|
|
||||||
|
|
|||||
Короткометражный фильм
|
|
||||
|
Николай Паламарчук пишет: http:// |
|||||
|
|
|||||
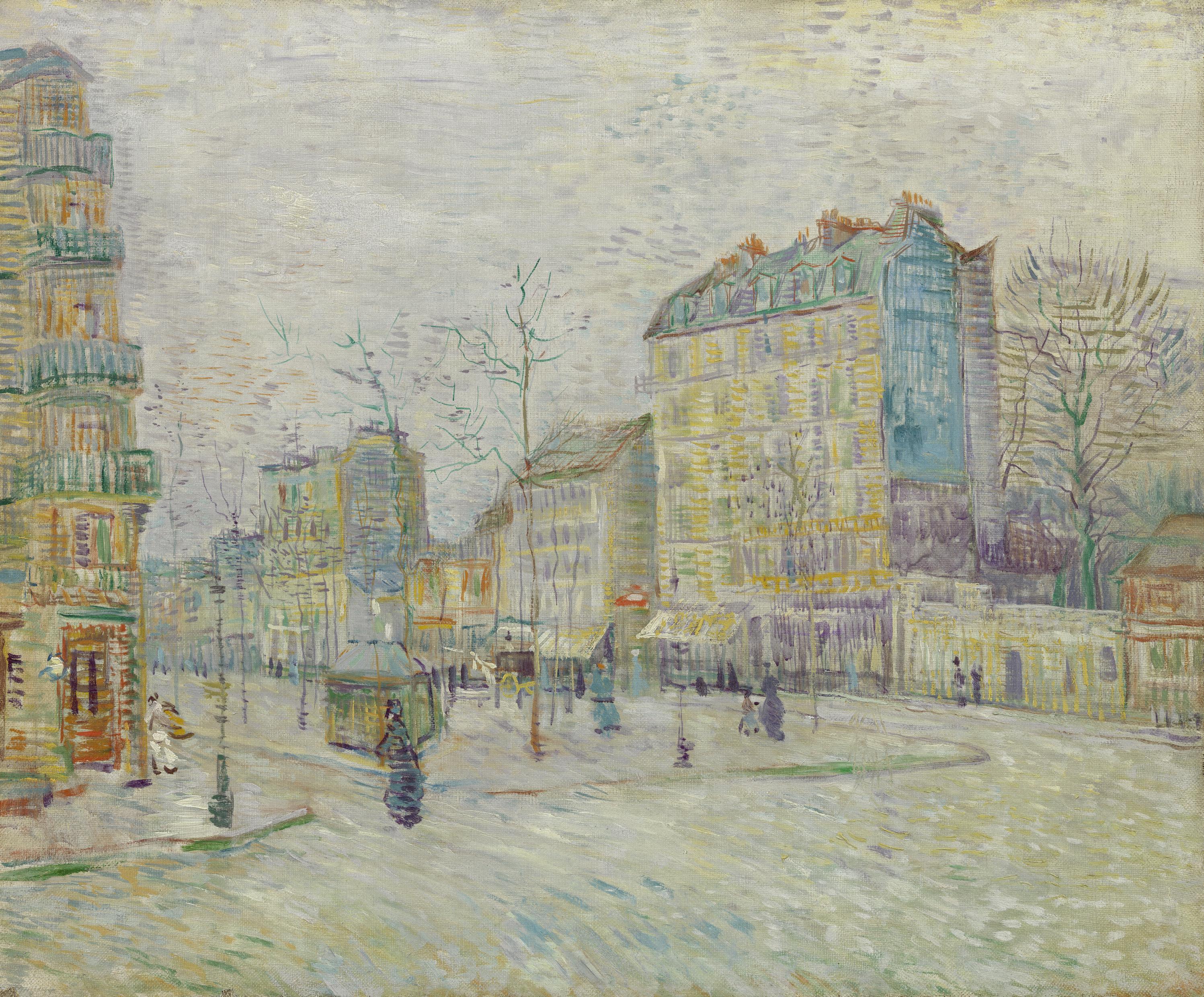
Сайт музея ван Гога |
|
||||
|
Сайт: Не так просто найти ссылку на коллекцию произведений, поэтому вот: Произведения даны в большом разрешении, можно скачать файлы себе, чтобы рассмотреть или повесить на рабочий стол. А ещё страницы многих картин содержат их подробные описания, например: |
