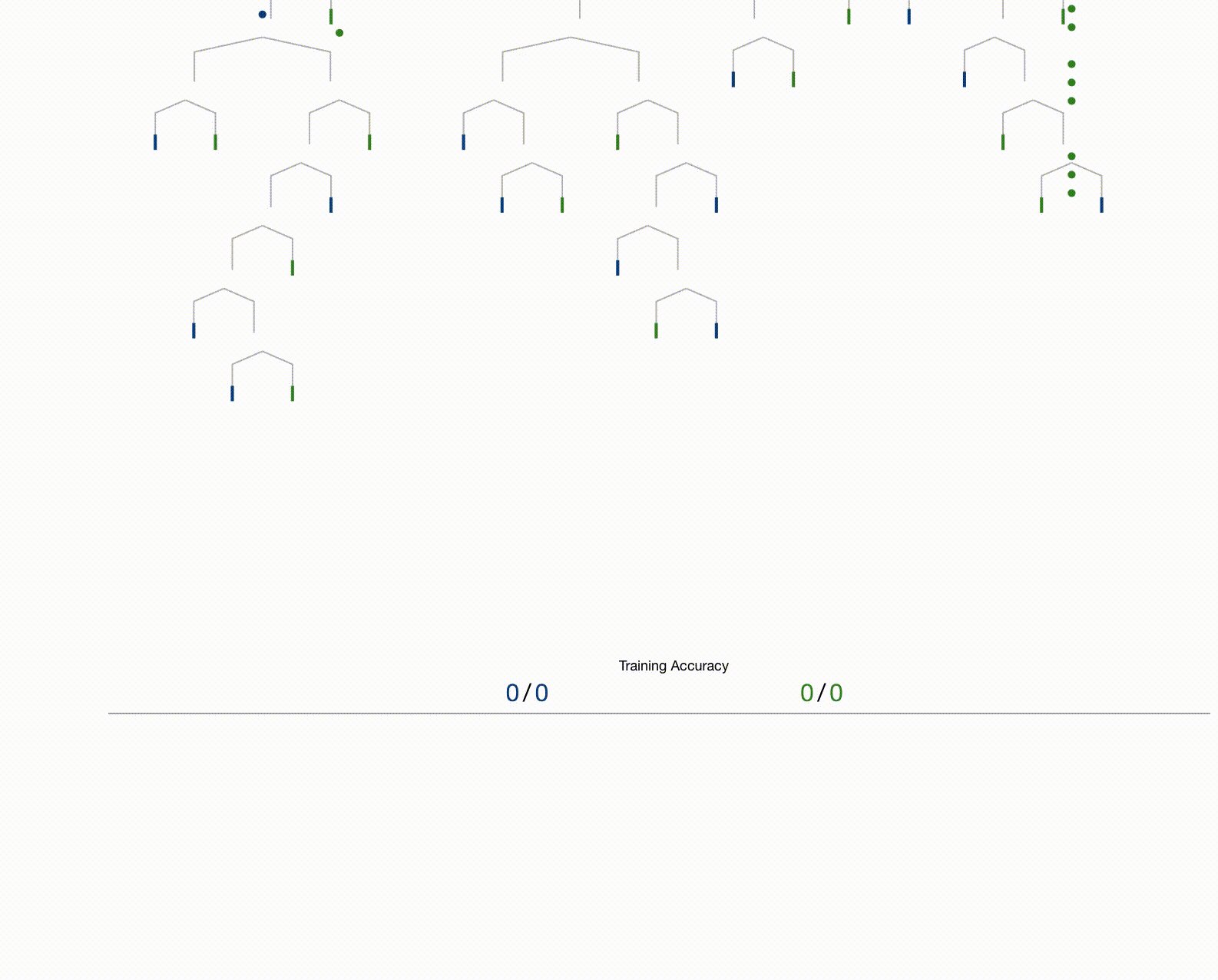
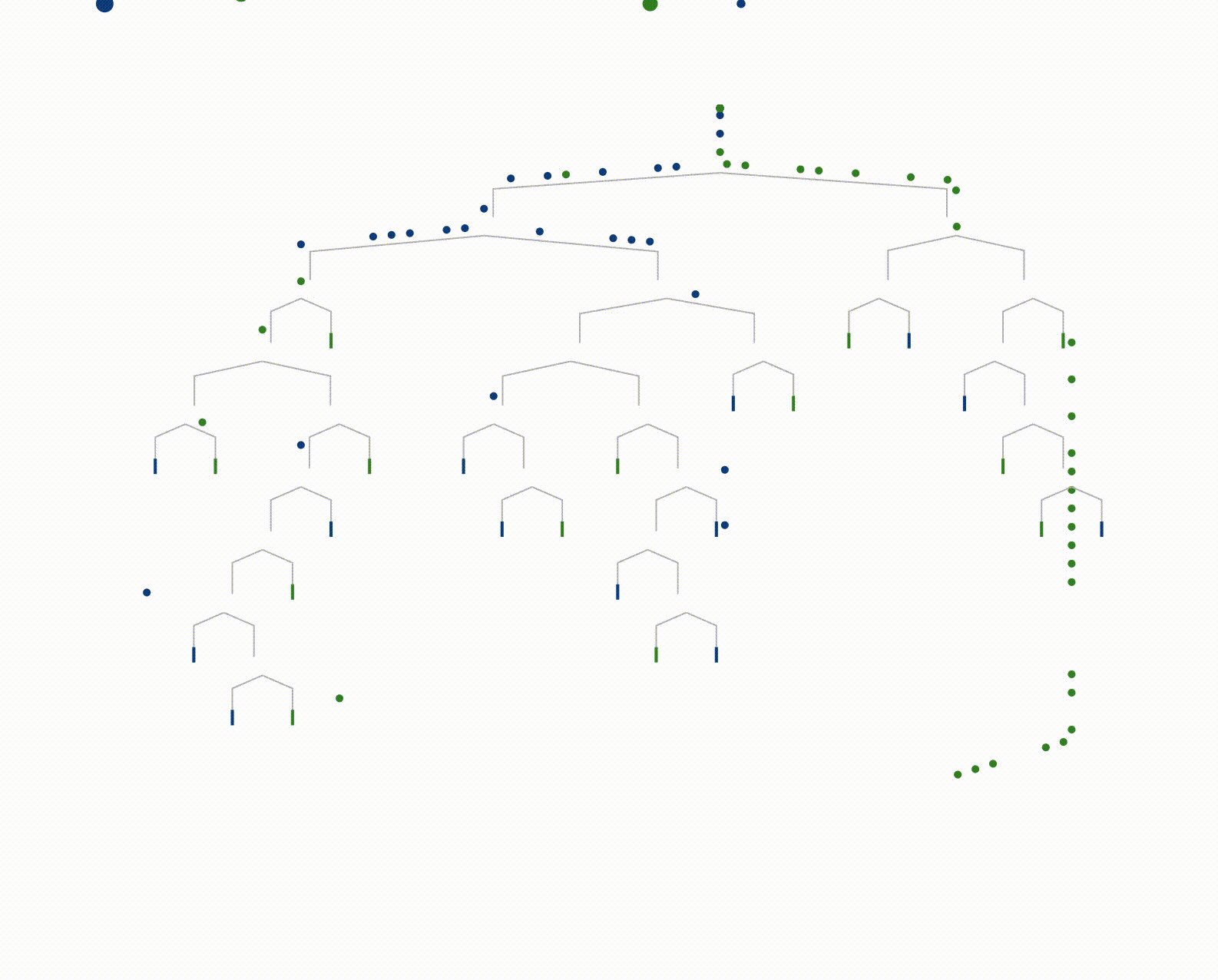
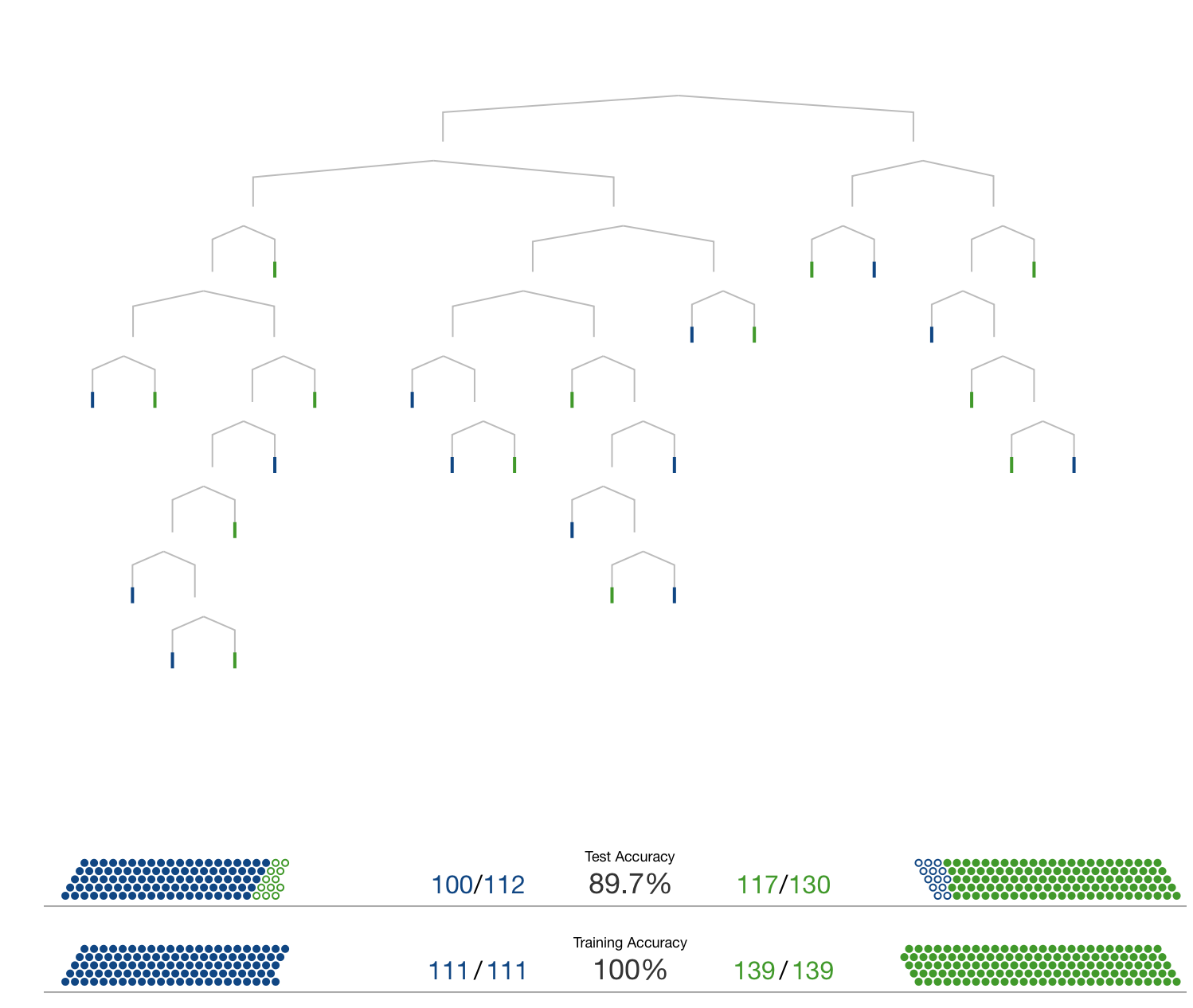
Наглядное введение в теорию машинного обучения |
|
||||
|
http://www.r2d3.us/…- Stephanie Yee и Tony Chu сделали интерактивный рассказ о машинном обучении. В качестве примера они рассматривают задачу классификации: по параметрам дома догадаться расположен он в Они рассказывают