|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Где потрогать |
|
||||
|
Никита Иванов в твиттере поделился ссылкой на сайт: Вот, например, картинка для привлечения внимания из раздела со специальной инфографикой о том, где мужчинам и женщинам больше всего нравится, когда их трогают / трогать друг другуа: |
|||||
|
|
|||||
Автомат оплаты парковки |
|
||||
|
«Наткнулся тут на довольно интересную штуку. В Филадельфии на станциях поезда, расположенных далеко от центра, есть большие парковки, чтобы люди могли приехать на станцию на машине и дальше ехать на поезде.»
Надо кидать монетки в дырку с номером твоего парковочного места:
|
|||||
|
|
|||||
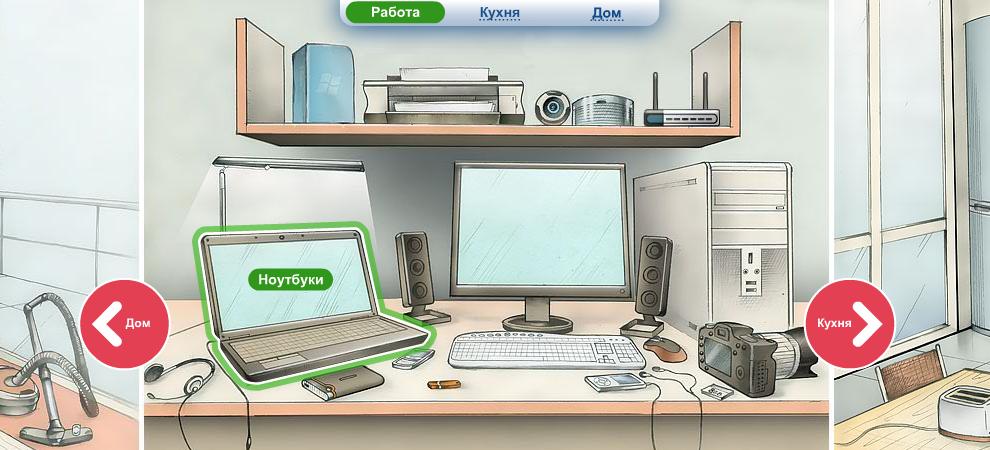
Практичный пластиковый носитель для флешки |
|
||||
|