|||||
|
|
|||||
Историческое видео об интерфейсных элементах |
|
||||
|
http:// В этом видео 1990 года собраны интерфейсные элементы и способы управления, использовавшиеся в различных графических средах того времени. Некоторые из них сохранились до наших дней в неизменном виде. Другие не прошли проверку временем. Посмотрите, например, как могли бы работать полосы прокрутки, если бы Эпл не перепридумал их 0:02:30 — Полосы прокрутки 0:17:16 — Меню 0:45:02 — Палитры 0:46:48 — Кнопки 0:54:22 — Радиокнопки 0:59:16 — Чекбоксы 1:01:14 — Выделение текста 1:13:26 — Ввод |
|||||
|
|
|||||
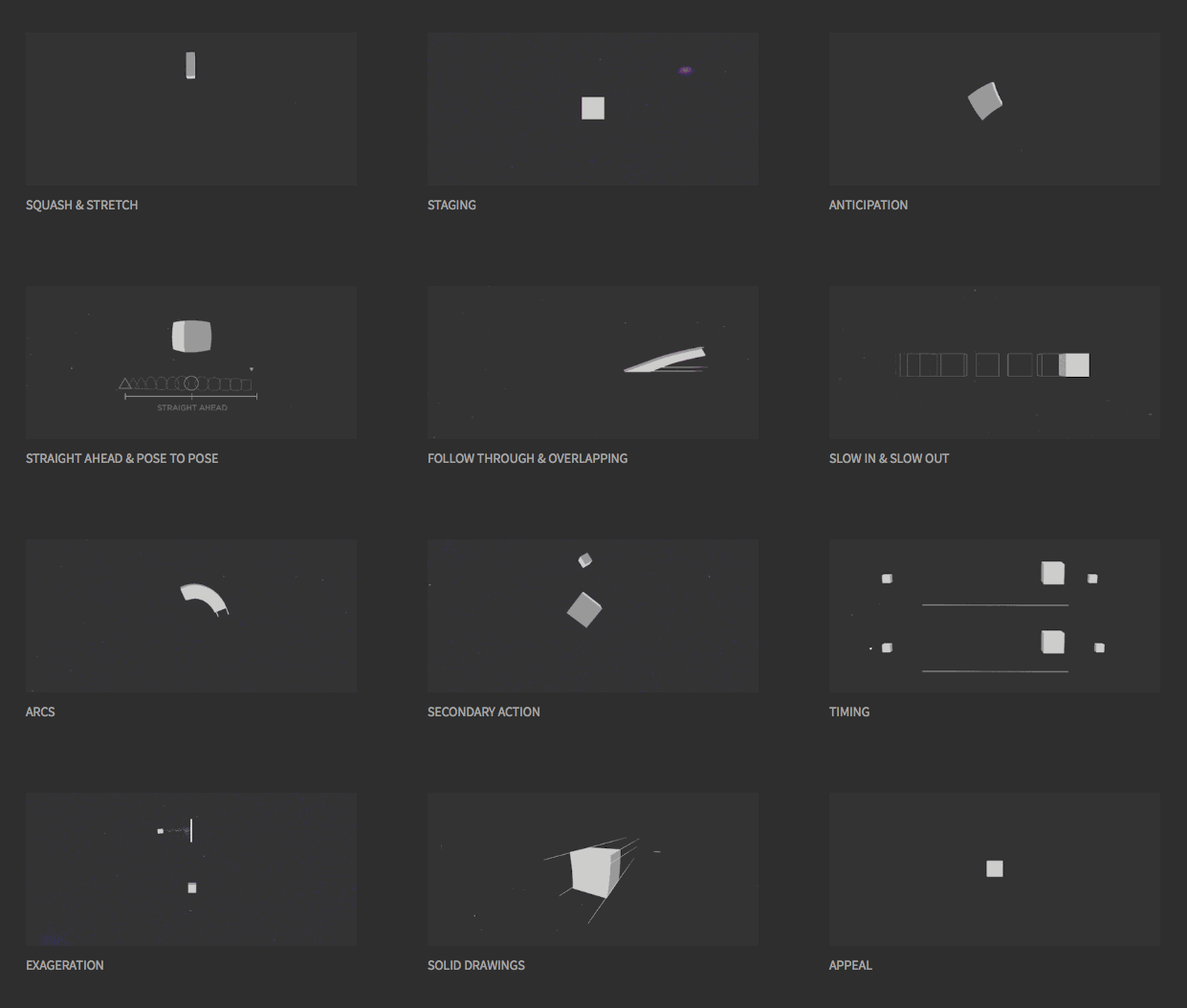
12 анимационных приёмов |
|
||||
|
http://the12principles.tumblr.com/ |
|||||
|
|
|||||
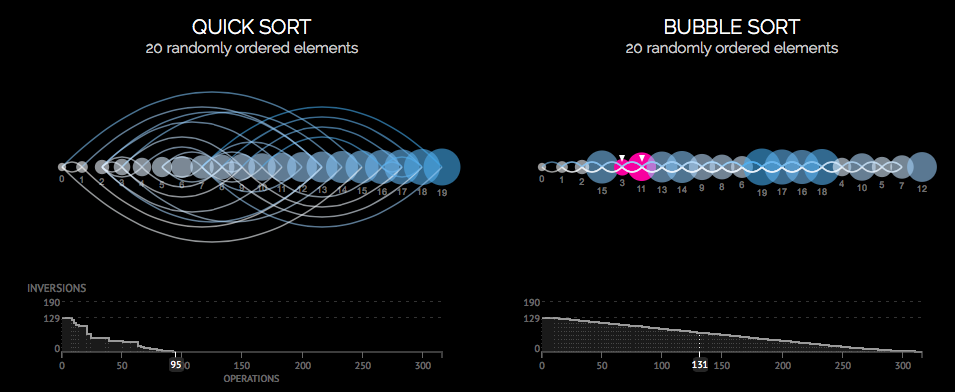
Визуализация методов сортировки |
|
||||
|
http://sorting.at/ Когда в Вилларибо всё давно готово, в Виллабаджо всё ещё сортируют: |