как подготовить данные, что значит Все снабжено интерактивной визуализацией. Есть перевод на русский: http://www.r2d3.us/… |
|||||
|
|
|||||
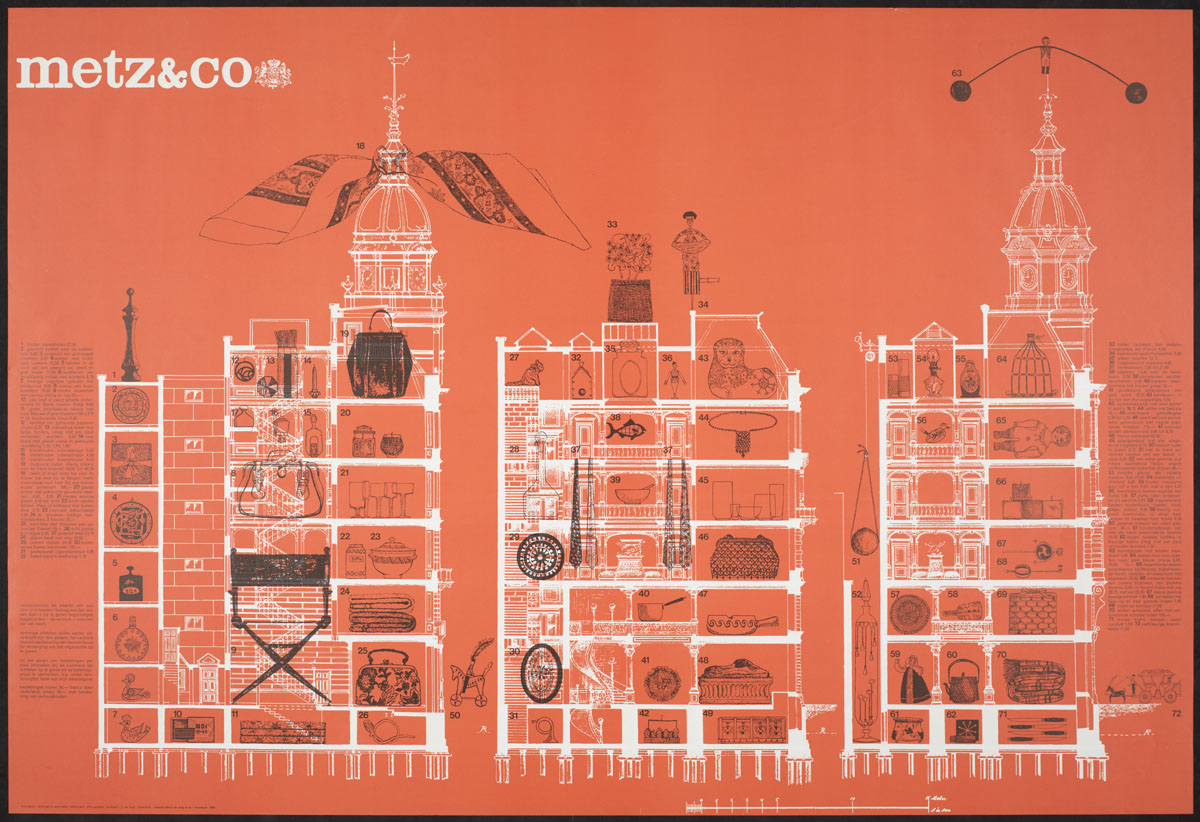
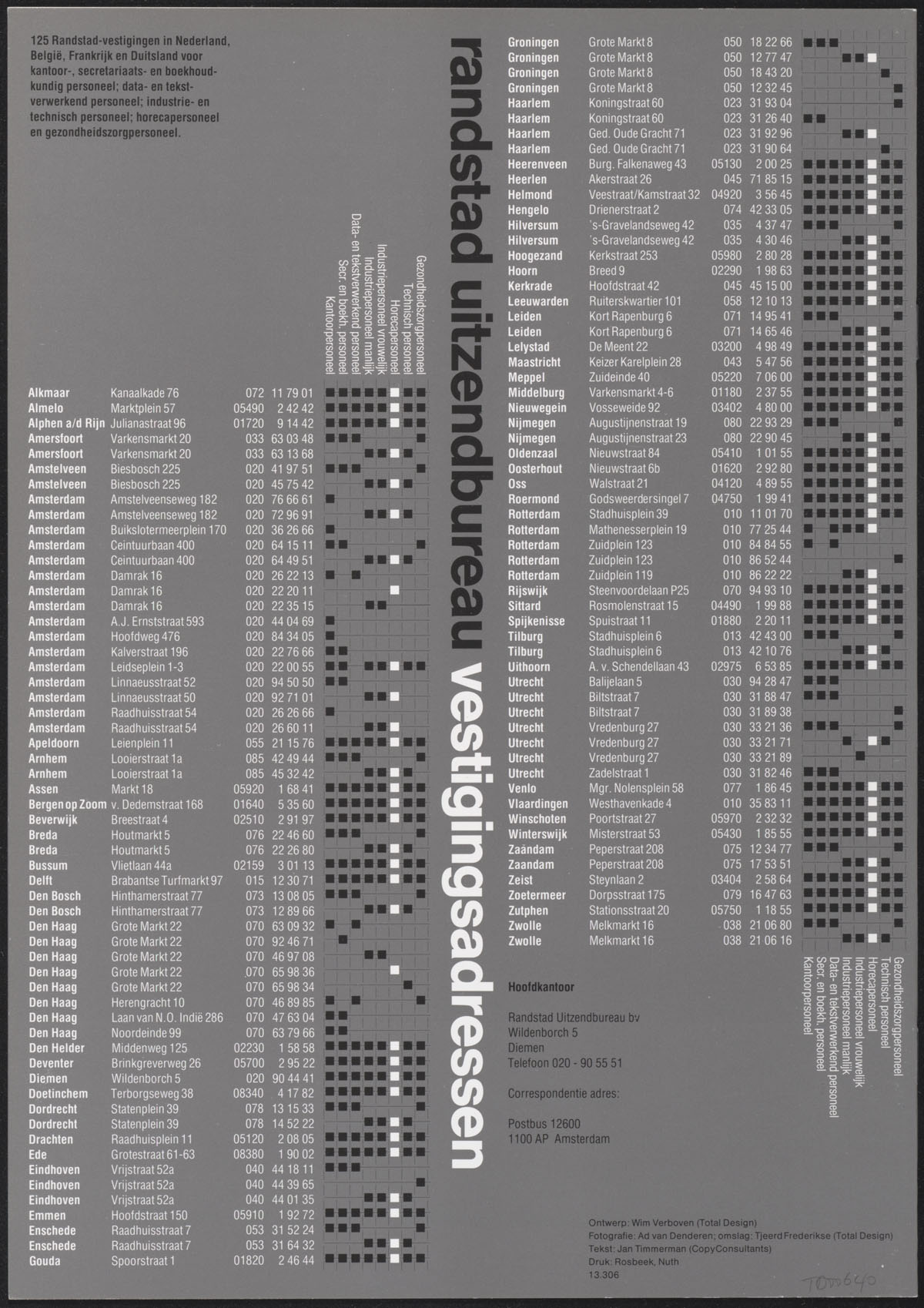
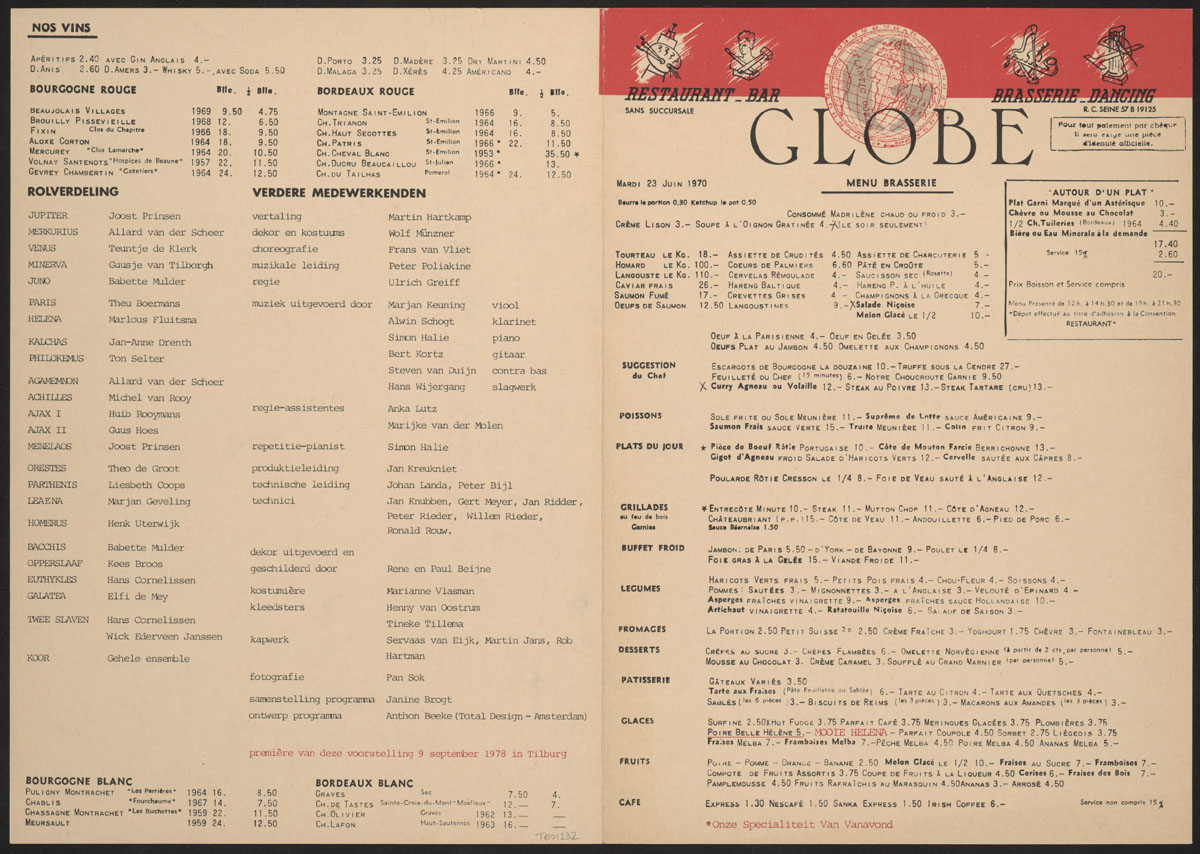
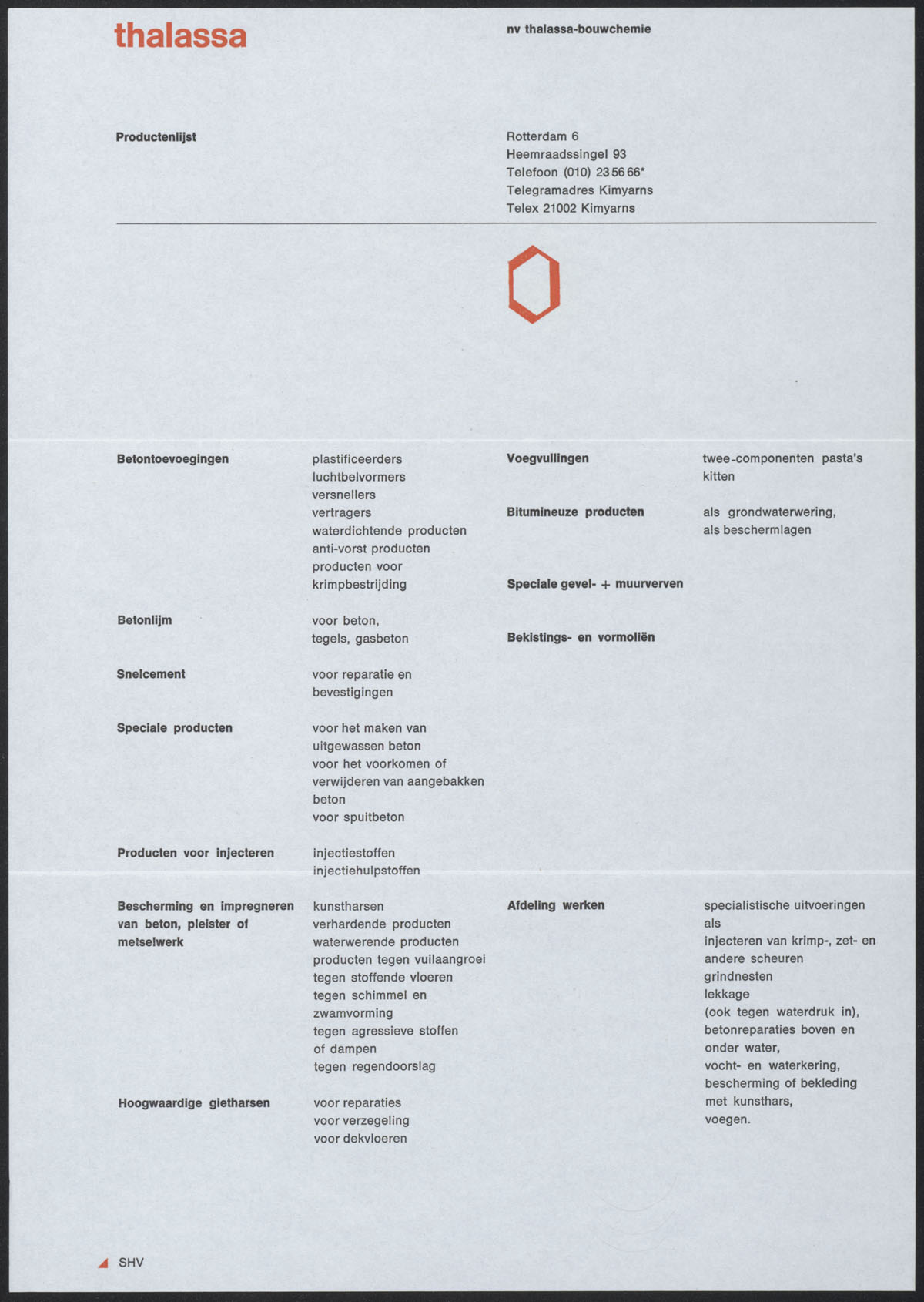
Огромная библиотека изображений
|
|
||||
|
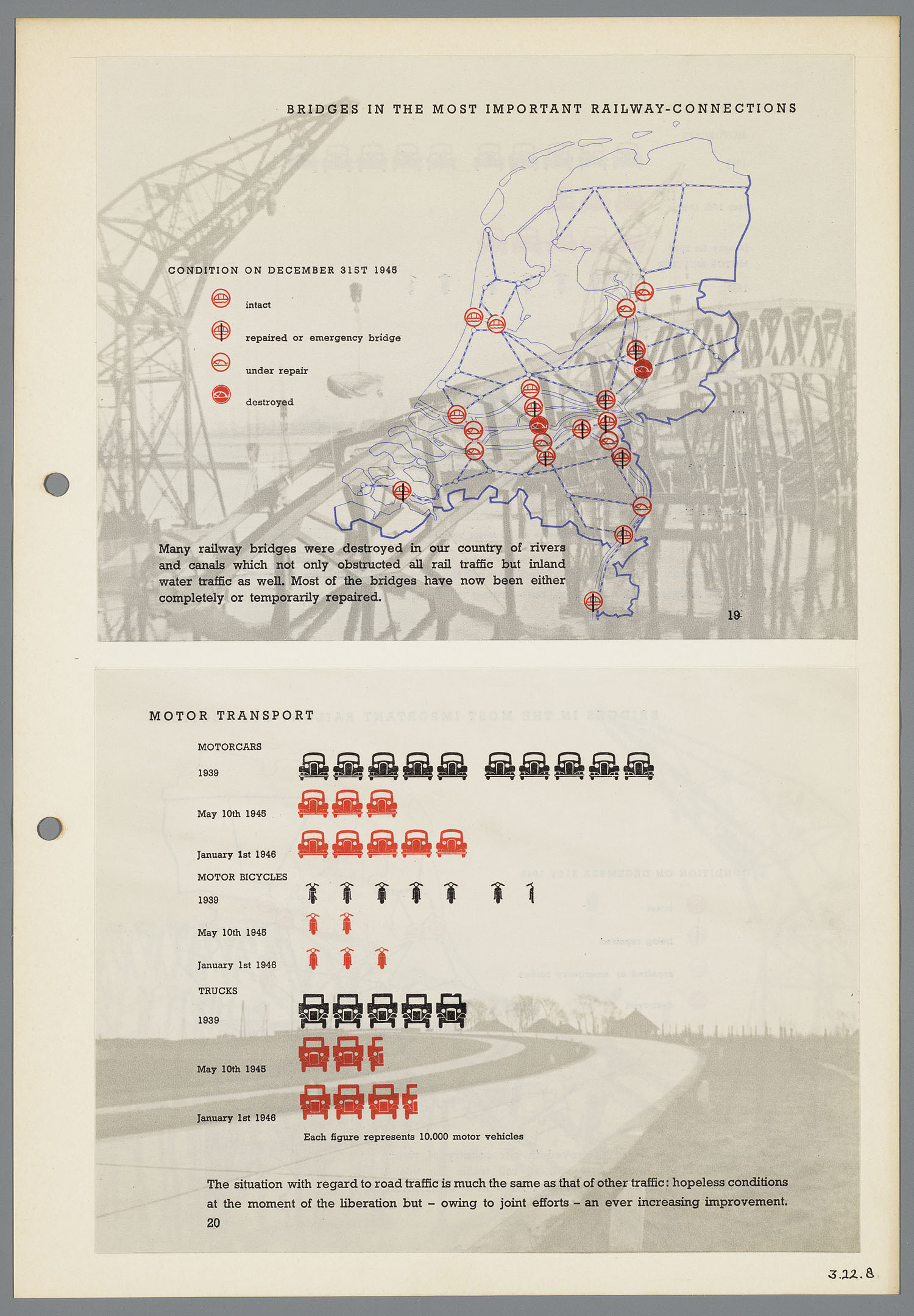
