|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Поиск в
|
|
||||
|
Аза Раскин рассказывает про поиск в |
|||||
|
Не знаю, уместен ли этот комментарий, но самая идея — тратить столько времени на организацию вкладок в браузере кажется мне абсурдной. Да, все пишут, про то, как это круто, но когда дело доходит до формы поиска по вкладкам — это разрыв мозга. Я иногда пользуюсь поиском по вкладкам в Опере. Александр, просто там уже что-то среднее между вкладками и закладками получается. И что-то среднее между поиском и быстрым переключением :-) |
|||||
|
|
|||||
Редизайн посадочного талона |
|
||||
|
Тайлер Томсон всерьёз задумался над дизайном посадочных талонов. Об этом его скверспейсовский блог: http://passfail.squarespace.com/ |
|||||
|
|
|||||
CloudApp |
|
||||
|
Работает только на маках; сайт вот: http://getcloudapp.com/ |
|||||
 |
|||||
|
|
|||||
Линейка наоборот |
|
||||
|
Забавный концепт от Giha Woo: удерживатель ручки, благодаря которому можно рисовать прямые линии, следя за их длиной.
Это линейка без линейки. Но с колёсиком. http://www.theresidentarchitect.com/…- |
|||||
|
|
|||||
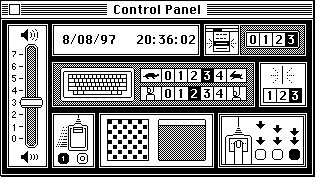
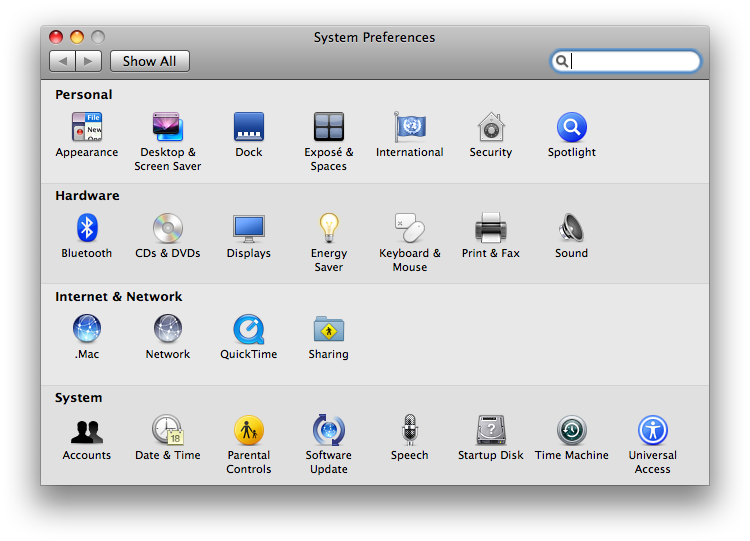
Настройка системы на Маке |
|
||||
|
Так выглядело самое первое окно настройки системы на Маке: А вот так окно выглядит сегодня: Все промежуточные варианты и рассказ об эволюции — здесь: |
|||||
|
Целый музей разных интерфейсов и операционок: http://www.guidebookgallery.org/ Клевая фича у меня на мониторе — «двигается» пиксельная клетка на первом окне. |
|||||
|
|
|||||
Самый дешевый картридж для принтера из Лего |
|
||||
|
Вот народ делать умеет и с юморком, молодцы. Вспосмнился на Хабре в блоге «Сделай сам» был самодельный гравировальный станок. |
|||||
|
|
|||||
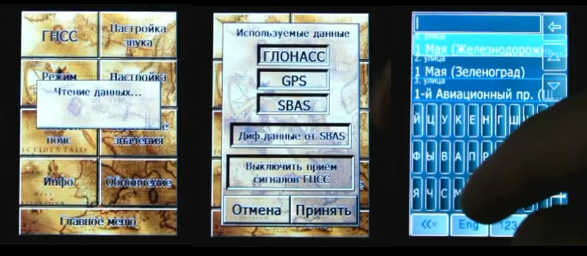
Панорама кабины Аэробуса A380 |
|
||||
|
Можно вертеть головой в разные стороны, приближать и рассматривать детальки: http://www.gillesvidal.com/…/cockpit1.htm |
|||||
 |
|||||
|
|
|||||
Инфоскроллер на простом ХТМЛе |
|
||||
|
Не понадобилось ни плагинов, ничего. |
|||||
|
Почему я это не придумал первый!? Ресайз не отрабатывается у них. Там не только ресайз не обрабатывается, но и вообще положение «статичное» и не привязанное к настоящему положению контента на странице. Ну и кроме того реализация фиговая — после наведения на одну из рядом сидящих подсказок нельзя сразу навестись на соседнюю. |
|||||
|
|
|||||
Лекция Эдварда Тафти |
|
||||
|
В лекции Эдвард рассказывает основную суть всех четырёх книг. Лекция — краткое обобщение всех мыслей Эдварда и будет полезна всем, кто читал, но уже подзабыл. Главная часть лекции — шесть принципов аналитического мышления, а, значит, и аналитического дизайна. Хороший аналитический дизайн: |
|||||
|
Интересно, что когда читаешь книгу Тафти вслух (даже если ни разу не слышал речь самого Эдварда), то получается точно такая же как у него интонация: возвышенная, с придыханием, тянущаяся и с ощущением, что говоришь о вселенской тайне. |
|||||
|
|
|||||
25 концептов для кухни будущего |
|
||||
|
Биополимерные гели, нанотехнологии, тачскрины, замкнутые системы и масса ТРИЗовских решений.