|||||
|
|
|||||
Сайт шрифта
|
|
||||
|
Сайт шрифта. Скриншоты круты, но на самом деле надо идти на сам сайт смотреть. |
|||||
|
|
|||||
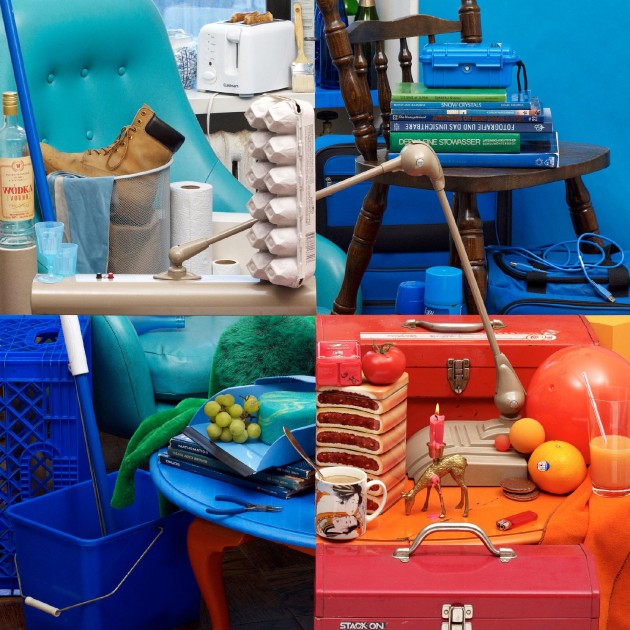
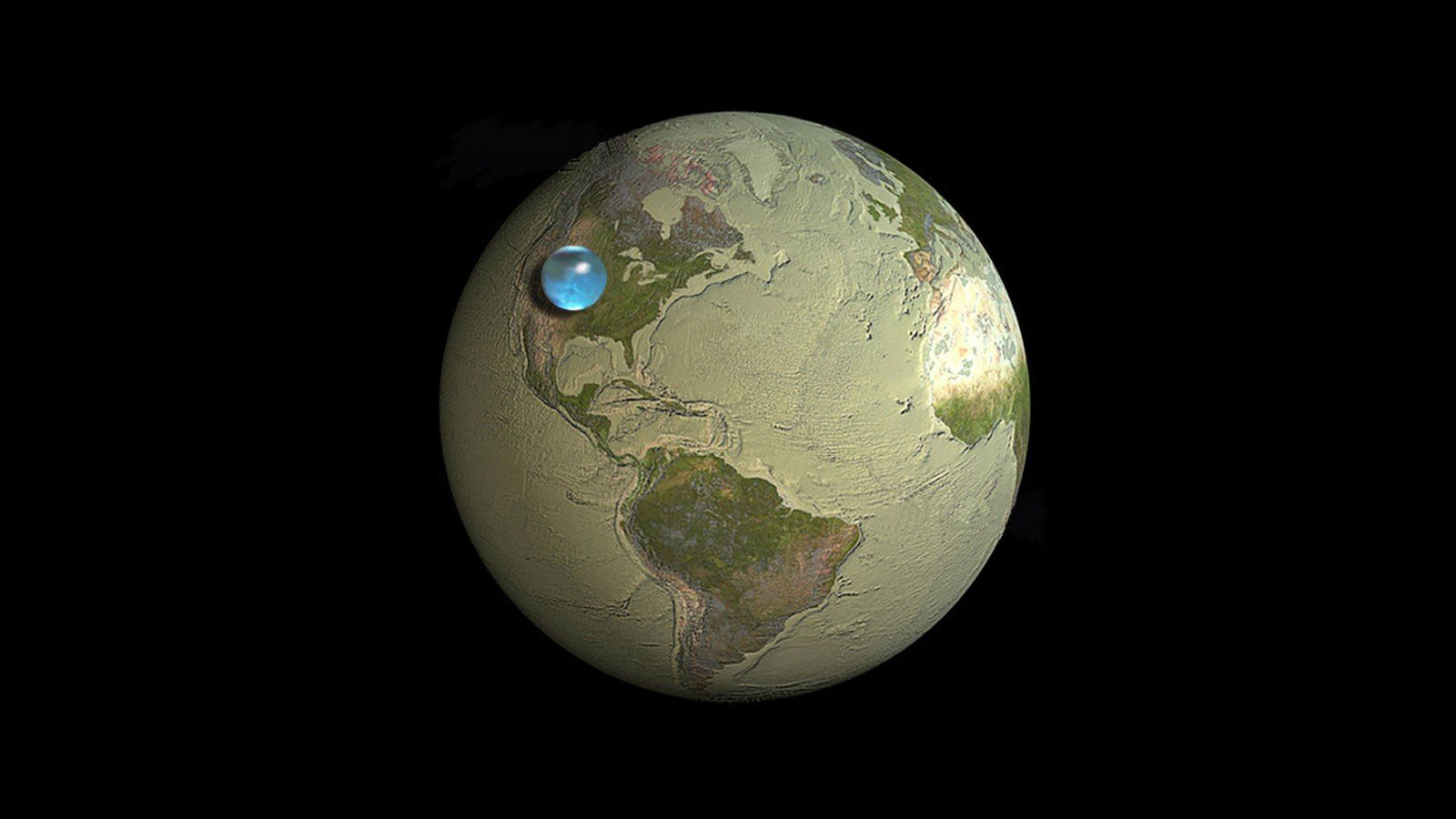
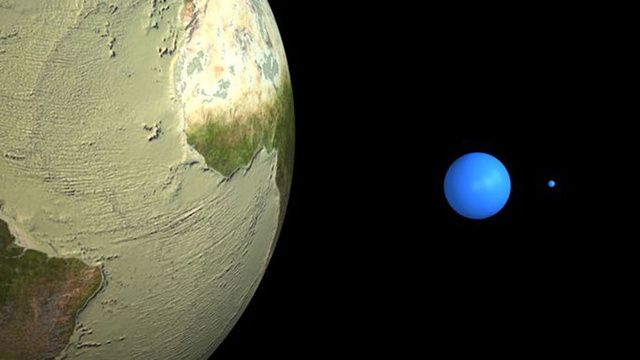
Одна фотография, которая выглядит как четыре |
|
||||
|
Это одна фотография: Источник: Эти две картинки, помимо прочего, иллюстрируют принцип хорошего