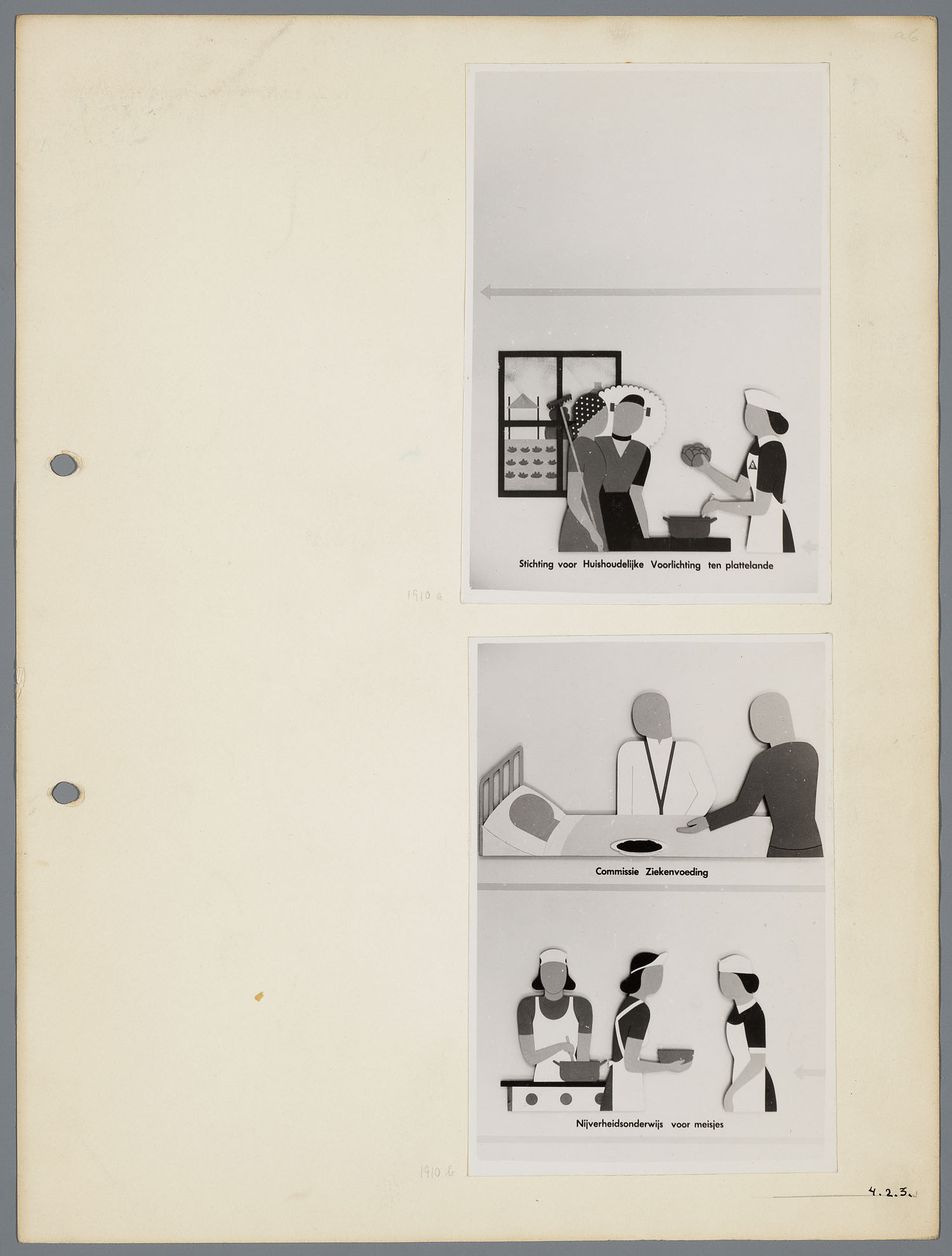
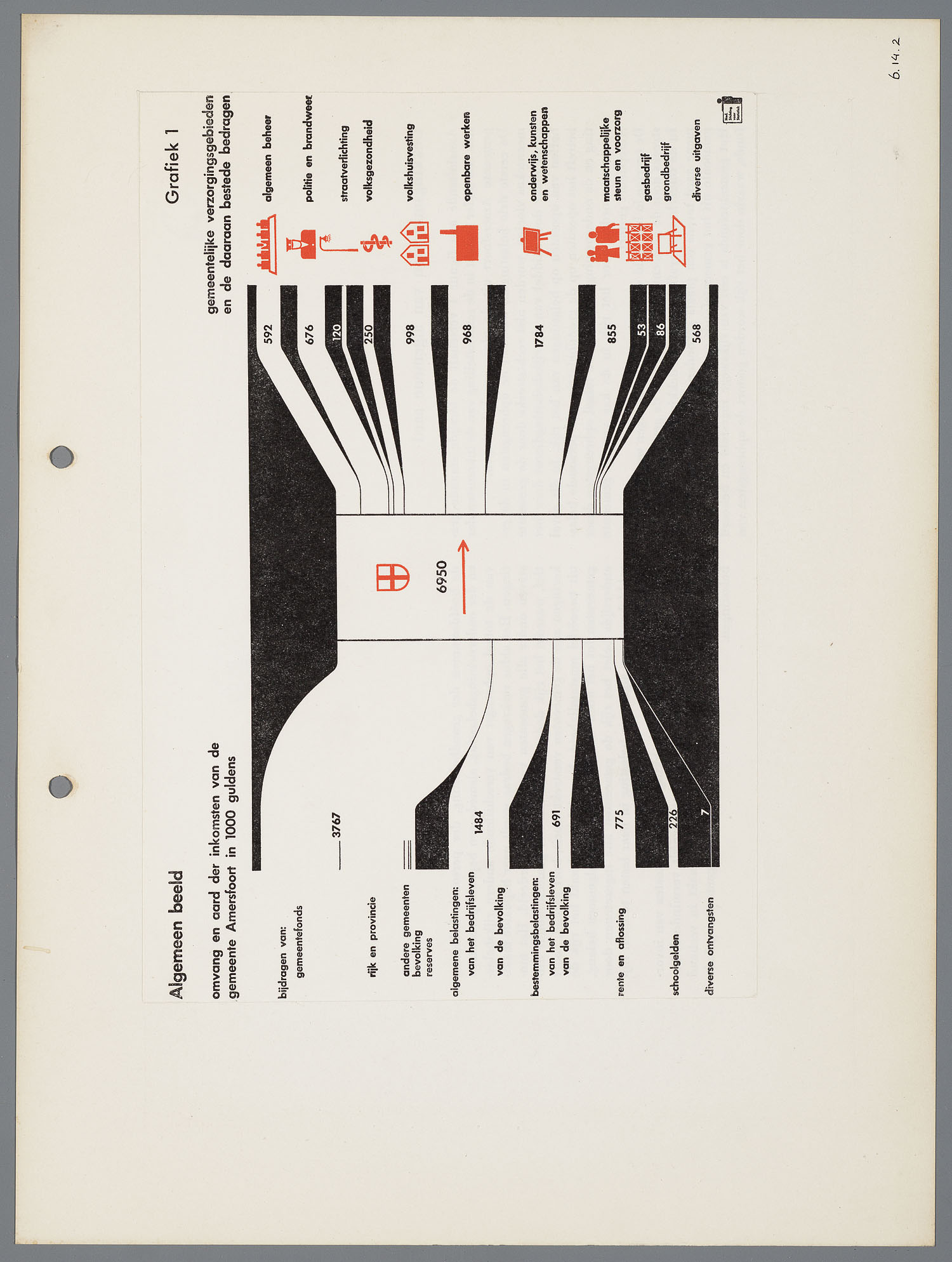
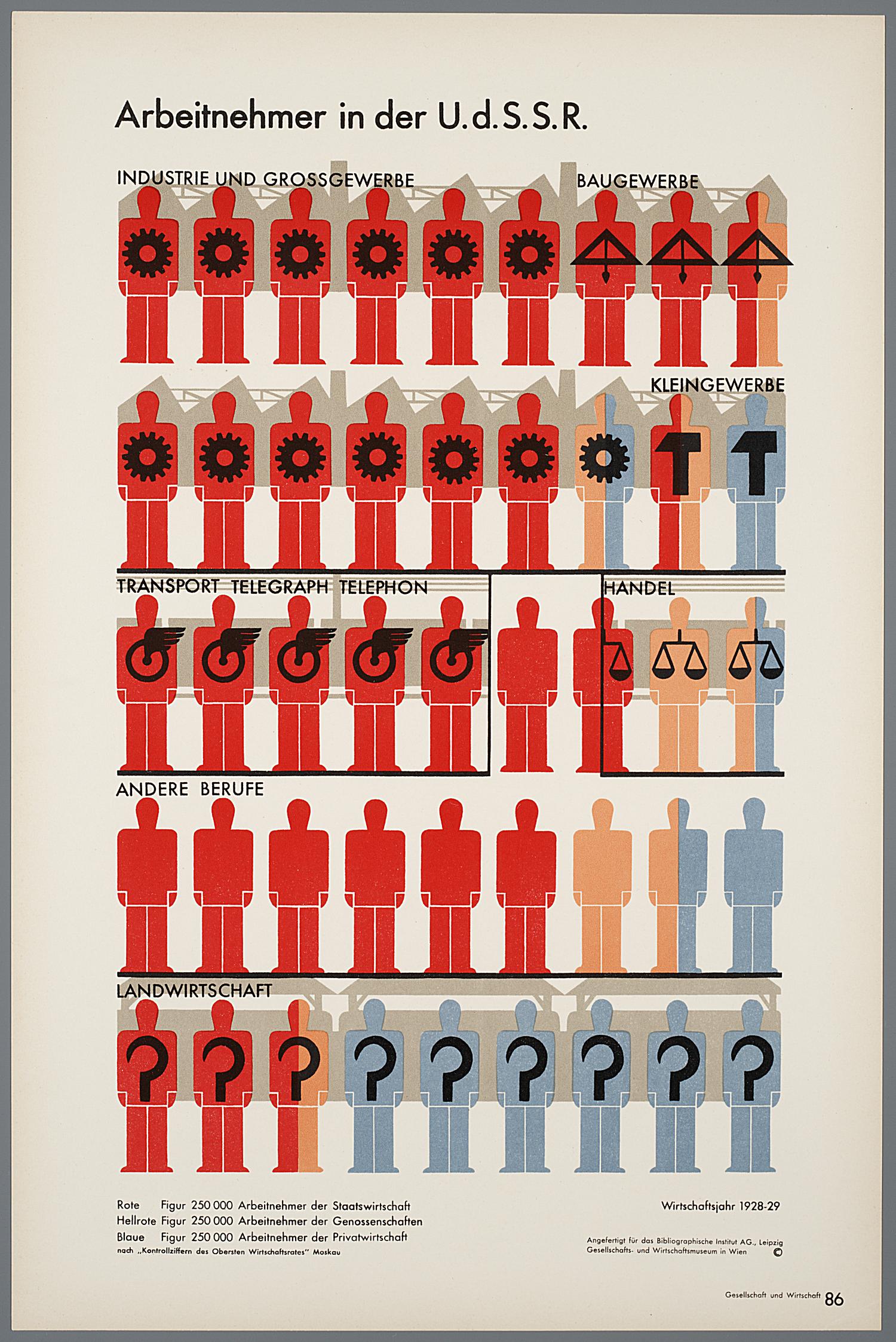
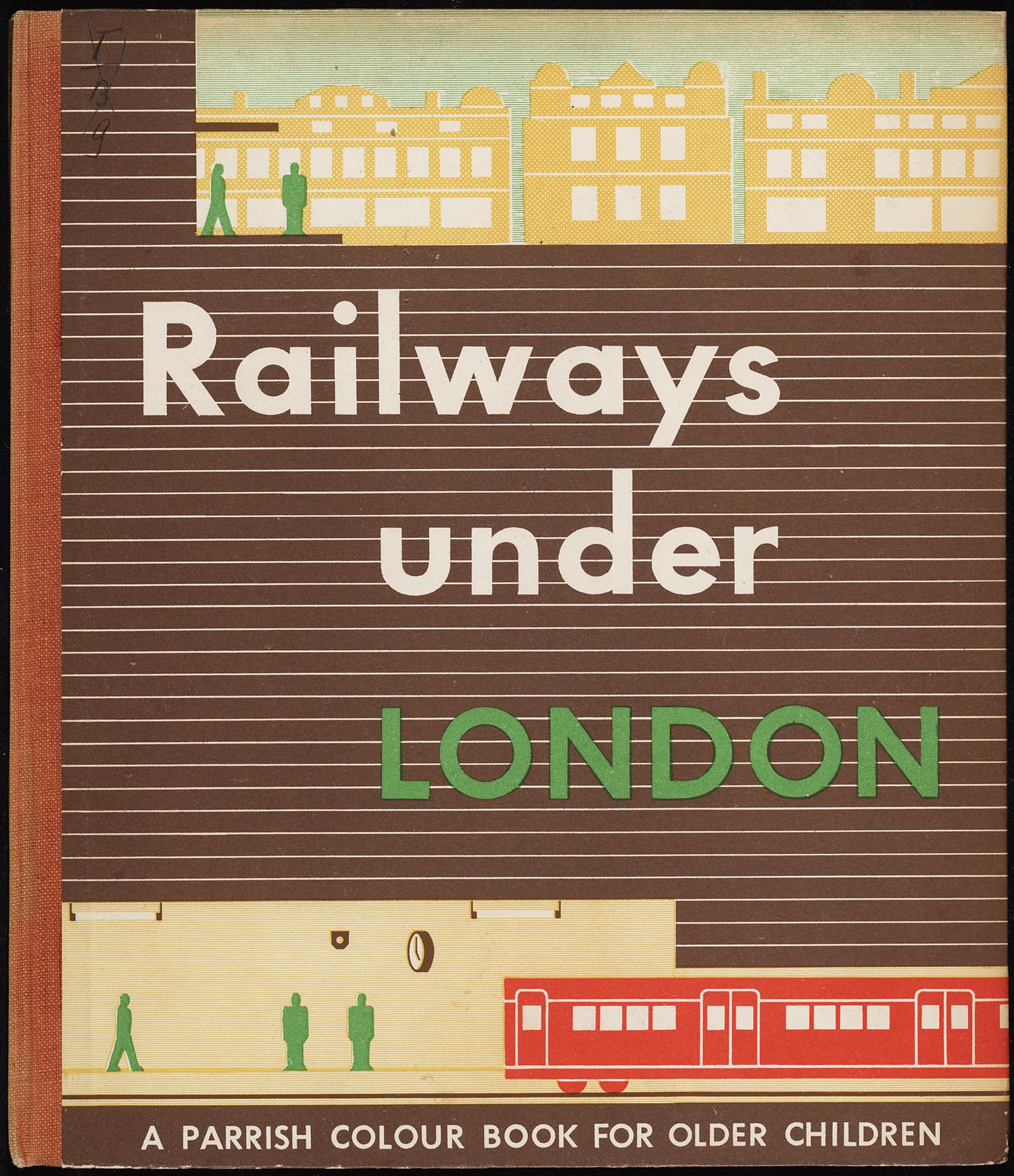
http://www.geheugenvannederland.nl/…?/en/homepage Библиотека Коллекции организованы по темам для быстрого доступа: Каждая коллекция содержит историческую справку, а все изображения подписаны, датированы и помечены тегами, по которым легко найти