|
Если вы ищете дизайнера или студию, разместите здесь вакансию или объявление о проекте
|
Дизайн@ |
|
|||||
| ↑ Позднее |
|
||||
|
|
|||||
Хорошая заметка для
|
|
||||
|
Мы решили опубликовать внутренние правила модерации Все рекомендации ниже основаны на двух базовых полезных действиях Собаки: узнать новое и использовать материал в будущем. Это и газета, и банк знаний дизайнера. Мои любимые собаки: http://design.artgorbunov.ru/…- 1. Ссылка должна снабжаться пояснением, что именно за ней стоит и почему это стоит посмотреть. У нас остаётся очень мало времени на самообразование, пусть автор или публикатор Ссылки на ТЕД обычно аннотированные и полезные, а Хорошие аннотации и полезные подборки: Пример с рефератом О рефератах: http://design.artgorbunov.ru/…referirovanie/ 2. Картинка должна быть максимального размера. Публикатор должен не полениться, поискать и заменить превьюшку на иллюстрацию максимального разрешения, в идеале — оригинал. Карту шириной в 30 тысяч пикселей закачивать необязательно, но 5—10 тысяч вполне сгодятся. Это делает Собаку вечной и полезной в работе, потому что все картинки, даже ссылочные, сохраняются в архиве Собаки. 3. Если вы выбираете, чем проиллюстрировать заметку — информативной картинкой или видеороликом, поставьте то и другое, а лучше несколько. Если ссылаетесь на галерею, не поленитесь добавить к примеру автора Показываете вёрстку — покажите разные страницы: http://design.artgorbunov.ru/…- 4. Авторы заметок обычно плохо и мало ставят теги. При публикации дополняйте заметку тегами двух типов. Первый тип — рубрикационные, с их помощью похожие заметки объединяются на странице тега, в будущем и в рекомендациях. В их заполнении помогают списки под полем ключевых слов и поиск. Второй тип — 5. Тексты заметок должны быть грамотные, краткие, с аккуратными абзацами. Все иностранные названия в пределах заголовков и текстов должны быть правильно русифицированы и продублированы в латинском оригинале в тегах. Все эти улучшения и добавления публикатор должен сделать, даже если их не было в авторском варианте заметки. Эти гайдлайны наверняка стоит дополнить смыслом и примерами, пишите в комментариях свои мысли и предложения, пожалуйста. |