Дизайн этой флешки заслужил Red Dot Design Award 2010. Когда технологии подешевеют раз в 10, можно будет в такую клипсу встраивать |
|||||
|
http://www.eye.fi/ — карты памяти с вайфаем. |
|||||
|
|
|||||
Интерфейс выбора товаров в
|
|
||||
|
На сайте украинского |
|||||
|
|
|||||
|
|
||||
|
« |
|||||
|
Чёрно-белая гуглокарта — http://www.anttikupila.com/GoogleMapsBw/ |
|||||
|
|
|||||
Мобильный телефон Mozilla |
|
||||
|
Mozilla Labs запустила конкурс концептов — http://mozillalabs.com/conceptseries |
|||||
|
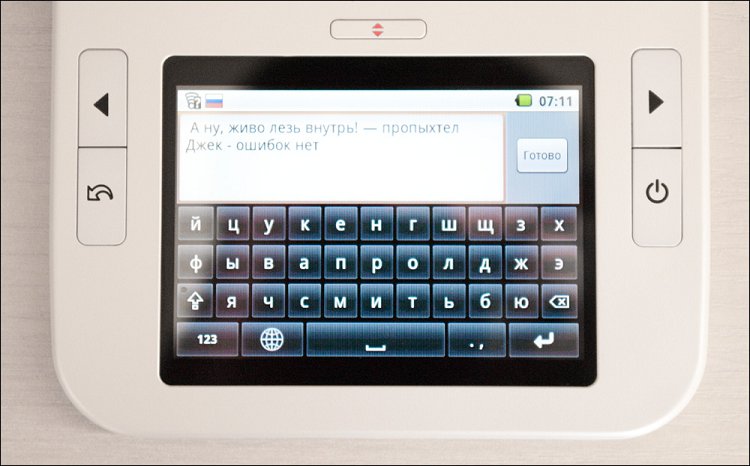
То есть пульт управления и блютуска совмещены. И надо будет вытаскивать из уха чтобы попользоваться. Ну и экран снизу обрублен закруглением, что очень нехорошо для такой универсальной платформы как Андроид. |
|||||
|
|
|||||
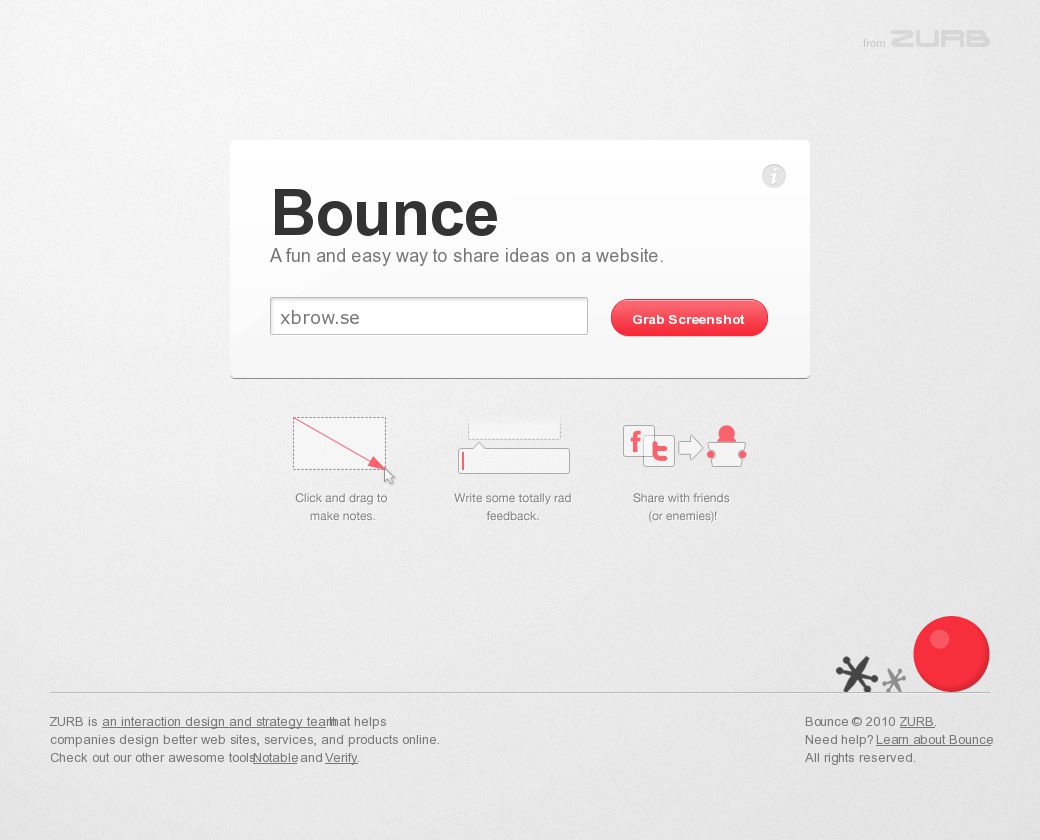
Скриншотный сервис |
|
||||
|