интересующую картинку, автора, коллекцию или архив. Например, коллекция Голландского графического дизайна: Коллекция Муниципального музея в Гааге с более чем 7000 картинок Герда Арнца Книги с иллюстрациями Герда Арнца по ключевому слову “boeken”: |
|||||
|
|
|||||
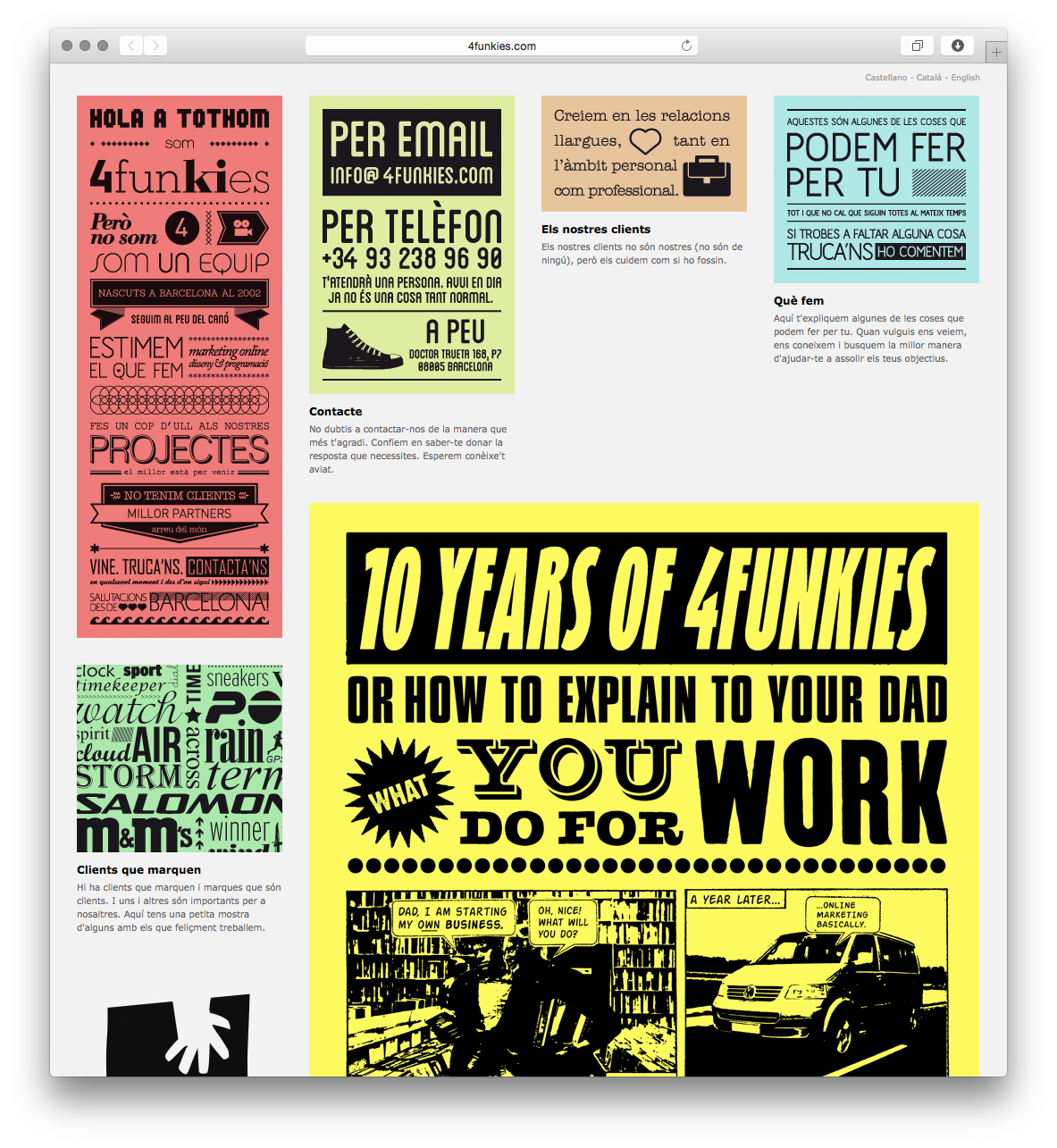
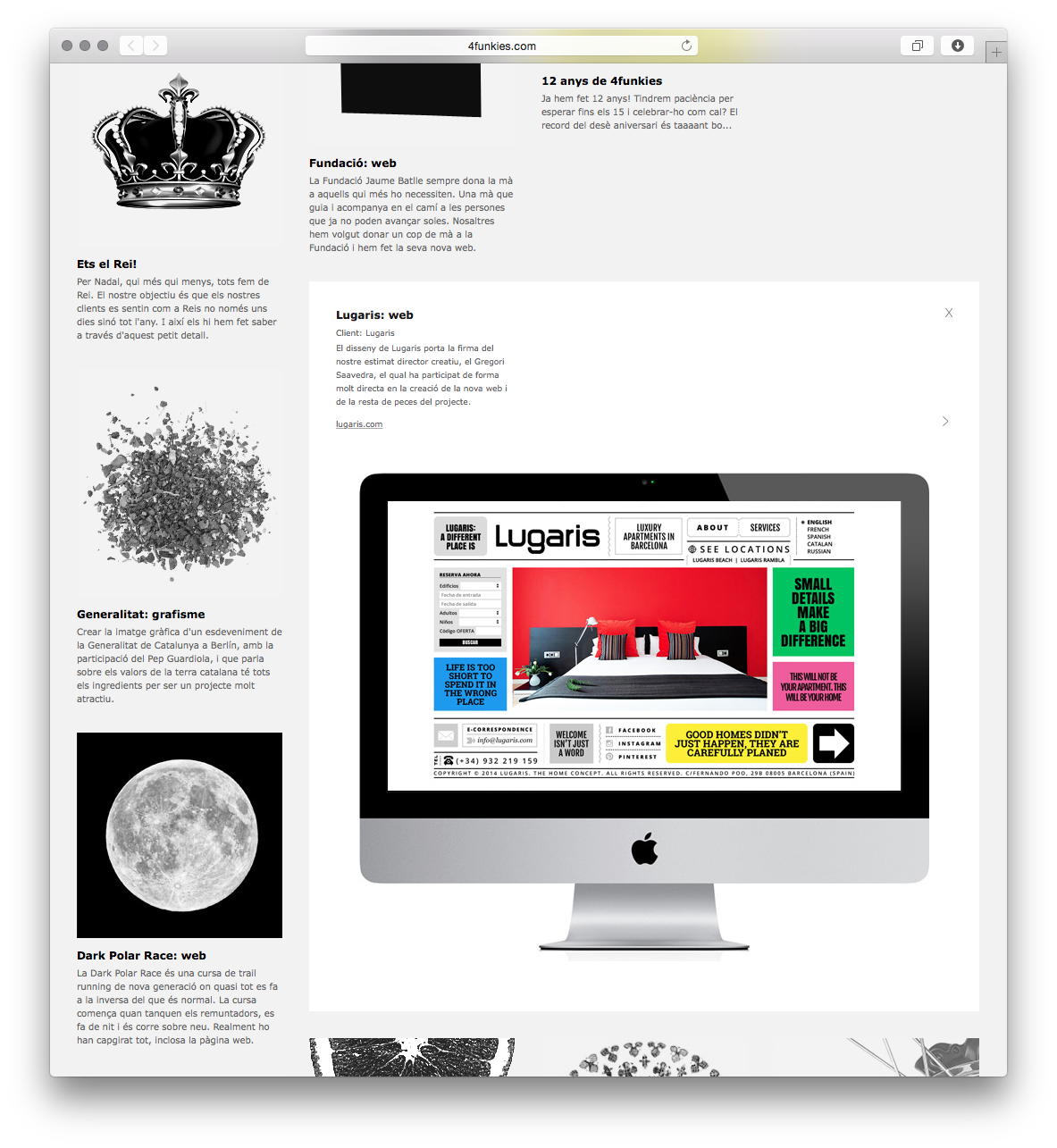
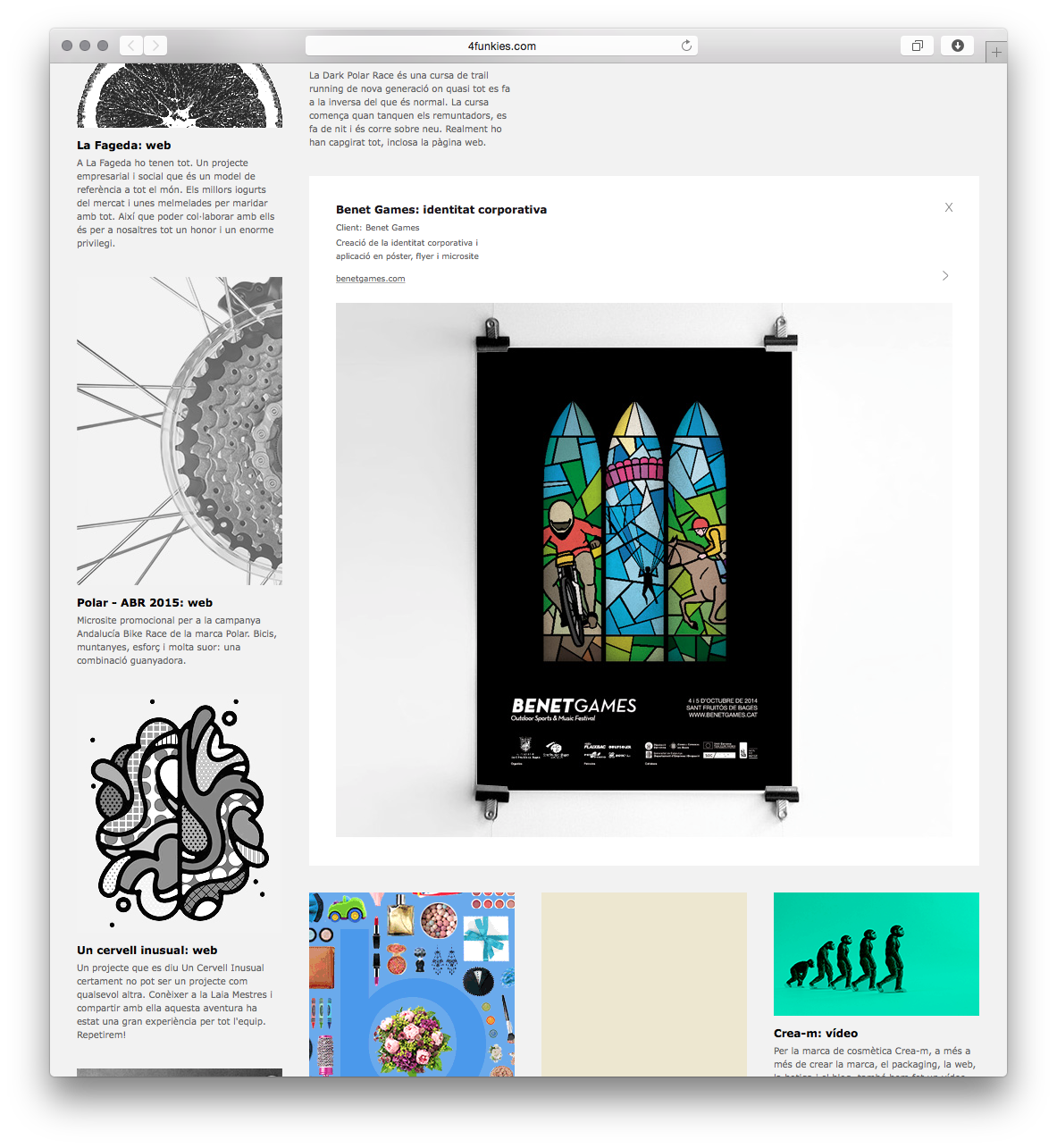