|||||
|
|
|||||
Статья Альтшуллера о реферировании |
|
||||
|
http://www.altshuller.ru/…/engineering10.asp Писать рефераты — важное умение. Реферат не то же, что конспект. Конспект — сокращённая версия авторского материала, реферат — самостоятельное суперкраткое произведение. Предложения реферата должны быть полными, не в телеграфном стиле. В примерах рефераты Альтшуллер рассказывает, как применял рефераты на лекциях по тризу как часть самих лекций: студенты в конце пишут реферат. Умение реферировать важно при составлении картотеки идей, при описании своих и чужих изобретений, идей и приёмов. Наш пример — |
|||||
|
|
|||||
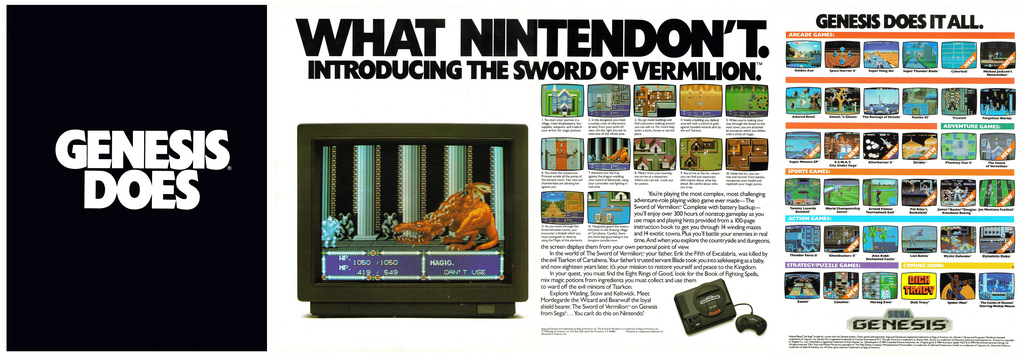
Карта США |
|
||||
|
Сайт авторов Статья, разбирающая карту в деталях |
|||||
|
|
|||||
Приложение Mijksenaar's 99 do's & don'ts of wayfinding |
|
||||
|
http://itunes.apple.com/…-wayfinding/id487596740?mt=8 |
|||||
 |
|||||
|
|
|||||
Куда поехать на праздник? |
|
||||
|
Инфограмма для поиска мест в Европе по желаемой погоде. Карта показывает отфильтрованные по температуре, солнечности и месяцу города: |
|||||
|
|
|||||
Очаровательный
|
|
||||
|
http:// Официальная страница В продажу поступит в 2012 г.; обещают API для разработчиков. |
|||||
|
|
|||||
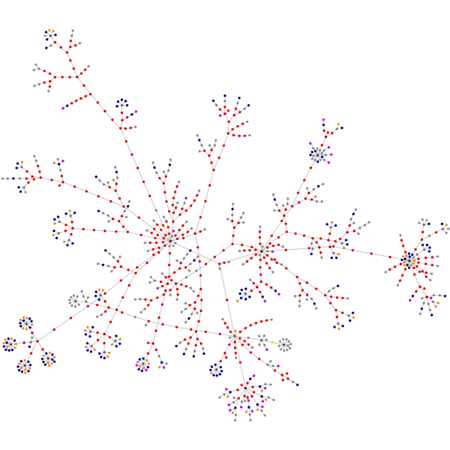
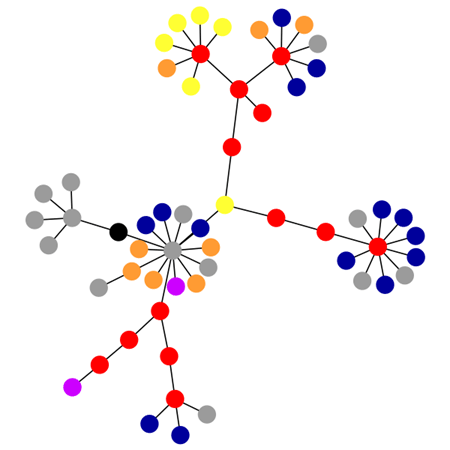
Структура разметки
|
|
||||
|
Сервис, позволяющий изобразить разметку Положительный отзыв от Тафти и обсуждение на его форуме: Примеры: Легенда: |
|||||
|
|
|||||
Численность митинга на проспекте Сахарова |
|
||||
|
Сегодня по России прошли митинги против фальсификаций на выборах. Митинг на проспекте Сахарова в Москве собрал по разным оценкам от 30 до 120 тысяч человек. РИА Скриншот: |
|||||
|
|
|||||
|
|
||||
|
Ребята переделывают известные логотипы, заменяя любой шрифт на
|
|||||
|
дык потому что эти логотипы все помнят в оригинале, хоть от руки нарисуй, будет узнаваем Логотипы становятся мультяшными. Ещё немного логотипов в том же духе. |
|||||
|
|
|||||
Айпад плюс воздушный шар |
|
||||
|
http://www.volumique.com/en/ http:// |
|||||
|
|
|||||
Новый логотип
|
|
||||
|
Сделан в Обновление: хапешники уже успели от него отказаться: http://www.underconsideration.com/…/archives/ |
