|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
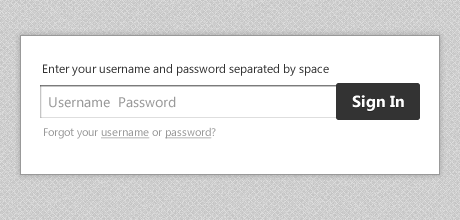
Форма для ввода логина и пароля в одном поле |
|
|||||
|
http://www.awayback.com/…- Вначале пользователь вводит логин, затем — после пробела — пароль. По ссылке все описано подробнее и со скриншотами.
Главное — удостовериться, что в вашем случае без регистрации с логином и паролем не обойтись. |
|||||
| твитнуть | |||||
|
|
|||||

Комментарии
27 февраля 2011
При первом использовании большинство пользователей замешкаются. Два поля для логина и пароля — это не только место, куда нужно писать, но и символ. «Два поля рядом — это авторизация», — думают люди. А тут одно поле. Поясняющий текст сверху есть, но его никто не будет читать. Люди не поймут, чего от них хотят.
Так же не работает надпись на двери «Чтобы открыть дверь, нажмите кнопку». Все будут подходить и дёргать дверь. Потому что дверь нужна, чтобы открывать её, а не читать на ней объявления.
Вреда больше чем пользы. Ну одно поле, ну и что, кому от этого легче?
27 февраля 2011
К комментарию Валерия Попова добавлю также, что с таким полем скорее всего откажутся работать и запоминатели паролей в браузере, а это вызовет неудобства.
27 февраля 2011
Хотькакой-то смысл был бы, если бы логин и пароль были частью фразы, как например, имя и фамилия. Даже тогда можно было ещё поспорить, эффективно это или нет.
А здесь притянутое за уши решение.
27 февраля 2011
Сергей Чикуёнок рассказал о том, почему два поля лучше чем одно в своем докладе на 404fest. Можно посмотреть на сайте фестиваля http://2010.404fest.ru/video/item-23/
(Эта тема затронута на видеогде-то с 19-ой минуты).
27 февраля 2011
Я, кстати, в целом согласен с комментариями выше. Кстати, в комментариях к посту содержится довольно много критических отзывов, в т. ч. насчет автозапоминалки паролей.
Ну и еще: очевидно, такая форма делает невозможными логины с пробелом:-)
27 февраля 2011
А мне (как идея) очень даже понравилось.
Кто хорошо владеет клавиатурой, тому будет удобно.
Запоминалками паролей не пользуюсь (в некритичные сервисы хожу через куки «запомнить меня», пароли от критичных только в голове), поэтому как-то затрудняюсь оценить масшаб этой проблемы.
Из очевидных минусов — возможные проблемы с JS в старых, мобильных или экзотических браузерах.
27 февраля 2011
Ага. А еще это хуже с точки зрения безопасности, Потому что перебор по двум полям намного более сложен, чем по одному
27 февраля 2011
Фигня. Если уже делать привычную классическую штуку, то надо делать её привычной и классической. Выделываться можно при движении к ИКР. То есть когда движемся в сторону отсутствия авторизации.
27 февраля 2011
неочевидное решение, которое поставит в тупик большинство пользователей.
28 февраля 2011
Согласен с комментариями выше, но идея мне понравилась и я попробовал на скорую руку её реализовать:
http://nikitakozin.com/auth/
1. Работает запоминание форм в браузере.Tab-ом .
2. Работает привычное переключение между полями
28 февраля 2011
Никита, прекрасно. Дак а в чёмпольза-то ? Ну, кроме того, что такой подход тренирует внимание пользователя, делая заполнение формы невозможной без прочтения инструкции. Чем вам понравилась идея? Тем, что она просто «новая»?
1 марта 2011
Никита, может, добавите надписи «логин» и «пароль», как на скриншоте? Так, кажется, гораздо яснее будет.