|
|||||
|
|
|||||
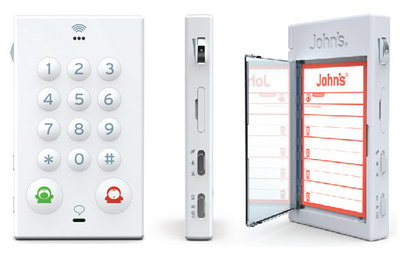
Высокие технологии |
|
||||
|
В октябре стартуют продажи мобильника John’s Phone.
Думаю, пенсионеры и гики будут счастливы. |
|||||
|
|
|||||
|
|
||||
|
Оказывается, многие люди читают слева направо и сверху вниз, и в принципе читать им не хочется, поэтому они пробегают глазами по заголовкам. Чтобы это доказать, Якоб Нильсен, между прочим: |
|||||
|
|
|||||
Правила модерации приложений в Апсторе |
|
||||
|
«In general, the more expensive your app, the more thoroughly we will review it.»
Эплы опубликовали свои правила модерации приложений, попадающих в Апстор. Документ доступен только разработчикам, но фрагментарно его опубликовали на Енгаджете: |
|||||
|
|
|||||
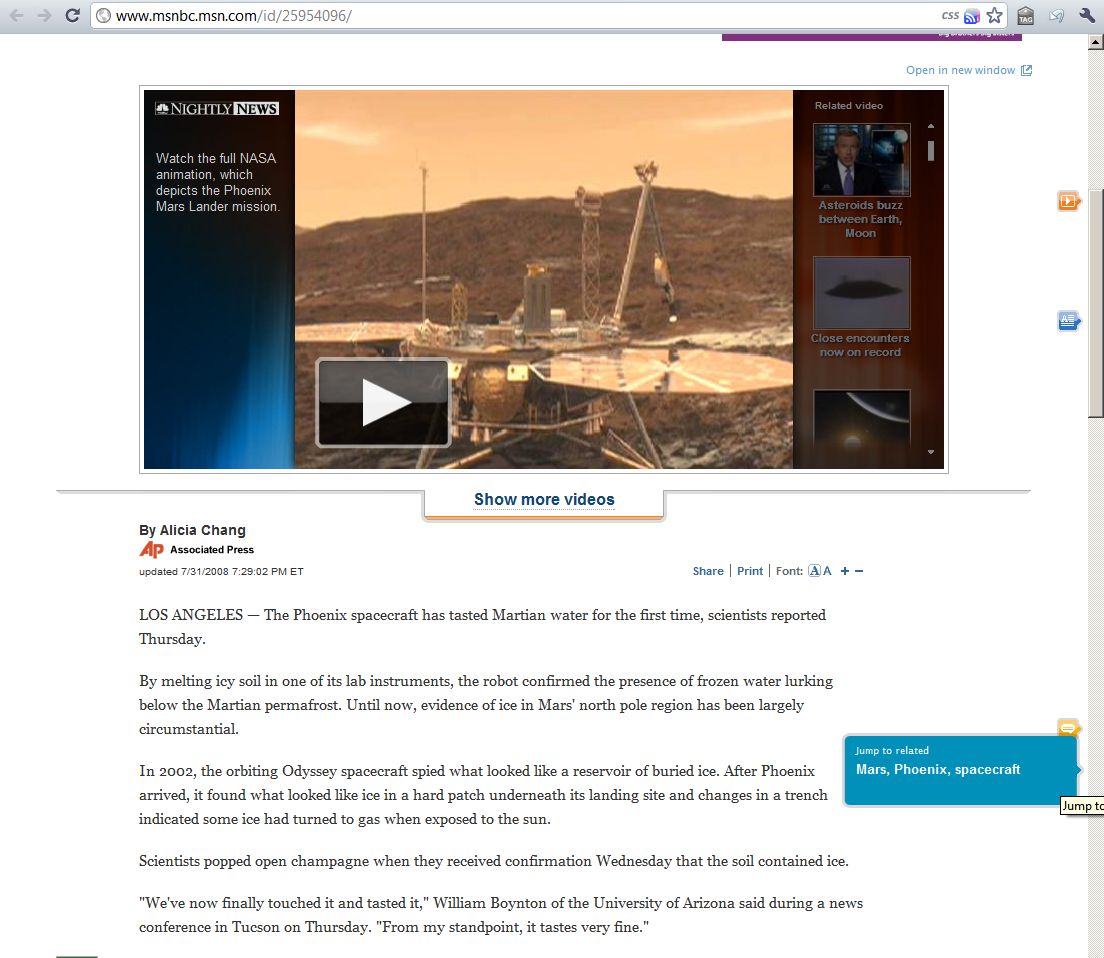
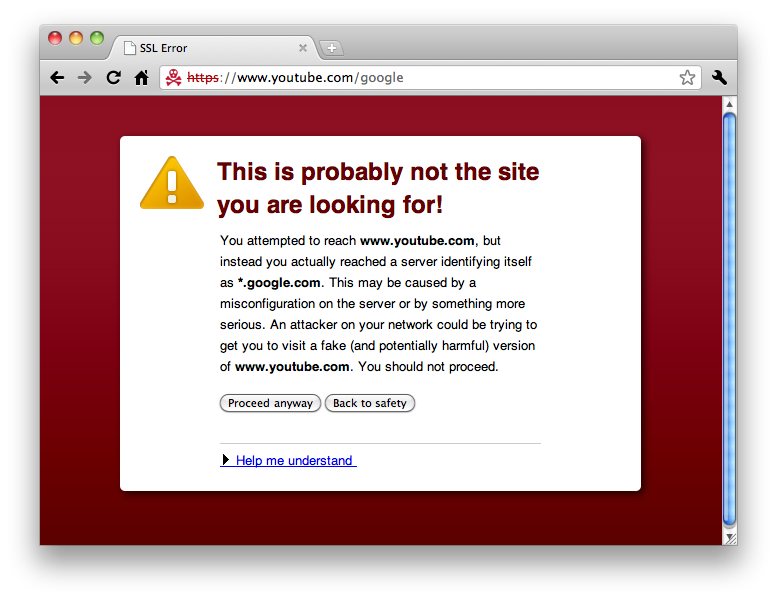
Хром и не вызывающий доверия ХТТПС |
|
||||
|
Саша Карпинский сегодня запостил картинку вроде этой, и типа смешно, что Гугль не даёт в Хроме смотреть собственный канал на Ютюбе. Я ничего не понимаю в ХТТПСе, поэтому я не знаю, какой в этом смысл, но мне понравилась фавыконка и зачёркнутый https в адресной строке. Кстати, внешний вид Хрома в |