|||||
|
|
|||||
Фингерпиано не для пальцев |
|
||||
|
Оказывается, оно бывает не только для Айосов. Зацените эффект входа колбасок в клавиши. Для тех, кто не знает, что такое фингерпиано: И, да, никто не любит пианистов ImI |
|||||
|
|
|||||
«Хромографика» |
|
||||
|
Коллекция старых металлических логотипов |
|||||
 |
|||||
|
|
|||||
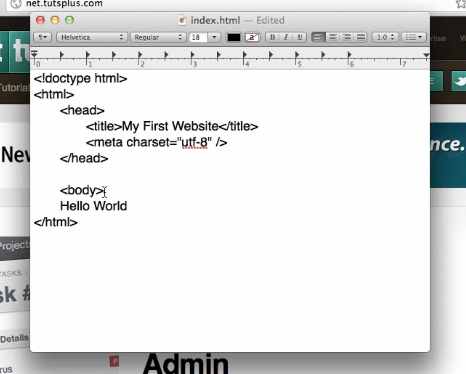
Простые и понятные уроки ХТМЛа и ЦССа |
|
||||
|
Курс запросто можно пройти за пару дней. |
|||||
 |
|||||
|
А-а-а-а-а! Чего же они буковками все не написали?! Видео — это так занудно :-( А чего на картинке body не закрыли? Учись после этого :) Типа дизайн — это сложно, а верстка — это просто? Ну-ну. |
|||||
|
|
|||||
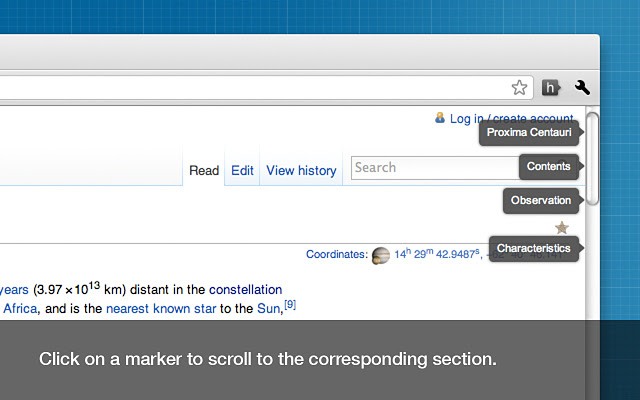
Инфоскроллер для Хрома |
|
||||
|
Расширение для Хрома, реализующее некоторое подобие инфоскроллерра по заголовкам: |
|||||
|
|
|||||
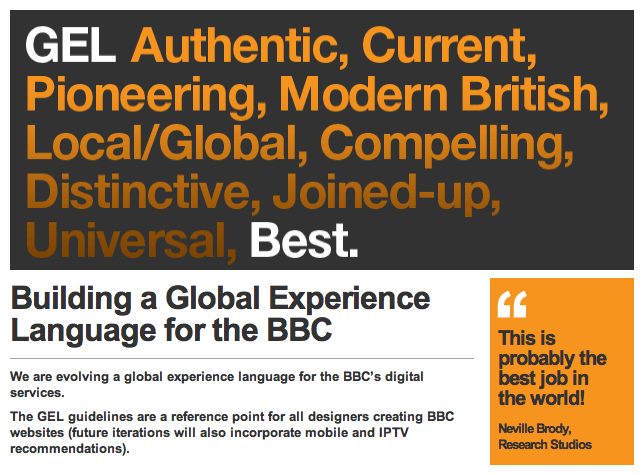
|
|
||||
|
В документе описывается философия дизайна, стандарты модульной сетки, иконографика, типографика, используемые паттерны. Полный документ в ПДФ: |
|||||
|
|
|||||
Брет Виктор о будущем интерактивного дизайна |
|
||||
|
http://worrydream.com/…BriefRantOnTheFutureOfInteractionDesign/ Объект критики — современные |
|||||
|
|
|||||
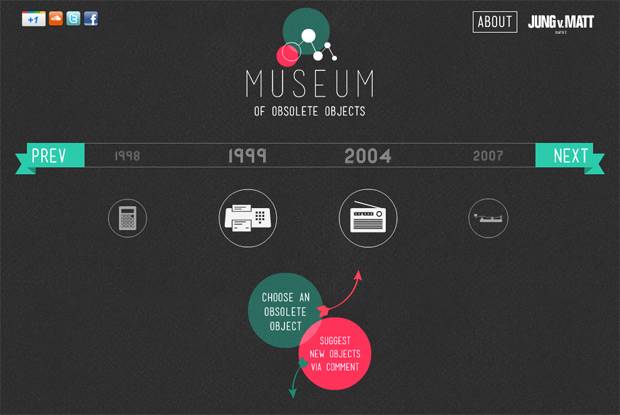
Музей устаревших вещей |
|
||||
|
Музей рассказывает о принципах работы дискет, печатной машинки, телеграфа, пластинок и прочих вещей, с которыми современный человек сталкивается довольно редко.
|
|||||
|
Мышь будет жить гораздо дольше… думаю до того момента пока будут использоваться руки Я думаю, что мышь устареет с массовым обновлением на сенсорные экраны. Мышь точно к 2015 году не умрёт и даже не состарится, а вот Флеш, коий авторы используют, уже практически «того» ;) |
|||||
| ↓ Ранее |
|
||||




































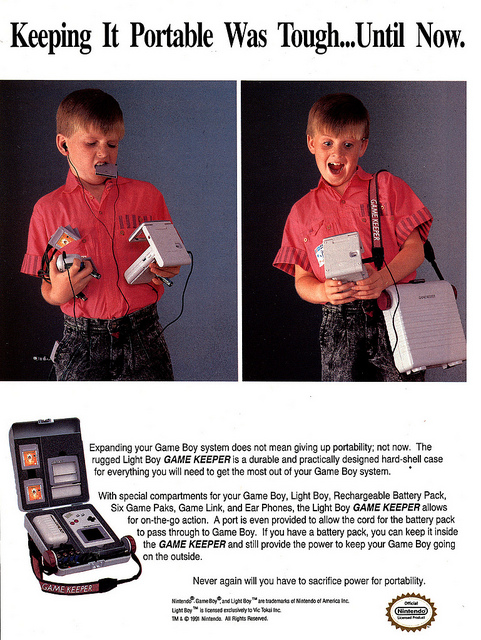
Какая отличная плотность и разрешение печати, надо действительно ждать серийного выпуска, такую штуку будет сложно не купить/подарить
теперь еще нужно делать мобильную печатную версию?
Да, интересно посмотреть, как они решат эту проблему. В принципе, там разрешение не сильно меньше мобильного телефона. Или нет?