http://www.bounceapp.com/ Скриншот сайта изготовлен с помощью самого сайта. |
|||||
|
для фаефокса есть аддон FireShot с аналогичными функциями, думается, что он удобнее Шрифты меняет. Гад. Хочу картинку www.imobilco.ru/books/e-ink/ а мне говорит: Пока, наверное, я все-таки попользуюсь Screengrab (https://addons.mozilla.org/…/firefox/addon/1146 |
|||||
|
|
|||||
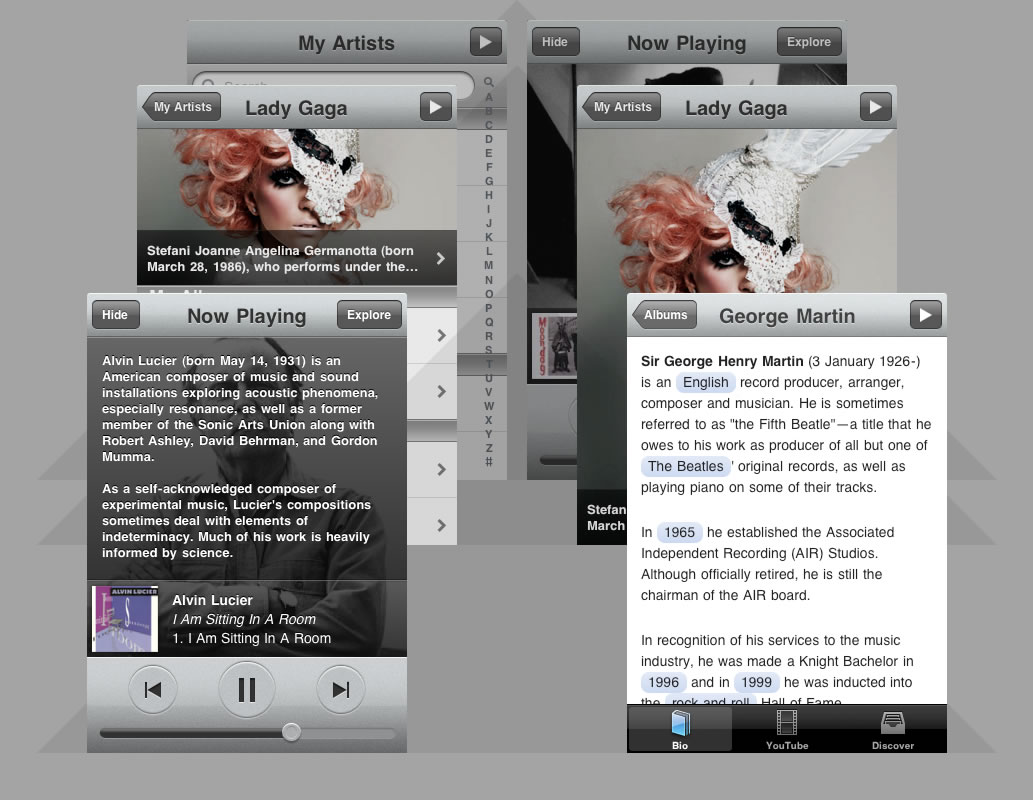
Будущее книг |
|
||||
|
Разные мысли про будущее книг: |
|||||
|
Один из немногих концептов про будущее, от которого не стало тоскливо. Сработали цветные фоны, не иначе. |
|||||
|
|
|||||
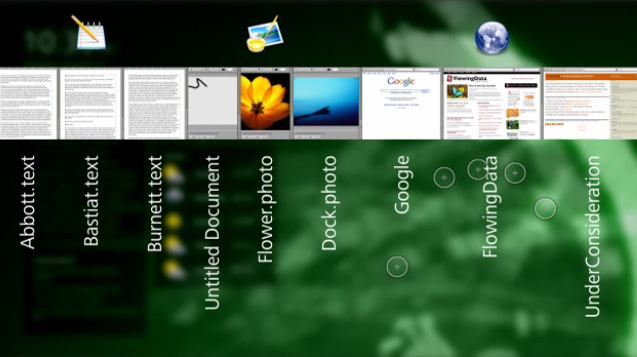
Мультитач
|
|
||||
|
http:// Ребята придумали концепт десктопа, управляемого всеми десятью пальцами рук: http://10gui.com/video/ Они подняли Левый и правый края экрана прячут тулбары с глобальным и локальным функционалом соответственно. Я только не понял зачем нужно было отказываться от полноценного |