|||||
|
|
|||||
Интерфейс музыкального инструмента |
|
||||
|
http://www.reactable.com/ |
|||||
|
щщикааарно! никогда не понимал по какому принципу работают такие штуки в Фрути Лупсе, а тут есть шанс понять визуально. Несмотря на это. У Бьорк есть если не точно такой, то очень похожий. |
|||||
|
|
|||||
Фактор фактуры, или то что мы обычно не замечаем |
|
||||
|
В пятницу 10 сентября Тимур Бурбаев расскажет о работе с цветами, текстурами и материалами. Информация о лекции: http://theoryandpractice.ru/…/ |
|||||
 |
|||||
| ↓ Ранее |
|
||||

















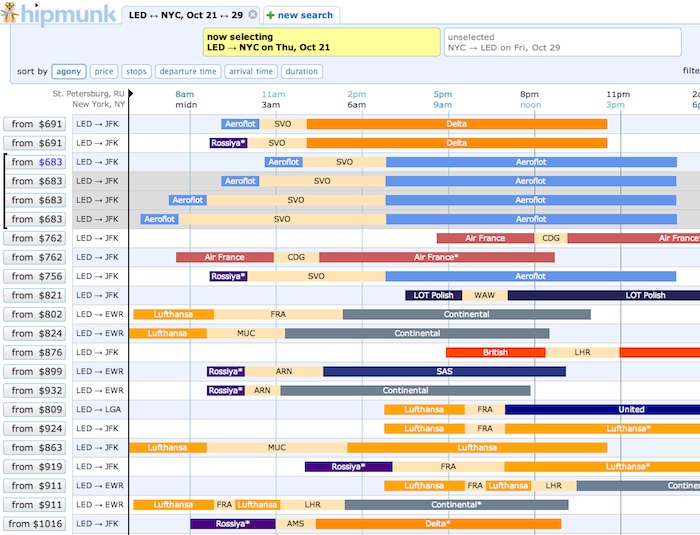
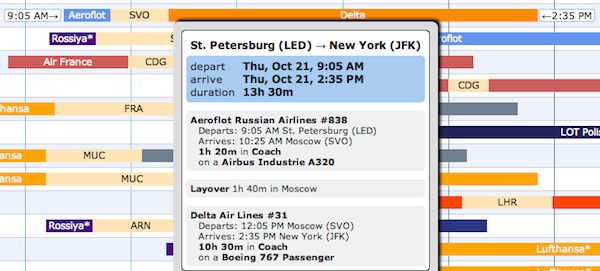
Странно, что названия авиакомпаний более-менее понятны и без сокращений, а названия аэропортов пересадок сокращены.
Правильнее было бы писать город, в котором происходит пересадка, и потом (если хватает места) добавлять название аэропорта.
Ввёл дату в неправильном, но распознанном формате и получил ошибку валидации: «we don't support trips to the past yet» :)