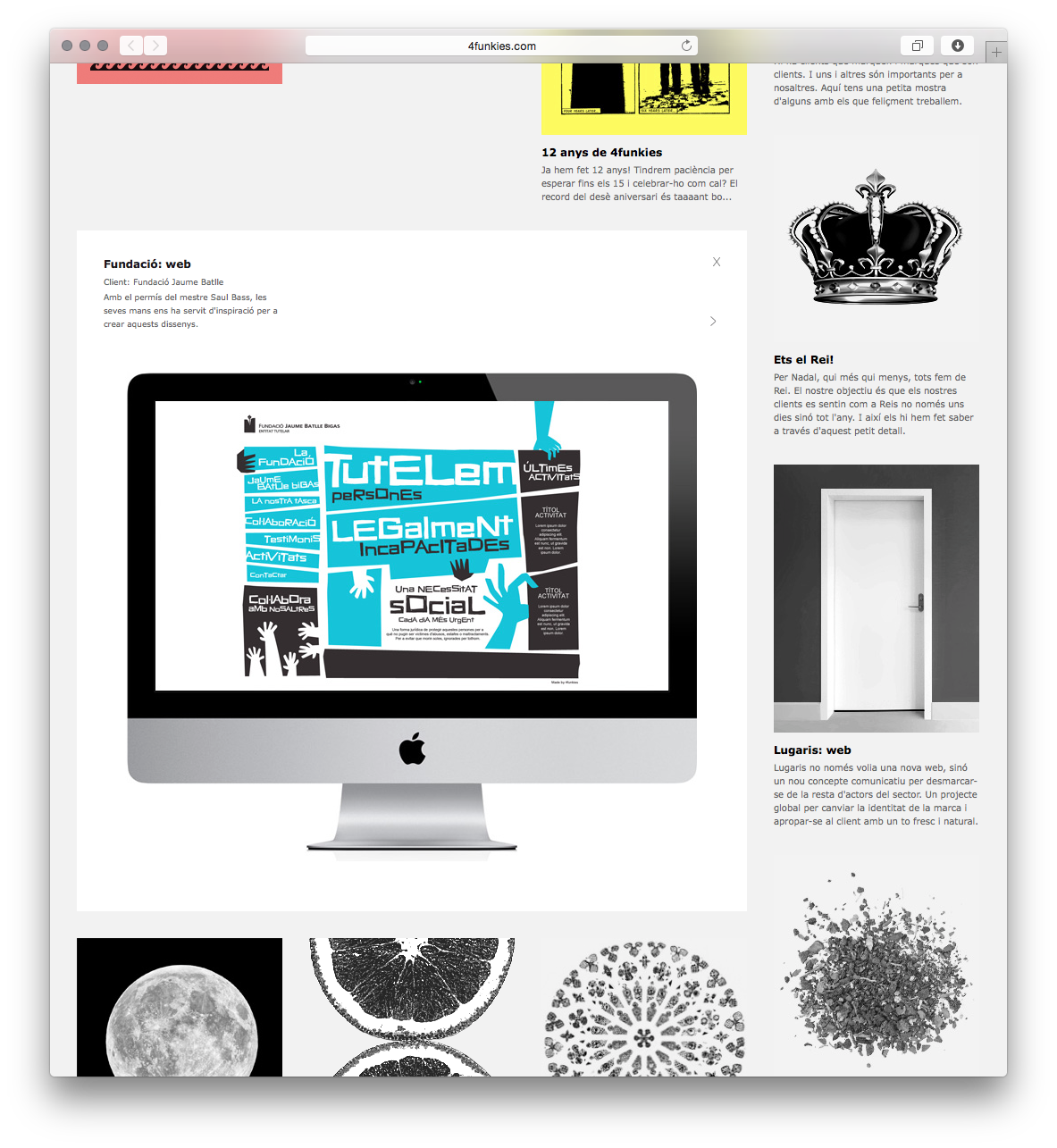
Сайт Форфанкис |
|
||||
|
Сайт Форфанкис — дизайнеров из Барселоны: По клику на картинку открывается увеличенная версия и расталкивает всё остальное. |
|||||
|
|
|||||
Айконик — умные иконки для веба |
|
||||
|
Это набор умных иконок, на который собрали деньги через Кикстартер: Сами иконки не И цвет отдельных элементов: Настраивается даже форма отдельных элементов и