|||||
|
|
|||||
Двухэкранная читалка |
|
||||
|
Тут http://habrahabr.ru/…/hardware/104620 чел рассказывает про двухэкранную читалку |
|||||
|
|
|||||
Интерактивная реклама от
|
|
||||
|
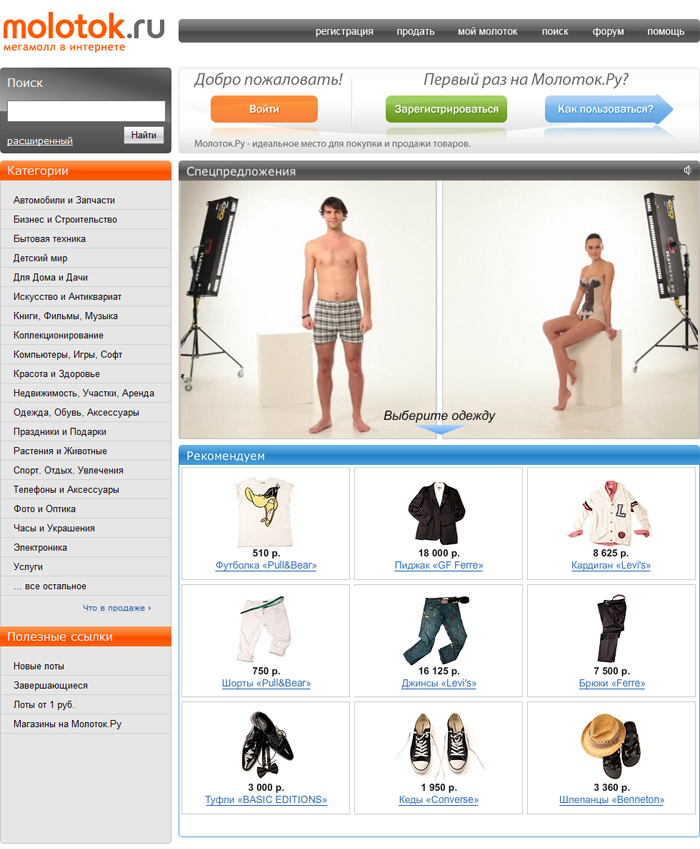
На сайте молоток.ру появилась потрясающая Ссылка на игру: http://molotok.ru/…_pages/168/0/marketing/game
На сайте |
|||||
|
|
|||||
Визуальный анализ музыки |
|
||||
|
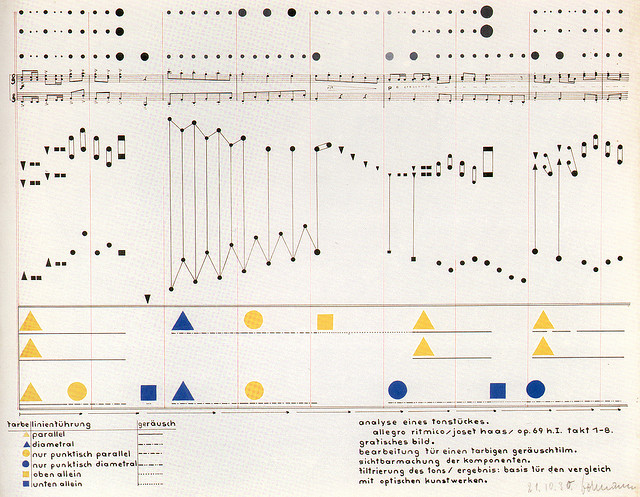
Генрих Борман, слушатель читаемого Василием Кандинским курса теории цвета, ищет способы визуального представления музыки. Здесь он сопоставляет ноты и несколько альтернативных вариантов записи. В верхнем ряду: чем больше круг, тем дольше звучит нота.