информационного дизайна, который связан с приёмами умножения элементов и параллельного изложения. Если показать |
|||||
|
|
|||||
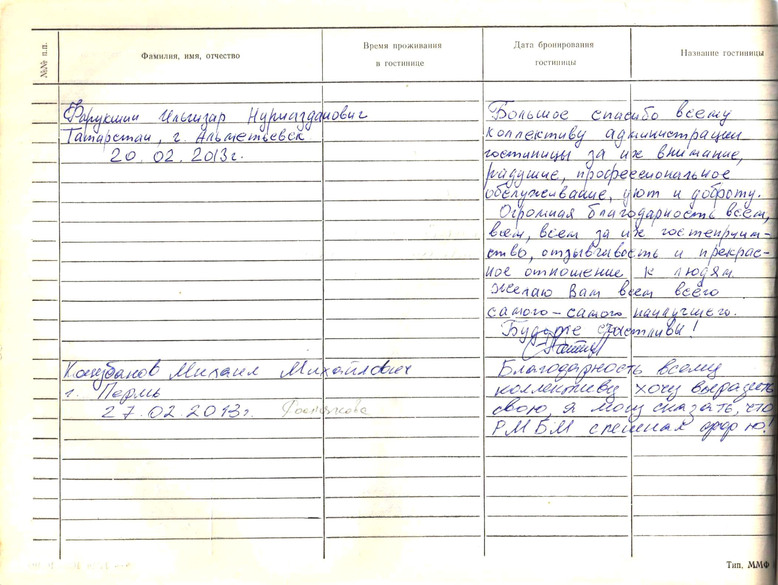
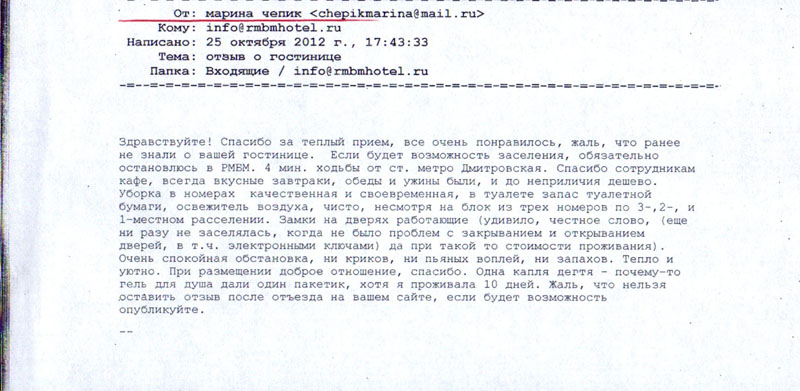
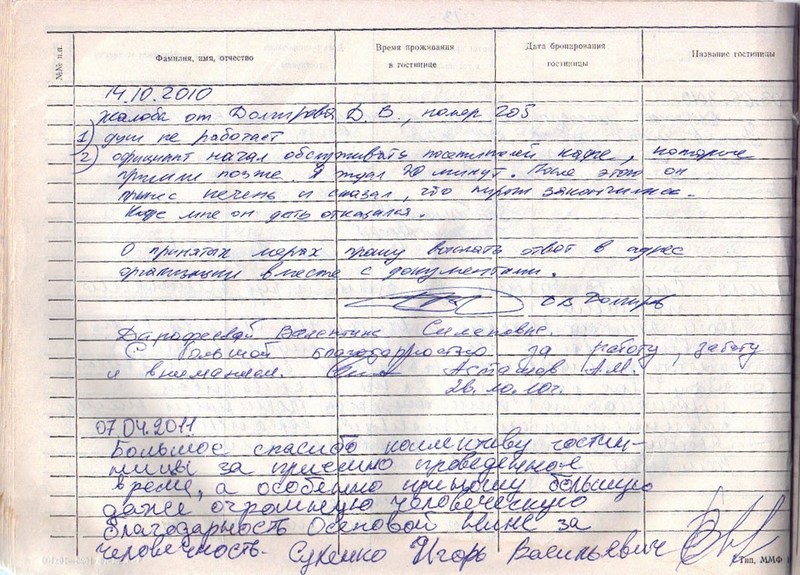
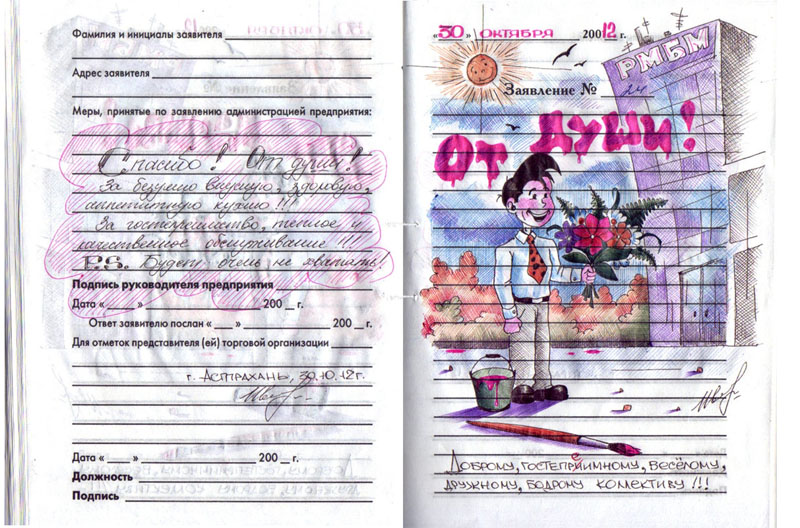
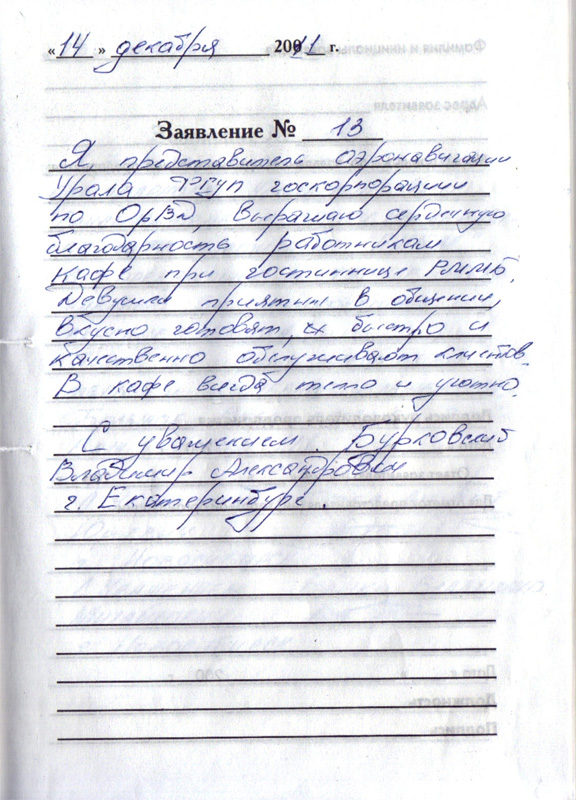
Сканы жалобной книги |
|
||||
|
На сайте гостиницы
Сейчас там их целых 65 штук: Классный способ сделать, чтобы тебе поверили. |