направление: Иконки автоматически адаптируются к выбранному размеру: На сайте удобные фильтры для поиска: |
|||||
|
|
|||||
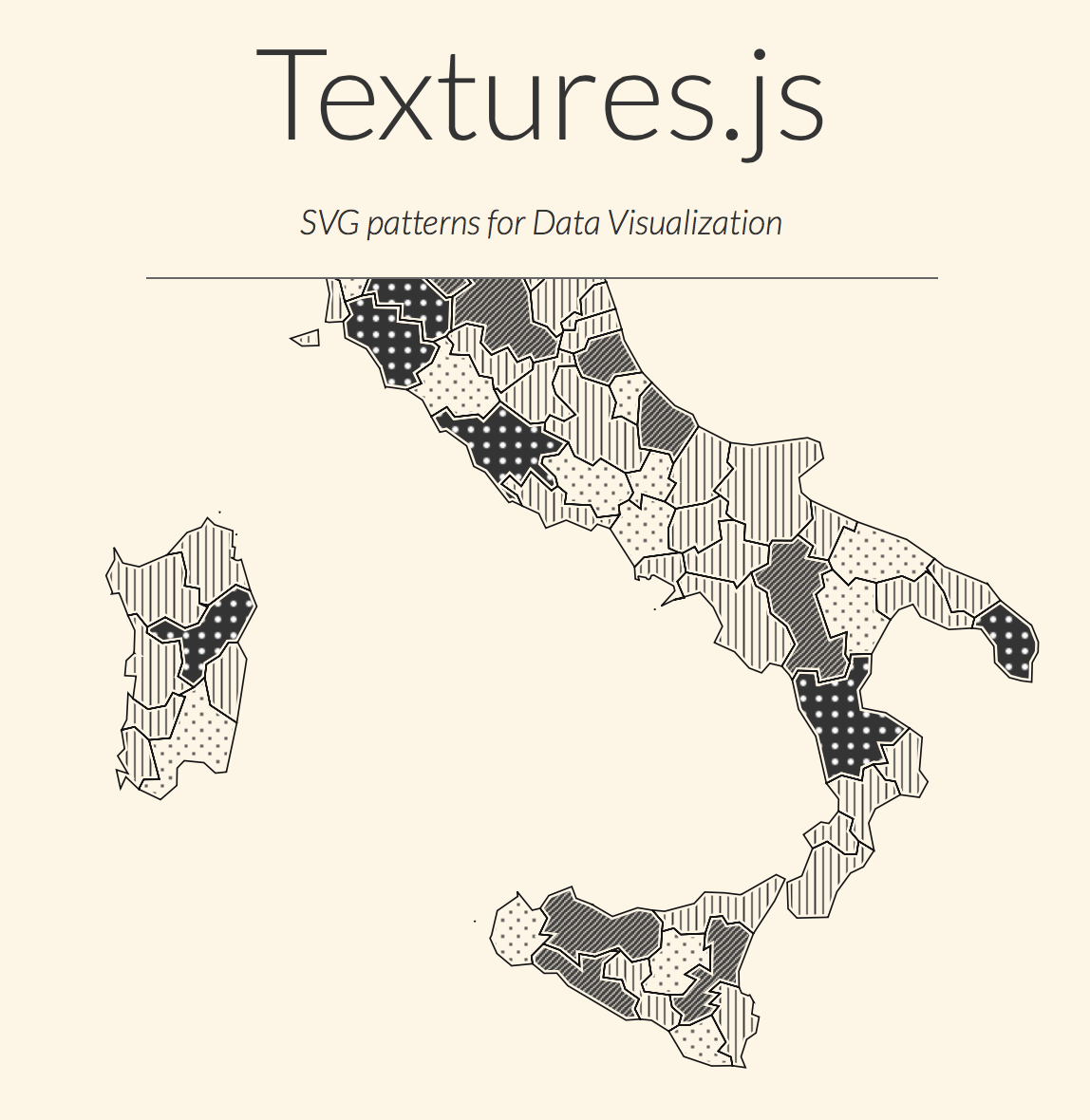
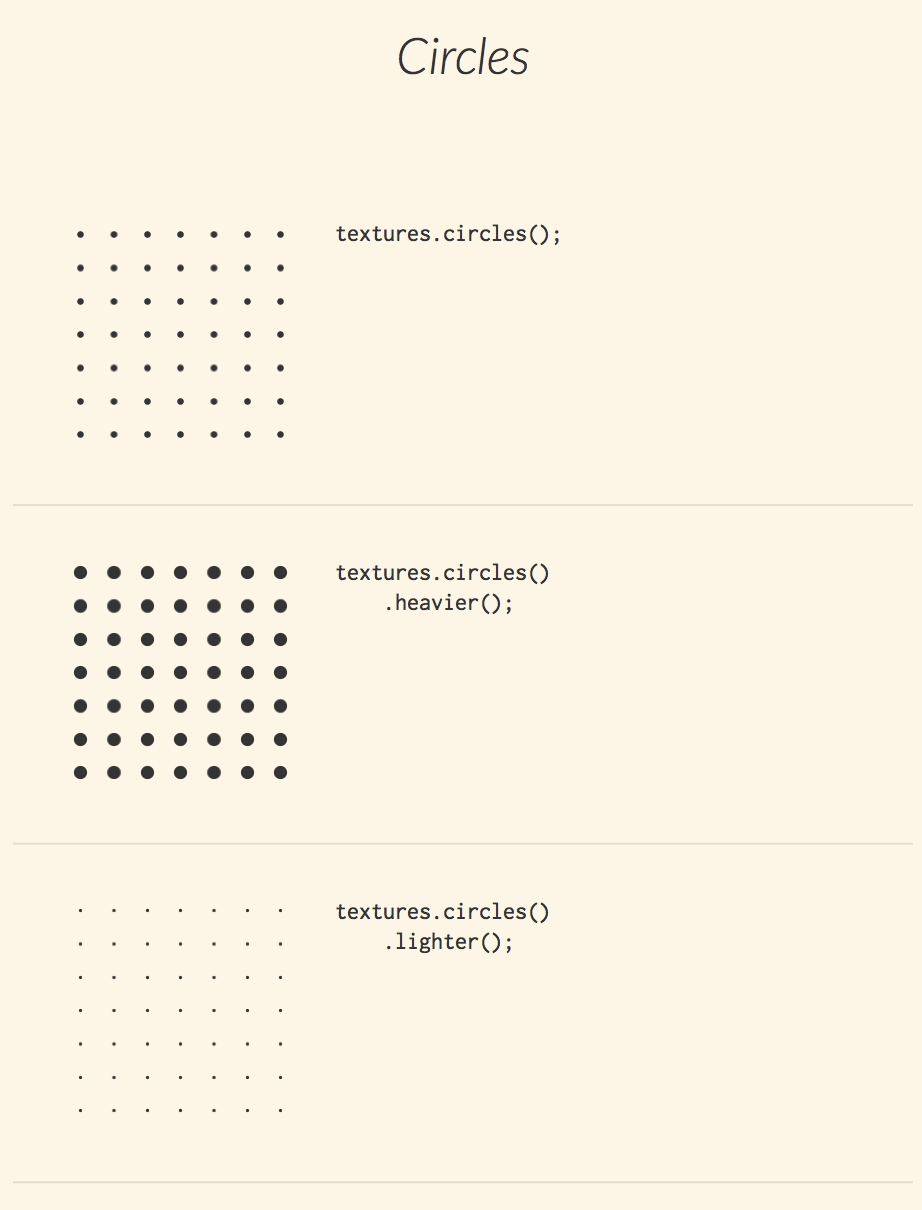
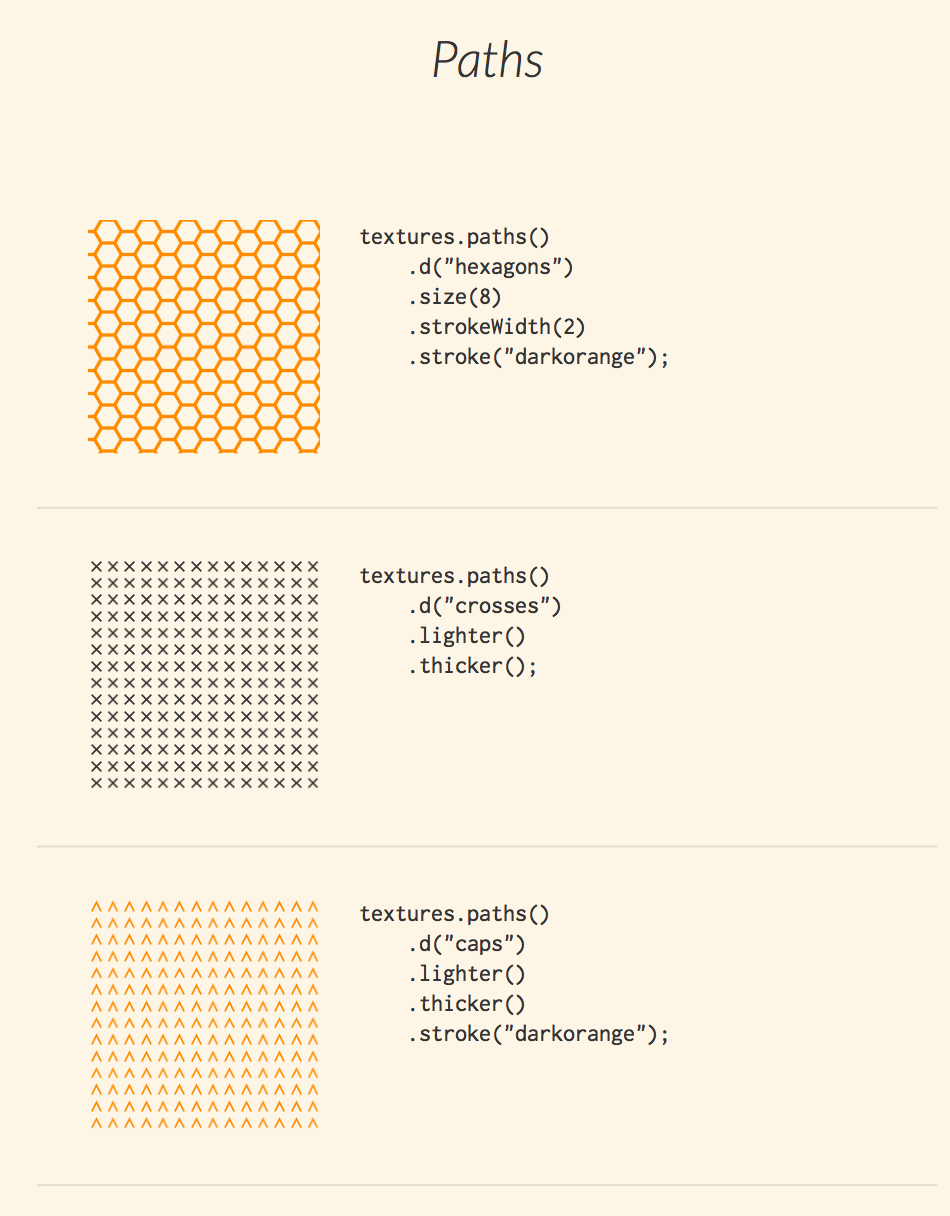
Textures.js — библиотека узоров на яваскрипте |
|
||||
|
Textures.js — библиотека патернов на яваскрипте для карт, графиков, визуализации данных. |
|||||