http://www.flickr.com/…/4098958846/sizes/z Работа находится в коллекции Музея современного искусства в |
|||||
|
На днях такое вот видел |
|||||
|
|
|||||
Интерактивная инфографика
|
|
||||
|
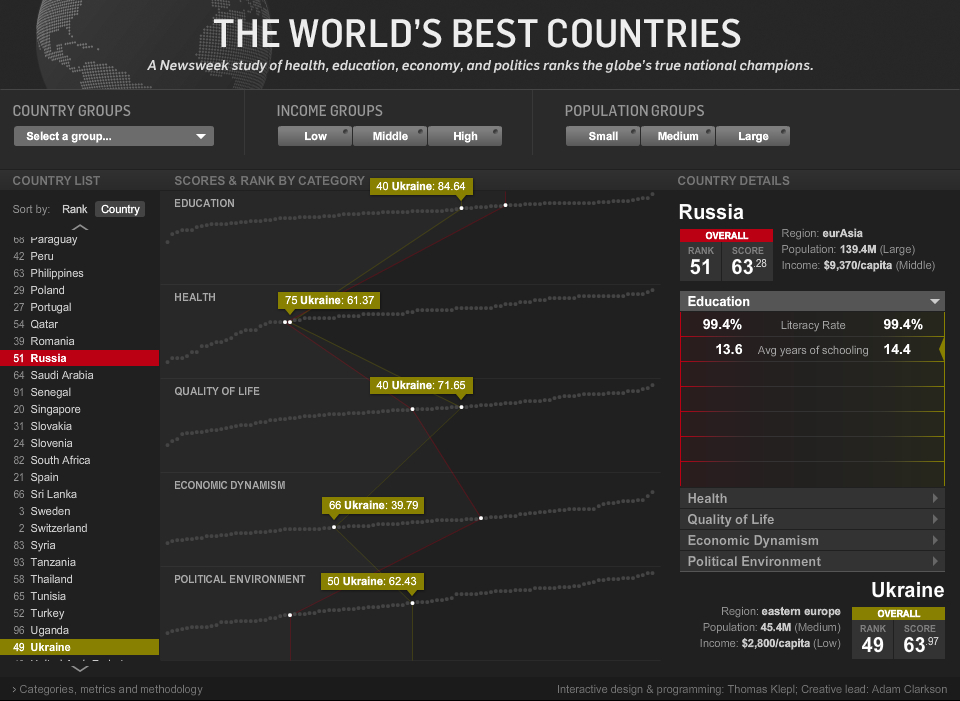
«Лучшие страны мира» — интересная наглядная инфографика с удобным интерфейсом: |
|||||
|
|
|||||
Газетный дизайн 7 |
|
||||
|
Седьмая ежегодная конференция Свое участие в конференции уже подтвердили: Список спикеров находится в рамках формирования и будет существенно пополняться. Список основных тем в программе конференции: Особое место в программе в этом году планируется уделить журнальному и мультимедиа дизайну. Обязательная бесплатная регистрация: http://www.newspaperdesign.ru/…- |
|||||
|
|
|||||
ТЕД, №4 |
|
||||
|