|||||
|
|
|||||
Построение кривых Безье |
|
||||
|
Наглядное объяснение того, как строятся кривые Безье. Процесс построения показан во времени с анимацией: Если точек две |
|||||
|
|
|||||
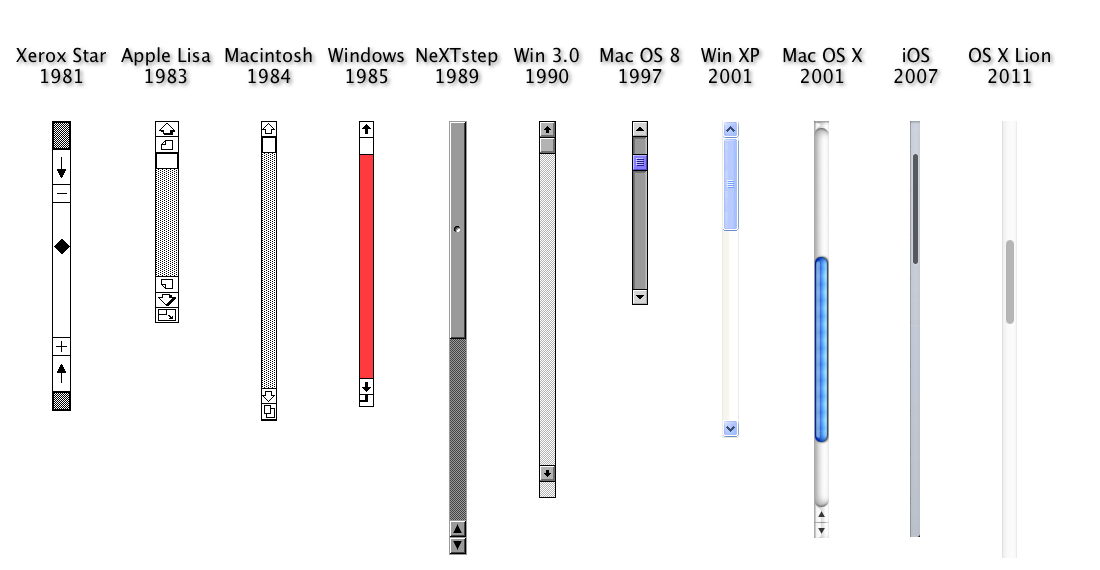
История скроллбара |
|
||||
|
За 20 лет скроллбар сильно похорошел: Источник: |
|||||
|
|
|||||
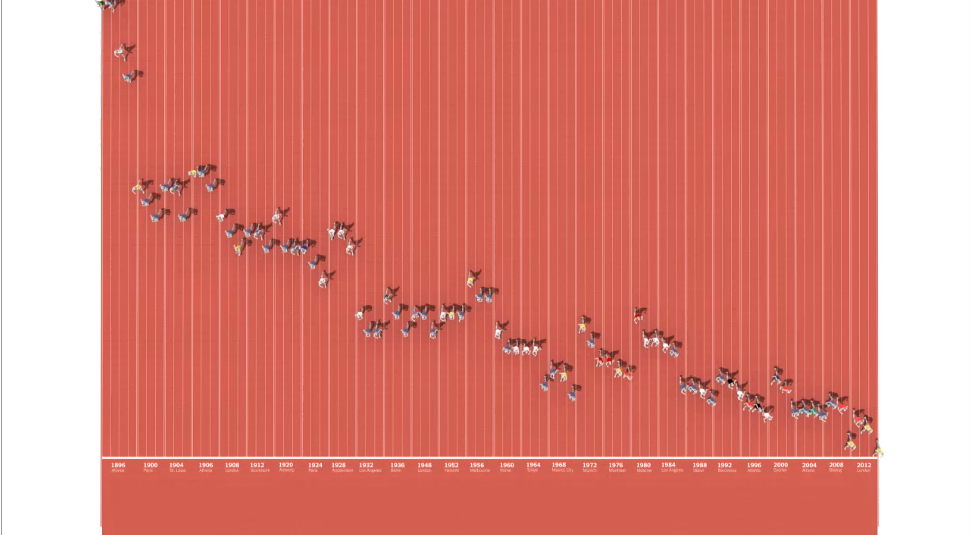
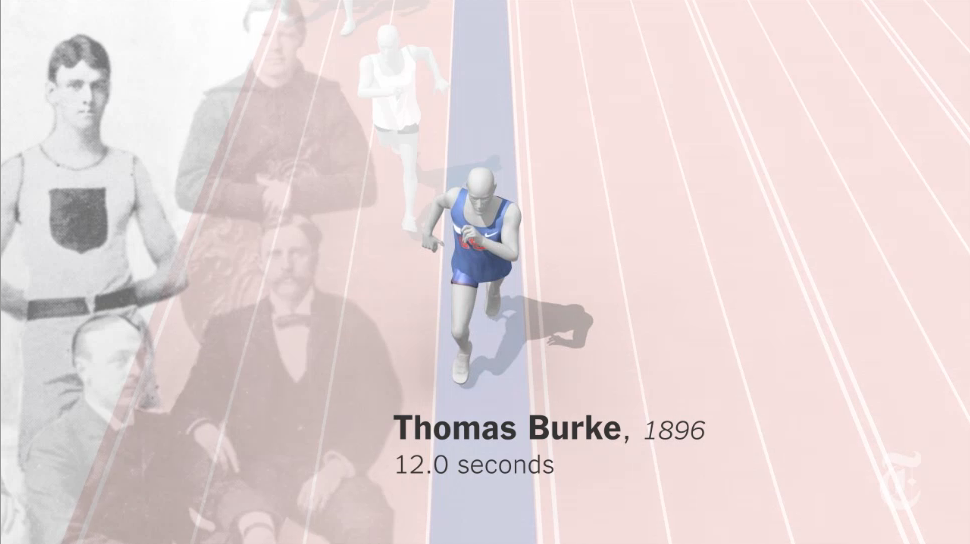