|
|
|||||
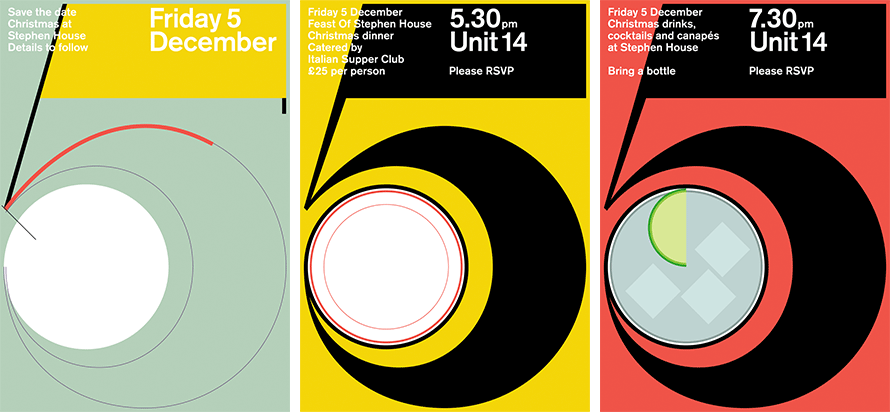
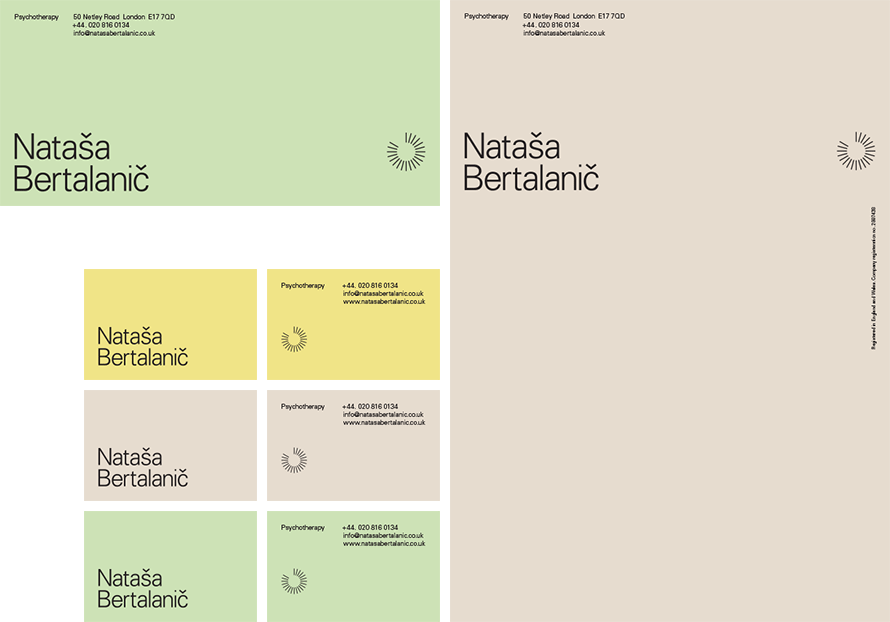
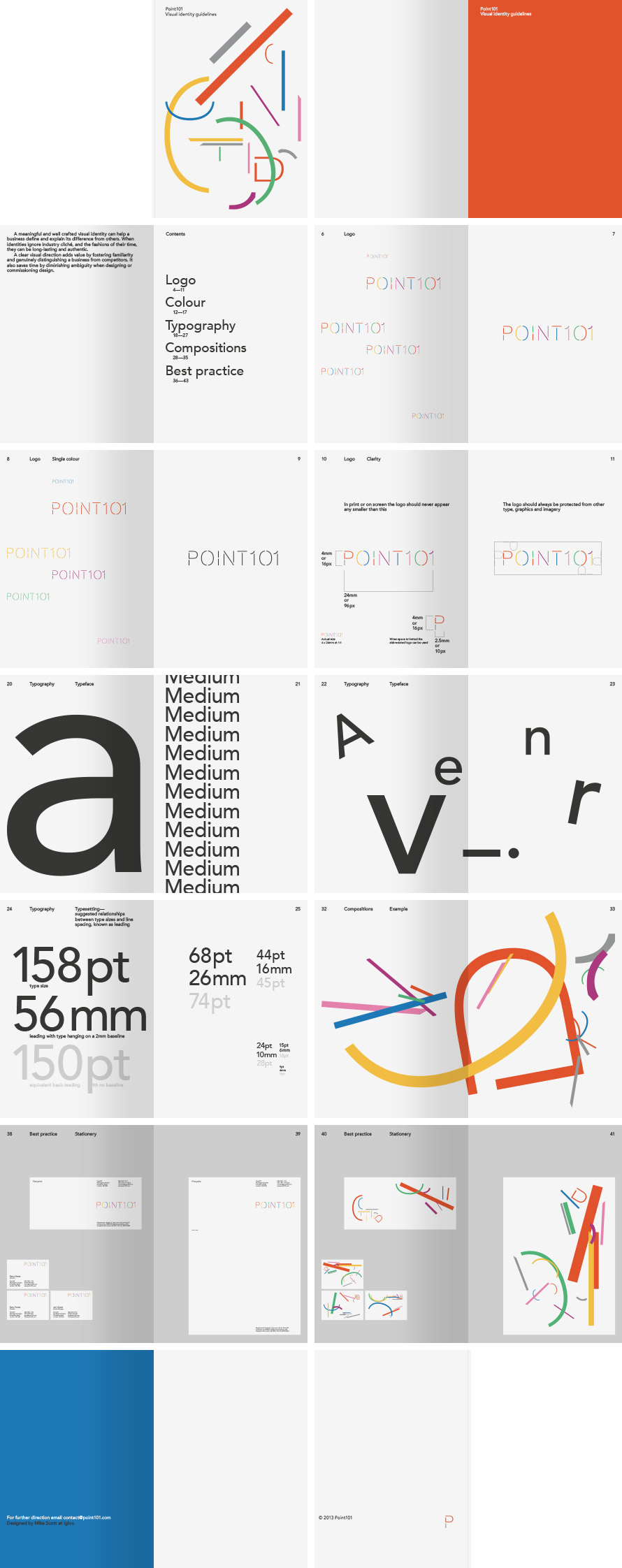
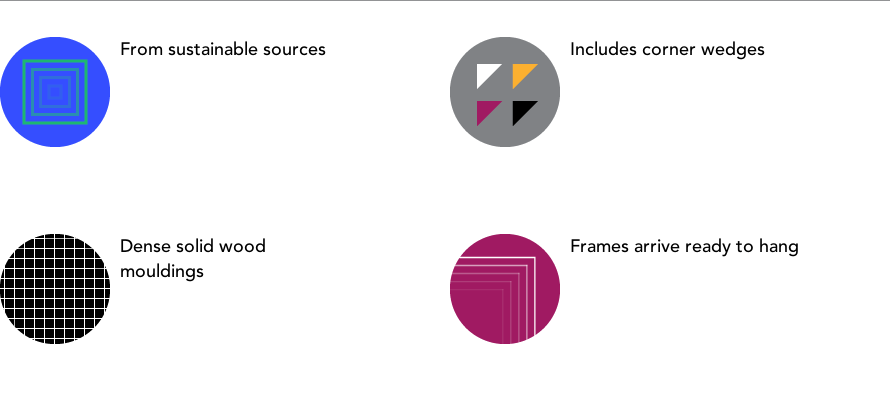
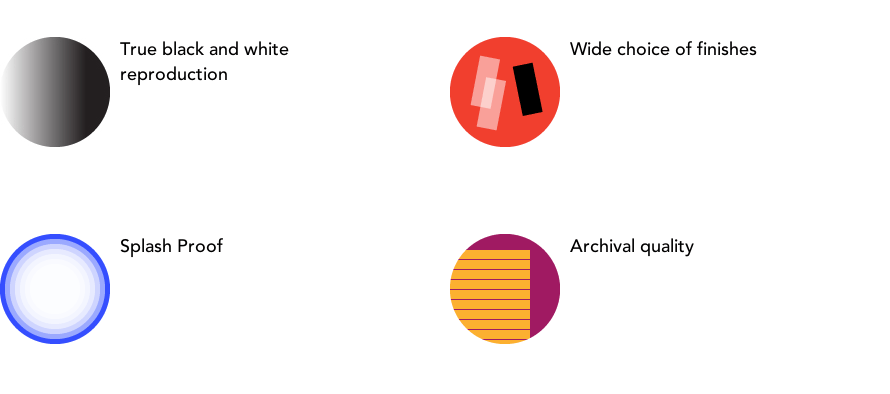
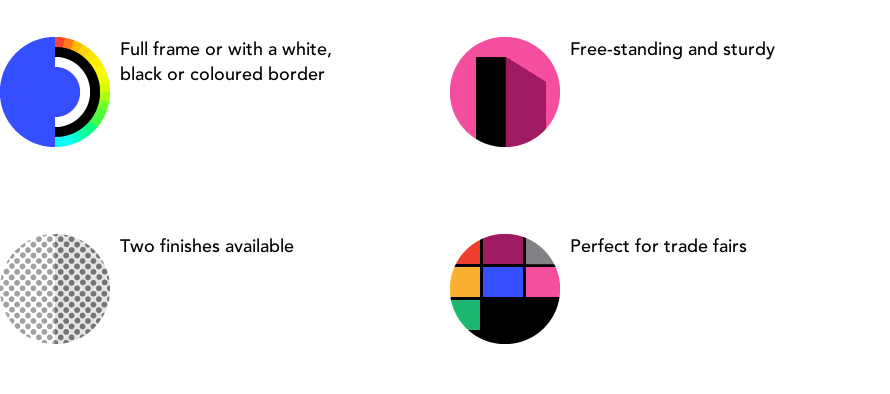
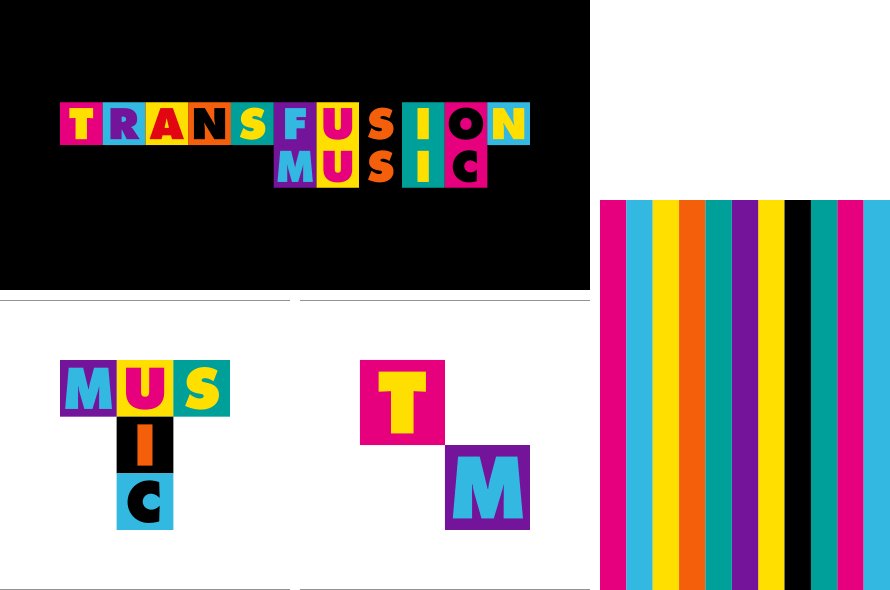
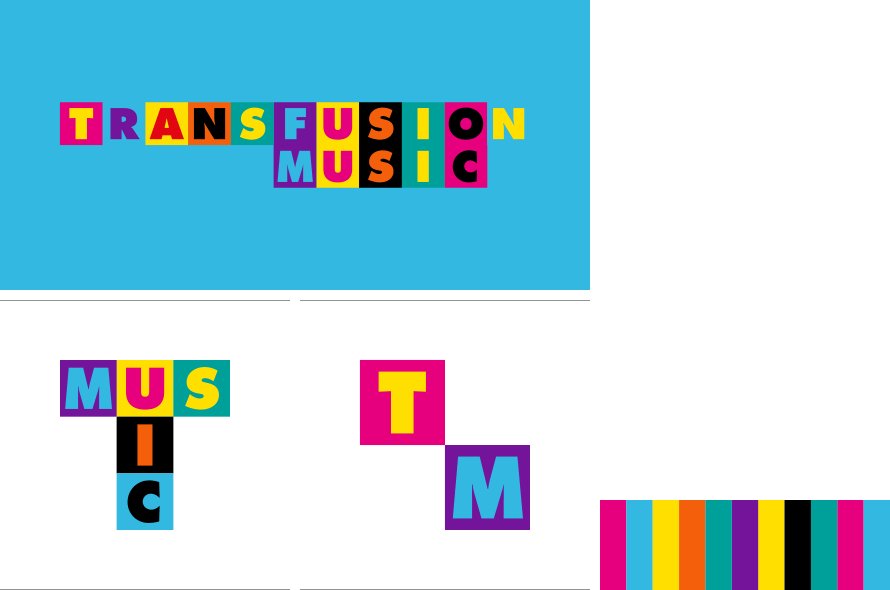
Британский графдизайнер Майк Скотт |
|
||||
|