Продолжаю традицию подборок ТЕДовских выступлений Hans Rosling on global population growth: Matt Ridley: When ideas have sex: Derek Sivers: Keep your goals to yourself: |
|||||
|
«Если не рассказывать другим, что ты планируешь сделать, вероятность, что ты это таки сделаешь, повышается.» — это факт. Проверено. :-) |
|||||
|
|
|||||
Площади Бостона |
|
||||
|
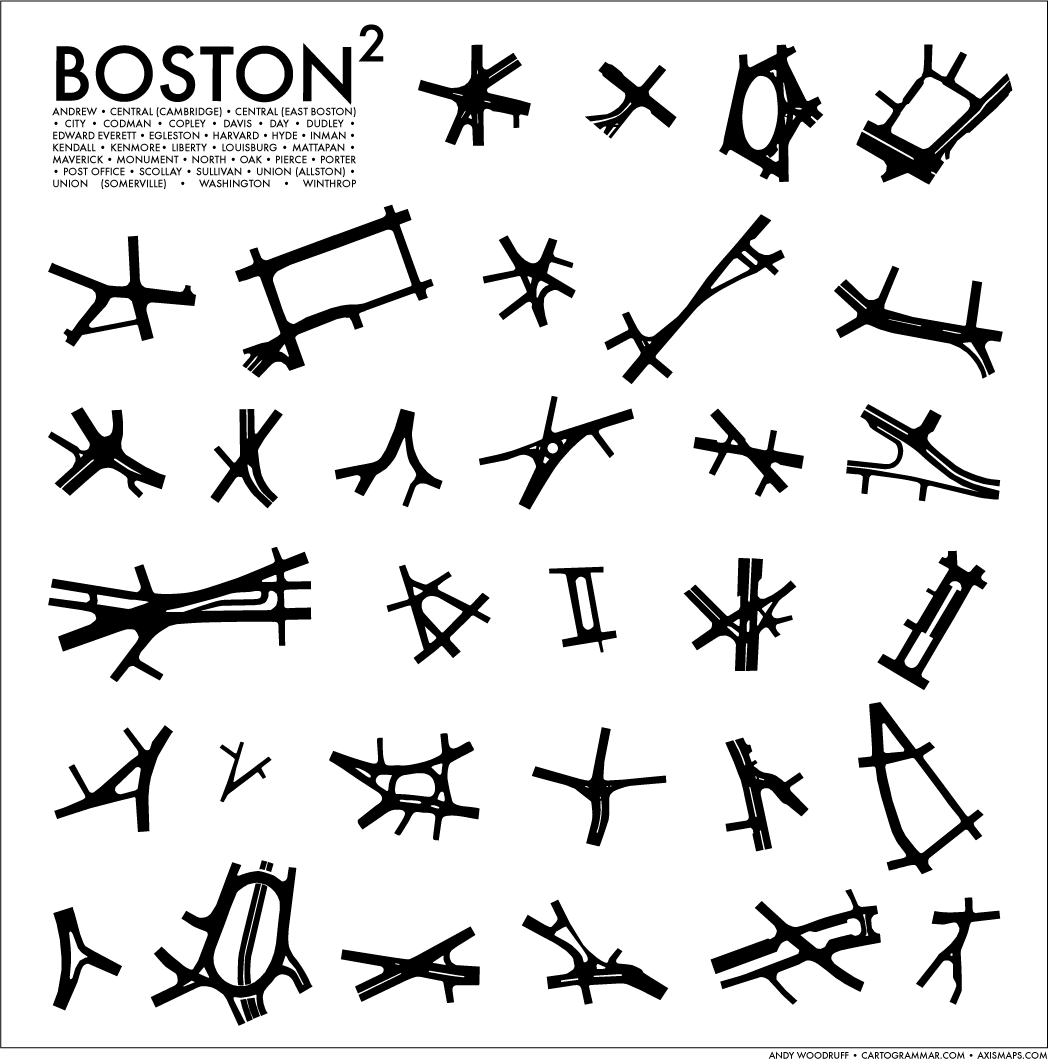
Американский картограф иллюстрирует свою мысль: площади городов Новой Англии нельзя определять как |
|||||
|
|
|||||
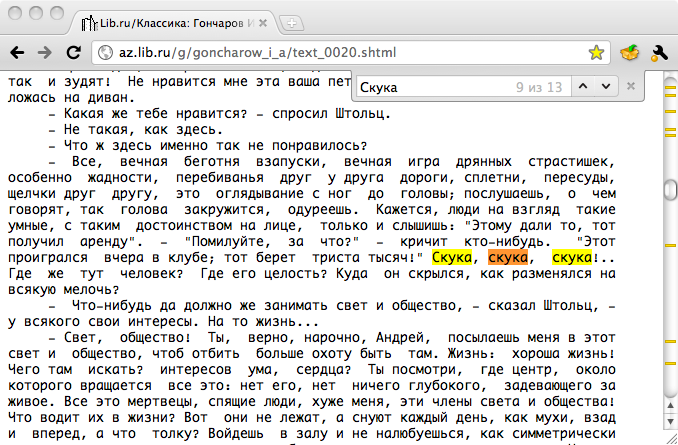
Инфоскроллер в поиске Гугл Хрома |
|
||||
|
Места страницы, где найдено вхождение, отображаются на полосе прокрутки. |
|||||
| ↓ Ранее |
|
||||



















Картинка с девушкой далека от реальности. т. к. не может быть такой сглаженности в эрогенных зонах. Скорее это фантазия на тему, причем достаточно глупая. :)