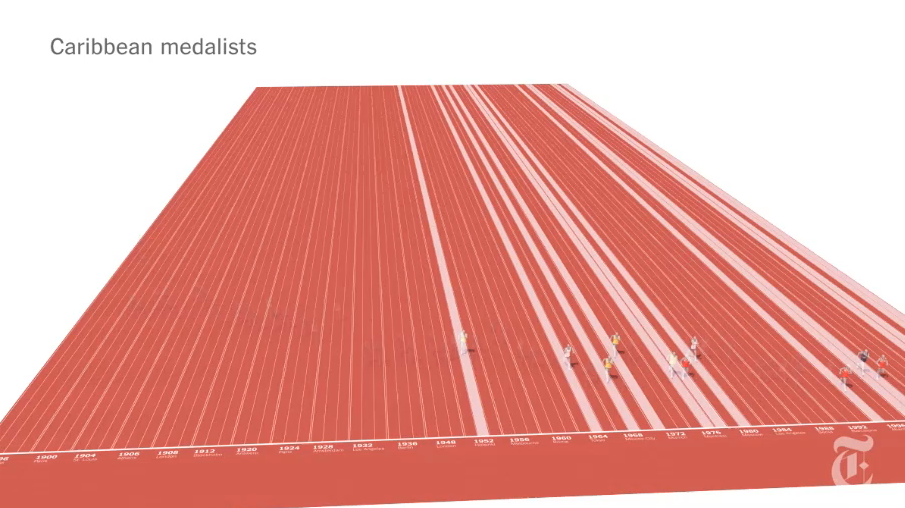
Усейн Болт и другие бегуны |
|
||||
|
Видео по ссылке: Там снизу ещё ссылки на подобные ролики про плавание и прыжки в длину. Некоторые кадры: |
|||||
|
|
|||||
Новый стиль Микрософта
|
|
||||
|
Эндрю Ким предлагает Микрософту радикально сменить стиль: Ещё картинки |
|||||
|
|
|||||
|
|
||||
|
В следующем году выйдет новая система распознавания жестов, которая в сто раз точнее и быстрее Кинекта
Техдиректор показывает, что можно делать с этой штукой: Употребляет термин Подробности — на Вёрдже: |
|||||
|
|
|||||
Вариант дизайна шведских крон |
|
||||
|
В Швеции планируют заменить банкноты и монеты новыми. Стокгольмская студия ПДФ: |
|||||
| ↓ Ранее |
|
||||


























































на дисплее Mac Book Pro даже блик правильный :-)
@Дмитрий, только почему-то Windows установлен ))