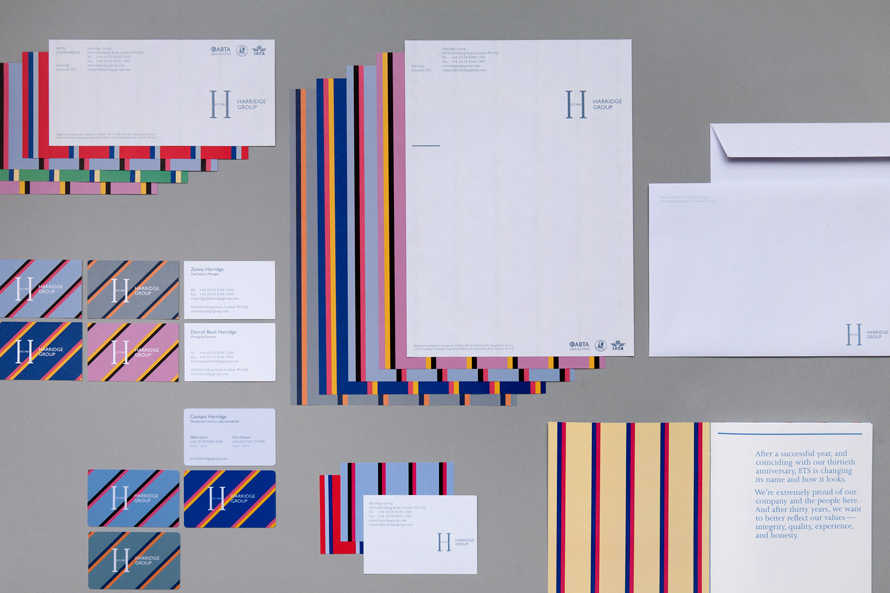
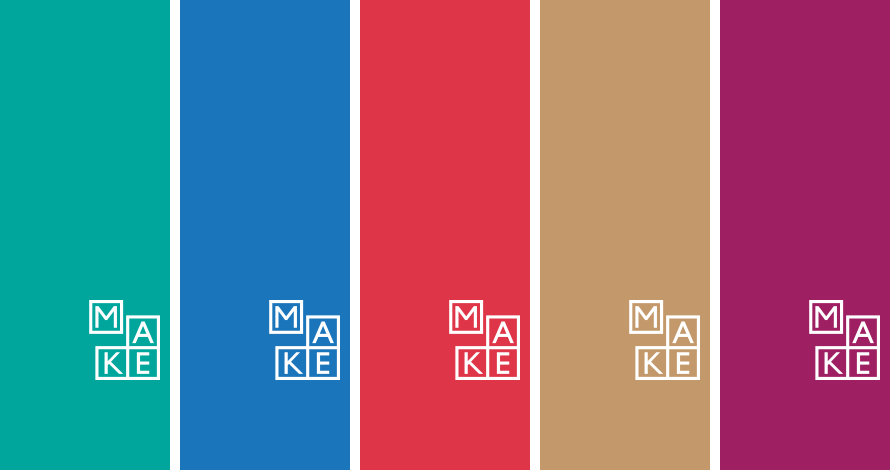
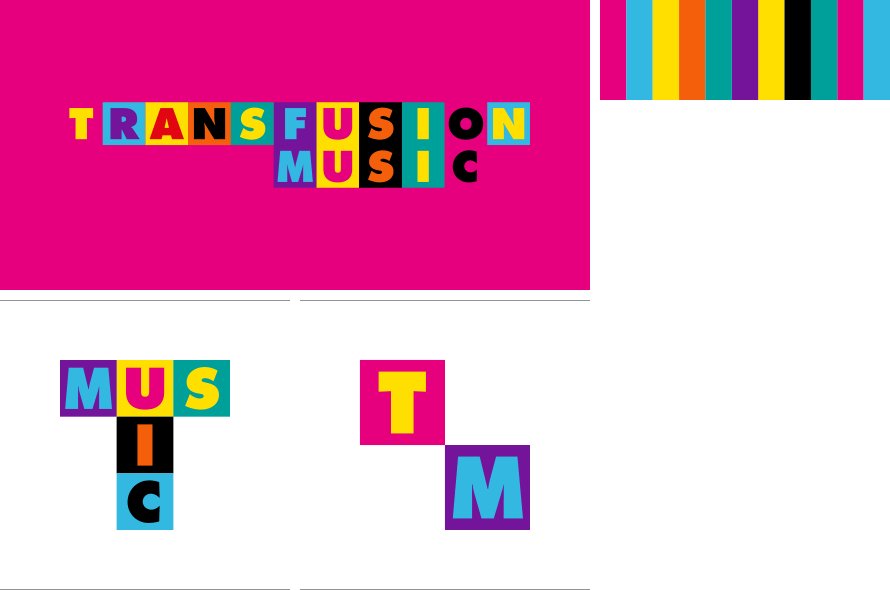
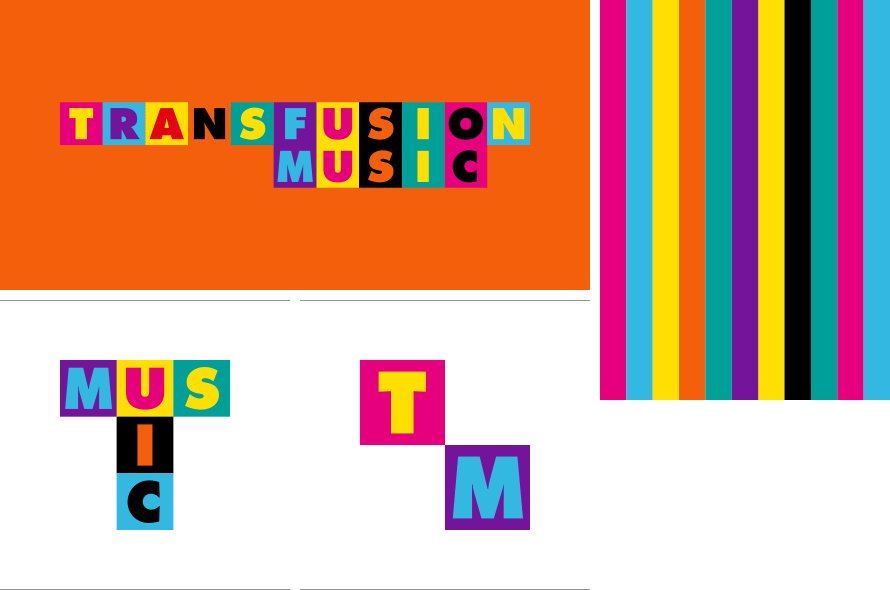
Афиша с постепенным прояснением деталей: Отель на Сейшелах: http://www. Багетная мастерская: http://www. Бюро путешествий с британскими полосочками: http://www. Благотворительность: http://www. Текстовый логотип художника: |
|||||
| ↓ Ранее |
|
||||